1.構成を確認しよう
「転職サイトのLPを作ろう①」で作成した構成を確認します。

この構成に合わせて導入・ベネフィットの画面を作成していきます。
2.文言や写真を選ぼう
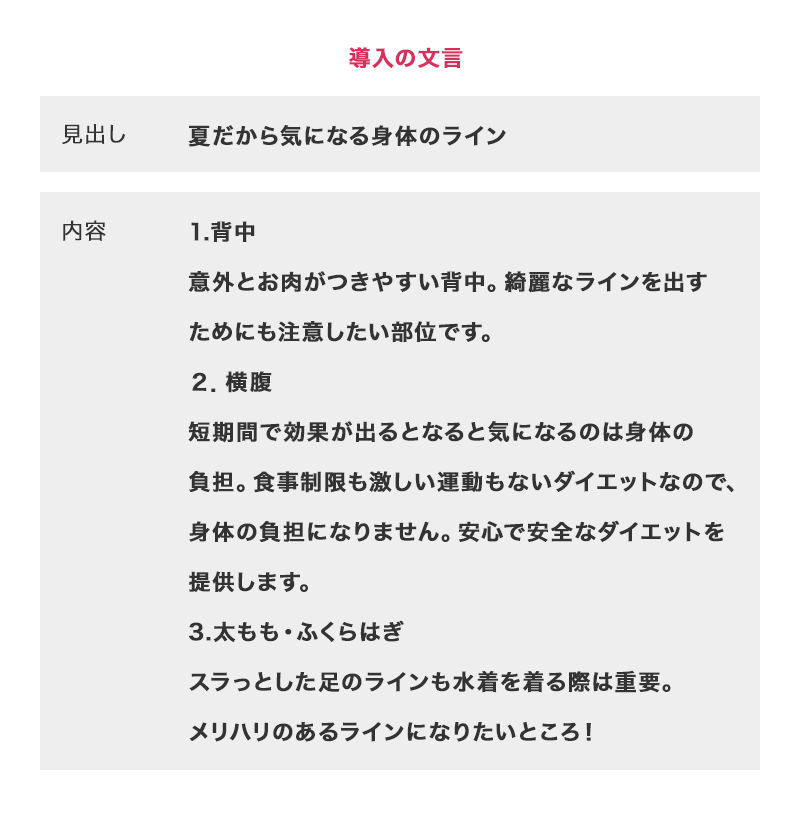
導入の文言やイメージ写真を考えよう
導入はターゲットの悩みをベースに作成しましょう。
今回は以下のような文章で組み立ててみました。

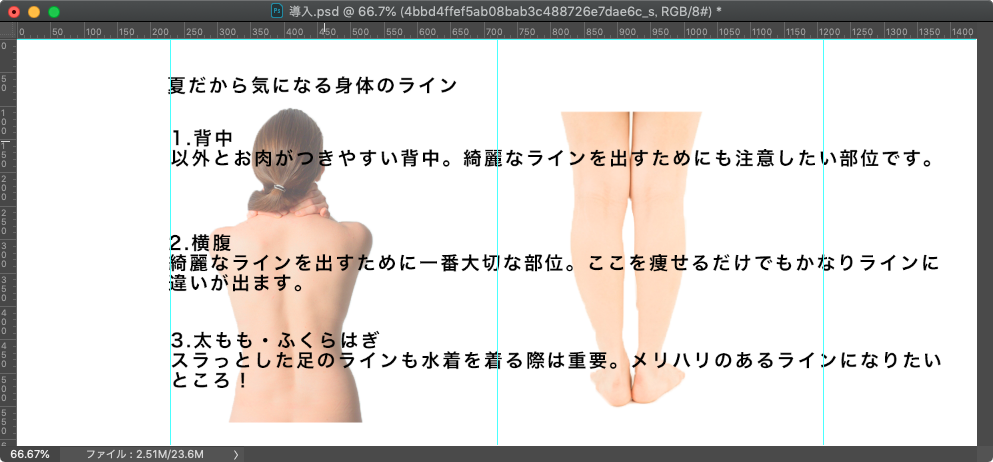
写真は悩みにある身体の部位がわかる写真を選びましょう。今回は以下の写真を利用します。

写真のダウンロードはこちら
背中
足
※写真AC様の会員登録が必要になります
写真を使いやすいように事前に加工しよう
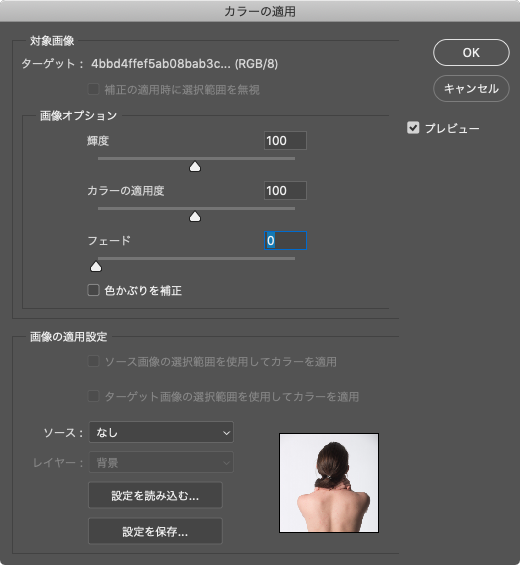
背中と足の写真を比べると、色味に差があるので、これを調整していきます。足の色に合わせて背中の色味を加工します。背中と足の写真ファイルを開きます。背中の写真ファイルを選択し、メニューからイメージ>色調補正>カラーの適用を選択します。以下のようなウィンドウが表示されます。

