1.手順
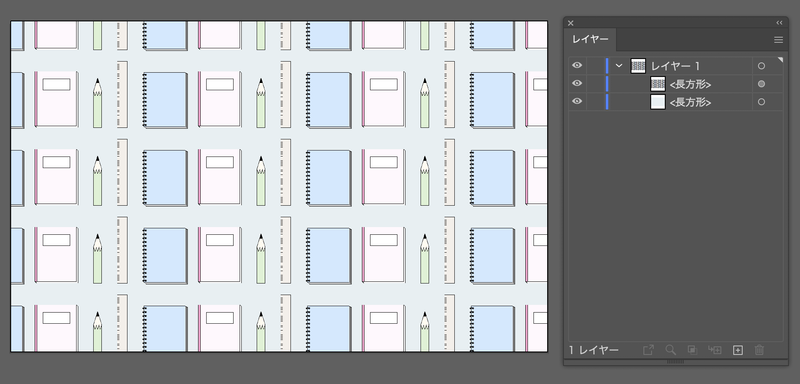
完成イメージはこのようになります。

このカリキュラムでは作成したイラストからパターンを制作し、作成したパターンで塗りを設定します。
次の手順で進めていきます。
- イラストに色を付ける
- イラストを配置
- パターンを作る
- スウォッチとして登録
2.イラストに色を付ける
作成したイラストに色をつけていきます。
今回はカラーモードはRGBモードで進めていきます。
