1.要素の配置方法を指定する「position」
「position」は要素の配置方法を指定することができるプロパティです。通常はstaticという配置方法を指定しない値が設定されており、以下のような値が指定できます。
- 相対位置を指定する「relative」
- 絶対位置を指定する「absolute」
- スクロールしても位置を固定する「fixed」
positionで上記の3つのうちいずれかを設定すると、指定した位置から上下左右に指定したpxずつ要素を移動させることができます。
例えば上から10px動かしたい場合は`top : 10px`のような記述をします。
- 上から「top」
- 下から「bottom」
- 右から「right」
- 左から「left」
実際に試してみましょう。HTMLとCSSで以下のようなサンプルを用意します。
サンプルHTML:
<div class="box"></div>
サンプルCSS:
.box{
width: 100px;
height: 100px;
background: #f00;
}
![]()
2.相対位置を指定する「relative」
relativeは、もともとstaticだった場所から位置を指定する際に使います。
CSSに`position: relative`と`top: 30px`、`left: 30px`を追記します。
サンプルCSS:
.box{
width: 100px;
height: 100px;
background: #f00;
position: relative;
top: 30px;
left: 30px;
}
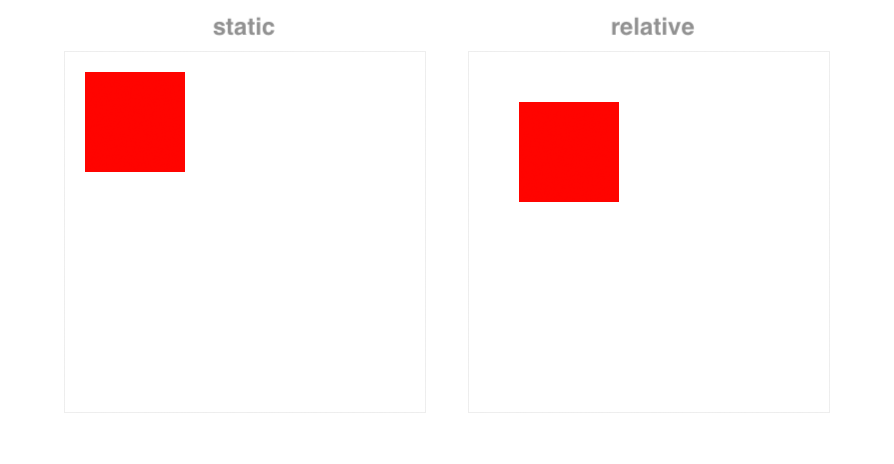
左がstatic、右がrelativeにして上から30px・左から30px移動させたものです。

relativeを単独で使うことは少なく、次のabsoluteと組み合わせて使うことが多くなります。
3.絶対位置を指定する「absolute」
absoluteは親要素のpositionがstatic以外のものが指定されている場合、その親要素を基準に位置を指定することができます。親要素にpositionが何も指定されていない場合は、ウインドウの左上を基準として位置を指定します。
サンプルのHTMLとCSSを少し変更します。
