1.構成を確認しよう
「転職サイトのLPを作ろう①」で作成した構成を確認します。

この構成に合わせて導入・ベネフィットの画面を作成していきます。
2.文言や写真を選ぼう
導入の文言やイメージ写真を考えよう
導入はターゲットの悩みをベースに作成しましょう。
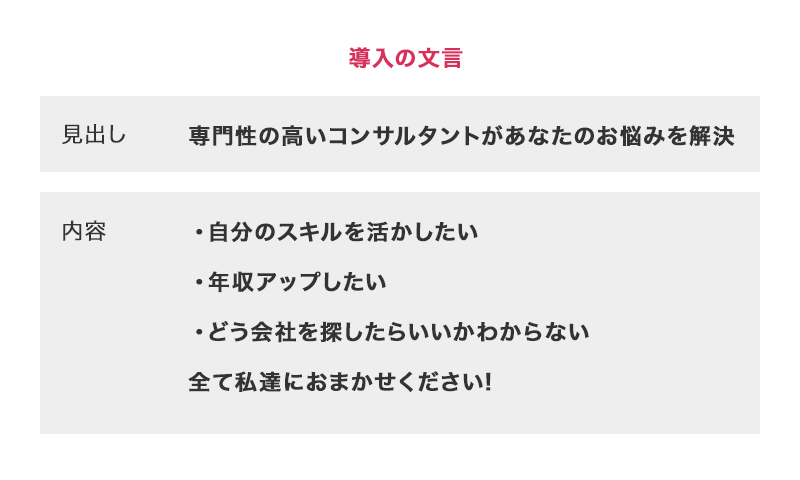
今回は以下のような文章で組み立ててみました。

ここで大事なのは、ターゲットが困っていることや欲求を解決できることを示してあげることです。
イメージ写真は以下のものを使用します。コンサルタントのイメージです。

写真のダウンロードはこちら
※写真AC様の会員登録が必要になります
ベネフィットの文言を考えよう
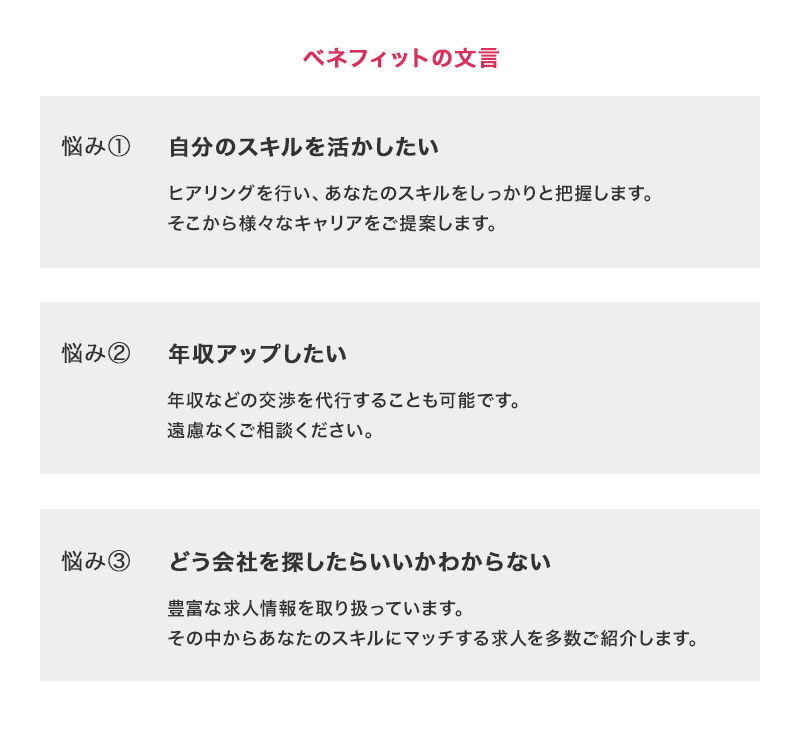
導入にある3つの悩み事をどう解決していくのかを示しましょう。以下のように文章を組み立てました。

