1.構成を確認しよう
「通販サイトのLPを作ろう 構成を考えよう」のレッスンで作成した構成を確認します。

この構成に合わせてお客様の声・よくあるご質問の画面を作成していきます。
2.文言や写真を選ぼう
お客様の声の文言やイメージ写真を考えよう
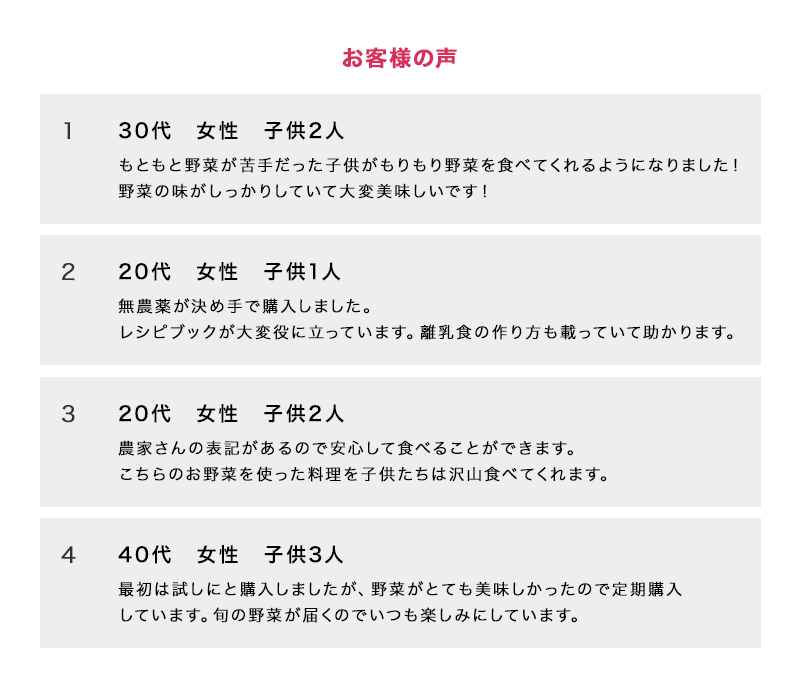
お客様の声は実際に頂いた声をもとに作りましょう。今回は以下のような声を取り上げることにします。

取り上げる声は、ターゲットが困っていることや欲求への解決となるような声、また商品を使った未来像を想像できる声を選ぶのがポイントです。
写真も同樣に未来像を想起できるよう、実際に料理した写真を使うことにします。
また、見出しに「お試しいただいた方から絶賛の声!」という文言をつけてみます。
よくあるご質問の文言を考えよう
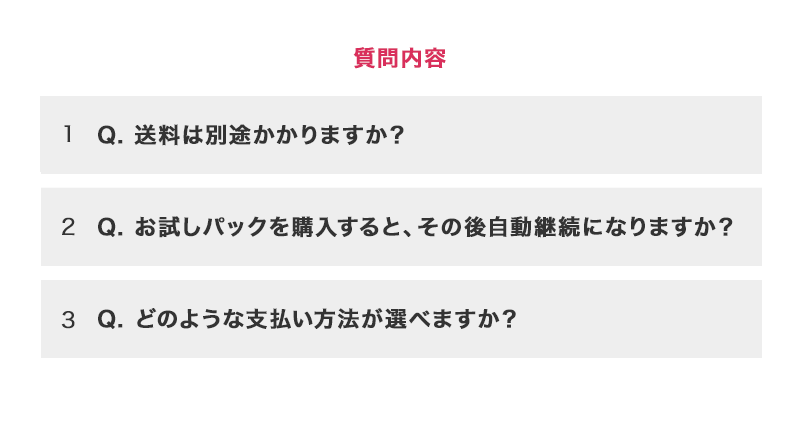
もし、実際にお問い合わせの多い質問があるのでしたらそれを入れましょう。ここではターゲットの不安を取り除き、購入のひと押しをします。今回はこの3つの質問をLPに入れることにします。ご質問への回答は今回省略します。

3.お客様の声のレイアウトを考えよう
まずはお客様の声の部分のレイアウトを作っていきます。
カンバスサイズを縦に広げよう
前回のレッスンと同樣、カンバスに余裕がないのでカンバスサイズを縦に広げます。メニューからイメージ>カンバスサイズを選択します。設定のウィンドウが表示されるので、縦を3500px、基準位置は上中央を押して選択します。そしてOKを押します。
お客様の声のレイアウトを作ろう
必要な文言や写真をカンバス上に置きます。まだレイアウトについて考えなくても良いです。

