1.お知らせ部分を作成
INFORMATIONとなっているお知らせの部分は、情報を更新していく可能性が考えられます。
そのため、WordPressなどのCMS(Contents Manegement System)を使用することも考えられます。
項目によって入力されたりされなかったり、登録される内容によっては、デザインに影響が出てきます。
今回トップページに掲載する項目は
- 更新日付
- お知らせ記事のタイトル
とします。
記事タイトルが想定より長い文字数になる場合もあるので、文字数が多くなる時はどう処理するのかまでデザインにも反映させておきましょう。

2.コンテンツ内にリンクがある場合のデザイン
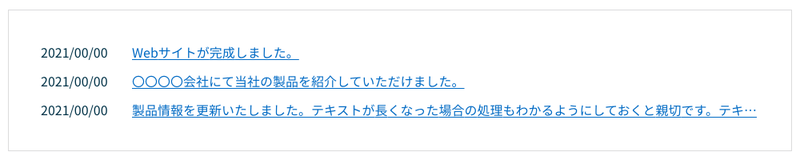
コンテンツにリンクを貼る箇所では、リンクがあることがわかりやすいようにします。
テキストリンクの場合は、下線を引いたり、文字に色を指定します。
リンク部分の色は他の文字と同じ色になっていると、文章内では特にわかりづらいので、青に近い色にすると誰にでもリンク先が設定されていることがわかります。
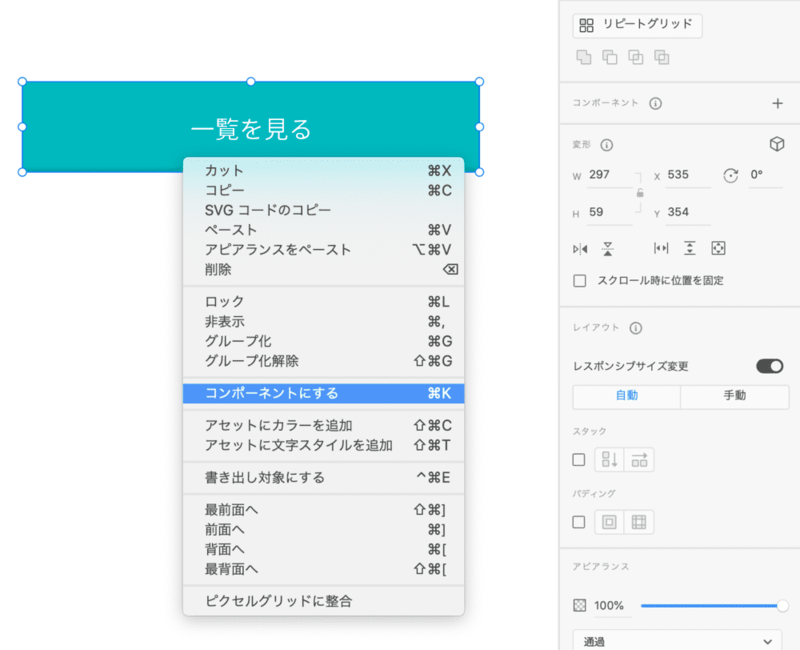
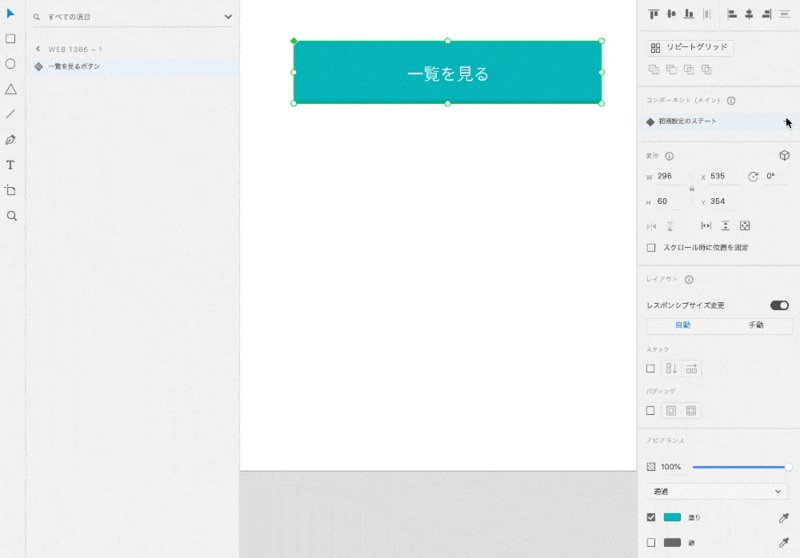
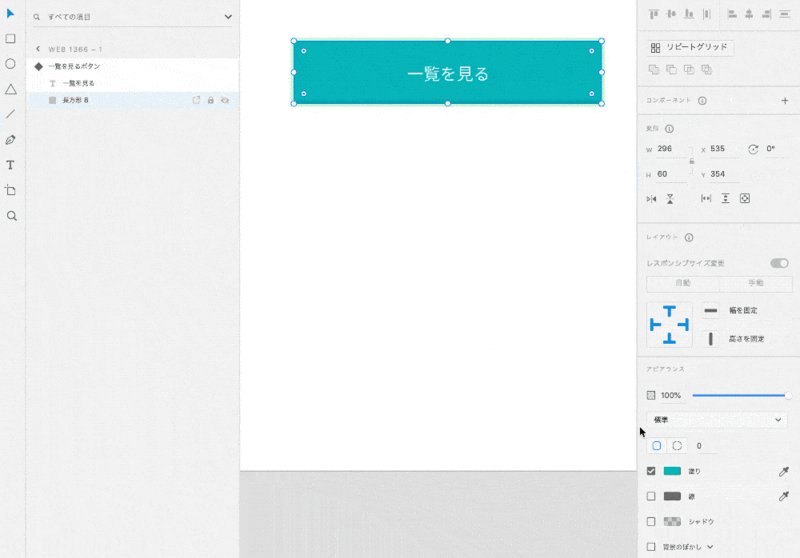
ボタンデザインにする場合もリンク先が設定されている、押せるということが伝わるようなデザインにします。

