1.問題提起、結論、安心・信頼を促す画面を作成しよう
今回はランディングページの中段にあたる部分の作成をしていきます。

2.問題提起の構成を確認してみよう
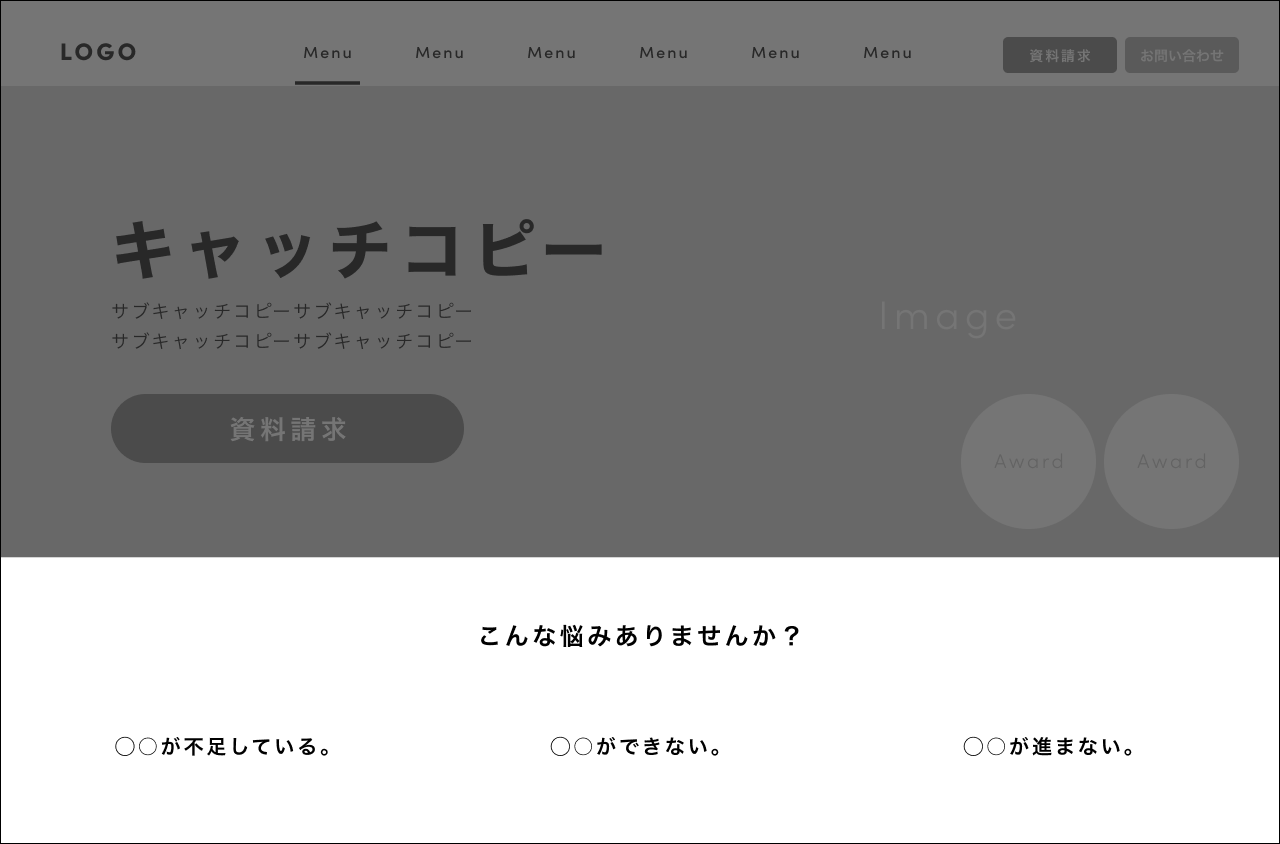
ワイヤーを確認してみましょう。
今回作成するのは問題提起の内容です。

ターゲットが抱えている悩みと関連づけて考えてみましょう。
- 情報共有がうまくいかない
- 会議に熱気が感じられない
- 一体感を感じられない
- 意見をうまくまとめられない
このような悩みを抱えていると想定します。実際にワイヤーに文言を追加してみましょう。

