1.Webサイトで使用する色を決めましょう
Webサイトで使用する色を決めます。
今回はすでにバナーとランディングページがあるので、新たに色を決めるのではなく、すでに使われている色を使用します。
デザインで使用する色については、「色と配色の基本のレッスン」で詳しく解説しています。
ボタンの色をバナーとは全く違う印象の色に変更してしまうと、その商品を取り扱っている会社ということがわかりづらくなるので、特にボタンの色やキャンペーンの文字は同じ色または近い色を使用しましょう。
ボタンで使用する色はコントラスト比をチェックしましょう。
こちらのツールで確認することができます。
コントラスト比チェックツール
https://lab.syncer.jp/Tool/Color-Contrast-Checker/

2.使用するフォントを決める
使用するフォントを決めます。
フォントもバナーとランディングページで使用しているものと同じフォントを使用します。
今回バナーでは小塚明朝 Pr6Nを使用しています。
小塚明朝 Pr6NをWebサイトで使用するためには、Webフォントを使用しなくてはいけなくなるので、今回はWindowsやMacなど見ている環境でシステムフォントで表示されるようにします。
※システムフォントとは、元々パソコンなどに入っているフォントのことです。
Macで制作しているのであれば、このように初めからOSに組み込まれている「ヒラギノ明朝ProN」で制作します。
本文で使用するフォントの色、太さ、サイズ、行間をあらかじめ決めておき、アセットに登録しておくと作業がしやすくなります。
今回は以下のフォントを本文で使用します。
フォント:ヒラギノ角ゴシック W3
フォントサイズ:16px
行間:28.8
色:#341F09
アセットの説明はこちらのレッスンで詳しく解説しています。
4-6. 色や文字スタイルなどを管理できる機能「アセット」の使い方
3.全体デザインのテイストを固める
今回は「コーポレートサイトのトップページを作ろう②」ファーストビューを作成しようとは違い、バナーやランディングページがすでにあるので、参考とするデザインはすでにあるバナーとランディングページとなります。
そのため、フォントやボタンの色などの配色はキャンペーンバナーやランディングページを踏襲します。
配色だけではなく、ボタンの形、写真の切り抜き方、配置の仕方なども参考にしましょう。

4.ファーストビューを作ろう【ヘッダー】
まずはヘッダーとメインビジュアルの部分を作っていきます。
ファーストビューとは、サイトの構成の中で一番最初に見ることになる、ヘッダーとメインビジュアルの部分です。
ヘッダーに入るものを確認
ヘッダーに入るものをワイヤーフレームで確認します。
ヘッダーにはロゴとグローバルナビゲーションが入ります。
通販サイトへ遷移するボタンもヘッダーに入れるとわかりやすくなります。
今回使用するロゴです。

