1.フッター部分を作成しよう
フッター部分には連絡先やナビゲーションをわかりやすく表示しておくとどのページからでもすぐに必要な情報にたどり着くことができます。
フッター には
- ロゴ(会社名)
- 会社住所、連絡先
- ナビゲーション
- コピーライト
を入れます。
ロゴ、会社住所、連絡先
フッターを見るだけで連絡先等の情報がわかるようにしておきます。このようにしておくと、どのページからでも住所等の連絡先が見えるようになり、欲しい情報を探しているうちに見つからずページから離れてしまうということを防ぐことができます。
今回はバナーを見た流れで目に入りやすいようにフッターの中心に配置しています。
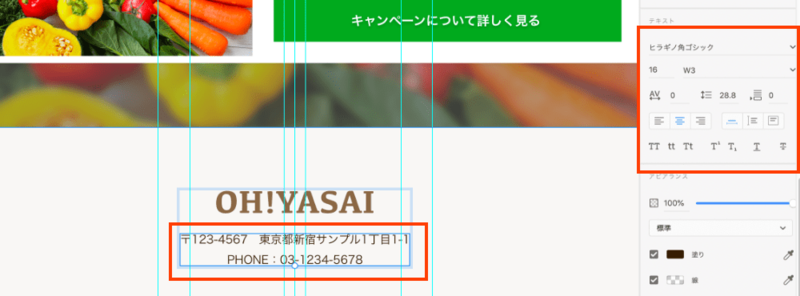
住所の部分はメインコンテンツの本文と同じフォント、サイズ、行間としています。
フォント:ヒラギノ角ゴシック W3
フォントサイズ:16px
行間:28.8

ナビゲーション
ナビゲーション部分にサブメニューがある場合は、サイトマップの役割を果たせるようにすべてのメニューを常に見えるようにします。
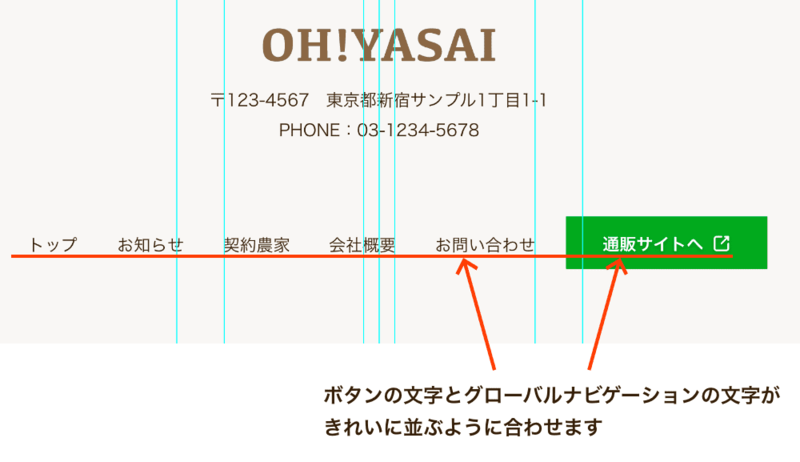
今回は通販サイトへのリンクもわかりやすくヘッダーと同じ色のボタンで配置しました。
通販サイトへのボタンとグローバルナビゲーションは文字がきれいに並んで見えるように合わせます。

コピーライト
この部分は著作権についての表示です。コーポレートサイトのレッスン(!!!リンク貼る!!!)でも解説していますが、必ずなければならないということはないですが、著作物を保護する権利についての記述です。
書き方を間違えないようにします。

完成したフッターです。

2.全体のバランスを確認
ひととおり完成したら以下を確認しましょう。
- セクションごとの余白にばらつきばないか
- 色のトーンが揃っているか(暗い画像があったり明るすぎる画像がないか)
- セクションの見出しのフォントサイズが大きすぎたり小さすぎたりしなていないか
- 本文は読みやすいフォントサイズ、行間か
- ボタンやリンクはわかりやすい見た目になっているか

3.まとめ
作成している時はセクションごとで作業しているのでプレビューで上から順に作業を進めていくと後で全体を見た時に違和感を感じることがあります。
プロトタイプを作成し、実際にスクロールしてみて、全体の色合いや余白、文章が読みやすいかなどを確認しましょう。
またボタンやテキストリンクの部分はホバー時のデザインを用意しておきましょう。
5-4. ボタンのホバーアニメーション