ノートに色を付ける
ブレンドモードで作成したオブジェクトに塗りを設定すると、塗りにもステップが適用されてグラデーションで指定したようになります。

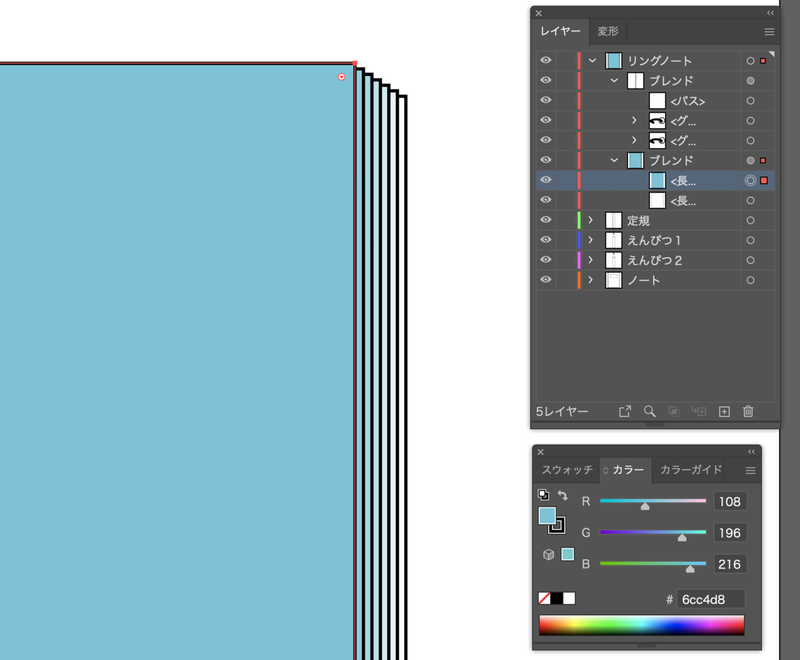
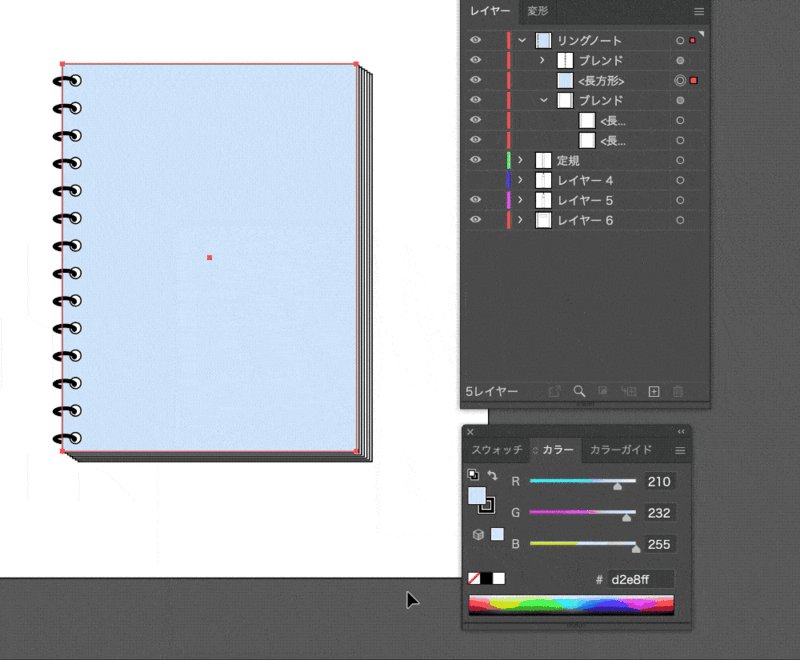
表紙部分に色をつける
今回は表紙の部分とページの部分で色を分けたいので、表紙にする部分の長方形を用意します。