グローバルナビゲーションの部分は画像で実装することは避けたいので、フォントは無難なものかWebフォントで使用できるフォントとします。
今回は実装時(コーディング時)にシステムフォントを使用する想定で進めます。
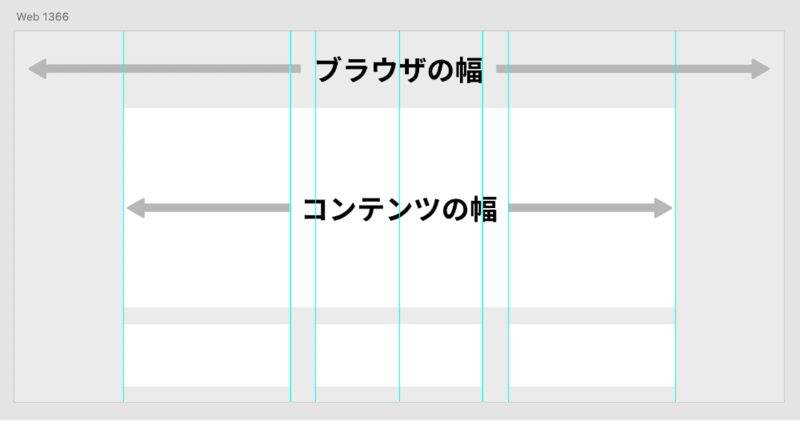
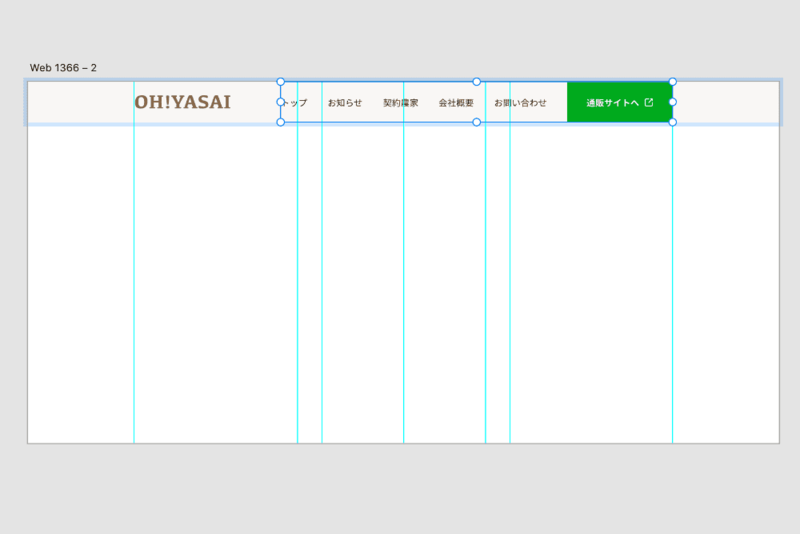
作業に入る前にガイドを引きます。
プロパティにあるグリッドのレイアウトにチェックを入れてグリッドを表示する方法でも良いです。
コンテンツの幅と、3カラムの幅と余白、中心にガイドを引きました。

グリッドについてはこちらのレッスンでも解説しています。
4-3. レイアウトグリッド・方眼グリッド
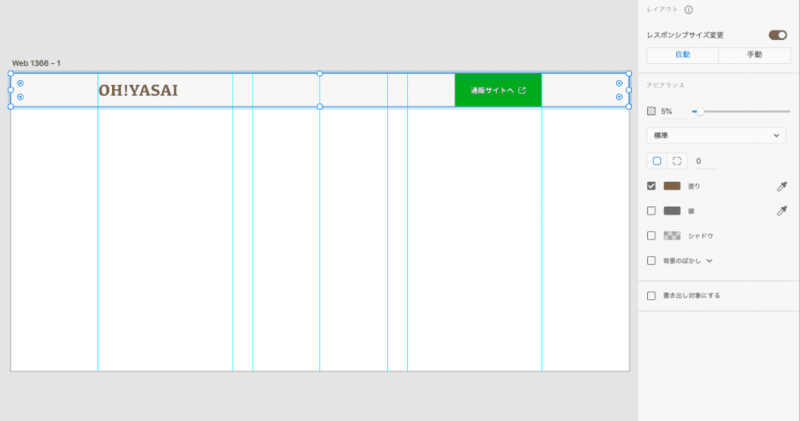
ガイドの両サイドに合わせてロゴと通販サイトへのリンクを配置します。

