1.タイトルタグ:titleの使い方
<title>はページのタイトル名をいれるタグです。
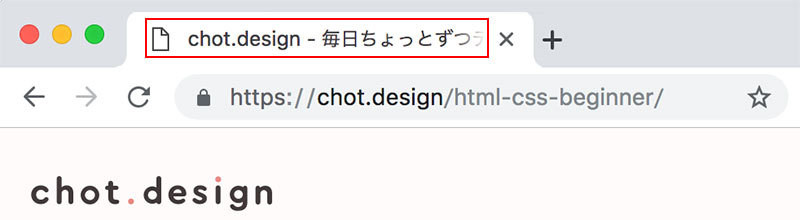
このタイトルをいれることで、ブラウザのタイトルバーやタブバーにタイトルを表示させることができます。

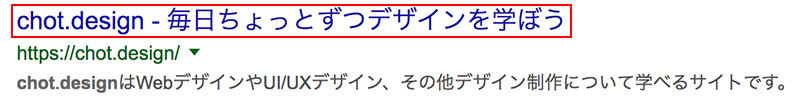
また検索エンジンで検索したときの検索結果の表示にも使われます。

様々な表示に使われるので、タイトルをみたときにどんなページかわかるようにタイトル名をいれましょう。
サンプル:
<head>
<title>chot.design - 毎日ちょっとずつデザインを学ぼう</title>
</head>
2.メタタグ:metaの使い方
ここでは基本的なメタタグの説明をします。
メタタグとはブラウザに表示されないそのページの付加情報を定義するタグです。
文字コードを指定する『charaset』
メタキャラセットはページの文字コードを指定します。
このページの文字コードを指定します。
HTML文書を保存したときに使った文字コードを指定しましょう。
サンプル:
<head>
<meta charset="utf-8">
</head>
説明文を指定する『description』
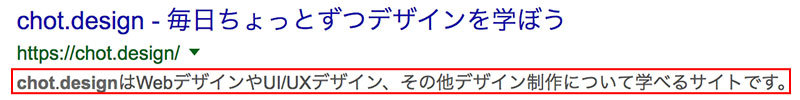
メタディスクリプションはページの説明文をいれるのに使います。
このページがどんなページなのかを説明する文章をいれます。

サンプル:
<head>
<meta name="description" content="chot.designはWebデザインやUI/UXデザイン、その他デザイン制作について学べるサイトです。">
</head>
キーワードを指定する『keyword』
メタキーワードはページのキーワードをいれるのに使います。
ページに関連するキーワードがある場合にいれましょう。
複数キーワードがある場合はカンマ(,)で区切ってキーワードをいれましょう。
サンプル:
<head>
<meta name="keywords" content="chot, design">
</head>
※メタキーワードは、以前はGoogleやYahoo!などの検索エンジンで利用されていましたが、現在は利用されていません。記述がなくても特に影響はありません。
他にも様々なmetaタグがあるので用途によって使い分けていきましょう。
3.リンクタグ:linkの使い方
<link>は現在の文書と関連する別の文書を指定するときに使います。
スタイルシートやファビコンの指定、アプリのアイコンの指定などに使用します。
rel属性
<link>で指定した文書との関係性を表す属性です。
リンクタイプというキーワードを指定します。
よく使われるリンクタイプはstylesheet、iconなどです。
media属性
<link>で指定した文書がどのようなメディアに適用するのかを指定します。
ブラウザで見ているとき、指定されてるメディアの場合に<link>内の文書が適用されます。
ウェブサイトを作成するとき、一般的にはscreen(パソコンやスマートフォンなどのブラウザ)が適用されます。
サンプル:
<head>
<link rel="stylesheet" media="screen" href="style/index.css">
</head>
4.スタイルタグ:styleの使い方
<style>タグは文書内でCSSを記述するときに使います。
基本的にCSSは<link>タグで外部から指定するほうがウェブサイトを運営するときに便利ですが、使う必要がある場合に<style>タグ内にCSSを記述しましょう。
サンプル:
<head>
<style>
.text {
color: #999999;
font-size: 16px;
}
</style>
</head>
5.スクリプトタグ:scriptの使い方
<script>タグはJavaScriptなどのスクリプトをコードに埋め込んだり、外部スクリプトとして読み込んだりするときに使います。
サンプル:
<head>
<script src="index.js"></script>
</head>



