1.テキストを強調するタグ:strongの使い方
<strong>タグは文章内で重要な文字に使います。
ブラウザ上では太文字で表示されます。
サンプル:
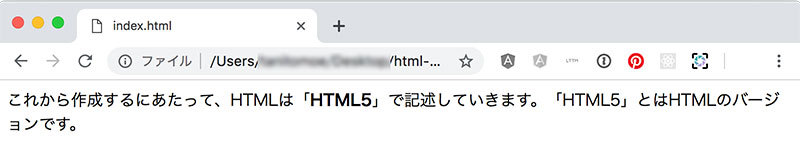
<p>これから作成するにあたって、HTMLは「<strong>HTML5</strong>」で記述していきます。「HTML5」とはHTMLのバージョンです。</p>
以下のようにブラウザで表示されます。

2.特に意味を持たないグループ化のタグ:spanの使い方
<span>タグは<strong>タグと違い、強調ではなく修飾のために使います。
CSSのスタイルをつけるためや要素をグループ化したいときに使われます。
文章構造に影響をあたえないタグです。
サンプル:
<p>
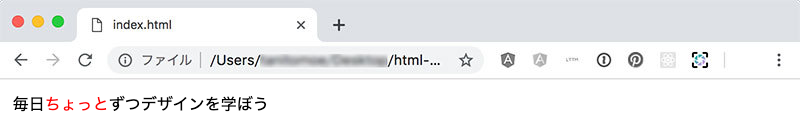
毎日<span style="color:red;">ちょっと</span>ずつデザインを学ぼう
</p>
以下のようにブラウザで表示されます。

3.改行をするタグ:brの使い方
<br />は文章内で改行をいれるときに使用します。
サンプル:
<p>
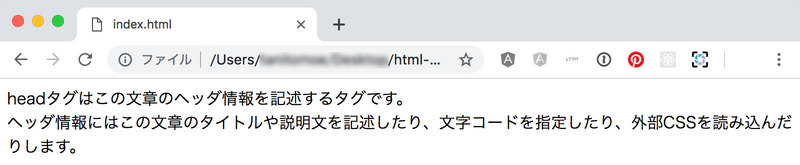
headタグはこの文章のヘッダ情報を記述するタグです。<br />
ヘッダ情報にはこの文章のタイトルや説明文を記述したり、文字コードを指定したり、外部CSSを読み込んだりします。</p>
以下のようにブラウザで表示されます。

※HTML内でテキストを改行しただけでは、ブラウザの見た目には反映されません。この<br />を使う必要があります。



