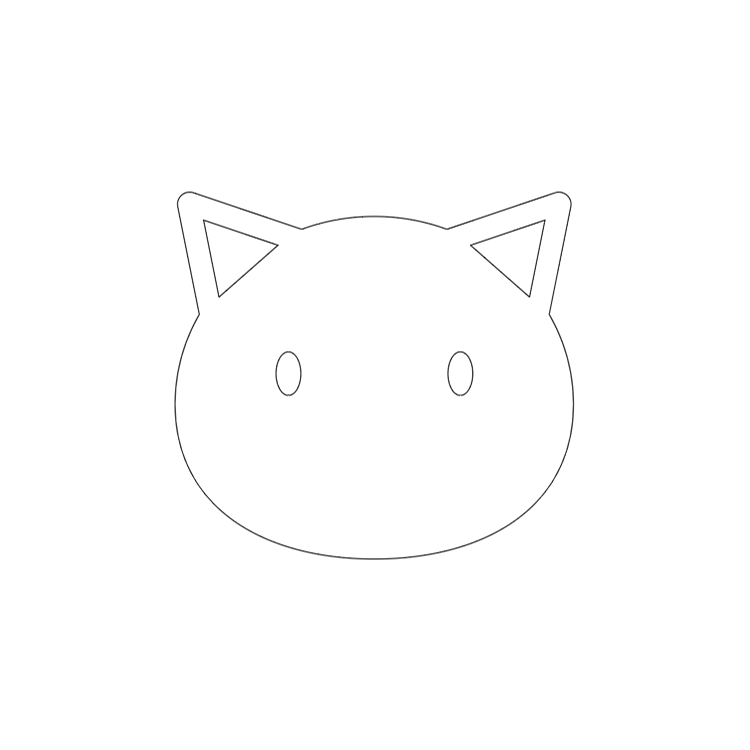
1.完成形を見てみよう
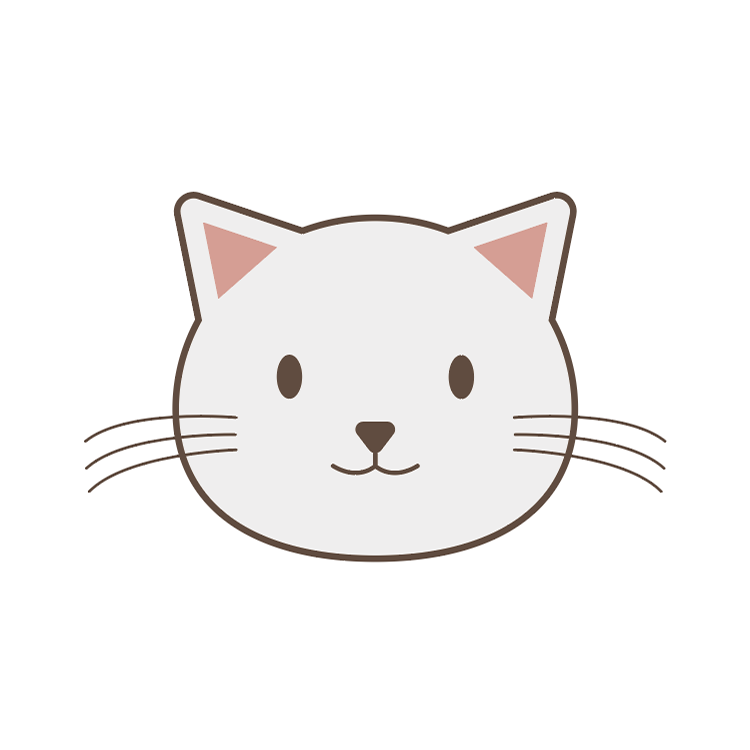
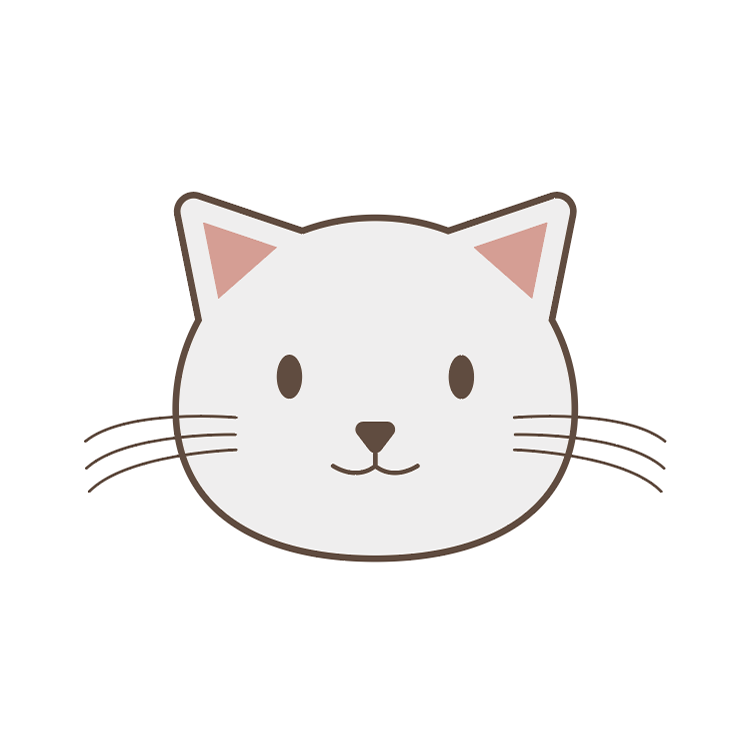
最初に完成型を見てみましょう。

