1.構成を確認しよう
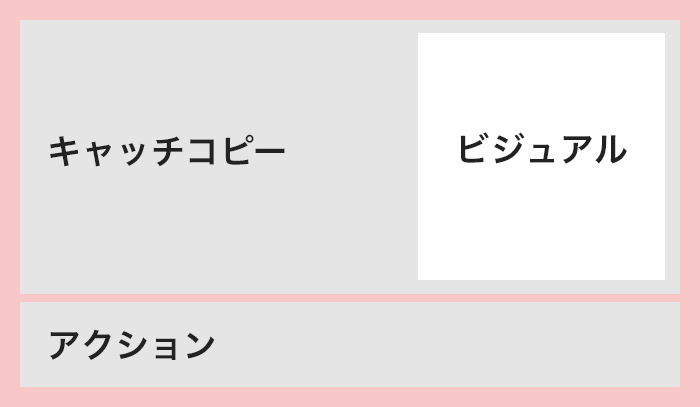
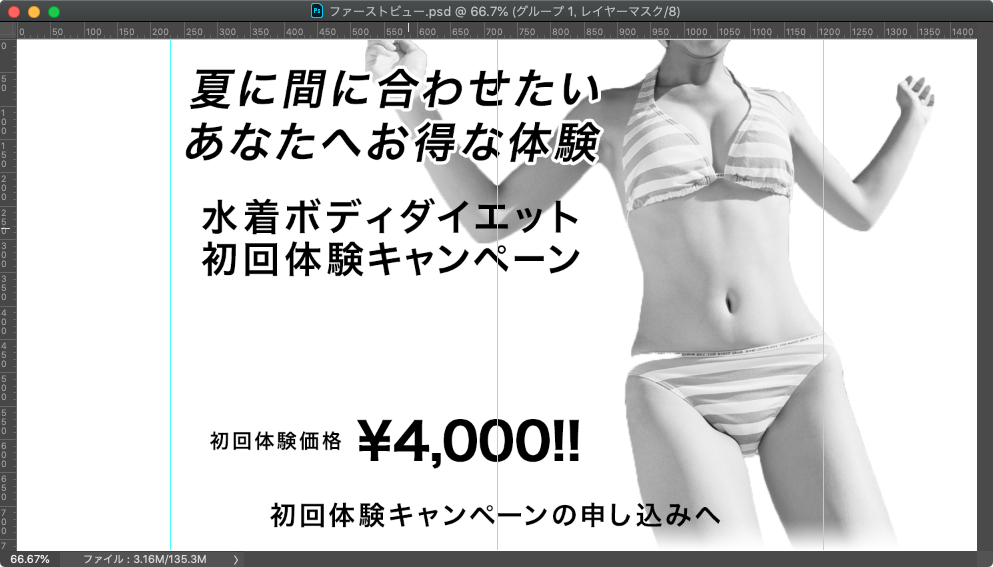
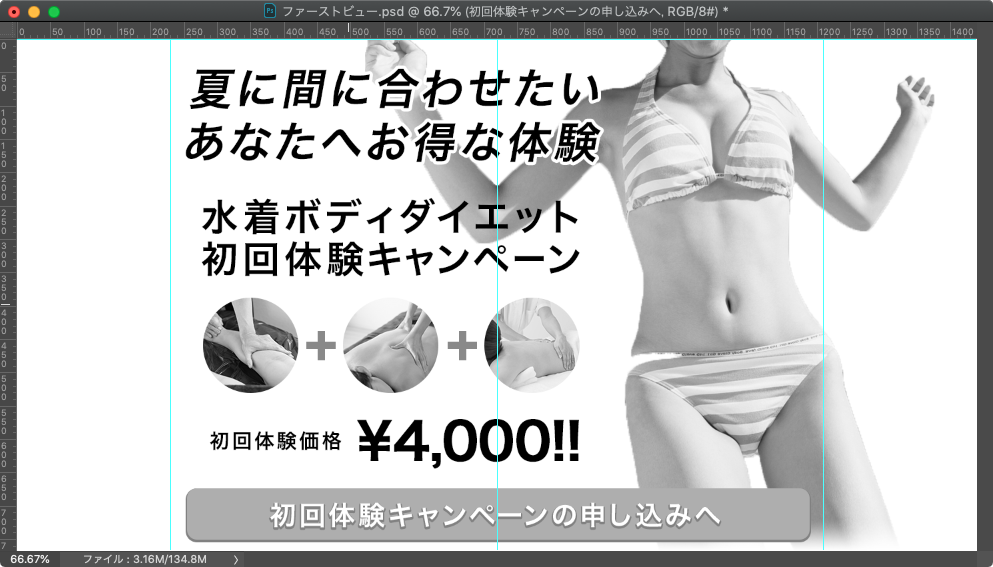
前回のレッスンで作成したファーストビューの構成を確認します。