ベネフィットのイメージ写真を選ぼう
各悩みに合ったイメージ画像を選んでみましょう。今回は以下のような写真を選びました。

悩み①の写真はこちら
悩み②の写真はこちら
悩み③の写真はこちら
※写真AC様の会員登録が必要になります
3.導入のレイアウトを考えよう
まずは導入部のレイアウトを作っていきます。
カンバスサイズを縦に広げよう
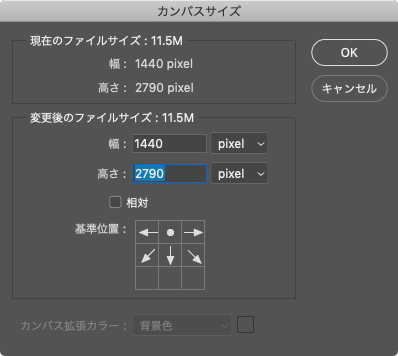
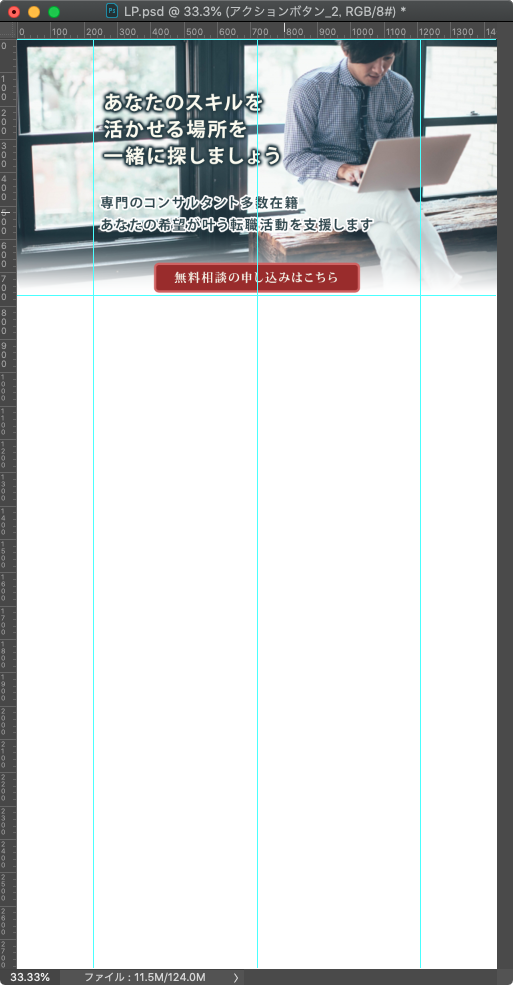
今の状態だと、ファーストビューでカンバスが埋まっているので、カンバスサイズを縦に広げます。メニューからイメージ>カンバスサイズを選択します。設定のウィンドウが表示されるので、縦を2790px、基準位置は上中央を押して選択します。そしてOKを押します。

これでカンバスが下に広がりました。

導入のレイアウトを作ろう
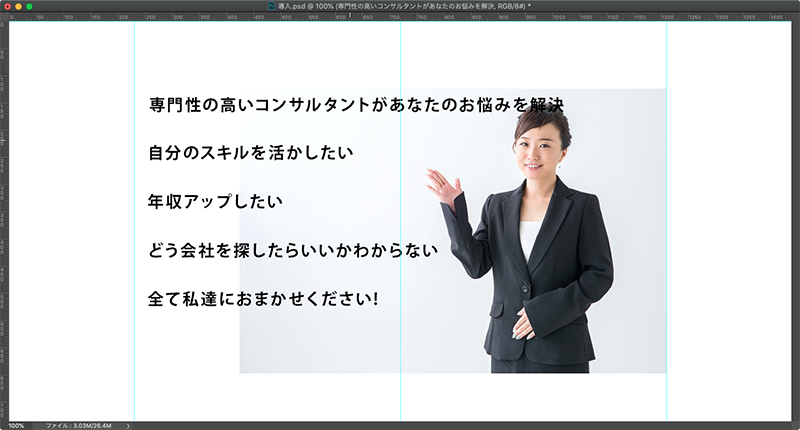
導入部分のレイアウトを考えましょう。まずは必要な文言や写真を入れます。この際、まだレイアウトについては考えなくても良いです。

