1.構成を確認しよう
「通販サイトのLPを作ろう 構成を考えよう」のレッスンで作成した構成を確認します。

この構成に合わせて導入・商品説明の画面を作成していきます。
2.文言や写真を選ぼう
導入の文言やイメージ写真を考えよう
導入はターゲットの背景をもとに作成しましょう。「子供には新鮮で安心な食べ物を与えたい」という背景があるので、ここに響く言葉選びをしましょう。
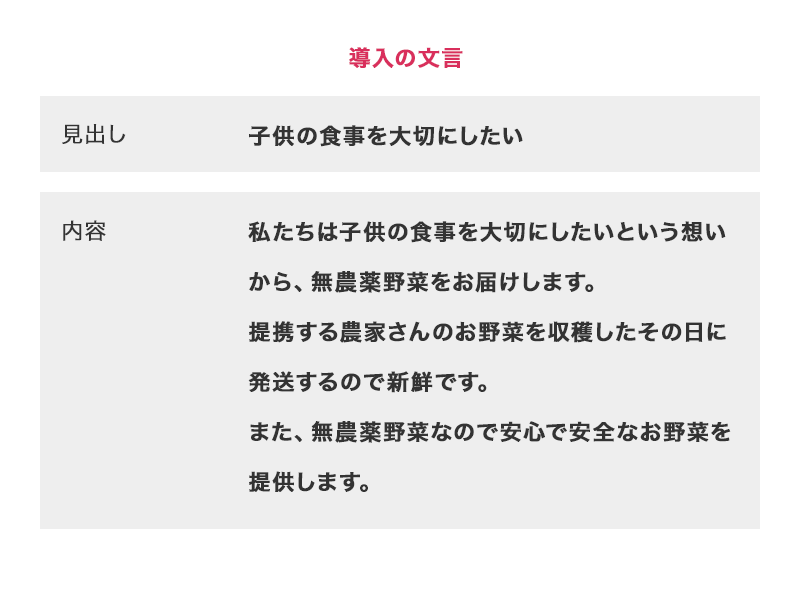
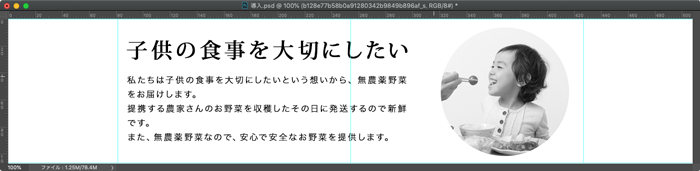
今回は以下のような文章で組み立ててみました。

ここで大事なのは、ターゲットが困っていることや欲求を解決できることを示してあげることです。
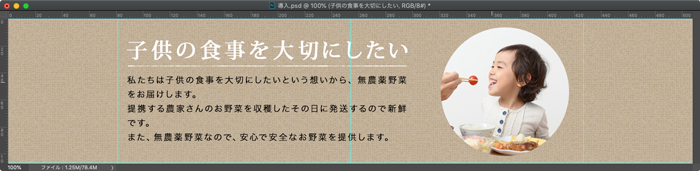
イメージ写真は以下のものを使用します。商品を購入したあとの未来像を想起させるよう、子供が食事している写真をチョイスしてみます。

