1.ナビゲーションとは何か
Webサイトには他のページへのリンクをまとめた目次・メニューのようなものが頻繁に登場します。これはナビゲーションと呼ばれ、大きな全体の目次はグローバルナビゲーション、副次的な目次をサブナビゲーションと呼びます。
ナビゲーションには専用のタグ「nav」が用意されており、このnavタグで該当箇所を囲うことで、そこがナビゲーションであることを示すことができます。

2.ナビゲーション:navタグの使い方
ナビゲーションはハイパーリンクを束ねたような要素になります。全体をnavタグで囲い、各ハイパーリンクを箇条書きのタグul,liで囲うのが通例です。
※箇条書きのタグul,liの解説
<nav>
<ul>
<li><a href="top.html">トップ</a></li>
<li><a href="about.html">このサイトについて</a></li>
<li><a href="howto.html">このサイトの使い方</a></li>
</ul>
</nav>
3.ナビゲーションをindex.htmlに記述する
index.htmlの<header>〜</header>の中にある<p>〜</p>に続いて、ナビゲーションを挿入してみましょう。
<header>
<h1>HTML5の使い方</h1>
<p>HTML5がどのように使われるか説明します。</p>
<nav>
<ul>
<li><a href=”top.html”>トップページ</a></li>
<li><a href=”about.html”>このサイトについて</a></li>
<li><a href=”howto.html”>このサイトの使い方</a></li>
</ul>
</nav>
</header>
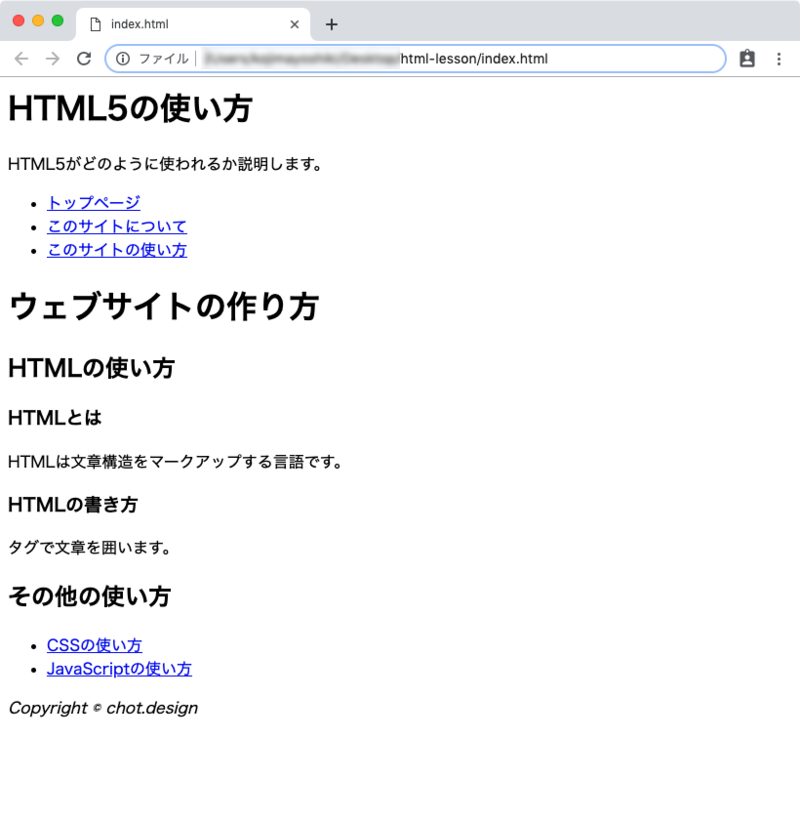
以下のようにブラウザで表示されます。