1.文字揃えを指定する(text-align)
通常、HTMLの文章は左揃えで表示されます。これをデザイン上、中央に揃えたり、右に揃えたりすることがあります。そういうときは「text-align」というプロパティで文字揃えを指定します。
指定できるのは以下の値です。
- left(デフォルト)
- center
- right
- justify
centerは中央揃え、rightは右揃え、justifyは均等揃えになります。
サンプルCSS:
.text{
text-align : center ;
}
左揃え(left)
![]()
中央揃え(center)
![]()
右揃え(right)
![]()
両端揃え(justify)
![]()
2.行の高さを指定する(line-height)
文章というものは、行と行の間隔が全く無いと、とても読みづらいものです。
例えば下のサンプルは行と行の間を0にしたものです。
![]()
逆に思いっきり間を空けてみます。
![]()
これでも悪くはないですが、間をあけすぎると一個の文章のまとまりに見えなくなってしまいます。
ちょうどいいぐらいに調整してみました。
![]()
このように行の高さを「line-height」というCSSプロパティで指定することができます。
指定する値は以下のようにできます。
- normal(おおよそ1.2)
- px
- %
- 単位なし
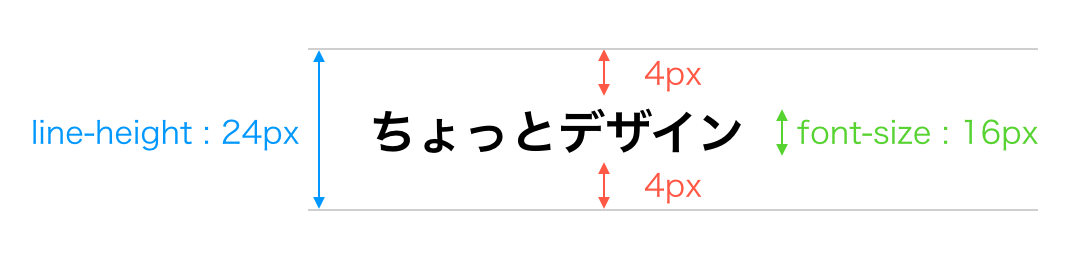
例えばfont-sizeが16pxの要素に対してline-heightを24pxで設定すると、行の真ん中の16pxを抜いて上下に4pxずつの隙間ができます。

%は指定した要素のfont-sizeに対して何%か、単位なしの場合はfont-sizeに対して何倍かを指定します。
おすすめの設定方法は?
%で指定をしてしまうと、その要素だけではなく子要素にも同じサイズの間隔があいてしまうため、子要素に小さい文字が入っているときは少し空きすぎてしまうかもしれません。
またpxで指定してしまうと、各文字のサイズごとに余白を絶対値で指定しなければ空きすぎ・詰まり気味のサイズが出てきてしまいます。
一番おすすめの設定は単位無しでの指定です。子要素に対しても、子要素自身のフォントサイズに合わせて行の高さが指定できます。
3.おまけ:CSSで縦書き
実はCSSで文章を縦書きにすることができます。
サンプルCSS:
p{
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
position: absolute;
right: 0;
}
プレビュー:
![]()
詳しくはCSSデザインテクニック「CSSで縦書きレイアウト」をごらんください。


