1.完成した線画を見て構造を把握しよう
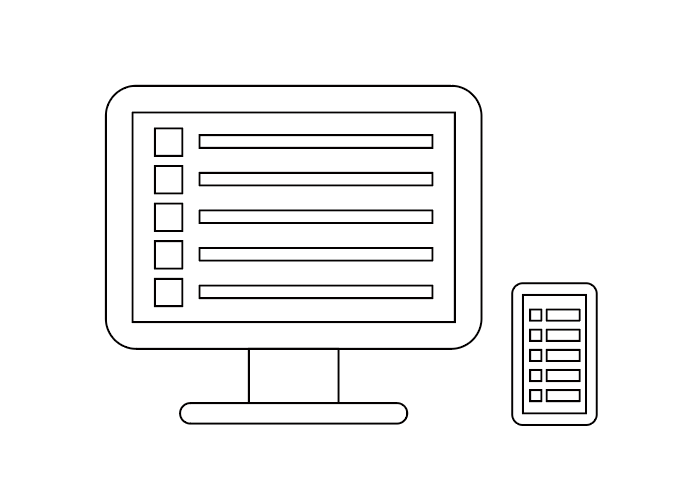
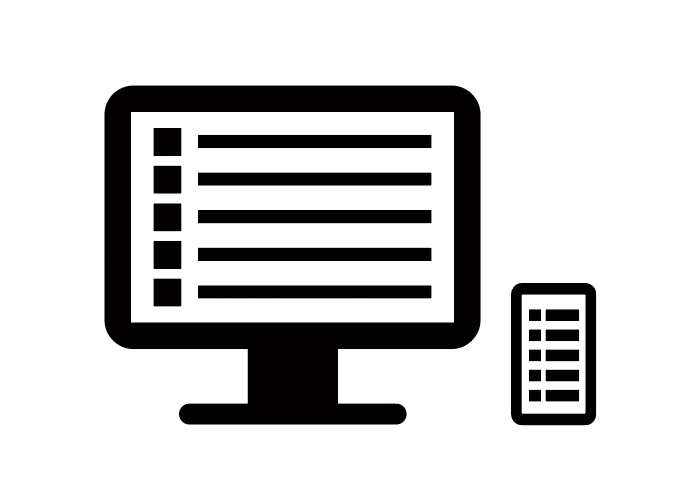
最初に線画の完成型を見てみましょう。

パソコンは大きく画面・支柱・土台の3つパーツで構成されていて、画面の中に液晶が、その中に映し出されるコンテンツがあります。
同様にスマートフォンも画面の中に液晶があり、その中にコンテンツがあります。
形を見てみると各パーツは長方形で構成されているので、長方形ツールで描くことができそうです。
まずは描くものの構造を把握しましょう。
2.線画を描こう
画面・液晶・コンテンツを描く
早速パソコンの線画を描いていきます。
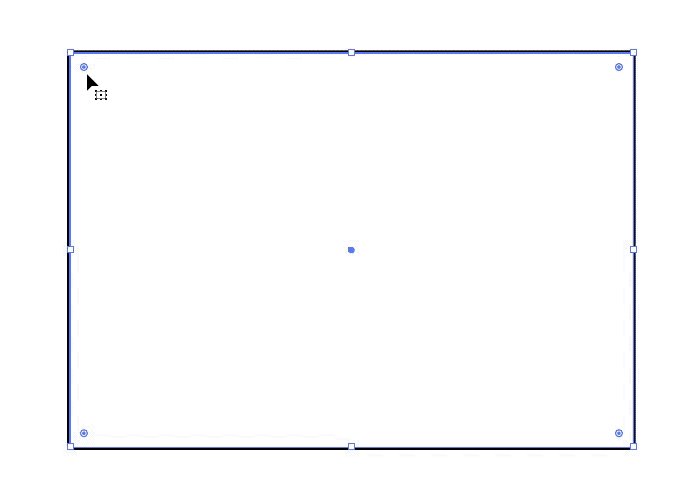
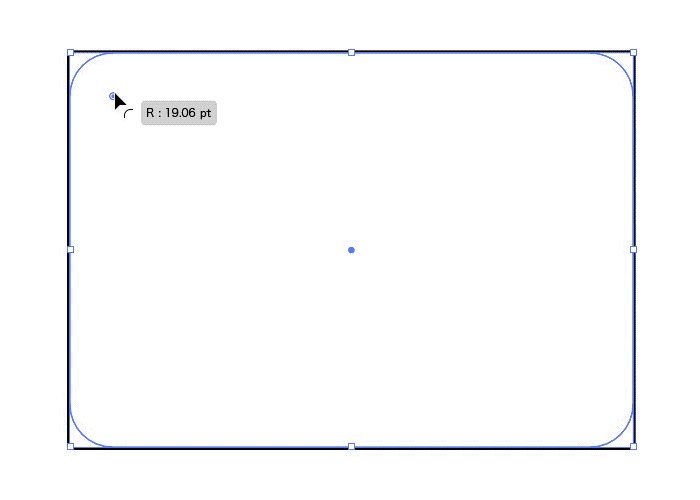
まずは画面です。長方形ツールで若干横長な長方形を描きます。角の丸みをつけるため、作った長方形を選択します。すると四隅に小さな丸が表示されます。これを斜めにドラッグすると角が丸みを帯びてきますので、ちょうど良いと思う丸みを探ってみましょう。

