1.クロージング、アクションを促す画面を作成しよう
今回はランディングページのクロージングにあたる部分の作成をしていきます。

2.クロージングの構成を確認しよう
ワイヤーを確認してみましょう。今回作成するのは料金表です。

3.資料請求ボタンと料金表をレイアウトしよう
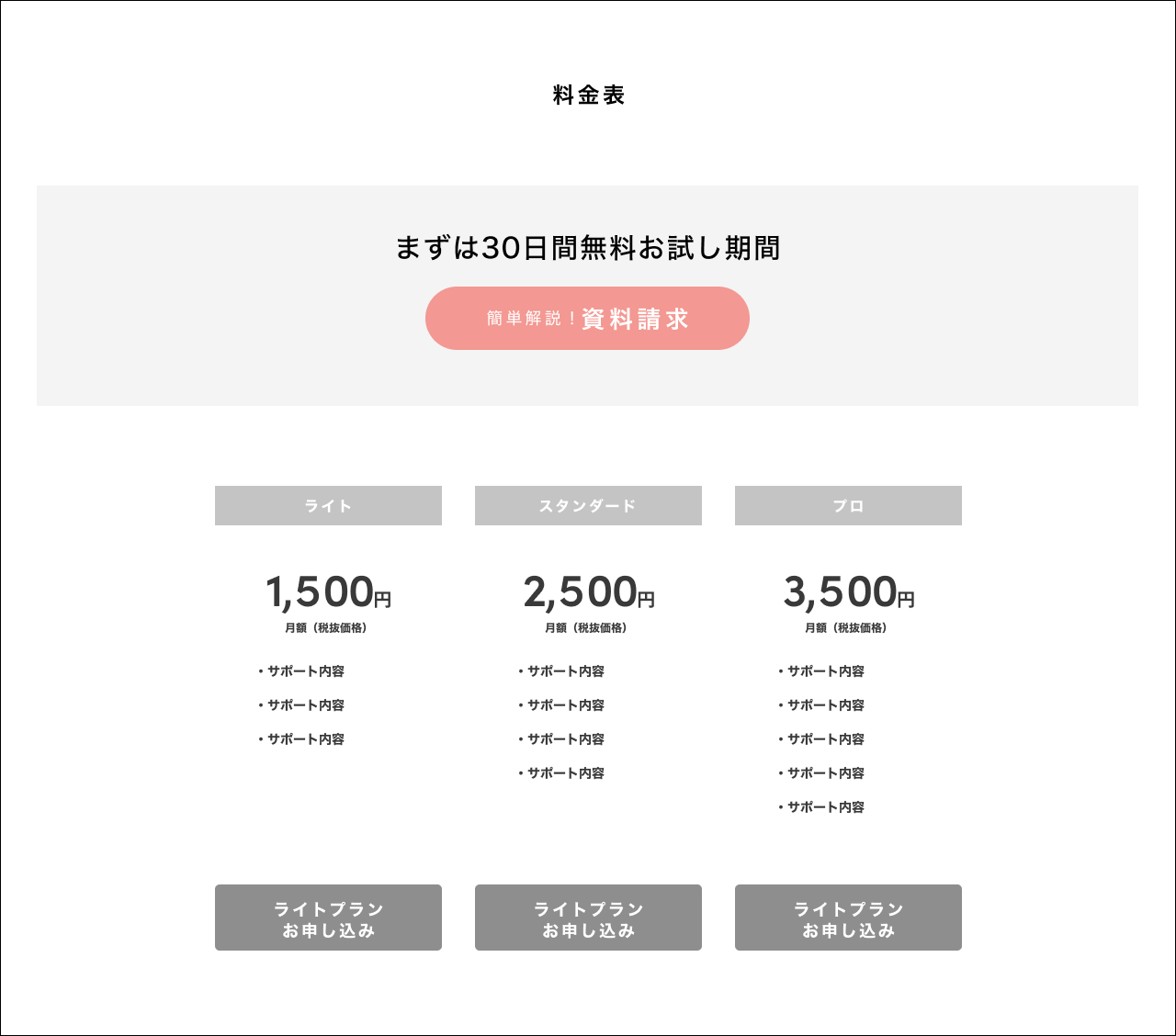
はじめに資料請求ボタンをレイアウトしていきます。
前回のカリキュラムと同様にボタンの色は統一します。
追加で、訴求文言「まずは30日間無料お試し期間」を記載しています。導入前に、お試し期間の設定を想定しています。

