1.ファーストビューを作成しよう
前回のカリキュラムで作成した構成をもとにファーストビューのビジュアルを作成していきます。
 ファーストビューはランディングページの中で最も重要な要素となります。
ファーストビューはランディングページの中で最も重要な要素となります。
ターゲットのインサイトを考えながら作成しましょう。
2.ファーストビューのイメージを確認しよう
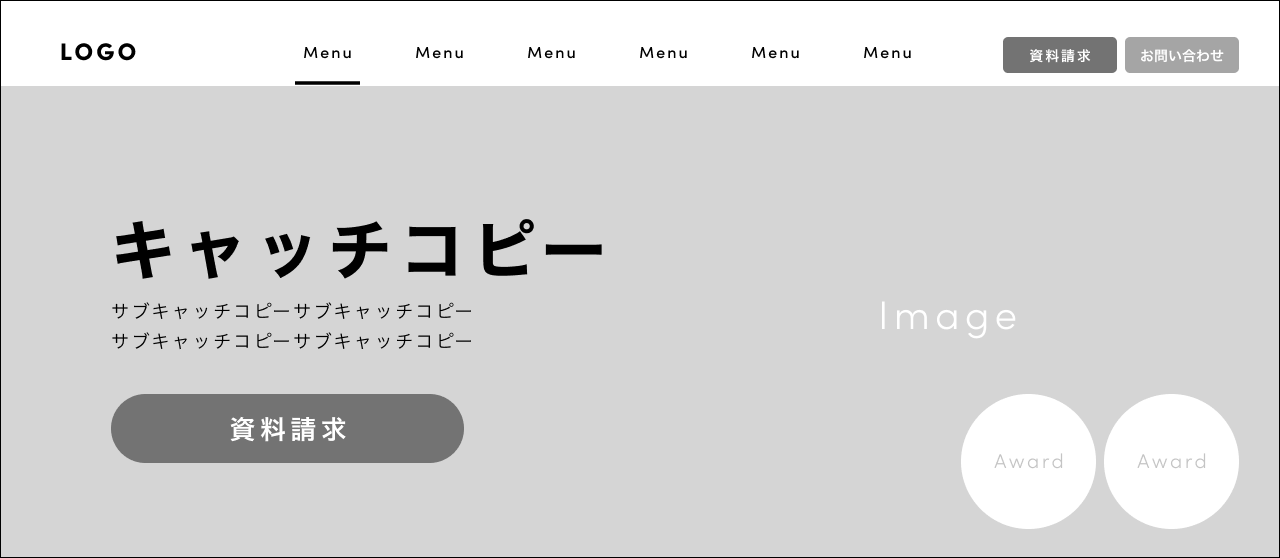
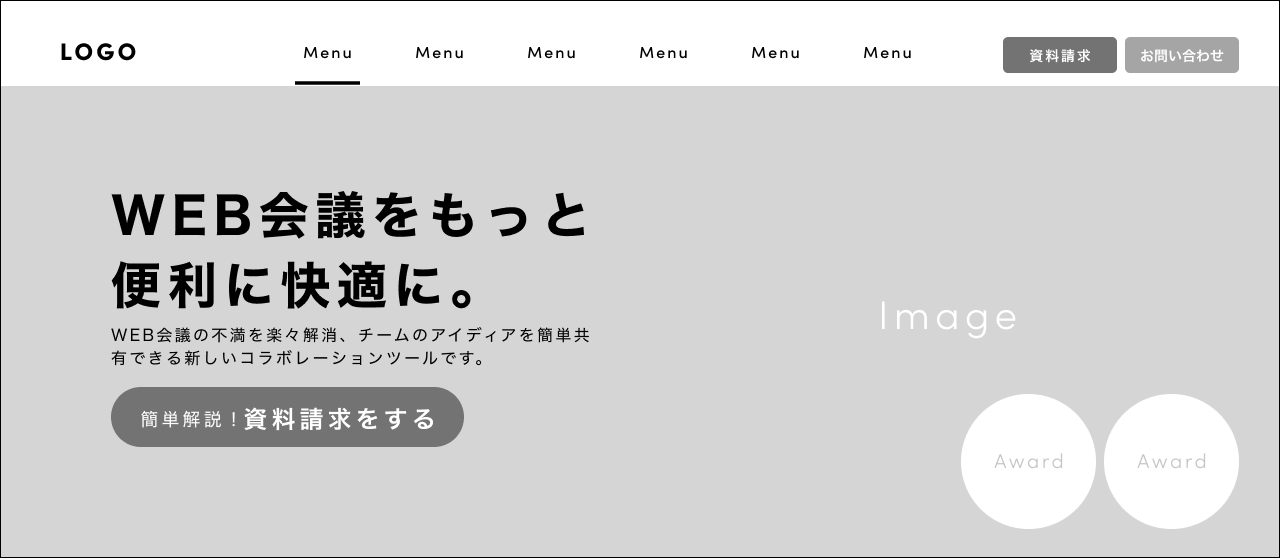
前回作成したファーストビューの構成を確認しましょう。