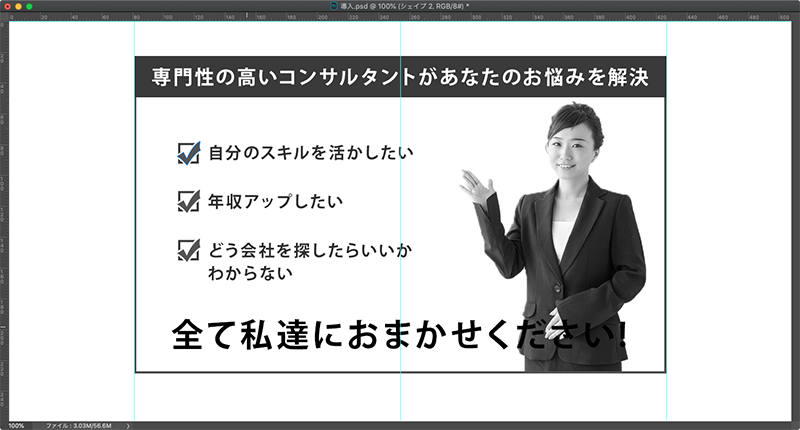
白黒にして配置を考えよう
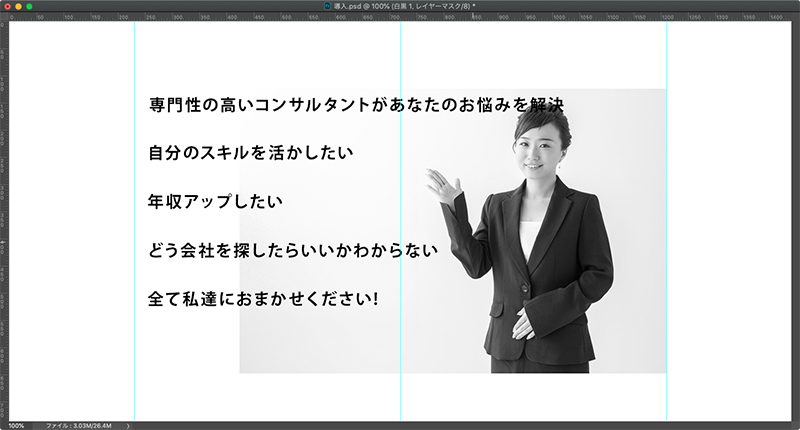
ファーストビューを作成した時と同樣に、白黒レイヤーを配置して色のない状態で構成を考えます。

流れを考えよう
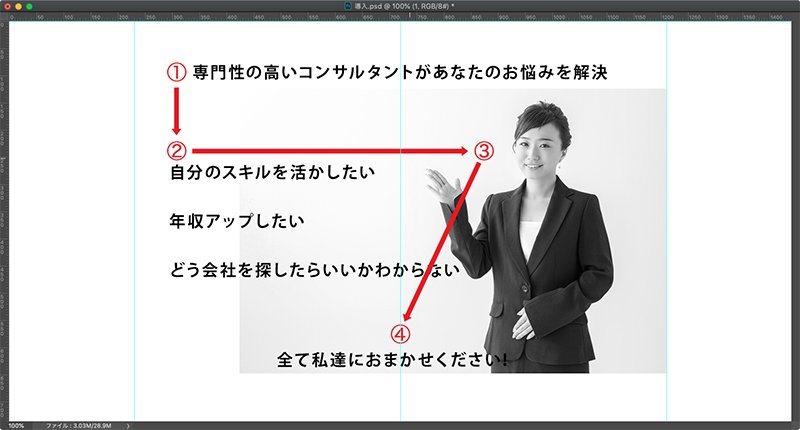
流れを考えてから配置していきましょう。流れは以下のようにしてみたいと思います。
①見出し
②内容(悩み3つ)
③イメージ写真
④内容(全て私達に〜)
配置する
では流れに従って配置していきましょう。