次に料金表のレイアウトをしていきます。ライト、スタンダード、プロの3つです。

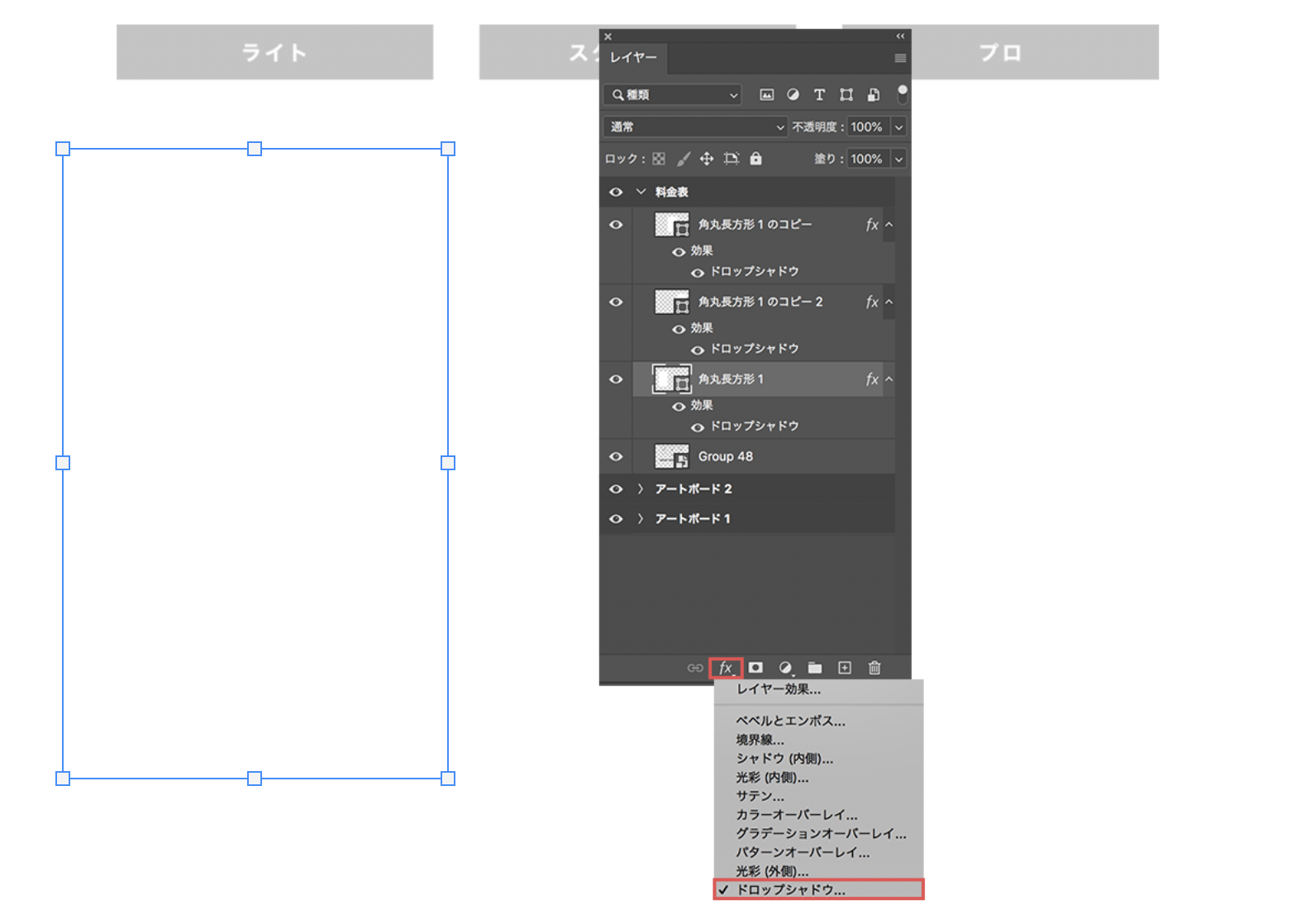
まずはフレームに影をつけてみましょう。
「レイヤー > レイヤースタイルを追加」から「ドロップシャドウ」を選択します。