下部にある画像の適用設定のソースで背中の写真のファイルを選択します。すると色味が変化しますので、あとは上部にある輝度・カラーの適用度・フェードのバーを操作して足の色味に近づけます。
また背中と足の写真を部位のところだけ切り抜きたいと思います。クイック選択ツールを使って切り抜きましょう。クイック選択ツールで人物の領域をなぞるように選択していきましょう。人物を選択できたら、レイヤーパネルの下にあるレイヤーマスクを追加を押します。すると人物が切り抜かれた状態になります。クイック選択ツールについてはこちらのレッスンで詳しく知ることができます。
写真・画像・デザイン編集『Photoshop』入門 5. 選択範囲の操作
5-5.写真の背景を透明にする
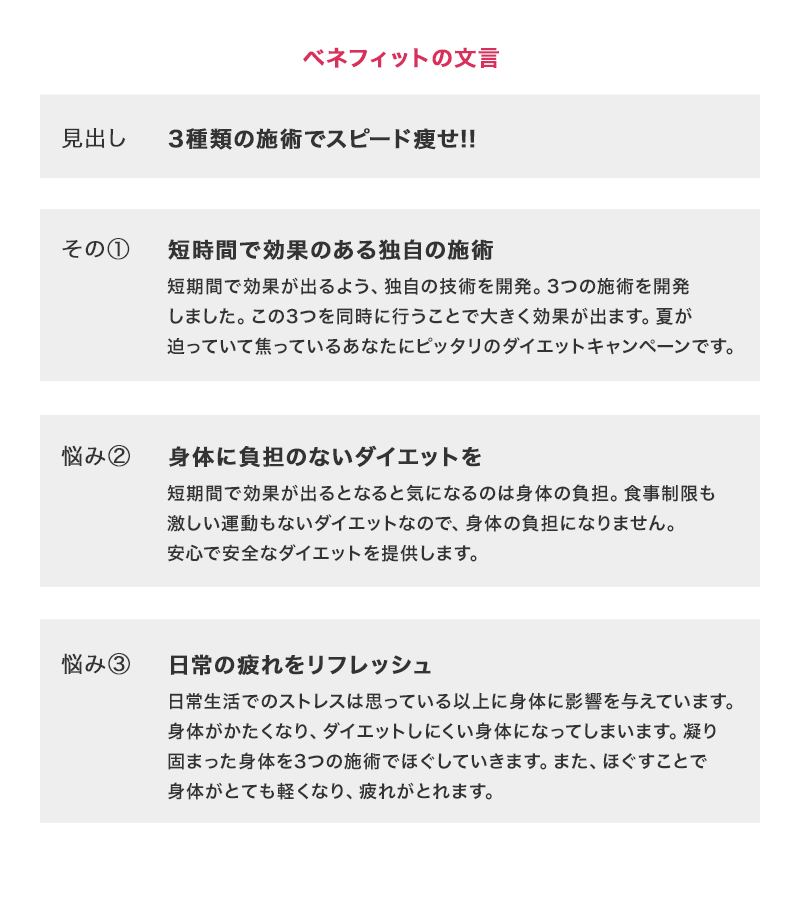
ベネフィットの文言を考えよう
ベネフィットの文言は以下のようにします。

施術で受けることでどういう効果が得られるのかを示します。
3.導入のレイアウトを考えよう
まずは導入部のレイアウトを作っていきます。
カンバスサイズを縦に広げよう
今の状態だと、ファーストビューでカンバスが埋まっているので、カンバスサイズを縦に広げます。メニューからイメージ>カンバスサイズを選択します。設定のウィンドウが表示されるので、縦を2460px、基準位置は上中央を押して選択します。そしてOKを押します。

これでカンバスが下に広がりました。

導入のレイアウトを作ろう
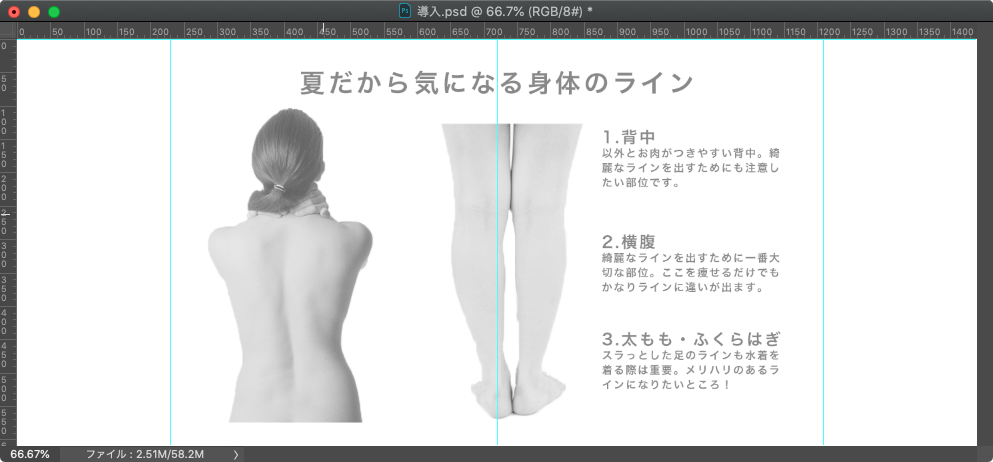
導入部分のレイアウトを考えましょう。まずは必要な文言や写真を入れます。この際、まだレイアウトについては考えなくても良いです。