この構成になるようページのデザインをしていきます。
2.文言や写真を選ぼう
次はキャッチコピーやアクションに繋がる文言、そしてビジュアル等を決めていきましょう。
キャッチコピーを考えよう
まずはキャッチコピーです。キャッチコピーはターゲットに響く言葉にします。「夏に間に合わせたいあなたへお得な体験」とし、ターゲット自身を意識させるような文言にしてみます。
商品名と価格を入れよう
商品名である「水着ボディダイエット」とキャンペーン名である「初回体験キャンペーン」の文言を入れましょう。また、「初回限定価格 ¥4,000!!」と値段も表記しましょう。
アクションの文言を考えよう
このサイトで言うアクションは初回体験キャンペーンへの申し込みですので、申し込みボタンを設置し、そのボタンの文言を「初回体験キャンペーンの申込みへ」としましょう。
写真を選ぼう
今回は以下の写真を選びます。

写真のダウンロードはこちら
※写真AC様の会員登録が必要になります
では、文言と写真を使ってレイアウトしていきます。
3.レイアウトを作ろう
次はPhotoshopでレイアウトを作っていきましょう。
カンバスを作成しよう
Photoshopを起動して新規作成しましょう。カンバスサイズは横1440pxの縦768pxに設定しましょう。
ガイドを引こう
ランディングページが入るエリアをガイドを引いて確保します。ブラウザのウィンドウサイズを960pxと想定して作成します。960pxである理由は、所有しているPCのディスプレイサイズやブラウザのウィンドウサイズを考慮し、横スクロールバーが表示されないとされる数値だからです。1000px前後が良いとされていますが、これは年を経るにつれてディスプレイのサイズや解像度など大きくなる傾向があるので、その時の状況を見てサイズを確定すると良いでしょう。
カンバスサイズを1440pxと960pxよりも大きいのは、960px以上のウィンドウサイズだった場合の表示も想定する必要があるためです。
ではガイドを引いていきましょう。
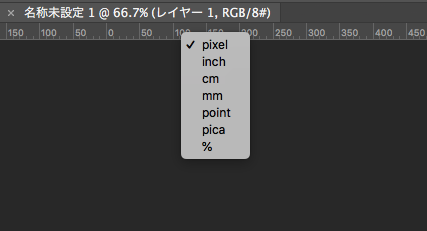
まずはガイドを引くための定規を表示させます。control+R(win)またはcommand+R(mac)で定規の表示/非表示の切り替えができます。定規上を右クリックすると、単位の選択項目が表示されるので「pixel」を選択しましょう。

ガイドを引く準備ができたので、カンバス中央にガイドを引きます。control+A(wim)またはcommand+A(mac)でカンバス全体を選択しましょう。移動ツールを選択し、左端にある定規をドラッグしてガイドを中央へと持っていきます。するとピタッと吸い付くようにガイドが中央に配置されます。
※中央に配置されない場合はメニューから表示>スナップにチェックしてください
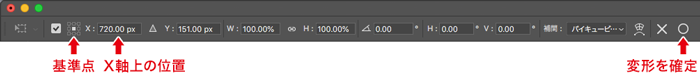
次に960pxの範囲を示すガイドを引きます。長方形ツールを選択してカンバス上をクリックしましょう。すると長方形を作成というウィンドウが表示されるので、幅を960pxに設定し長方形を作成します。control+T(win)またはcommand+T(mac)を押すと自由変形モードになります。オプションパネルで基準点を真ん中に設定し、Xの位置を720pxにします。カンバスサイズが1440pxなので、中央は2で割った数値、つまり720pxになります。オプションパネルにある「◯」の「変形を確定」ボタンを押します。これで長方形がカンバス中央に配置されました。