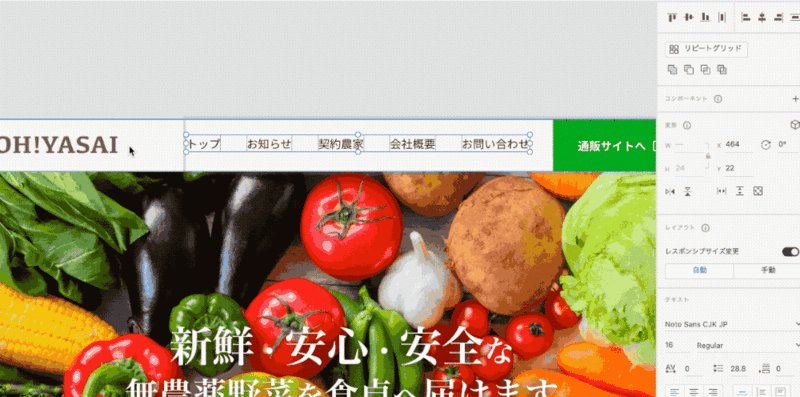
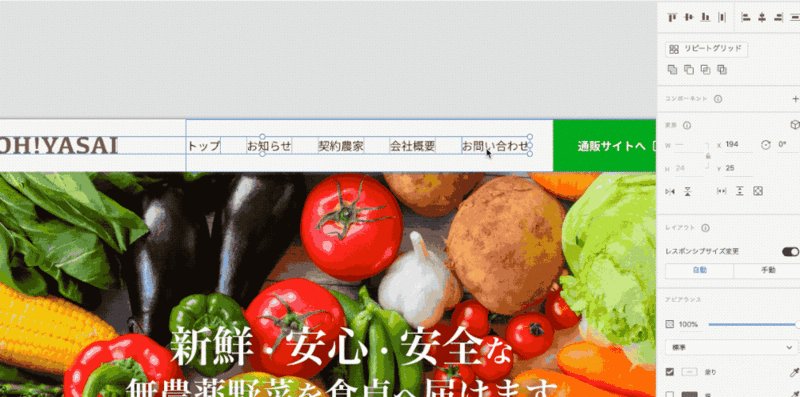
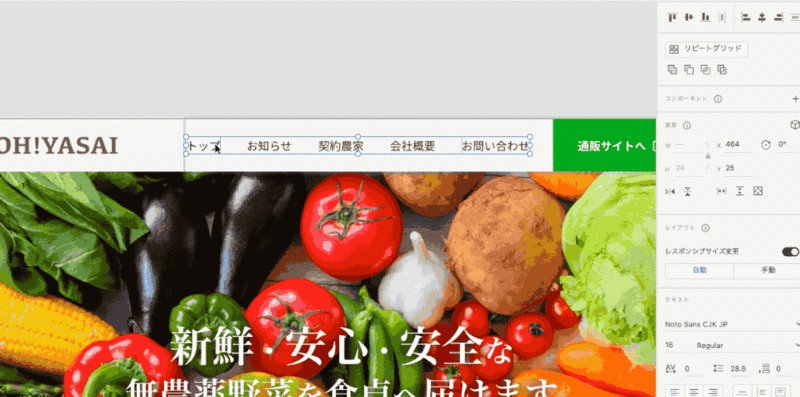
グローバルナビゲーションを配置します。
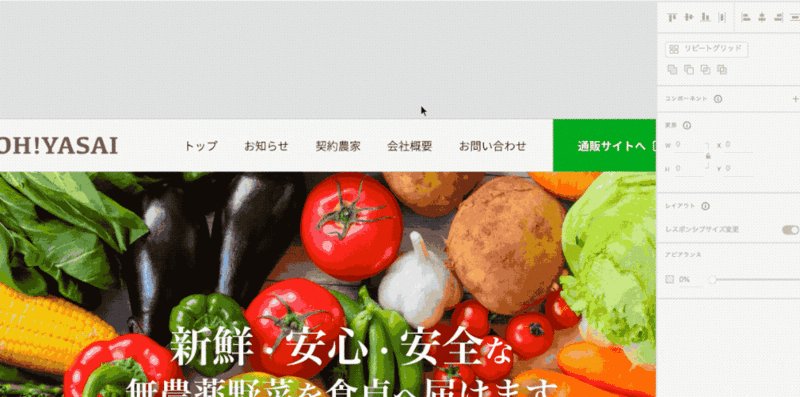
このときロゴや通販サイトへのボタンの上下中央になるように配置します。

ヘッダーが完成しました。

5.ファーストビューを作ろう【メインビジュアル】
素材を準備
メインビジュアルにはキャッチコピーと写真を配置します。
今回は通販のバナーのデザインとかけ離れることのないようにしたいので、バナーで使用している写真と同じものを使用します。