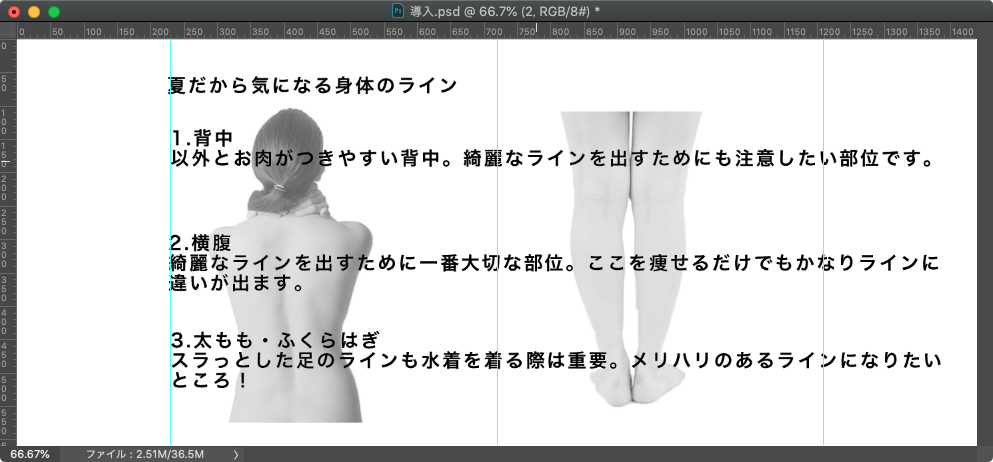
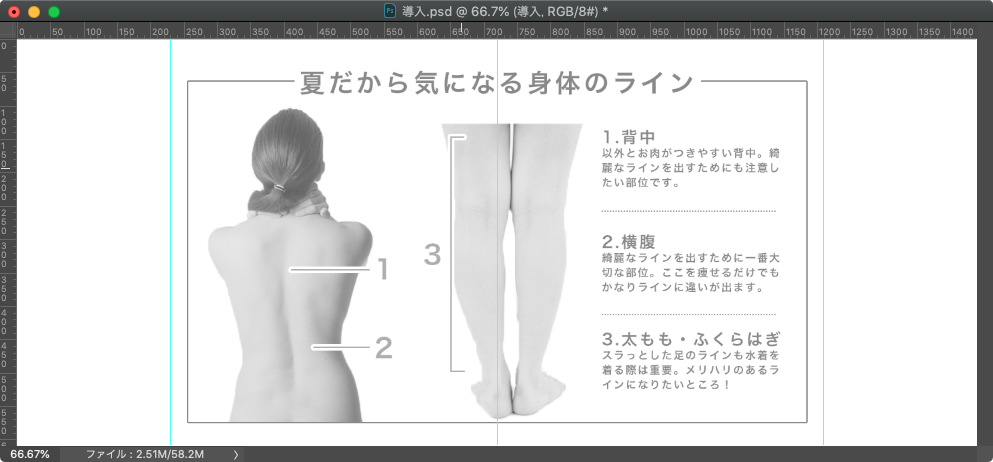
白黒にして配置を考えよう
ファーストビューを作成した時と同樣に、白黒レイヤーを配置して色のない状態で構成を考えます。

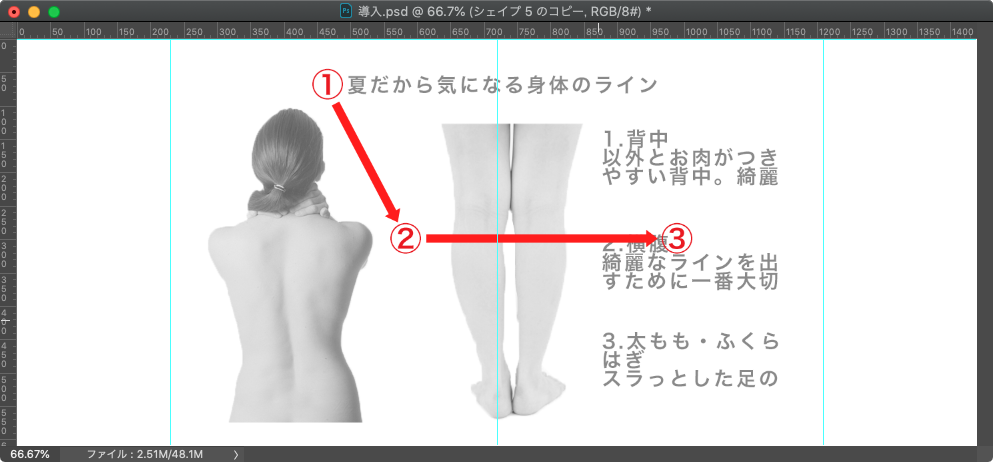
流れを考えよう
流れを考えてから配置していきましょう。流れは以下のようにしてみたいと思います。
①見出し
②イメージ写真
③内容
配置する
では流れに従って配置していきましょう。

このように流れを意識して配置してみましょう。見た人の視線を意図したとおりに動かし迷わせないようにしましょう。
4.導入の文字組みをしよう
見出しと内容の文字組を整えていきましょう。
見出し
ここは大きいサイズで見出し感を出しましょう。フォントは「ヒラギノ角ゴ Pro」でフォントスタイル「W6」を使用しましょう。
内容(部位)
こちらのフォントも「ヒラギノ角ゴ Pro」でフォントスタイル「W6」を使用しましょう。
内容(詳細)
文章を読ませたいので、サイズは小さくして全体が目に入るようにしましょう。
これで、以下のような形になるかと思います。

5.導入に加工や装飾を加えよう
全体を囲おう
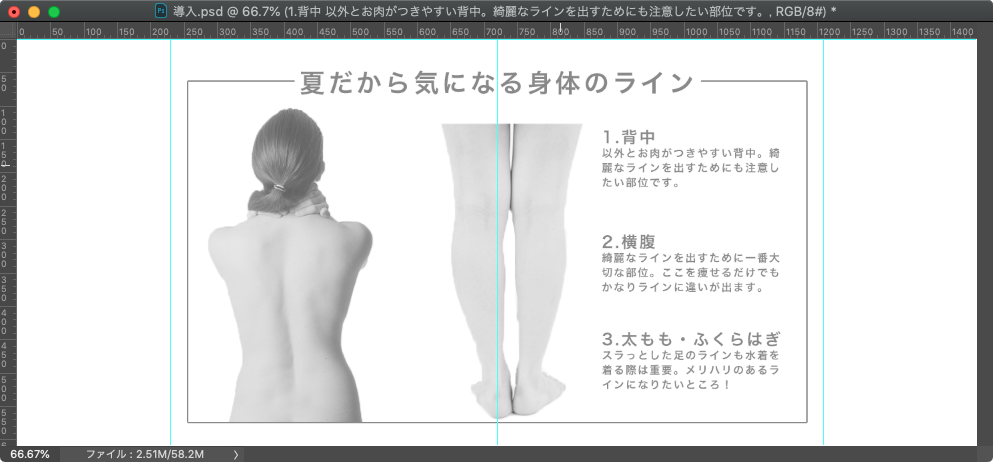
一つのかたまりだと認識できるよう、全体を長方形で囲います。長方形ツールで線:灰色、塗り:なしの状態で長方形を描きます。囲う際、見出しにかかるように描きましょう。すると見出しの文字が見にくくなってしまうので、見出しにレイヤースタイルで白い境界線をつけてあげましょう。