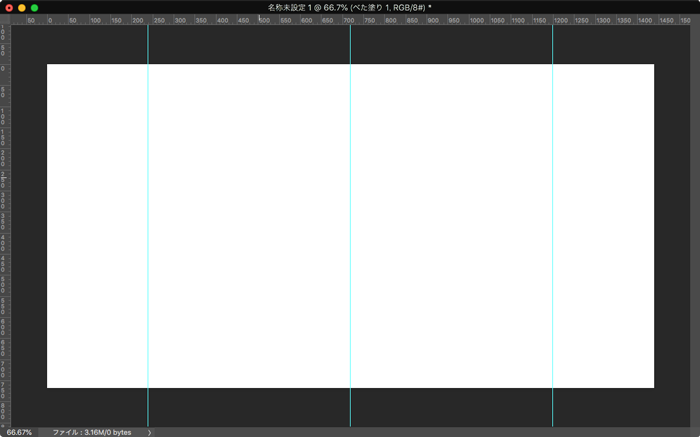
幅960pxの長方形レイヤーを選択した状態で、左端にある定規をドラッグして長方形の端へと持っていきます。するとピタッと吸い付くようにガイドが配置されます。
※配置されない場合はメニューから表示>スナップにチェックしてください
長方形の左端・右端の2箇所にガイドを引くことで中央に対して幅960pxのガイドを引くことができました。

作成した幅960pxの長方形レイヤーは今後使うことはないので削除しましょう。
文言や写真を詰め込もう
キャッチコピー等の文言や写真を詰め込んでみましょう。詰め込む際はガイドの内側、つまり設定した960pxのウィンドウサイズ内に含まれるようにしましょう。レイアウトについて後から考えるので、今は気にせず詰め込みます。

白黒にして配置しよう
最初からフルカラーで考えるのは難しいことと明暗がはっきりしているかを確認するためにも、まずは白黒にして配置を考えます。
白黒にするにはメニューからレイヤー>新規調整レイヤー>白黒を選択します。
すると白黒レイヤーの下にあるレイヤー全てがモノクロで表示されます。

流れを考える
レイアウトを考えるにあたって、流れを考えてみましょう。見た人の思考の流れを意識して考えましょう。
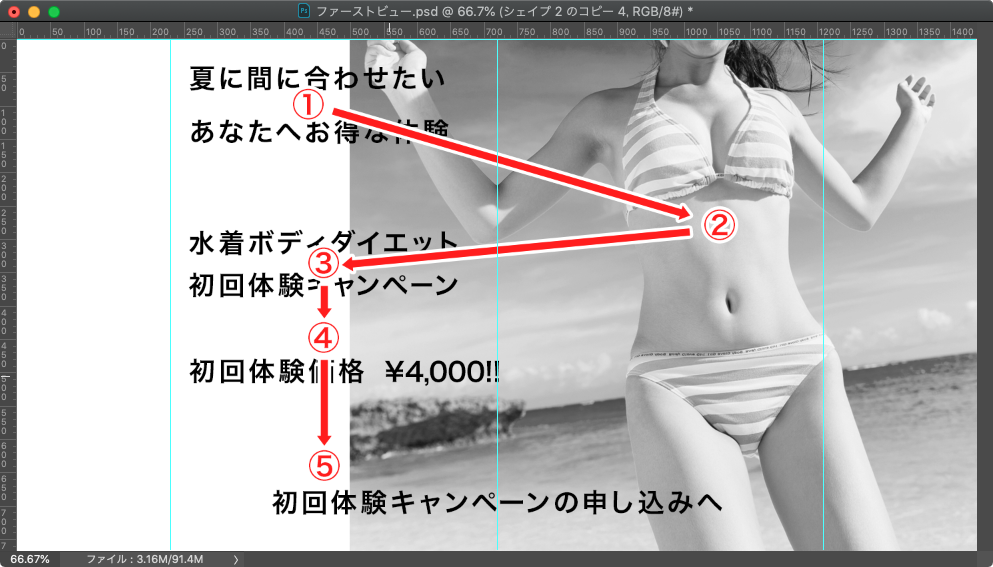
以下のような流れにしてみます。
①キャッチコピー
②ビジュアル
③商品名
④価格
⑤アクション
配置する
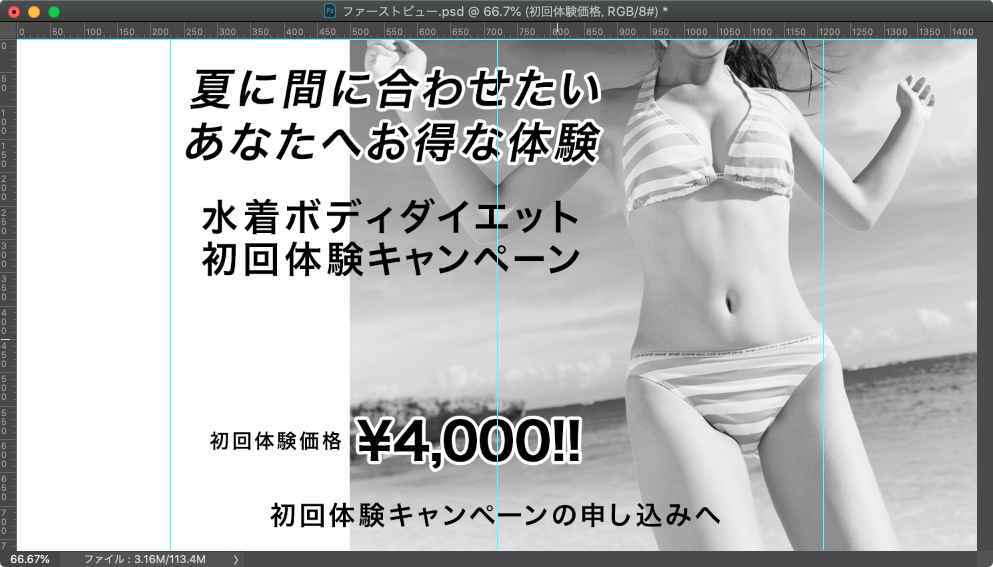
では、先程の流れをもとに配置していきましょう。