写真のダウンロードはこちら
※写真AC様の会員登録が必要になります
商品説明を考えよう
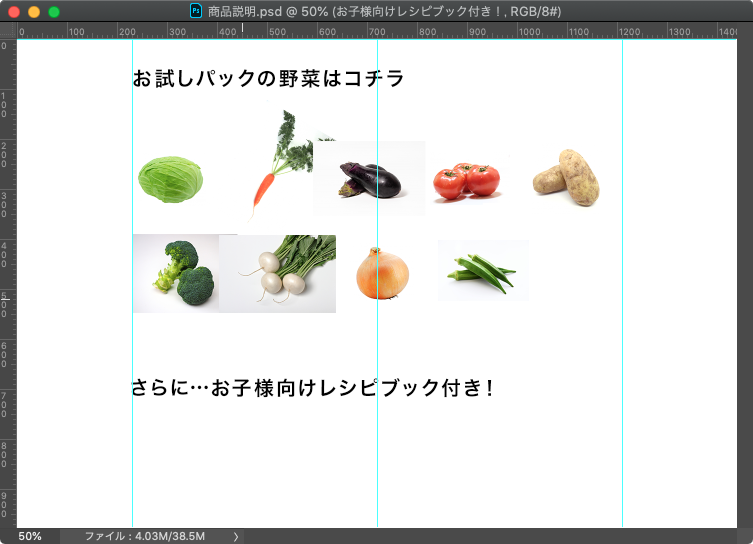
商品は写真で見せてビジュアルで訴えかける形にしましょう。「お試しパックの野菜はこちら」と写真の前に書きだしの文章をつけましょう。また、商品の仕様に「子供用のレシピが特典として含まれる」とありますので、そのことも伝えましょう。
「さらに…お子様向けレシピブック付き!」という文言にしましょう。
商品説明の写真を選ぼう
商品の写真は野菜がしっかり写っているものを選びましょう。
3.導入のレイアウトを考えよう
まずは導入部のレイアウトを作っていきます。
カンバスサイズを縦に広げよう
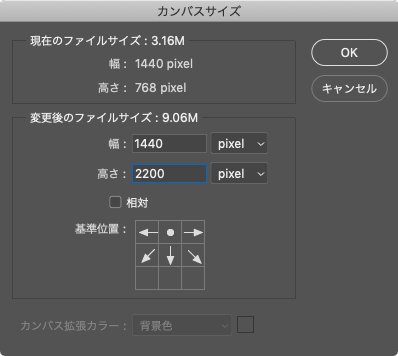
今の状態だと、ファーストビューでカンバスが埋まっているので、カンバスサイズを縦に広げます。メニューからイメージ>カンバスサイズを選択します。設定のウィンドウが表示されるので、縦を2200px、基準位置は上中央を押して選択します。そしてOKを押します。