次は液晶部分です。これも長方形ツールで作成します。画面の中に収まる感じで描きましょう。

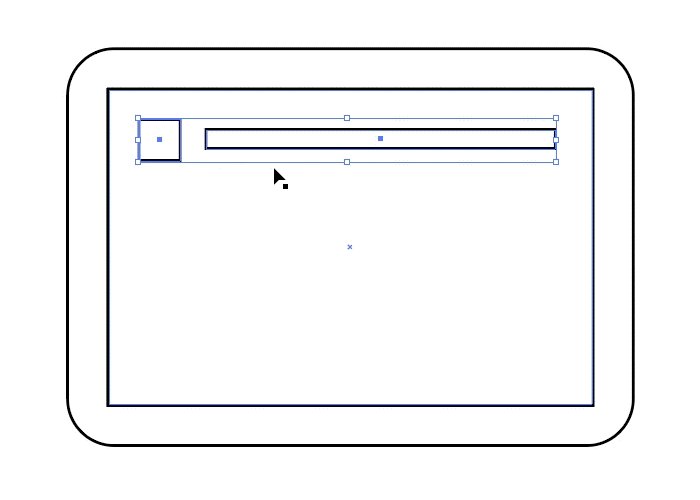
次は液晶内に映るコンテンツです。Twitterのタイムラインのようなイメージのものを描きましょう。アイコンにあたる正方形とその横にツイートの文章にあたる横長な長方形を描きます。
この2つのオブジェクト選択した上で、メニューからオブジェクト>グループを選択します。すると、どちらかにカーソルを当ててクリックしても両方とも選択され、1つのオブジェクトとして認識されるようになります。
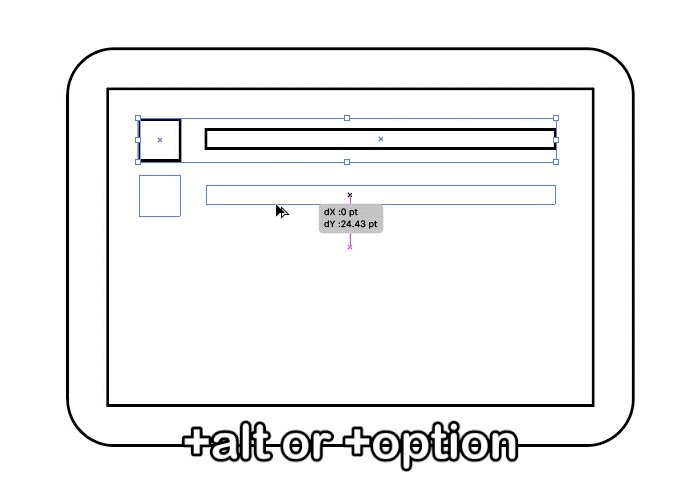
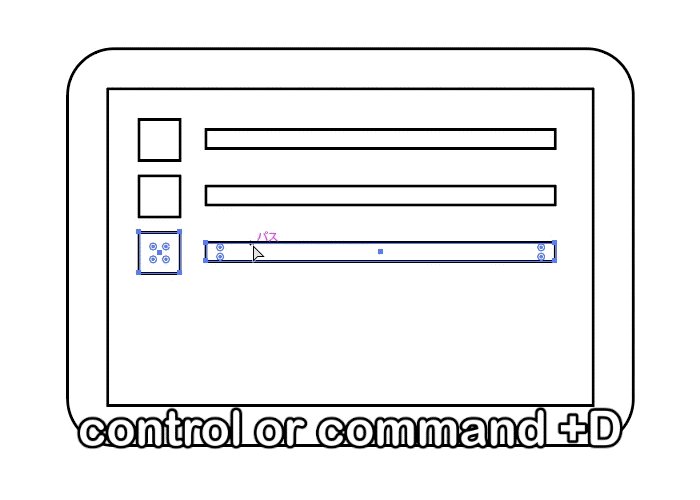
このグループを選択し、alt(win)またはoption(mac)を押しながら、下へドラッグして離すと同じグループが下に複製されます。そして、control+D(win)またはcommand+D(mac)を押すことで、以下のように同じ間隔でグループが作成されていきます。