フォントの太さやサイズは適宜調整してください。
3.問題提起のレイアウトをしてみよう
続いて、レイアウトをしてみましょう。
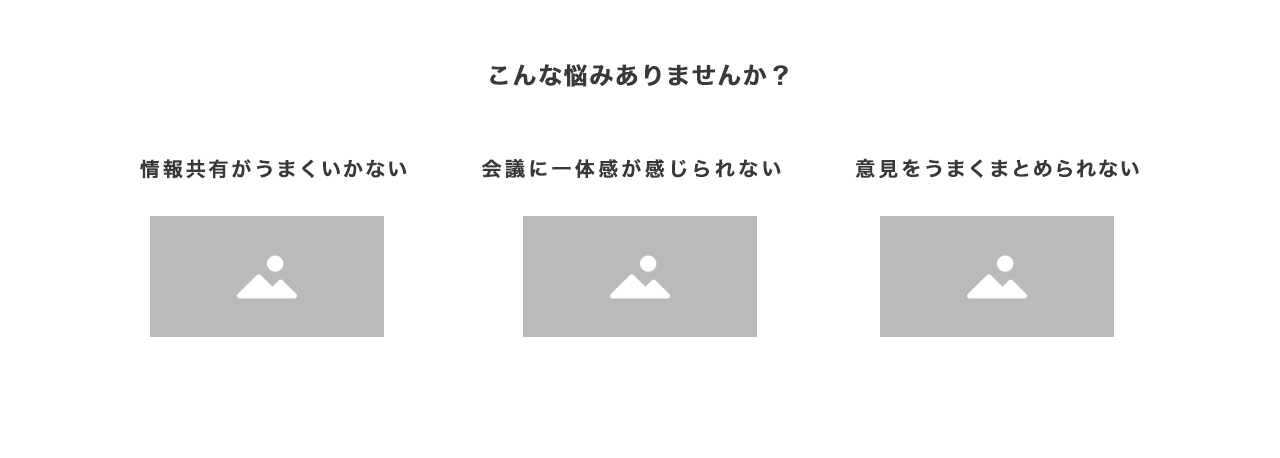
この部分に関して、考えられるレイアウトパターンは3つです。
- イメージイラストを追加するパターン
- アイコンを追加するパターン
- テキストで装飾するパターン
- イメージイラストを追加するパターン

- アイコンを追加するパターン

- テキストで装飾するパターン

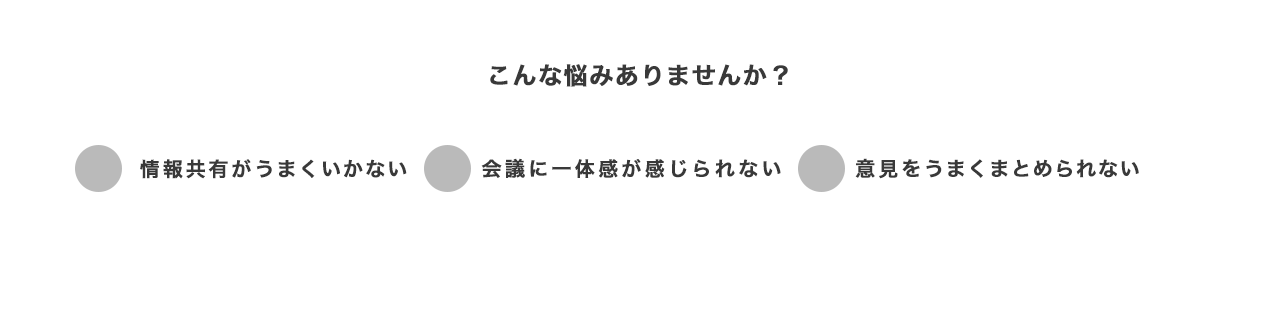
今回は2番目のアイコンを追加するパターンで作成します。
アイコンはこちらからダウンロードしています。
ダウンロードしたアイコンはファーストビューに合わせて、色合いを揃えてください。