このように流れを意識して配置してみましょう。見た人の視線を意図したとおりに動かし迷わせないようにしましょう。
4.導入の文字組みをしよう
見出しと内容の文字組を整えていきましょう。
見出し
ここは大きいサイズで見出し感を出しましょう。フォントは「小塚ゴシック Pr6N」でフォントスタイル「B」を使用しましょう。画面に対して中央揃えにします。
内容(悩み3つ)
こちらのフォントも「小塚ゴシック Pr6N」でフォントスタイル「B」を使用しましょう。
内容(全て私達に〜)
フォントは見出しと同樣にし、見出しよりも大きく見せ、言葉の信頼感をより強く感じさせるものにします。また画面に対して中央に揃えましょう。
これで、以下のような形になるかと思います。

5.導入に加工や装飾を加えよう
イメージ写真を加工しよう
現状、女性が写ったイメージ写真は背景も含まれています。人物だけを切り抜いて使用しましょう。イメージ写真のレイヤーを選択し、クイック選択ツールで人物の領域をなぞるように選択していきましょう。人物を選択できたら、レイヤーパネルの下にあるレイヤーマスクを追加を押します。すると人物が切り抜かれた状態になります。
クイック選択ツールについてはこちらのレッスンで詳しく知ることができます。
写真・画像・デザイン編集『Photoshop』入門 5. 選択範囲の操作
5-5.写真の背景を透明にする
全体を四角で囲おう
女性のイメージ写真の足が切れており不自然に見えるため、全体を四角で囲い不自然さを解消します。テキスト、人物の写真がおさまるよう長方形ツールで長方形を描きます。長方形は画面上部にあるオプションパネルで以下のように設定します。
塗り:なし
線:4pt、黒

見出しを見出しっぽくしよう
見出しの後ろに下地をつけ見出しを強調させます。先程描いた四角と同じ幅で黒い長方形を描きます。その長方形を見出しの下に置きます。見出しの文字色が黒で見えなくなってしまうので、文字色を白にします。

悩みの先頭にチェックボックスの装飾をつけよう
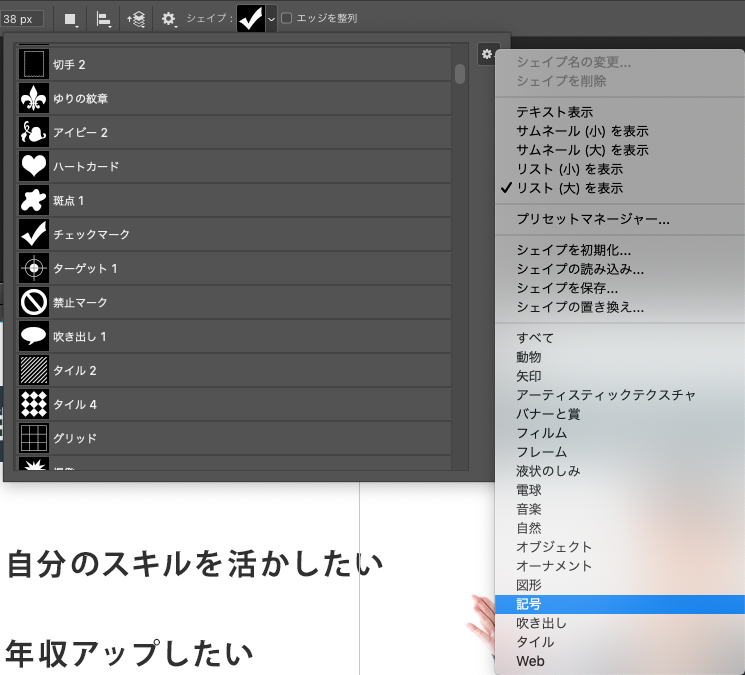
悩みを解消するメタファーとしてチェックのついたチェックボックスを先頭に配置してみます。長方形ツールでshiftを押しながらドラッグして正方形を描きます。オプションパネルで線は4pxの濃いめの灰色、塗りはなしにします。そしてカスタムシェイプツールを選択し、オプションパネルでチェックマークのシェイプを選択します。チェックマークのシェイプがない場合はシェイプ選択パネルの右上にある歯車のマークを押して、「記号」という項目を押し、シェイプの追加をしてください。

