1.構成を確認しよう
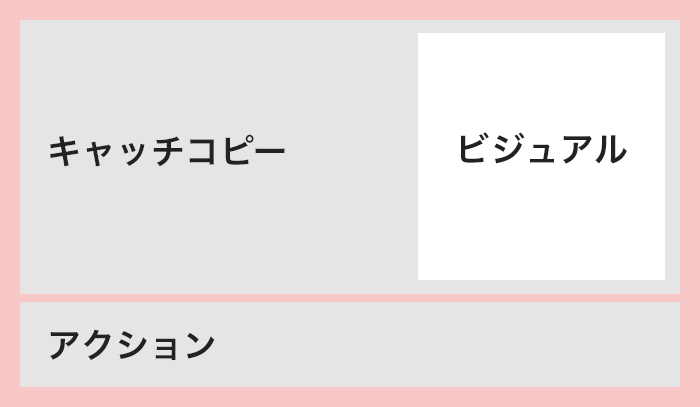
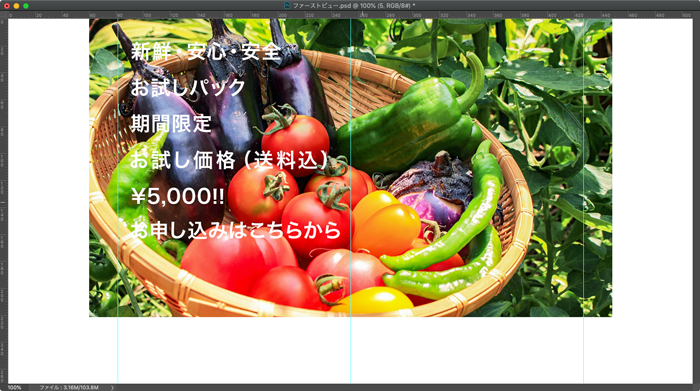
前回のレッスンで作成したファーストビューの構成を確認します。

この構成になるようページのデザインをしていきます。
2.文言や写真を選ぼう
次はキャッチコピーやアクションに繋がる文言、そしてビジュアル等を決めていきましょう。
キャッチコピーを考えよう
まずはキャッチコピーです。キャッチコピーはターゲットに響く言葉にします。今回はバナーにある「新鮮・安心・安全」という言葉をキャッチコピーにしましょう。これは、ターゲットの「子供には新鮮で安心な食べ物を与えたい」という背景に結びつく言葉になります。
商品名を入れよう
次は商品名です。商品名は「お試しパック」です。
アクションの文言を考えよう
このサイトで言うアクションはお試しキャンペーンへの申し込みですので、申し込みボタンを設置し、そのボタンの文言を「お申込みはこちらから」としましょう。
また、アクションをより促す文言やファーストビューだけで商品の内容がわかる必要な情報を記載しましょう。
促す言葉として「期間限定」を入れてみましょう。今だけのキャンペーンであることを示すことで、見た人へ限定感やタイミングの良さを伝えます。
商品の内容がわかる必要な情報として価格を入れましょう。値段は「お試し価格(送料込)¥5,000」としましょう。
写真を選ぼう
今回は以下の写真を選びます。

写真のダウンロードはこちら
※写真AC様の会員登録が必要になります、また今回はMサイズを利用します
チョイスした文言と写真を使ってレイアウトしていきます。
3.レイアウトを作ろう
次はPhotoshopでレイアウトを作っていきましょう。
カンバスを作成しよう
Photoshopを起動して新規作成しましょう。カンバスサイズは横1440pxの縦768pxに設定しましょう。
ガイドを引こう
ランディングページが入るエリアをガイドを引いて確保します。ブラウザのウィンドウサイズを960pxと想定して作成します。960pxである理由は、所有しているPCのディスプレイサイズやブラウザのウィンドウサイズを考慮し、横スクロールが発生しないとされる数値だからです。1000px前後が良いとされていますが、これは年を経るにつれてディスプレイのサイズや解像度など大きくなる傾向があるので、その時の状況を見てサイズを確定すると良いでしょう。
カンバスサイズを1440pxと960pxよりも大きいのは、960px以上のウィンドウサイズだった場合の表示も想定する必要があるためです。
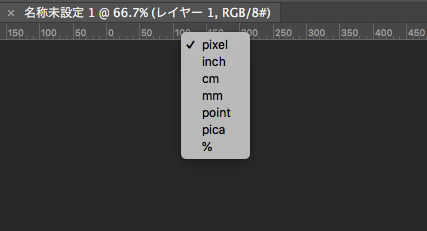
ではガイドを引いていきましょう。まずはガイドを引くための定規を表示させます。control+R(win)またはcommand+R(mac)で定規の表示/非表示の切り替えができます。定規上を右クリックすると、単位の選択項目が表示されるので「pixel」を選択しましょう。