これで問題提起部分のレイアウトは完了です。
4.結論の構成を確認してみよう
先ほど作成した構成を確認しましょう。
次に作成するのは結論の部分です。

結論部分は、何ができるサービスなのかを端的に提示してあげましょう。
5W1Hで考えると伝わりやすくなります。

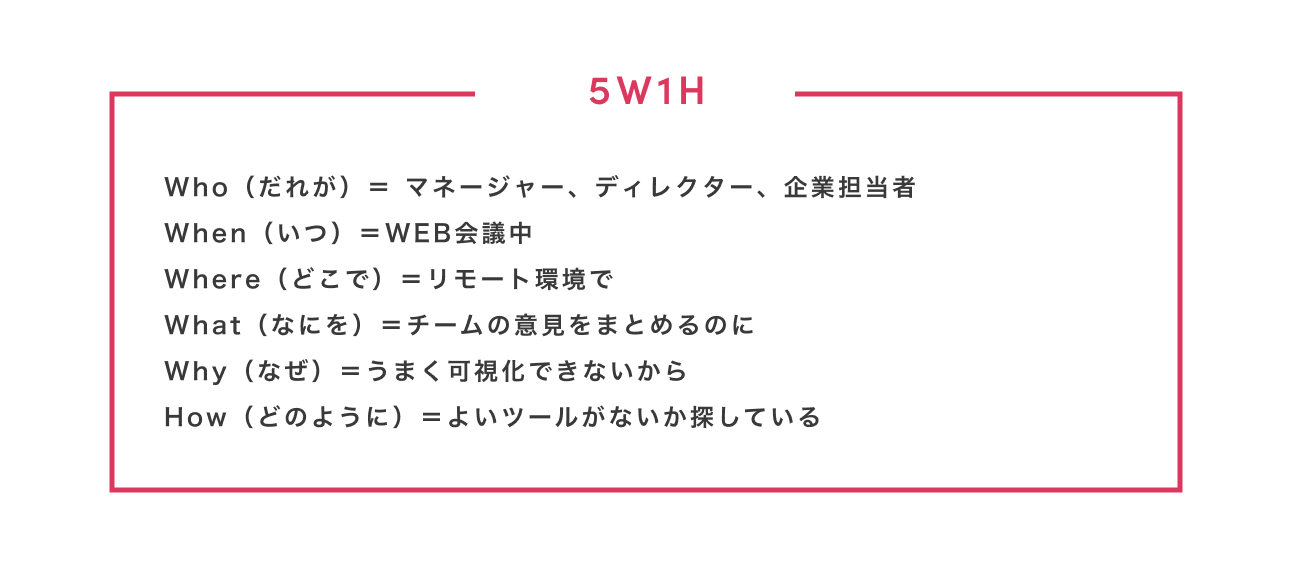
5W1Hに沿って考えてみましょう。

ここから、結論に入れる文言を考えてみましょう。
「○○に最適な」は「WEB会議に最適な」で、
「○○なサービスです」は「コラボレーションツールです」と置き換えます。
ワイヤーに実際に入力してみます。

その下の説明テキストには補足文を追加してみましょう。
 実際のデザインがこちらです。
実際のデザインがこちらです。

このセクションはファーストビューと区分けしたいので、背景に色をつけてみましょう。
全体のトンマナをみて今回は濃い目のブルーでいきたいと思います。

5.安心・信頼の構成を確認してみよう
続いて、安心・信頼訴求につながる内容を確認してみましょう。
商材の魅力を伝えることは大切ですが、その裏付けとなる要素もとても大切です。
なぜ売れているのか、実際の利用者の声など客観的な安心要素となるもの必要になります。
今回作成する要素は商材の特徴と事例の2つです。

