1.レイアウトに影響しないタグ:divの使い方
<div>タグはCSSの装飾のためにタグをいれたいときや文章が読みやすくなるようにコンテンツを分けたいときに使います。
コンテンツやレイアウトなどの文章構造に影響をあたえないタグです。
サンプル:
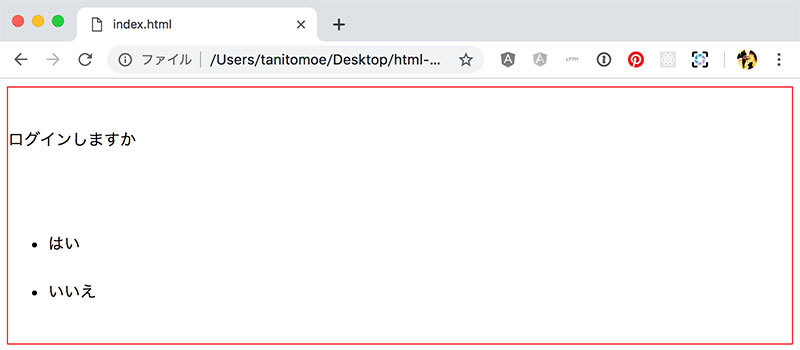
<div class=”dialog” style="border: 1px solid red;">
<p>ログインしますか</p>
<ul>
<li>はい</li>
<li>いいえ</li>
</ul>
</div>
以下のようにブラウザで表示されます。

2.divタグの使い道について
divタグは文章構造に影響しないタグです。
文章構造を考えてHTMLを記述したけれど、どうしてもそのままのマークアップだけではCSSの装飾が使えないときに使います。
他にもJavaScriptの処理を実装するときなどにも使います。
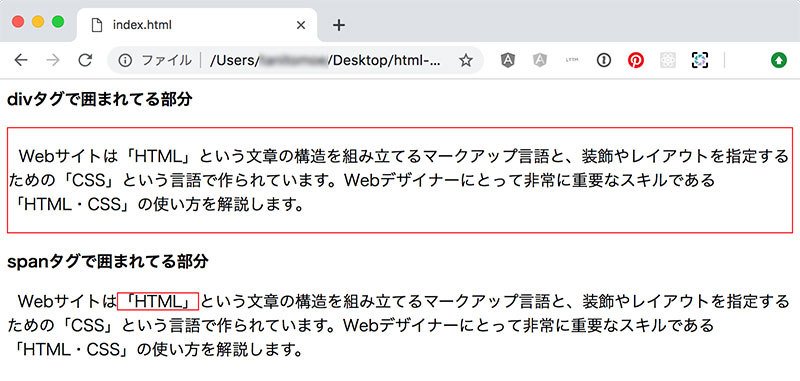
3.divタグとspanタグの違い
divタグとspanタグはどちらも文章構造に影響しないタグです。
どのように使い分けるかですが、divタグは文章全体のグループ、spanタグは文章の途中のタグに囲まれた部分でコンテンツを分けることができます。
spanタグの中にはh1タグやpタグなどを入れることができません。
マークアップするときは注意しましょう。