1.『Sketch Slicer』とは?

『Sketch Slicer』は書き出したいレイヤーに、指定した分の余白を付けて、スライスレイヤーを生成してくれるプラグインです。
2.Sketch Slicerのインストール方法
https://github.com/d4rekanguok/sketch-slicer
こちらのGitHubからダウンロードして、インストールすることができます。
3.Sketch Slicerの使い方
使い方は2つ。余白を付け加える方法と、サイズを指定する方法があります。
Slice with Padding(余白を付け加える)
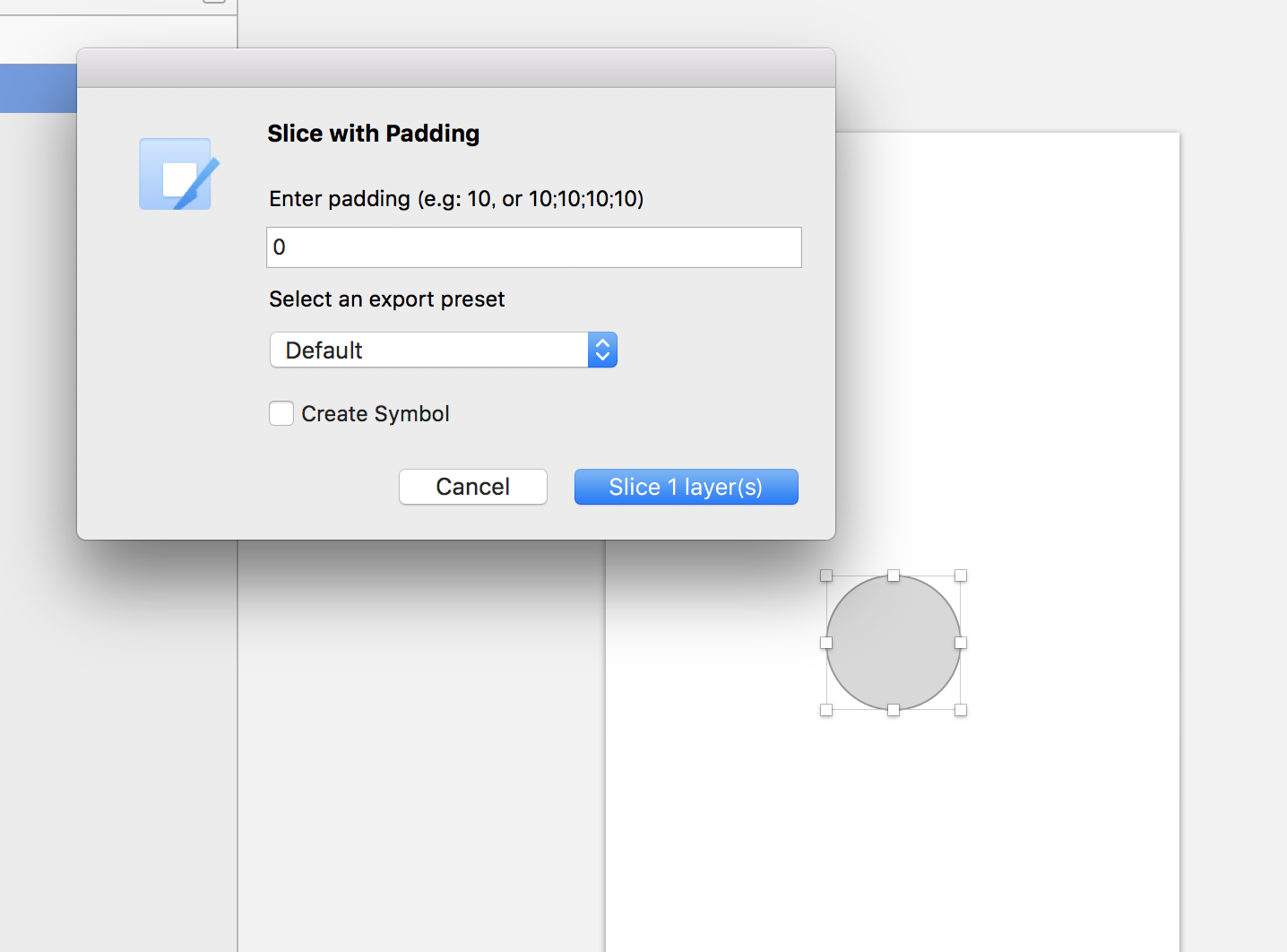
書き出したいレイヤーを選んで、メニューのプラグインからSketch Slicerを選択

Enter Paddingに10と入力してSliceを実行すると