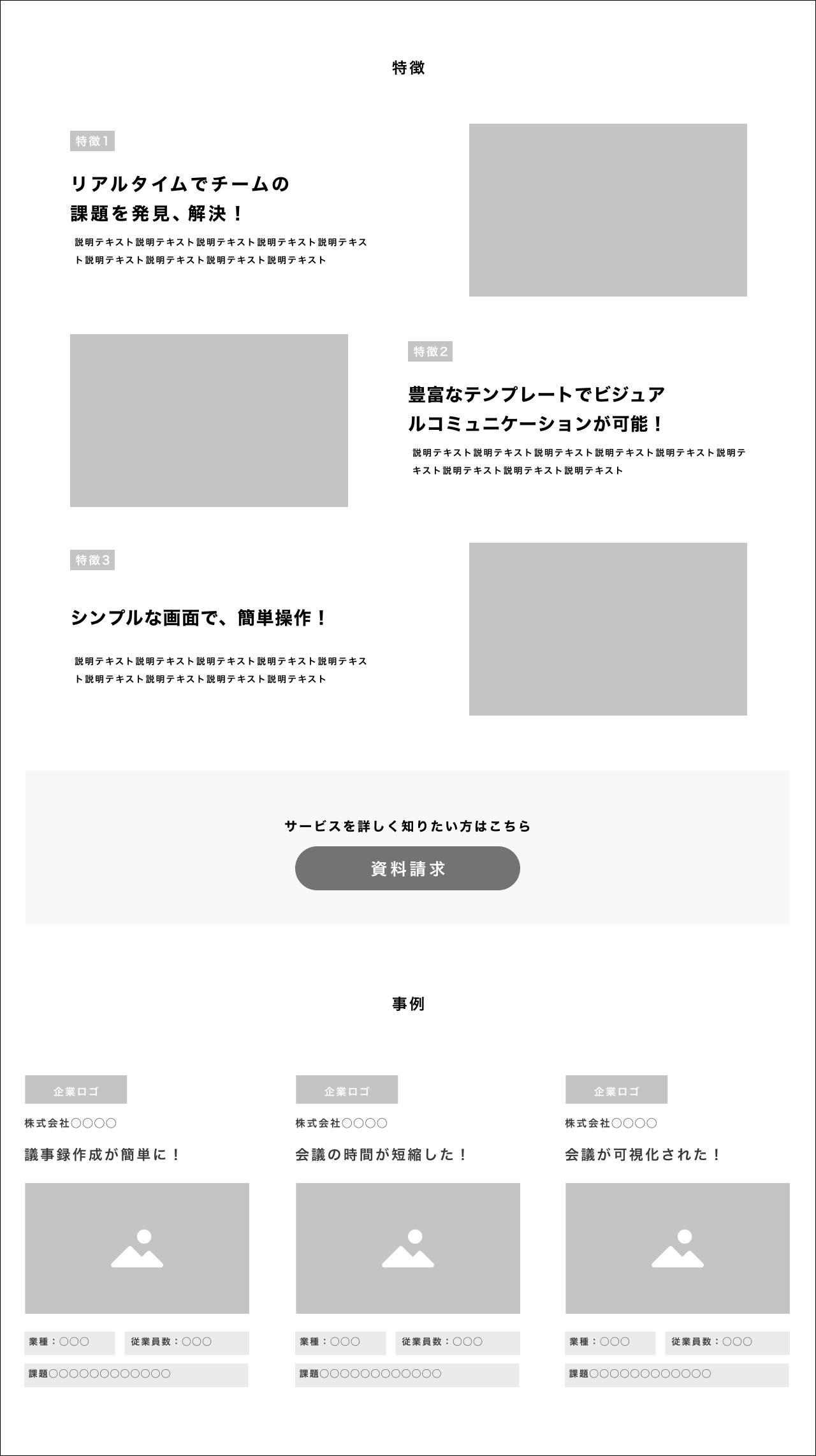
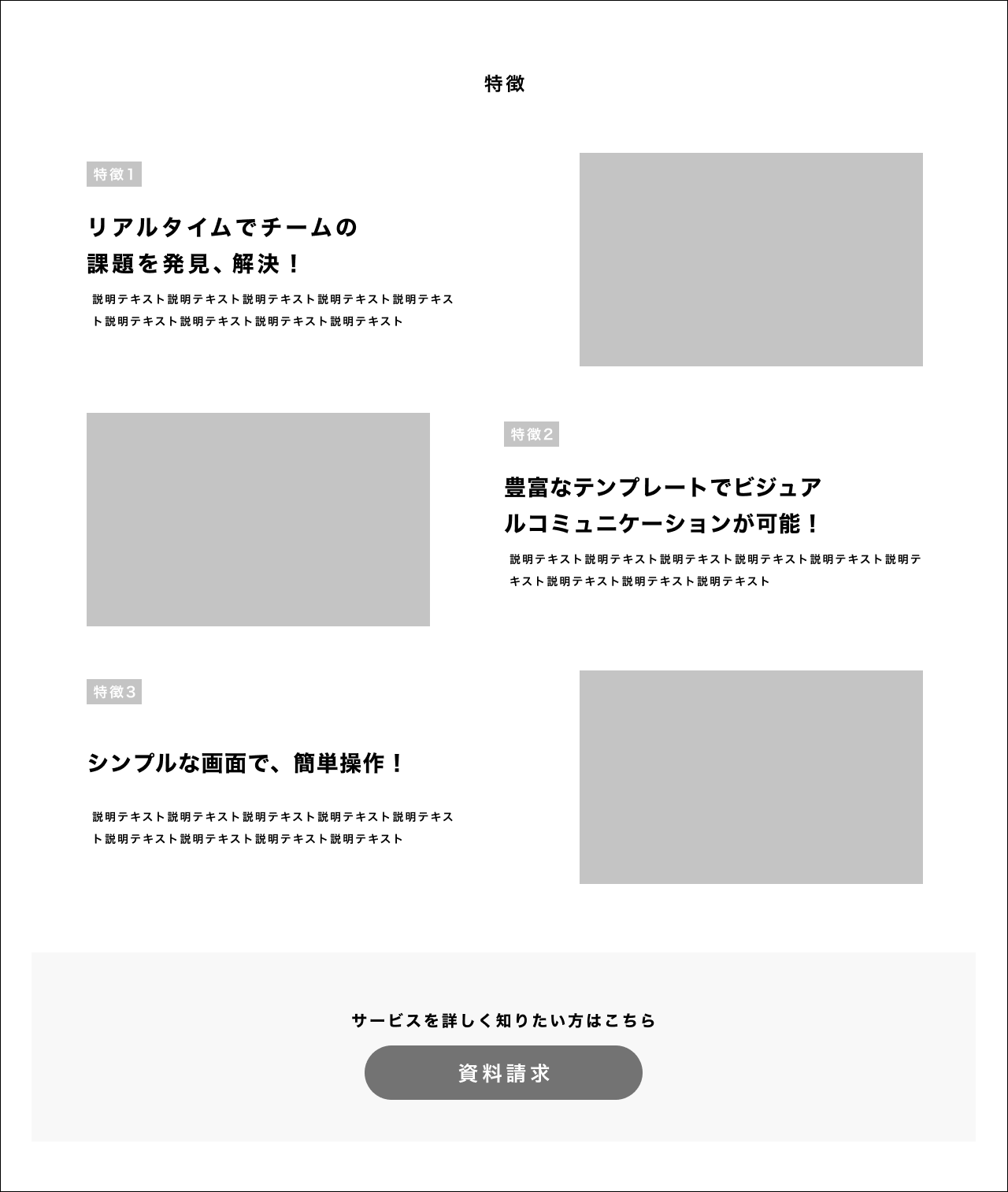
6.特徴のレイアウトをしてみよう
特徴のレイアウトから進めていきます。