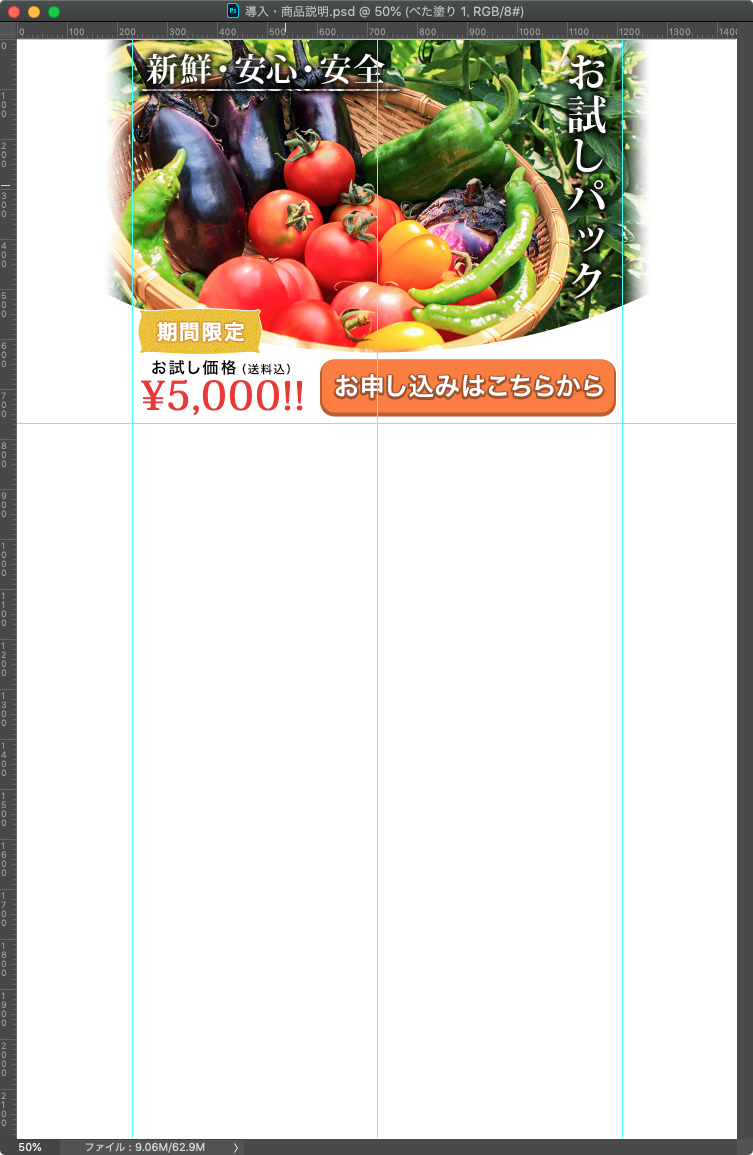
これでカンバスが下に広がりました。

導入のレイアウトを作ろう
導入部分のレイアウトを考えましょう。まずは必要な文言や写真を入れます。この際、まだレイアウトについては考えなくても良いです。

白黒にして配置を考えよう
ファーストビューを作成した時と同樣に、白黒レイヤーを配置して色のない状態で構成を考えます。

流れを考えよう
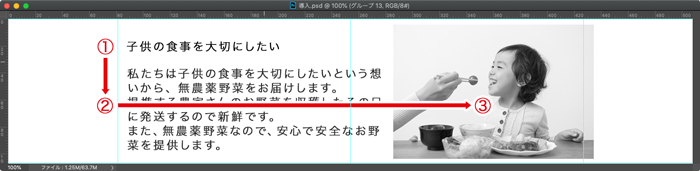
では流れに従って配置していきましょう。

このように流れを意識して配置してみましょう。見た人の視線を意図したとおりに動かし迷わせないようにしましょう。
4.導入の文字組みをしよう
見出しと内容の文字組を整えていきましょう。
見出し
見た人に響かせたい言葉なので、ここは大きいフォントで見せましょう。フォントは「小塚明朝 Pr6N」でフォントスタイル「B」を使用しましょう。
内容
文章は見出しの左端を揃えるようにしましょう。右端を揃えることでキレイに見えますので、カーニングやトラッキング等を使って調整していきましょう。また行間を調整し、読みやすくしましょう。
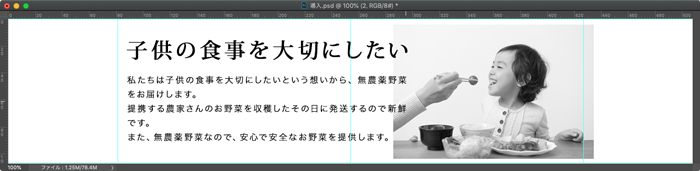
これで、以下のような形になるかと思います。

5.導入に加工や装飾を加えよう
イメージ写真を加工しよう
イメージ写真を丸くくり抜いて加工してみましょう。楕円形ツールでshiftを押しながら正円を描きましょう。大きさは子供がしっかり入るくらいの大きさにしましょう。楕円形のレイヤーの上に写真のレイヤーを置き、写真レイヤーを選択した状態でcontrol+alt+G(win)、command+option+G(mac)を押すことで写真が円でくり抜かれた状態になるかと思います。

これはクリッピングマスクという機能で様々な場面で使うことができるので覚えておきましょう。
下地に色とテクスチャをつけよう
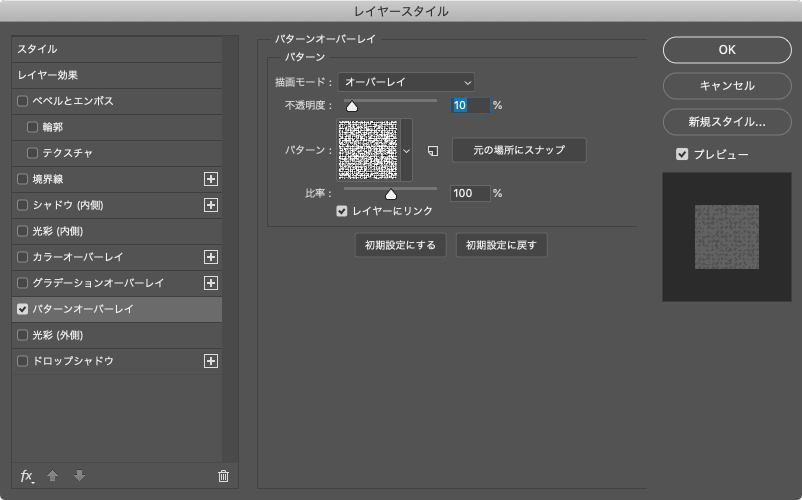
ファーストビューからの切り替わりがわかるように、導入の部分に下地をつけていきましょう。長方形ツールで導入部分を囲うように長方形を描きましょう。色はひとまず灰色にしましょう。レイヤースタイルでパターンオーバーレイを使用しテクスチャをつけていきます。
以下のような設定にします。テクスチャは「粗い繊目」を使用しています。