2.構造を把握しよう
猫の顔のパーツを把握しましょう。猫は大きく
・顔(輪郭)
・耳
・目
・鼻
・口
・ひげ
で構成されています。このように、まずはパーツを意識することでオブジェクトの作成がしやすくなります。
3.顔を描こう
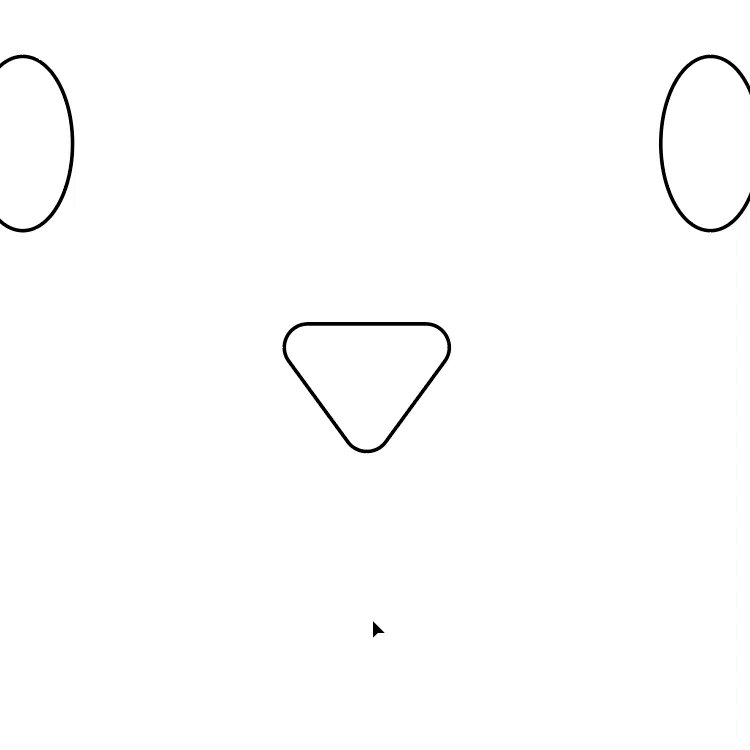
まずはベースとなる顔の輪郭を描きます。線は黒、塗りはなしに設定します。
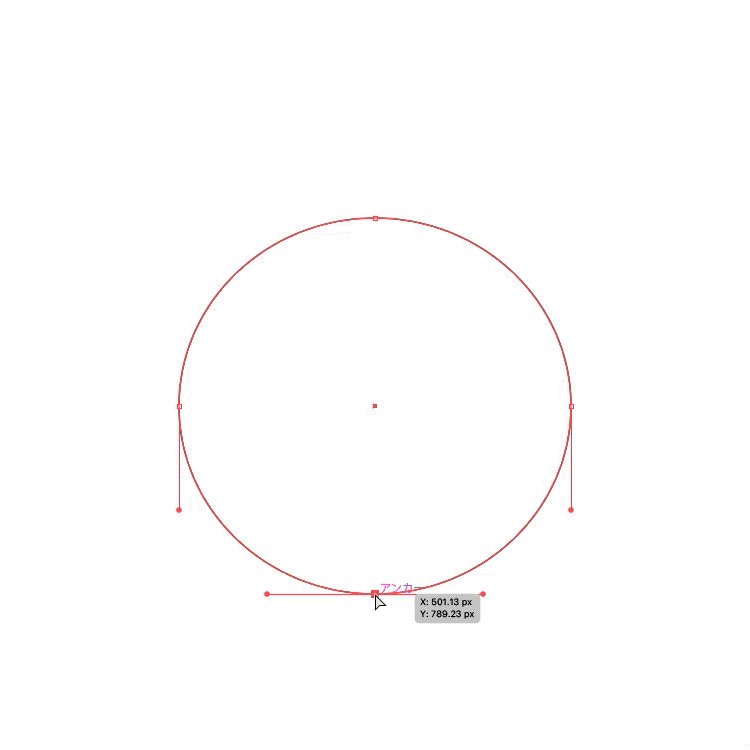
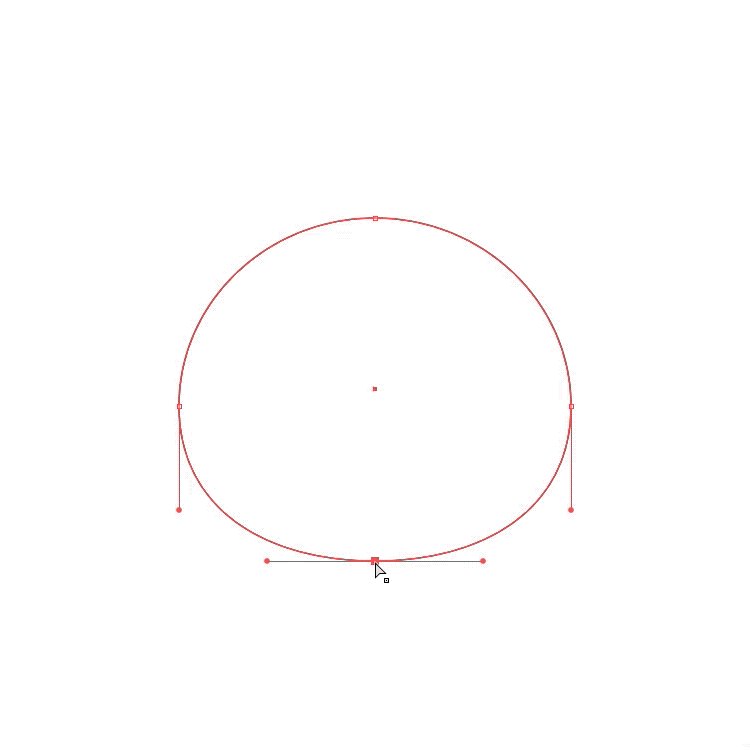
楕円形ツールで若干横長の楕円形を作成します。より顔の輪郭に近づけるため、ダイレクト選択ツールで楕円形の中央下にあるアンカーポイントを選択し少し上に移動します。

これで顔の輪郭ができました。

4.耳を描こう
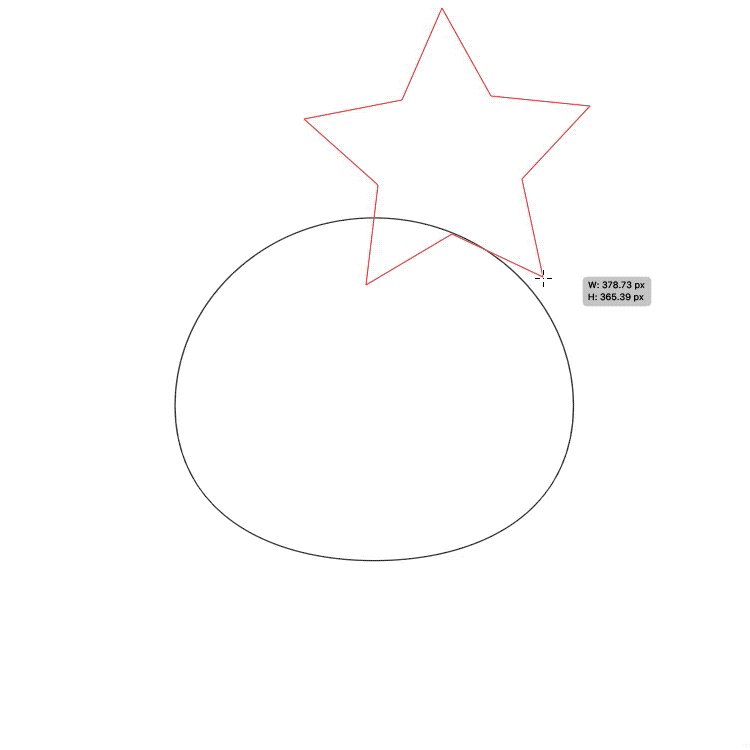
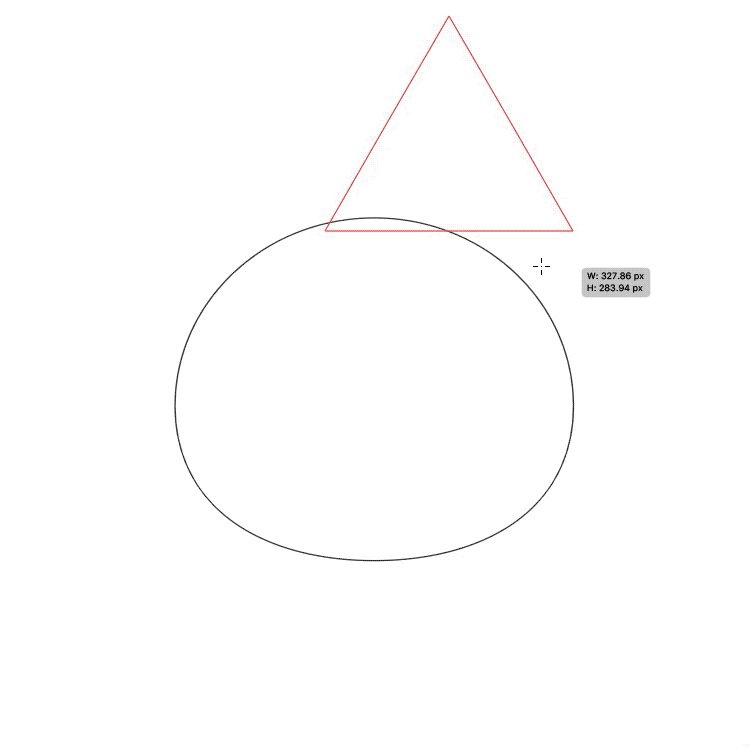
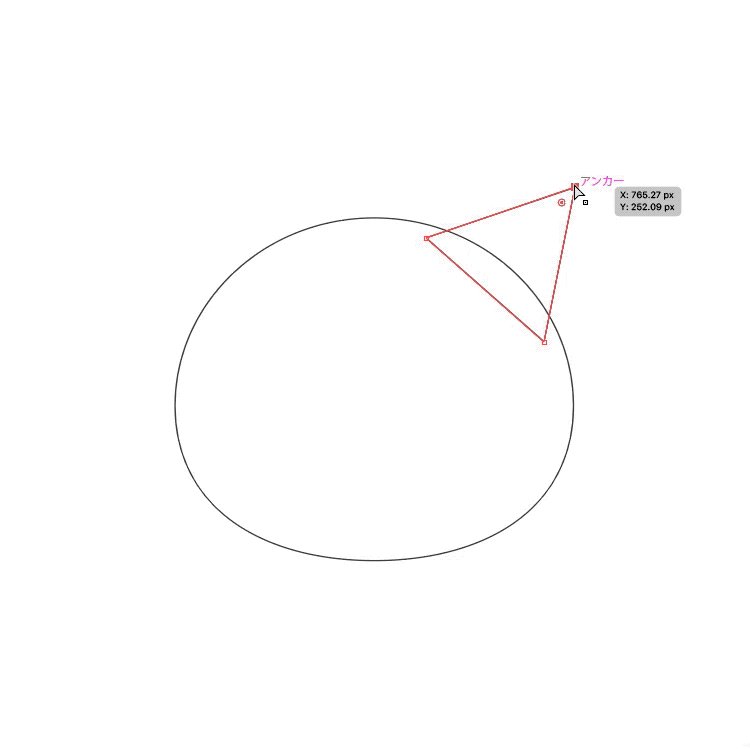
次は耳を描きます。多角形ツールを選択しドラッグして三角形を描きます。三角形でない場合はドラッグした状態で↓キーを押し、角の数を減らします。