白黒にして配置を考えよう
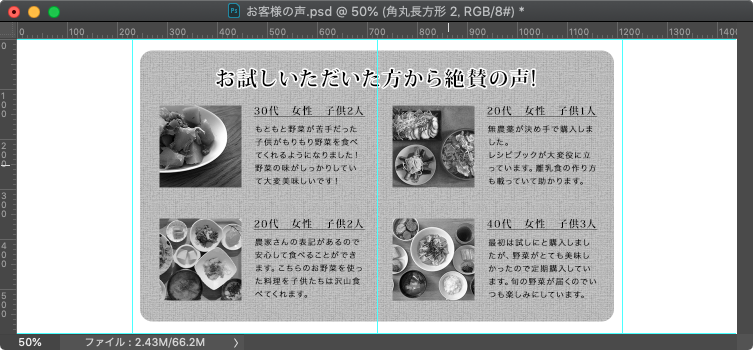
白黒レイヤーを配置して色のない状態で配置を考えていきます。

配置する
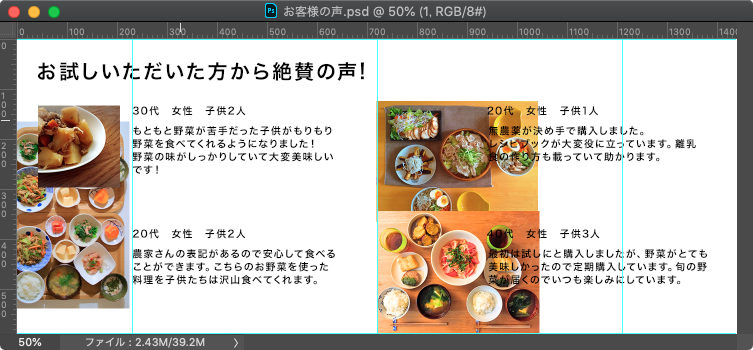
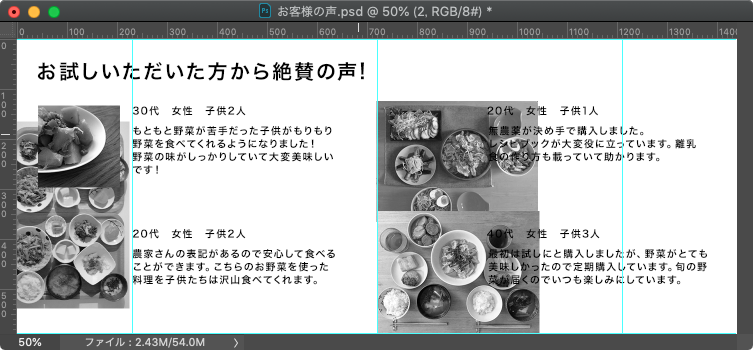
では写真とお客様の声にあたる文章を配置してみます。

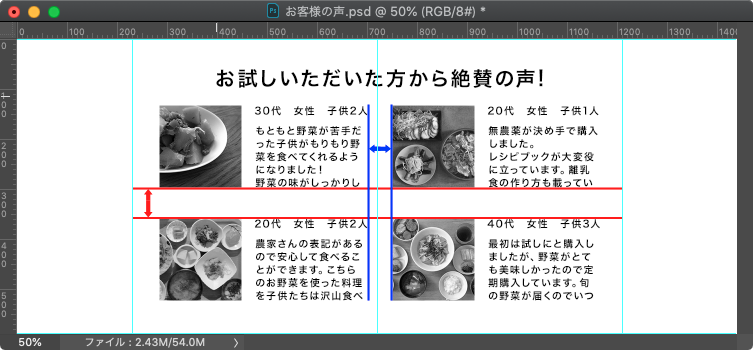
写真を全て正方形にクリッピングマスクし、その右隣に対応する声を載せています。
配置する上でのポイントとしては、一人一人の写真と文章は近接させ、それが一つのグループとして認識できるよう、余白を意識することです。これにより情報がすっきりして見えます。
4.お客様の声の文字組みをしよう
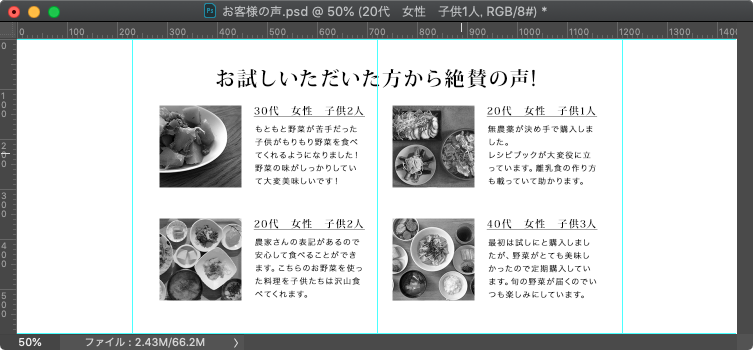
配置ができたので、文字の処理をしていきます。
見出し
フォントは「小塚明朝 Pr6N」でフォントスタイル「B」にします。見出し感を出すため、レイヤースタイルで周りに白い境界線をつけてみましょう。
お客様の属性
ここも、フォントは「小塚明朝 Pr6N」でフォントスタイル「B」にします。声にあたる本文より少し大きめに扱いましょう。また、文字パネルで文字下に下線をつけて少し見出し感をつけます。
声
フォントは「ヒラギノ角ゴ Pro」のフォントスタイル「W3」で太字にします。文章が読みやすくなるよう行間を整えましょう。
これで以下のようになるかと思います。