今回は3つの特徴を作成していきます。
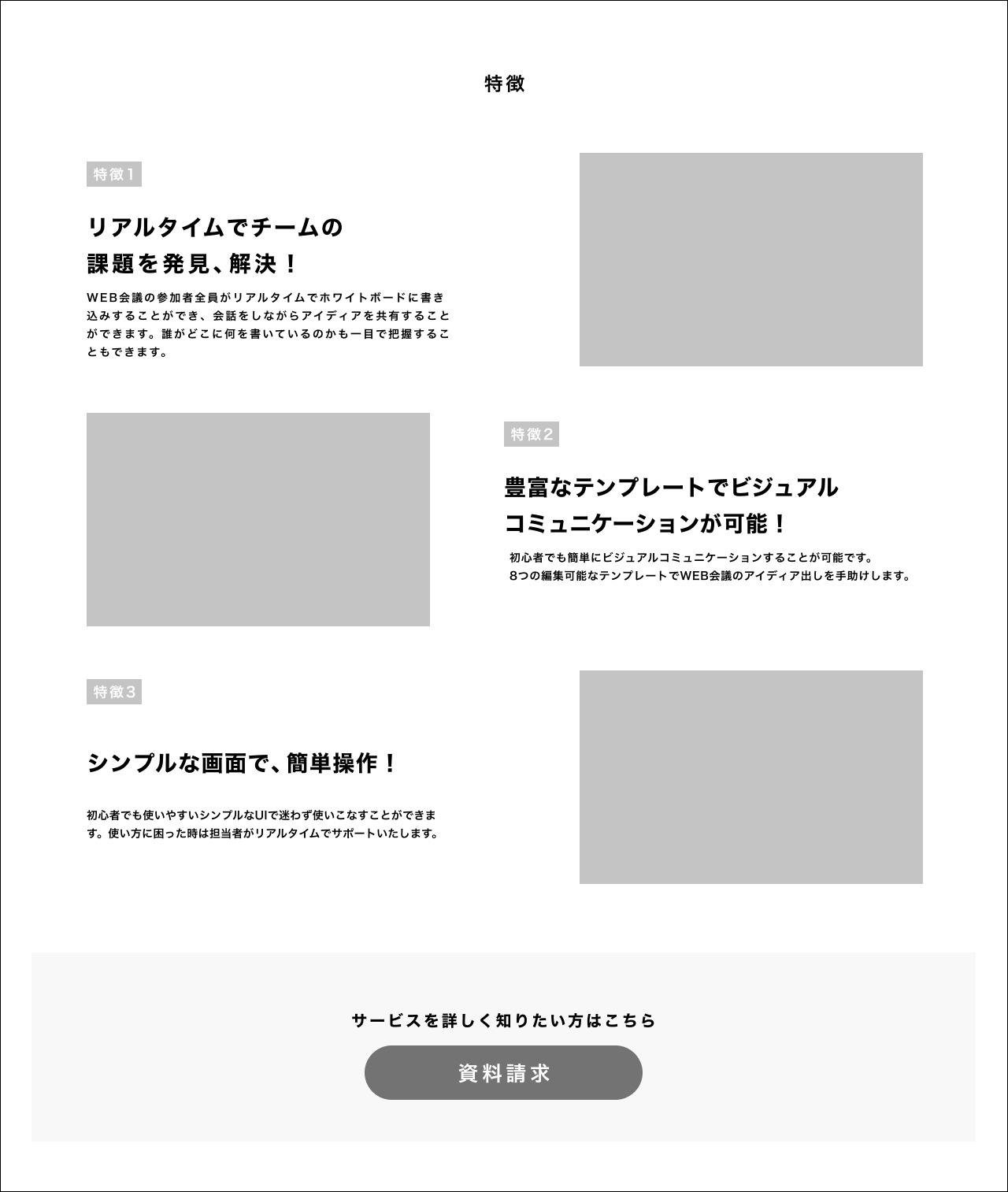
説明テキストには補足文を追加しておきましょう。

それぞれイメージイラストを追加してみましょう。
まずは特徴1の「リアルタイムでチームの課題を発見、解決!」ですが、ホワイトボードに付箋を配置している様子や、意見を出し合っている様子を想定しを作成してみましょう。

素材のダウンロードはこちらです。
ダウンロードした素材を配置してみましょう。

次に左の文章のレイアウトをしていきます。
特徴1の部分をもう少し目立つ色で配色してみましょう。

これで特徴1のレイアウトは完成です。
続いて、特徴2,3も同様に作成していきます。
特徴2は複数の"豊富なテンプレートが使える"イメージのイラストを配置したいと思います。

特徴3は、”シンプルな画面と使いやすさ”をイメージさせるようなイラストを配置したいと思います。

これで特徴のレイアウトは完成です。
7.資料請求ボタンのレイアウトをしてみよう
続いて、資料請求ボタンのレイアウトを考えていきます。

資料請求ボタンを配色していきます。
その際の注意点として、ランディングページ内での「資料請求ボタンは」全て同じ配色で統一してあげましょう。
ファーストビューでは薄いオレンジを使用していたので、今回も同様に配色していきます。