このように流れを意識して配置し、見た人の視線を意図したとおりに動かし迷わせないようにします。
4.文字組みをして整えよう
よりキャッチコピーを目立たせ、また他の文言もキレイに整える作業を行います。
キャッチコピーに合うフォントを選び、読みやすくしよう
「ヒラギノ角ゴ Pro」でフォントスタイル「W6」にします。フォントサイズは大きく扱いましょう。また、斜体にし急いでいる感じを出してみましょう。レイヤースタイルで白の境界線を入れて目立たせます。「夏に間に合わせたい」で改行し、左右が揃うように、文字間の調整を行ないましょう。
商品名を整えよう
キャッチコピーと同樣のフォントとフォントスタイルにしましょう。「水着ボディダイエット」で改行し、左右が揃うように文字間の調整を行ないましょう。
価格を整えよう
「初回体験価格」は「ヒラギノ角ゴ Pro」でフォントスタイル「W3」にし、小さく扱いましょう。「¥4,000」は大事な情報なので、「ヒラギノ角ゴ Pro」のフォントスタイル「W6」と太めにし、大きく扱います。またレイヤースタイルで白い境界線をつけましょう。
これで、以下のような形になるかと思います。

5.加工や装飾を加えよう
写真を加工しよう
現状、ビジュアルの写真がそのまま貼り付けられている状態です。人物だけを切り抜き使用したいと思います。「クイック選択ツール」を選択し、人物のエリアをドラッグでなぞっていきます。人物の選択範囲ができたらレイヤーパネルの下部にある「レイヤーマスクの追加」を選択しましょう。すると人物だけが切り抜かれた状態になります。この後の自然な流れを作るため、人物下はマスクにグラデーションをかけて、下がだんだん透明になるように加工しましょう。

これで写真の加工ができました。
3つの施術のイメージ写真をつけよう
具体的な施術のイメージを持ってもらうために、各施術の写真を載せてみましょう。写真は以下のものを選びます。