ページの部分の長方形をコピーアンドペーストします。レイヤーパネルから表紙の部分のレイヤーを選択します。
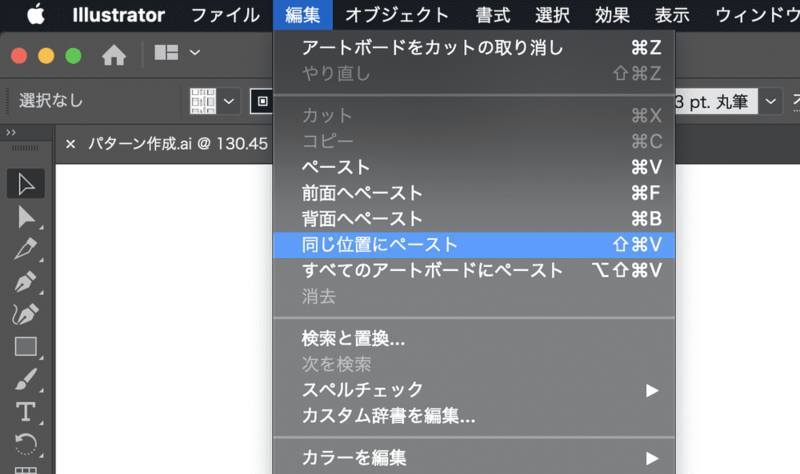
ペーストする際は[同じ位置にペースト]します。

同じ位置にペーストした長方形に塗りを指定します。
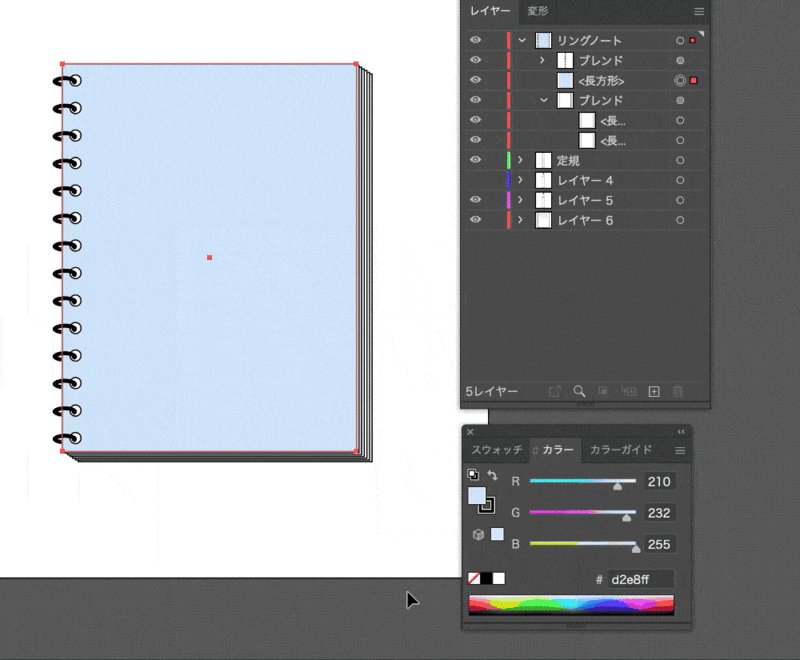
表紙の部分だけ色を設定することができました。

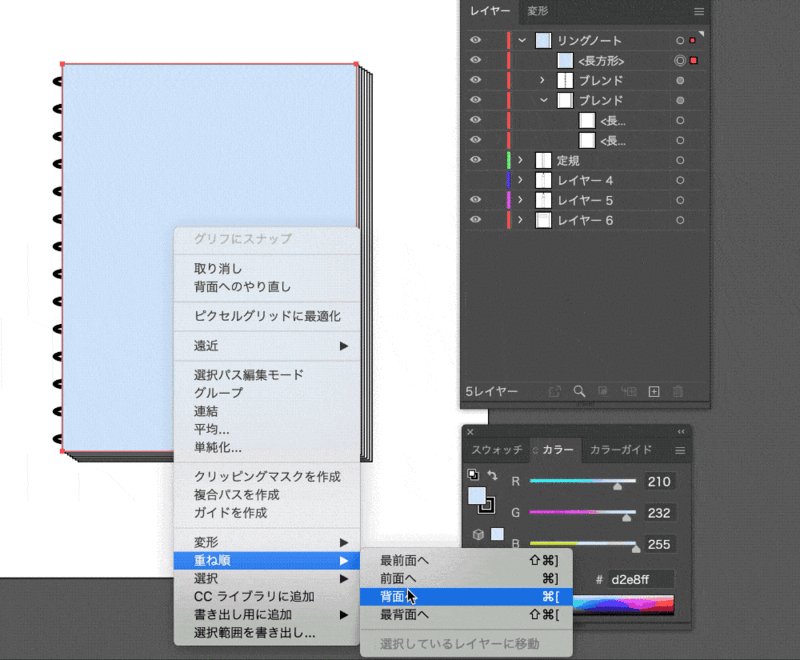
