1.見出しタグ:h1〜h6の使い方
文章に見出しをつける際は、見出しタグを使います。
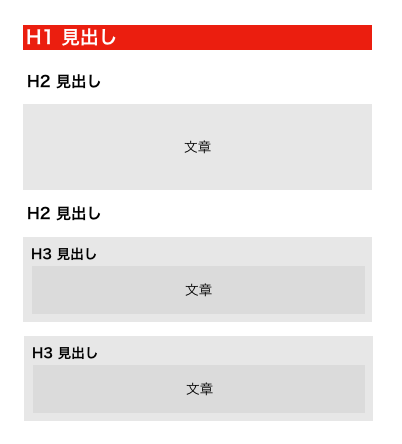
見出しは<h1>〜<h6>と6段階用意されており、大見出し・中見出し・小見出しのような段階を付けることができます。

サンプルのコード:
<h1>HTML5</h1>
2.段落タグ:pの使い方
<p>タグは段落を示すタグです。通常の文章を示すときに使います。

サンプルのコード:
<p>HTML5がどのように使われるか説明します。</p>
3.見出しタグと段落タグをindex.htmlに記述する
index.htmlの<body>〜</body>の中に以下の内容を記述します。
<h1>HTML5</h1>
<p>HTML5がどのように使われるか説明します。</p>
上書き保存をして、ブラウザを更新します。
※更新はブラウザの ボタンをクリックするか、Ctrl + R(WindowsはF5)
ボタンをクリックするか、Ctrl + R(WindowsはF5)
以下のようにブラウザで表示されます。