左側の要素
・キャッチコピー
・サブキャッチコピー
・資料請求ボタン
右側の要素
・サービスを想起させるイメージ画像
で構成されています。
3.キャッチコピーを考えよう
続いて、キャッチコピーを作成します。
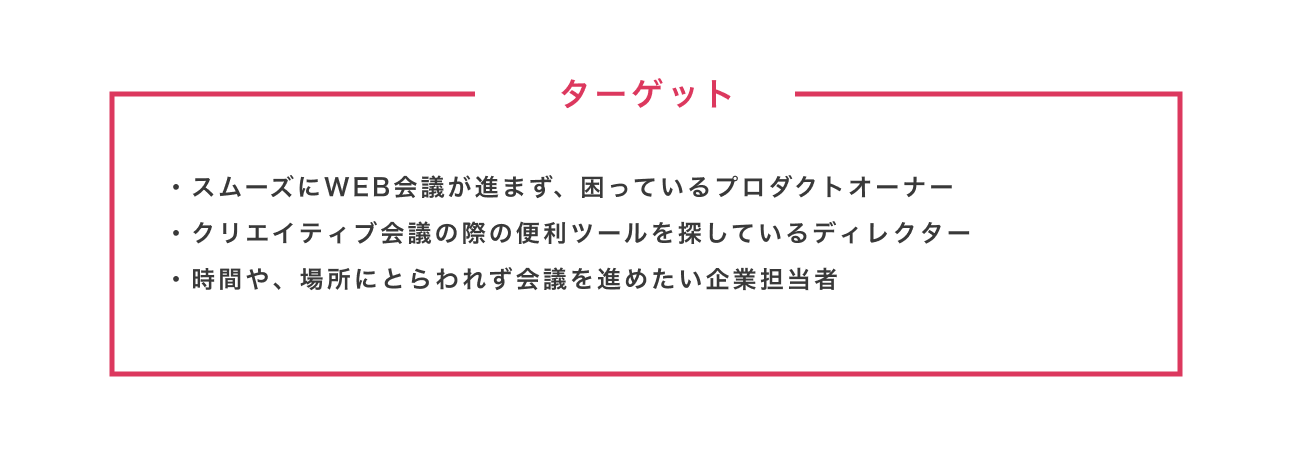
今回のターゲットを思い出してみましょう。

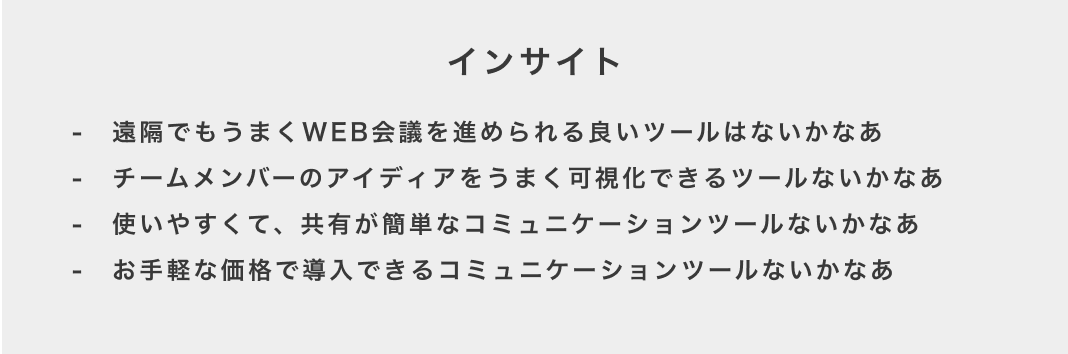
このターゲット層から考えられるインサイトは以下の4つを想定します。

ここからターゲットに訴求する文言を考えてみましょう。