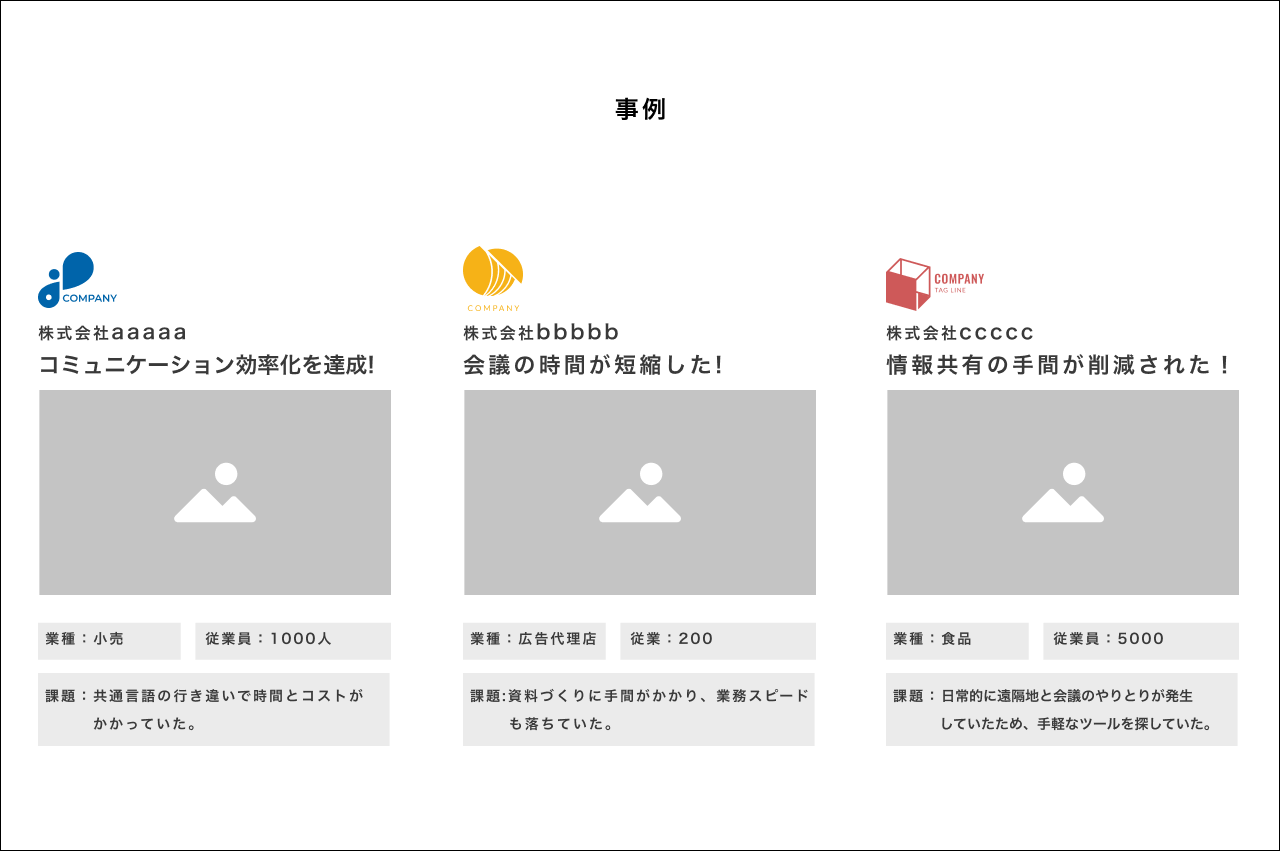
8.事例の構成を確認しよう
次に「事例」の構成を確認してみましょう。

この部分は比較検討際に参考にする部分なので、サービスを導入しどんな効果が出ているのか、改善されているのか
などのポイントを抑えて考えていくと良いでしょう。
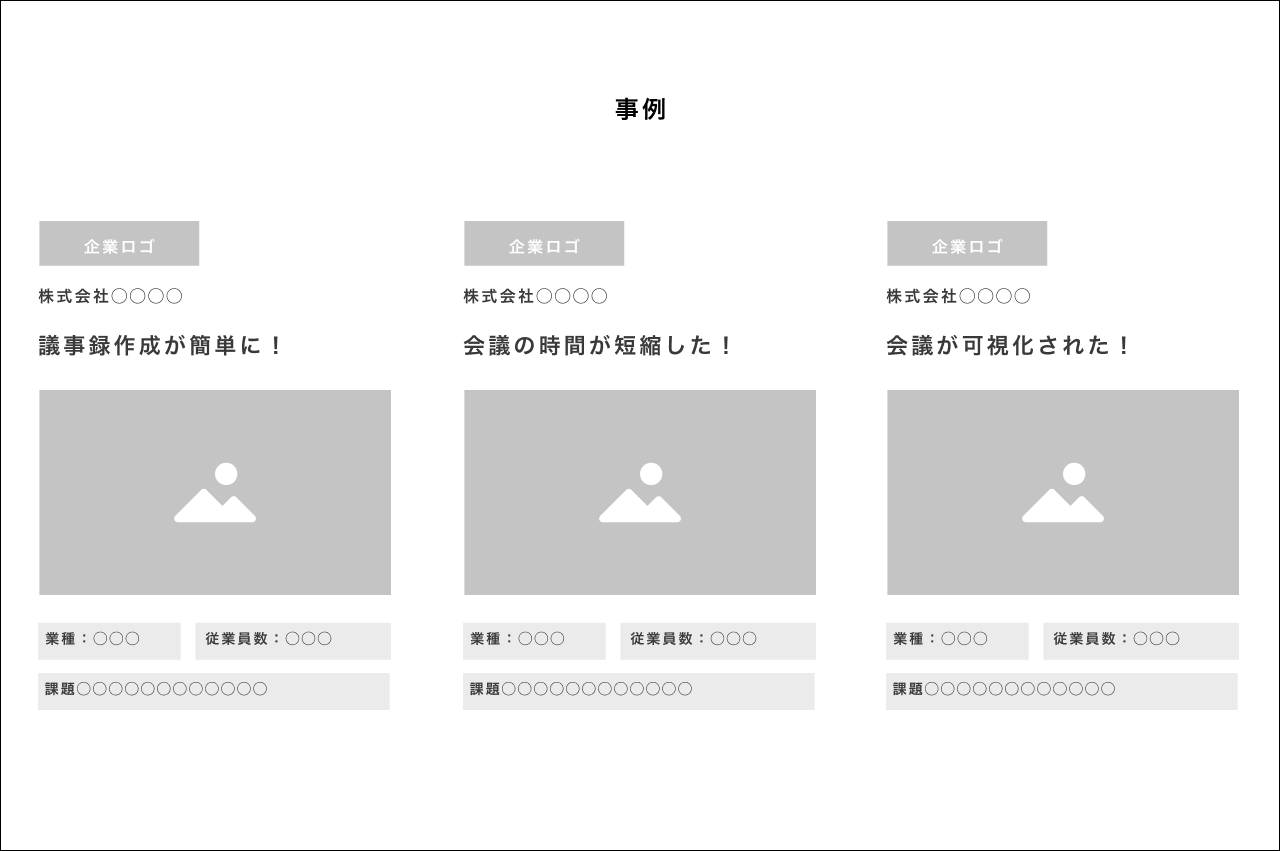