5.お客様の声を装飾しよう
今回はテクスチャのある下地につけてみましょう。
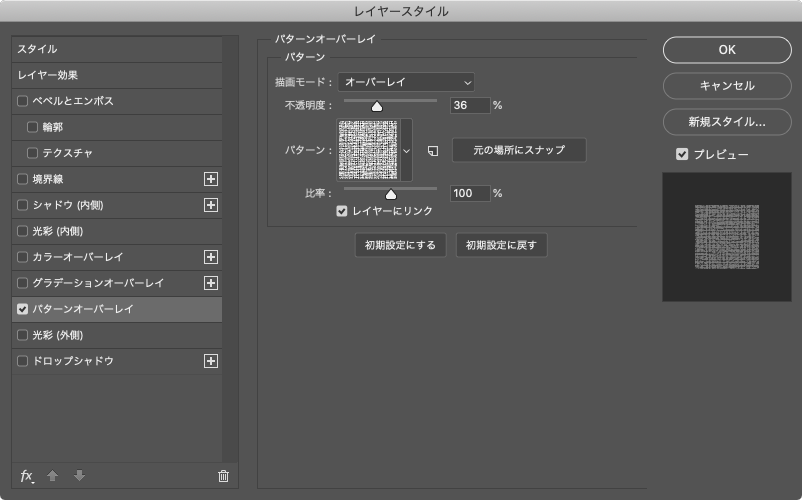
全体を囲うように角丸長方形ツールで角丸長方形を描きましょう。色は薄い灰色にします。レイヤースタイルでパターンオーバーレイを使って以下のように設定してみましょう。
テクスチャはどれでも良いですが、今回は「つまった編目」を使用します。

下地とテクスチャがついたことで見出しが目立たないため、見出しにレイヤースタイルで白い境界線をつけてあげます。
これで以下のようになるかと思います。次は配色をしていきます。

6.お客様の声の配色をしよう
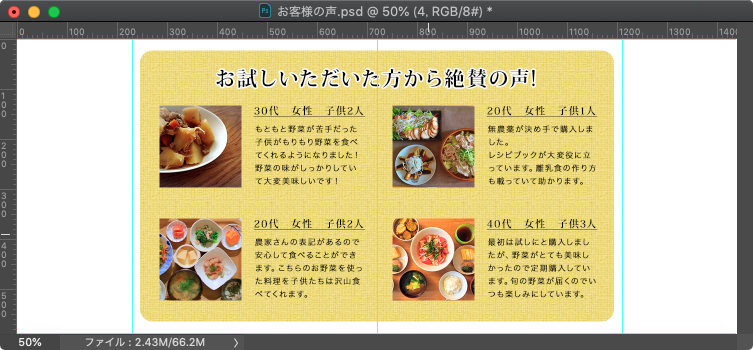
白黒レイヤーを非表示にして、色をつけていきます。ここでは、文字色はそのままで下地にだけ色を付けていきます。下地は薄い黄色にしてみましょう。

これでお客様の声の部分ができました。次はよくあるご質問の部分を作成します。
7.よくあるご質問のレイアウトを考えよう
次はよくあるご質問のレイアウトを作っていきましょう。今回、質問に対する回答は質問の項目を押すことで下にエリアが広がり回答が表示される仕組みを想定しています。そのため、回答部分の表示は省略します。
必要な情報を入れていきます。まだレイアウトについては考えなくても良いです。
白黒にして配置を考えよう
白黒レイヤーを配置して色のない状態で配置を考えていきます。

配置する
配置ですが、現状、上から下に流れるように目線が移動するようになっているので、このままの配置でいきます。
8.よくあるご質問の文字組みをしよう
見出し
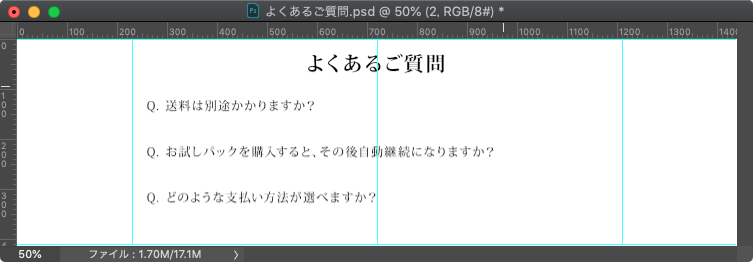
フォントは「小塚明朝 Pr6N」でフォントスタイル「B」にします。サイズは見出し感を出すために大きめにしましょう。
質問内容
見出しと同樣、フォントは「小塚明朝 Pr6N」でフォントスタイル「M」にします。

