1.『Sketch Align』とは?
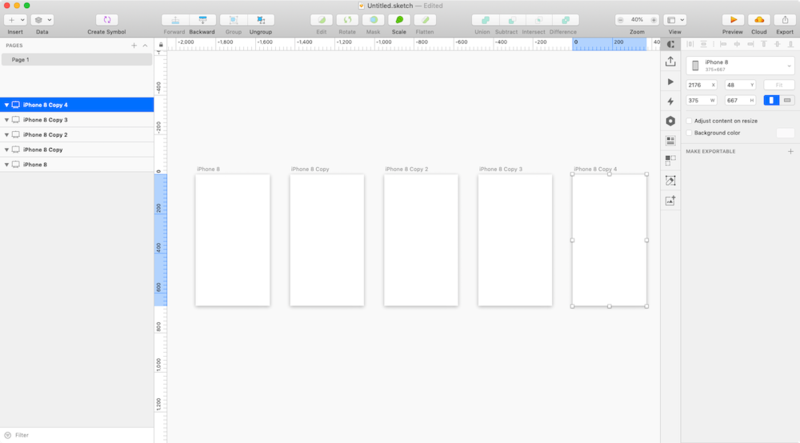
Sketchでアートボードを追加すると、位置を指定しない場合は自動的に右側に次々に追加されていきます。

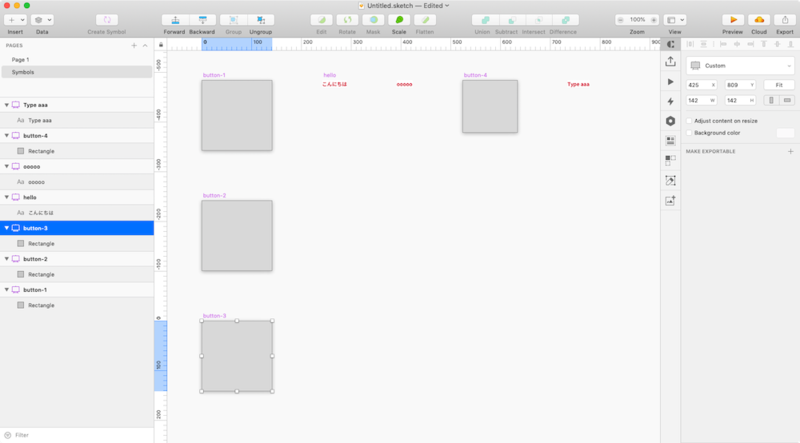
またシンボルについては、追加していくと下に作成されたり右に作成されたりして、あとから整理する必要が出てきます。

そんなときに便利なのがこのSketch Alignです。
Sketch Alignは実行しただけで、アートボード名・シンボル名に合わせて、きれいに整列をしてくれるプラグインです。
2.Sketch Alignのインストール方法
https://github.com/richardgazdik/sketch-align
こちらのGitHubリポジトリからダウンロードして、インストールすることができます。
3.Sketch Alignの使い方
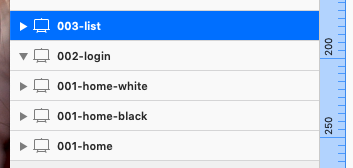
Sketch Alignを使う前に、レイヤーリストを手動で並べ替えて、アートボード名・シンボル名をつけ直しましょう。(Sketch Alignはレイヤーリストの並べ替えには対応していません)
このときに気をつけるのが、プラグインを実行したあとは、付けた名称のアルファベット順に上から並び替えられることです。おすすめなのは名称の前に番号を振ってしまうことです。

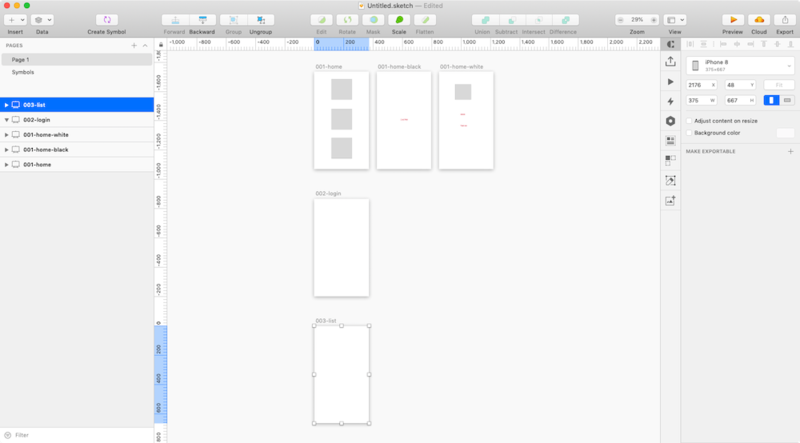
メニューバーからPlugins>Align>Align Artboardsをクリックします。

アートボード名の冒頭部分が同じものは1グループと見なされて、横並びになります。違う場合は縦に並べられます。アートボード間には200pxの隙間ができます。
シンボルの並べ替えはPlugins>Align>Align Symbolsで同様の動きになります。
Sketchで効率よく作業を進めるには、ページやアートボード、レイヤーの整理が欠かせません。こういったプラグインを使いこなして、サクサク作業を行いましょう。


