1.構成を確認しよう
「エステサロンのサイトのLPを作ろう①」のレッスンで作成した構成を確認します。

この構成に合わせて導入・商品説明の画面を作成していきます。
2.文言や写真を選ぼう
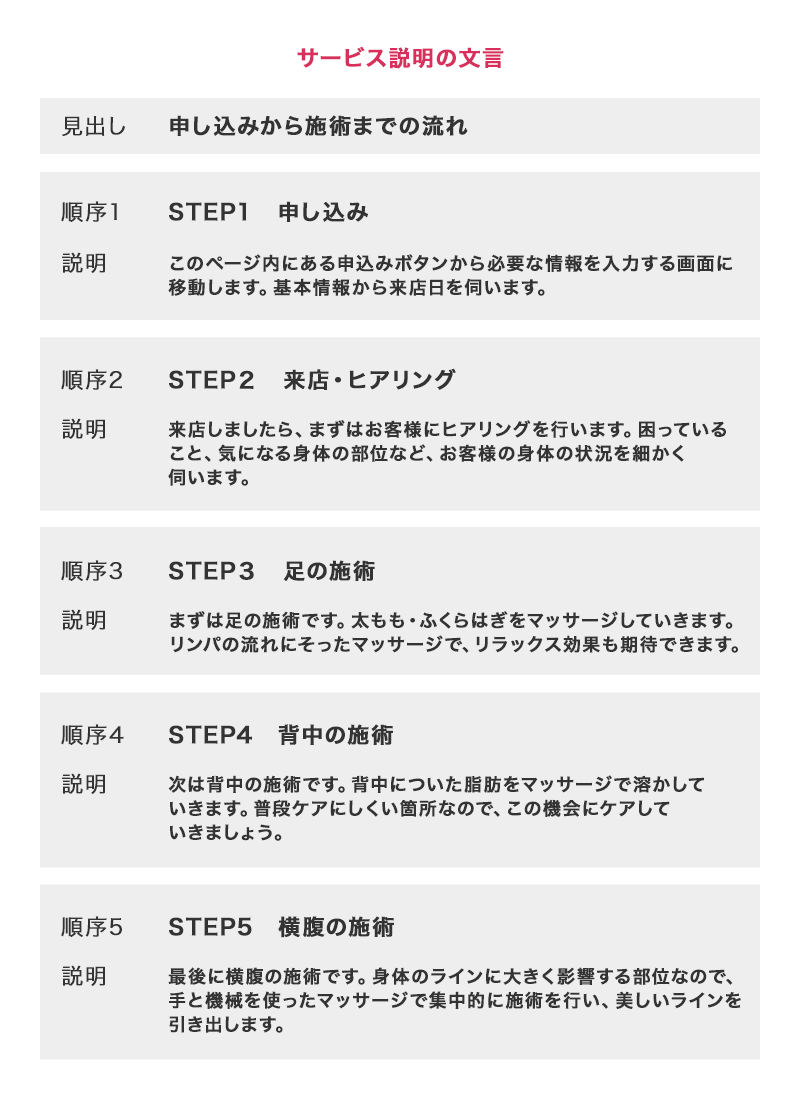
商品の説明の文言やイメージを選ぼう
商品の説明をするための説明文を考えます。具体的にどのように施術が行われていくのか、見た人がわかるような説明にします。今回は施術の手順通りに説明してみます。

今後の手順を説明することで、見た人の不安を解消することに繋がります。
また、各手順をイメージしやすいよう、写真を選んでいきます。今回は以下のような写真を選びます。

