1.開発におすすめのブラウザ「Google Chrome」とは?
開発を進めていくために確認用のブラウザをインストールしましょう。WindowsやMacにデフォルトで入っているEdgeやSafariでも確認はできますが、本カリキュラムではGoogle Chromeを使って解説を行っていきます。
Google Chrome(グーグル・クローム) とはGoogle社が開発しているWebブラウザです。Google Chrome はGoogle Web Developer Tools(サイト解析ツール)や開発者向けの拡張機能が充実しているので、これらを活用するとより効率的に作業を行うことができます。
開発にはChromeを使っていきますが、Webサイトはブラウザごとに少しずつ見え方に差異があるため、完成させる際にはChrome以外の複数のブラウザでの確認が必要になります。
2.Google Chromeをインストールする
Google Chrome をインストールする場合はブラウザからGoogle Chromeのサイト(https://www.google.co.jp/chrome/ )へアクセスし、「Chromeをダウンロード」ボタンをクリックしましょう。

ダウンロード後、ファイルをクリックしてインストールしましょう。
3.デベロッパーツールの使い方
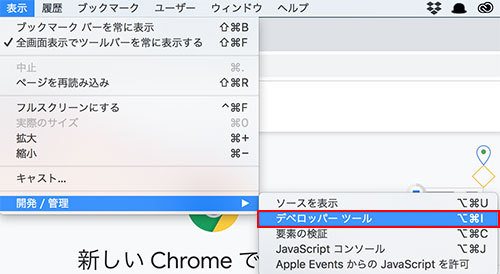
インストール後、ブラウザを起動してWebサイトを表示してみましょう。 その後Chromeのメニューの「表示」の「開発/管理」>「デベロッパーツール」から、Web Developer Tool を開いてみましょう。 キーボードショートカットはCtrl+Shift+I キー(Windows)または Cmd+Opt+I キー(Mac)で開けます。

開くとメニューが現れます。

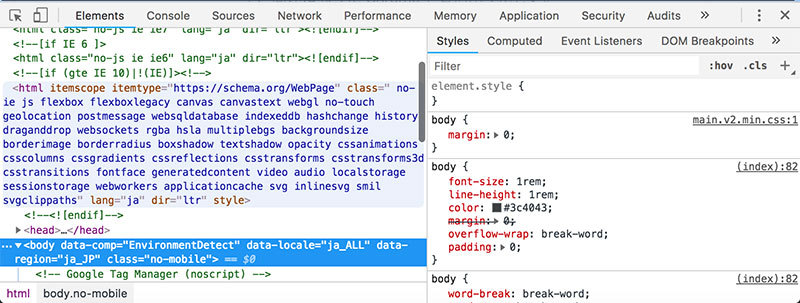
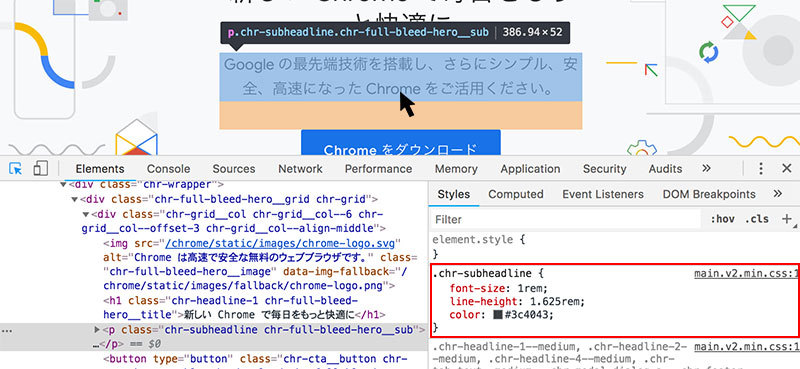
メニューの中に「Elements」というメニューがあります。このElementsの機能で表示してるWebサイトのHTMLやCSSを確認することができます。
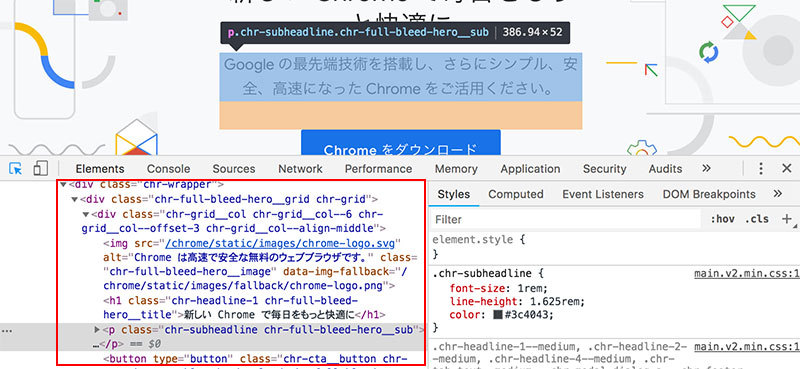
「Elements」の中に現在表示されているページのHTMLが表示されています。ここでブラウザで表示されているHTMLはどのように記述されているのかを確認することができます。

矢印で選択すると「Styles」タブの中に選択されているHTMLを装飾しているCSSを表示します。HTMLにどのようなCSSが適用されているかを確認することができます。

開発中にうまくHTMLやCSSが動かないときは、このデベロッパーツールを使って確認していきましょう。