前回のカリキュラムで出したキーワードと併せて、思いつく限り出してみましょう。

キーワードを繋げたり削ったりしながら、キャッチコピーとサブキャッチコピーを作成していきます。
今回は、以下のコピーで進めようと思います。
キャッチコピー
WEB会議をもっと便利に快適に。
サブキャッチコピー
WEB会議の不満を楽々解消、チームのアイディアを簡単共有できる
新しいコラボレーションツールです。
CTAの文言
続いて、「資料請求」ボタンの文言を考えます。
資料請求ボタンに「3分でわかる〜」「簡単解説〜」などの補足文言を追加してあげると良いでしょう。
ここまで完成したらファーストビューにキャッチコピーを追加してみましょう。

適宜、フォントサイズや文字間は調整しバランスを整えましょう。
4.写真やイラストを選ぼう
次にファーストビューの右側のイメージを考えてみましょう。
この3点をイメージさせるようなイラストや写真だと良いでしょう。
- WEB会議ツールであること
- オンラインで操作すること
- コラボレーションツールであること
素材はこちらのサイトからダウンロードしています。
上の条件に沿った素材を探してみましょう。もし無ければ、適宜イラストをおこしても良いでしょう。
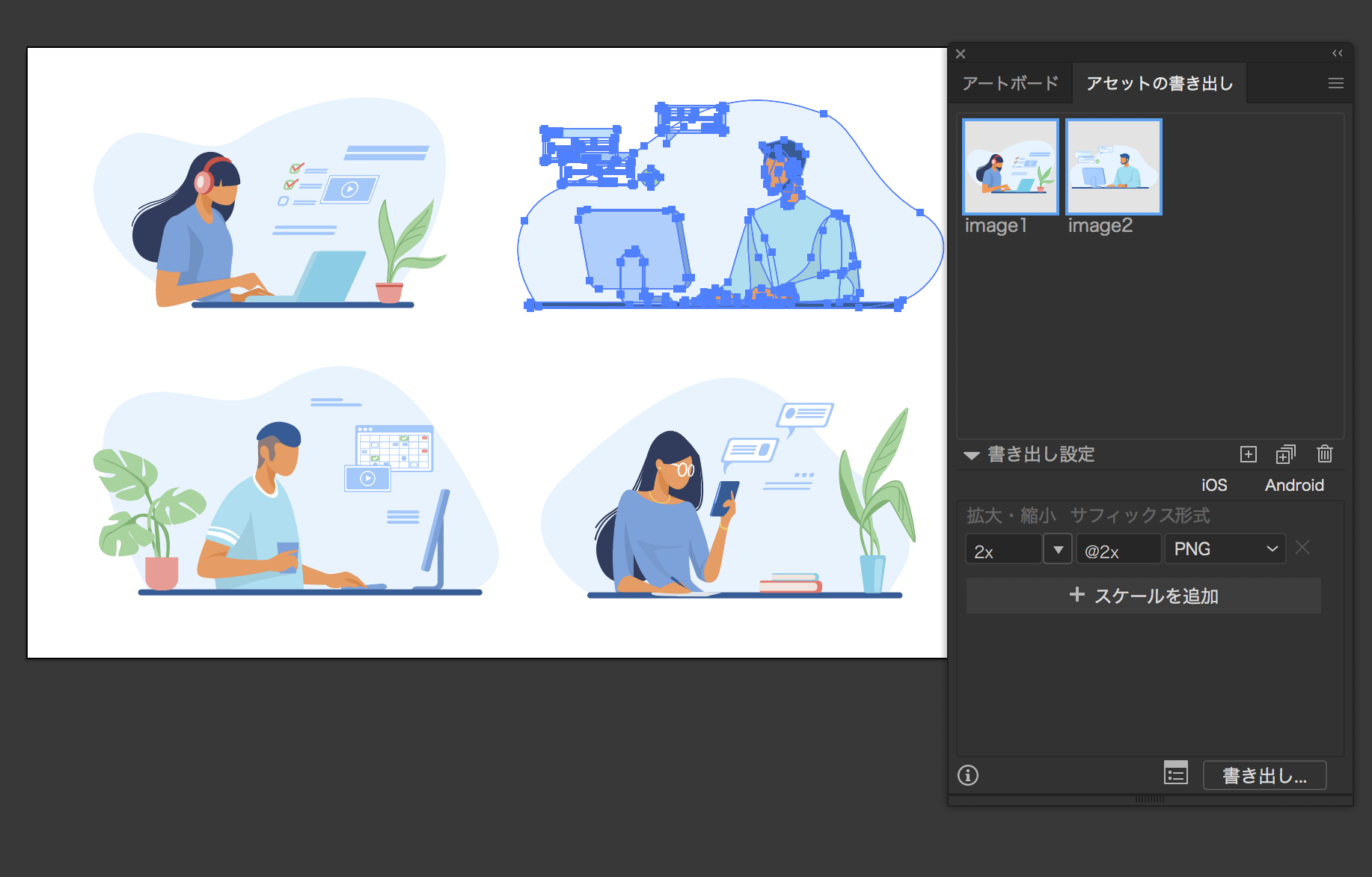