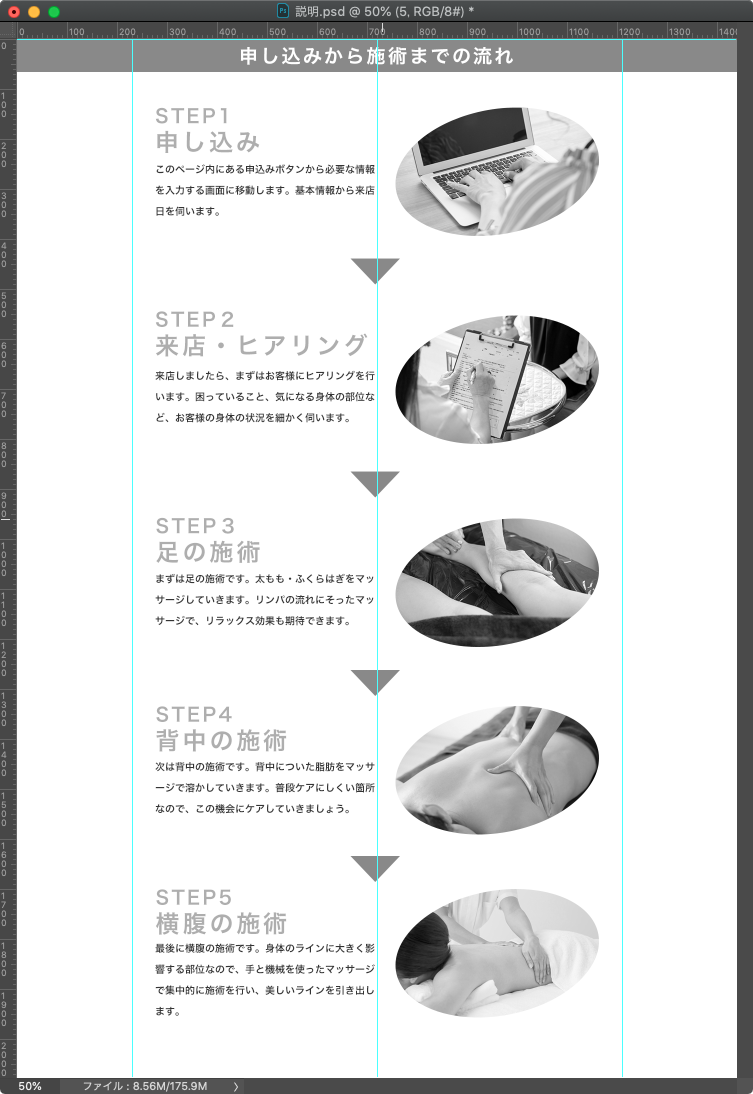
STEP1 申し込み
STEP2 来店・カウンセリング
STEP3 足の施術
STEP4 背中の施術
STEP5 横腹の施術
※写真AC様の会員登録が必要になります
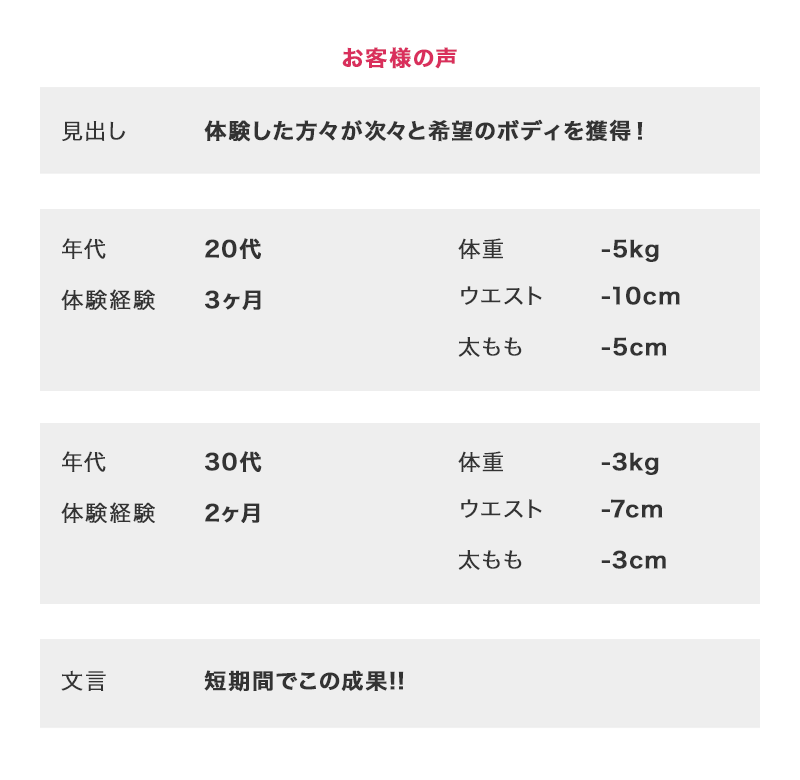
お客様の声の文言やイメージを選ぼう
キャンペーンでのダイエットの成功体験を伝えることで、自身の未来像を想像してもらいましょう。
ダイエットにおいては体重やウエストなどの数値がとても重要になってきます。ですので、お客様の声は数値を示し、キャンペーンの効果を伝えましょう。以下のような文言にします。