写真の部位と内容との対応付けをしよう
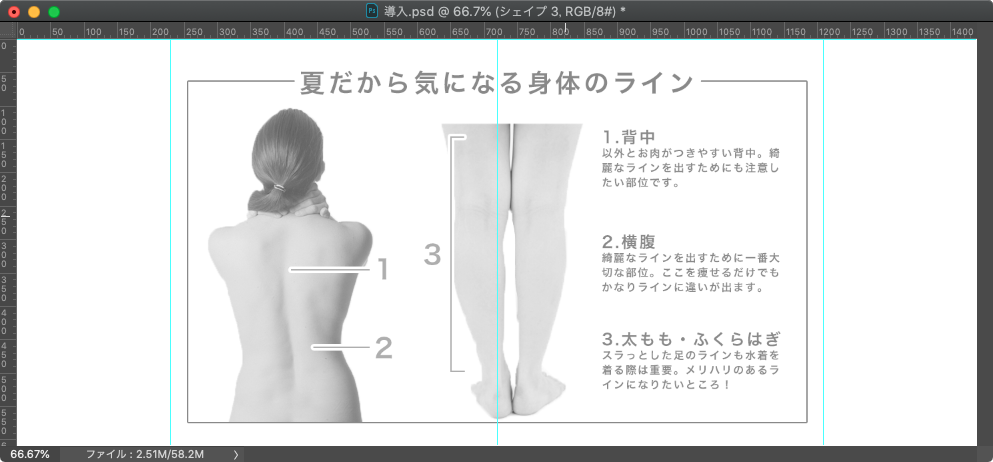
写真と内容の説明の対応付けを行ないます。内容の部位に番号を振っているので、写真の背中に1を、横腹に2を、太もも・ふくらはぎに3と番号をふっていきます。
番号と部位をつなぐ線はパスツールで描きます。パスを作成したらオプションパネルでシェイプ化します。線:灰色、塗り:なしにします。また見やすくなるよう、番号・線にレイヤースタイルで白い境界線をつけます。

点線を入れてみよう
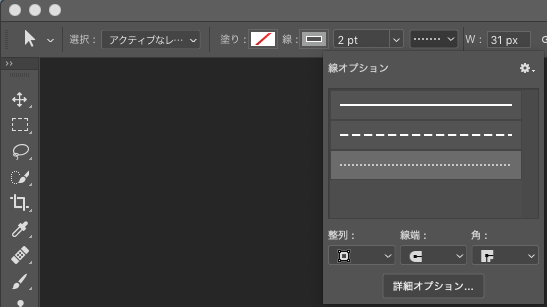
内容の部位の間に点線で区切り線を入れたいと思います。パスツールで横線を引き、オプションパネルでシェイプ化します。オプションパネル内に線幅の設定の右横にある線オプションで点線にすることができます。

これで導入は以下のような感じになるかと思います。

6.導入の配色しよう
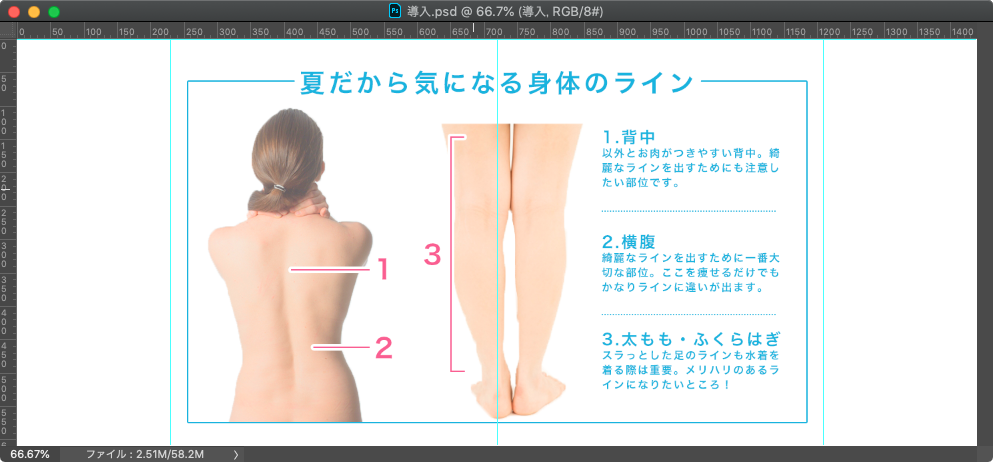
白黒レイヤーを非表示にして、色をつけていきましょう。
見出し・内容・囲い線・点線
ファーストビューの背景に使用したグラデーションの青にします。
写真の部位の番号と線
ファーストビューでも多用したピンクにします。