「変形の繰り返し」という機能になります。画面内に収まる範囲で複製してみてください。複製元のオブジェクトと複製したオブジェクト全てを選択して、これもグループにしておきます。
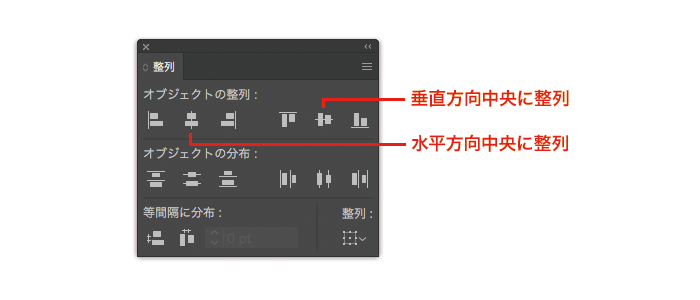
画面に対し液晶・コンテンツを中央に配置してキレイに見せたいと思います。画面と液晶とグループ化したコンテンツを選択した上で整列パネルから「水平方向中央に整列」次に「垂直方向中央に整列」を押します。

すると、液晶・コンテンツが画面に対して中央に配置されます。この整列パネルは様々なところで活用できるので覚えておきましょう。
このような形になるかと思います。

支柱を描く
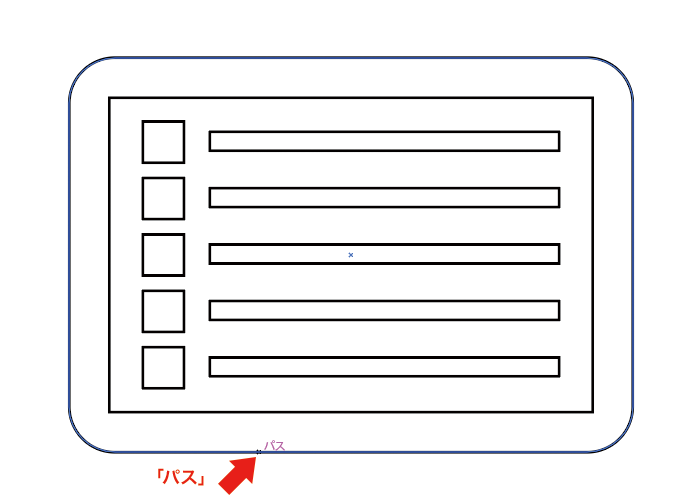
画面ができたところで、次は支柱を描きます。画面下に長方形を描きます。この際画面の下ラインにカーソルを合わせると「パス」と表示されるかと思います。
※この表示が出ない場合はメニューから表示>スマートガイドにチェックを入れます

カーソルがあたっている位置が画面下ピッタリであることを示していますので、そのままドラッグして長方形を描きましょう。
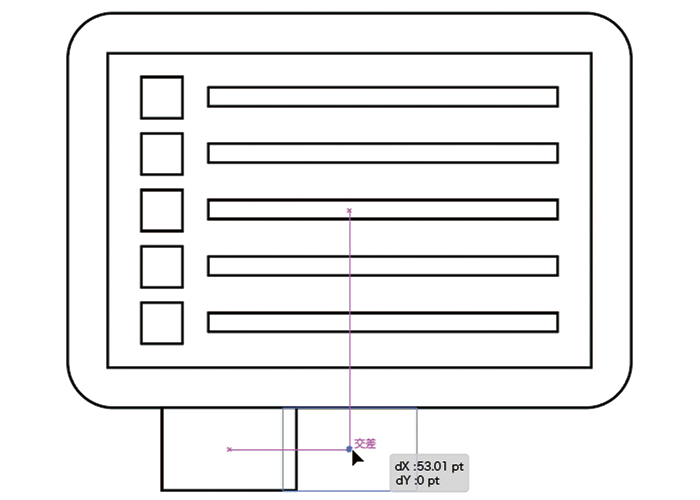
画面に対して中央に配置したいのでオブジェクトの移動を行います。画面下中央を目指して移動を行うと、「交差」という文字とともに画面中央から縦にピンクのラインが表示されるかと思います。