使用する写真はここからダウンロードできます。
写真AC
キャッチコピーはバナーと同じ「新鮮・安心・安全な無農薬野菜を食卓へ届けます」とします。
キャッチコピーと画像を配置
キャッチコピーと画像を配置していきます。
まず、キャッチコピーを置く場所を決めます。
今回はバナーデザインを参考にメインビジュアルを作成していくので、バナーと同じような雰囲気にします。
バナーでは文字位置が上の方になっていますが、Webサイトのデザインでキャッチコピーを上部に配置すると、ヘッダーのロゴや、グローバルナビゲーションを一塊りのように見えてしまうので、画像の上下左右中央で配置しています。
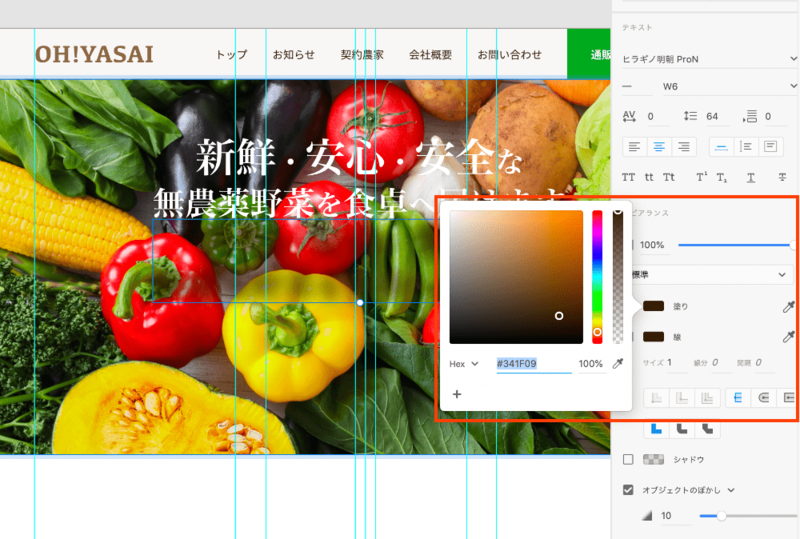
このままではキャッチコピーが読みづらいので、バナー同様に文字に影のように見える部分を追加します。
バナーではより目立つように光彩で指定した部分が濃い目になっていますが、今回は他のセクションで使用するバナーにも同様に反映させていきたいので、影の部分を濃いめにすると、トップページ全体で黒い部分が多く見えてしまうため、影に見える部分は控えめで設定します。

XDではPhotoshopのレイヤースタイルにある光彩はないので、オブジェクトのぼかしを使用して光彩を再現します。
オブジェクトのぼかしについてはこちらのレッスンでも詳しく解説しています。
3-8. アピアランス「背景のぼかし」「オブジェクトのぼかし」の使い方

ドロップシャドウを追加しただけではまだ読みやすいとはいえないので、画像の色合いも調整しましょう。
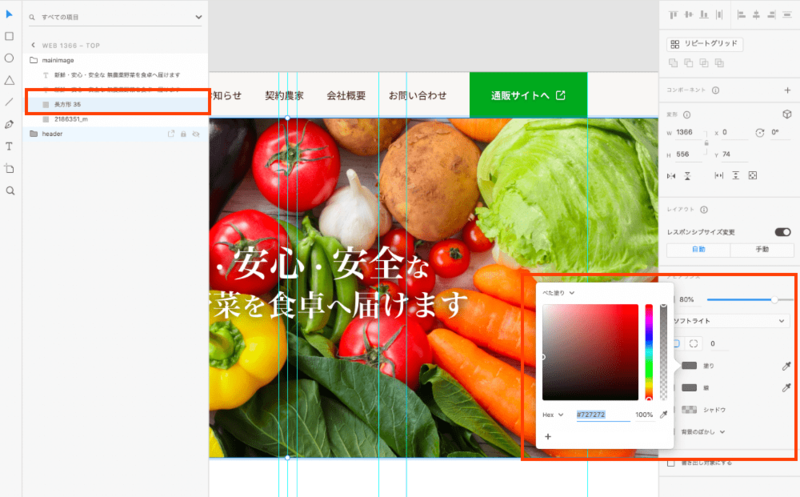
画像の上に一枚長方形を重ねて文字が読みやすくなるように調整します。
塗りカラー:#727272
描画モード:ソフトライト
不透明度:80%