これで導入の部分ができました。次はベネフィットの部分を作成します。
7.ベネフィットのレイアウトを考えよう
次はベネフィットのレイアウトを作っていきましょう。
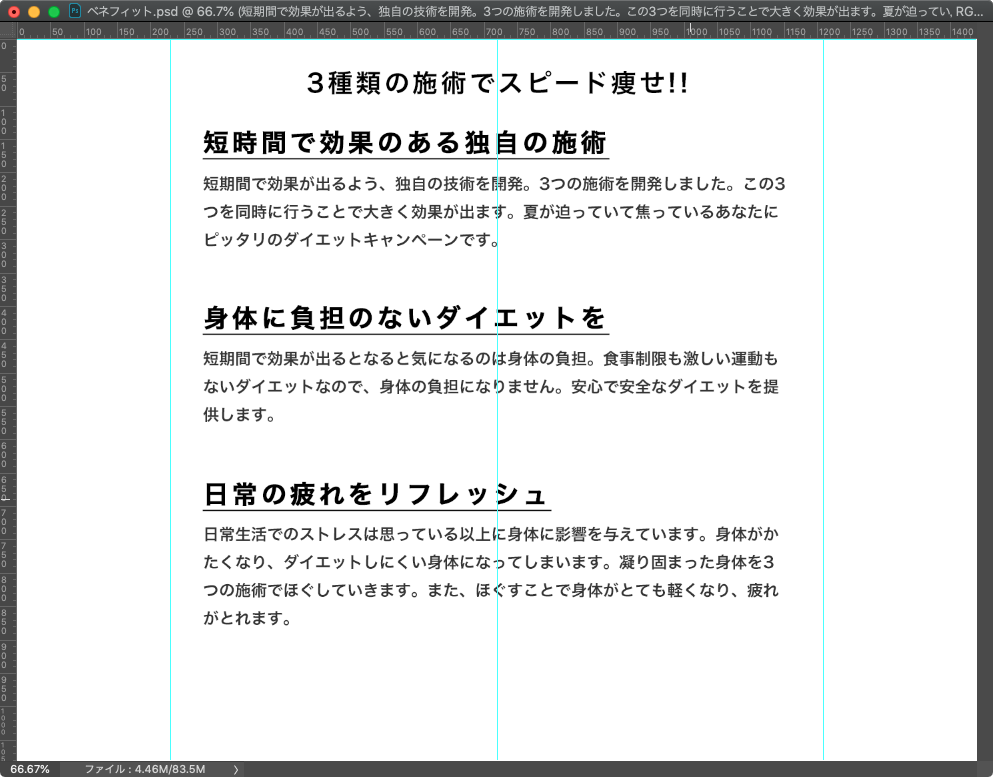
必要な文言や写真を入れます。
この際、まだレイアウトについては考えなくても良いです。
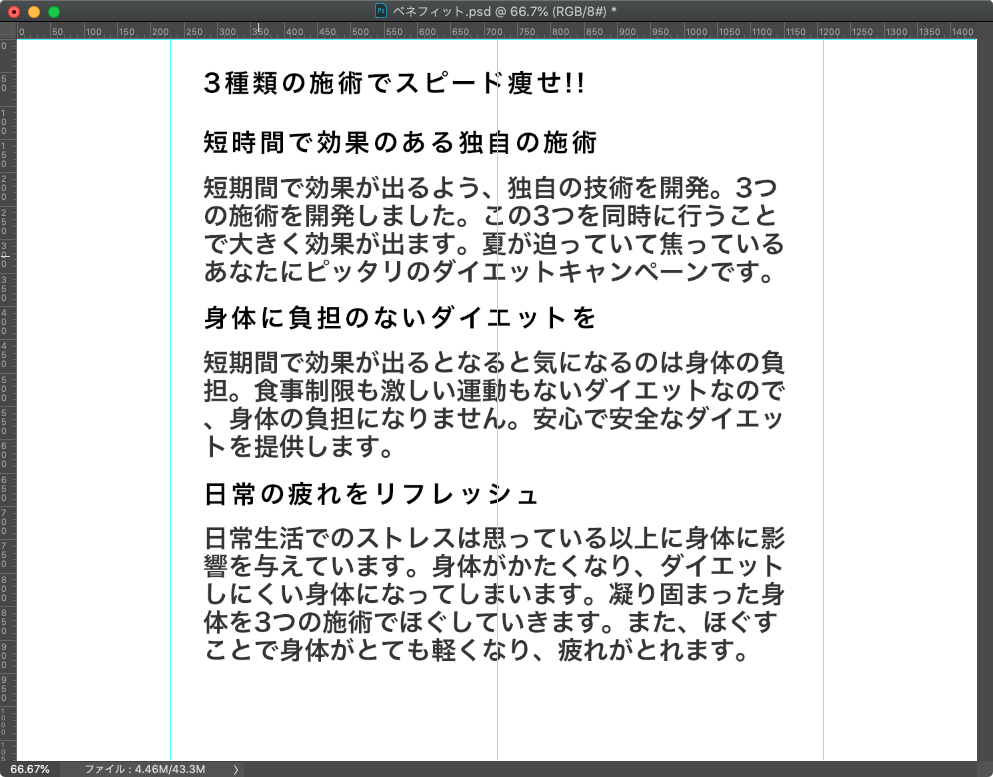
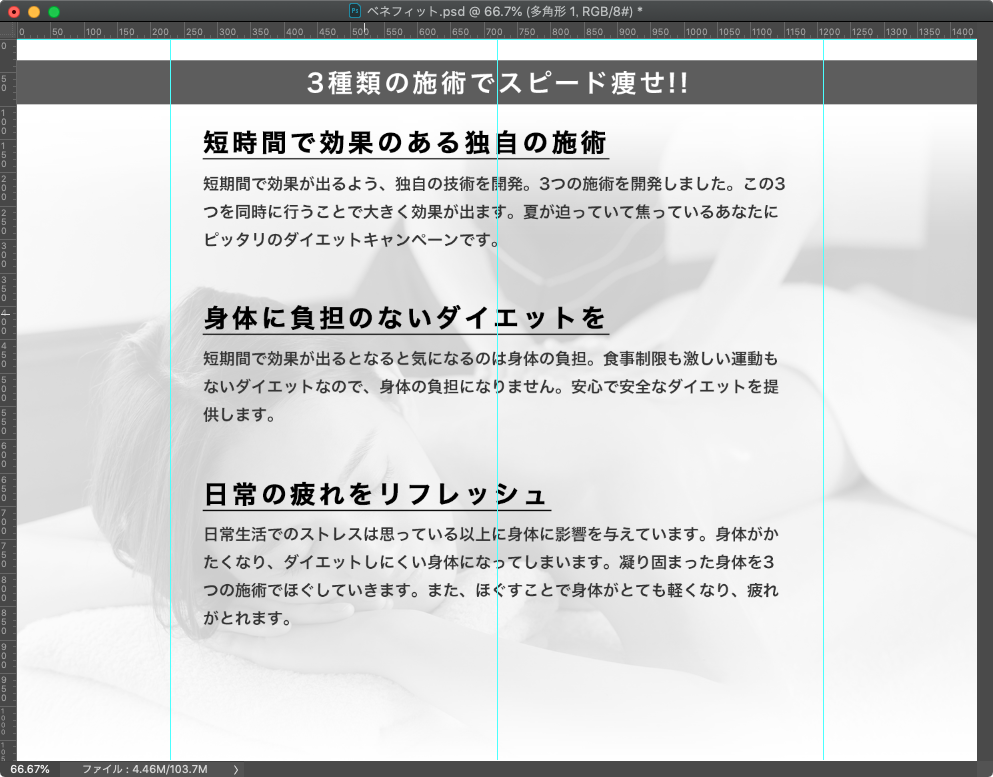
白黒にして配置を考えよう
白黒レイヤーを配置して色のない状態で構成を考えていきます。