写真のダウンロードはこちら
施術1
施術2
施術3
※写真AC様の会員登録が必要となります
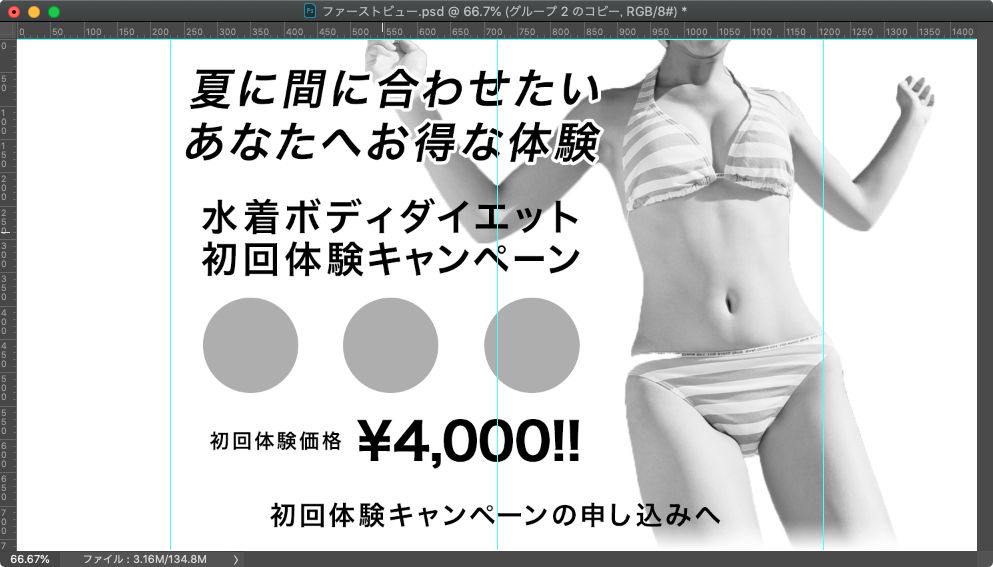
写真をカンバス上にのせる前にまず写真に切り抜くためのシェイプを作ります。楕円形ツールで以下のように円を3つ描きます。

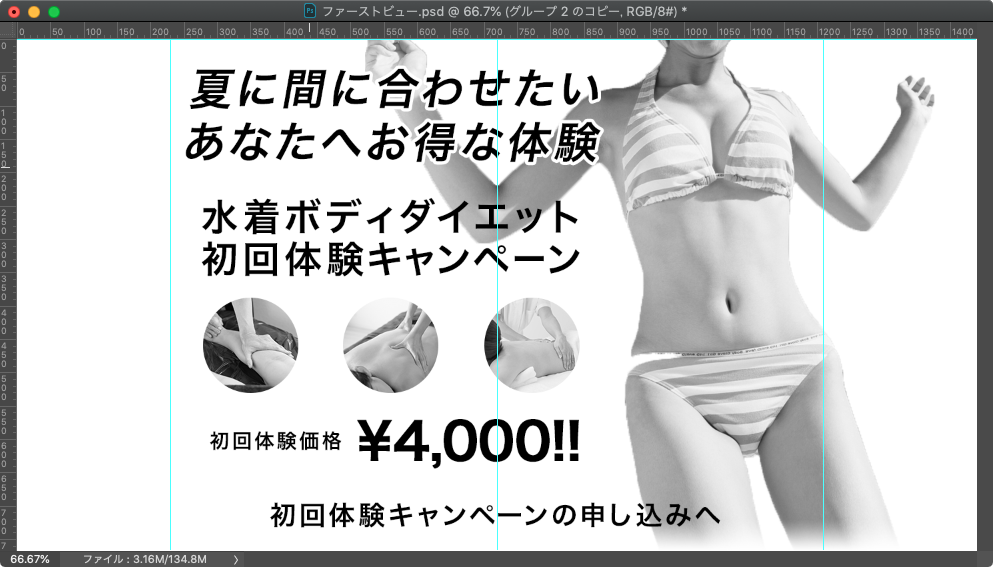
描いた円のレイヤーの上に写真レイヤーを置き、写真レイヤーを選択した上でcontrol+alt+G(win)または、command+option+Gでクリッピングマスク化します。すると、写真が円にくり抜かれた状態になります。