ここが画面に対して中央であることを示しているので、そこで移動をストップします。先程の整列パネルを使わなくてもこのように中央に配置することもできます。
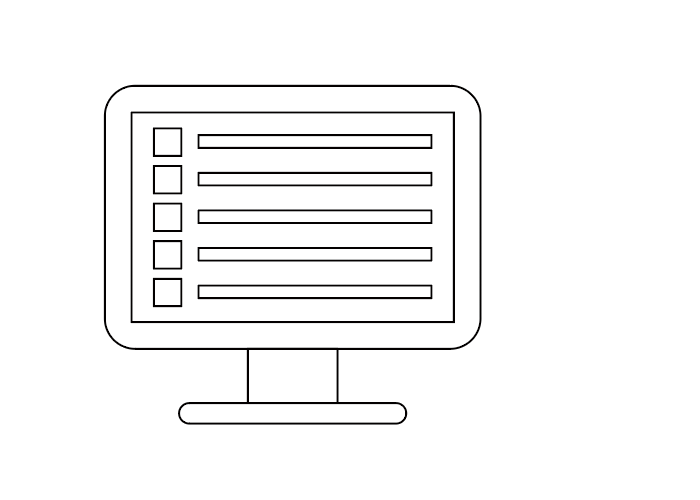
土台を描く
最後に土台です。支柱と同様に、ピンクのラインをもとに支柱にピッタリつく横長な長方形を描き、画面に対して中央に配置します。画面と同様、土台のオブジェクトの四隅の小さな丸を操作して角に丸みをつけましょう。

これでパソコンの線画ができました。
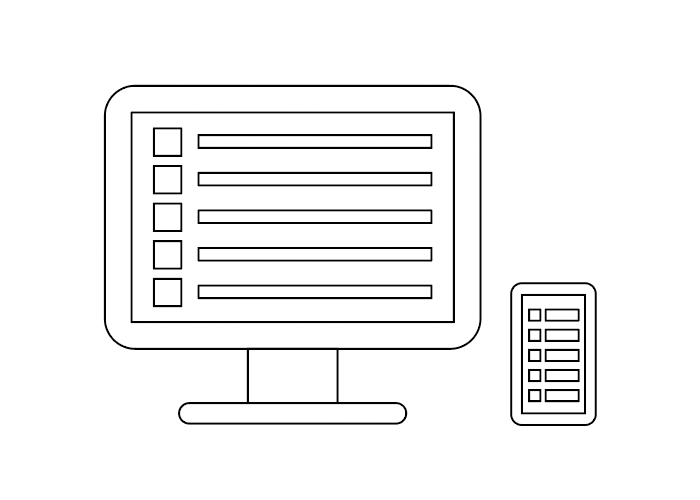
スマートフォンはパソコンでの画面の構成と同様なので、同じようにスマートフォンのサイズ感を意識して描いていきます。
そうするとパソコン・スマートフォンの線画ができあがると思います。こんな感じです。

3.シルエット風のイラストを描こう
線画ができたので、次は色んなテイストで描く方法をご紹介します。まずはシルエット風です。これは線・塗りを白か黒の2色にすることで描くことができます。パソコンを例に制作していきます。以下のように線と塗りを白または黒にしていきます。
【グループ化したコンテンツ】
線:黒 塗り:黒
【液晶】
線:黒 塗り:白
【画面・支柱・土台】
線:黒 塗り:黒
これでシルエット風のパソコンができあがると思いますので、スマートフォンも同様にやってみてください。すると、以下のようになるかと思います。これでシルエット風イラストの完成です。

