1.Webサイトで使用する色を決めよう
いよいよデザインの作業に入ります。
Webサイトで使用する色を決めます。
デザインで使用する色については、「色と配色の基本のレッスン」で詳しく解説しています。
メインカラー、サブカラーの指定がある場合はその色を使用します。
特に指定がない場合はロゴで使用している色をメインカラーとします。
今回し要するメインカラーの色コードは#006AC4です。

メインカラー以外の色を決めていきます。
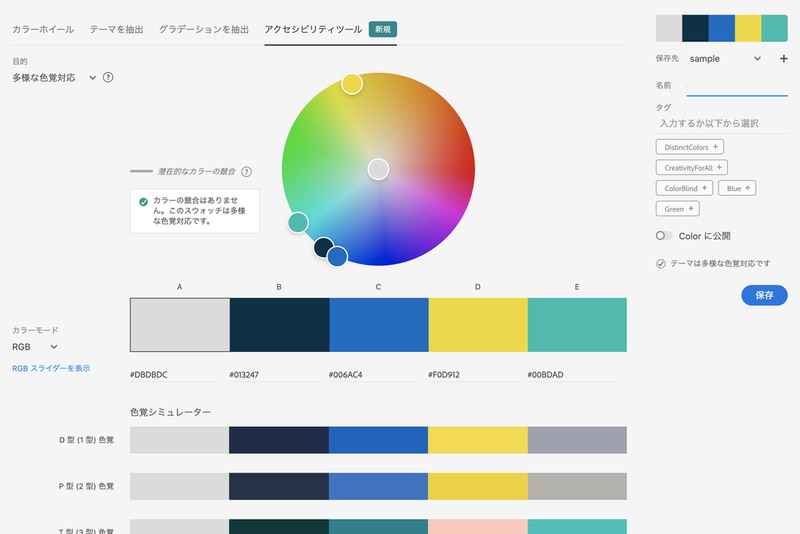
今回はAdobe Colorを使用して決めていきます。
すでに使用する色が決まっている時はカスタムで選んでいく方法でも良いでしょう。
色を選んだ後はアクセシビリティツールで色の競合がないかを確認すると、多様な色覚に配慮しながら選ぶことができます。

2.使用するフォントを決めよう
使用するフォントをあらかじめざっくりでいいので決めます。
ゴシック体と明朝体では仕上がりの雰囲気が変わってくるので、今回のイメージに合うフォントを決めておきます。
フォントの選び方については、4-3. フォントの選び方のレッスンで詳しく解説しています。
3.全体デザインのテイストを固める
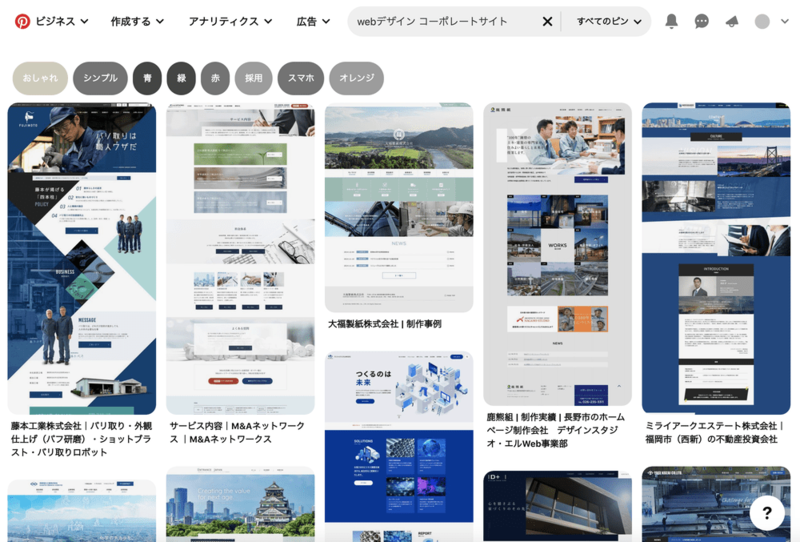
参考サイトとして挙げられているものを確認する他に、WebデザインのギャラリーサイトやPinterestを活用してデザインのイメージを固めます。

4.ファーストビューを作ろう
まずはヘッダーとメインビジュアルの部分を作っていきます。
ファーストビューとは、サイトの構成の中で一番最初に見ることになる、ヘッダーとメインビジュアルの部分です。
ヘッダーに入るものを確認
ヘッダーに入るものをワイヤーフレームで確認します。
ヘッダーにはロゴとグローバルナビゲーションが入ります。
今回使用するロゴです。