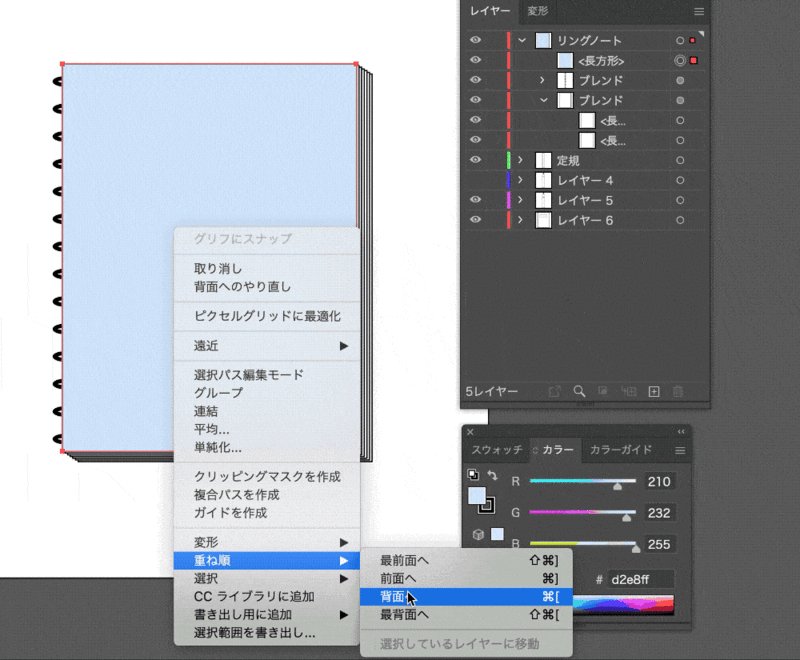
リング部分より前面に配置されているので、レイヤーの順序を変更します。
変更したい表紙のレイヤーを選択し、右クリックして[重ね順][背面へ]を選択します。

ページ部分に色を付ける
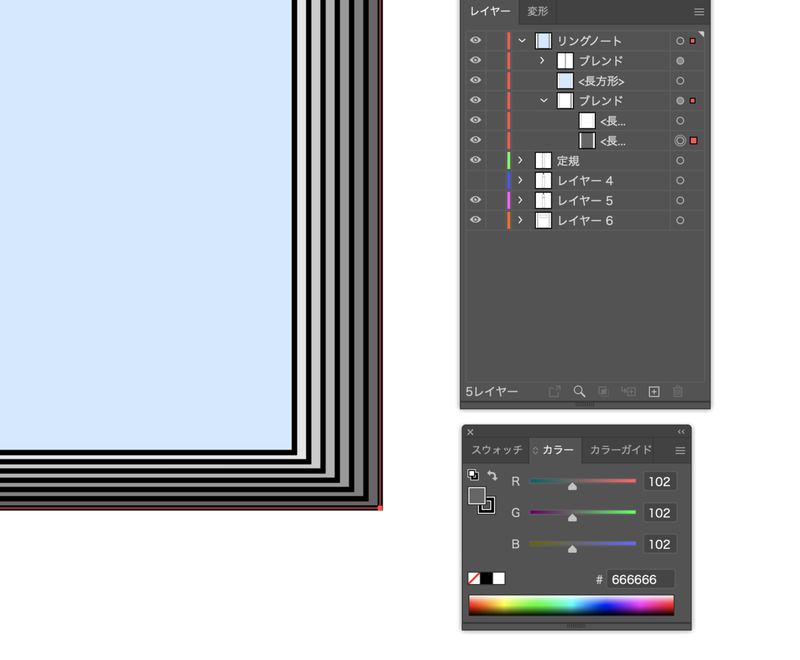
ブレンドモードで作られている部分の塗りはグラデーションになるということを生かします。