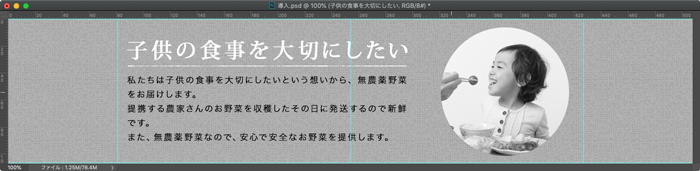
レイヤースタイルを設定すると、以下のような感じになるかと思います。

見出しの文字色の変更と装飾をつけよう
内容の文章と差別化するために見出しの色を白にし、また文字の下にチョークで線を引いたようなオブジェクトを配置しましょう。
「ラインツール」を選択し、オプションバーを操作します。
塗:白
線:カラーなし
線の太さ:2px
に設定しましょう。
そして、文字の下にかかるようにラインをドラッグして引きます。すると文字の下に白いラインが作成されます。
少しチョークで描いたような質感を出してみたいと思います。下線のレイヤーを選択した上でレイヤーパネル下部にある「レイヤーマスクを追加」を押します。するとレイヤーの右隣にレイヤーマスクが作成されます。このレイヤーマスクを選択し、描画色を黒に設定します。ブラシツールでチョーク44pxを選択し、下線上にスタンプを押していく感覚でブラシを使うと、そのブラシの形に沿って下線の一部が消えたようになります。消しすぎても大丈夫です。描画色を白にしてまたブラシを使うとそのブラシの形に沿って下線の白が復活します。
これを繰り返すことでチョークで線を描いたようなちょっとガタついた線になるかと思います。
これで導入は以下のような感じになるかと思います。

6.導入の配色をしよう
白黒レイヤーを非表示にして、色をつけていきましょう。
内容のテキスト
真っ黒よりほんの少し薄い色を選択しましょう。
下地
ベージュっぽい色合いにしましょう。

これで導入の部分ができました。次は商品説明の部分を作成します。
7.商品説明のレイアウトを考えよう
次は商品説明のレイアウトを作っていきましょう。
まずは必要な文言や写真を入れます。この際、まだレイアウトについては考えなくても良いです。