9.事例のレイアウトをしてみよう
続いてレイアウトしていきます。
企業ロゴから配置していきます。
素材のダウンローはこちらです。
実際にレイアウトしたデザインがこちらです。

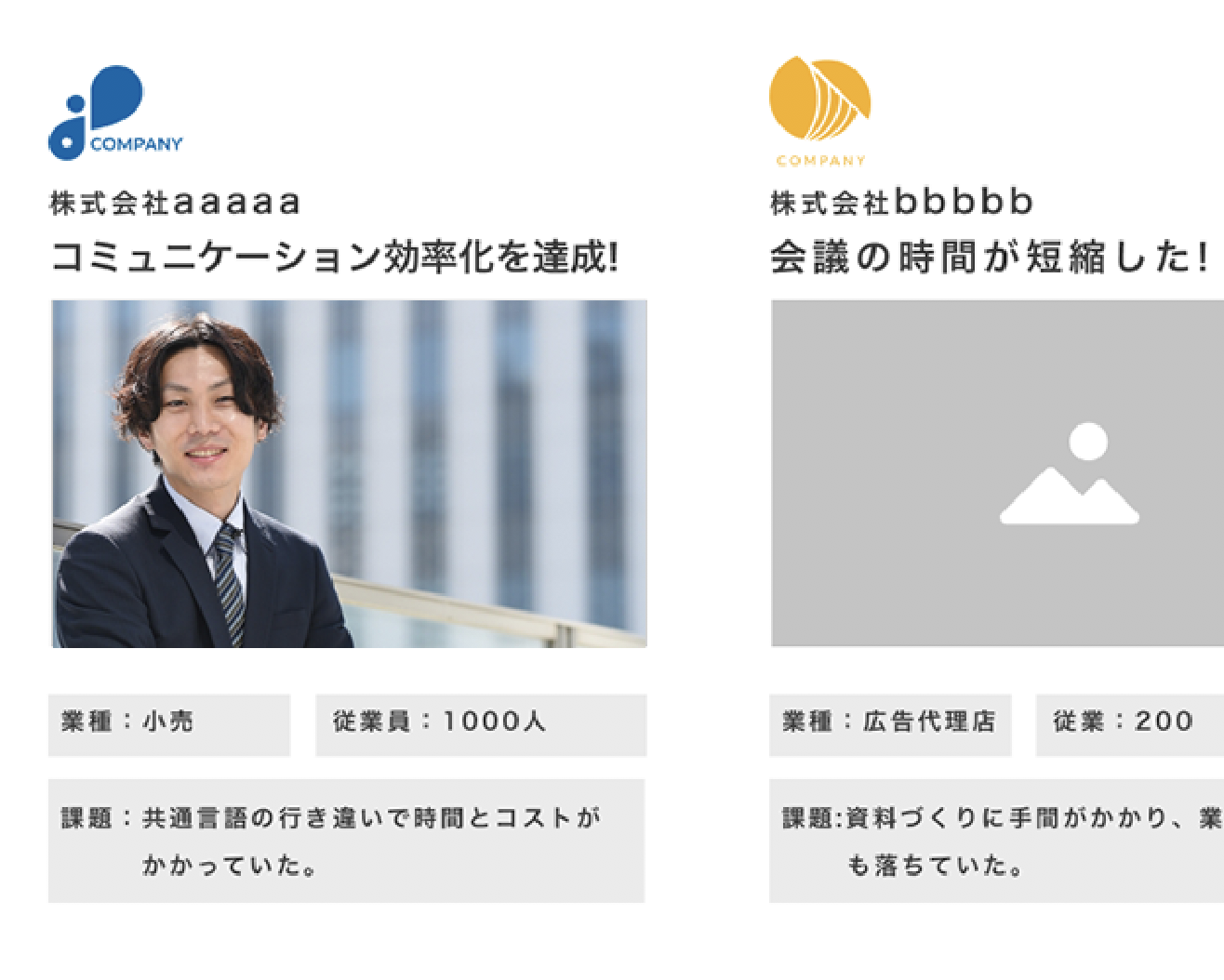
続いて、写真を追加していきます。
素材のダウンロードはこちらです。
四角形のイメージ部分に写真を配置していきます。

