バナー制作テクニック

スイーツ定期便のバナーを作成しよう(後編)
- バナー
このレッスンではPhotoshopを使用してお題に沿ってバナーを制作します。 後編ではフォントや色の選び方を学び、バナーデザインを行っていきます。
公開日:2021/11/01最終更新日:2021/11/01
1.フォントと色を調整
これからさらにバナーとしてよりターゲットに届くように見栄えも整えていきましょう。
指示をもう一度確認します。
バナーの雰囲気
普段使いよりちょっと贅沢を感じる程度の高級感
バナーの色
- ブラウン 焼き菓子を感じる色
- ピンク 少し華やかさが欲しい
バナーの雰囲気についてちょっと贅沢を感じるとありますが、今の状態では少しカジュアルな感じがします。
さらに贅沢感を出すためにフォントを変更していきます。
フォントが与える雰囲気としてこのようなものがあります。
- ゴシック体ー細いフォントではスタイリッシュな感じ、太くなるとインパクトがありカジュアル寄りに仕上がる
- 明朝体ーはらいの部分の雰囲気から繊細、高級感がある感じに仕上がる
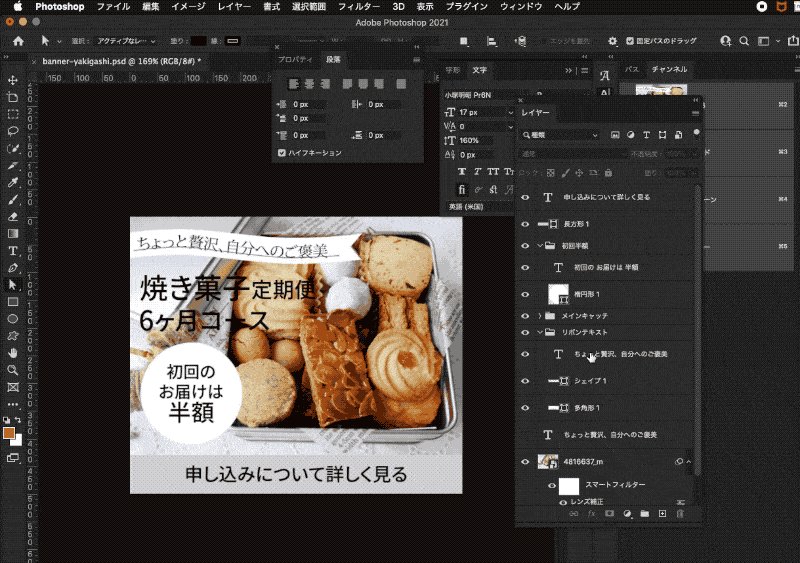
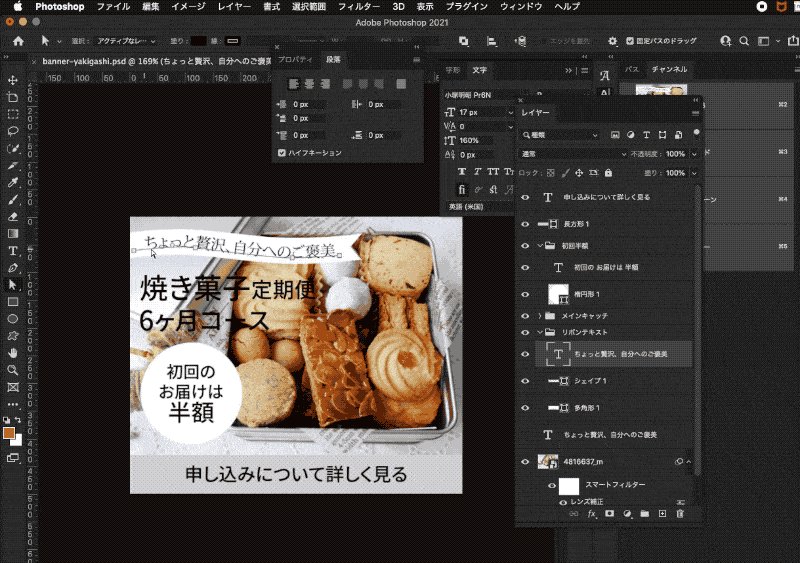
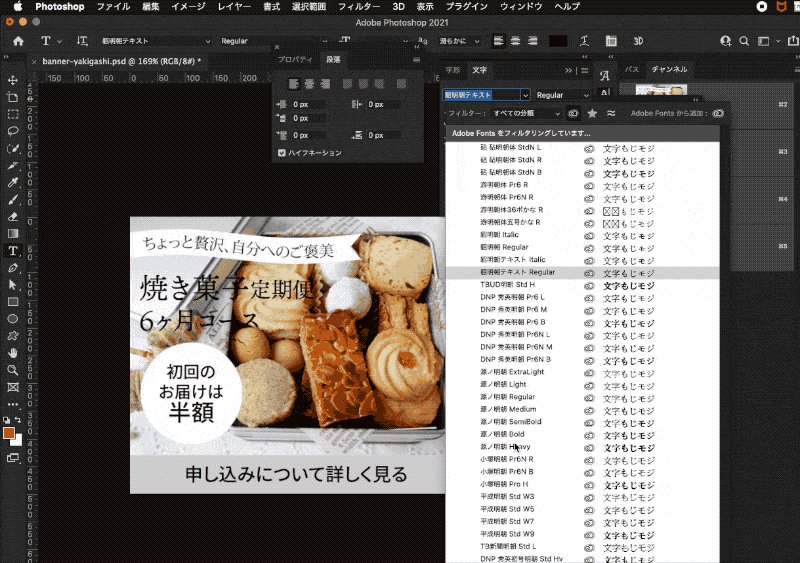
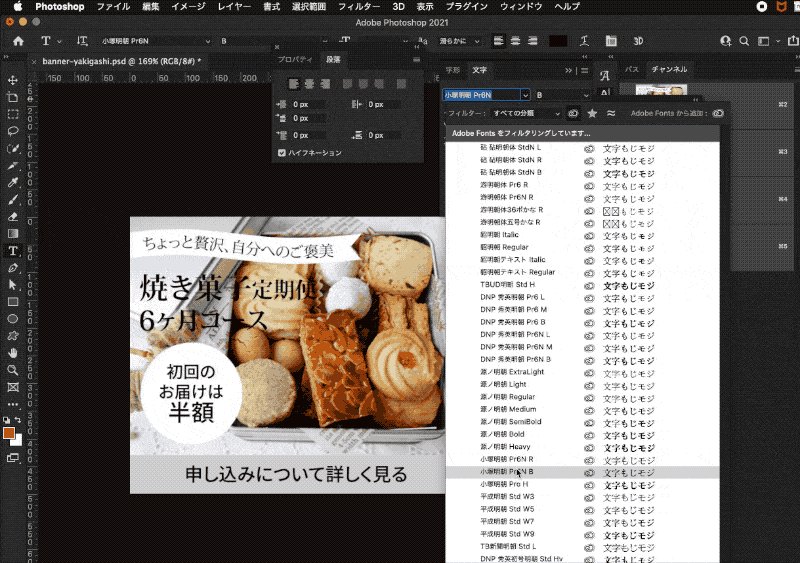
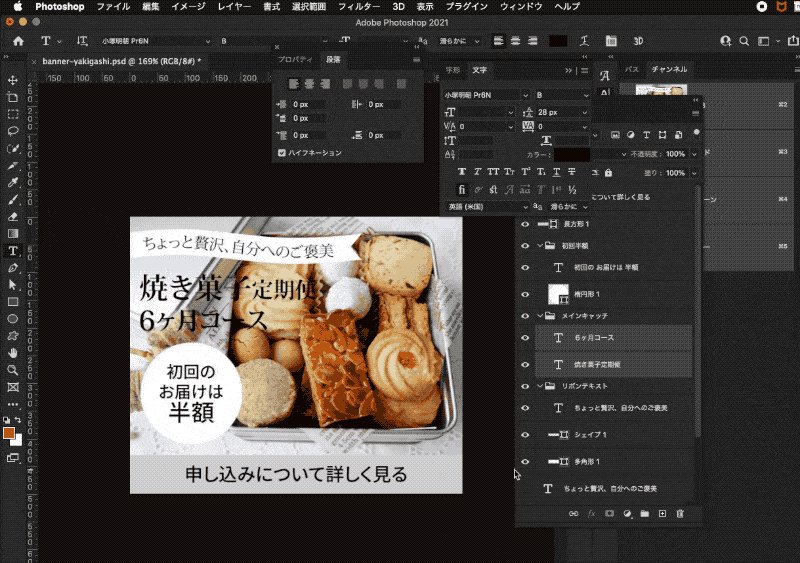