9.よくあるご質問を装飾しよう
見出しをより見出しっぽく見せるために、左右にチョークで引いたような線をつけましょう。線の描き方については、本レッスンの前の「導入・商品説明の画面を作成しよう」で紹介しています。
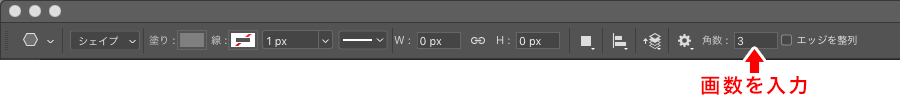
「2.文言や写真を選ぼう」で述べたとおり、質問を押すことで回答が下に表示される仕組みを想定しています。そのため、質問を押すことができることがわかる見た目にする必要があります。1つ1つ質問を囲う長方形を長方形ツールを使って描きます。色は薄い灰色にしましょう。長方形の右側に多角形ツールで灰色の逆三角形を描きます。三角形にするためには、オプションパネルにに画数という項目があるので、その数値を「3」にすることで三角形を描くことができます。

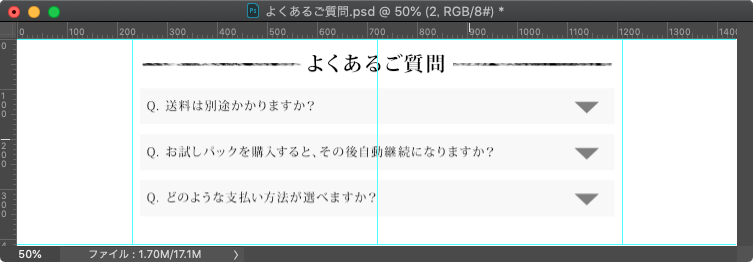
これで以下のような見た目になるかと思います。

10.よくあるご質問を配色しよう
白黒レイヤーを非表示にして配色をしましょう。ここでは大きく色をつけることはせず、落ち着いた雰囲気を出してみます。
11.アクションボタンをつけよう
最後に申し込みのためのアクションボタンを配置します。アクションボタンはで「ファーストビューを作成しよう」で制作したアクションボタンをそのまま利用します。アクションボタンの前に最後に見た人をひと押しするための文言をつけましょう。今回は以下のような文章をつけます。

配置しよう
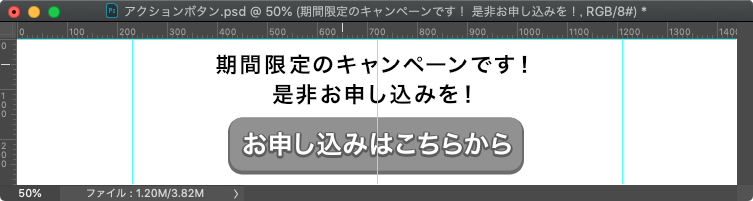
まず白黒レイヤーでモノクロの状態で配置します。
ひと押しの文言はボタンと同樣、中央に揃えましょう。

フォントを変えよう
ひと押しの文言はこれまでも使用してきている「小塚明朝 Pr6N」のフォントスタイル「B」にします。
装飾しよう
下地にテクスチャを貼った長方形を敷きます。灰色の長方形を描き、レイヤースタイルで以下のようにテクスチャをつけます。
これにより、見出しが埋もれてしまっているのでレイヤースタイルで白い境界線をつけましょう。

色をつけよう
アクションボタンは既に色がついているので、ひと押しの文言の色をつけていきます。強調するために赤めの色を使用します。また、テクスチャを敷いた下地はベージュにしてみましょう。
これで以下のようになるかと思います。

12.全体を見てみよう
これで全ての構成が完成したので、全体を見てみましょう。

最後に全体的に柔らかい印象にするため、ほんの少しだけ背景全体をベージュにします。メニュー>レイヤー>新規塗りつぶしレイヤー>ベタ塗りを選択することで指定したい色を全体に塗ることができます。これを一番下(背景レイヤーがある場合はその上)に配置します。
これで完成です。

13.まとめ
4つのレッスンにわけて1からランディングページを作成する方法を紹介しました。作り込む作業の中でいろんな表現方法を紹介してきましたが、一番重要なのはターゲットの心理に寄り添った構成・内容になっていることです。ここをまずはおさえて表現の幅を広げ、様々なランディングページを制作していきましょう。