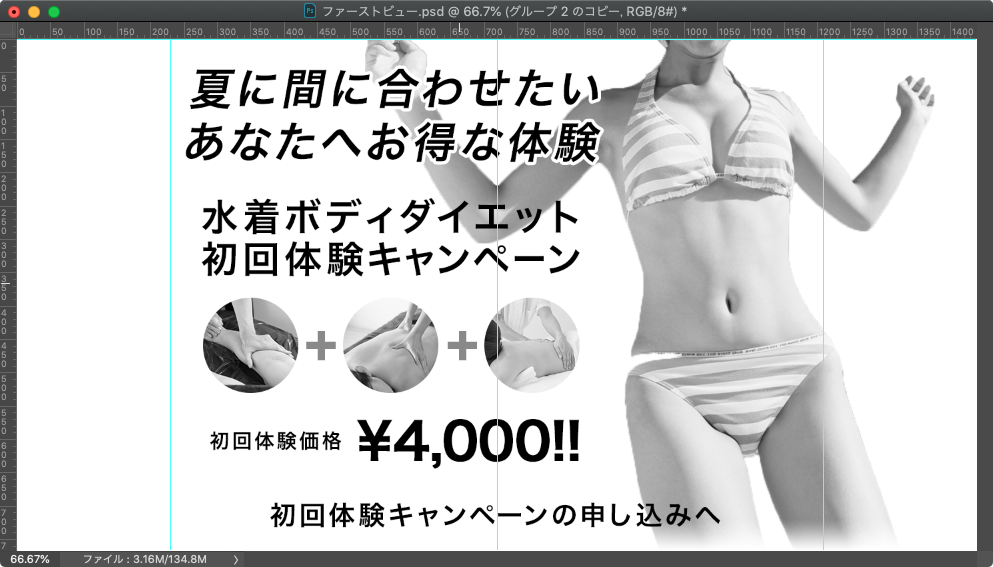
写真と写真の間にプラスの装飾を入れて3つ合わせてのキャンペーンであることをより強めます。縦方向と横方向に伸びた灰色の長方形を描き、プラスを作りましょう。それを写真と写真の間に入れましょう。以下のようになるかと思います。

アクションをボタンっぽく見せよう
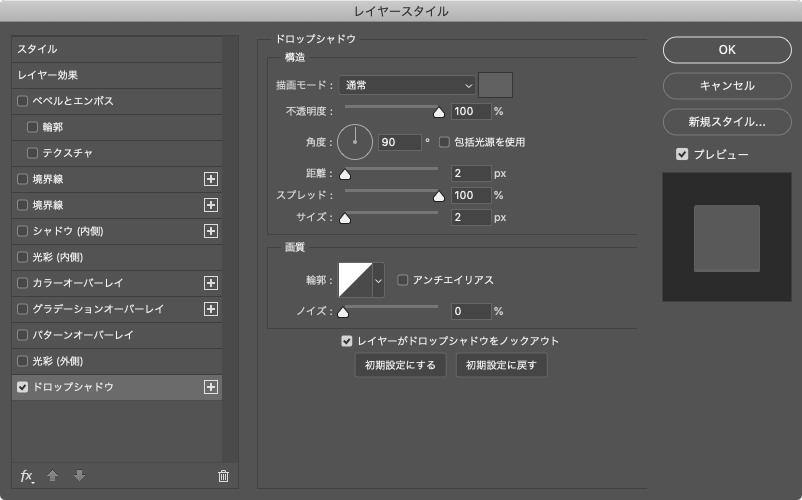
アクションとなる申し込みをボタンっぽく見せたいと思います。角丸長方形ツールで「初回体験キャンペーンの申し込みへ」のテキストを加工用に灰色の角丸長方形を描きます。角丸長方形には以下のようなレイヤースタイルでドロップシャドウをつけ立体感を出します。

同樣にテキストにもドロップシャドウをつけると、以下のようになるかと思います。

背景にグラデーションを入れよう
全体的に白いので背景にグラデーションを入れてみましょう。上が灰色で下に行くにつれて透明になるよう、以下のようにグラデーションをかけます。

商品名と価格を薄い白い四角で囲おう
現状だと商品名と施術写真、価格がグラデーションに埋もれがちなので、以下のように下地に白い長方形をつけます。

初回体験価格を強調しよう
「初回体験価格」の文字の上下に横線を入れて少し目立たせます。ポイントは「¥4,000」のテキストの上下に合わせることです。

これで装飾が終わりました。次は配色をしていきます。
6.配色しよう
白黒レイヤーを非表示にして、色をつけていきましょう。
アクションボタン以外のテキスト
水着のボーダーと同じピンクにしましょう。
アクションボタン
上と同じピンクにしましょう。また、テキスト・角丸長方形につけたドロップシャドウの部分はそのピンクよりも暗い色にします。
背景のグラデーション
水色のグラデーションにしましょう。
これでファーストビューができあがりました。

次のレッスンでは導入とベネフィットの画面を制作していきます。