また、イメージとしてそれぞれの人物の画像を選んでみましょう。
今回は以下のイラストを使用します。
※イラストAC様の会員登録が必要になります
3.サービスの説明のレイアウトを考えよう
まずはサービスの説明について、レイアウトを考えていきましょう。
カンバスサイズを縦に広げよう
前回のレッスンと同樣、カンバスに余裕がないのでカンバスサイズを縦に広げます。メニューからイメージ>カンバスサイズを選択します。設定のウィンドウが表示されるので、縦を6000px、基準位置は上中央を押して選択します。そしてOKを押します。
サービスの説明のレイアウトを作ろう
必要な文言や写真をカンバス上に置きます。まだレイアウトについて考えなくても良いです。

白黒にして配置を考えよう
白黒レイヤーを配置して色のない状態で配置を考えていきます。
配置する
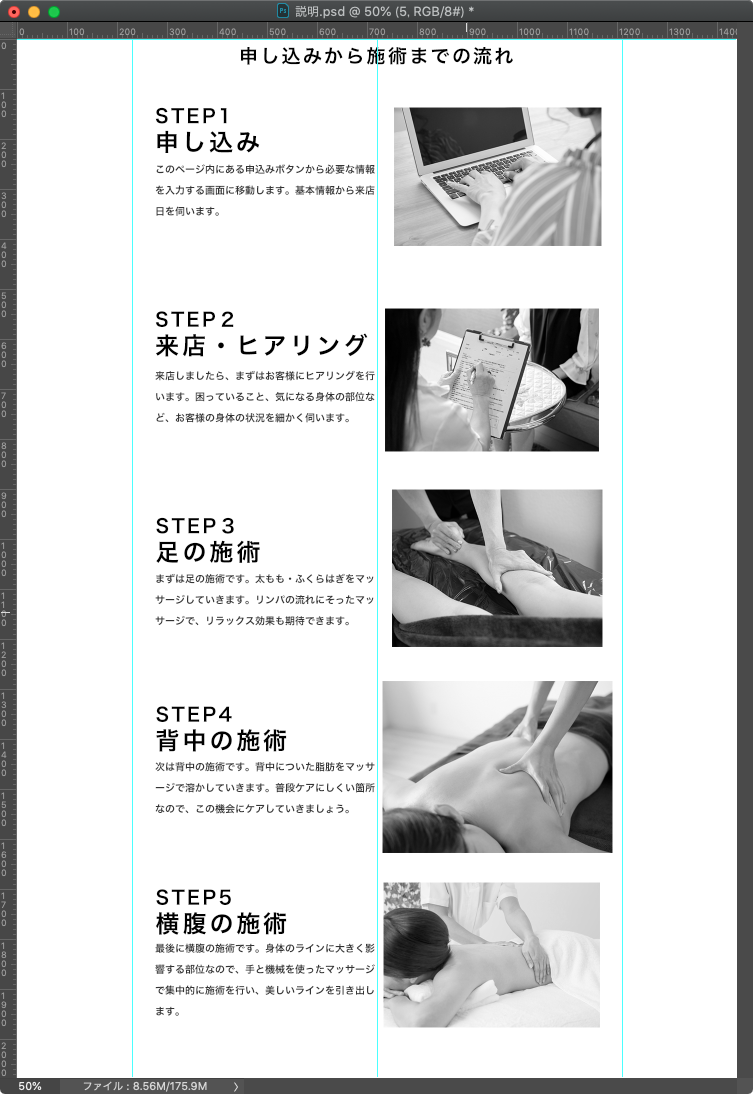
では文章を配置してみます。

各ステップが縦に流れていくように配置します。
4.サービスの説明の文字組みをしよう
配置ができたので、文字の処理をしていきます。
見出し
画面に対して中央に揃え見出し感を出します。
ステップ
フォントやフォントスタイルは見出しと同樣にし、サイズは見出しよりも少々小さめに扱いましょう。
ステップの内容
全体を見て読ませたいので、サイズも見出しやステップよりも小さくします。
これで以下のようになるかと思います。