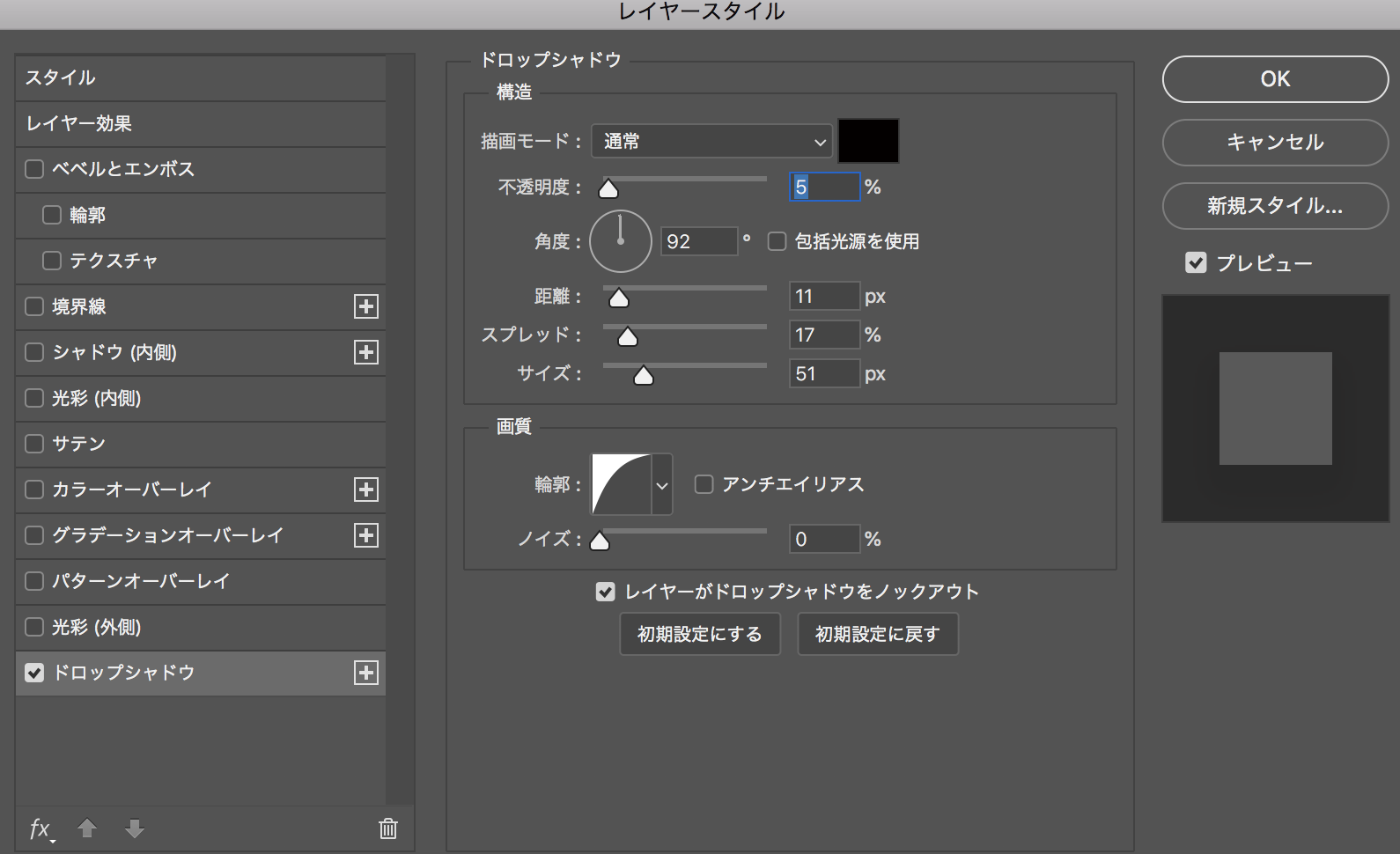
詳細の設定は以下の通りです。

実際のデザインがこちらになります。

中央のスタンダードだけ少し高さを出してみます。このプランがいちばん推したいプランになります。

続いてライト・スタンダード・プロのタイトルの部分もデザインしていきます。

続いて、タイトル以降のテキスト部分をデザインしていきます。
料金は数字の部分のフォントサイズを大きめにし強調してあげましょう。

続いて申し込みボタンをレイアウトしていきます。