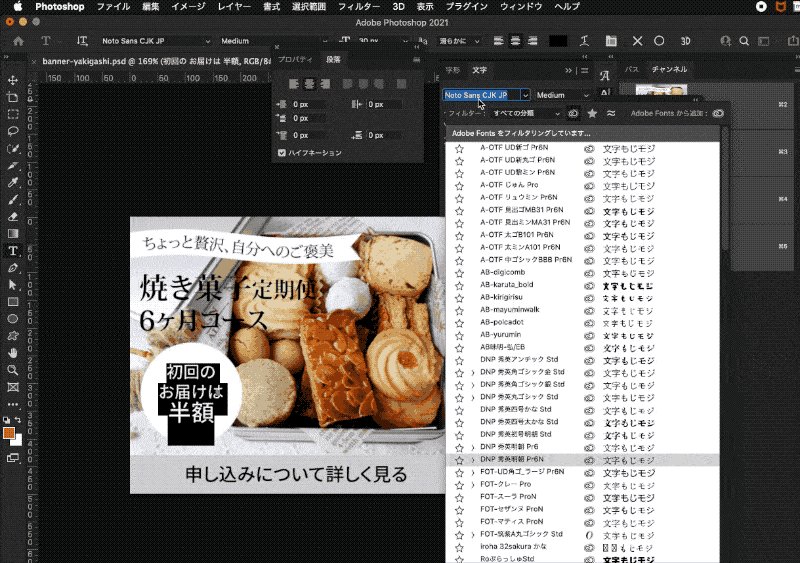
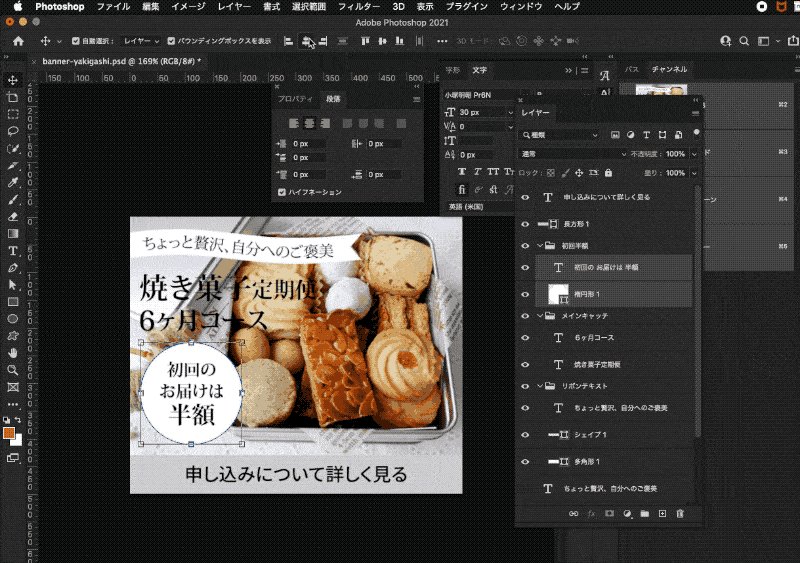
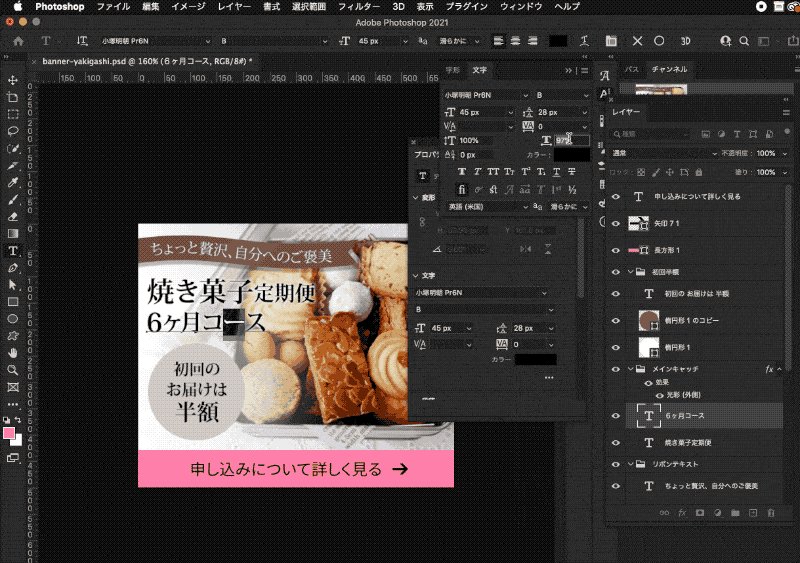
今回はちょっと贅沢を感じるということなのでAdobe Fontsから明朝体を選びます。
小塚明朝 Pr6N
https://fonts.adobe.com/fonts/kozuka-mincho-pr6n
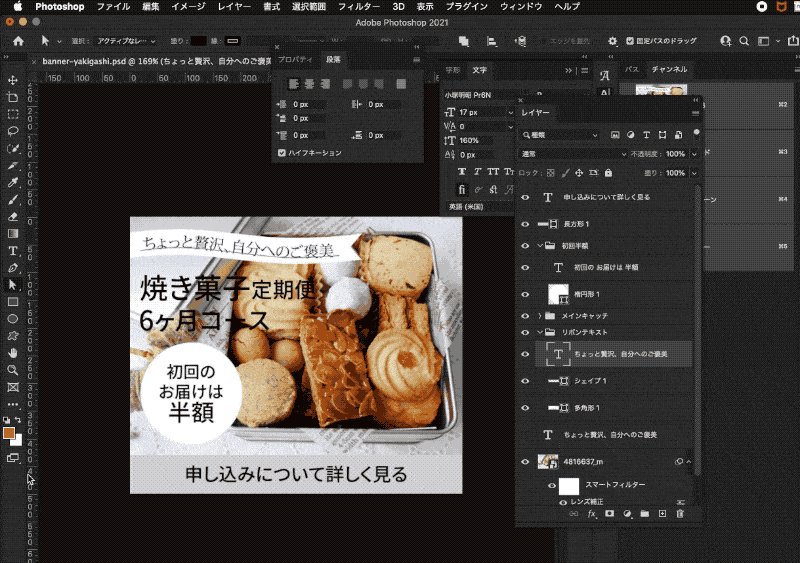
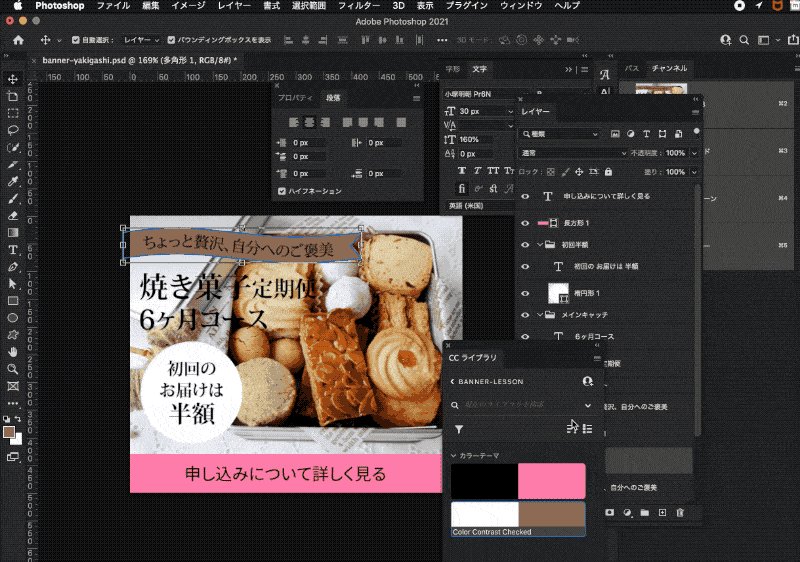
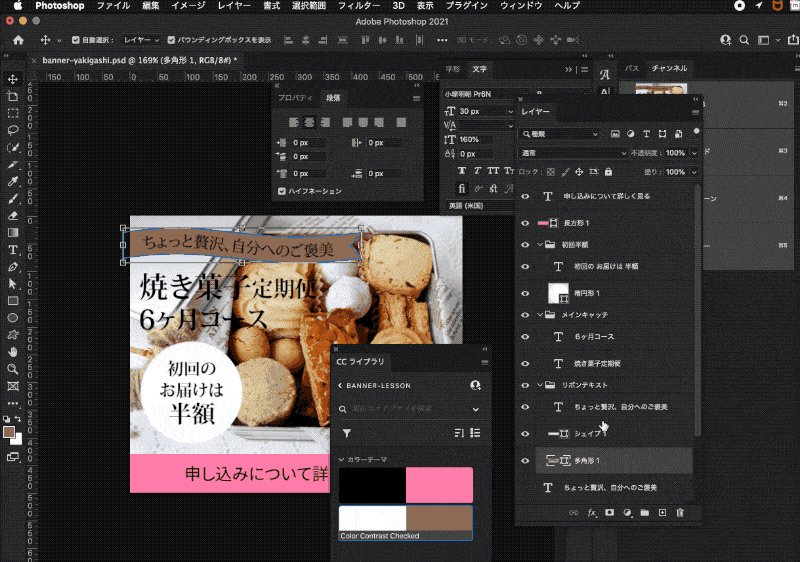
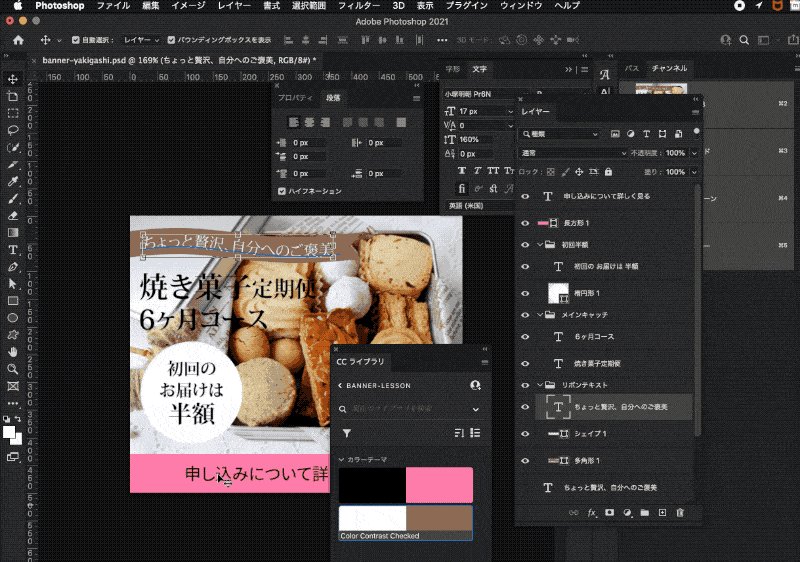
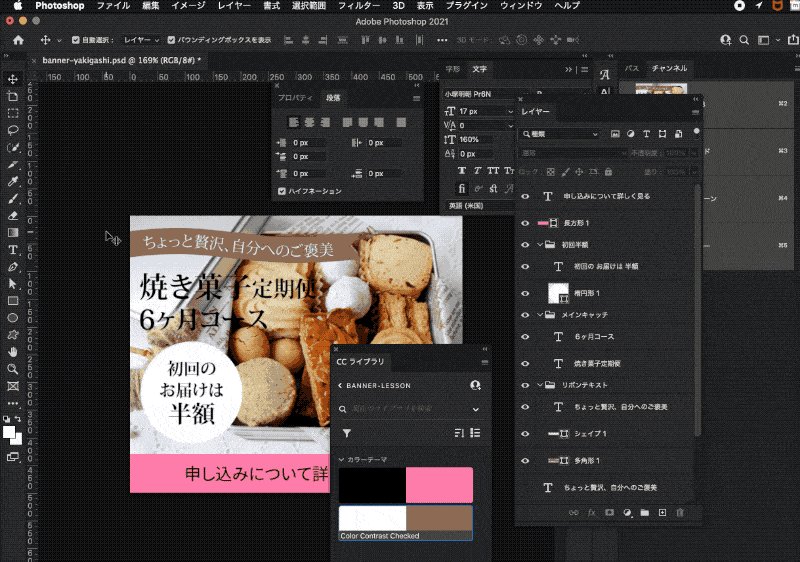
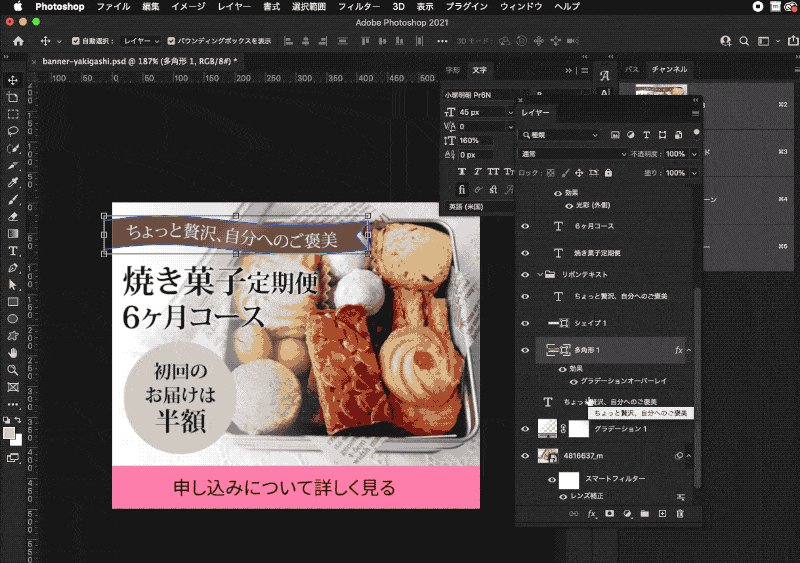
リボン内のテキストはウェイトはRのレギュラーにします。
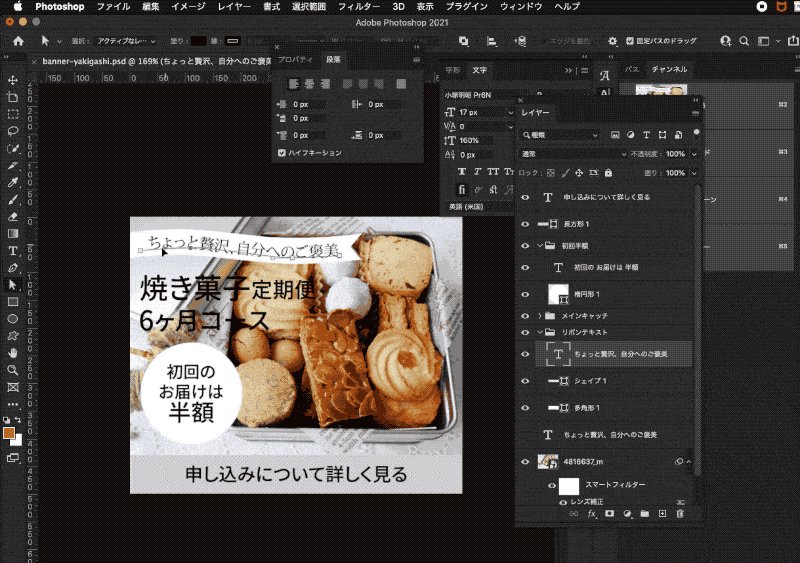
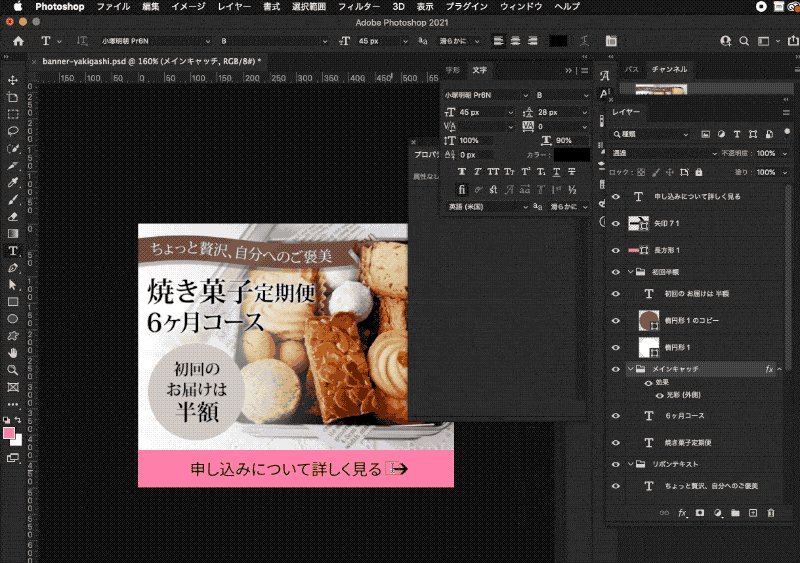
フォントを変更したことでリボン内のテキストの開始位置、曲線の部分を調整してリボンの上下中央にテキストが配置されるようにします。

