1.お題を確認しよう
お題はこちらです。
「転職のためのキャリアコンサルタント相談の申し込みに繋がるランディングページを作ってください」
また、このランディングページはバナー制作テクニックの「転職サイトのバナーを作ろう」で作成した以下のバナーから遷移することとします。

2.転職サイトの強みを確認しよう
では次に転職サイトの強みを確認しましょう。

このような強みを意識することは、他社との違いやアピールに繋がるのでしっかりおさえておきましょう。
3.ターゲットを確認しよう
次はターゲットを確認しましょう。これは転職サイトのバナーレッスンと同様のターゲットとします。

バナーと同樣のターゲットであることは、バナーとランディングページの繋がりをより強めることができるので、こちらも意識して作っていきましょう。
4.バナーを確認しよう
制作するランディングページの遷移元であるバナーを確認しましょう。

ランディングページを作る際はバナーの印象(色・フォント・素材)が同じになるように意識して作りましょう。それによりバナーからランディングページへの自然な流れを作ることができます。
5.サービスについて確認しよう
サービスは以下のようなものとします。
・無料相談から転職先への入社をサポートするサービス
・専門性の高いコンサルタントが支援
・スキルを活かたい、また年収アップしたい等、希望が叶うようサポートする
次は構成について考えていきましょう。
6.ランディングページを構成する要素を知ろう
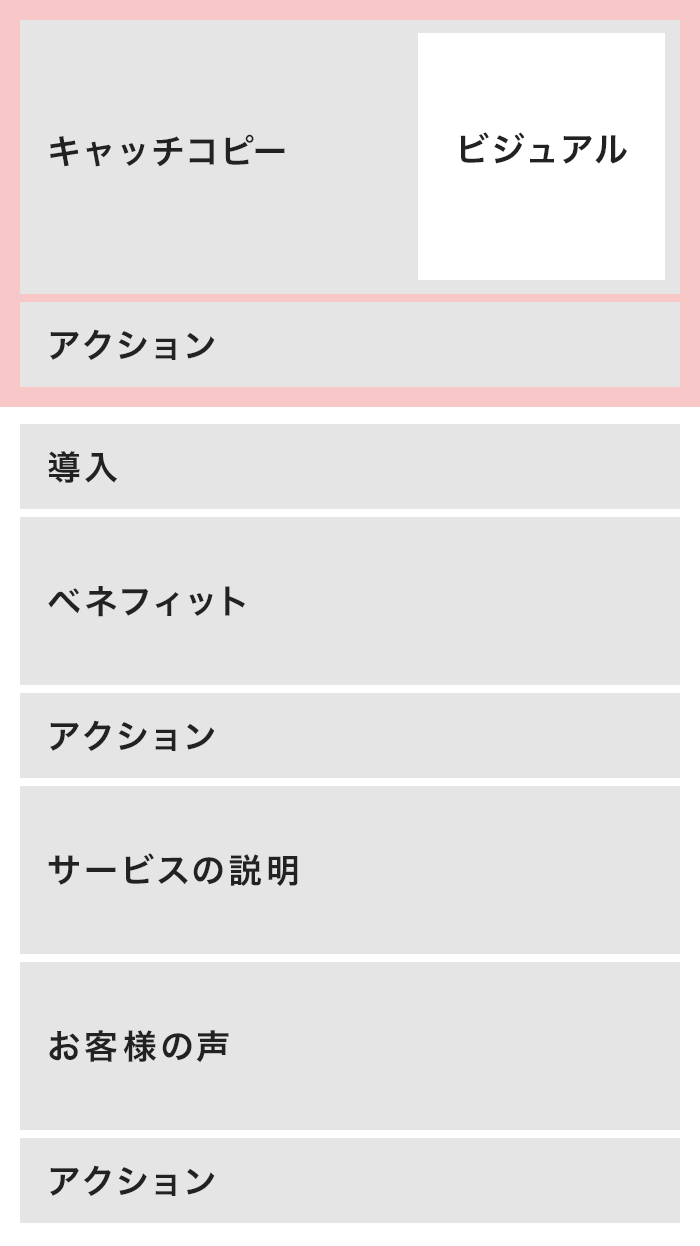
次はランディングページの構成を考えていきます。今回は以下のような構成でランディングページを作っていきます。
各要素について説明します。

キャッチコピー
キャッチコピーはターゲットに響く言葉を選びましょう。バナーにある言葉やバナーを作成する際に出したキーワードを盛り込むのも良いでしょう。
バナーを作成する際に出したキーワードについてはこちら
また、転職サイトの強みも含めるのも良いでしょう。
ビジュアル
イメージの写真を載せる場所です。サービスの利用中・利用後の自分像、叶えたい自分像などを想起させるビジュアルが良いでしょう。
アクション
サービスに申し込むアクションをするための要素です。申し込みへ進むリンクを貼ったボタンを設置するところです。また、アクションに繋がるプラス要素を盛り込む場所としても使います。
アクションはページ内に複数設置します。ランディングページを見た人が申し込みたいと思ったタイミングですぐ申し込みができるようにするためです。乱用は見た人に単調さやしつこさを与えてしまうので、区切りの良いタイミングでアクションを入れると良いでしょう。
導入・ベネフィット
ターゲットがサービスについて知るきっかけを作るところです。
また「ベネフィット」とは、商品の購入やサービスを利用することによって受けられる体験を意味します。サービスのメリットをどのように体験できるかを示すことでターゲットにサービスをアピールします。
サービスの説明
サービスの具体的な説明をするところです。サービスの利用方法や手順等の詳細について記載しましょう。
お客様の声
サービスを利用した方の声を載せるところです。見た人が実際にサービスを利用するとどんな体験ができるのかを伝えることができます。
ファーストビューを意識しよう
構成画像にありますピンクの領域は「ファーストビュー」と呼ばれるエリアです。これは、ブラウザでランディングページを開いた時に最初に表示される領域を示しています。この中にキャッチコピー・ビジュアル・アクションの要素を入れることでスクロールすることなく申し込みへと進むことができます。これらの要素は必ずファーストビューに入れるようにしましょう。
見た人の心理の流れを意識し、構成や流れを作ることでランディングページへの離脱を防ぎ、魅力的なサービスであることをアピールすることに繋がります。
次は具体的なビジュアルを作成するフェーズに入ります。



