1.写真を選ぼう
まずはバナーに適した写真を選んでいきましょう。今回はターゲットの背景に「女性」「水着を着たい」があるので、水着を着ている女性の写真を選んでみます。痩せたい部位というとお腹まわりで、水着を着た際に肌を露出する箇所でもあるので、お腹まわりがハッキリ見える写真を選びましょう。
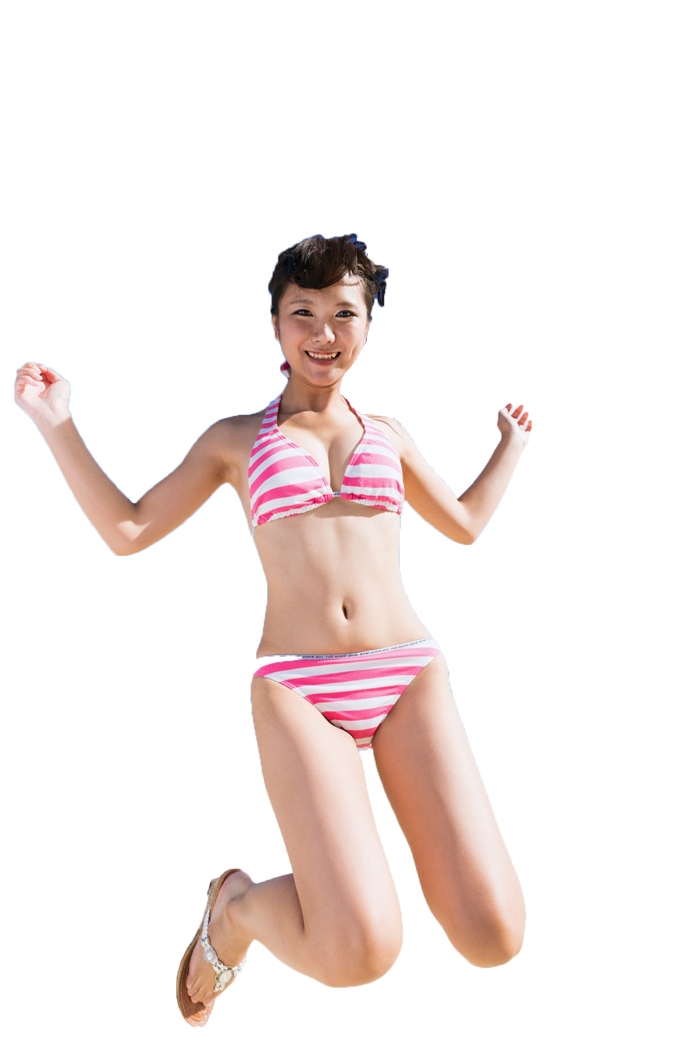
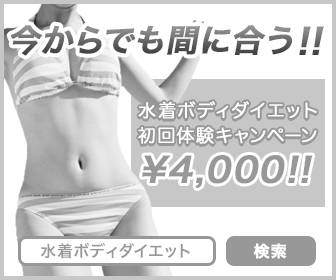
今回は以下の写真を使用することにします。

ダウンロードはこちら
※写真AC様の会員登録が必要となります、今回はMサイズを使用します
2.写真を切り抜こう
今回は水着を着た女性の写真をハッキリ見せたいので、人物を切り抜き使用することにします。
クイック選択ツールで切り抜こう
「クイック選択ツール」を使うことで切り抜きが大変楽になります。
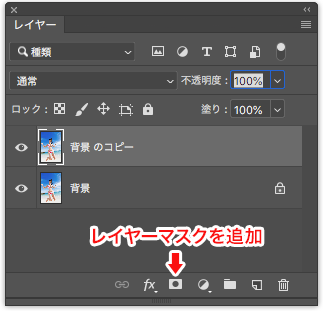
写真のレイヤーを複製しましょう。複製したら、元の写真レイヤーは非表示にしましょう。
クイック選択ツールを選択し、人物のエリアをドラッグで塗り絵をする感覚でなぞっていきましょう。背景が少し選択範囲に含まれても大丈夫です。altを押しながらドラッグしていくとその部分が選択範囲から削除されます。

髪の毛が複雑でうまく切り取ることが難しいですが、今回はお腹周りを中心に写真を利用することと、後に首元の髪の毛が邪魔になりますので、髪の毛は含まれないように切り抜いて大丈夫です。
選択範囲ができたら、レイヤーパネルの下部にある「レイヤーマスクの追加」を選択しましょう。

すると作成した選択範囲で画像が切り抜きされます。

3.文字と切り抜いた写真をバナーに詰め込もう
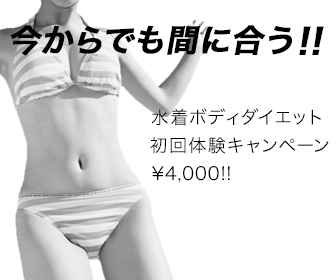
前半で考えたキャッチコピーとキャンペーンの内容の文章、そして先程切り抜いた写真をバナーに詰め込みましょう。この段階でレイアウトは考えなくても良いです。