アクセシビリティの観点からもグローバルナビゲーションの部分は画像で実装することは避けたいので、フォントは無難なものかWebフォントで使用できるフォントとします。
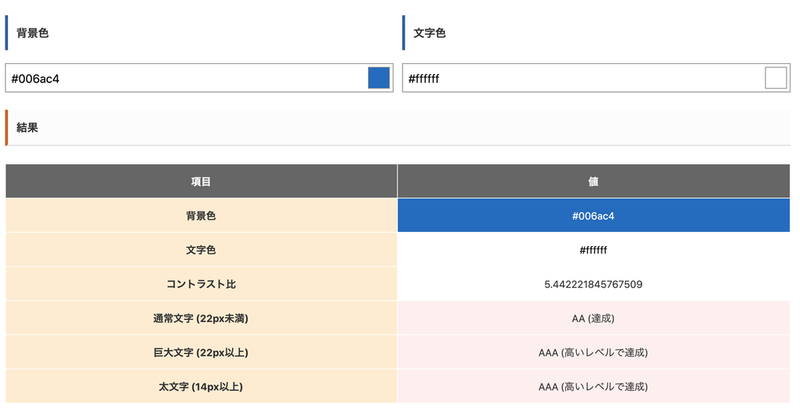
お問い合わせのボタンはコントラスト比をチェックして文字が読みやすくなっているか、確認しましょう。

今回チェックに使用したツールはこちらです。
コントラスト比チェックツール
ヘッダーが完成しました。

写真素材
必要な素材写真やイラストを探してダウンロードします。
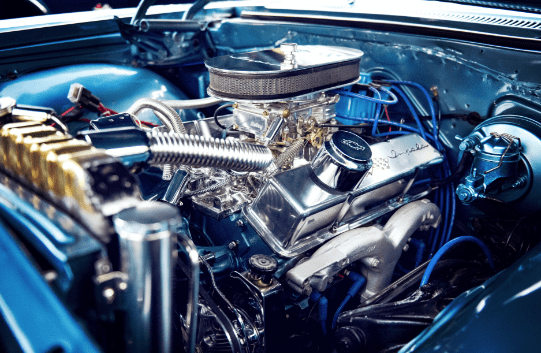
メインビジュアルに使用する写真を用意します。
写真を検索する際は
- キャッチコピーで使用している言葉
- 取り扱っている製品
- 表現したいWebサイトの雰囲気
を手がかりに選びます。
コンセプトでは会社の雰囲気を表したり、進化をし続けるイメージのものとします。
こちらのレッスンでも写真の役割について解説しています。
写真・画像が果たす役割について
メインビジュアル
メインビジュアルはキャッチコピーと写真を配置します。
今回キャッチコピーは
「技術は進化し続けます Technology continues to evolve.」
とします。
使用するメインビジュアルが用意されていない場合、素材サイトから探して使用します。
メインビジュアルで使用する素材を選ぶ際は
- キャッチコピーに使われている単語
- 取り扱っている商品
を手がかりに検索します。
ダウンロードした素材は一枚で使用する場合もありますが、組み合わせて1枚の画像のように見せる場合もあります。
今回はこの画像1枚を使用しメインビジュアル部分を制作します。

画像が用意できたらキャッチコピーと画像を配置していきます。
この時選択した画像によっては文字を置くと画像の重要な部分が見えなくなってしまうこともあります。
そのため、画像とキャッチコピーを微調整しながら作業を進めます。
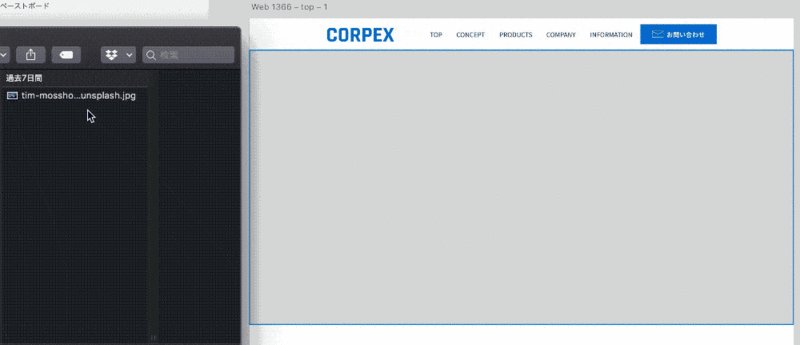
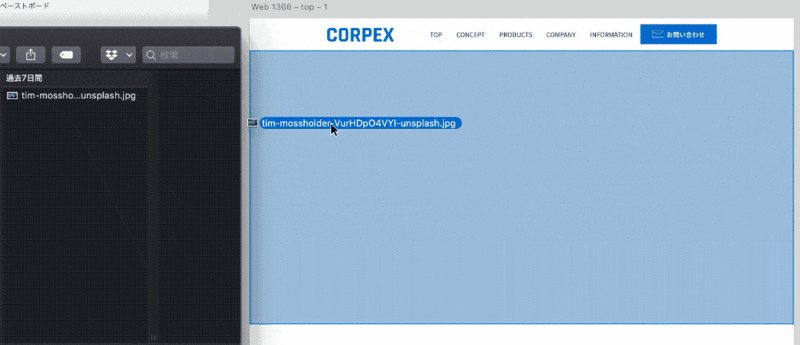
ざっくりとでいいのでエリア内に画像とキャッチコピーを配置します。
ダウンロードしてきた素材を配置します。

