1.開発に必要な「テキストエディタ」について
HTMLとCSSはテキストエディタで簡単に作成することができます。エディタはどんなものを使っても作成できますが、このカリキュラムではVisual Studio Code を使って開発を進めていきます。Visual Studio Code は無料で使うことができ、拡張機能も充実しているのでおすすめです。エディタは他の自分が気に入ったものを使っても問題ないです。ただし、文字化けなどの心配があるので、できるだけ文字コードutf-8を扱えるエディタを使用しましょう。
2.Visual Studio Codeのインストール方法
Visual Studio Code のインストール方法を説明します。
Visual Studio Code はMacOS版、Windows版、Linux版があるので環境に合わせてダウンロードをおこなってください。
筆者の環境はMacOS版なので、以下の説明、画像はMacOS版です。エディタの基本的な動作は変わりません。
Visual Studio Code インストール方法
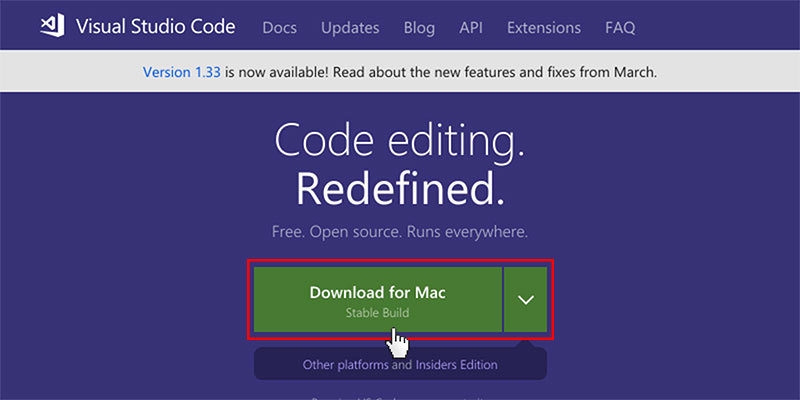
まず、ブラウザからVisual Studio Code のサイト(https://code.visualstudio.com/)へアクセスしましょう。
サイトにある「Download」ボタンをクリックしてインストールファイルをダウンロードしてください。

ダウンロード後、インストールファイルをクリックしてインストールしましょう。
Visual Studio Code 起動方法
インストール後はファイルを解凍し、アイコンをクリックして起動しましょう。

クリックすると起動して、スタート画面が表示されます。

Visual Studio Code ファイル作成方法
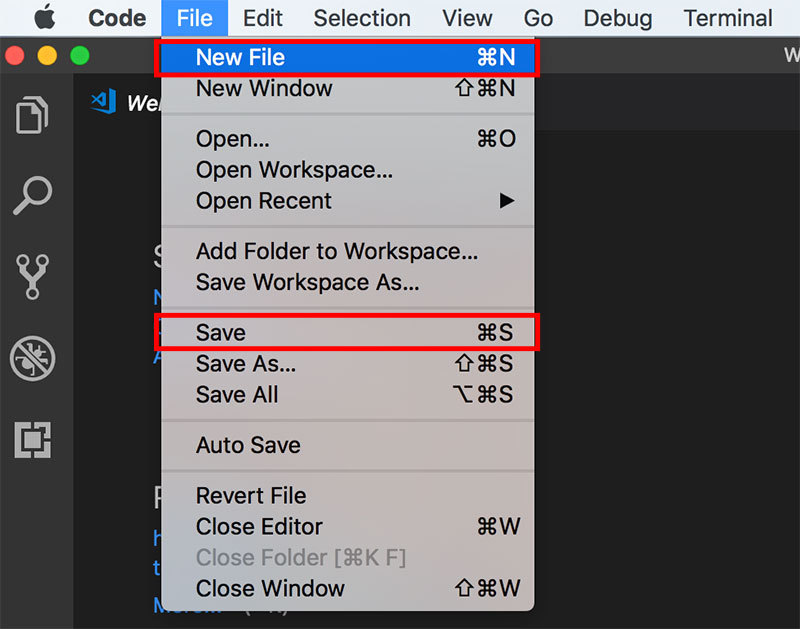
メニューの「File」>「New File」から新しいファイルが作成できます。 「File」>「Save」を選択すると、新しいファイルを保存できます。

