1.Webページのレイアウトについて
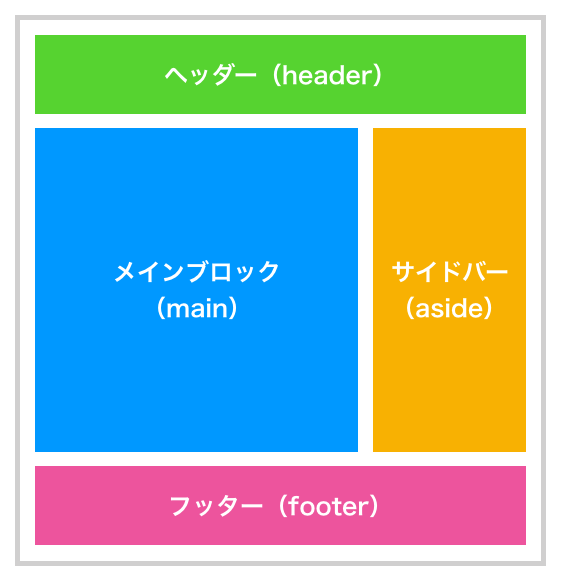
Webページは基本的に以下の図のようなレイアウトで構成されます。

HTML5にはこのようなレイアウトを区切るタグとして<header>・<main>・<aside>・<footer>というタグが用意されています。
これらのタグを<body>〜</body>の中に記述して、レイアウトを構成していきます。
それでは、それぞれのタグの役割について詳しく見ていきましょう。
2.ヘッダー:headerの使い方
<header>タグは文章の導入部分やナビゲーション(目次)などをいれる要素です。
サイトのメインタイトルやロゴ、検索窓やグローバルナビゲーション(大きな目次のこと)などが含まれます。
index.htmlの<body>〜</body>の中に以下のHTMLを記述しましょう。
<header>
<h1>HTML5</h1>
<p>HTML5がどのように使われるか説明します。</p>
</header>
3.メインブロック:mainの使い方
<main>タグはそのページの文章のメインとなるコンテンツをいれる要素です。そのページ内だけで使われる文章が含まれます。ロゴや検索窓のような他のページでも共通で表示するような要素は含みません。
index.htmlの<header>〜</header>の直後から、以下のHTMLを記述しましょう。
<main>
<article>
<h2>HTML5の書き方</h2>
<p>開始タグと閉じタグで文章構造を囲みましょう</p>
</article>
</main>
4.サイドバー:asideの使い方
<aside>要素はサイドバーなどの文章のメインではない補足情報をいれる要素です。メインのコンテンツと関係ない広告を表示したり、開いているページに関連する記事の一覧などが含まれます。
index.htmlの<main>〜</main>の直後から、以下のHTMLを記述しましょう。
<aside>
<h2>その他の使い方</h2>
<ul>
<li>
<a href="howtocss.html">CSSの使い方</a>
</li>
<li>
<a href="howtojavascript.html">JavaScriptの使い方</a>
</li>
</ul>
</aside>
5.フッター:footerの使い方
<footer>タグは著作権に関する情報や、ナビゲーションなどをいれる要素です。ヘッダーに表示しきれなかったナビゲーションを、ここには省略せずに表示することが多いです。
index.htmlの<aside>〜</aside>の直後から、以下のHTMLを記述しましょう。
<footer>
<address>
<p>Copyright © chot.design</p>
</address>
</footer>
6.header・main・aside・footerを使ったサンプルページ
ここまで勉強したheader・main・aside・footerを使ったHTMLは全部で以下のようになります。
<body>
<header>
<h1>HTML5の使い方</h1>
<p>HTML5がどのように使われるか説明します。</p>
</header>
<main>
<article>
<h2>HTML5の書き方</h2>
<p>開始タグと閉じタグで文章構造を囲みましょう</p>
</article>
</main>
<aside>
<h2>その他の使い方</h2>
<ul>
<li>
<a href="howtocss.html">CSSの使い方</a>
</li>
<li>
<a href="howtojavascript.html">JavaScriptの使い方</a>
</li>
</ul>
</aside>
<footer>
<address>
<p>Copyright © chot.design</p>
</address>
</footer>
</body>
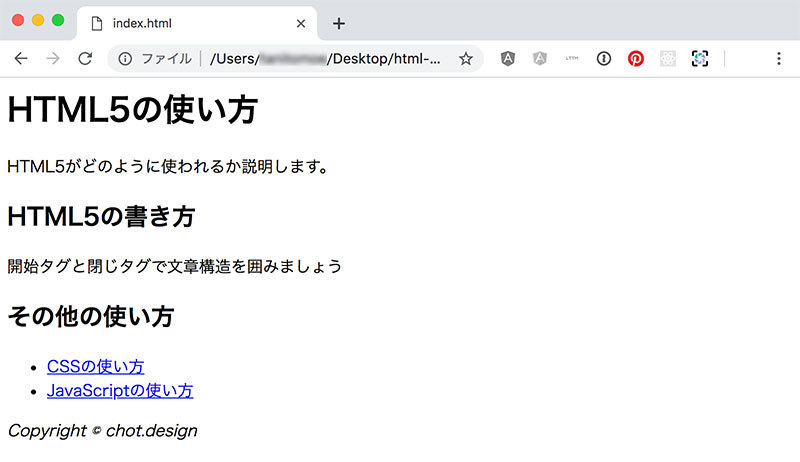
ブラウザではこのように表示されます。