使用する素材が決まったら、ファイルをダウンロードし、Illustratorで展開してください。
ファイルを展開あとは、ウィンドウ > アセットの書き出しでPNG形式の画像を書き出してください。

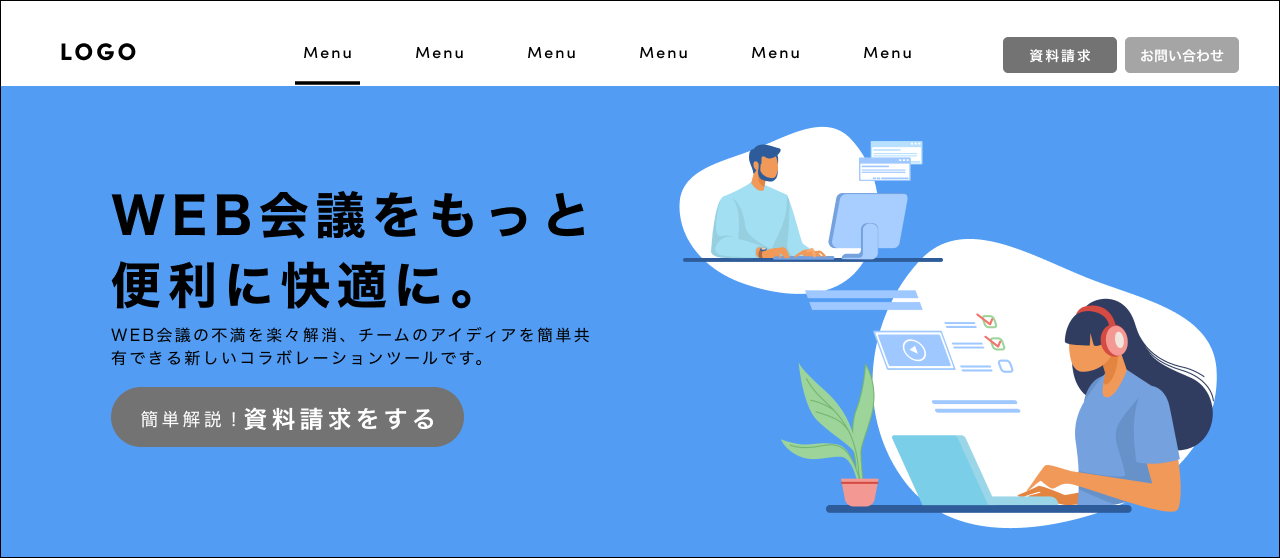
ファーストビューに配置してみましょう。サイズは適宜調整してください。
実際に配置したレイアウトがこちらです。

5.レイアウトしよう
次に細かいレイアウトを行なっていきます。
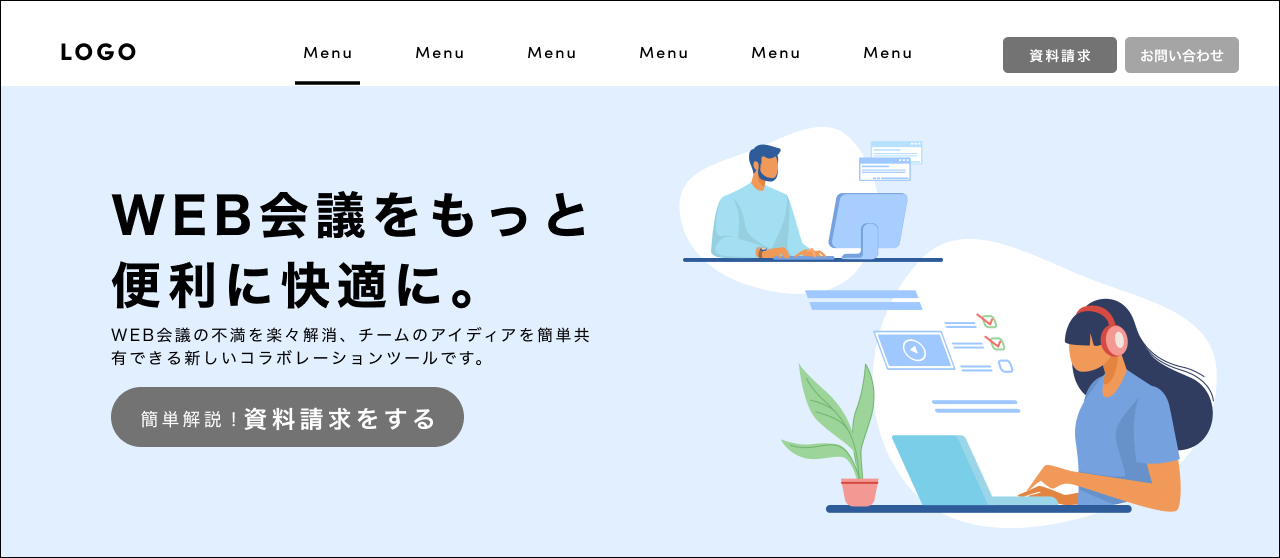
