1.HTML5のコンテンツモデルの種類と説明
HTML5は全部で7つのコンテンツの種類で定義されています。
- メタデータ
- フロー
- セクショニング
- ヘディング
- フレージング
- エンベディッド
- インタラクティブ
各コンテンツモデルについて解説していきます。
メタデータ・コンテンツ
ブラウザ上で表示される情報ではない、文章情報や現在のページや関連するページの付加情報などを定義する要素です。
head要素内で使用される要素がメタデータ・コンテンツに属します。
以下の要素がメタデータ・コンテンツにあてはまります。
<base> <command> <link> <meta> <noscript> <script> <style> <title>
フロー・コンテンツ
ブラウザ上に表示される一般的な要素です。
body要素内で使用される要素のほとんどがフロー・コンテンツに属します。
以下の要素がフロー・コンテンツにあてはまります。
<a> <abbr> <address> <article> <aside> <audio> <b> <bdo> <blockquote> <br> <button> <canvas> <cite> <code> <command> <datalist> <del>
<details> <dfn> <div> <dl> <em> <embed> <fieldset> <figure> <footer> <form> <h1> <h2> <h3> <h4> <h5> <h6> <header> <hgroup> <hr> <i> <iframe> <img> <input> <ins> <kbd> <keygen> <label> <map> <mark> <math> <menu> <meter> <nav> <noscript> <object> <ol> <output> <p> <pre> <progress> <q> <ruby> <samp> <script> <section> <select> <small> <span> <strong> <sub> <sup> <svg> <table> <textarea> <time> <ul> <var> <video> <wbr>
セクショニング・コンテンツ
文章をセクションごとに区切る要素です。
セクショニング・コンテンツはフロー・コンテンツにも属しています。
以下の要素がセクショニング・コンテンツにあてはまります。
<article> <aside> <nav> <section>
ヘディング・コンテンツ
見出しを表す要素です。セクショニング・コンテンツの中にある場合はそのセクションの見出し、そうでない場合は文書の見出しになります。
セクショニング・コンテンツはヘディング・コンテンツにも属しています。
以下の要素がヘディング・コンテンツにあてはまります。
<h1> <h2> <h3> <h4> <h5> <h6>
フレージング・コンテンツ
段落やテキストの中で使われる要素です。
フレージング・コンテンツはヘディング・コンテンツにも属しています。
以下の要素がフレージング・コンテンツにあてはまります。
<abbr> <audio> <b> <bdo> <br> <button> <canvas> <cite> <code> <command> <datalist> <dfn> <em> <embed> <i> <iframe> <img> <input> <kbd> <keygen> <label> <mark> <math> <meter> <noscript> <object> <output> <progress> <q> <ruby> <samp> <script> <select> <small> <span> <strong> <sub> <sup> <svg> <textarea> <time> <var> <video> <wbr>
エンベディッド・コンテンツ
メディア・ファイルや外部コンテンツを埋め込める要素です。
エンベディッド・コンテンツはフレージング・コンテンツとフロー・コンテンツにも属しています。
以下の要素がエンベディッド・コンテンツにあてはまります。
<audio> <canvas> <embed> <iframe> <img> <math> <object> <svg> <video>
インタラクティブ・コンテンツ
ユーザーが操作可能な要素です。
インタラクティブ・コンテンツはフロー・コンテンツにも属しています
以下の要素がインタラクティブ・コンテンツにあてはまります。
<a> <button> <details> <embed> <iframe> <keygen> <label> <select> <textarea>
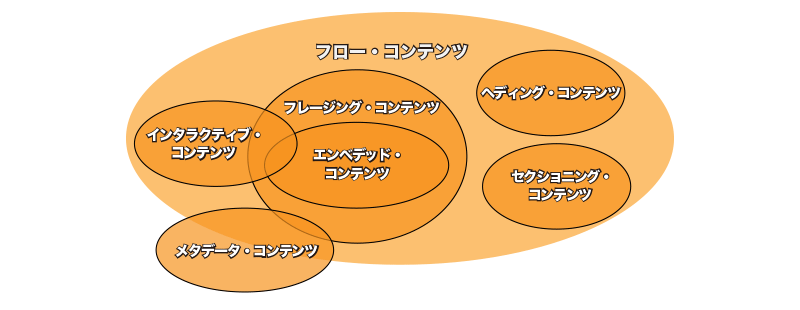
2.各コンテンツモデルの関係
他にもコンテンツモデルはありますが、一般的なものを説明しました。
このようにどのような配置するかのルールが存在します。

各要素を意識して文章構造を作成してみましょう。
要素によって配置するルールは違うので、さらにより詳しく知りたいときは調べてみましょう。