5.サービスの説明を装飾しよう
見出しに下地をつけ文字色も変えよう
見出し感を出すために、下地に濃いめの灰色を置き、文字色は白にします。これでこの後に続くステップの説明との差別化ができました。
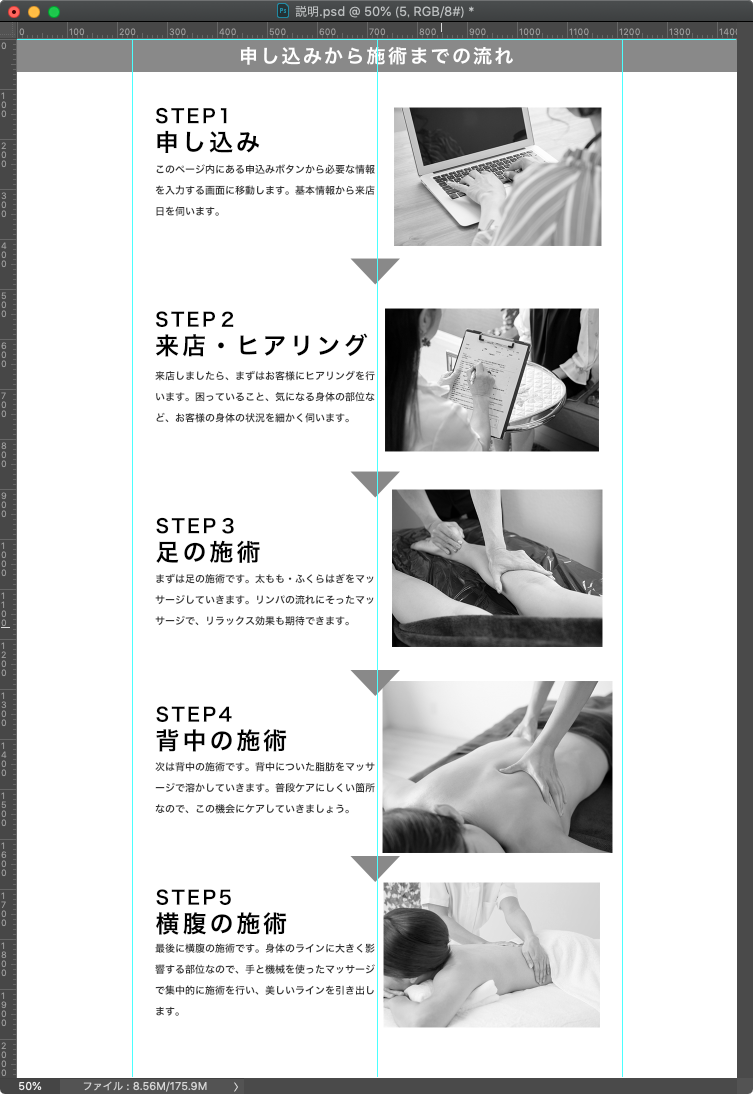
ステップの間に矢印をつけよう
各ステップの間に三角の矢印を置いて、進む感じを出しましょう。多角形ツールでオプションパネル内にある画数の数値を「3」にして逆三角形を描きます。色は灰色にしましょう。
すると、以下のようになるかと思います。

写真を切り抜こう
写真のサイズがバラバラなので、同じ図形で切り抜くことで統一感を出します。楕円形ツールで楕円を描きます。control+T(win)またはcommand+Tで自由変形できるようになるので、少し反時計わまりに回転をかけて、アクセントを加えます。その楕円形レイヤーの上に写真レイヤーを置き、写真レイヤーを選択した状態でcontrol+alt+G(win)またはcommand+option+G(mac)でクリッピングマスクを作成します。すると、楕円形に切り抜かれた写真ができあがります。同じ楕円形レイヤーをコピーして、他の写真も楕円形で切り抜きます。すると以下のようになるかと思います。

6.サービスの説明の配色をしよう
白黒レイヤーを非表示にして、色をつけていきます。
見出しの下地
これまでも使用してきた水色にします。
ステップの見出し
これまでも使用してきたピンクにします。
矢印
見出しの下地でも使用した水色にしましょう。