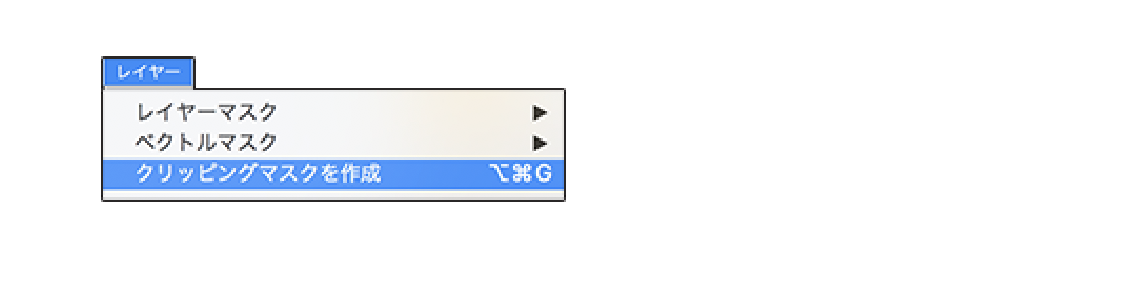
この際クリッピングマスクで写真を配置すると写真の位置を調整できるので便利です。
「レイヤー > クリッピングマスクを作成」から選択します。

クリッピングマスクを使用したら、写真のサイズは適宜調整してください。

他の事例にも、同様に写真を配置していきます。

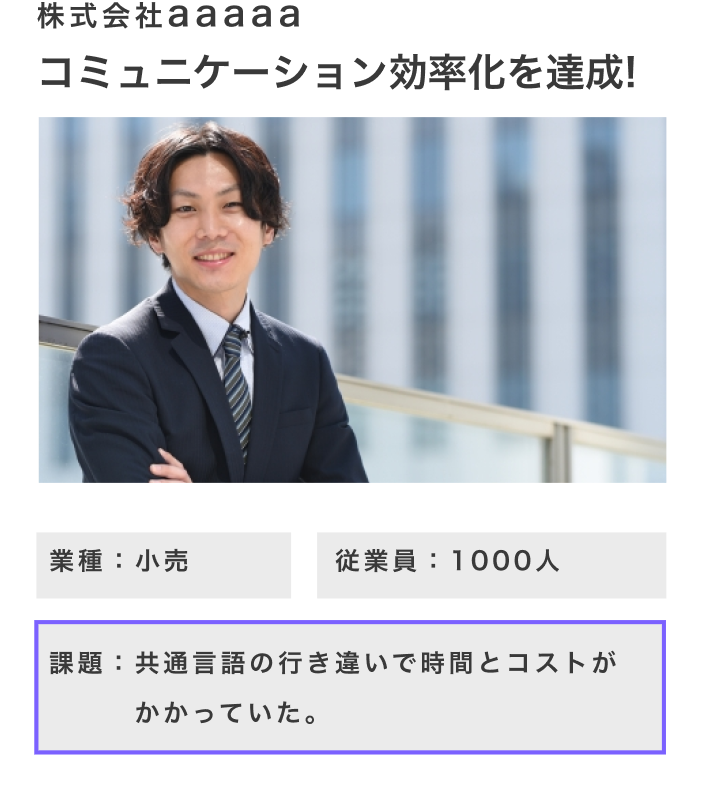
次に業種・従業員・課題の細かい部分のレイアウトをしていきます。

業種・従業員はもう少しみやすく背景色を濃くしてみます。

これで事例のレイアウトは完了です。
今回作成した全体のデザインがこちらです。



