1.カラーネームで色を指定する
CSSを使って実際に装飾をおこなってみましょう。index.htmlと「CSSの記述場所と文法について」で作成したstyle.cssに記述をしていきます。HTMLにクラス名を記述して、そのクラスに対してCSSを適用していきます。
まずは文字の色を変更してみましょう。文字の色を変更するCSSは「color」です。値にはカラーネーム、16進数による表記、RGBもしくはRGBAカラーモデルが入れられます。
今回は値として「red」をいれます。「red」はその名前の通り「赤」を表現するカラーネームです。
サンプルHTML:
<html>
<head>
<link rel="stylesheet" href="css/style.css" />
</head>
<body>
<p class="text">赤い文字が表示されます。</p>
</body>
</html>
サンプルCSS:
.text { color: red; }
プレビュー:
![]()
文字の色は赤くなりましたでしょうか?
カラーネームは他にもblue、greenやblack、whiteなどがあります。しかし、カラーネームだけではWebで使える全ての色は表現できません。そこでよく使われるのが16進数を使ったカラーコードです。
2.16進数カラーコードで色を指定する
普段、わたしたちが生活で使っている数字は10までいくと位(くらい)が上がります。

16進数とは、10になっても位が上がらず、16になると位が上がるという記数法です。しかし11〜16を表すことができなくなってしまうので、それをアルファベットのA〜Fで表します。
![]()
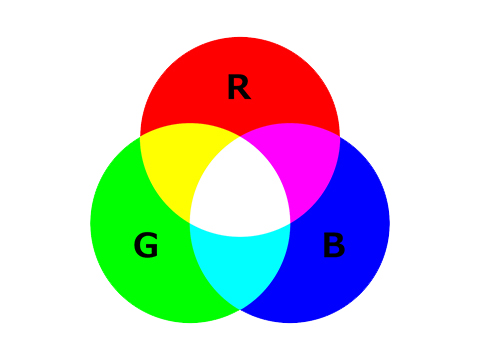
パソコンやスマートフォンのモニターではR(赤)・G(緑)・B(青)の3色を混ぜ合わせることによって色を表現しています(光の三原色)。それぞれの色が強ければ強いほど白に近づき、弱ければ弱いほど黒に近づきます。

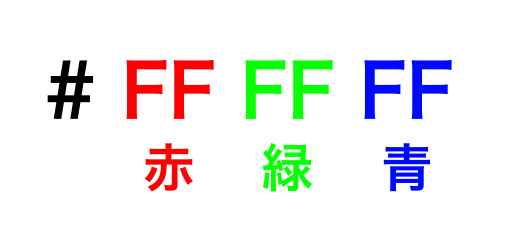
そして、この3色の強さを16進数で表したのが、カラーコードです。
例えば`#FFFFFF`と記述すると、色は白になります。
body{
background : black; // 文字を白くするので背景を黒くしました
}
.white{ color : #FFFFFF; }
![]()
`#000000`と記述すると、色は黒になります。
.black{ color : #000000; }
![]()
このコードは赤・緑・青の3つの色を指定しています。

では、赤を一番強くして、緑と青を一番弱くします。
.red{ color : #FF0000; }
![]()
緑と青も試してみましょう。
.green{ color : #00FF00; }
.blue{ color : #0000FF; }
![]()
では赤と緑を強くして、青を弱くしたらどうなるでしょう?
.yellow{ color : #FFFF00; }
![]()
黄色になりました(見えづらいので背景を黒くしました)。
このように3色を掛け合わせることで1677万通りの色をつくることができます。
もちろんこれらの色を全て覚えておくのは無理ですので、Photoshopなどのデザインツールにはカラーコードを表示してくれる機能があります。またGoogleで「カラーコード 見本」のように調べると、代表的なカラーコードの一覧を様々なサイトで紹介しているのが見つかるはずです。
3.RGB・RGBAカラーモデルで色を指定する
先ほどのカラーコードは16進数で色の段階を表現していましたが、00〜FFまでを10進数で表すと0〜256と表現することができます。実はCSSではrgb関数というものを使えば、10進数でも色の表現をすることができます。
例えば赤は以下のコードになります。
.red{ rgb(255, 0 , 0) }
![]()
3つの数値を` , `(カンマ)で区切って表現します。
そしてRGBにAlpha(透過)が加わったのがrgba関数です。色を半透明に出来ます。これは0〜1の間で表現します。
例えば赤の透明度を50%にしてみます。50%は0.5です。
.red{ rgba(255, 0, 0, 0.5); }
![]()
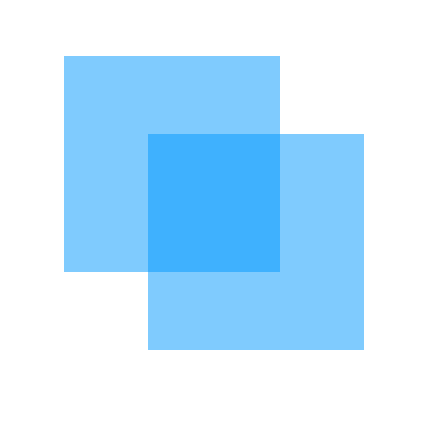
文字の色だと少しわかりづらいですが、例えば半透明の矩形が重なると以下のような感じで透明部分が混ざり合います。

文字の色の変更はできましたでしょうか?続いて次のレッスンでは太字・斜体・下線などを紹介します。