これでお客様の声の部分ができました。次はお客様の声の画面を作成します。
7.お客様の声のレイアウトを考えよう
お客様の声はサービスを利用した際の体験を語ることで、どんな体験ができるのかや将来像を想像できます。
まずは「2.文言や写真を選ぼう」で選んだ必要な情報を入れていきます。まだレイアウトについては考えなくても良いです。

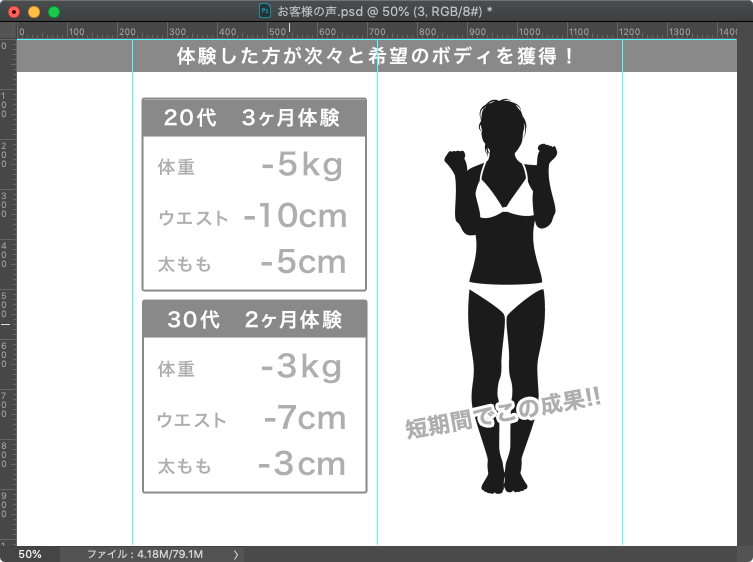
白黒にして配置を考えよう
白黒レイヤーを配置して色のない状態で配置を考えていきます。
配置する
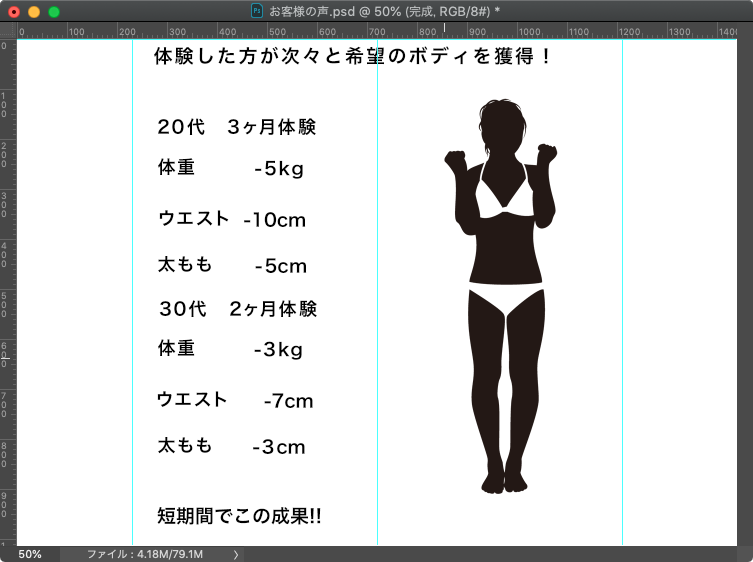
配置ですが以下のようにしてみます。

