1.要素のフレームに影をつける「box-shadow」
「box-shadow」は要素の周囲に影をつけることができるCSSプロパティです。値には影の位置とぼかし距離、色を指定します。
例えば右に7px、下に7px、ぼかし距離を5px、色は黒の影を付けてみます。
サンプルHTML:
<div class="box"></div>
サンプルCSS:
.box{
width: 100px;
height: 100px;
margin: auto;
background: #ff0;
box-shadow: 7px 7px 5px #000;
}
![]()
ためしにぼかし距離を0にしてみます。
サンプルCSS:
.box{
width: 100px;
height: 100px;
margin: auto;
background: #ff0;
box-shadow: 7px 7px 0 #000;
}
![]()
X座標とY座標を0にして、真下に影がある状態を試してみましょう。ぼかし距離は3pxにします。
サンプルCSS:
.box{
width: 100px;
height: 100px;
margin: auto;
background: #ff0;
box-shadow: 0 0 3px #000;
}
![]()
カンマで区切ると複数の影をつけることができます。
サンプルCSS:
.box{
width: 100px;
height: 100px;
margin: auto;
background: #ff0;
box-shadow: 3px 3px 5px #000, -3px -3px 5px #f0f;
}
![]()
2.文字に影をつける「text-shadow」
「text-shadow」は文字に影をつけることができるCSSプロパティです。box-shadowと同じく、影の位置とぼかし距離、色を指定することができます。
サンプルHTML:
<div class="box">ちょっとデザイン</div>
サンプルCSS:
.box{
font-size: 36px;
color: blue;
text-shadow: 3px 3px 5px #aaa;
}
![]()
3.PhotoshopやSketchでbox-shadowやtext-shadowの情報を簡単に出力する方法
PhotoshopやSketchにはCSSを出力する機能がついています。簡単に紹介しておきます。
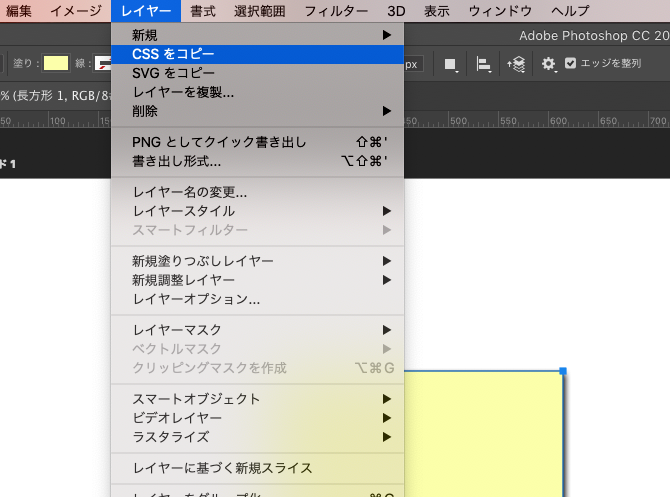
Photoshopの場合
該当のレイヤーを選択して、[レイヤー]→[CSSをコピー]で、box-shadowなどの情報が取得できます。コピーできたらテキストエディタにペーストしましょう。

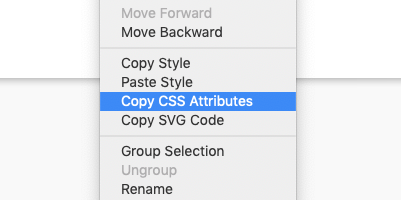
Sketchの場合
該当のレイヤーを選択して、右クリック→[Copy CSS Attributes]でCSSのコピーができます。