1.要素に余白をつける「margin」と「padding」の違い
CSSで余白を表現するプロパティは2種類あり、「margin」が外側の余白、「padding」が内側の余白を指定します。
![]()
試しに以下のHTMLとCSSに余白をつけてみましょう。
サンプルHTML:
<html>
<head>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
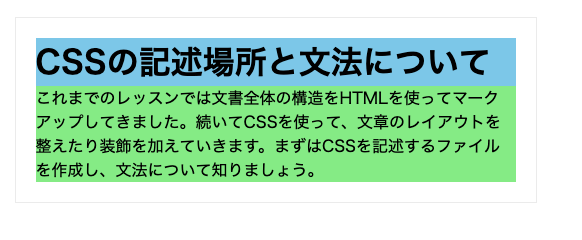
<h1>CSSの記述場所と文法について</h1>
<p>これまでのレッスンでは文書全体の構造をHTMLを使ってマークアップしてきました。続いてCSSを使って、文章のレイアウトを整えたり装飾を加えていきます。まずはCSSを記述するファイルを作成し、文法について知りましょう。</p>
</body>
</html>
サンプルCSS:
h1{
background: skyblue;
}
p{
background: lightgreen;
}

margin(外側の余白)
まずはh1タグにmarginを20pxに設定してみます。
サンプルCSS:
h1{
background: skyblue;
margin: 20px;
}
p{
background: lightgreen;
}
![]()
上下左右に余白が生まれて、くっついていた要素が離れました。
padding(内側の余白)
h1タグにpaddingを20pxに設定してみます。
サンプルCSS:
h1{
background: skyblue;
padding: 20px;
}
p{
background: lightgreen;
}
![]()
文字のまわりに余白ができました。要素と要素の間に隙間はできません。
2.margin : autoで中央に寄せる
要素の横幅が指定されているとき、要素自体を中央に寄せたいということがあったとします。
その際はmarginをautoの値にすると、中央に寄せることができます。
サンプルHTML:
<html>
<head>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<h1>中央に寄せる</h1>
</body>
</html>
サンプルCSS:
h1{
background: skyblue;
width: 240px;
margin: auto;
}
![]()
3.上下左右バラバラに値を指定する
marginとpaddingは上下左右それぞれに値を指定することができます。
marginの場合
- margin-top
- margin-right
- margin-bottom
- margin-left
paddingの場合
- padding-top
- padding-right
- padding-bottom
- padding-left
そしてこれは略して記述することができます。
例えば2つの値をスペースで区切って指定すると、上下と左右それぞれの余白が指定できます。
margin: 30px 60px;
30pxが上下、60pxが左右の余白になります。
3つの値をスペースで区切って指定すると、上・左右・下それぞれの余白が指定できます。
margin: 10px 30px 40px;
30pxが上、30pxが左右、40pxが下の余白になります。
4つの値をスペースで区切って指定すると、上・右・下・左それぞれの余白が指定できます。
margin: 10px 20px 30px 40px;
10pxが上、20pxが右、30pxが下、40pxが左の余白になります。
paddingも同様の指定ができます。