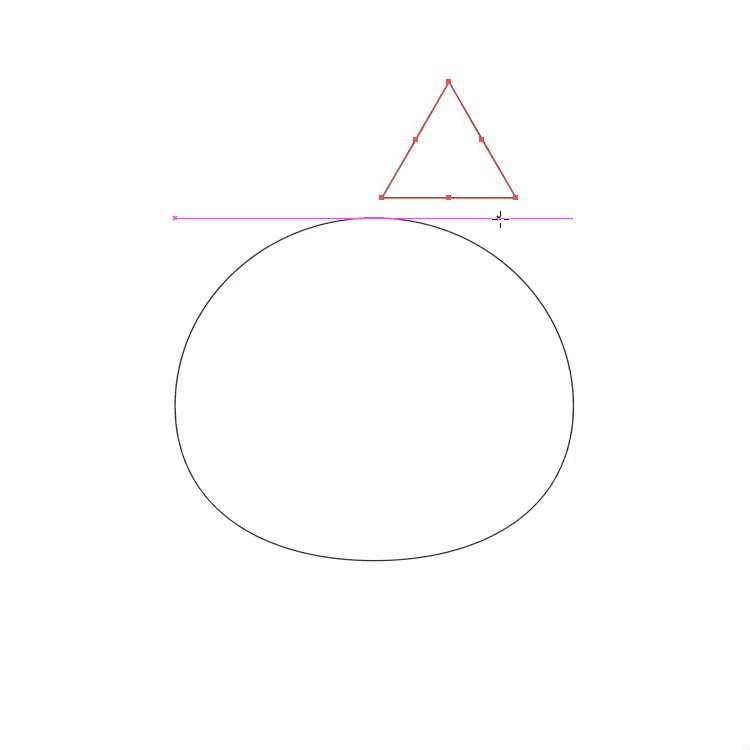
耳を回転させ傾け、輪郭にくっつけましょう。

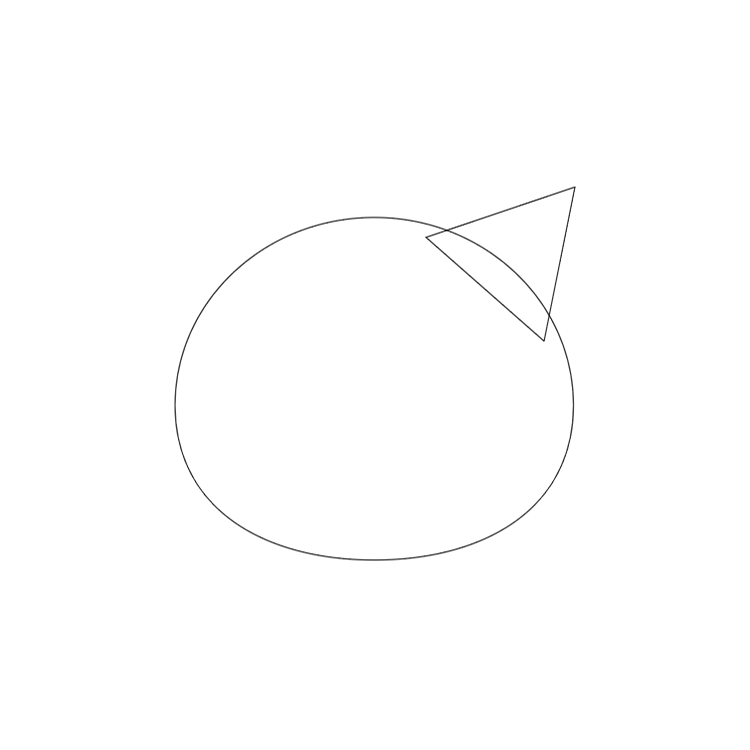
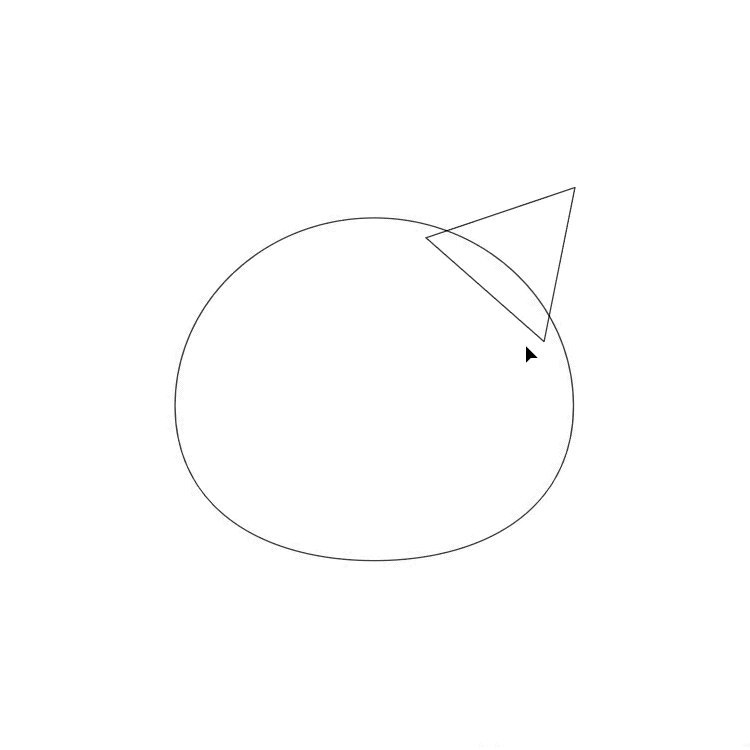
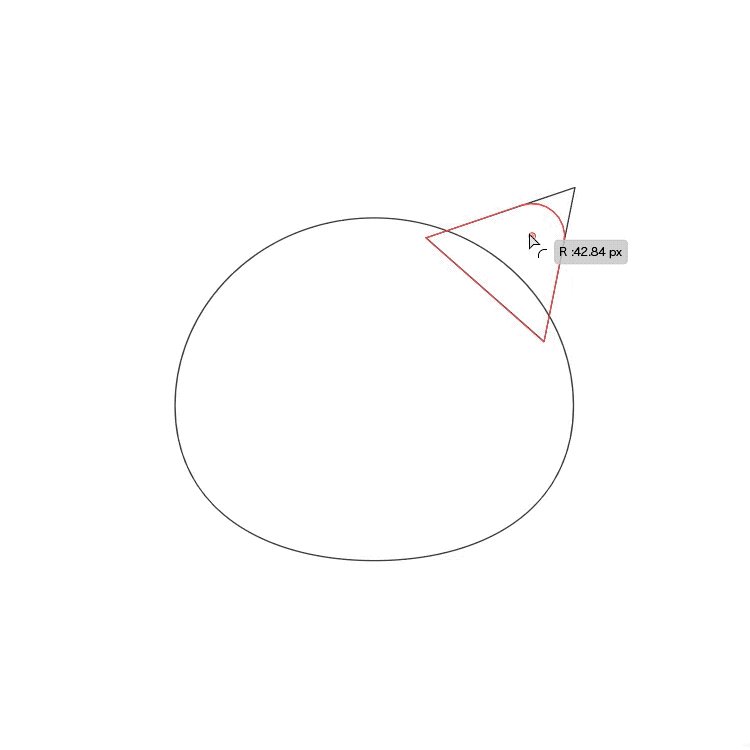
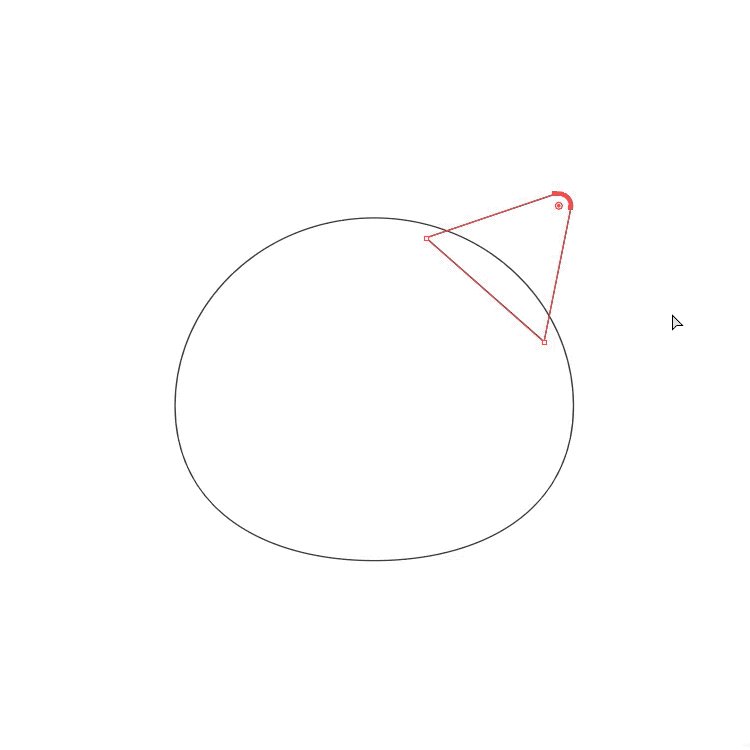
ダイレクト選択ツールで耳の尖っているところのアンカーポイントを選択し、内側にある丸いポイントをドラッグしながら移動させ、角に丸みをつけます。