- ファーストビューの背景色
- CTAボタンの配色
バランスをみながら調整していきましょう。
ファーストビューの背景色



スマートでクリーンなイメージを与えたいので、ブルー系で作成しています。
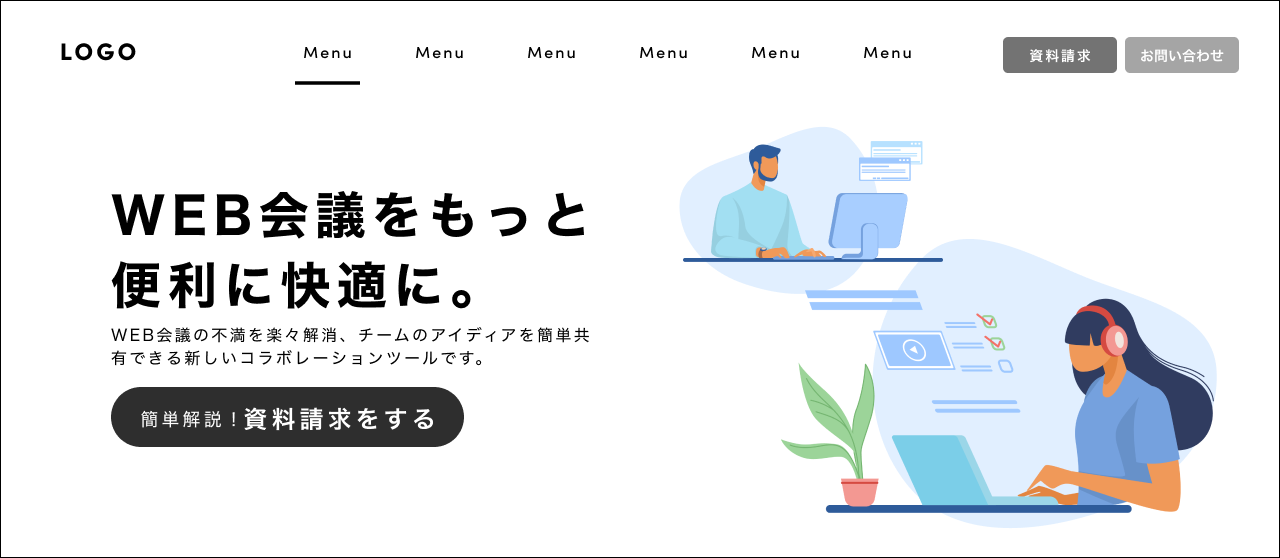
3つ目の背景色が白のイメージで進めたいと思います。
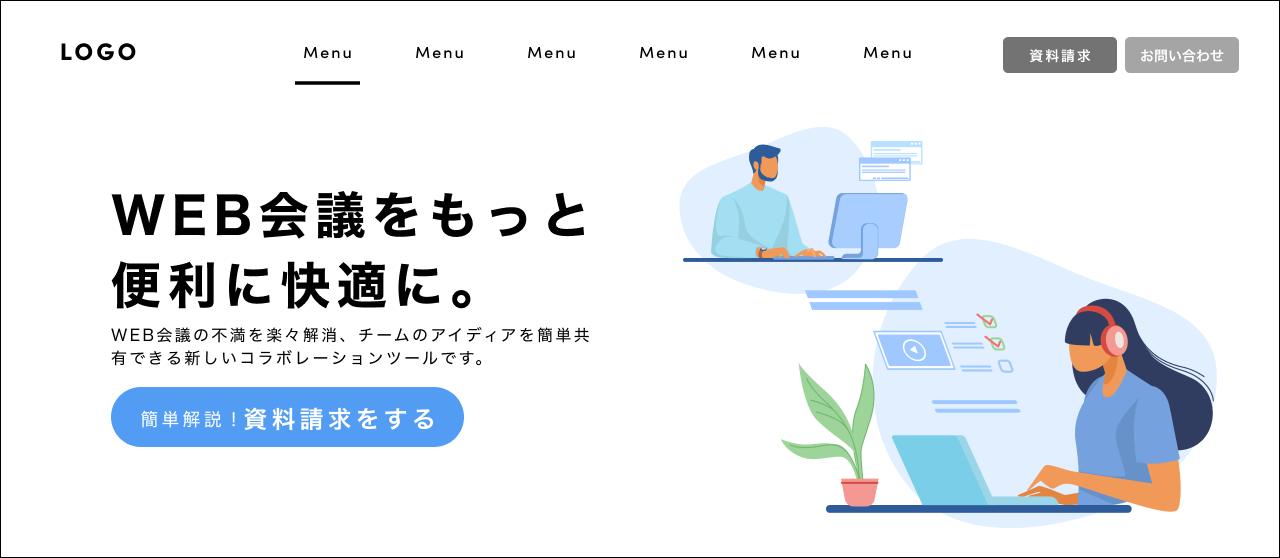
資料請求ボタンの配色



資料請求ボタンの色はオレンジで進めたいと思います。
次のカリキュラムでは、ファーストビュー以降の下層ページを作成していきます。