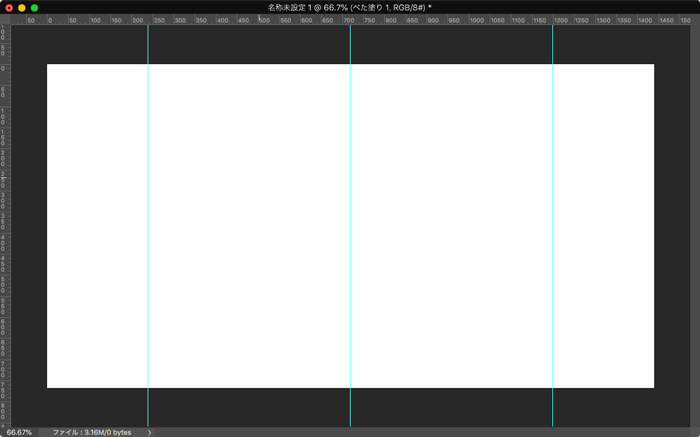
ガイドを引く準備ができたので、カンバス中央にガイドを引きます。control+A(wim)またはcommand+A(mac)でカンバス全体を選択しましょう。移動ツールを選択し、左端にある定規をドラッグしてガイドを中央へと持っていきます。するとピタッと吸い付くようにガイドが中央に配置されます。
※中央に配置されない場合はメニューから表示>スナップにチェックしてください
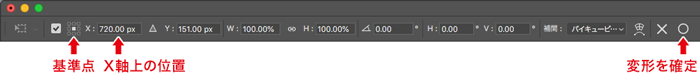
次に960pxの範囲を示すガイドを引きます。長方形ツールを選択してカンバス上をクリックしましょう。すると長方形を作成というウィンドウが表示されるので、幅を960pxに設定し長方形を作成します。control+T(win)またはcommand+T(mac)を押すと自由変形モードになります。オプションパネルで基準点を真ん中に設定し、Xの位置を720pxにします。カンバスサイズが1440pxなので、中央は2で割った数値、つまり720pxになります。オプションパネルにある「◯」の「変形を確定」ボタンを押します。これで長方形がカンバス中央に配置されました。

幅960pxの長方形レイヤーを選択した状態で、左端にある定規をドラッグして長方形の端へと持っていきます。するとピタッと吸い付くようにガイドが配置されます。
※配置されない場合はメニューから表示>スナップにチェックしてください
長方形の左端・右端の2箇所にガイドを引くことで中央に対して幅960pxのガイドを引くことができました。

作成した幅960pxの長方形レイヤーは今後使うことはないので削除しましょう。
文言や写真を詰め込もう
キャッチコピー等の文言や写真を詰め込んでみましょう。詰め込む際はガイドの内側、つまり設定した960pxのウィンドウサイズ内に含まれるようにしましょう。レイアウトについて後から考えるので、今は気にせず詰め込みます。

白黒にして配置しよう
最初からフルカラーで考えるのは難しいことと明暗がはっきりしているかを確認するためにも、まずは白黒にして配置を考えます。
白黒にするにはメニューからレイヤー>新規調整レイヤー>白黒を選択します。
すると白黒レイヤーの下にあるレイヤー全てがモノクロで表示されます。