テキストリンクやボタンの部分にはホバー時のデザインも用意しておきましょう。
何度も使用する「一覧を見る」ボタンはコンポーネントにしておき、ホバーステートも設定すると修正や編集をする時にメインコンポーネントを編集するだけで、他で使用したボタンにも編集内容が反映されます。


3.コンセプト部分を作成
コンセプトに入る画像は、取り扱っている製品の写真や、こういう印象を与えたいというようなイメージ画像が入ります。
- 誠実なイメージ
- 歴史があることを伝えるイメージ
- 信頼できそうなイメージ
など与えたいイメージに合った写真を選びます。
歴史があることを伝えたいので、今回はこの画像を使用します。

画像はただ四角い画像を配置するだけでは、ただ置いただけのように見えてしまうので、見せ方を工夫します。
今回はこのようにしました。
「創業50周年を迎えました」というコピーと、全面に配置した画像で歴史のある会社と言うことが伝わりやすくなったかと思います。

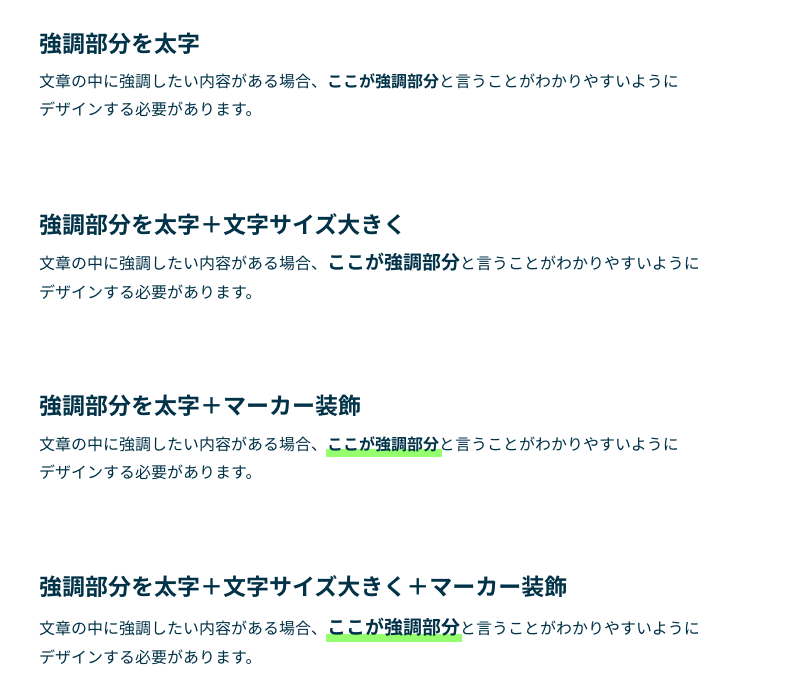
文章の部分ですが、この部分は強調してより伝わりやすくしたい文章もあるのでその部分をじっくり読まずともすぐに目に入ってくるように、デザインします。
強調のデザインには次のようなものがあります。

全体のデザインのバランスを見ながら強調部分のデザインをしましょう。
4.製品情報の部分を作成
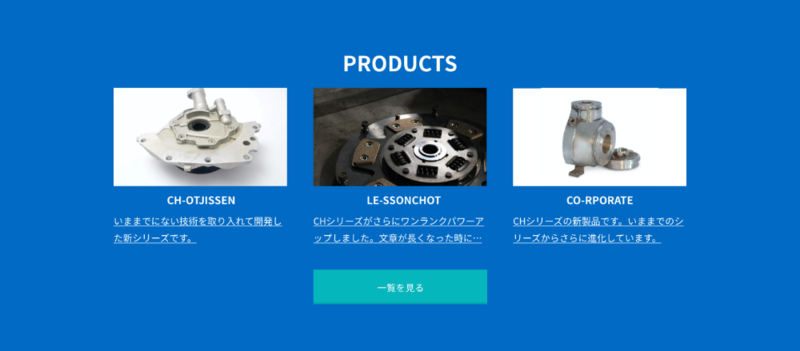
PRODUCTSの部分では製品を簡単に紹介しています。
より詳しく知って欲しい製品や、新製品をいくつか掲載して一覧に誘導するという役割のエリアです。
この部分も情報の更新が想定されるので、CMSを利用して製品情報を更新していくのかをあらかじめ確認しておきます。
製品ごとに表示する情報やデザインが大きくかわってしまうとCMSでは実現できない部分が出てきてしまうので、実装できないとならないようにあらかじめ確認しておきましょう。
今回掲載する情報は
- 製品の写真
- 製品名
- 製品について簡単な説明
とします。
製品についての簡単な説明の部分は文字数が増えたときにどう処理するかを考えてデザインに反映させます。

5.お問い合わせエリアを作成
今回のWebサイト制作の目的は「どんな会社か知ってもらいたい」ですが、知ってもらうだけでは今後につながらないので、お問い合わせをしてもらえるように、お問い合わせのボタンをわかりやすいデザインにします。
他のセクションで使用している「一覧を見る」ボタンと同じデザインにすると、お問い合わせの部分もただのページ遷移のボタンと認識されないように色を変えるなどして差別化します。
全体のテイストとズレが生じないようにします。

お問い合わせのエリアには、電話番号やお問い合わせフォームへのリンクボタン、受付時間などの情報を入れます。