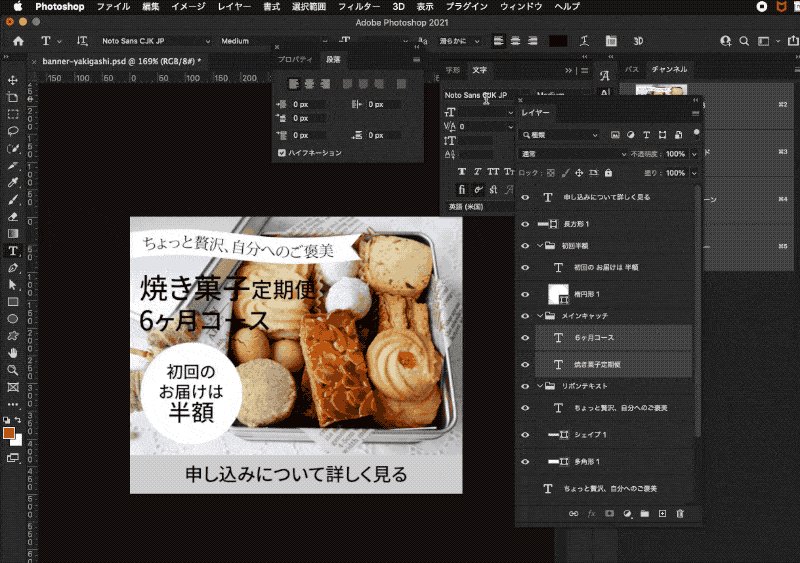
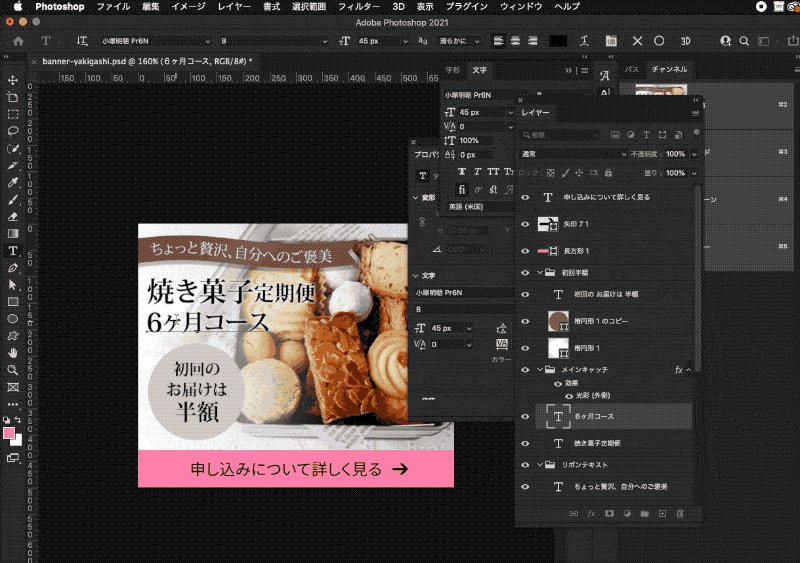
メインのタイトルキャッチコピー部分、「焼き菓子定期便6ヶ月コース」の部分はウェイトはBのボールドにします。

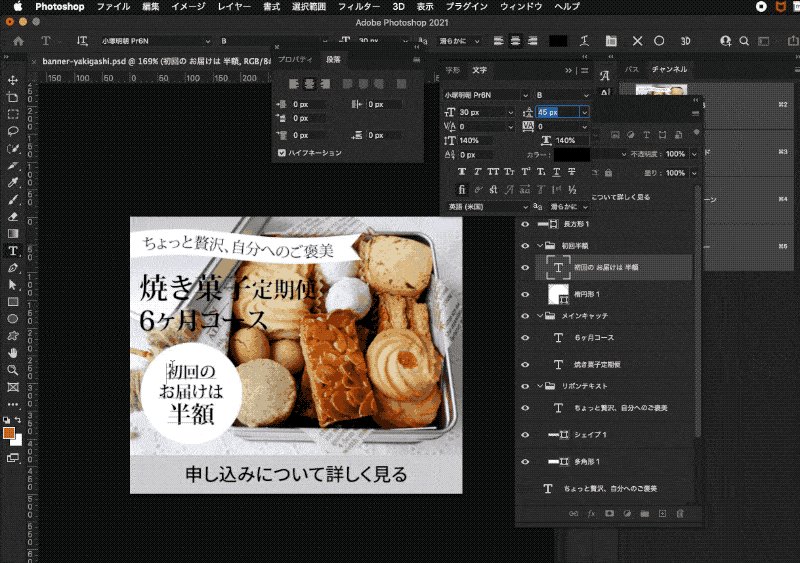
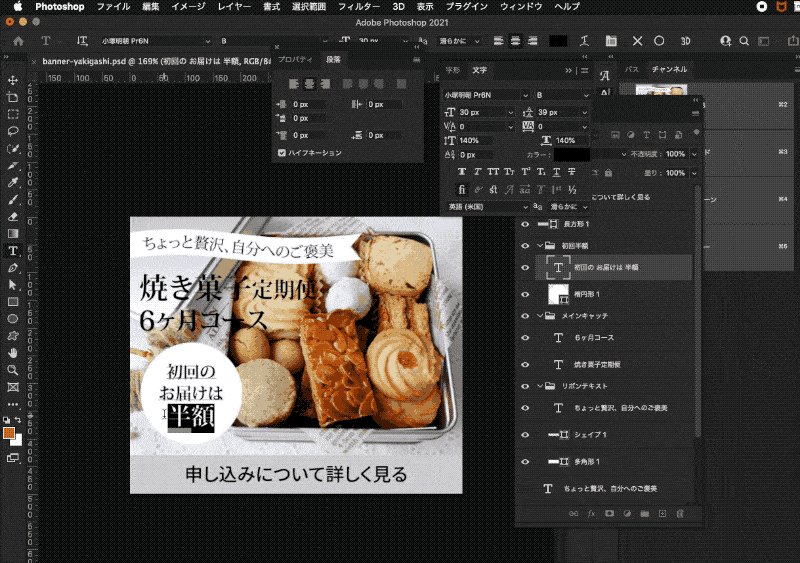
円の中の文字も明朝にします。
小塚明朝 Pr6NのB、ボールドにし、行間を調整、円の中心に配置します。

文字の配置ができたら色をつけていきます。
2.色をつけていく
指定された色を確認します。
バナーの色
- ブラウン 焼き菓子を感じる色
- ピンク 少し華やかさが欲しい
今回はブラウンとピンクという指定になっています。実務では色コードで指定される場合もありますが、今回は色の名前だけでふんわりしているので、目指す雰囲気のちょっとだけ贅沢を感じる程度のブラウンとピンクを選びます。
ブラウンは濃い目のものを選ぶとより重厚感がでます。
薄いブラウンはよりナチュラルなカジュアルな雰囲気になります。
このように同じブラウンでも与える印象が変わってきます。