流れを考える
レイアウトを考えるにあたって、流れを考えてみましょう。見た人の思考の流れを意識して考えましょう。
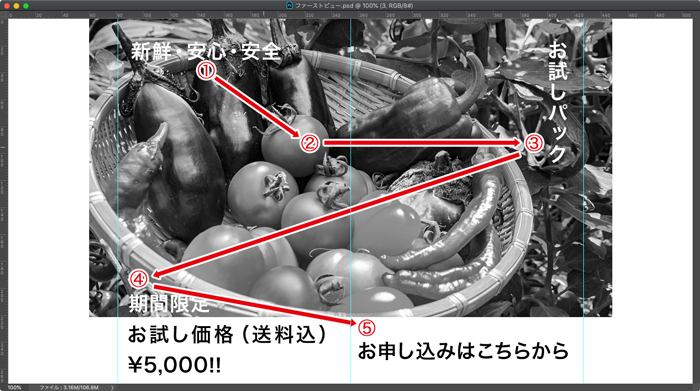
以下のような流れにしてみます。
①キャッチコピー
②ビジュアル
③商品名
④アクションを促す文言
⑤アクションボタン
配置する
では、先程の流れをもとに配置していきましょう。

このように流れを意識して配置し、見た人の視線を意図したとおりに動かし迷わせないようにします。
4.文字組みをして整えよう
よりキャッチコピーを目立たせ、また他の文言もキレイに整える作業を行います。
キャッチコピーに合うフォントを選び、読みやすくしよう
ここはバナーのテイストに合わせていきましょう。「小塚明朝 Pr6N」でフォントスタイル「B」にします。フォントサイズは大きくしましょう。
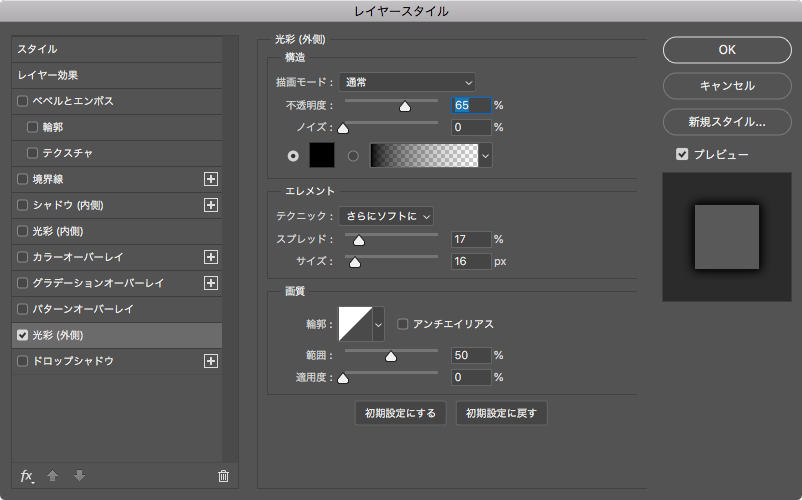
また、キャッチコピーが写真に埋もれていますので、読みやすく外側に黒い光彩を入れます。レイヤースタイルで光彩(外側)にチェックし以下のように設定します。

商品名のフォントを選ぼう
キャッチコピーと同様に、「小塚明朝 Pr6N」でフォントスタイル「B」にします。フォントサイズは商品名なのでキャッチコピーよりも大きくしましょう。
また、強調と読みやすくするために、外側に黒い光彩を入れましょう。キャッチコピーと同じレイヤースタイルにします。キャッチコピーのレイヤーを右クリックすると項目が出てくるので、その中から「レイヤースタイルをコピー」を選択します。そして、商品名のレイヤーを右クリックし「レイヤースタイルをペースト」をすると同様のレイヤースタイルがかかるようになります。
アクションの文字を整えよう
「期間限定」や価格「¥5,000」は見た人によって大事な情報なのでフォントを大きめに扱いましょう。
「お試し価格(送料込)」の「(送料込)」は補足情報なのでフォントを少し小さめにしましょう。
「お申込みはこちら」はアクションを促す文言なので大きめにしましょう。
アクションの文言は一度全て色を黒に統一します。
これで、以下のような形になるかと思います。

5.加工や装飾を加えよう
写真を加工しよう
現状、ビジュアルの写真がそのまま貼り付けられている状態なので、形を整えましょう。
今回はこのような形にしてみたいと思います。

まず、楕円形ツールで写真を覆うような楕円を描きましょう。楕円を横中央に配置しましょう。レイヤーパネルで楕円形レイヤーのサムネイルをcontrol(win)またはcommand(mac)を押しながらクリックすると、楕円のとおりに選択範囲が作成されます。そして写真のレイヤーを選択しレイヤーパネルの下部にある「レイヤーマスクを追加」を押します。