それぞれのプランにボタンを追加していきます。

最後にオススメしたいプランをもう少し目立たせたいので、装飾を加えていきます。
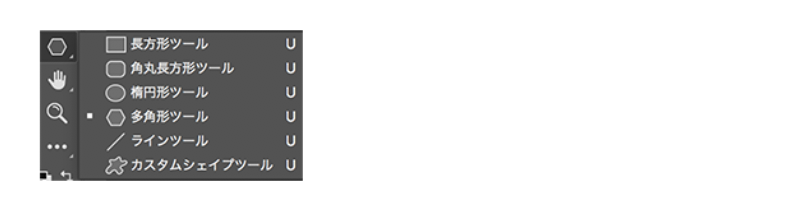
「多角形ツール」を選択します。

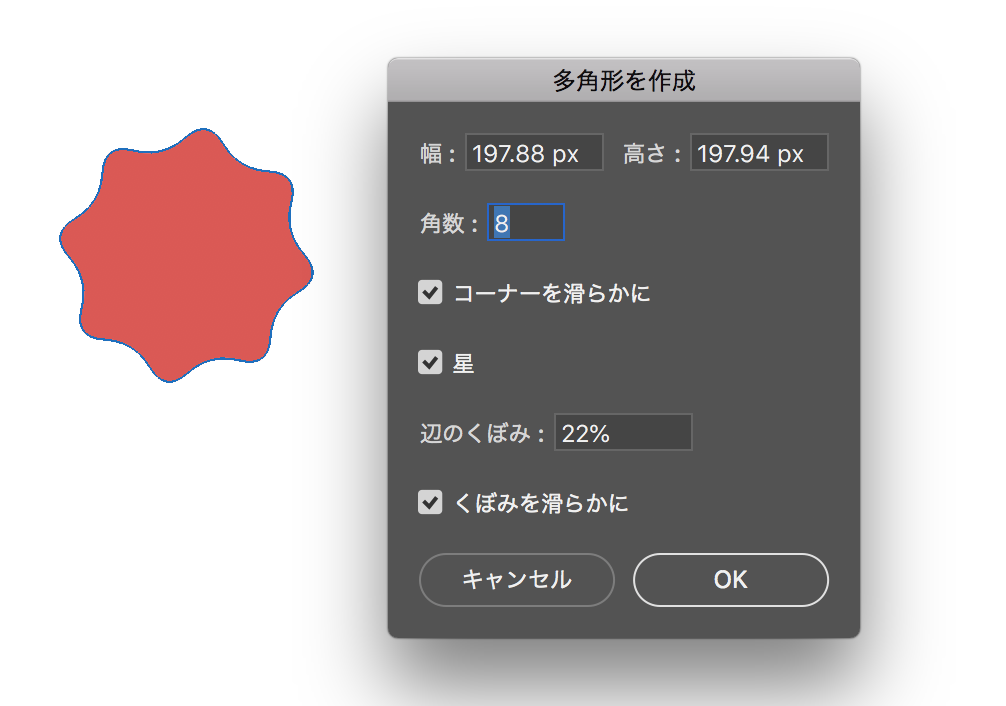
続いて、アートボード上でダブルクリックすると多角形ツールの詳細設定パネルが表示されます。
パネルに数値を入れ詳細設定してください。設定は以下の通りです。