保存するときに、ファイル名のあとに「.html」をつけるとHTMLファイルに、「.css」をつけるとCSSファイルを作成することができます。
このエディタを使って、コーディングの章で開発をおこなっていきましょう。
3.Visual Studio Codeの初期設定
「Visual Studio Codeのインストール方法」では簡単なファイルの作成方法を解説しました。
今度は簡単な初期設定などをおこなっていきましょう。
Visual Studio Codeの画面構成
まずは、Visual Studio Codeの簡単な画面構成を説明します。

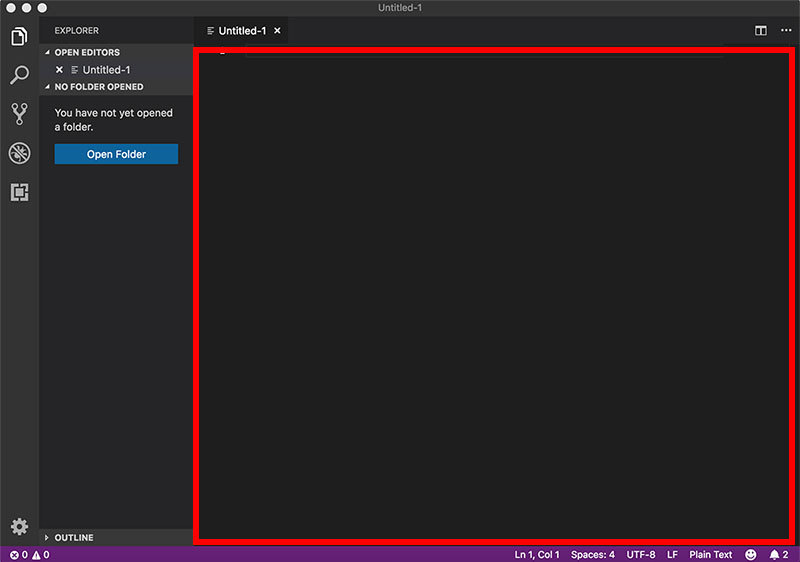
開いて右側の大きな画面領域はエディタになります。この箇所でHTMLやCSSを入力する作業をおこなっていきます。

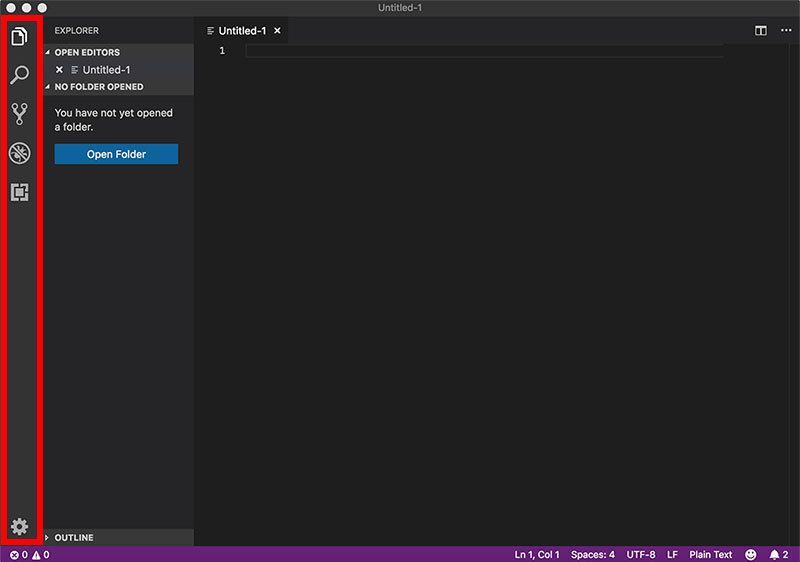
開いて一番左側はアクティビティバーになります。アクティビティバーで「EXPLORER」や「SEARCH」など他の機能に切り替えることができます。