サンプルHTML:
<div class="box">
<div class="round"></div>
</div>
サンプルCSS:
.box{
width: 100px;
height: 100px;
background: #f00;
}
.round{
width: 30px;
height: 30px;
background: #faa;
}
![]()
赤い四角に対してrelative、ピンクの四角に対してabsoluteを指定し、ピンクの四角を上から10px・左から10px移動させます。
サンプルCSS:
.box{
width: 100px;
height: 100px;
background: #f00;
position: relative;
}
.round{
width: 30px;
height: 30px;
background: #faa;
position: absolute;
top: 10px;
left: 10px;
}
![]()
続いて赤い四角のpositionを指定なし(static)にしてみます。
サンプルCSS:
.box{
width: 100px;
height: 100px;
background: #f00;
}
.round{
width: 30px;
height: 30px;
background: #faa;
position: absolute;
top: 10px;
left: 10px;
}
![]()
ブラウザの左上を基準にして、上から10px・左から10px移動しました。赤い四角の要素からはみでました。
4.スクロールしても位置を固定する「fixed」
fixedはスクロールしてもそのままで位置を固定することができる値です。固定のヘッダーや、メニュー、カスタマーサポート用に常時表示させるチャットなどの位置を指定するのに使います。
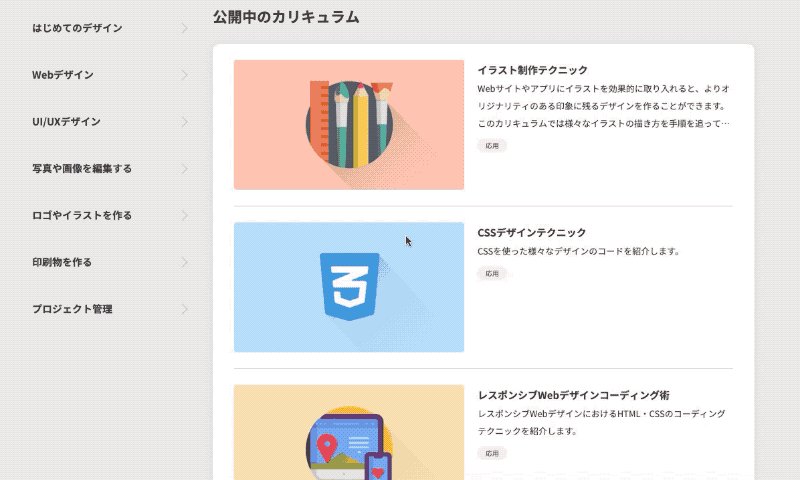
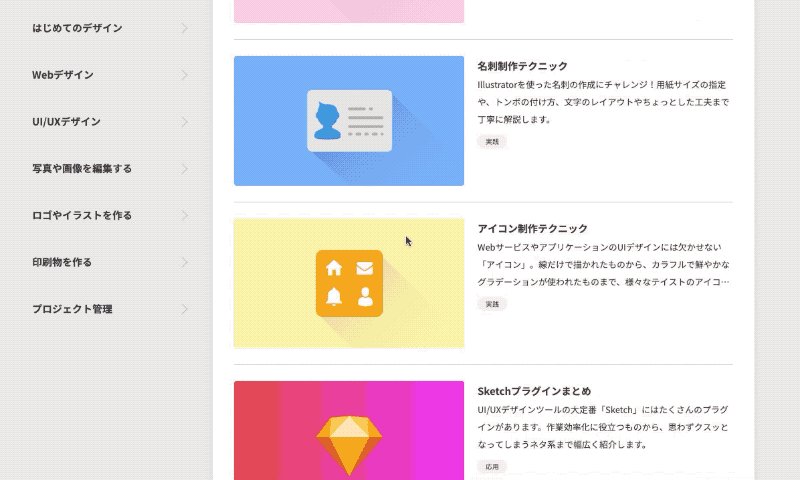
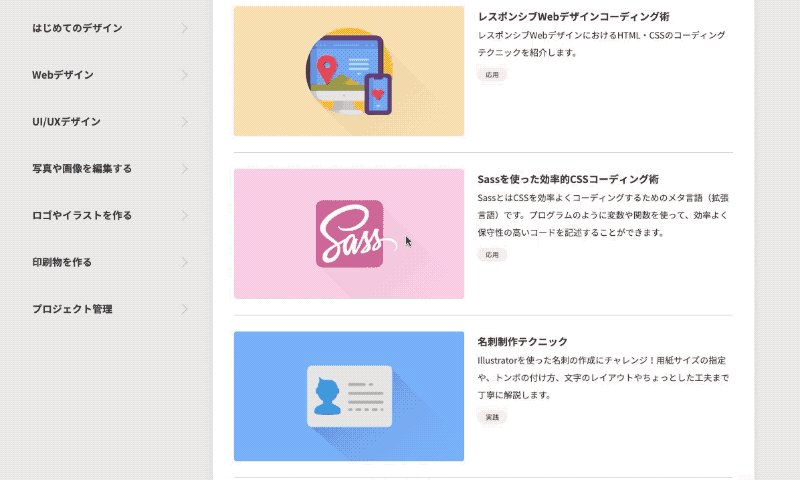
chot.designのトップページにはfixedを利用したレイアウトがあります。

fixedは親要素ではなくブラウザの左上を基準にして位置を指定します。