色はトンマナに合わせて調整してください。
スタンダードプランの右上に配置したら完成です。

4.よくあるお問い合わせの構成を確認しよう
次に「よくあるお問い合わせ」の構成を確認しましょう。
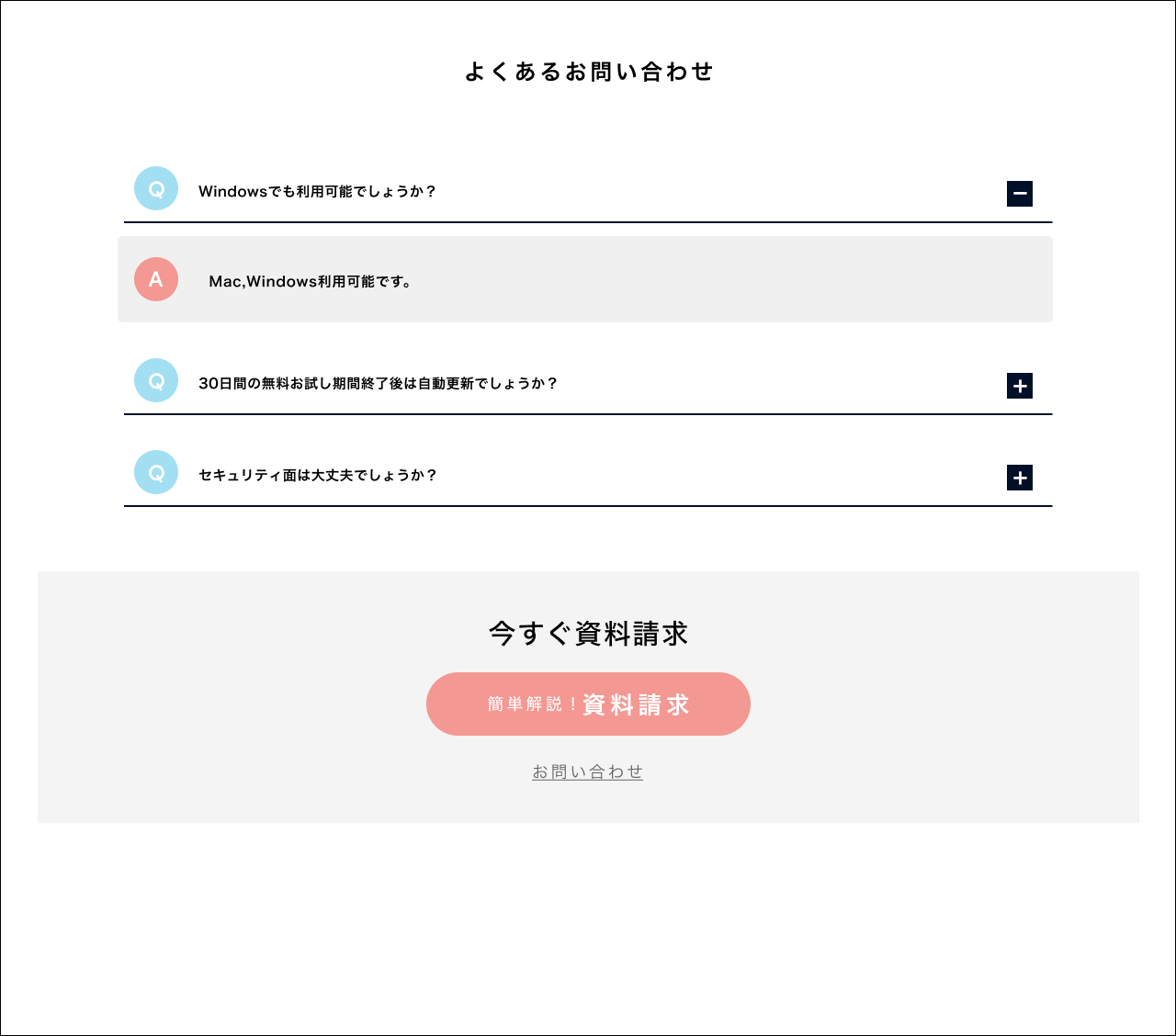
よくあるお問い合わせの下に配置されている「資料請求ボタン」も同時に作成してきます。