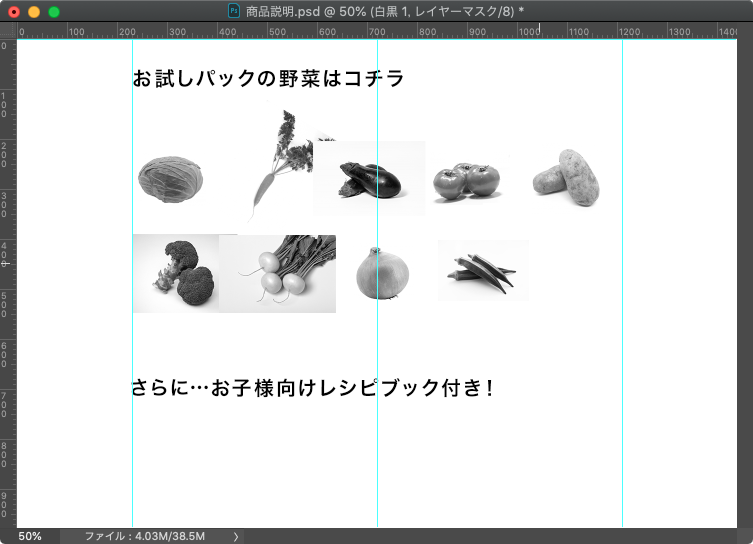
白黒にして配置を考えよう
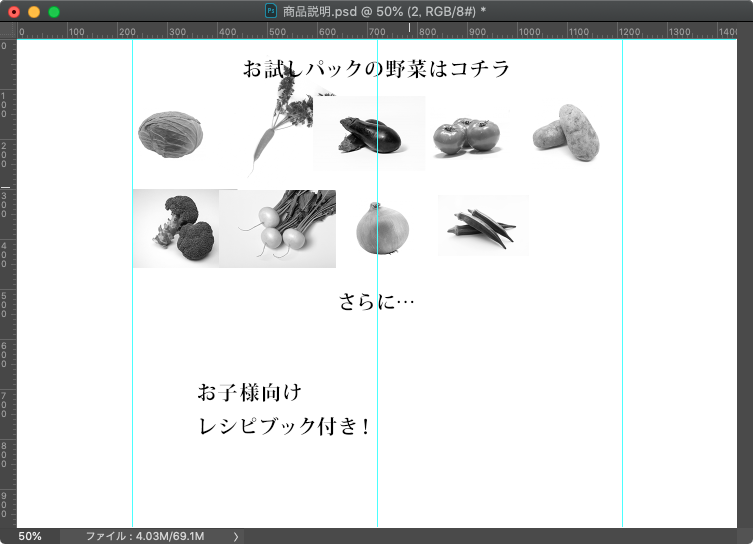
白黒レイヤーを配置して色のない状態で構成を考えていきます。

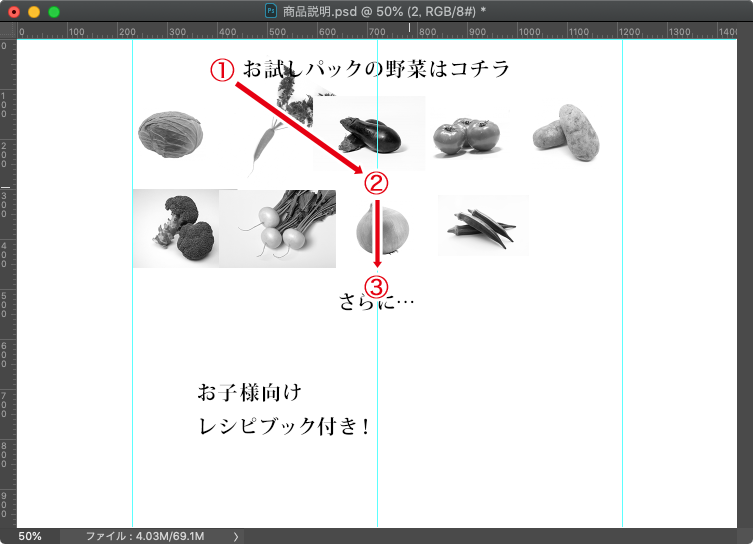
流れを考えよう
流れを考えてから配置していきます。流れは以下のようにしてみたいと思います。
①書きだしの文章
②商品の写真
③特典の子供用のレシピについて
配置する
では流れに沿って配置していきましょう。