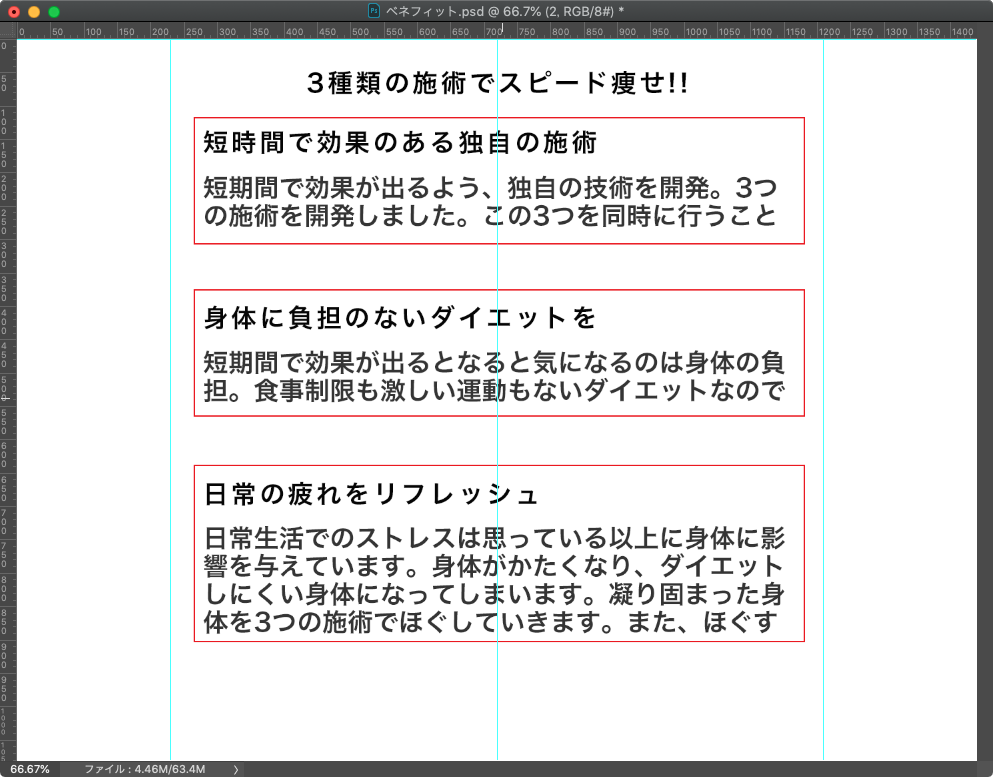
配置する
では配置していきましょう。

1つの項目がグループと認識されるよう、項目の間の余白を意識しましょう。
8.ベネフィットの文字組みをしよう
見出し
「ヒラギノ角ゴ Pro」でフォントスタイルは「W6」を選択しましょう。
項目(タイトル)
フォントとフォントスタイルは見出しと同様にし、下に下線をつけましょう。
項目(内容)
フォントとフォントスタイルは見出しと同様にし、サイズは小さくして全体を読ませる感じにしましょう。
これで以下のようになるかと思います。

9.ベネフィットの装飾をしよう
背景に写真を入れよう
全体的に白いので、文字の邪魔にならない程度に背景に写真を入れてみましょう。
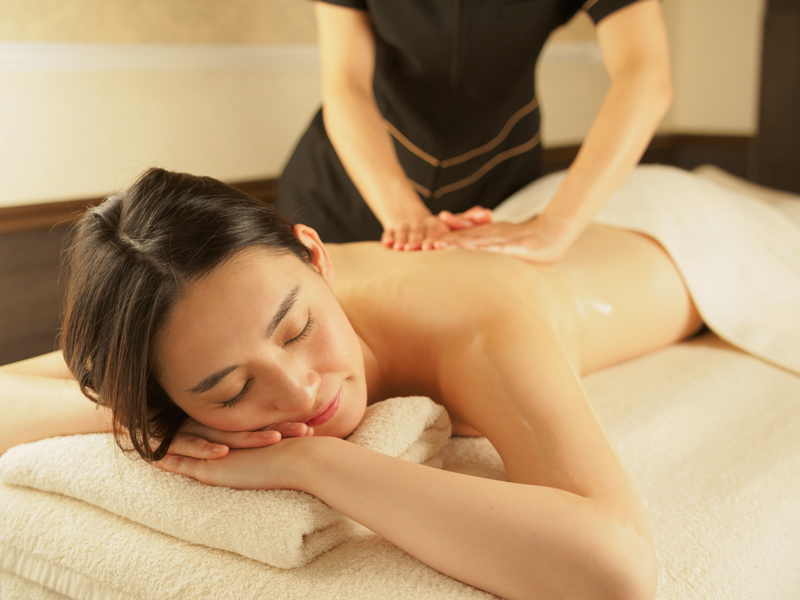
今回は以下の写真を背景に入れたいと思います。