4.色と反射・影をつけてみよう
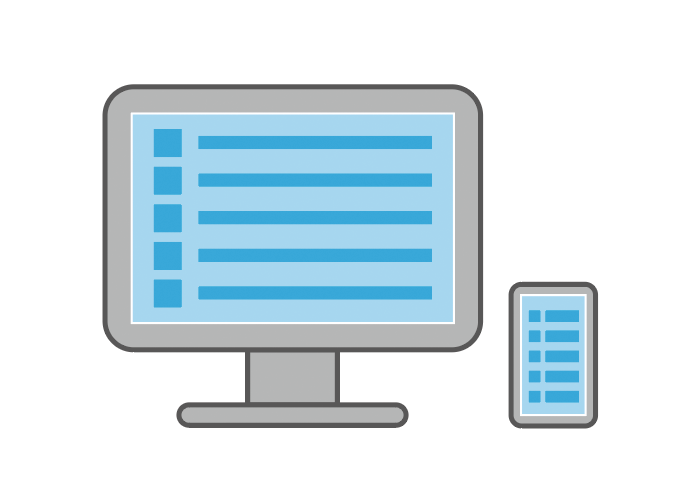
次は白黒ではなく、フルカラーで色味をつけていきたいと思います。以下のように線と塗りに色をつけていきましょう。
【グループ化したコンテンツ】
線:なし 塗り:水色
【液晶】
線:白 塗り:薄い水色
【画面・支柱・土台】
線:濃いめのグレー 塗り:グレー

次に画面・支柱・土台の線の幅を太めに設定しましょう。外と接する境界線を太くすることで、全体的にまとまった印象になるかと思います。

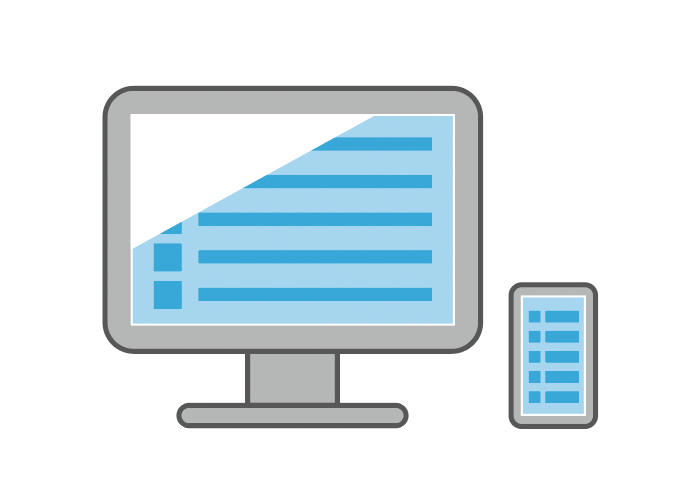
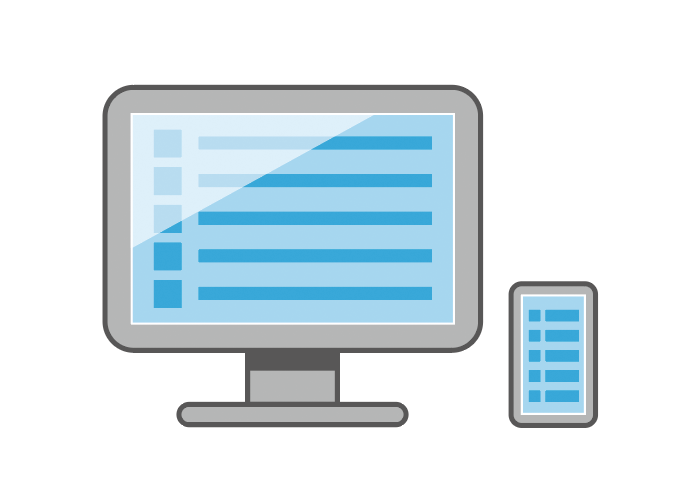
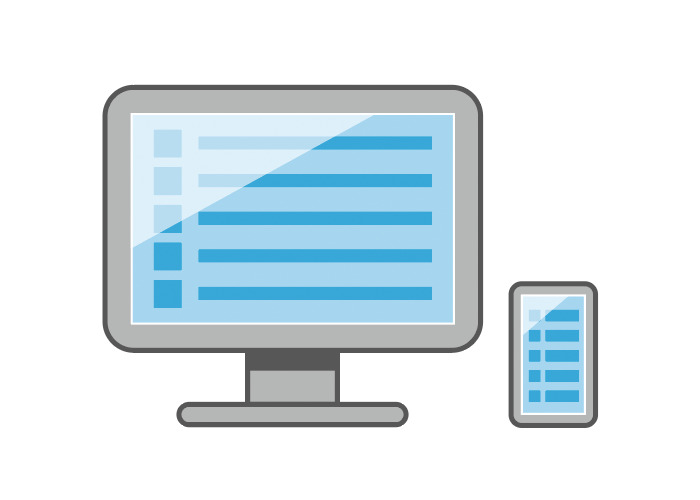
現実の世界では、日光や蛍光灯などの光があり、それにより反射や影が生まれます。今回はパソコンとスマートフォンの液晶に反射とパソコンの支柱に影をつけてみます。
まずは液晶の反射です。以下のように液晶の左上に塗りが白い三角形をペンツール描きます。