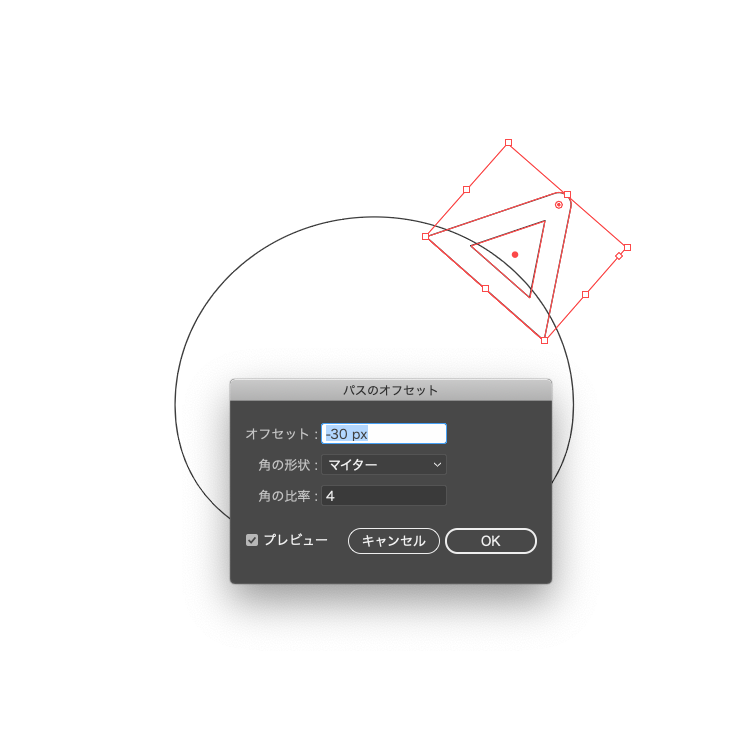
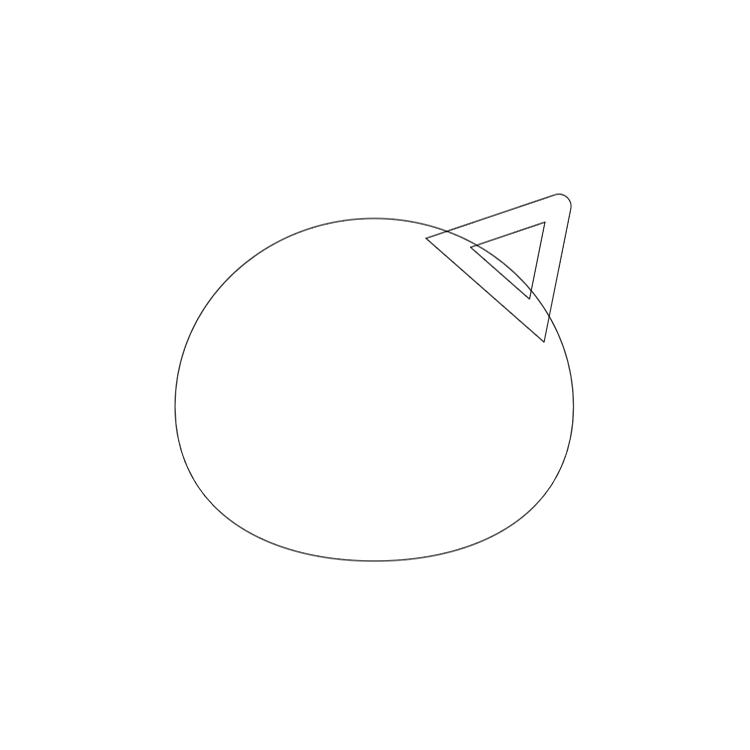
耳の内側を描きます。先程作成した三角形を選択し、メニューから「オブジェクト」>「パス」>「パスのオフセット」を選択します。すると以下の画面が表示されます。

プレビューにチェックを入れた状態でマイナスの数値を入力すると元の三角形より小さい三角形が真ん中を基準に作成されます。ちょうどよいサイズに設定しOKを押して確定させます。