ピンクも同様で、濃い目のピンク、赤よりのピンクとそれぞれ印象が変わります。
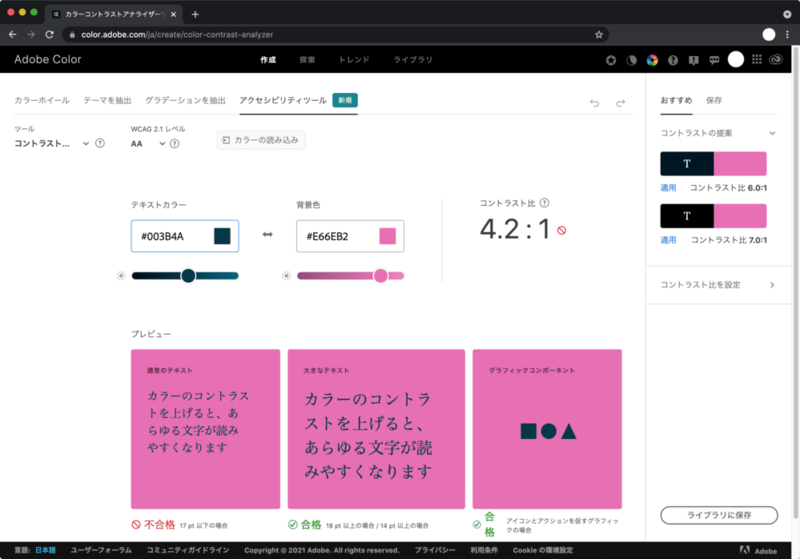
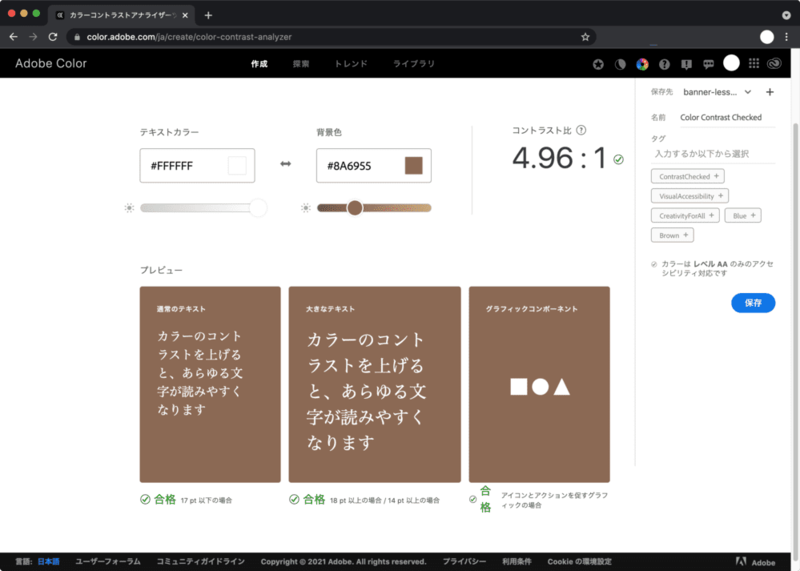
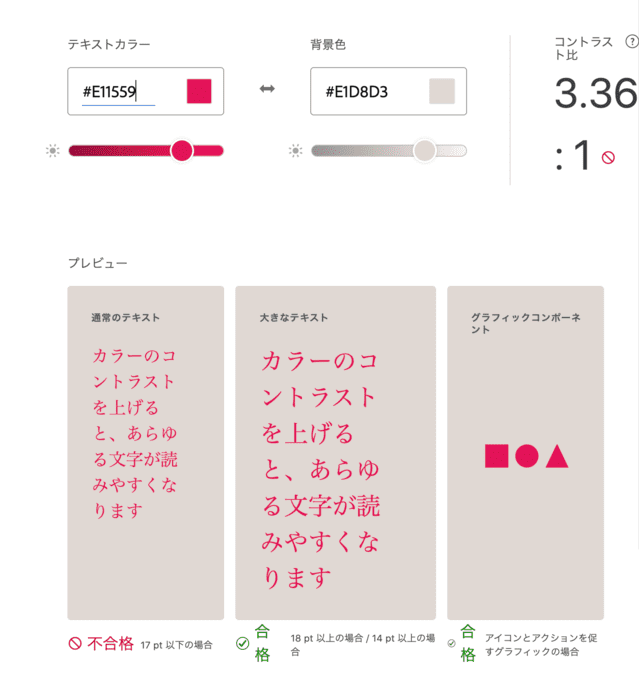
配色を決める場合にはAdobe Colorを使用するとアクセシビリティについても確認できるので便利です。
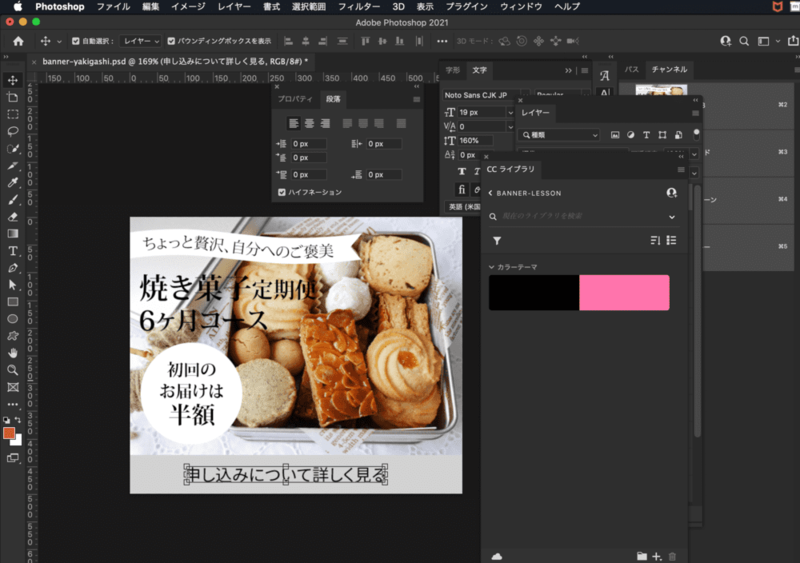
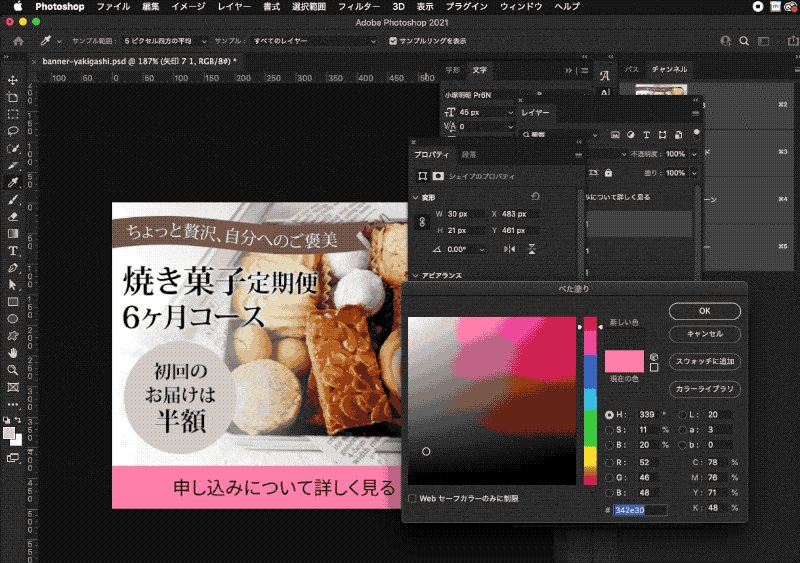
まずリボンとボタンの色を決めます。
背景色と文字色のコントラストを確認し、より読みやすくなるような色にします。
今回の指定であるブラウンとピンクでは、使用している素材の写真内のクッキーの色がブラウン系となっているので、全体の色合いも考えるとピンクの方が目につきやすい色になるかと思います。
薄いピンクだとふんわりした雰囲気になるのでナチュラルよりになると思うので濃い目のピンクを選びます。
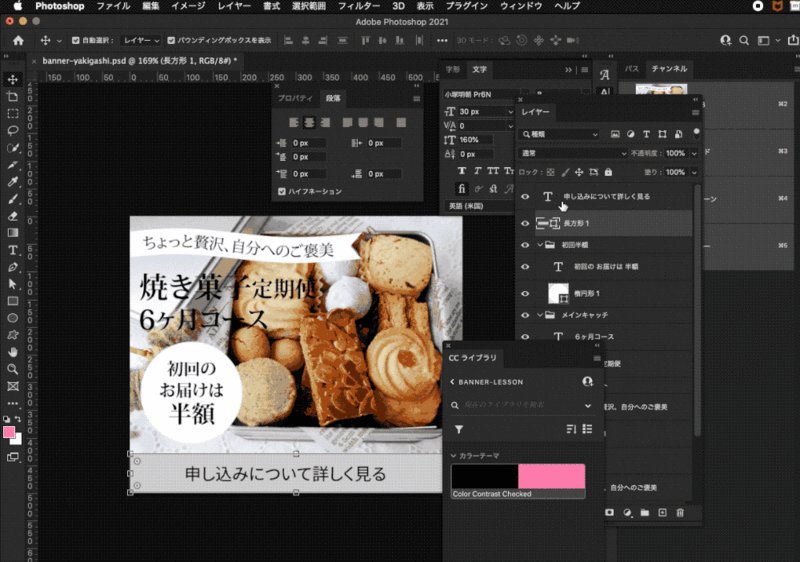
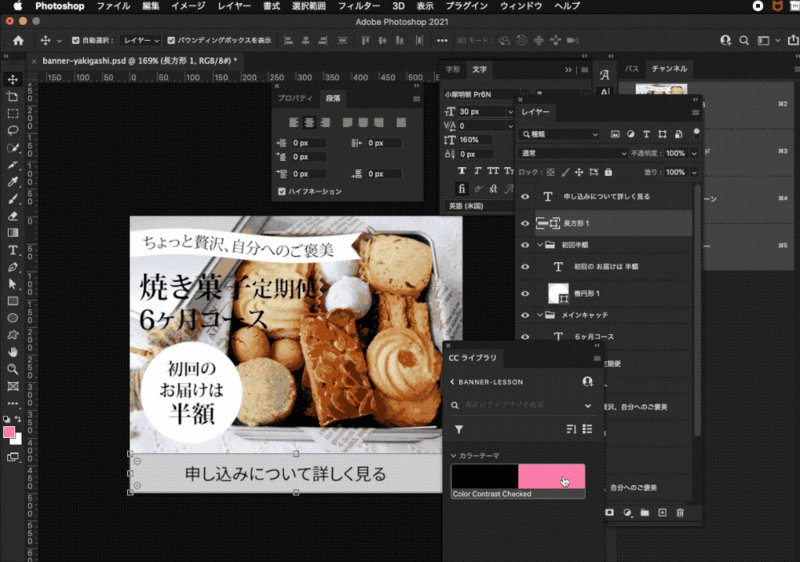
選んだ色はCCライブラリに保存すると便利です。

Photoshop側では CCライブラリパネルで確認できます。

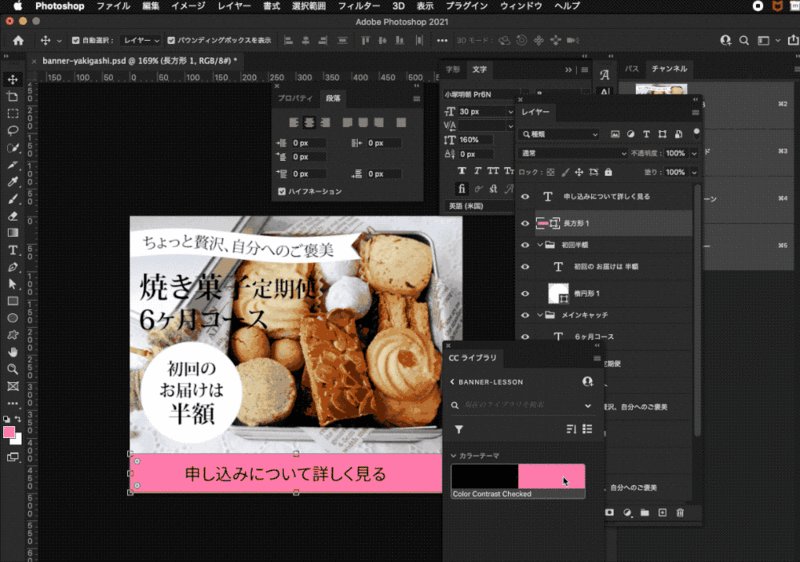
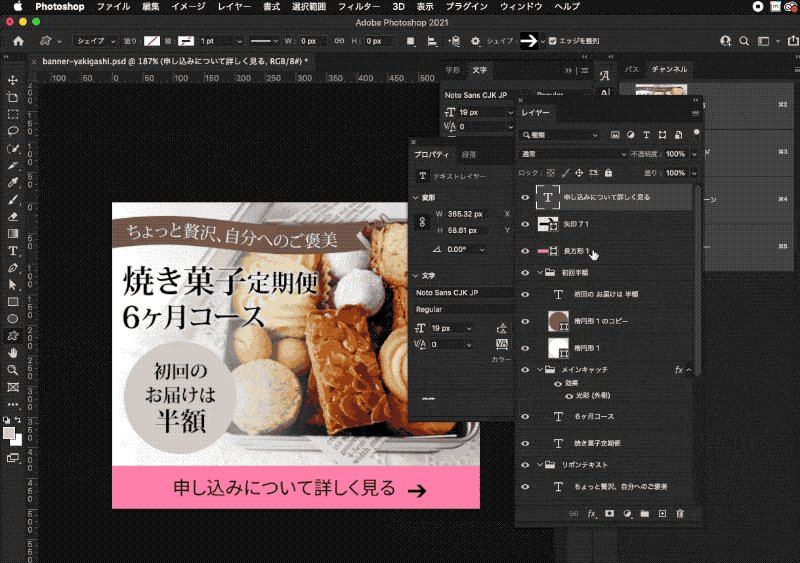
「詳しく見る」のボタンの長方形にライブラリに登録したピンクを適用します。
長方形レイヤーを選択し、CCライブラリのパネルにあるピンクをクリックすると長方形にピンクが適用されます。