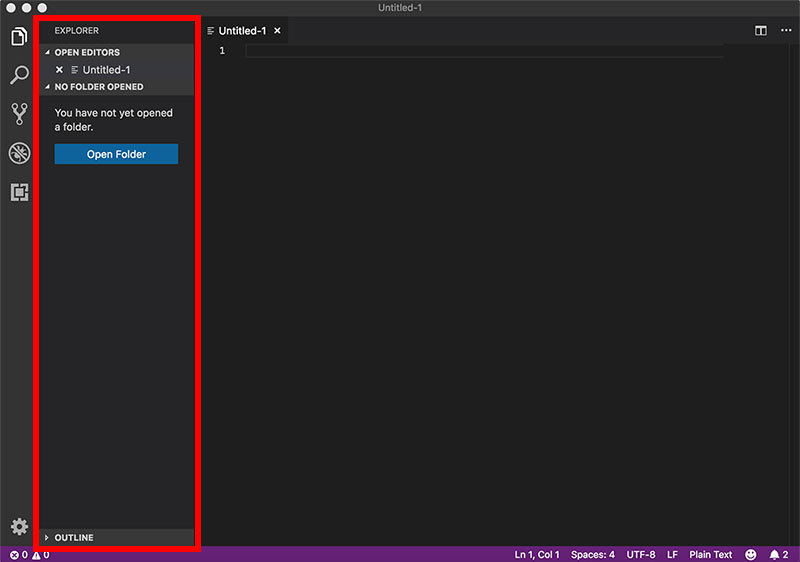
アクティビティバーの隣がサイドバーになります。サイドバーには現在開いているファイル名が表示されます。この箇所をクリックすることで、エディタに表示するファイルの切り替えをおこなうことができます。ワークスペースの追加方法は別途説明します。

ワークスペースの追加
作業用のファイルを参照しやすいようにワークスペースの追加をおこないましょう。
まず自分の作業用に新規フォルダでフォルダを作成しましょう。仮にフォルダの名前を「html-lesson」とします。
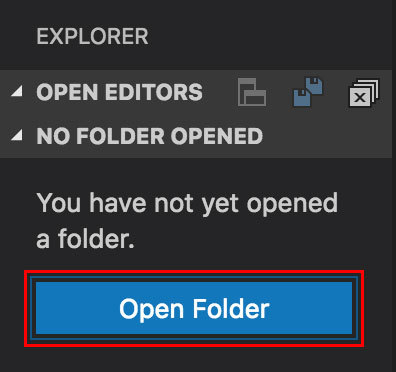
サイドバーのEXPLORERから「Open Folder」をクリックしてください。

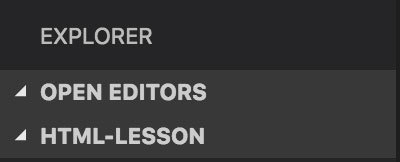
クリック後、先程作成した「html-lesson」フォルダを選択して「開く」をクリックしてください。これでワークスペースが追加できました。

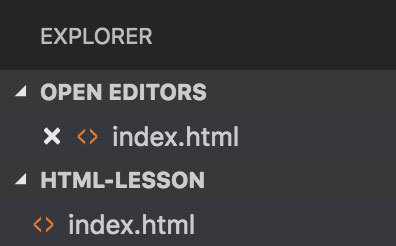
新規ファイルを作成すると「html-lesson」フォルダ内に保存することができます。また「html-lesson」フォルダ以下のファイルが一覧で表示されるので、作成したファイルを参照しやすくなります。今後はこのフォルダ以下で作業をおこなっていきましょう。

基本的な設定
Visual Studio Code エディタの設定をおこないましょう。
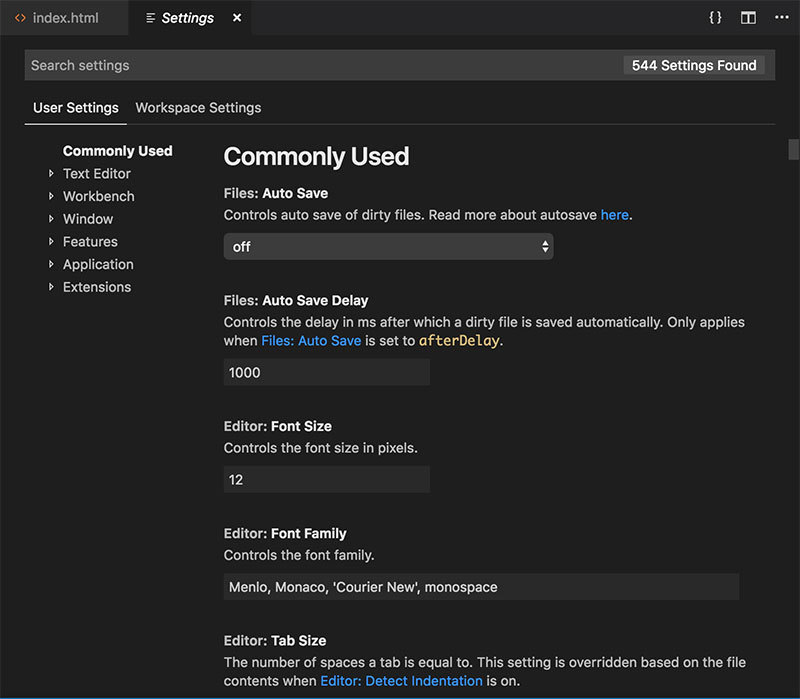
設定は「⌘ + ,」で表示できます。メニューバーからは「Code > Preferences > Settings」で表示できます。