画像に置いた文字を読みやすくする方法は、今回のように長方形を重ねて調整する方法のほかに、Photoshopを使用して画像を補正する方法もあります。
Photoshopでの補正はこちらの色調補正にさまざまな補正の方法を解説しています。
写真・画像・デザイン編集『Photoshop』入門

6.ファーストビューを作ろう【お試しセットのバナー】
お試しセットへのバナーを作ります。
お試しセットへのバナーの位置について
ワイヤーフレームではメインビジュアルの下に配置されていますが、ファーストビューで目に入るようにメインビジュアルと少し重ねて配置しています。
少しメインビジュアルからはみ出したようになることでより目線がそちらに行きやすくなるこうと思います。
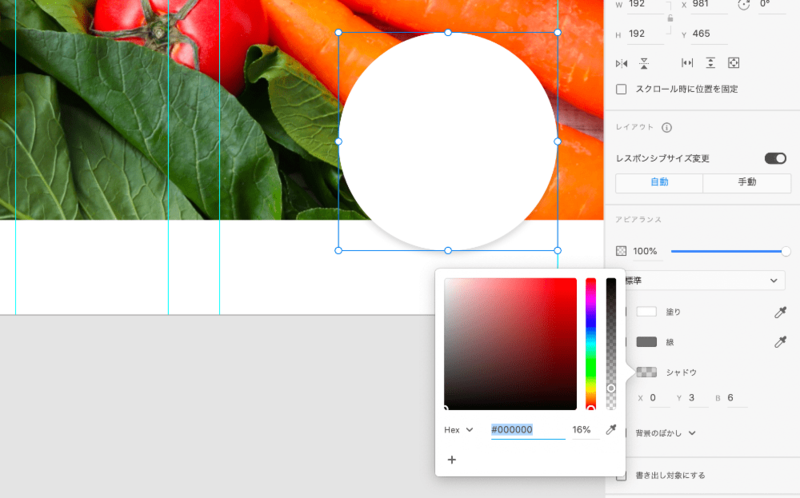
ランディングページで丸く切り抜かれた画像があるので、雰囲気を踏襲して、ファーストビューのバナーは丸くしています。
バナーの背景はそのままではメインビジュアルからはみ出したようにしか見えないので、他の部分でも影を使っているので、バナーの部分もドロップシャドウを追加します。