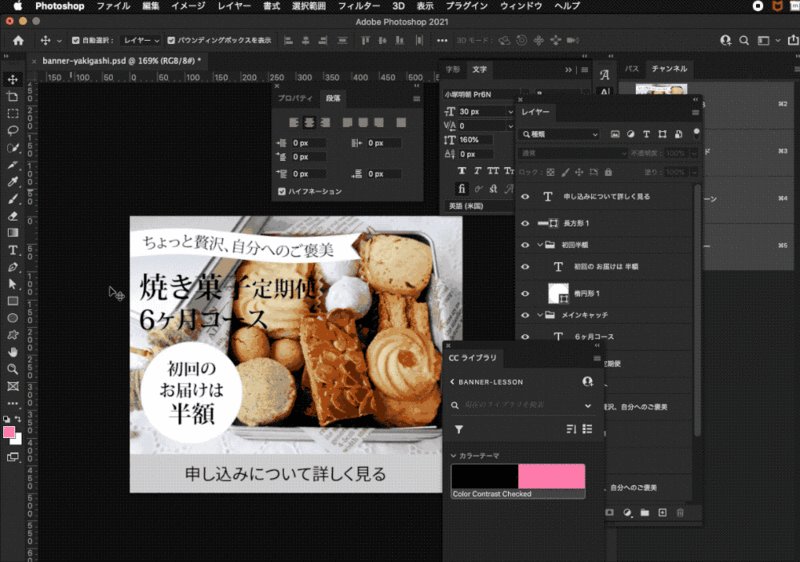
次にブラウンです。
こちらもコントラスト比を確認します。

ピンクと同様にライブラリに保存し、リボンの部分にブラウンを適用します。

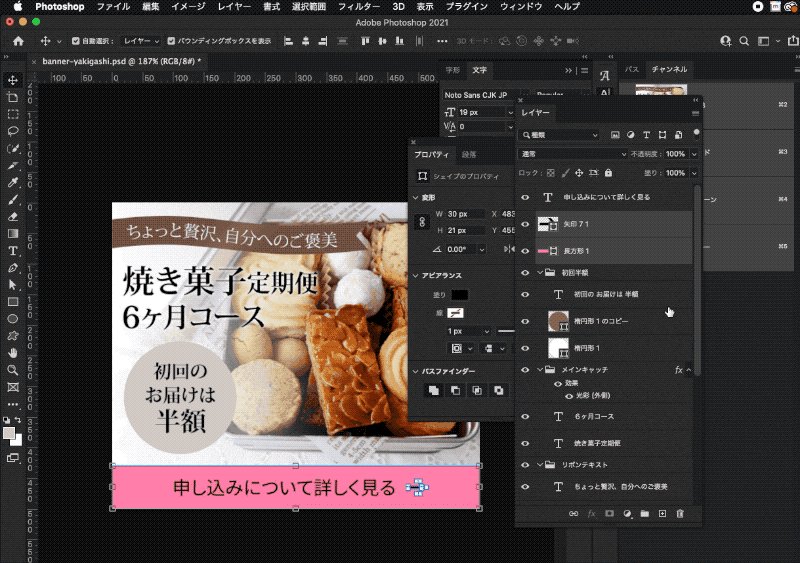
「半額」の部分の円に色をつけます。
目立たせようとピンクにすると申し込みのリンクボタンと同じようなものが複数あるように見えてしまい、結果として目立たなくなります。
新たに色を追加すると全体のバランスを調整することが難しくなってしまいます。そのためリボンと同じブラウンを使用し、塗りを調整します。
塗りを35%にします。塗りの不透明度を調整するので透けてしまうため、この円のレイヤーを複製し、ブラウンの下に白背景の円のレイヤーを配置します。
すると、新たに色を追加せずに簡単にトンマナを保つことができます。
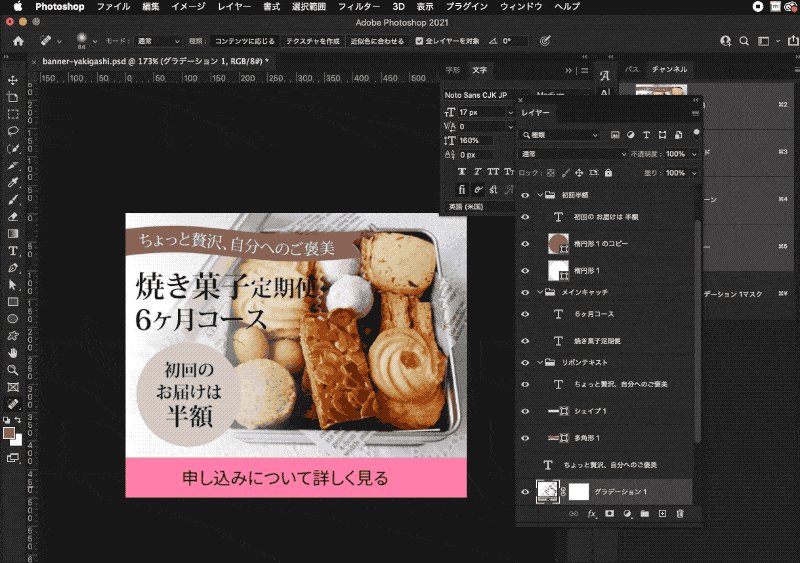
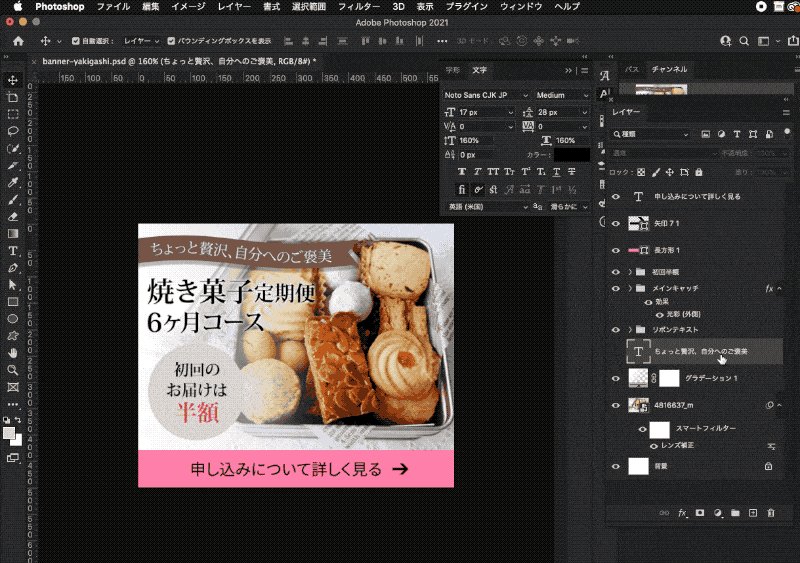
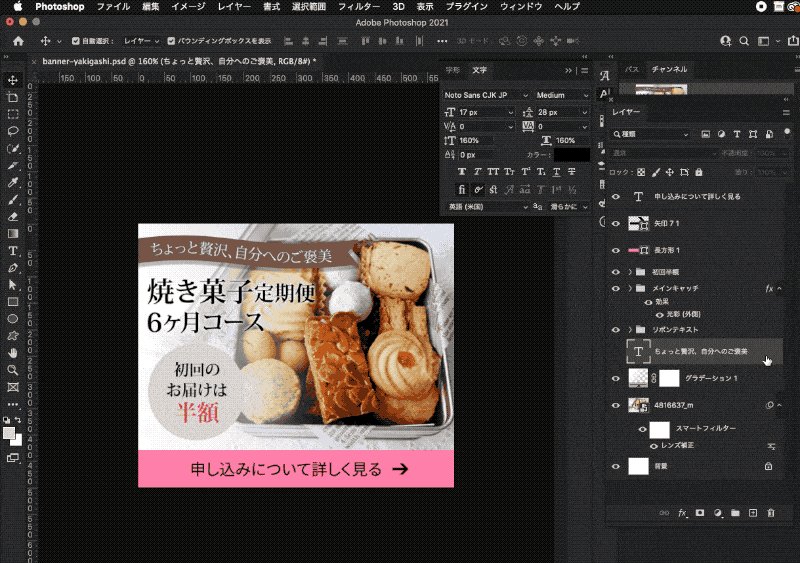