4.白黒にして配置を考えよう
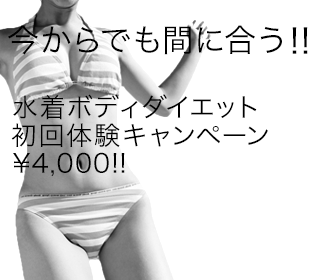
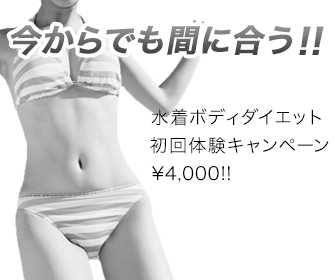
最初からフルカラーで考えるのは難しいことと明暗ははっきりしているかを確認するためにも、まずは白黒にして配置を考えてみましょう。
白黒にするにはメニューからレイヤー>新規調整レイヤー>白黒を選択します。
すると白黒レイヤーの下にあるレイヤー全てがモノクロで表示されるようになります。

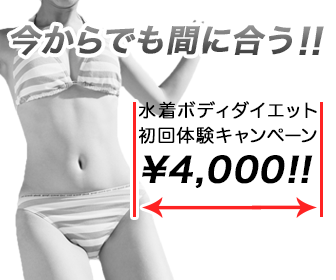
流れを考える
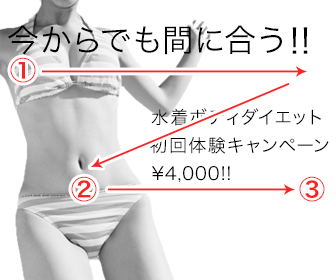
レイアウトを考えるにあたって、流れを考えてみましょう。
バナーを見た人と会話をするように考えてみてください。
①キャッチコピー(今からでも間に合う!!)
②ビジュアル(写真)
③キャンペーンの内容(水着ボディダイエット初回体験キャンペーン¥4,000)
この流れに沿うように配置していきましょう。
このように流れを考えることは、バナーを見た人の心理の流れに繋がります。
配置する
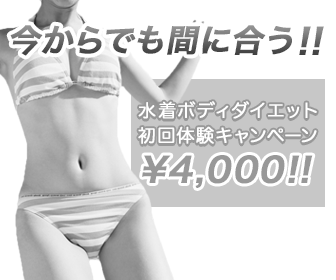
では、先程の流れをもとに配置していきましょう。

このように流れを意識して配置することでバナーを見た人の視線を意図したとおりに動かし迷わせないようにします。また、「転職サイトのバナーを作ろう」で紹介した「Zの法則」をここでも意識して配置します。
5.キャッチコピーを目立たせよう
キャッチコピーをより目立たせていきましょう。
キャッチコピーに合うフォントを選ぼう
今回は力強い言葉のキャッチコピーなので、それに合うフォントを選びます。「ヒラギノ角ゴ ProN」のフォントスタイル「W6」を使用します。また、文字パネルで「太字」と「斜体」にしましょう。これでより力強く夏に向けて急いでダイエットする雰囲気を出します。

キャッチコピーを読みやすくしよう
キャッチコピーにレイヤースタイルをつけてより読みやすくします。
レイヤースタイルで「境界線」にチェックし
サイズ:4px
位置:外側
描画モード:通常
不透明度:100%
色:白
に設定しましょう。
また、同じくレイヤースタイルで「グラデーションオーバーレイ」にチェックを入れて下からだんだん明るくなるグラデーションを設定してみましょう。
すると、文字が浮き出て見えるようになります。

6.キャッチコピー以外の文字を整えよう
キャンペーンの内容の文章を読みやすく、またキャッチコピーとの差別化を行います。
文字を整えよう
まず、フォントを設定しましょう。フォントは「ヒラギノ丸ゴ ProN」にしてキャッチコピーとは違う、優しいフォントにしましょう。
「¥4,000」は前半の「2.エステサイトの背景を意識しよう」で挙げた「初回体験は¥4,000円と他のサロンと比較してもお得」というこのエステサロンならではの特徴ですので、フォントサイズを大きくして目立たせましょう。
そして、文章の左右が垂直になるよう文字感やサイズを整えましょう。

下地の色と文字色を変えてキャッチコピーと差別化しよう
キャンペーンの内容の文章を囲うように薄い灰色の下地をつけましょう。長方形ツールを使って下地を描きます。このとき、人物のレイヤーの上においてしまうと、人物のシルエットがわかりづらくなるため、人物のレイヤーの下に配置するようにしましょう。
価格以外の文字は白にし、レイヤースタイルで灰色の境界線とドロップシャドウをつけることで読みやすくします。
価格をより目立たせるため、文字色を灰色にし、レイヤースタイルで外側に白い境界線を入れましょう。