2つの年代の実績は同様のレイアウトになるようにします。
8.よくあるご質問の文字組みをしよう
見出し
サイズは見出し感を出すために大きめにしましょう。また画面に対して中央揃えにします。
年代・体験月数
下にある体重等の文字よりも少し大きめにしましょう。
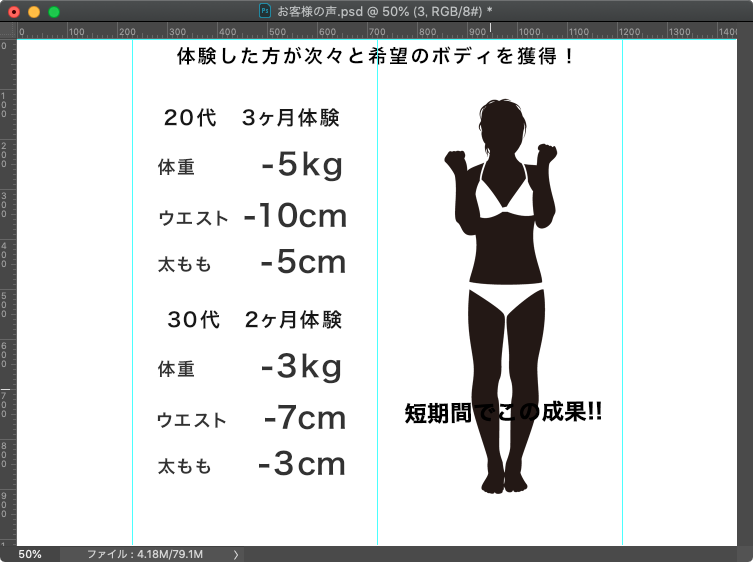
数値(kg・cm)
この数値が特に見る人が気になるところなので、大きく扱いましょう。
「短期間でこの成果!!」
太字にして強調しましょう。
そうすると、以下のようになるかと思います。

9.よくあるご質問を装飾しよう
見出しに下地をつけ文字色も変えよう
見出し感を出すために、下地に濃いめの灰色を置き、文字色は白にします。これでこの後に続くステップの説明との差別化ができました。
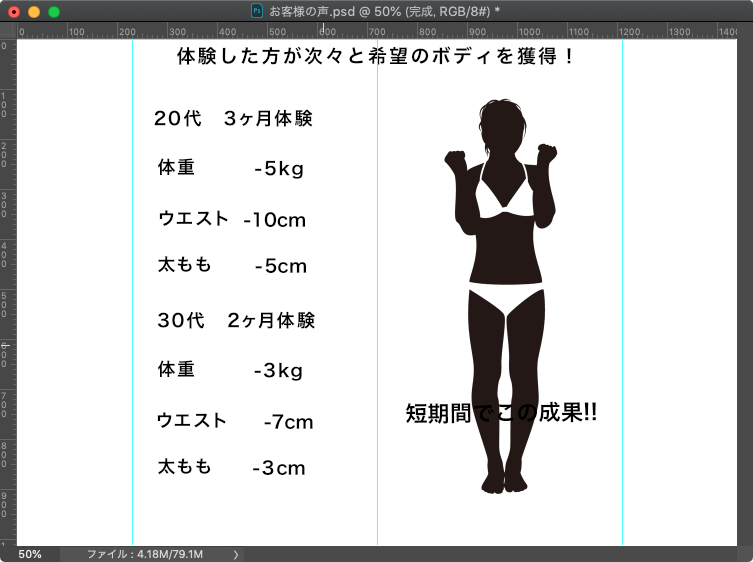
個々の実績をグルーピングしよう
現状、20代の体験実績と30代の体験実績が境界がわかりにくいので、それぞれ長方形で括ってみましょう。長方形ツールで個々の実績を囲います。塗りはなし、線は灰色にしてみましょう。年代と体験月数のところは、文字色を白に、その下地として先程描いた長方形の囲い線と同様の灰色で長方形を描きましょう。
「短期間でこの成果」を装飾しよう
現状、人物のシルエットに重なっているため読みにくくなっています。白い境界線をつけることで読みやすくします。文字レイヤーをダブルクリックしてレイヤースタイルのウィンドウを表示させます。境界線の項目を選択して、白い境界線をつけます。
また、アクセントとして文字全体を反時計回りに回転して少し斜めに配置してみましょう。
これで以下のような見た目になるかと思います。