メインのタイトルキャッチコピーの部分はこのまま文字色を調整するだけでは画像と重なっているためどうしても読みづらくなってしまいます。そのため、画像の上に一枚レイヤーを追加します。
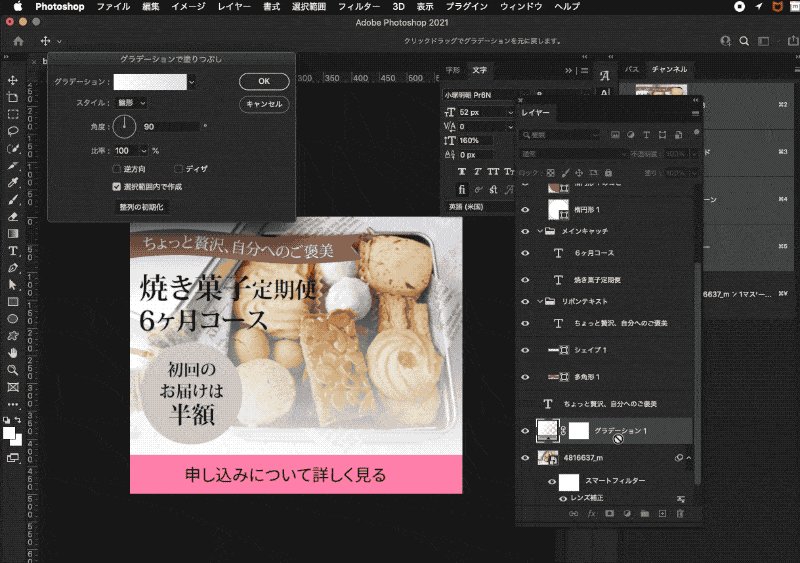
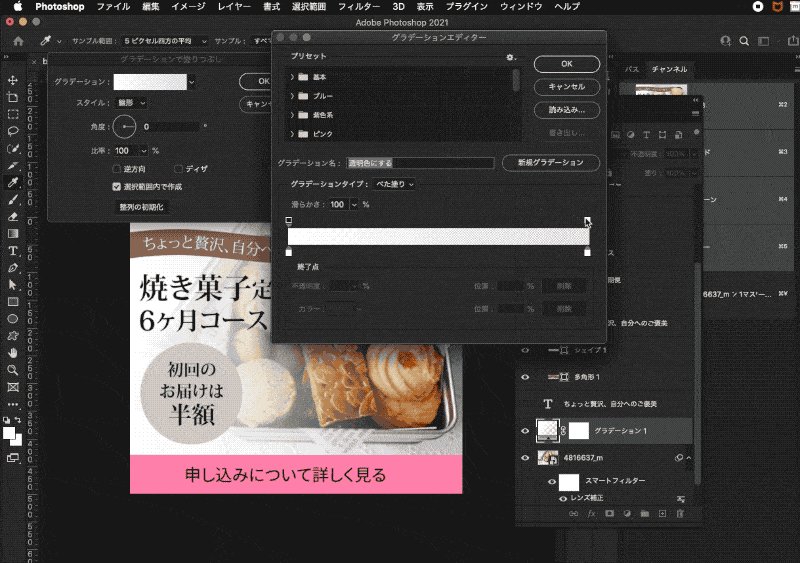
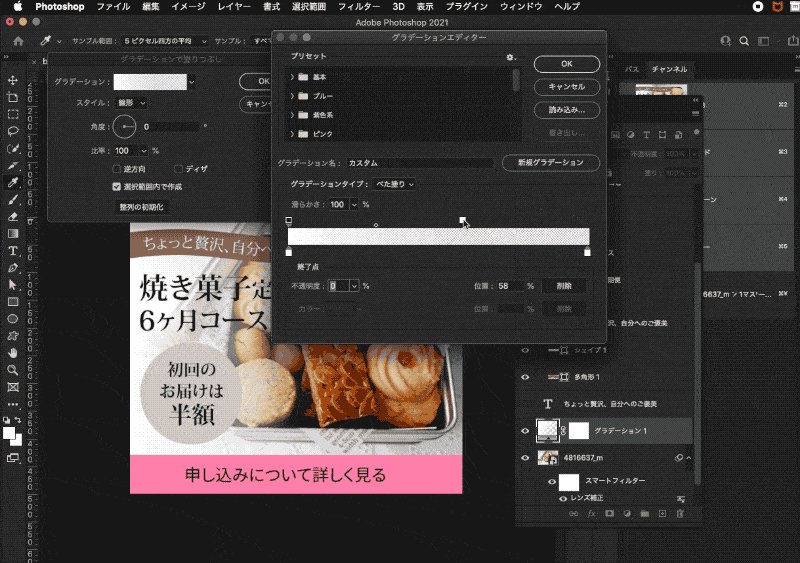
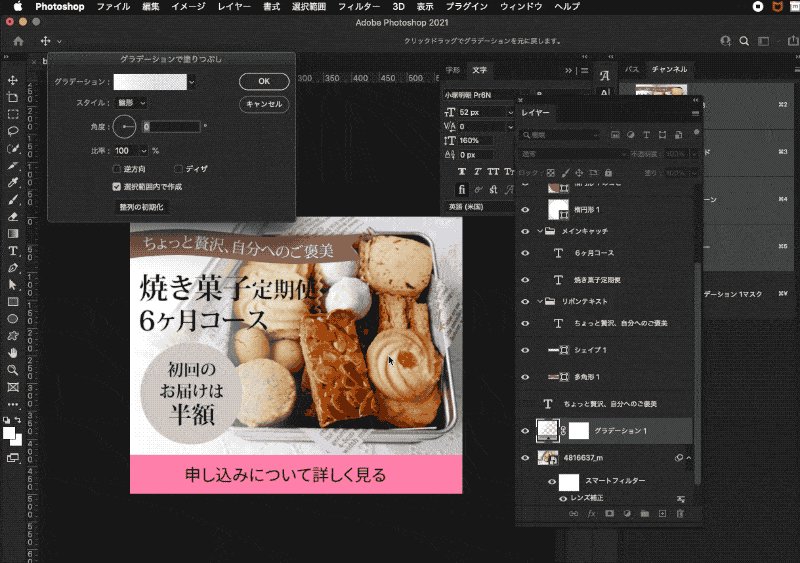
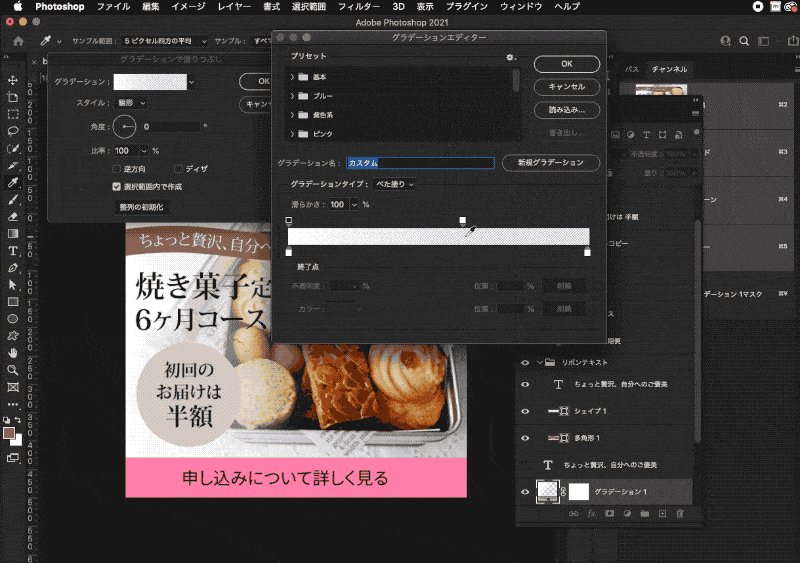
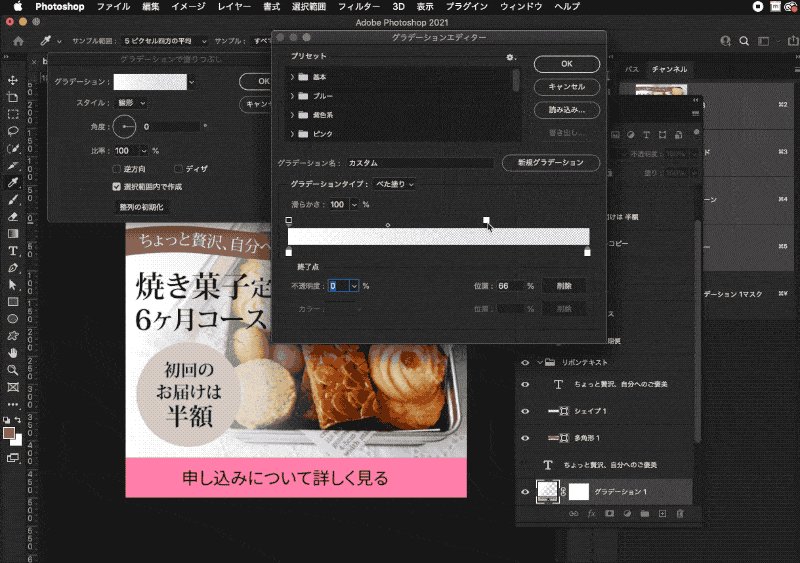
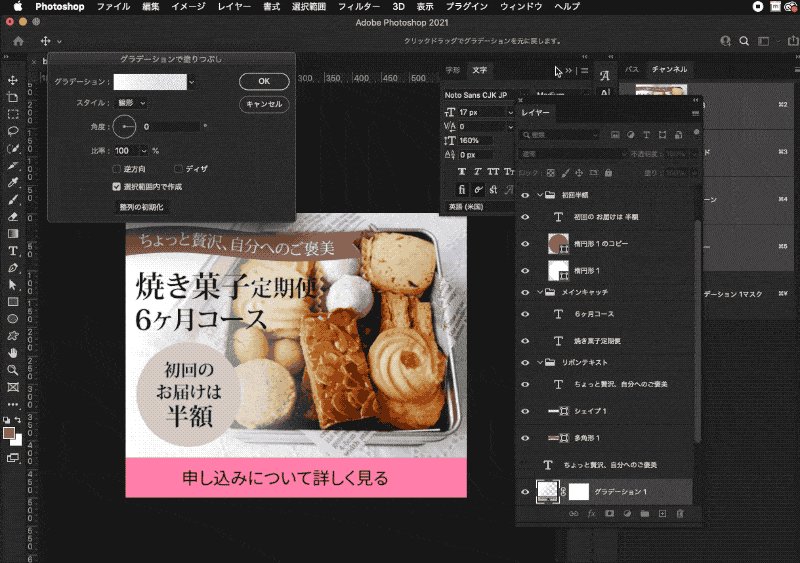
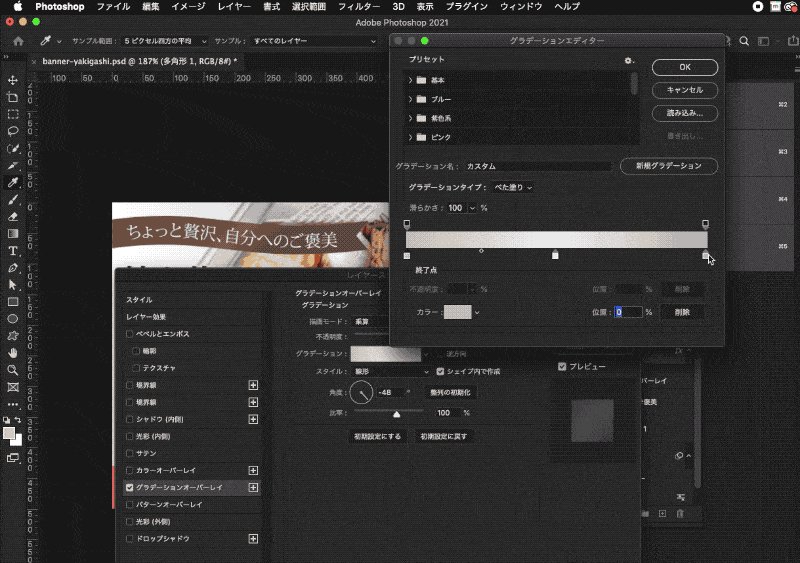
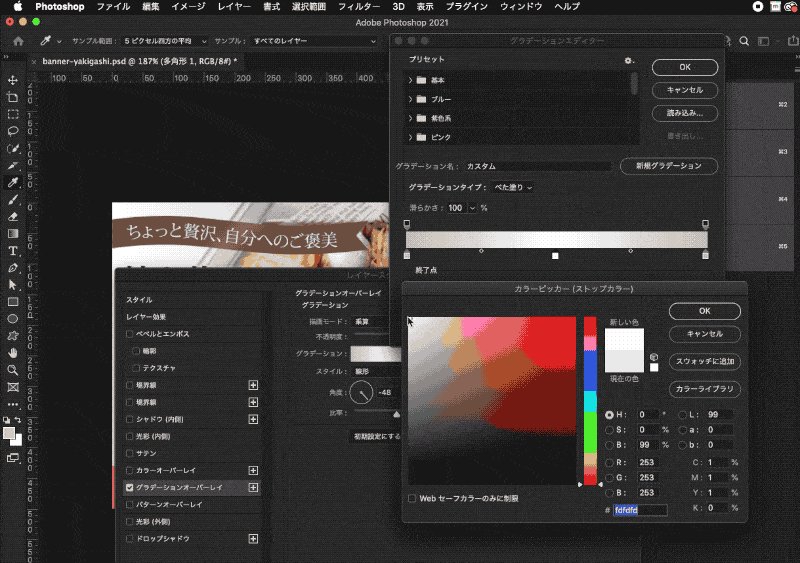
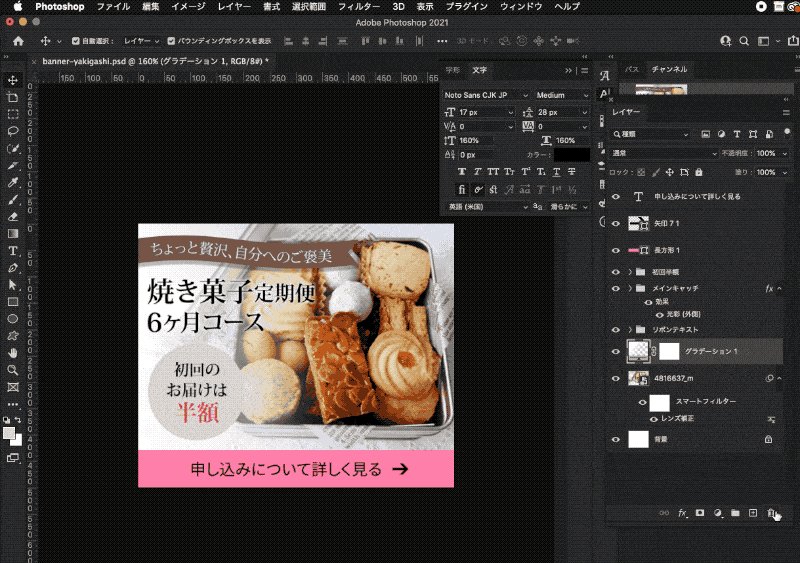
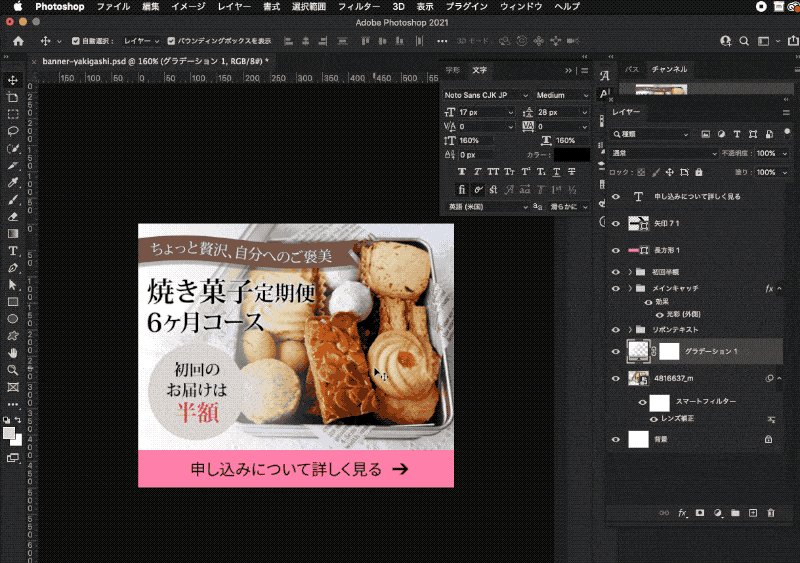
白いグラデーションのレイヤーを追加し、商品であるクッキーの部分の写真の邪魔にならない程度のグラデーションにします。