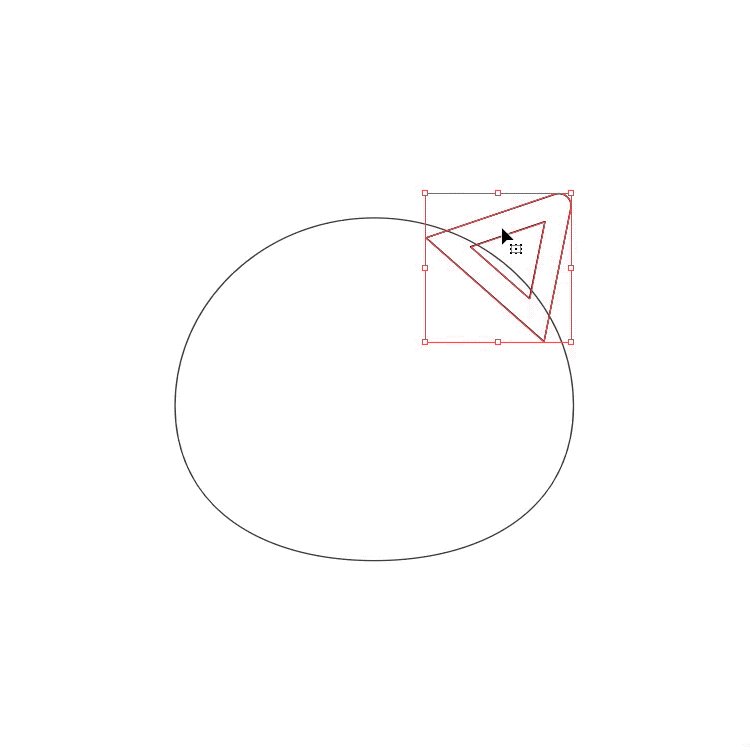
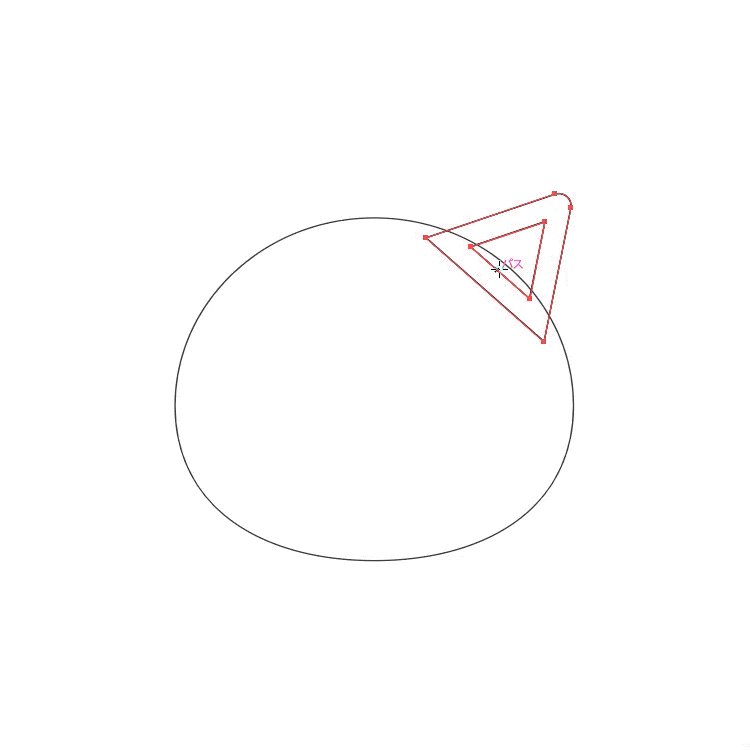
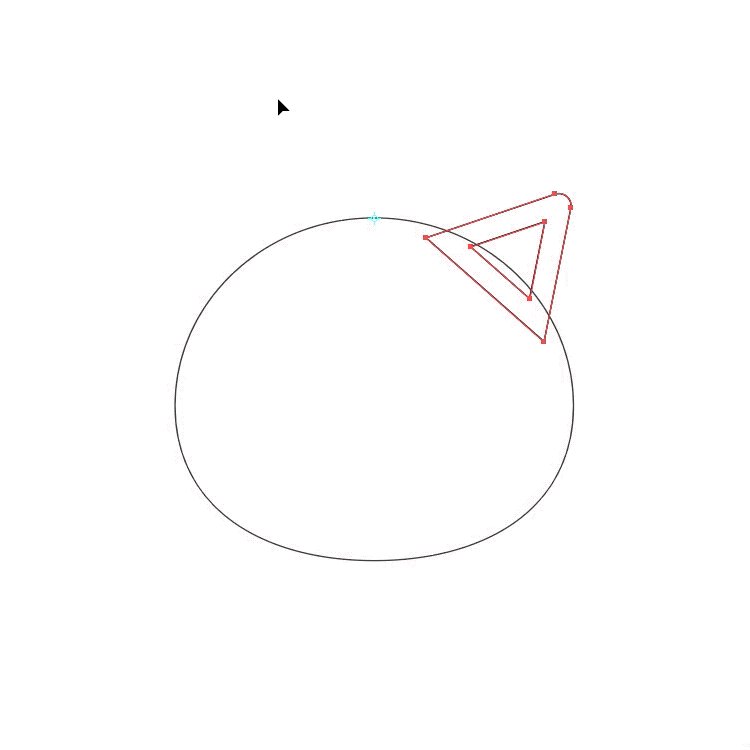
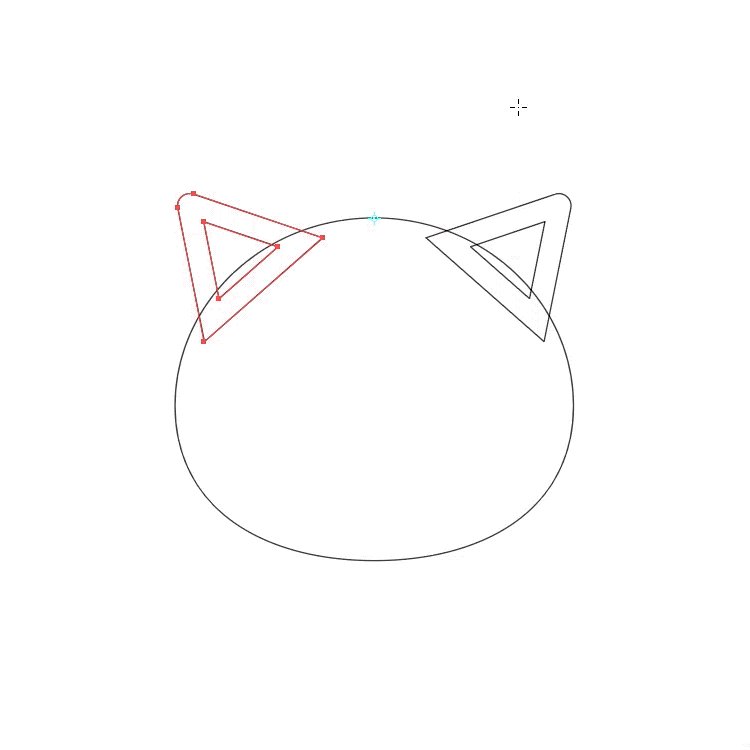
もう片方にも耳をつけます。先程作成した耳の輪郭とその内側のオブジェクト2つを選択します。そしてctrl+C(win)またはcommand+C(mac)でコピーし、ctrl+F(win)またはcommand+F(mac)で同じ位置にペーストします。次にペーストした2つのオブジェクトを選択したまま、リフレクトツールを選択し、基準点を猫の輪郭の上にあるアンカーポイントに移動し、左右対称に移動させます。

耳の輪郭線と顔の輪郭を合体させます。顔の輪郭と両耳の輪郭線(外側の線)を選択し、パスファインダーパネルで「合体」を選択します。
※パスファインダーパネルが表示されていない場合は、メニューから「ウィンドウ」>「パスファインダー」にチェックを入れます。

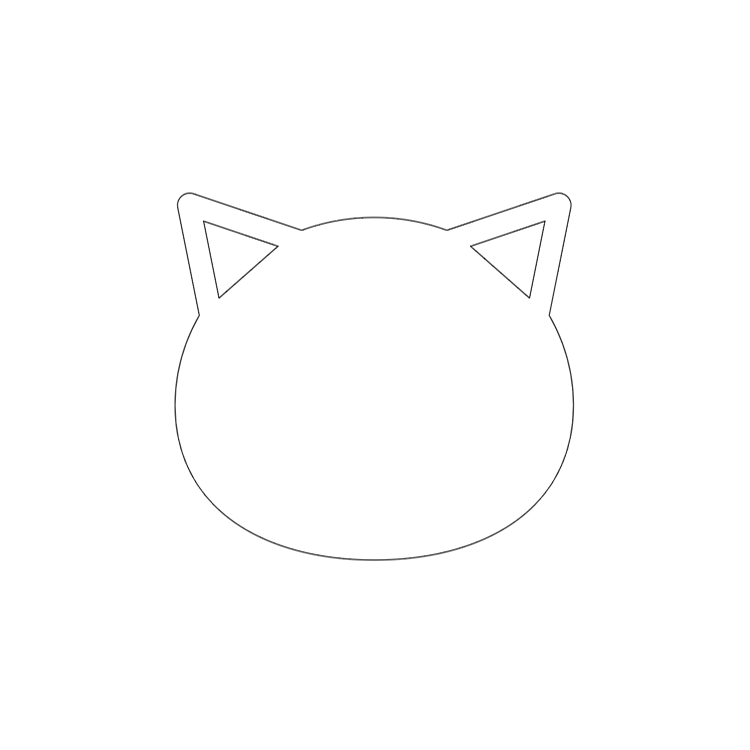
これで耳ができあがりました。

5.目を描こう
次は目を描きます。楕円形ツールで縦長の小さな楕円を描き、片目を作ります。

その楕円をctrl+C(win)またはcommand+C(mac)でコピーし、ctrl+F(win)またはcommand+F(mac)で同じ位置にペーストします。ペーストした楕円をshiftを押しながら水平に移動させます。
これで目ができました。