その三角形を選択し、透明パネルで不透明度を「60%」にしてみましょう。

次に支柱に影を入れます。支柱の上部に、支柱の横幅と同様の長方形を描きます。縦幅は短めにしましょう。
その長方形を選択し、
線:なし 塗り:支柱の線と同様の色
にしてみましょう。
すると、画面が浮き出て見えるようになったかと思います。

スマートフォンには支柱がないので、液晶の反射だけ描いてみましょう。

このように、光や影・物の重なりを意識して描くことでリアルな表現に近づくことができます。
5.塗りだけのイラストにしてみよう
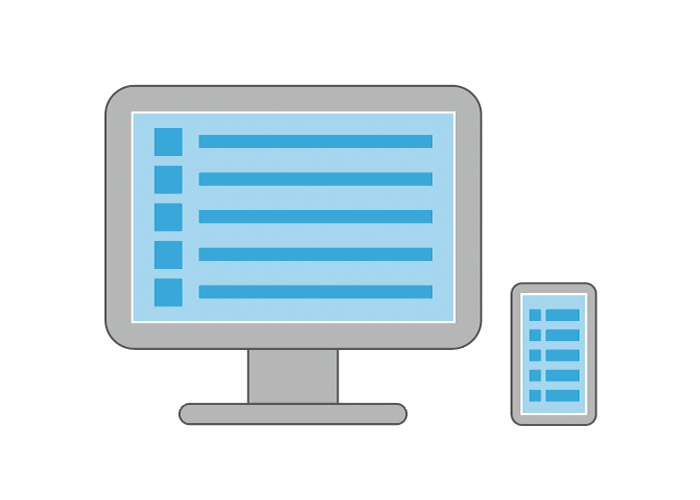
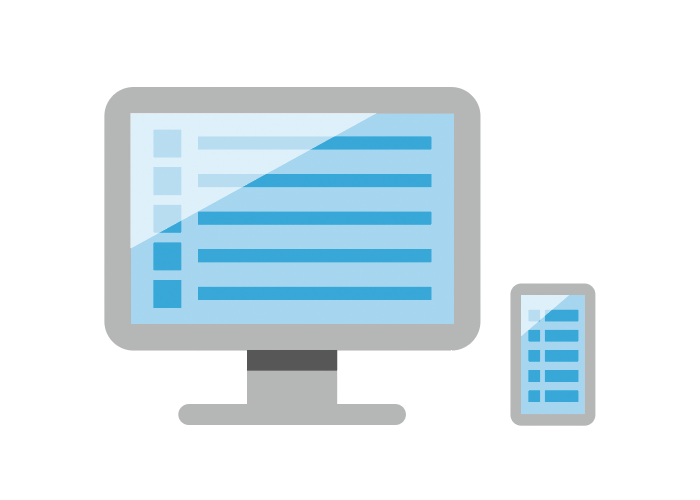
最後に線のない塗りだけで構成されたイラストにしてみましょう。
「4.色と反射・影をつけてみよう」で作成したイラストを使用します。
この中で線のあるオブジェクトは液晶・画面・支柱・土台なのでそれぞれ選択して線をなしにしてみてください。スマートフォンの液晶・画面も線をなしにしてみましょう。

どうでしょうか。また雰囲気の変わったイラストになりました。
6.まとめ
このように一つの線画だけで様々なテイストのイラストに仕上げることができます。テイストの引き出しは多い方がいいですが、大事なのは「何を表現したいか、その表現に合ったテイストであるか」ということです。
引き出しを作りつつもその点を意識することで、より見た人に伝わるイラストになるでしょう。