この設定画面では「User Settings」と「Workspace Settings」で設定を変更することができます。今回は「User Settings」を設定しましょう。「Workspace Settings」は複数人で開発するときなどに設定します。今回は特に設定を変更しません。
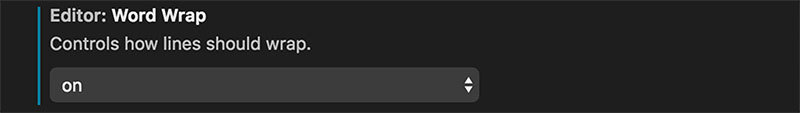
エディタはデフォルトは折返しがされません。多く文字を入力すると表示されなくなるので、ウィンドウで折り返すように設定しましょう。「Commonly Used > Editor: Word Wrap」の「off」を「on」に変更すると、折返しされるようになります。

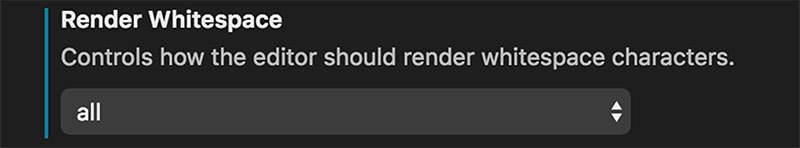
エディタは空白スペースがデフォルトでは表示されません。空白文字がはいってることに気づかずにバグをおこす可能性があるので、表示するように設定しましょう。「Text Editor > Render Whitespace」の「none」を「all」に変更すると、空白スペースを「・」に置き換えてくれます。

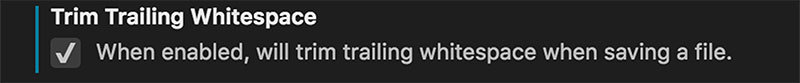
空白のみの行や行の末尾に空白は不要なスペースなので、自動で削除されるように設定しましょう。「Text Editor > Files > Trim Trailing Whitespace」のチェック欄にチェックをいれると、不要なスペースが保存時に削除されるようになります。

他にも、文字サイズを見やすいように変更したりできるので、色々設定を変更してみましょう。
基本的な拡張機能
インストールすると基本的にはすぐにエディタとして使用することができます。しかし、更に便利に開発したい場合は拡張機能(EXTENSIONS)をインストールしましょう。
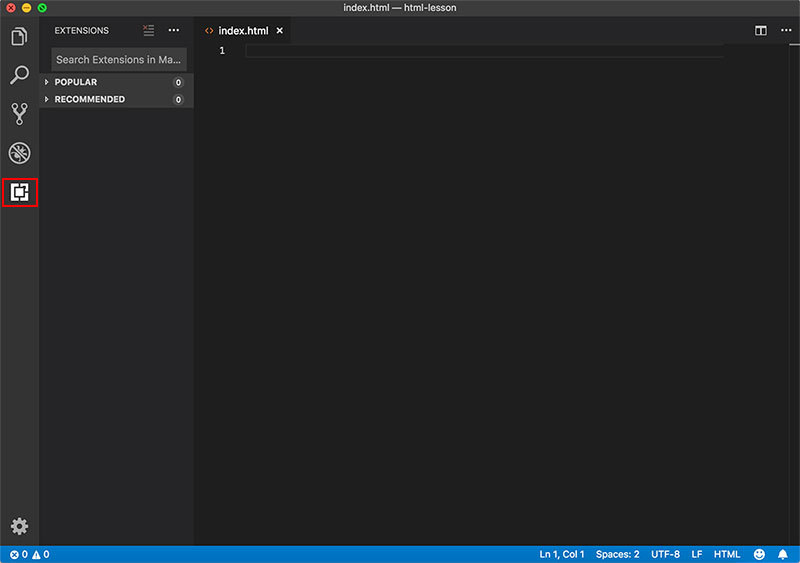
拡張機能はサイドバーのタブのEXTENSIONSをクリックすると、拡張機能を確認することができます。