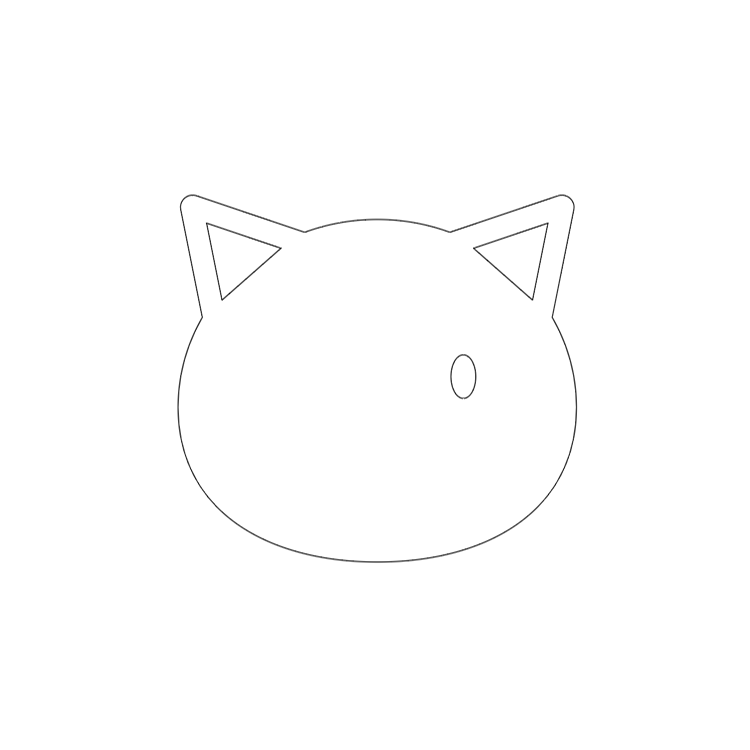
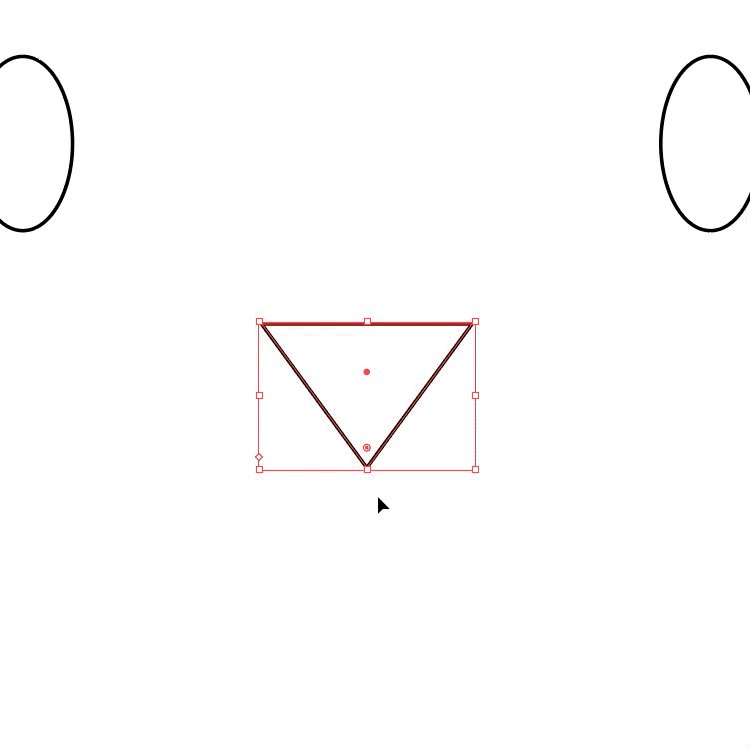
6.鼻を描こう
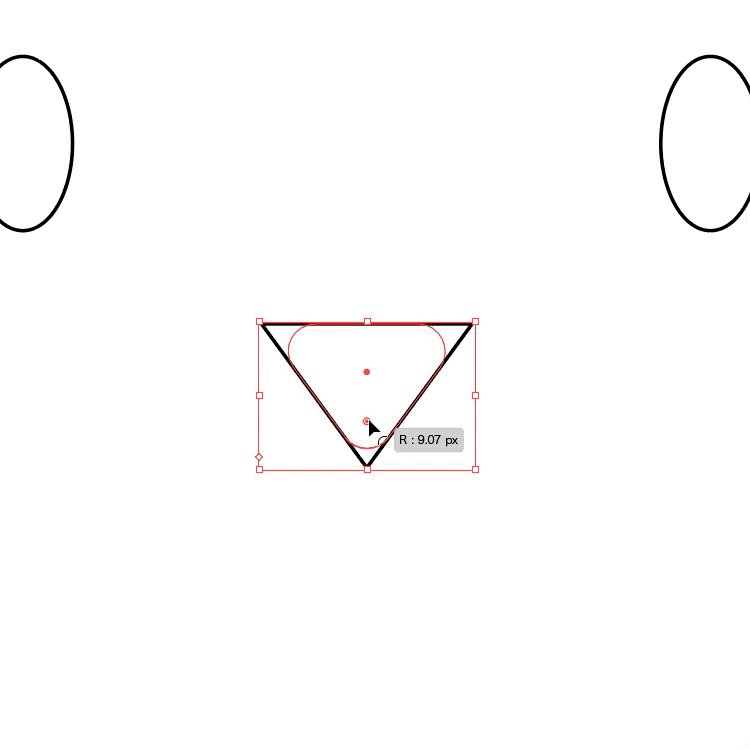
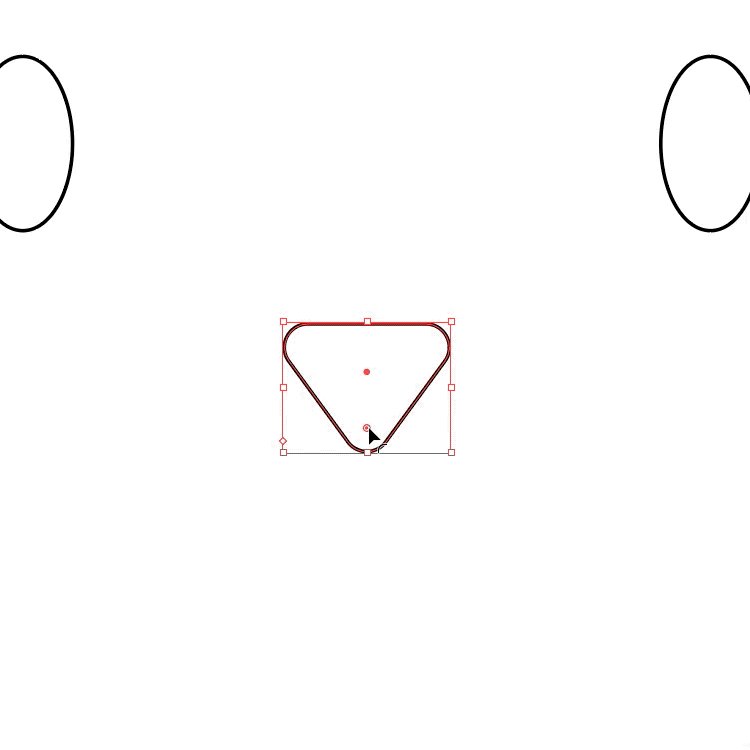
次は鼻を描きます。顔中央に多角形ツールで逆三角形を描きます。角を丸くさせるため、角にある丸い箇所をドラッグして角を丸くしていきます。