写真のダウンロードはこちら
※写真AC様の会員登録が必要になります
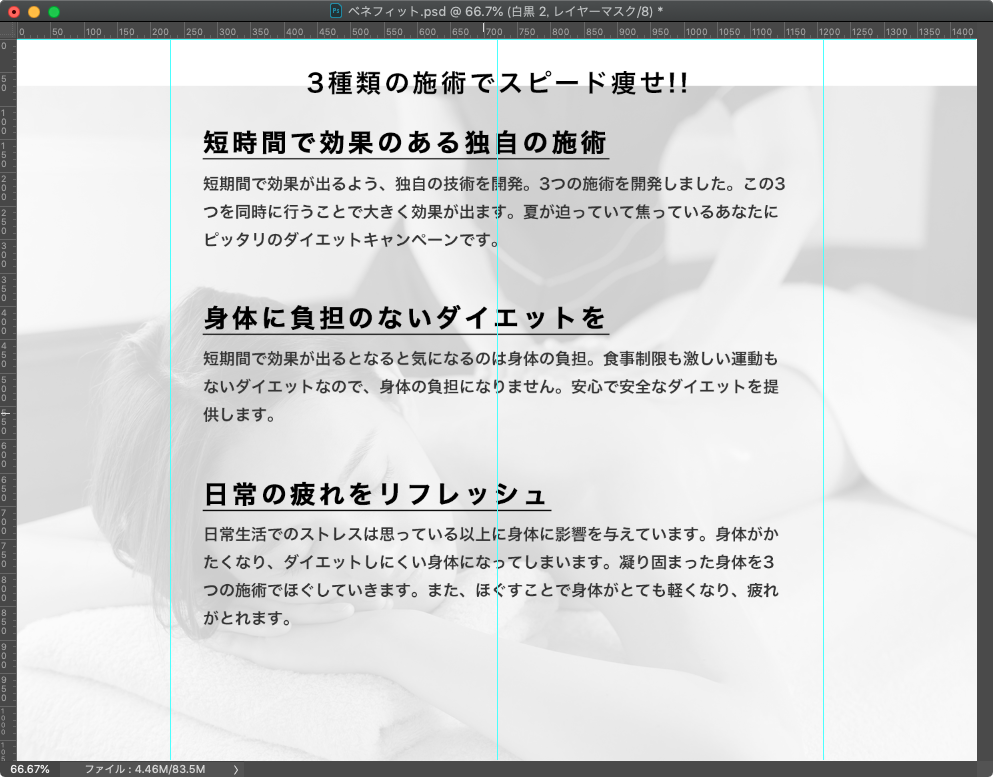
全体に写真が入るようにし、レイヤーパネルで不透明度を20%にしましょう。

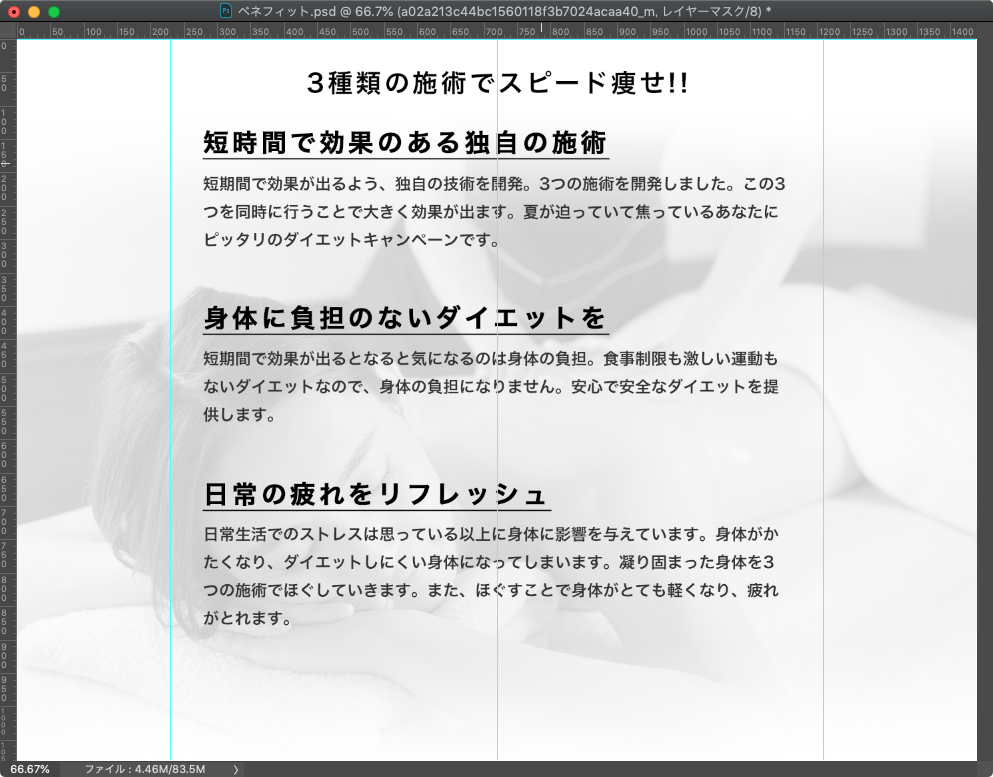
上下の写真の切れ目がはっきり出てしまっているので、レイヤーマスクを追加し、上下に黒いグラデーションをかけましょう。すると以下のような感じになるかと思います。