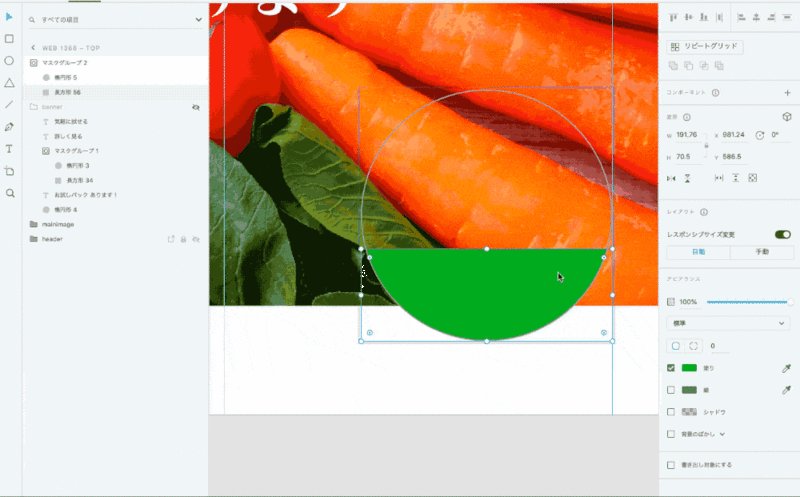
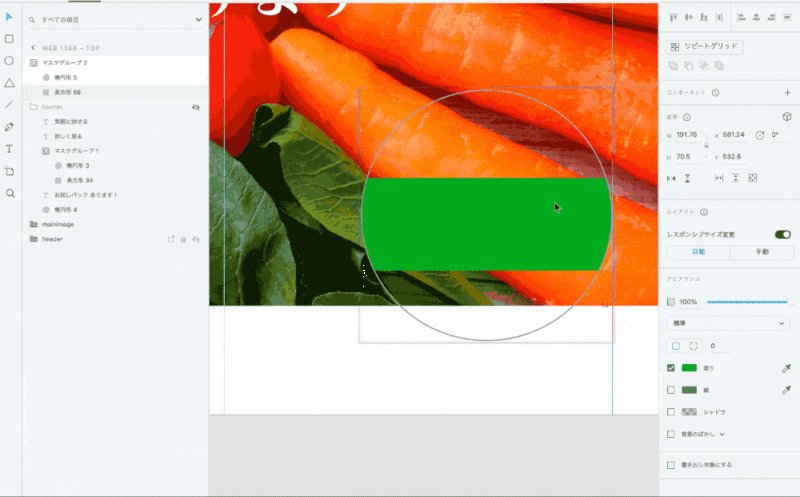
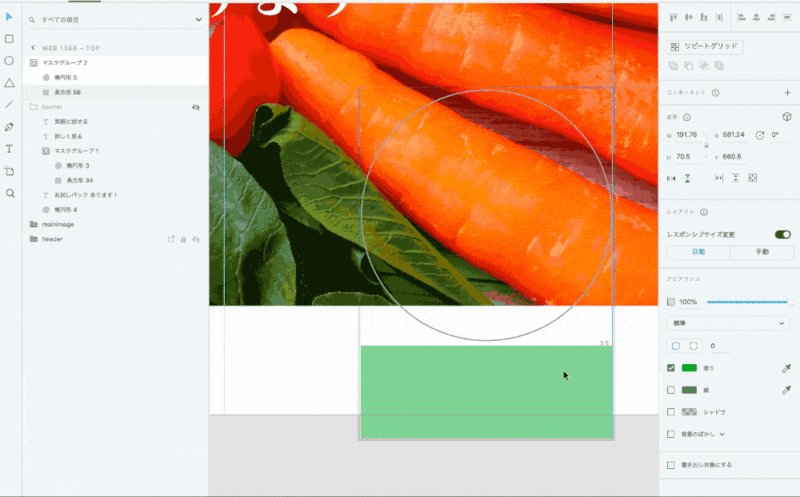
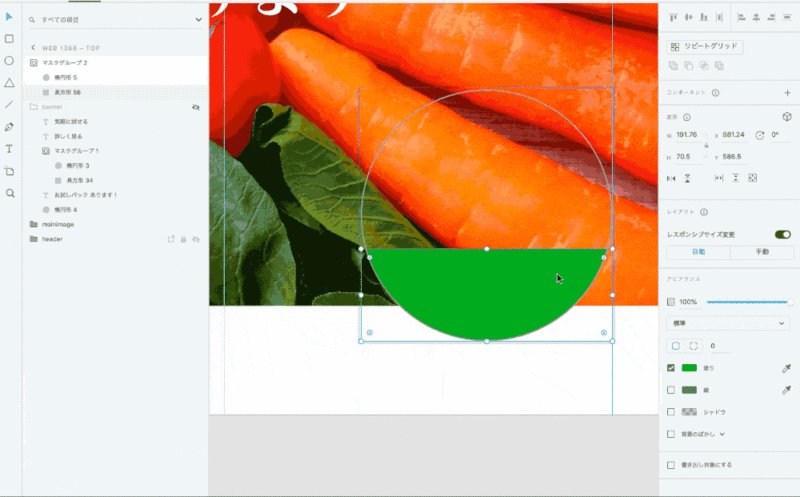
緑の部分は、長方形を楕円形でマスクを適用しています。
マスクについてはこちらのレッスンで詳しく解説しています。
3-11.オブジェクトをマスクする方法
バナーの文言は円形の中に収まるように調整しています。

完成イメージです。

ここまででヘッダー、メインビジュアル、バナー部分がとファーストビューにおさめたい部分が完成しました。
次はメインコンテンツ部分を制作していきます。