これで鼻ができました。

7.口を描こう
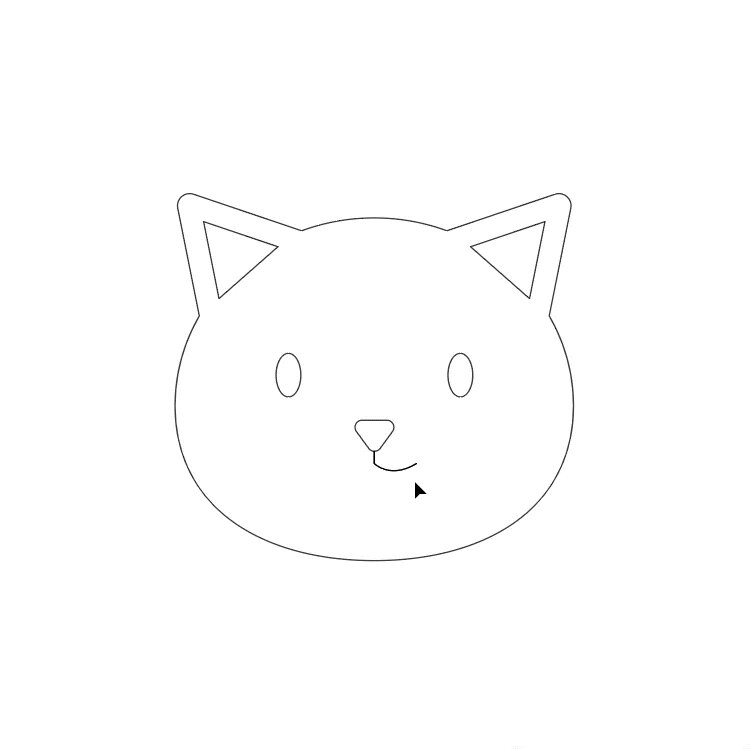
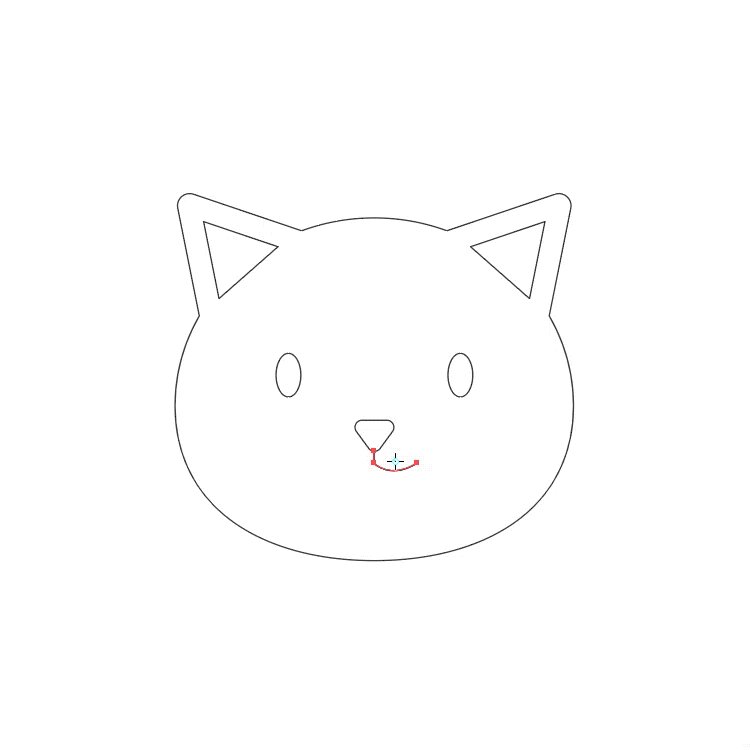
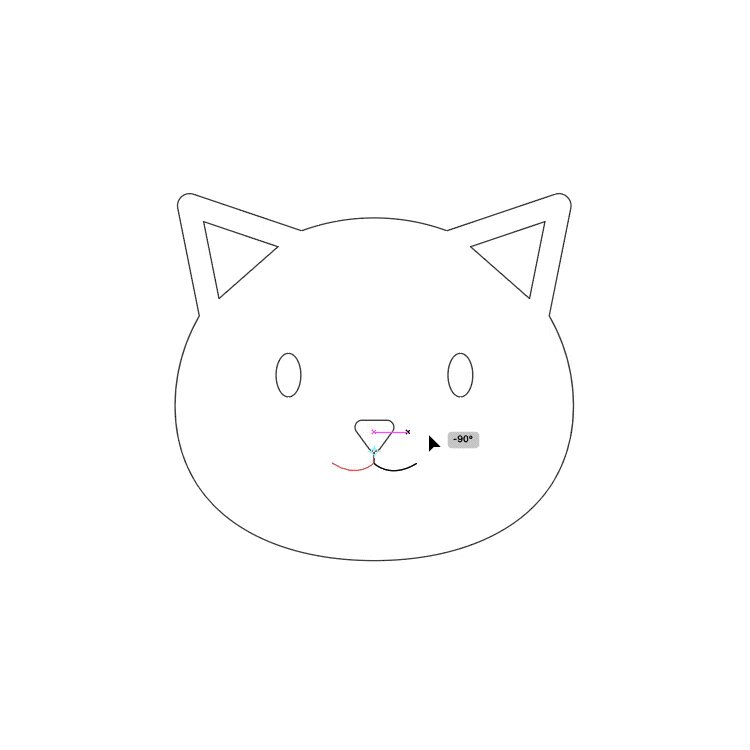
次は口です。ペンツールで鼻の下から下に向けて縦に直線を引きます。その後、口のカーブを描きます。描いたオブジェクトを選択して、ctrl+C(win)またはcommand+C(mac)でコピー、ctrl+F(win)またはcommand+F(mac)で同じ位置にペーストします。複製したオブジェクトを選択し、リフレクトツールで鼻の下を基準に左右対称に配置します。

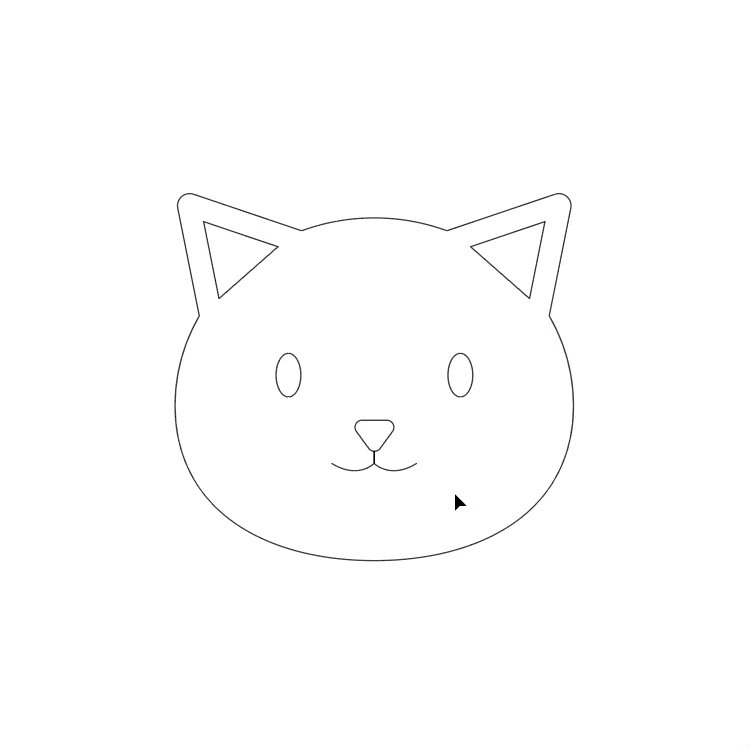
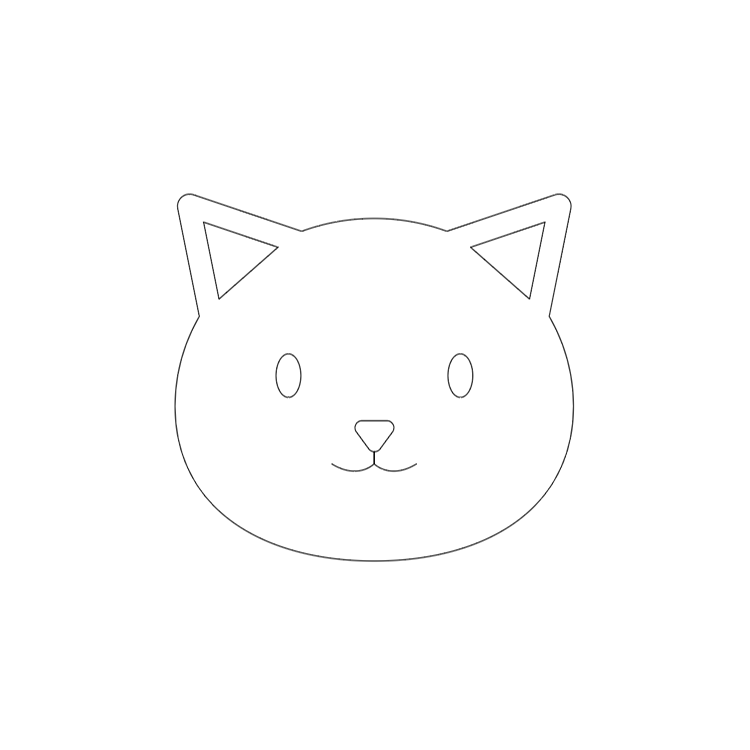
これで口ができました。