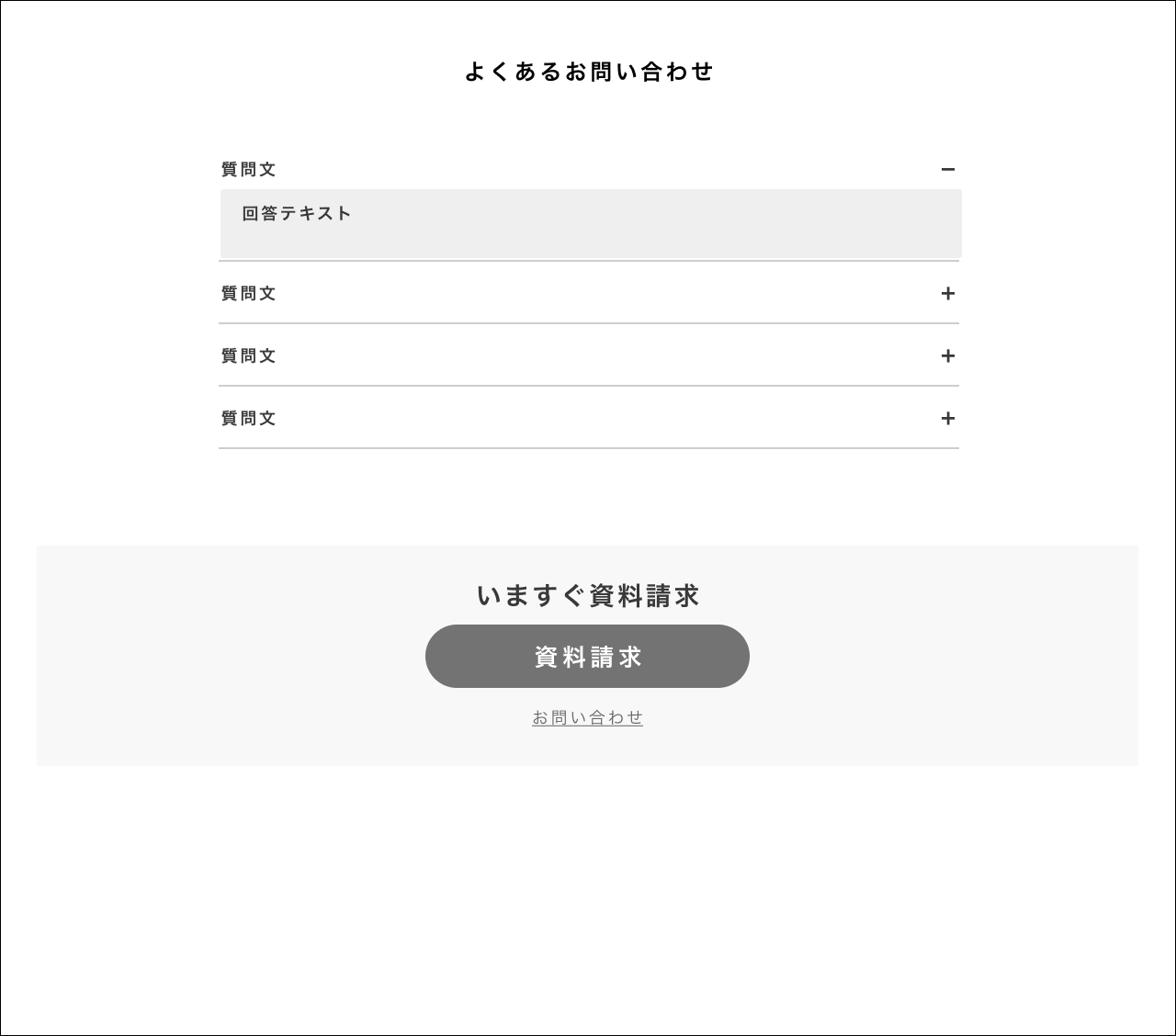
5.よくあるお問い合わせのレイアウトをしよう
質問と回答をわかりやすくするため、アイコンを使用します。

続いて、資料請求ボタンを前回のカリキュラムと同様にレイアウトしていきます。

これで完成です。
6.フッターのレイアウトをしよう
クロージングの最後にフッター部分のレイアウトをしていきます。
構成はこちらです。

はじめに、お電話でのお問い合わせのレイアウトをしていきます。
下線とアイコンを追加しています。
アイコンのダウンロードはこちらから

最後にフッター部分をレイアウトしていきます。
適宜ロゴや、必要なリンクを記載していきましょう。

これでフッターのレイアウトは完成です。
7.まとめ
出来上がった全体のデザインがこちらです。
今回はtoB向け商材を扱ったランディグページを作成しました。
toC向けとは、訴求要素がや構成が変わってくるので、その点を踏まえてデザインすると良いでしょう。