チェックマークのシェイプを先程描いた正方形の上に描きます。大きさは少し正方形からはみ出るくらいにします。色は正方形の線と同樣、濃い灰色にします。四角形との重なりがわかるよう、チェックマークに3pxの白い境界線をつけましょう。
正方形とチェックマークを複製して、各悩みの先頭に配置します。すると以下のようになるかと思います。

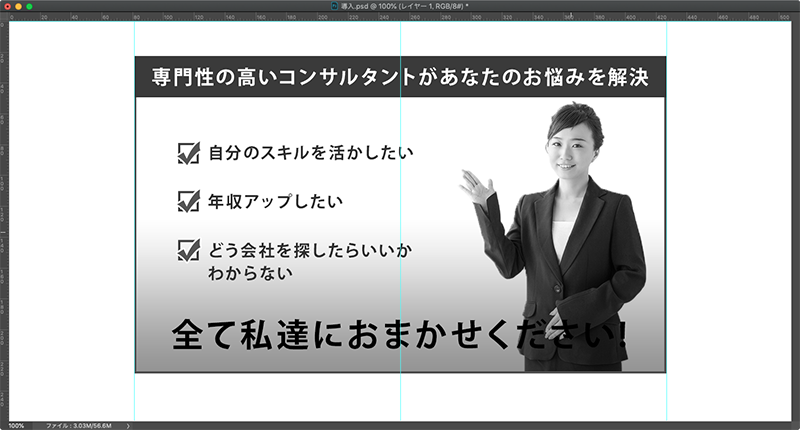
背景にグラデーションを入れよう
画面が全体的に白いので、下から上にだんだん消えていく灰色のグラデーションをかけます。全体を囲っている長方形レイヤーの下に新規レイヤーを作成します。長方形の下が薄い灰色で上に向かってだんだん透明になっていくグラデーションをかけます。今の状態だと、全体にグラデーションがかかっているので、長方形の中だけグラデーションを残します。グラデーションレイヤーを選択した状態で、囲っている長方形のサムネイルをcontrol(win)、またはcommand(mac)を押しながらクリックします。すると長方形の選択範囲が作成されるので、レイヤーパネルの下にある「レイヤーマスクを追加」を押します。すると囲っている長方形の内側にだけグラデーションがかかった状態になります。

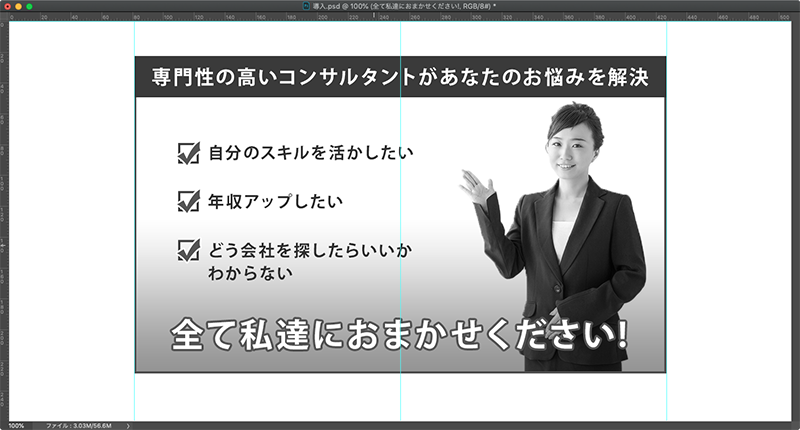
内容の文章を強調させよう
背景にグラデーションをかけたことや、人物の写真と重なっていることから、「全て私達におまかせください!」の文章が目立たなくなってしまったので、少し加工します。文字色を白にし、レイヤースタイルで周りに濃いめの灰色で境界線をつけます。
これで導入は以下のような感じになるかと思います。