このような感じになりました。
7.装飾を加えよう
少し装飾を加えてみたいと思います。バナーの下部が空いている状態になっています。行動を促すような装飾として検索のテキストエリアとボタンのUIっぽいものを作ります。
角丸長方形ツールでテキストエリアと検索ボタンを作ります。テキストエリアの角丸長方形は白にし灰色の境界線をつけます。検索ボタンの角丸長方形は灰色にします。
テキストエリアの角丸長方形の中には灰色で「水着ボディダイエット」、検索ボタンの角丸長方形の中には白で「検索」、と文字を入れましょう。
また、全体に薄い灰色で太め外枠をつけてみましょう。これは、実際にバナーが掲載された際にそのサイトの背景と同化しないためです。白黒レイヤーの下に新規レイヤーを作成し、control+A(win)またはcommand+A(mac)で全体を選択します。メニューから編集>境界線を描くを選択すると設定ウィンドウが出ますので、内側に4pxの黒い線が描けるよう設定します。

これでレイアウトができました。
8.色をつけてみよう
レイアウトができたので、色をつけてみましょう。白黒レイヤーを非表示にして作業します。
水着のボーダーがピンクなのでこの色を基本に設定していきましょう。
キャッチコピー
キャッチコピーは目立たせるため、またアクセントとして別の色を使用してみます。夏らしい水色を使用してみます。下が濃い水色、上が水色になるようグラデーションを設定しましょう。
キャンペーンの内容
キャンペーンの内容を囲っている長方形は薄いピンクに、「水着ボディダイエット」「初回体験キャンペーン」の文字に付けた境界線とドロップシャドウを濃いピンクにしましょう。価格の色も濃いピンクにしましょう。
装飾
外枠は薄いピンクに設定します。レイヤースタイルのカラーオーバーレイを使って薄いピンクにしましょう。
検索のテキストボックスの境界線と中の文字を濃いピンクに、検索ボタンも濃いピンクに指定しましょう。

このような感じになります。
9.人物の色調と背景を調整しよう
今の状態ですと、人物のシルエットと白い背景が同化している箇所があります。特にお腹周りのシルエットはダイエットの広告として大事なところです。
人物の色調を補正し、また背景に色をつけてより人物のシルエットを目立たせてみましょう。
人物の色調を補正しよう
人物のレイヤーを選択した状態で、メニューからレイヤー>新規調整レイヤー>レベル補正を選択してください。選択すると小さなウィンドウが表示されますが、ここでは何も設定せずOKを押してください。
次にレベル補正レイヤーを選択した上でcontrol+alt+G(win)、またはcommand+option+G(mac)を押します。「クリッピングマスク」という機能で、これにより人物レイヤーにのみレベル補正レイヤーが適用されるようになります。
ではレベル補正を使用してみましょう。
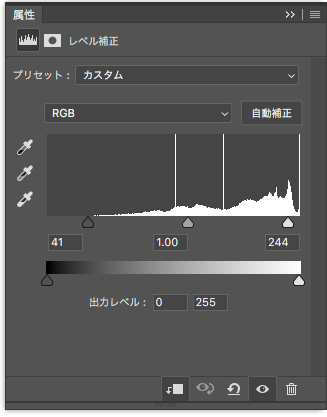
レベル補正レイヤーをダブルクリックしてください。すると操作ウィンドウが表示されます。「ヒストグラム」と呼ばれる縦線グラフがあり、その下の左・中央・右に三角のハンドルがあります。これを操作することで補正ができます。ハンドルを左に動かすと明るく、右に動かすと暗くなります。
今回はシルエットを強調させたいので明暗をハッキリさせたいと思います。左にある黒いハンドルを右に、右にある白いハンドルを少々左へ移動してみてください。

レベル補正する前と後の画像を比較してみます。

補正前より補正後の方が人物がくっきりした印象になりました。
背景に色をつけてより人物のシルエットを見せよう
人物の周りを見てみると、右側のくびれが白い背景と同化しているので、背景に水色のグラデーションを入れてより人物のシルエットが見えやすくなるようにしましょう。背景レイヤーの上に新規レイヤーを作成します。グラデーションツールで右から左へ水色がだんだん透明になるグラデーションを設定します。右側のくびれに水色が少しかかるようにグラデーションをかけてください。
10.完成

これで完成しました。
11.まとめ
今回はエステサロンの背景とターゲットの背景を結びつけて、訴求を促すバナーを制作しました。
また、写真から人物の切り抜き、そしてレベル補正というテクニックを扱いました。バナーに限らず様々なデザイン制作で役立つ技術ですので、是非覚えてみてください。