グラデーションは後からでも調整が可能です。
レイヤーパネルのグラデーションの部分をダブルクリックすると編集ができるようになります。

さらに読みやすくするために文字に装飾をします。
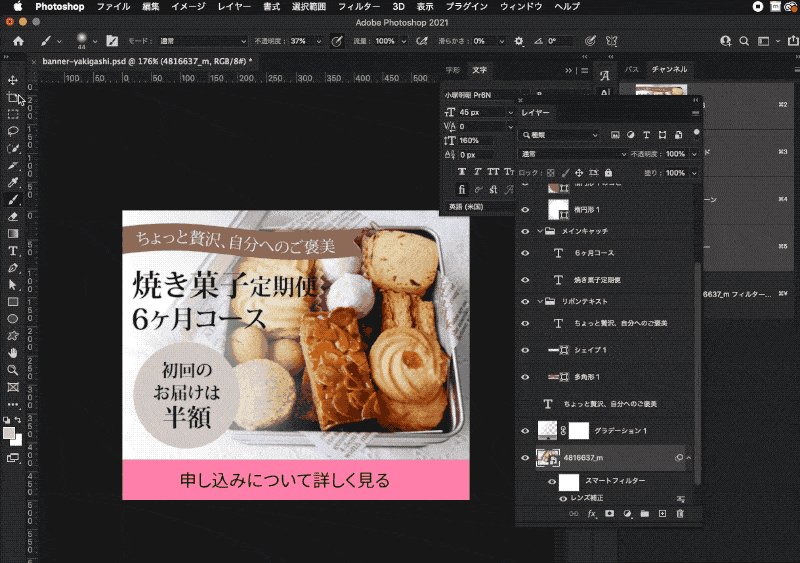
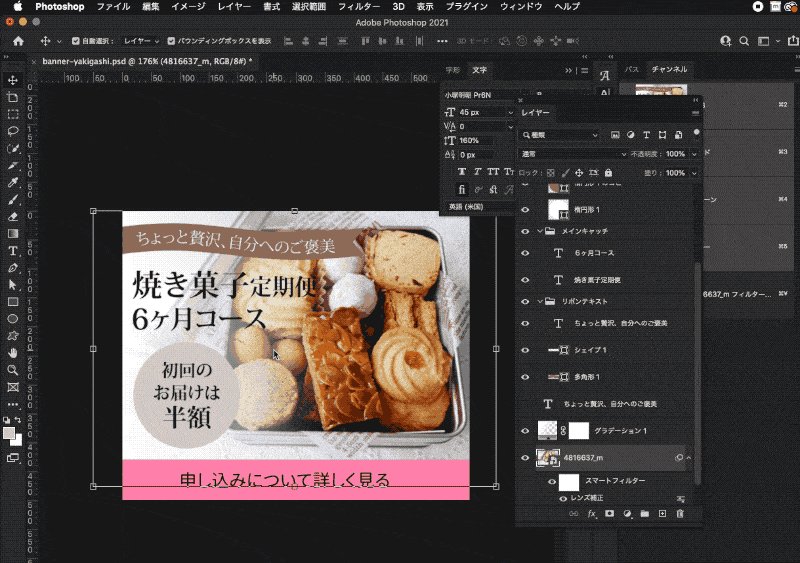
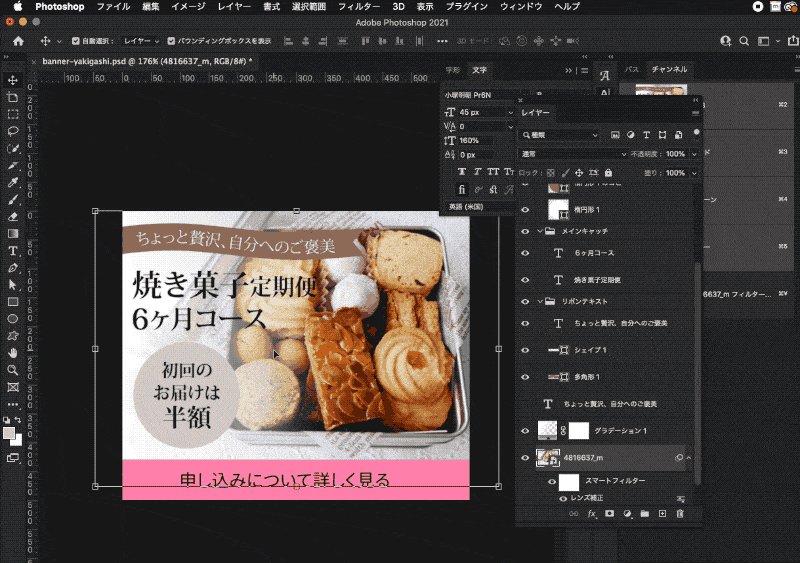
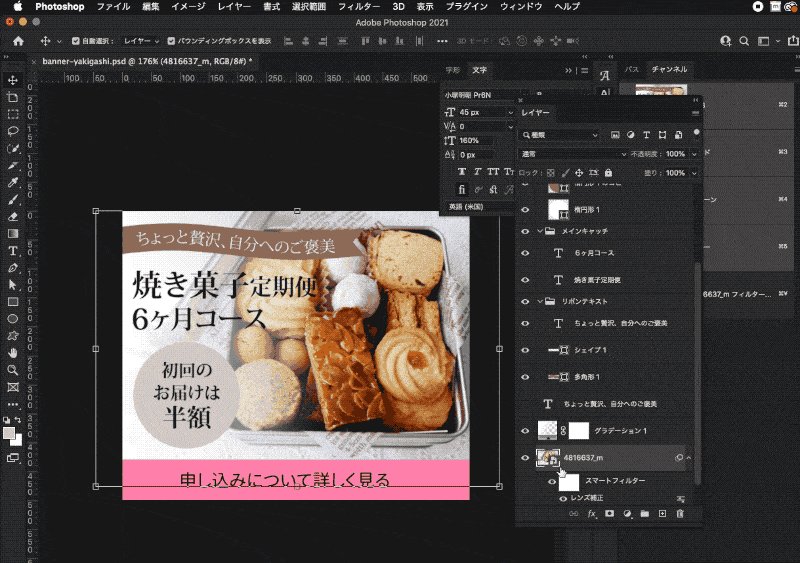
右側の「定期便」の部分がクッキーの写真と重なっていて読みづらいので写真の位置を少しずらします。
これで読みやすくなりました。

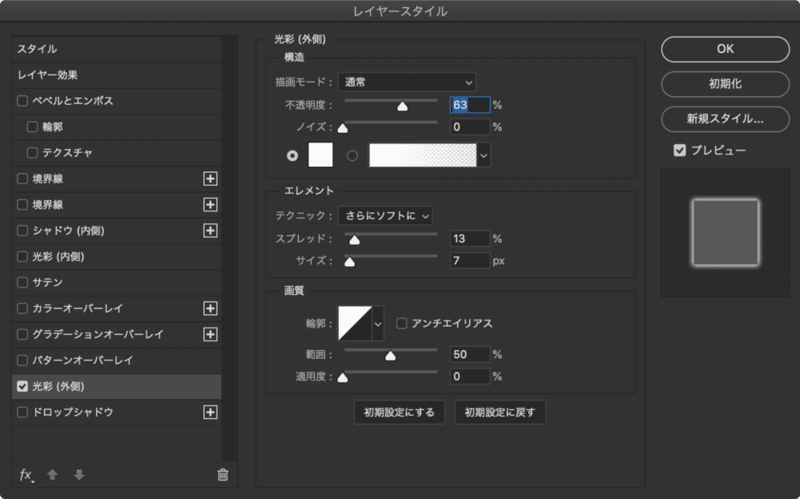
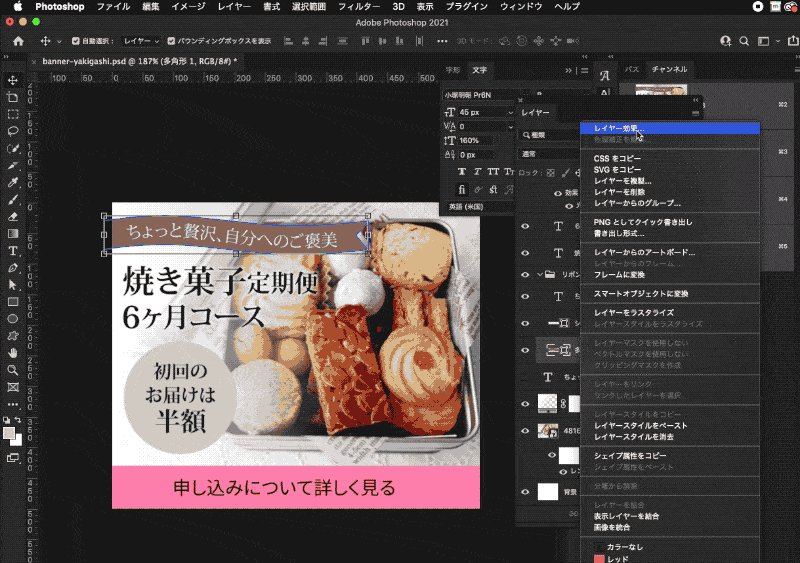
さらに読みやすくなるようにレイヤー効果を追加します。
今回は光彩(外側)を追加します。
グループ化したフォルダに対してレイヤー効果を追加すると、「焼き菓子…」レイヤーと「6ヶ月…」レイヤーまとめてレイヤー効果が適用されます。

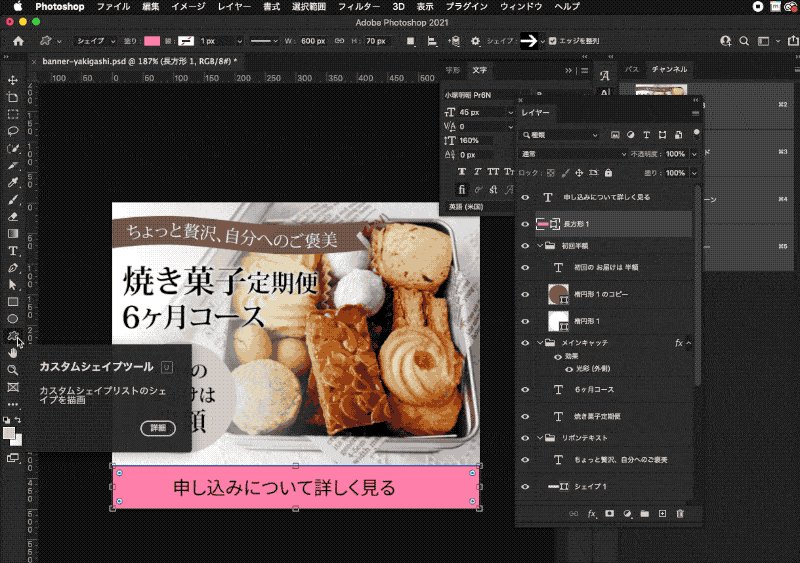
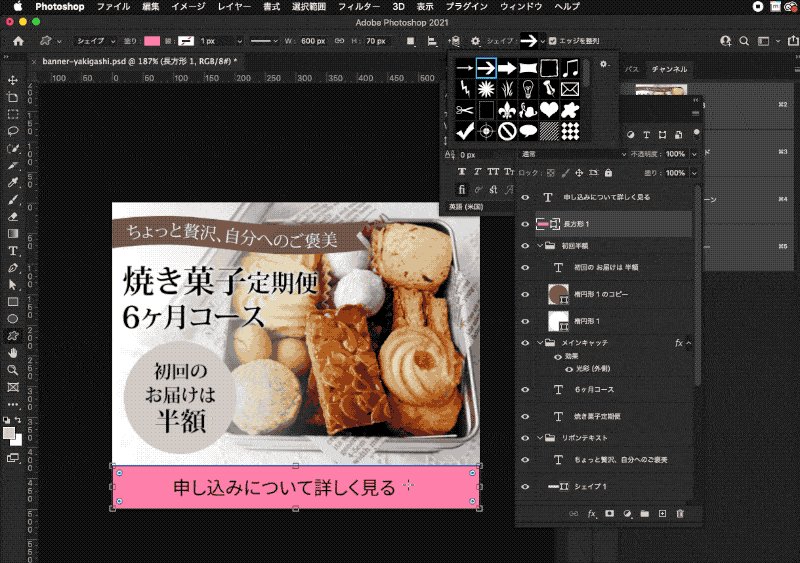
ボタンの装飾をします。
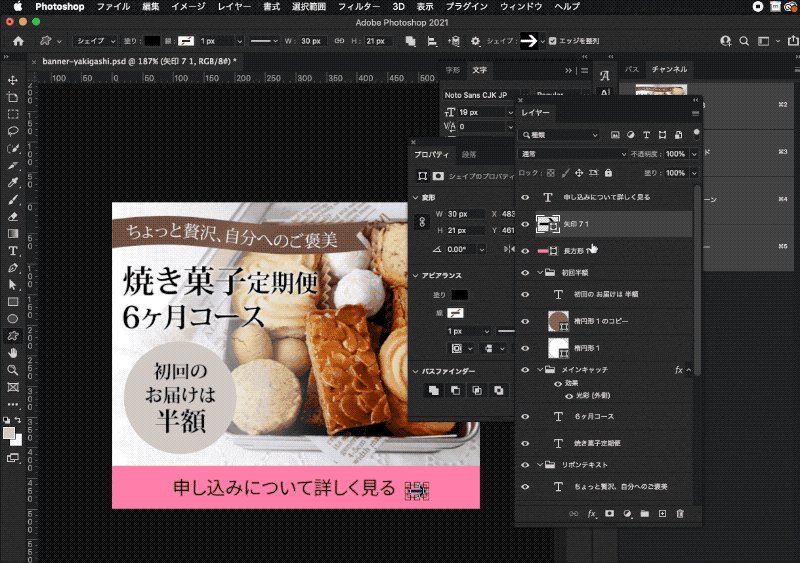
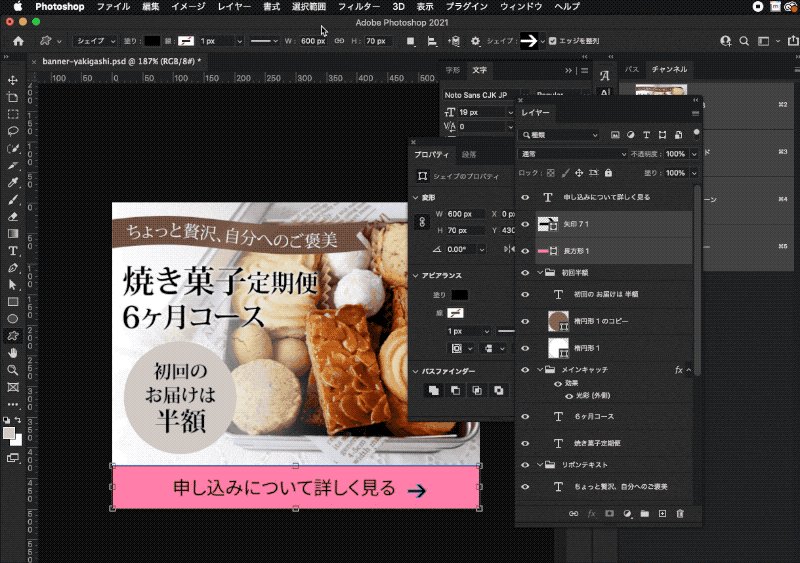
今のままでは申し込みへのボタンがわかりづらいので、リンクがあることがわかるように矢印を追加します。
今回はカスタムシェイプ にある矢印を追加します。あまり大きい矢印にするとインパクトがありすぎて高級感という雰囲気がなくなってしまうので、全体のバランスを見て少し小さめの矢印を追加しました。