流れに沿って配置することは見た人の心理の流れにも繋がります。
8.商品説明の文字組みをしよう
書きだし
フォントは「小塚明朝 Pr6N」でフォントスタイル「B」にします。
お子様向けレシピブック
フォントは「小塚明朝 Pr6N」でフォントスタイル「B」を使用しましょう。「お子様向けレシピブック付き!」が左に寄っていますが、右側はこの後説明します装飾に使います。行間も読みやすくなるよう調整しましょう。
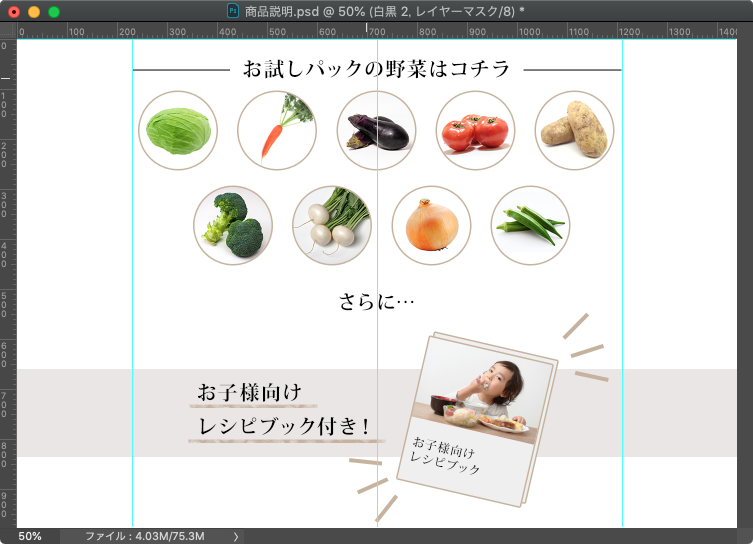
これで以下のようになるかと思います。

9.商品説明の装飾をしよう
書きだし
見出し感を出すため、書きだしの文字の左右に横棒をつけてみましょう。ラインツールで2pxの線を描き、左右に配置しましょう。
商品説明
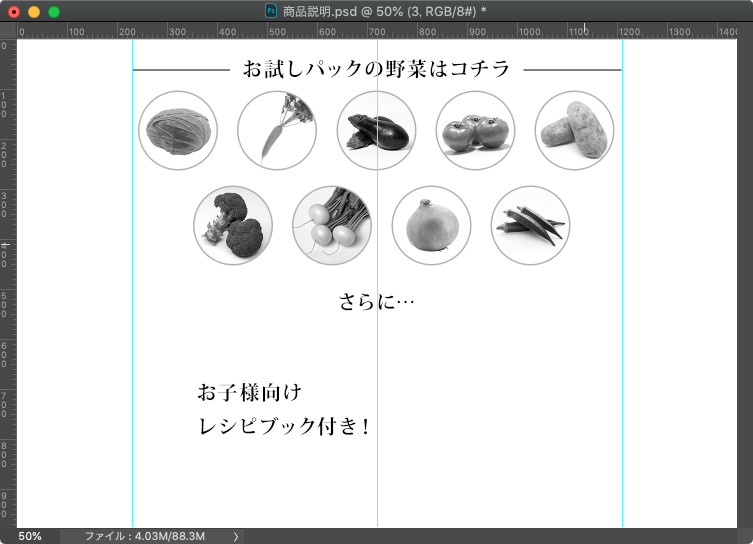
商品説明に使用している写真を丸く切り取る加工をしてみたいと思います。各野菜が収まるよう楕円形ツールで正円を描きましょう。描いた正円のレイヤーの上に野菜の写真を置き、野菜の写真レイヤーを選択した状態でcontrol+alt+G(win)、command+option+G(mac)を押しクリッピングマスクを作成します。これを各野菜行います。そしてキレイに並べましょう。
また境界がわかるよう、正円にレイヤースタイルを追加に3pxの灰色の境界線をつけましょう。