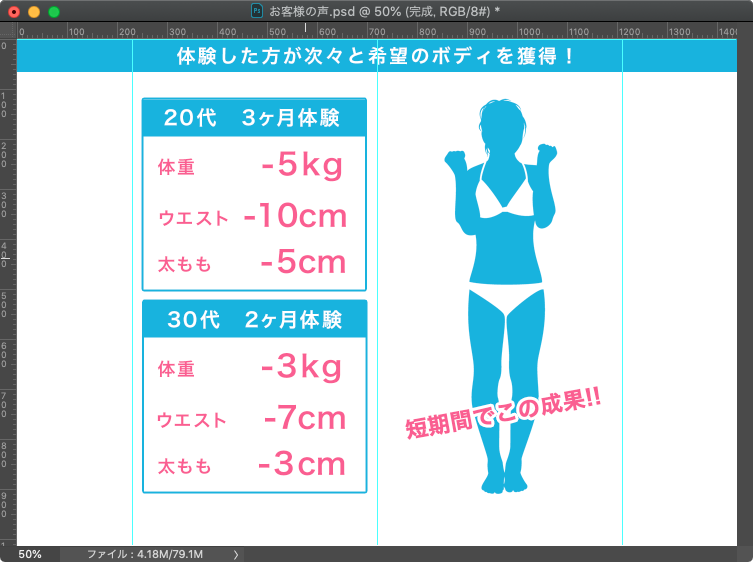
10.お客様の声を配色しよう
白黒レイヤーを非表示にして配色をしましょう。
見出し
下地の色はこれまでに使用してきた水色にしましょう。
年代・体験月数の下地と枠
上記の見出しと同様、水色にしましょう。
体重等の項目
これまでも使用してきたピンクを使います。
シルエット
シルエットも水色にしましょう。シルエットの色を変更は、シルエットのレイヤーをダブルクリックしてレイヤースタイルのウィンドウを表示させましょう。カラーオーバーレイという項目があるのでそれにチェックし、表示色を水色にしましょう。
「短期間でこの成果!!」
シルエットとは対照的にピンクを使いましょう。
これでお客様の声の画面が出来ました。

11.アクションボタンをつけよう
最後にキャンペーンの申し込みのためのアクションボタンを配置します。アクションボタンの前に最後に見た人をひと押しするための文言をつけましょう。今回は以下のような文章をつけます。

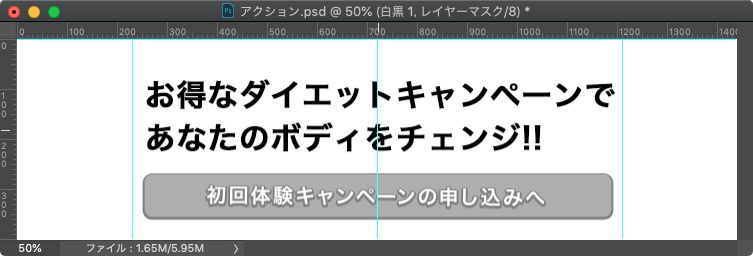
配置しよう
まず白黒レイヤーでモノクロの状態で配置します。アクションボタンはファーストビューを作成したときのものを使用します。

では、配置をしていきます。

見出しを画面中央に揃えて、最後にアクションボタンを用意する流れにします。
装飾しよう
全体的に白いので灰色で下地をつけます。長方形ツールで灰色の長方形を敷き、見出しの文字色を白にします。

装飾で上部に白い横ラインを引きます。これも長方形ツールで描きます。
これで以下のようになるかと思います。

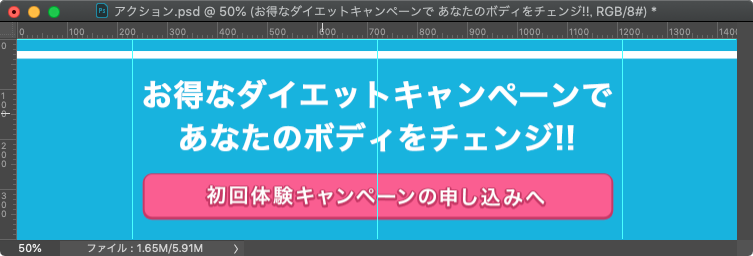
色をつけよう
アクションボタンは既に色がついているので、背景の色をつけていきます。背景はこれまでも使用してきた水色にします。
これでアクションボタンの画面ができあがりました。

12.全体を見てみよう
全てのパーツができあがったので、全体を見てみます。

パーツのかたまりを意識できるよう、各パーツの余白感を調整して、できあがりです。

13.まとめ
4つのレッスンにわけて1からランディングページを作成する方法を紹介しました。写真を多く使用しましたが、見た人に伝えたいことが伝わる写真選びも大切です。文章とともに意識してみましょう。