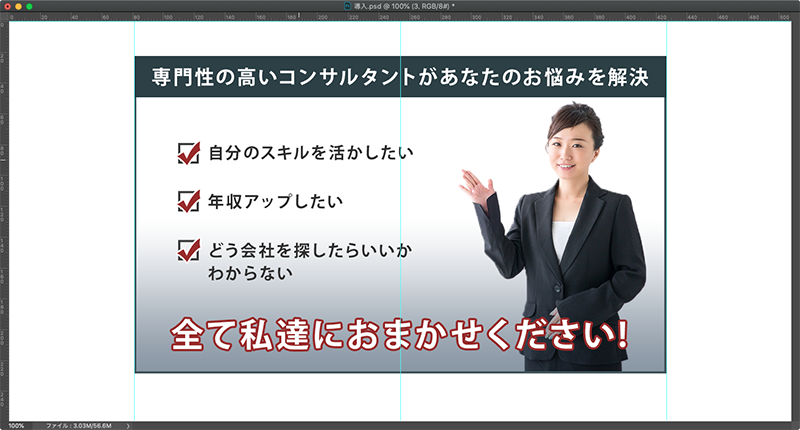
6.導入の配色しよう
白黒レイヤーを非表示にして、色をつけていきましょう。
見出しの後ろの長方形と全体を囲っている長方形の線
ファーストビューのアクションを促す文言の文字色と同樣、暗めの青にします。
チェックボックス
ボックス自体は暗めの青を使用し、チェックマークは少し暗い赤を使用してみましょう。
内容(悩み3つ)
文字色は暗い青を使います。
背景のグラデーション
レイヤースタイルのカラーオーバーレイで少し暗い青を指定するとその色のグラデーションになります。
内容(全て私達に〜)
境界線の色を少し暗い赤にしてみましょう。

これで導入の部分ができました。次はベネフィットの部分を作成します。
7.ベネフィットのレイアウトを考えよう
次はベネフィットのレイアウトを作っていきましょう。
必要な文言や写真を入れますが、まずは悩み①の部分だけ作ります。
この際、まだレイアウトについては考えなくても良いです。

白黒にして配置を考えよう
白黒レイヤーを配置して色のない状態で構成を考えていきます。

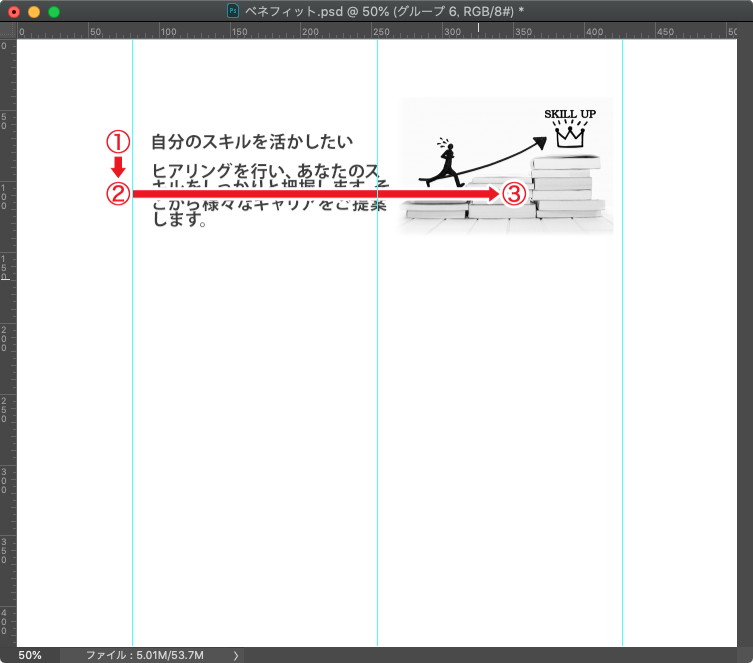
流れを考えよう
流れを考えてから配置していきます。流れは以下のようにしてみたいと思います。
①悩み
②悩みの解決内容
③イメージ写真
配置する
では流れに沿って配置していきましょう。