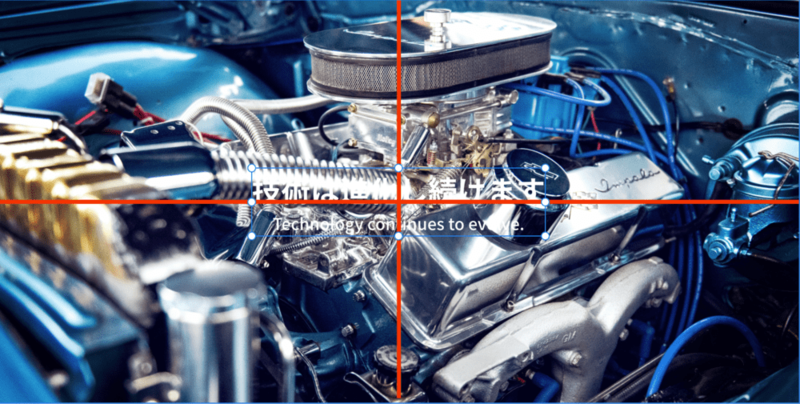
今回キャッチコピーは画像の上下左右中央に配置します。

このままではキャッチコピーが読みづらいので、文字が読みやすくなるように調整します。
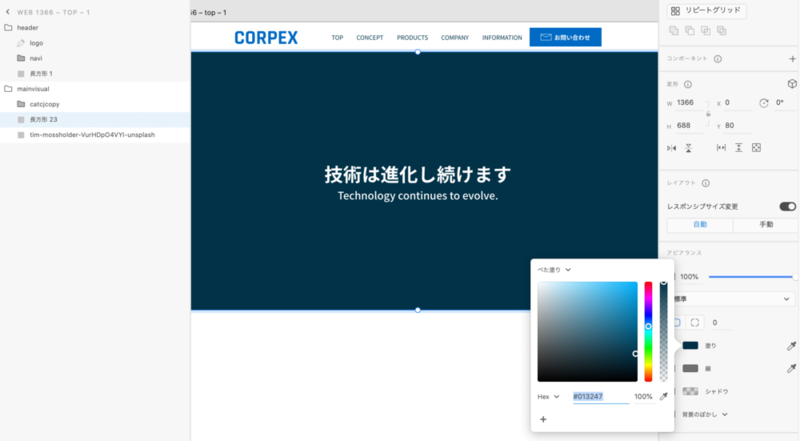
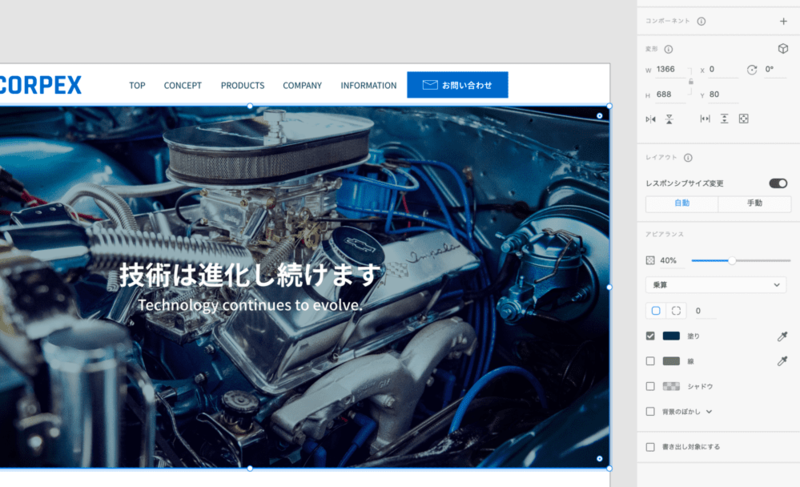
今回は長方形レイヤーをもう一枚重ねて文字を読みやすくします。

このままでは画像が見えないので、描画モードを調整します。
- 描画モード:乗算
- 不透明度:40%

するとこのように文字が読みやすくなりました。

ここまででファーストビューが完成しました。
次はメインコンテンツ部分を制作していきます。