検索すると、使える拡張機能が表示されます、現在インストールしてるもの、おすすめ、削除のものも確認できます。
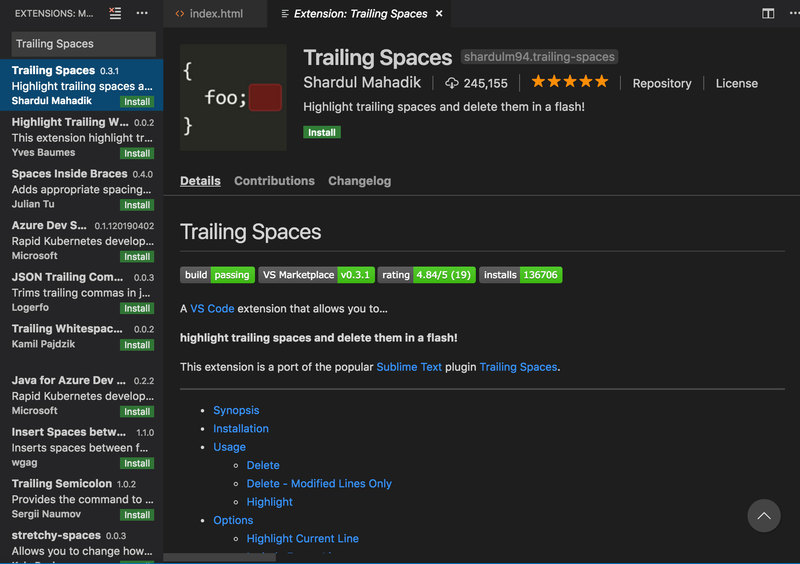
筆者のおすすめは「Trailing Spaces」という拡張機能です。不要な空白が残ってるとバグが起こりやすいのですが、この機能をいれると不要な空白をハイライトしてくれるのでオススメです。

様々な拡張機能があるので、調べてインストールして色々試してみましょう。
日本語化の対応方法
Visual Studio Codeは初期設定では言語は英語で設定されています。しかし、拡張機能をインストールすることで言語を日本語に変更することができます。英語でエディタを使うのが慣れない場合は日本語に変更しましょう。
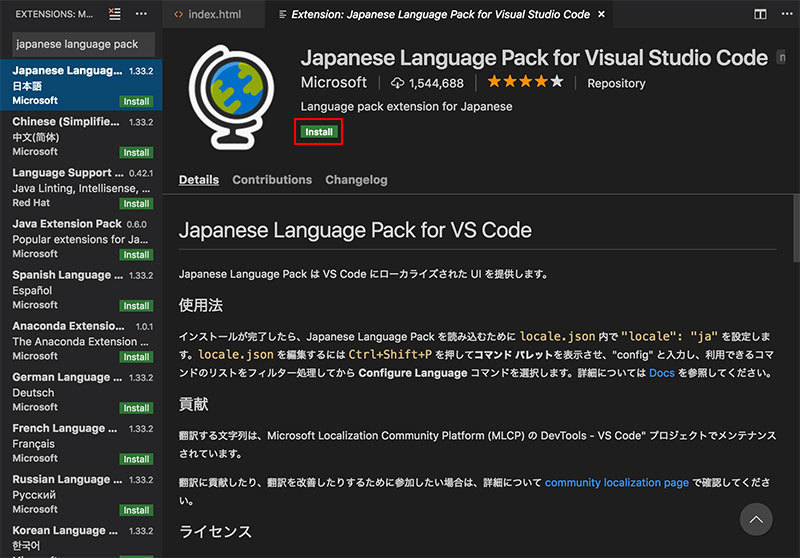
まずは、タブから拡張機能をクリックしましょう。拡張機能の検索窓に「japanese language pack」と文字を入力してください。

検索結果に「Japanese Language Pack for Visual Studio Code」が表示されます。選択して、拡張機能をインストールしましょう。

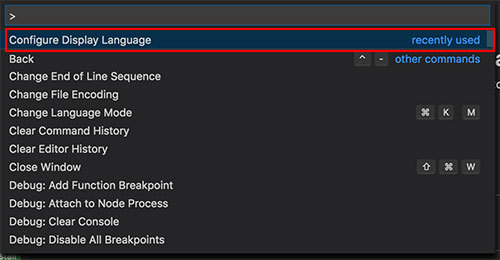
インストール後は、「⌘ + Shift + p」をクリックしてコマンドパレットを表示させましょう。コマンドパレットに「config」と文字を入力してください。検索結果に「Configure Display Langage」が表示されるので、選択してください。

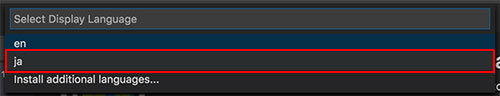
その後、「ja」が表示されるので、選択してください。

設定するとメニューバーが日本語に変わります。