すると楕円の形に写真が切り抜かれた状態になります。この後、楕円レイヤーを使うことはないので、レイヤーを非表示にしておきましょう。
次に写真左右の端をグラデーションで背景に馴染むような処理をしていきます。
レイヤーパネルから先ほど作成したレイヤーマスクを選択した状態で左から中央に向かって、また右から中央に向かって、黒から透明になっていくグラデーションをかけます。
ガイドを超えない程度にグラデーションをかけましょう。

これで写真の加工ができました。
キャッチコピーを装飾しよう
強調するため、キャッチコピーの下に下線を引いてみましょう。
「ラインツール」を選択し、オプションバーを操作します。
塗:白
線:カラーなし
線の太さ:4px
に設定しましょう。
そして、文字の下にかかるようにラインをドラッグして引きます。すると文字の下に白いラインが作成されます。
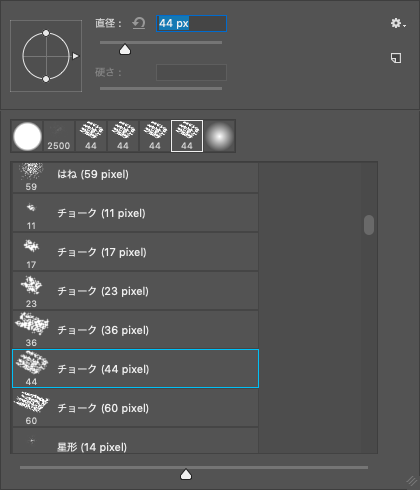
少しチョークで描いたような質感を出してみたいと思います。下線のレイヤーを選択した上でレイヤーパネル下部にある「レイヤーマスクを追加」を押します。するとレイヤーの右隣にレイヤーマスクが作成されます。このレイヤーマスクを選択し、描画色を黒に設定します。ブラシツールで「チョーク44px」を選択します。

下線上にスタンプを押していく感覚でブラシを使うと、そのブラシの形に沿って下線の一部が消えたようになります。消しすぎても大丈夫です。描画色を白にしてまたブラシを使うとそのブラシの形に沿って下線の白が復活します。
これを繰り返すことでチョークで線を描いたようなちょっとガタついた線になるかと思います。
期間限定を装飾しよう
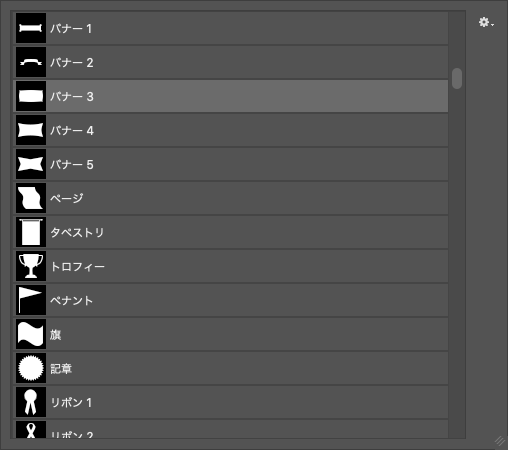
限定感を強調させるために文字の下に下地を敷いてみましょう。カスタムシェイプツールを選択し、オプションバーにあるシェイプの箇所を選択します。するとパネルが表示されますので、右上にある歯車のマークを押します。項目が表示されますので、「リスト(大)」という項目を選択し、シェイプの形とその名称が表示させます。
もう一度、右上の歯車のマークを押し、項目から「バナーと賞」を選択しシェイプに追加します。これによりシェイプの種類が追加されたので、その中から「バナー3」というシェイプを選択します。

