1.「表組みレイアウト」とは?
ここまで文章内の構造を表すタグとして見出しを示すh1〜h6タグ、段落を示すpタグ、箇条書きなどのリスト(ul・ol・dl)などが出てきました。今回紹介するのは料金表や比較表などを表すために使われる「表組みレイアウト」です。
表組みレイアウトには複数のタグが用意されています。表組み全体を示す<table>や、ヘッダ行を示す<thead>、表の行をグループ化する<tbody>、横一行を示す<tr>、見出しセルを示す<th>、データセルを示す<td>です。
2.表組み全体を示す:tableタグの使い方
表組み全体を示すには<table>タグを使用します。<table>タグにはいくつか属性があります。
属性:border
外枠線の幅を指定する属性です。数字(px)で指定します。
サンプルコード:
<table border="1">
<tr><td>A</td><td>B</td></tr>
<tr><td>C</td><td>D</td></tr>
</table>
属性:cellpadding
セルの枠と文書の間隔を指定する属性です。数字(px)で指定します。
サンプルコード:
<table border="1" cellpadding="10">
<tr><td>A</td><td>B</td></tr>
<tr><td>C</td><td>D</td></tr>
</table>
属性:cellspacing
セルの枠と文書の間隔を指定する属性です。数字(px)で指定します。
サンプルコード:
<table border="1" cellspacing="10">
<tr><td>A</td><td>B</td></tr>
<tr><td>C</td><td>D</td></tr>
</table>

cellspacingを0にすれば以下のようになります。
サンプルコード:
<table border="1" cellpadding="10" cellspacing="0">
<tr><td>A</td><td>B</td></tr>
<tr><td>C</td><td>D</td></tr>
</table>

3.ヘッダ行を示す:thead
<thead>タグは表の中のヘッダ行(見出し)に使われる要素です。
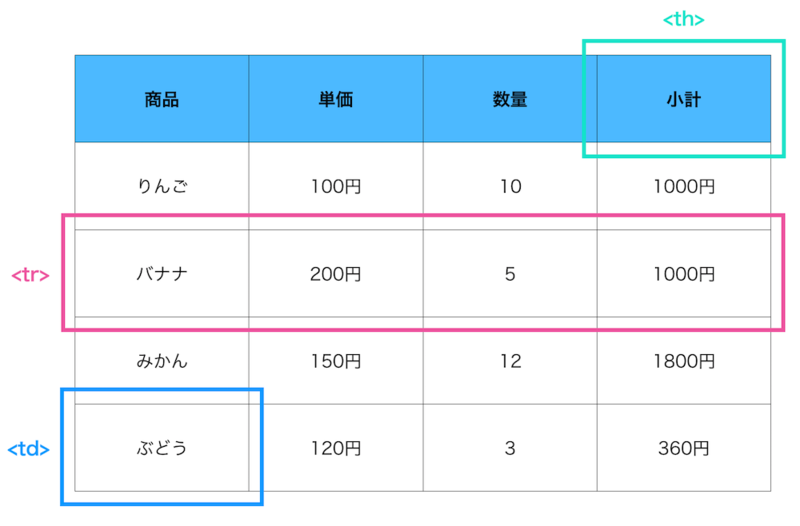
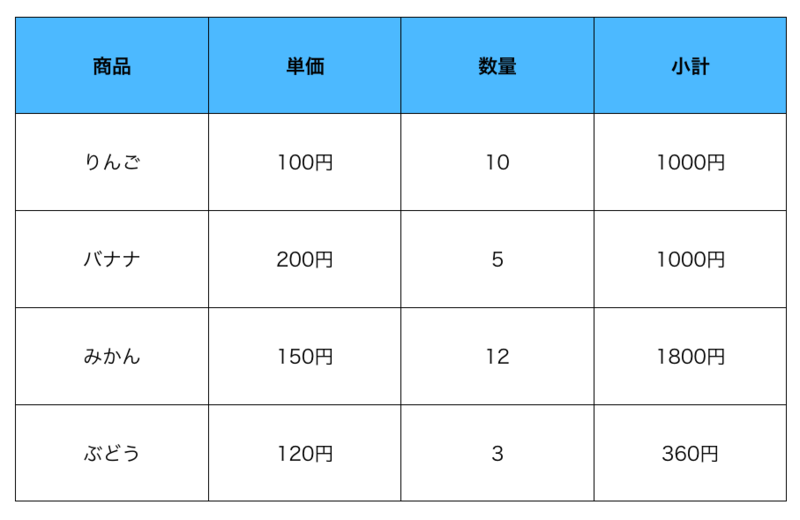
以下の図の青い背景のセルを囲った部分全体が<thead>になります。

4.表の行をグループ化する:tbody
<tbody>要素は表のボディ部分(本体)を定義するタグです。
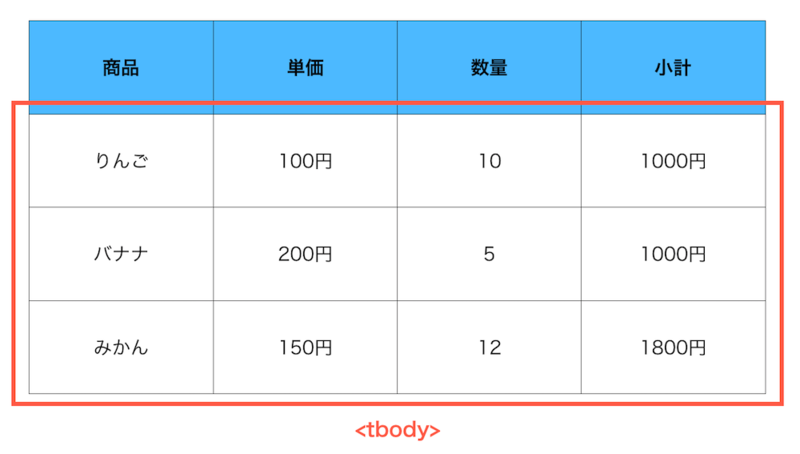
以下の図の赤い線で囲った部分が<tbody>になります。

5.行・見出しセル・データセル:tr・th・td
表組みの中には行とセルを設置する必要があります。セルは見出しセルとデータセルに分かれます。
行は<tr>、見出しセルは<th>、データセルは<td>で示します。

6.表組みレイアウトを実際に記述する
それではこれまで解説してきた図の表組みレイアウトを実際にコードで書いてみましょう。
新しくファイルを作成し、price.htmlと名前を付けて保存し、以下のコードを記述してブラウザで確認しましょう。

<html>
<body>
<table border="1" cellpadding="10">
<thead>
<tr><th>商品</th><th>単価</th><th>数量</th><th>小計</th></tr>
</thead>
<tbody>
<tr><td>りんご</td><td>100円</td><td>10</td><td>1000円</td></tr>
<tr><td>バナナ</td><td>200円</td><td>5</td><td>1000円</td></tr>
<tr><td>みかん</td><td>150円</td><td>12</td><td>1800円</td></tr>
<tr><td>ぶどう</td><td>120円</td><td>3</td><td>360円</td></tr>
</tbody>
</table>
</body>
</html>
ブラウザでは以下のように表示されます。