8.ひげを描こう
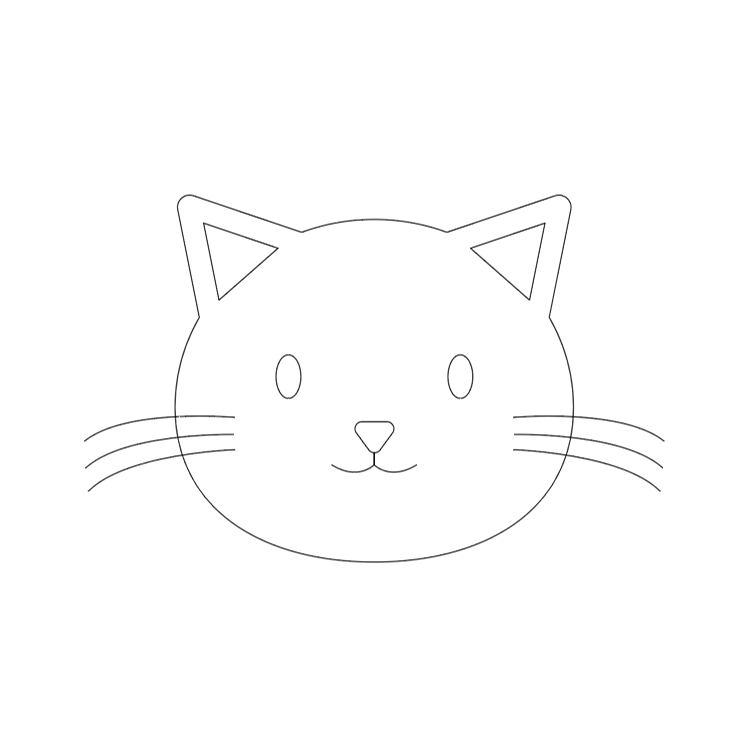
最後はひげです。頬あたりから少しカーブさせる感じで3本線を描きましょう。片方ができたらctrl+C(win)またはcommand+C(mac)でコピー、ctrl+F(win)またはcommand+F(mac)で同じ位置にペーストします。複製したひげを選択し、リフレクトツールで基準点を顔中央にし左右反転させます。
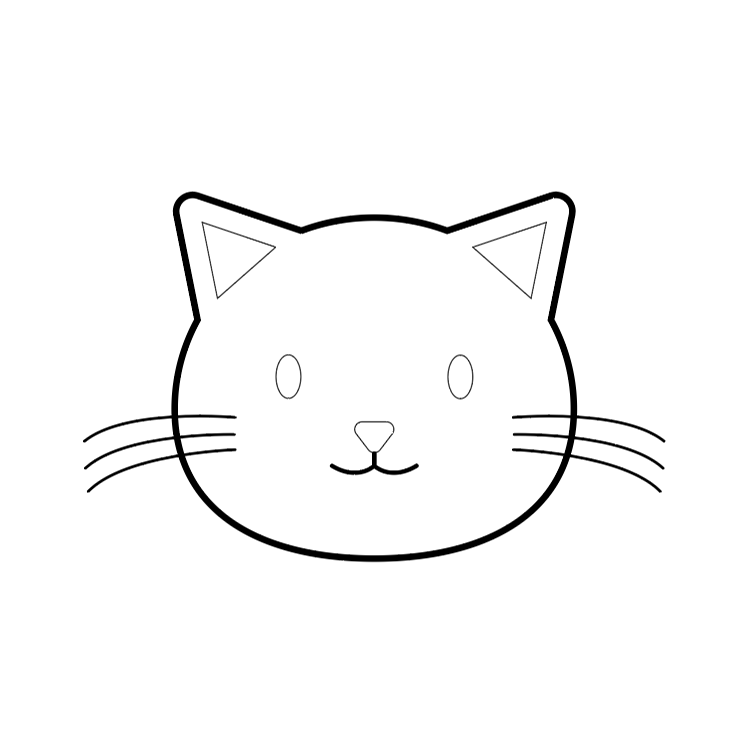
これで必要なパーツができあがりました。

9.線幅の調整をしよう
パーツごとに線幅を設定して強弱をつけていきます。
全体的に線幅を太めに設定し、その中でも顔の輪郭をより太くします。顔の輪郭は外の空間との境界線になり、太くすることでメリハリが生まれます。
今回は以下のような形にしてみます。

10.色をつけよう
最後に色をつけます。
これで猫の顔が完成しました。

11.様々なバリエーションを作ってみよう
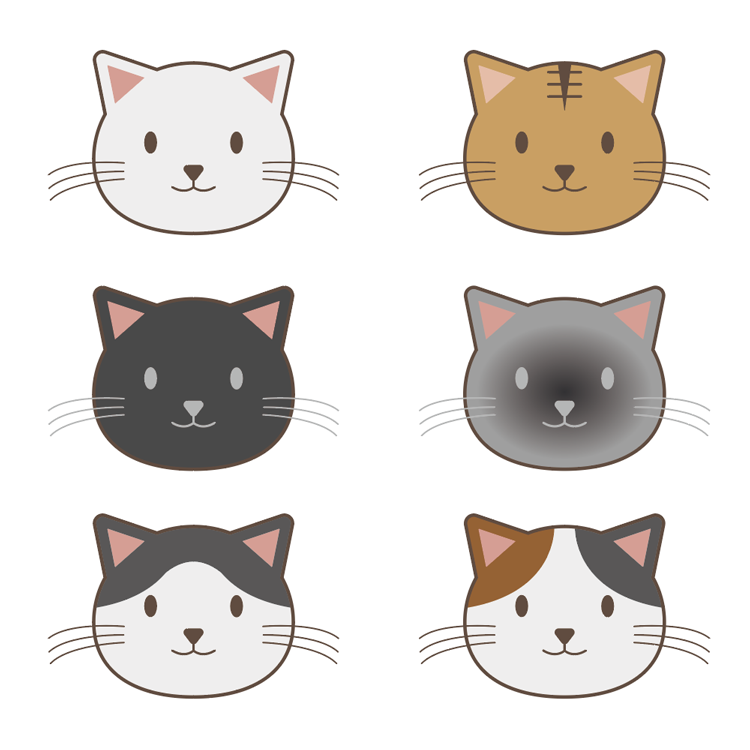
完成したものを利用して様々なバリエーションの猫の顔を作ることができます。
色や模様をつけることでバリエーションを増やすことができます。

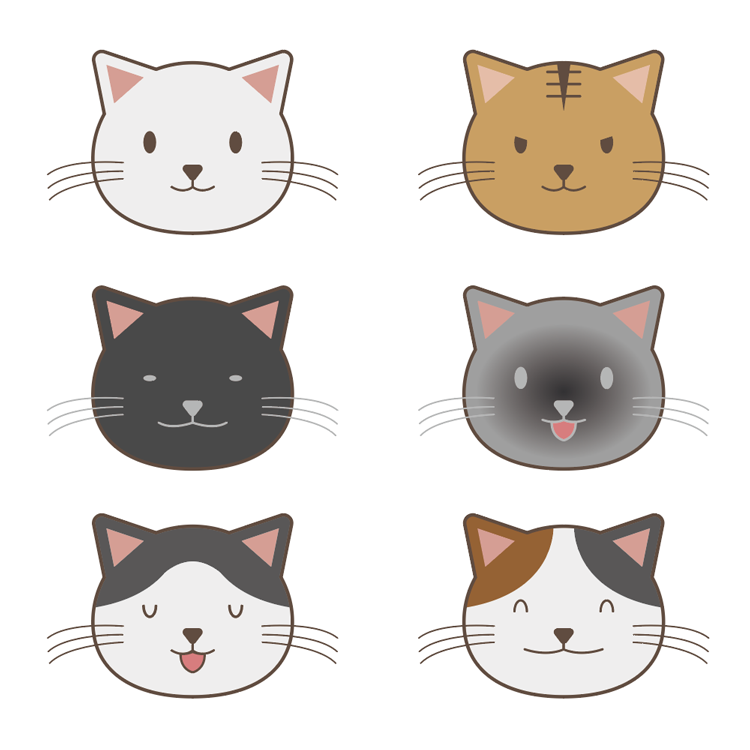
また、目や口のバリエーションも増やすことで、表情豊かな猫の顔ができあがります。

12.まとめ
今回は図形ツールやパスツールを使って猫の顔を描きました。色や模様・目や口を変化させることで様々なバリエーションを作成できますので、是非ツールの使い方に慣れるためにもチャレンジしてみてください。



