1.『FontBuddy』とは?
FontBuddyとは、Sketchファイルを開いたときに、見つからないフォントを探しやすくしてくれるプラグインです。一部のフォントについてはそのままプラグイン上でインストールすることができます。

最近はAdobe CCにもこのような機能がついており、PhotoshopやIllustratorでフォントが見つからないときはAdobe Fontsからダウンロードしてくることができます。
2.FontBuddyのインストール方法
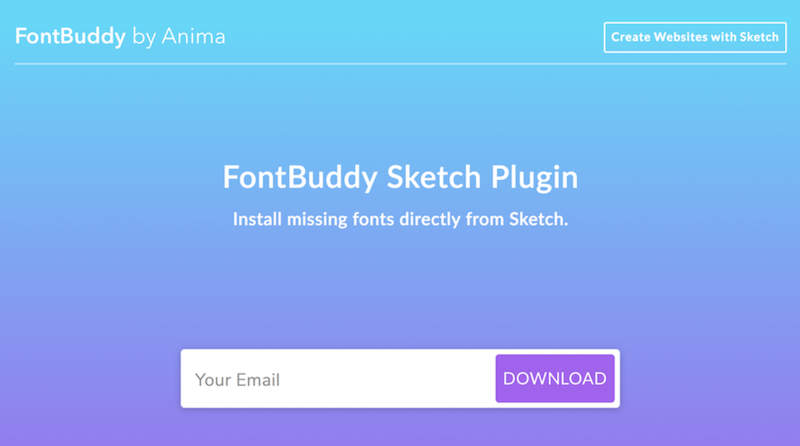
こちらのサイトからメールアドレスを登録して、プラグインをダウンロードします。

ダウンロードしたプラグインファイルを開くと、インストールが完了します。
3.FontBuddyの使い方
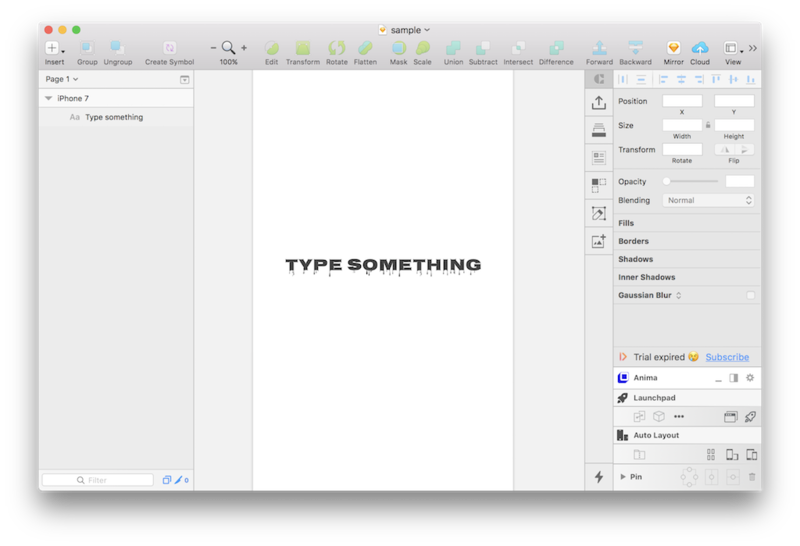
フォントが足りないSketchファイルを開きます。

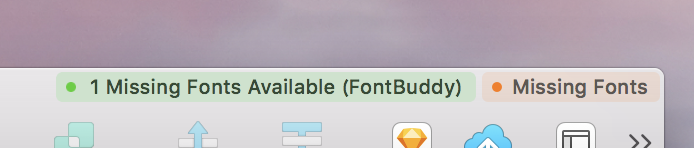
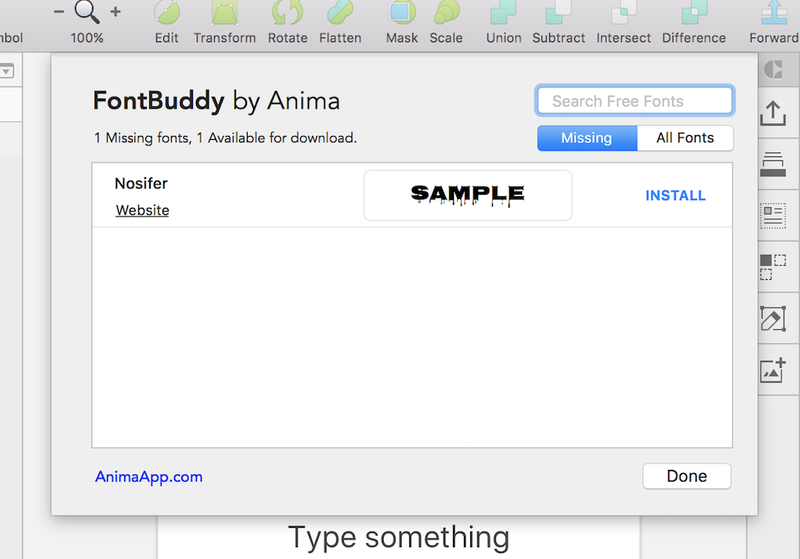
緑色で塗られた「○ Missing Fonts Available(fontBuddy)」という表示をクリックします。(○は足りないフォントの数)
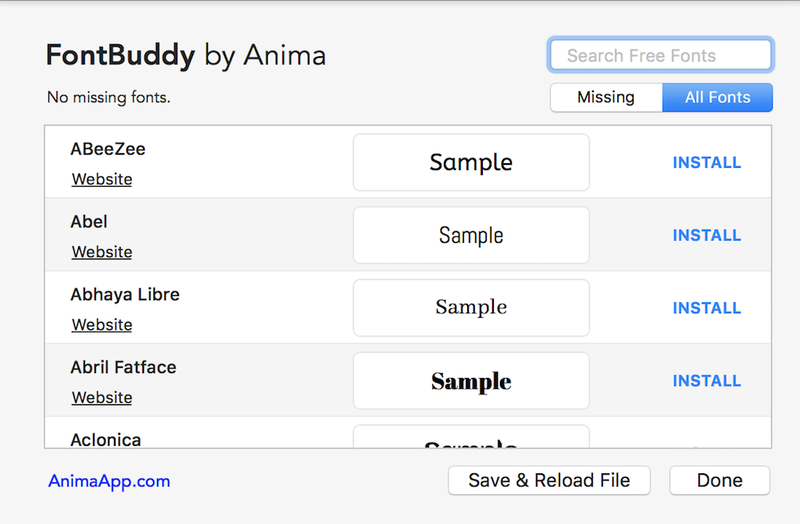
クリックすると足りないフォントが一覧で表示され、フォントのプレビューが表示されます。

INSTALLボタンをクリックして、Save & Reloadしたら、インストールしたフォントが反映されます。

Google Fontsにあるフォントのみ、プレビューとインストールが可能
上記のような流れでプレビューやインストールができるのは、Google Fontsに上がっているものだけです。有料のモリサワやAdobe Fontsは表示されませんのでご注意ください。
全てのフォントをプレビューする
プラグイン上のタブ「All Fonts」をクリックすると、そのファイル内で使われている全てのフォントが一覧で表示されます。