お子様向けレシピブック
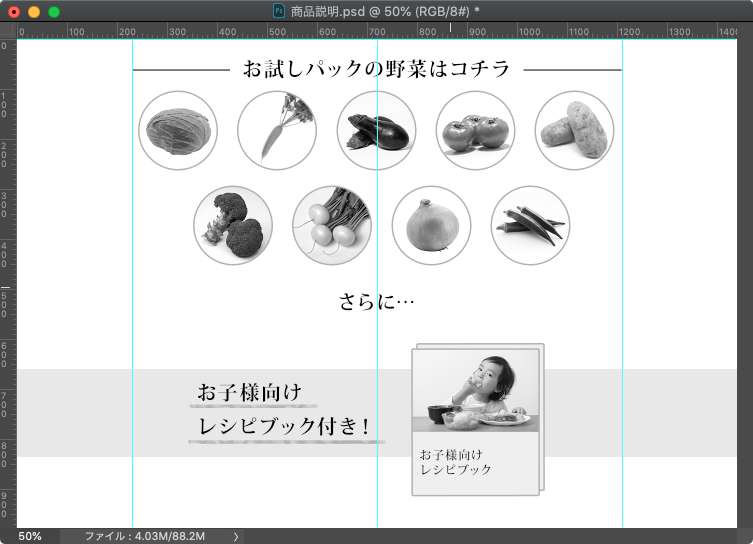
特典として強調させたいところでもあるので、後ろに薄い灰色の下地をつけましょう。
また、「お子様向けレシピブック付き!」の言葉の下にチョークで引いたような線を描きましょう。ラインツールで灰色の2pxのラインを引きましょう。チョークの質感を出すのは、「4.導入に加工や装飾を加えよう」で紹介した方法と同樣です。
また、サンプルとしてレシピブックの表紙を作成してみましょう。本となる白い長方形を長方形ツールを描きましょう。本の上部に写真、下部に「お子様向けレシピブック」と文字をつけましょう。写真は以下の子供が食事をしているものを使います。

写真のダウンロードはこちら
※写真AC様の会員登録が必要になります
クリッピングマスクで長方形内に写真が収まるように配置しましょう。またその長方形レイヤーを下にコピーして、縦横少し上にずらして本のページの重なりを表現しましょう。境界をはっきりさせるために、2つの長方形に3pxの灰色の境界線をレイヤースタイルでつけます。

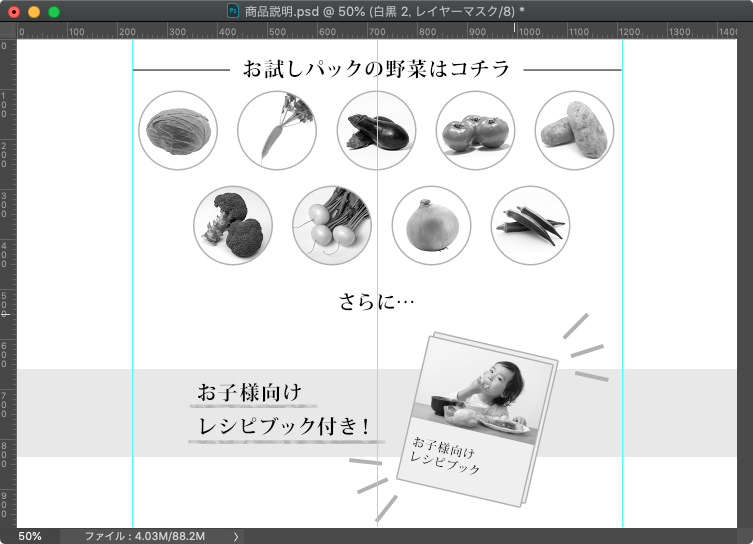
少々アクセントとして本を斜めに配置し、周りに強調線をつけたいと思います。ラインツールで2pxの灰色の線を本中央に向かって伸びているようにしましょう。これを右上、左下に3本ずつつけます。
これで以下の画像のようになるかと思います。

10.商品説明の配色をしよう
では白黒レイヤーを非表示にして色をつけていきましょう。
書きだし
書きだしはそのまま黒でいきましょう。
商品説明
野菜の写真につけた境界線はベージュにしてみましょう。
お子様向けレシピブック
文字下に敷いたライン、レシピブックの境界線、強調線、これらも野菜の写真の境界線と同樣、ベージュにしましょう。
下地に敷いた敷いた長方形は薄い灰色にしましょう。
これで以下のようになるかと思います。

11.アクションボタンをつけよう
最後にアクションボタンをつけましょう。アクションボタンは「ファーストビューを作ろう」の際に作ったアクションボタンをそのまま使います。商品説明の下に中央揃えで配置しましょう。
12.全体を見てみよう
ファーストビューを含めて全体を見てみましょう。

ランディングページっぽくなってきたかと思います。次はお客様の声とよくある質問を制作していきます。