そして、期間限定の文字を囲うように、ドラッグしてシェイプを作成します。
シェイプの色は灰色にし、期間限定の文字は白にします。より強調させるため、期間限定の文字レイヤーにレイヤースタイルの境界線をつけます。色はシェイプの色よりも濃い灰色にします。またシェイプにもレイヤースタイルの境界線をつけます。色は白にしましょう。
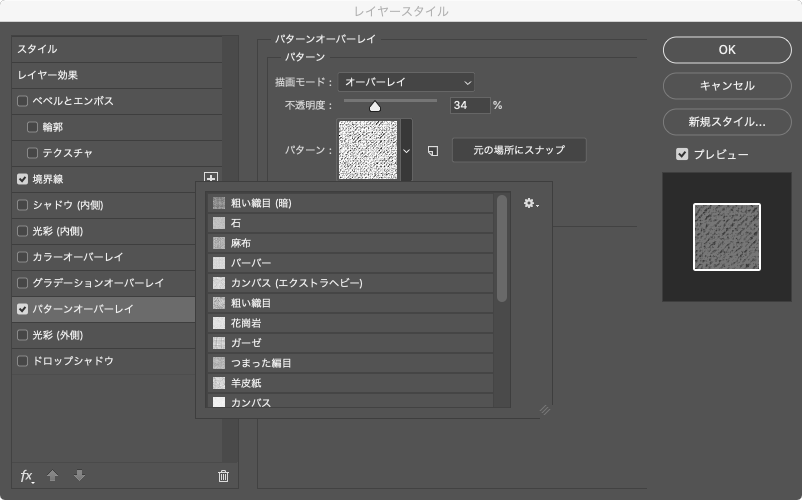
またシェイプの塗りにちょっと凸凹感のあるテクスチャをつけてみましょう。レイヤースタイルで「パターンオーバーレイ」にチェックをし、以下のような設定をしてみましょう。Photoshopにはデフォルトで色んなテクスチャが搭載されているので、パターンの箇所を選択し右上の歯車のマークからテクスチャを追加して適用してみましょう。
今回は「アーティスト」の中にある「麻布」というテクスチャを使用します。

※もしテクスチャがリスト表示されない場合は、歯車マークから「リスト(小)を表示」にチェックを入れます。
下地の色に対して、期間限定の文字は白にし、周りに濃いめ灰色の境界線をつけましょう。

アクションボタンの装飾をつけよう
「お申込みはこちら」にボタンっぽい装飾をつけましょう。角丸長方形ツールを選択して、文字を囲うように角丸長方形を作成します。文字色は白、角丸長方形は灰色にしましょう。
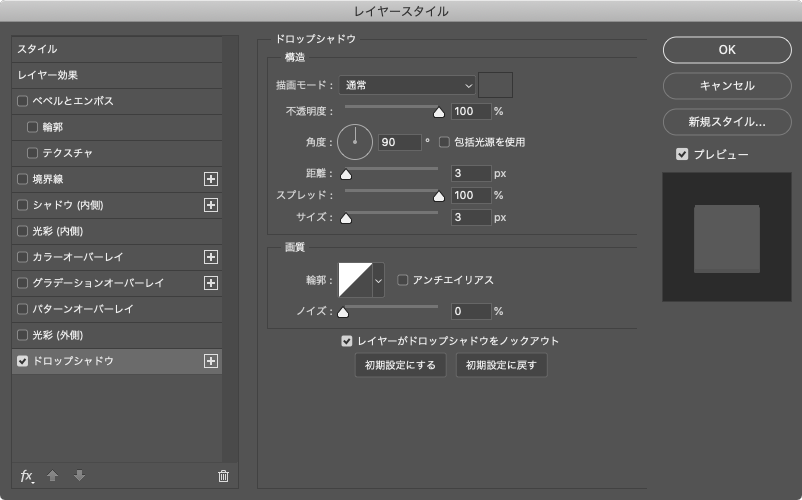
ボタンが浮き出て見えるように、ボタンにドロップシャドウをつけます。角丸長方形のレイヤーを選択し、レイヤースタイルでドロップシャドウを選択します。濃い灰色で以下のような設定で影をつけます。同樣に文字にも濃い灰色でドロップシャドウをつけて読みやすくします。

また、文字にも少しだけ同樣のドロップシャドウをつけましょう。
これで以下のようなレイアウトが完成します。

次は配色を行っていきます。
6.配色しよう
白黒レイヤーを非表示にして、色をつけていきましょう。
期間限定
アクセントとして下地のシェイプは黄色にしてみましょう。文字の周りの境界線はシェイプの黄色よりも濃い黄色にして読みやすくします。
価格
価格はとても大事な情報なので、目立つ赤にしてみましょう。
お問い合わせはこちら
角丸長方形はオレンジにしてみましょう。文字や角丸長方形につけたドロップシャドウはそのオレンジよりも暗いオレンジにしましょう。
これでファーストビューができあがりました。

次は導入と商品説明を制作していきます。