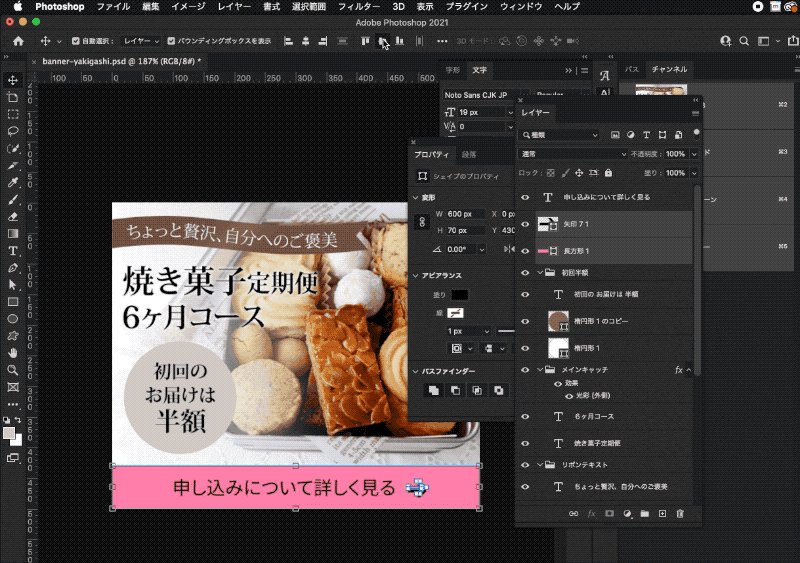
追加した矢印はボタンのエリアの上下中央に配置します。

3.仕上げ
ここまでの段階で制作したバナーが指定された内容を満たしているかを確認します。
バナー内に入れて欲しい言葉
- ちょっと贅沢、自分へのご褒美
- 初回のお届けは半額
- 焼き菓子定期便
- 6ヶ月コース
- リンクを促すボタン
バナーの雰囲気
普段使いよりちょっと贅沢を感じる程度の高級感
バナーの色
- ブラウン 焼き菓子を感じる色
- ピンク 少し華やかさが欲しい
全体的にただ色をつけただけのようになっているのでここからさらに装飾を追加します。
リボンの背景にグラデーションを追加します。
グラデーションは後からでも調節が可能です。

リボンの部分と缶の部分で奥行きを感じるようにリボンに影をつけていきます。

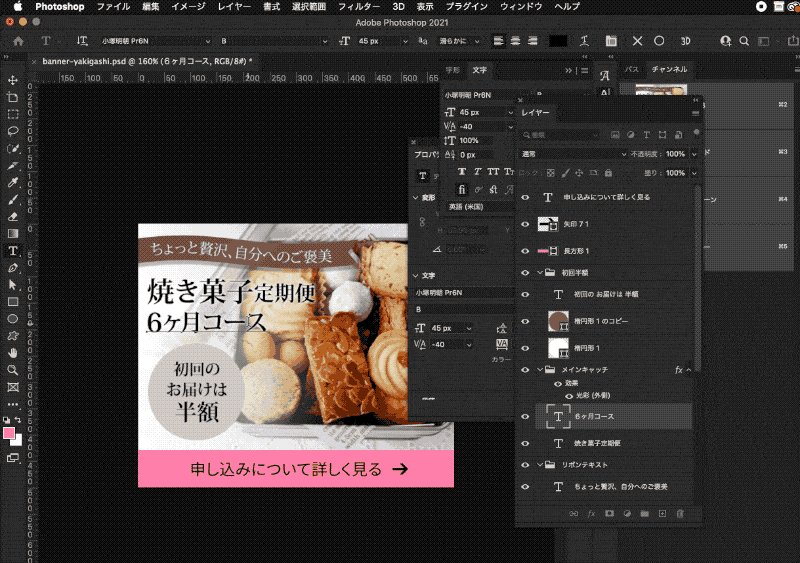
文字の部分のカーニングを整えます。
特に気になる「6ヶ月」の「ヶ」と「月」、「コース」の「ー」と「ス」の隙間を調整します。
「ー」の部分は同じフォントサイズでも大きく見えてしまっているので、横幅を調整して見た目におなじ大きさになるように調整していきます。

文字の部分が全部同じ色なので、キャンペーンの内容が伝わりにくいので
「半額」の部分で色を変更します。
変更した部分の色はスポイトツールで色コードを確認し、Adobe Colorのアクセシビリティツールできちんと見やすくなっているかを確認します。

ひととおりできたら必要のないレイヤーは削除しておきましょう。

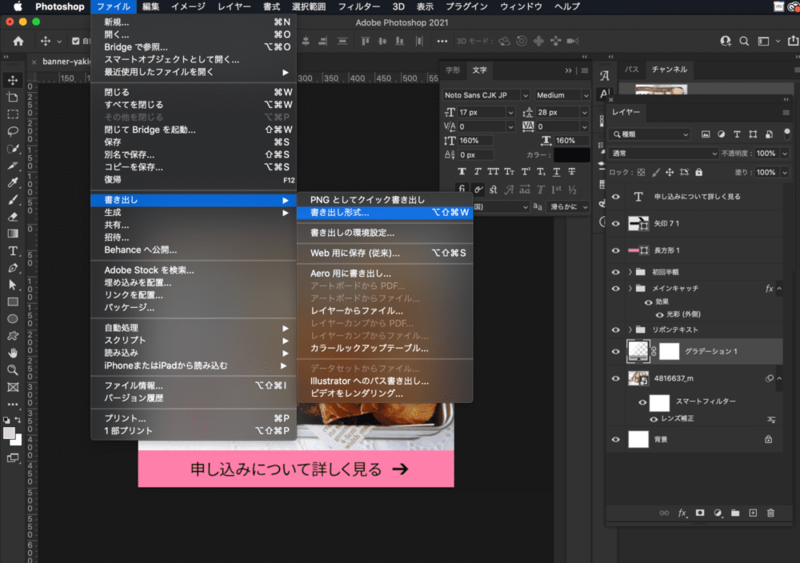
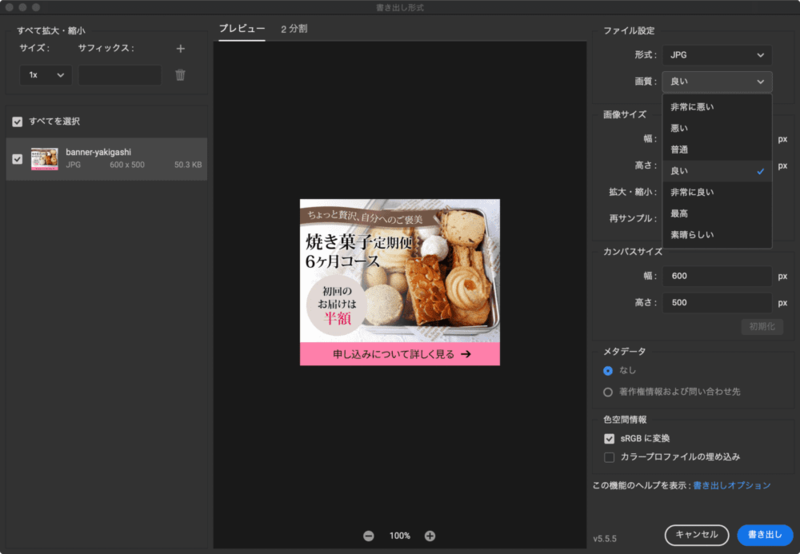
バナーの画像を書き出しして完成です。
今回はjpgで書き出す場合です。


4.まとめ

実務ではバナー制作時に必要な素材や色などの指定がない場合にそのまま作業を進めると、クライアントが思い描いていたイメージと違うということも起きる可能性があるので、作成するバナーの雰囲気なども確認してから作業を進めると手戻りが少なくなります。
要望から外れたものにならないように、作成途中で指示内容を確認しながら作業していきましょう。
理解度チェック
前のレッスン
バナー制作テクニック
バナーを作ってみよう【初級編】
- 通販サイトのバナーを作ろう(前半)
- 通販サイトのバナーを作ろう(後半)
- 転職サイトのバナーを作ろう(前半)
- 転職サイトのバナーを作ろう(後半)
- エステサロンのサイトのバナーを作ろう(前半)
- エステサロンのサイトのバナーを作ろう(後半)
- いろんなサイズのバナーを作ろう!①
- いろんなサイズのバナーを作ろう!②
- いろんなサイズのバナーを作ろう!③
- コスメ通販サイトのバナーを作ろう(前半)
- コスメ通販サイトのバナーを作ろう(後半)
- 旅行サイトのバナーを作成しよう(前編)
- 旅行サイトのバナーを作成しよう(後編)
- 旅館の予約サイトのバナーを作ろう(前編)
- 旅館の予約サイトのバナーを作ろう(後編)
- キャットフードのバナーを作ろう(前半)
- キャットフードのバナーを作ろう(後半)
スイーツ定期便のバナーを作成しよう(前編)
スイーツ定期便のバナーを作成しよう(後編)
モデルルーム見学会予約のバナーを作成しよう(前編)
モデルルーム見学会予約のバナーを作成しよう(後編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(前編)
オンラインホワイトボードのLPへリンクするバナーを作成しよう(後編)