1.CSSファイルを作成する
CSSとは「Webサイトの仕組みとHTML・CSSについて」で解説したとおり、Cascading Style Sheets(カスケーディング・スタイル・シート)というスタイルシート言語のことです。このCSSを使って、HTMLの装飾をおこなっていきます。
まずはCSSで装飾するためにCSSファイルを新規作成しましょう。
今回は外部CSSを読み込む方法でスタイルを適用させます。
「html-lesson」フォルダ内に「css」フォルダを作成します。
Visual Studio Codeでファイルの新規作成をおこない、「style.css」とファイル名を記載して保存しましょう。
これでCSSファイルの完成です。
次にCSSファイルをHTMLに読み込めるようにします。
「html-lesson」フォルダの「index.html」を開きます。
headタグの中にCSSを読み込むlinkタグを記述します。
先程作成したstyle.cssをhrefに指定してスタイルシートを読み込みましょう。
relにstylesheetの属性を指定しましょう。
<link rel="stylesheet" href="css/style.css" />
これでスタイルシートを記述する準備が整いました。
サンプル:
<html>
<head>
<link rel="stylesheet" href="css/style.css" />
</head>
</html>
2.CSSの注意点
CSSの特徴ですが、スタイルシートをカスケーディングするので注意しましょう。
例えば、最初にフォントカラーを赤色で指定したとしても、スタイルシートの読み込む順番で最後に青色を指定するとカラーが上書きされてしまいます。

サンプルHTML:
<html>
<head>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<p class="textColor">CSSはカスケーディングします</p>
</body>
</html>
サンプルCSS:
.textColor {
color: red;
}
.textColor {
color: blue;
}
スタイルシートは外部スタイルシート、内部の<style>タグ、直書き指定の順番でスタイルシートを読み込んでいくのでこの順番を注意して記述しましょう。
基本的にスタイルシートは読み込む順に反映されますが、読み込む順番を無視して、どうしてもスタイルシートを指定したいという場合は!importantを使います。この記述を使うと外部スタイルシートでも優先して!importantを指定したスタイルシートを反映させます。ただし上書きしたくてもできなくなるので、基本的には使わないようにしましょう。
3.ブラウザごとのデフォルトCSS
ブラウザには各ブラウザごとにHTMLに見やすいようにスタイルシートが適用されています。なので、スタイルシートを適用させてもブラウザごとに表示が違います。この場合、CSSでレイアウトをデザインするときに各ブラウザで適用されるスタイルシートが違うことを考慮にいれないといけません。
各ブラウザごとに考慮するのが大変なので、一般的にはリセットCSSというものが使われます。各ブラウザごとの差異をCSSで上書きすることで差異をなくしてくれるCSSです。CSSのコードの読み込み量が多くなったり、もともとデフォルトで設定されていたCSSをさらに記述し直さないといけないというデメリットはありますが、各ブラウザでデザインを統一しやすくなるので使用するのがおすすめです。
リセットCSSの使い方
HTML5 Doctorの HTML5 Reset Stylesheet のページに移動して、「Let’s start with the complete CSS stylesheet:」以下に記述されているコードをコピーしましょう。コピーは「So what’s new?」の前の行までおこないます。

その後、VisualStudioCodeでファイルを新規作成して、先程コピーしたコードをペーストしましょう。
ファイルを保存して、cssフォルダ内に「reset.css」として保存しましょう。
次にリセットCSSをHTMLに読み込めるようにします。
「html-lesson」フォルダの「index.html」を開きます。
headタグの中にCSSを読み込むlinkタグを記述します。
先程作成したreset.cssをhrefに指定してスタイルシートを読み込みましょう。
relにstylesheetの属性を指定しましょう。
<link rel="stylesheet" href="css/reset.css" />
ここで注意点なのですが、先に読み込んでいるCSSファイル「style.css」よりも先にリセットCSSを読み込みましょう。
CSSの特性であるカスケーディングの作用が働いて、「style.css」よりも後にリセットCSSを読み込んだ場合、記述したCSSがリセットされてしまう可能性があります。
リセットCSSは必ず他のCSSよりも最初に読み込むようにしましょう。
サンプル:
<html>
<head>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/style.css" />
</head>
</html>
その他のリセット
リセットCSSは上記で紹介したHTML5 DoctorのリセットCSS以外にも存在します。リセットするCSSではなく、もともとデフォルトで使われてるCSSを活用して各ブラウザのデザインを統一する「Normalize.css」というスタイルシートもあります。
基本的にはHTML5 DoctorのリセットCSSで問題ないと思いますが、作成するウェブページにあわせて色々考慮してみましょう。
4.CSSの文法について知る
それではCSSの記述方法について学んでいきましょう。
まずは装飾をしたいHTMLタグ、もしくはID・クラスなどを記述します。ここでは段落の<p>タグを指定します。このとき`<`と`>`は記述しません。
p
次に波括弧` { `と` } `を書きます。
p { }
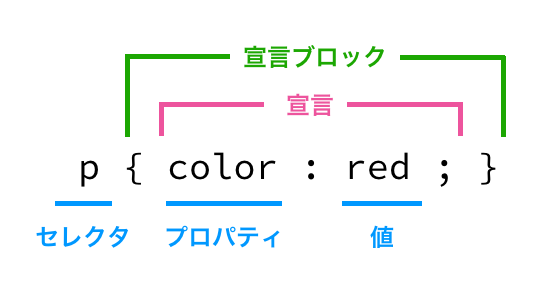
pの部分は「セレクタ」、{}の部分を「宣言ブロック」と言います。
宣言ブロックの中に「プロパティ」と「値」を追加します。<p>タグの色を赤にしてみたいと思います。色のプロパティは`color`、値は`red`と記述します。
p { color : red ; }
プロパティと値の間にはコロン` : `、値のあとにはセミコロン` ; `を記述します。コロンとセミコロンを付け忘れると、CSSが動かなくなってしまうので気をつけてください。
プロパティを複数付けることもできます。`font-weight`は文字の太さのプロパティです。値は`bold`(太字)にしてみます。
p { color : red ; font-weight : bold ; }
少し読みづらくなってしまいました。こういうときは改行します。CSSはどこで改行しても同じ意味として読み込まれます。
p {
color : red ;
font-weight : bold ;
}
文法についてまとめます。

IDとクラスの指定方法
セレクタはHTMLタグだけではなくIDやクラスを使って指定することもできます。
IDとクラスはHTML内に以下のように記述します。
<body id="top">
<ul class="list">
<li class="list-item">りんご</list>
<li class="list-item">バナナ</list>
<li class="list-item">みかん</list>
</ul>
</body>
ルールとして、IDは1ページ内に1つしか置けません。クラスは複数置くことができます。
IDとクラスをCSSのセレクタで指定する際には以下のように記述します。
// IDを指定する
#top{ width : 100% ; }
// クラスを指定する
.list{ margin : 0 ; }
.list-item { padding : 0 ; }
IDは` # `、クラスは` . `を前方に付けます。
それでは次のレッスンからは代表的なプロパティと値を紹介していきます。