見出しを強調しよう
見出しの色を白にし、下地に黒い長方形を置きましょう。

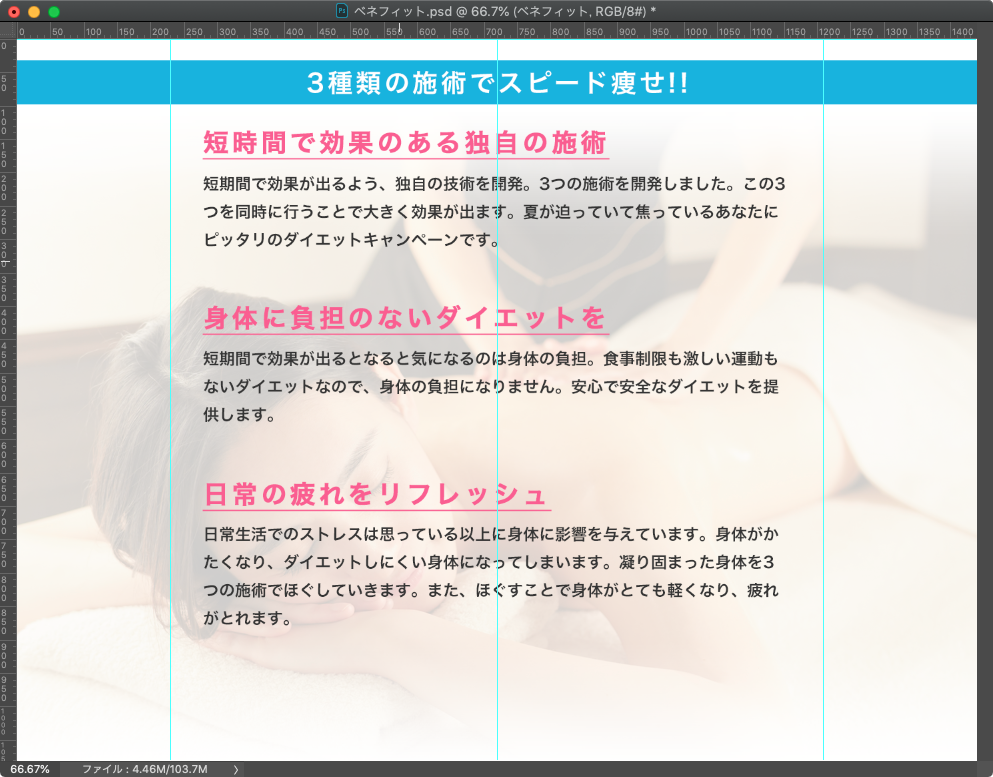
10.ベネフィットの配色をしよう
では白黒レイヤーを非表示にして色をつけていきましょう。
見出しの下地
導入でも使用した青を使用しましょう。
項目(タイトル)
導入でも使用したピンクにしましょう。
これでベネフィットの画面ができました。

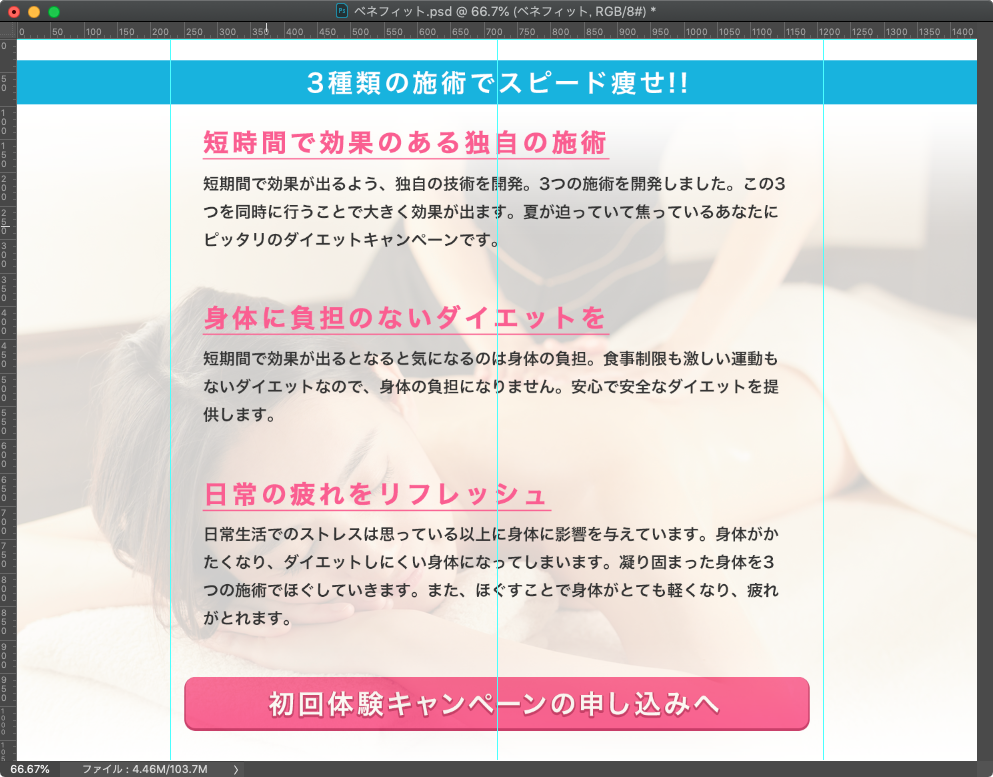
11.アクションボタンをつけよう
最後にアクションボタンをつけましょう。アクションボタンは「ファーストビューを作ろう」の際に作ったアクションボタンをそのまま使います。ベネフィットの下につけましょう。

12.全体を見てみよう
ファーストビューを含めて全体を見てみましょう。

次は商品の説明とお客様の声を制作していきます。