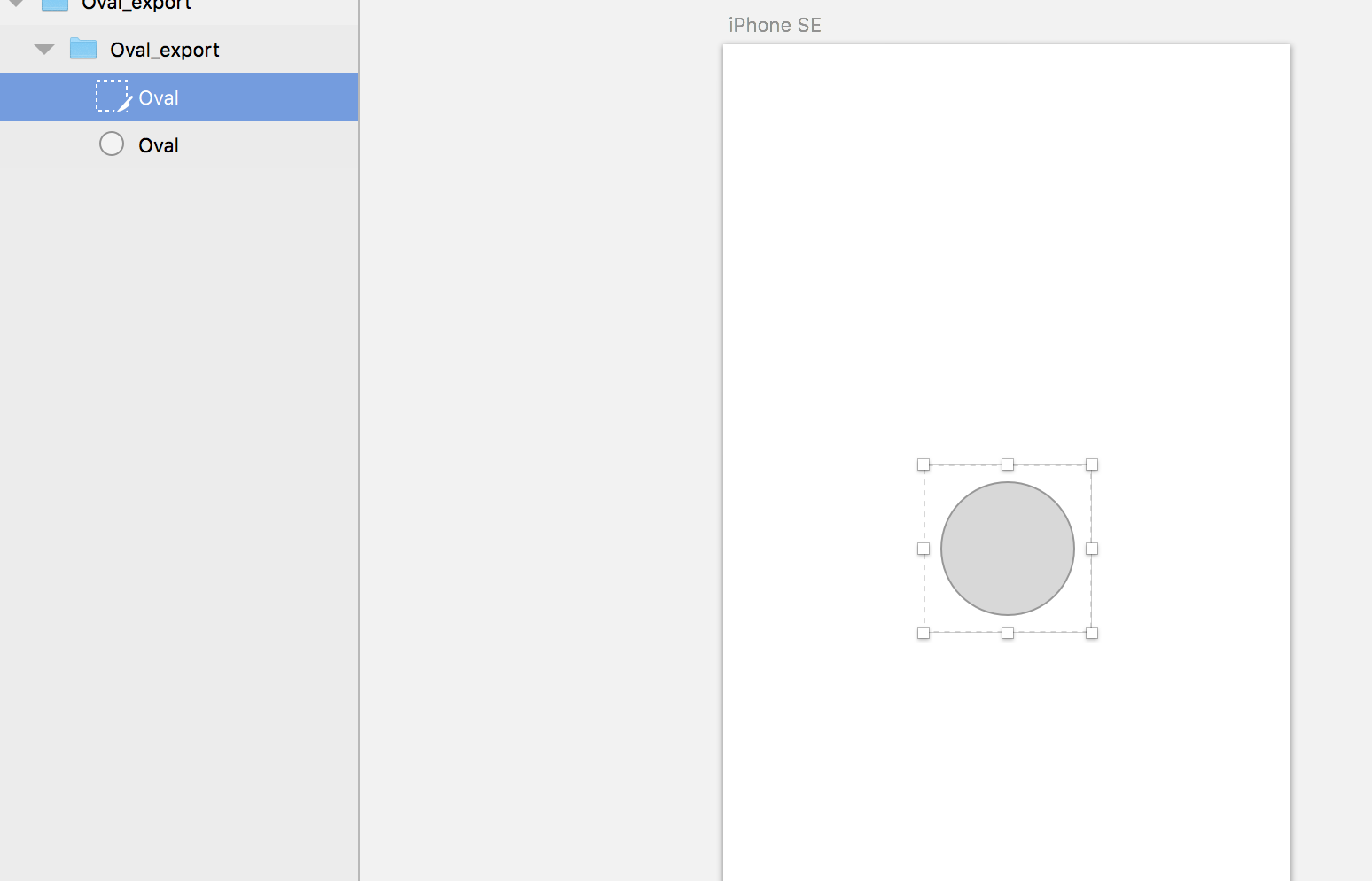
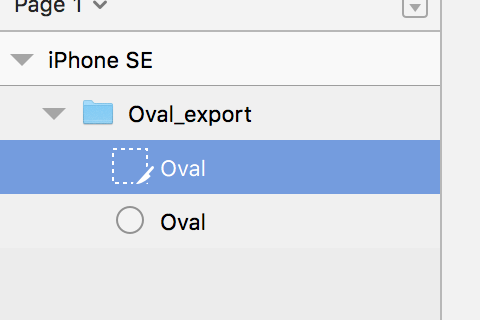
書き出すときはこの点線のレイヤーを選択すると余白付きで書き出せます。

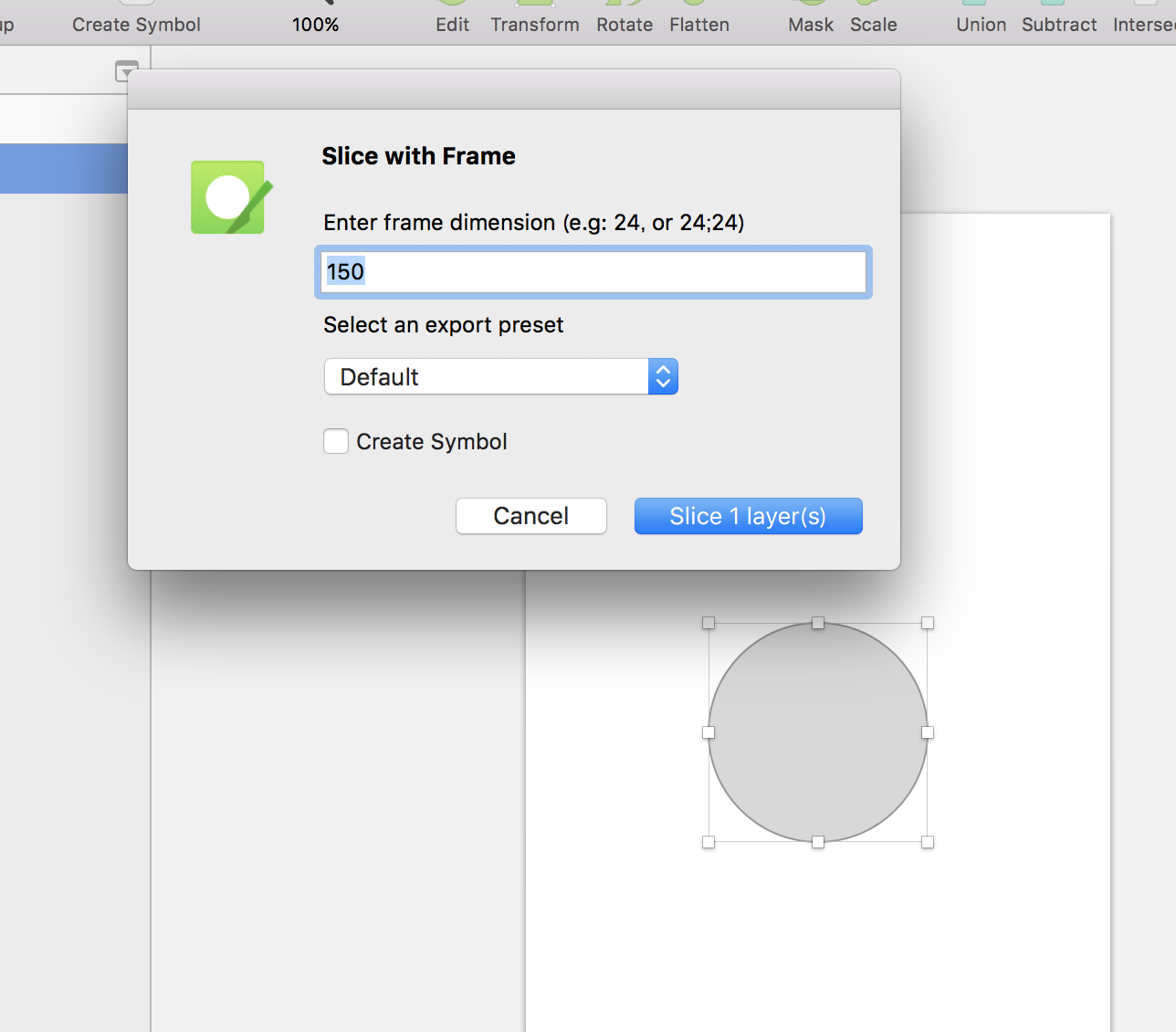
Slice with Frame
Frameでスライスすると指定したサイズで書き出せます。
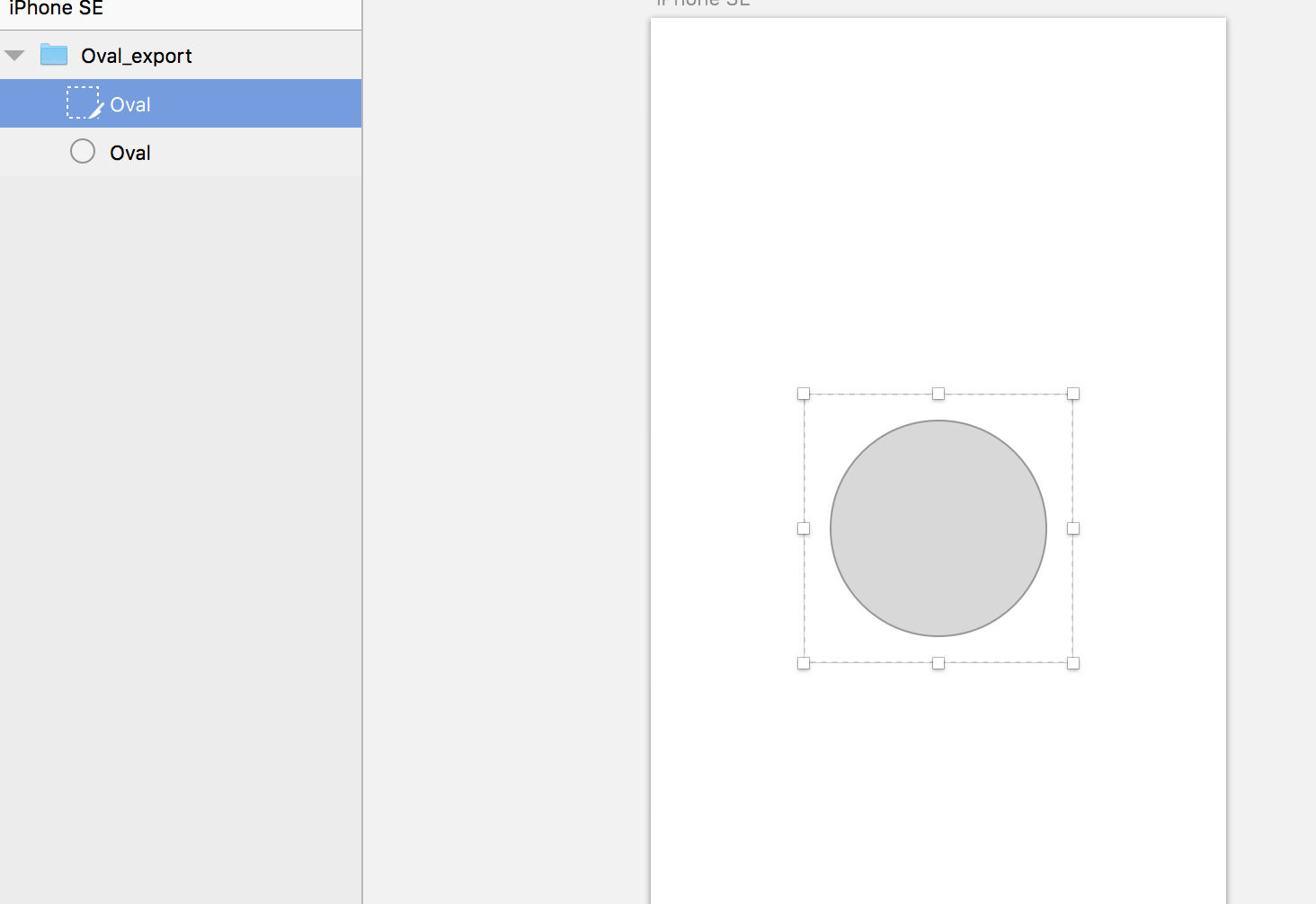
もともと120×120の円を150×150のサイズにしてみます。

余白がつきました。

iOS用とAndroid用のサイズ指定も
「Select an export preset」というところでiOSかAndroidを選択すると、それぞれのOS用のサイズが指定されます。
書き出しやすいようにデザイナーの方がこういった細かいところを設定しておくと、エンジニアの人も助かりそうです。