流れに沿って配置することは見た人の心理の流れにも繋がります。
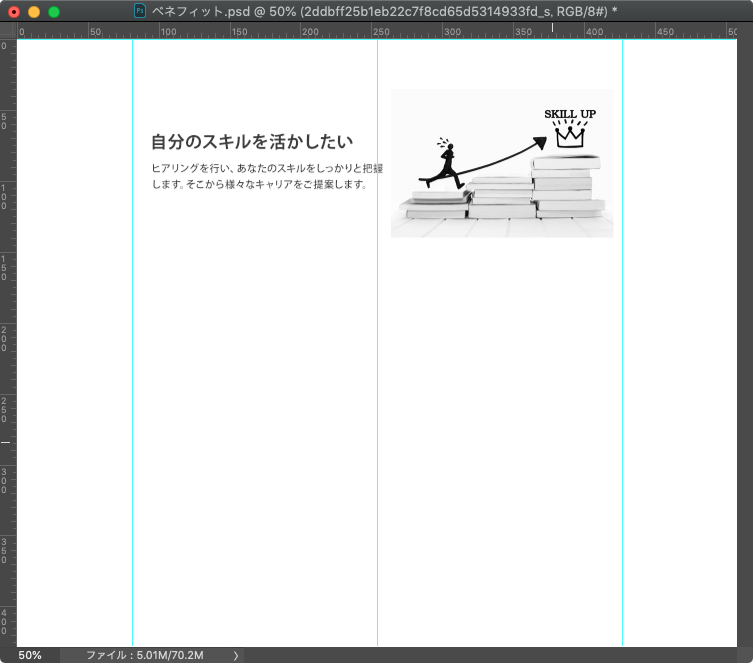
8.ベネフィットの文字組みをしよう
悩み
「小塚ゴシック Pr6N」でフォントスタイルは「B」を選択しましょう。
悩みの解決内容
悩みよりもフォントサイズを小さくし、「小塚ゴシック Pr6N」でフォントスタイルは「M」にします。
悩みの先頭と悩みの解決方法の左端は揃えましょう。
これで以下のようになるかと思います。

9.ベネフィットの装飾をしよう
囲おう
全体を1つのかたまりだと認識させるために長方形で囲います。長方形ツールを使ったテキスト・写真を覆うように白い長方形を描きます。長方形のレイヤーを、テキスト・写真の下に移動させます。レイヤースタイルで2pxの黒い境界線を描きます。
アクセントをつけよう
全体的に白いので背景に少しアクセントを加えます。以下のような囲った長方形よりも大きい台形をペンツールで描きます。

オプションパネルにあるシェイプボタンを押してパスをシェイプ化します。色は灰色にします。

そのシェイプレイヤーを先程描いた全体を囲っている長方形のレイヤーの上に配置します。シェイプレイヤーを選択した状態でcontrol+alt+G(win)、command+option+G(mac)を押し、クリッピングマスク化します。

イメージ写真を加工しよう
写真の境界がハッキリと見えている状態なので、レイヤーマスクを追加し、黒いグラデーションをかけることで境界をぼかします。
これで以下の画像のようになるかと思います。

他の2つの悩みも同樣に作成し、下に並べていきます。

10.ベネフィットの配色をしよう
では白黒レイヤーを非表示にして色をつけていきましょう。
囲っている長方形
線を導入でも多用している暗めの青にします。
テキスト
囲っている長方形の線と同樣、暗めの青にします。
背景の三角形
薄い青にしましょう。
これでベネフィットの画面ができました。

11.アクションボタンをつけよう
最後にアクションボタンをつけましょう。アクションボタンは「ファーストビューを作ろう」の際に作ったアクションボタンをそのまま使います。商品説明の下に中央揃えで配置しましょう。
他の情報との差別化するため、背景に灰色の長方形を描きましょう。

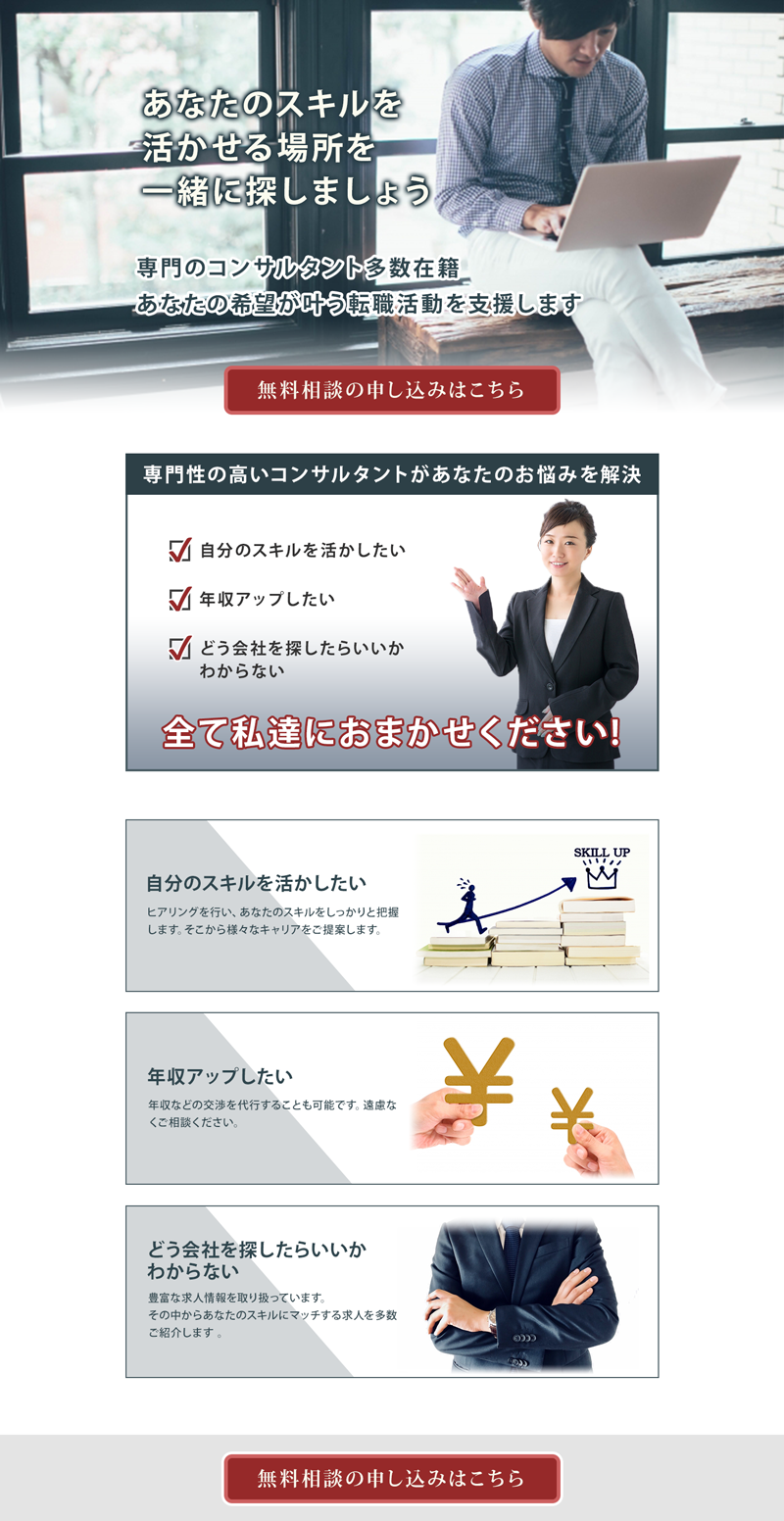
12.全体を見てみよう
ファーストビューを含めて全体を見てみましょう。

次はサービスの説明とお客様の声を制作していきます。