ブレンドで作られている長方形の背面のオブジェクトを選択します。
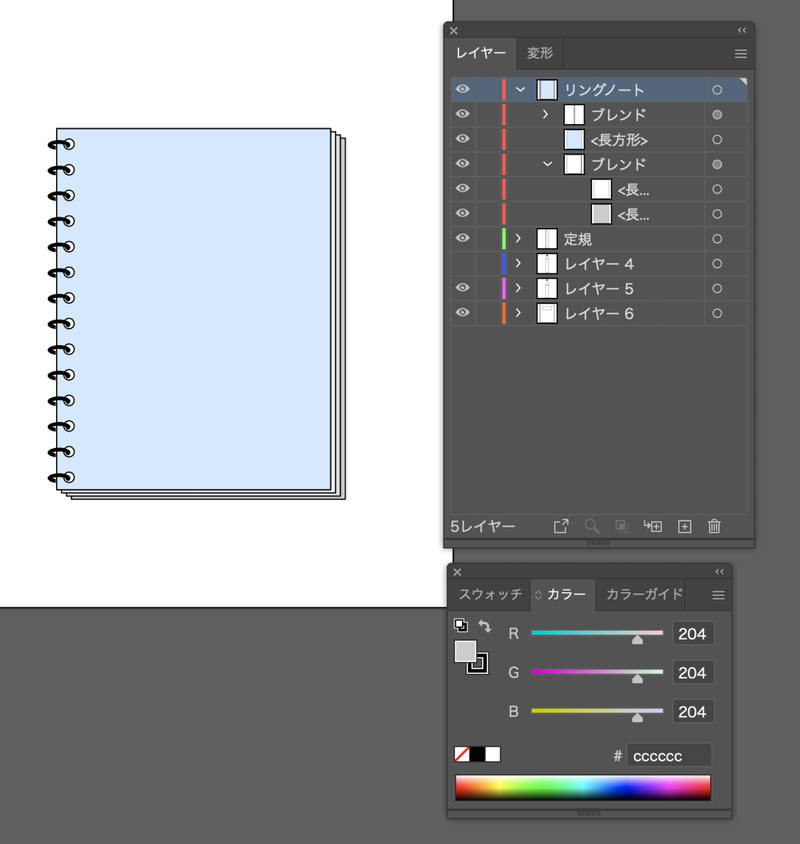
影になるように色を指定します。ここではわかりやすいように濃い目のグレーを指定しています。

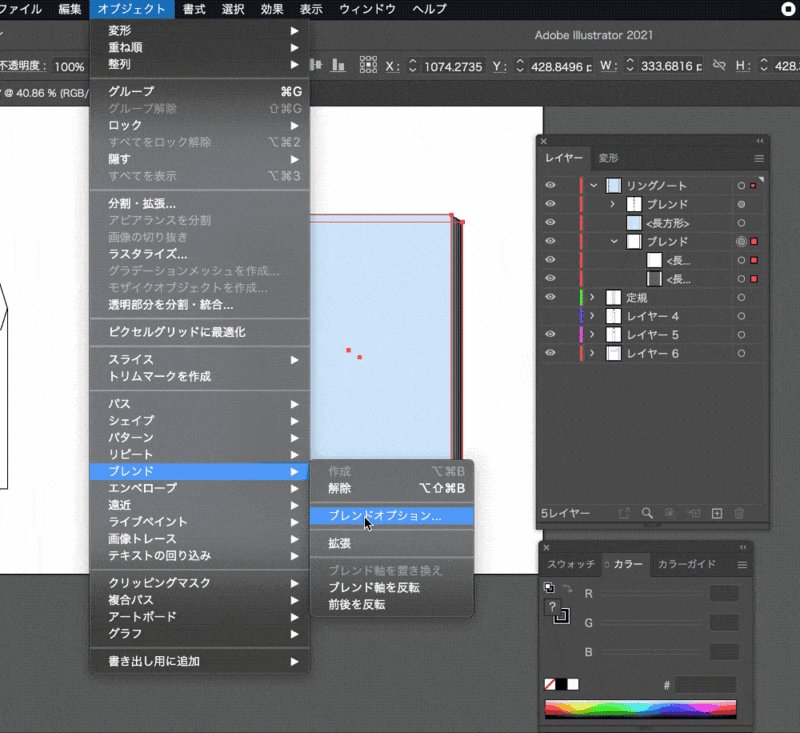
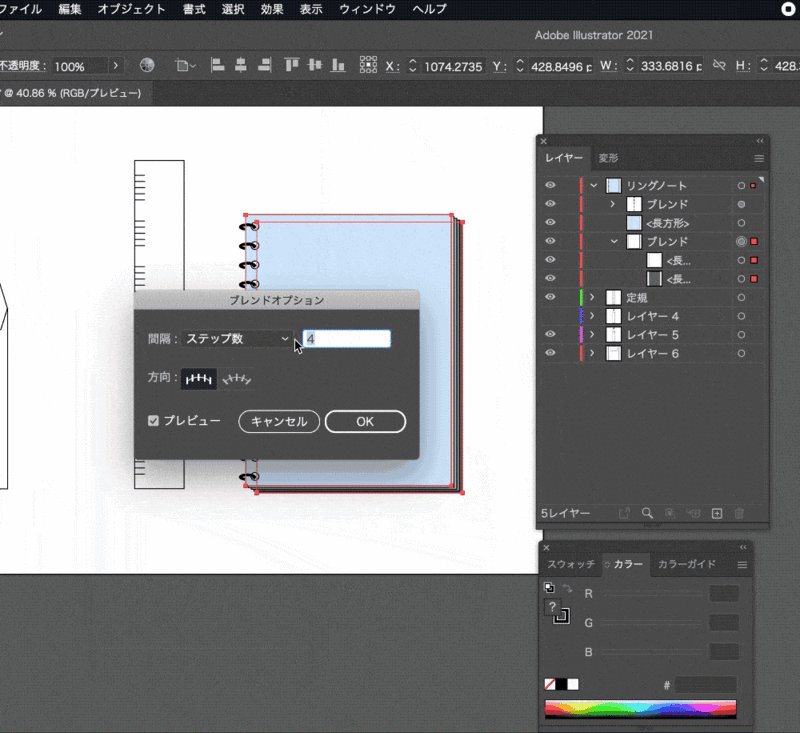
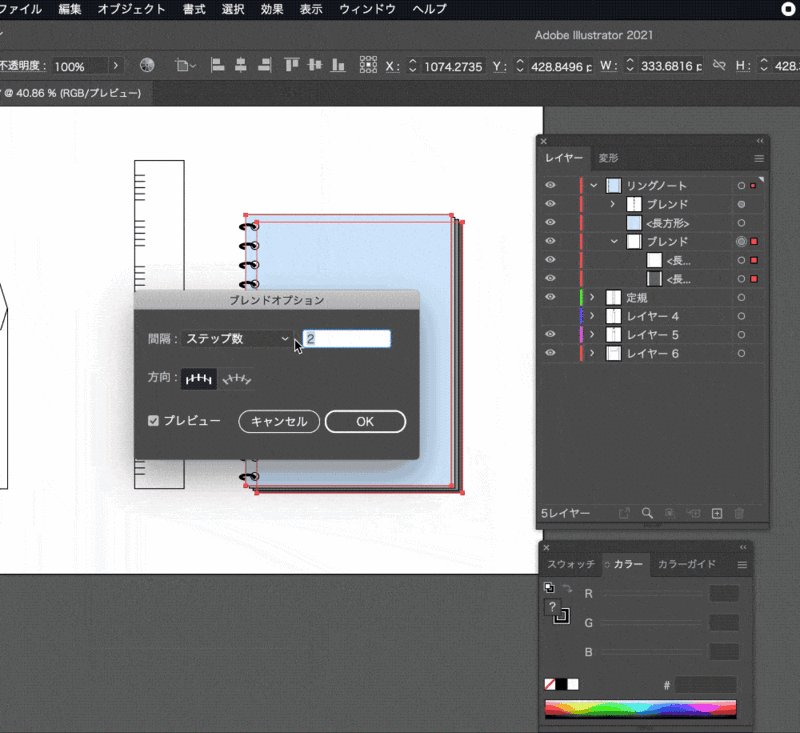
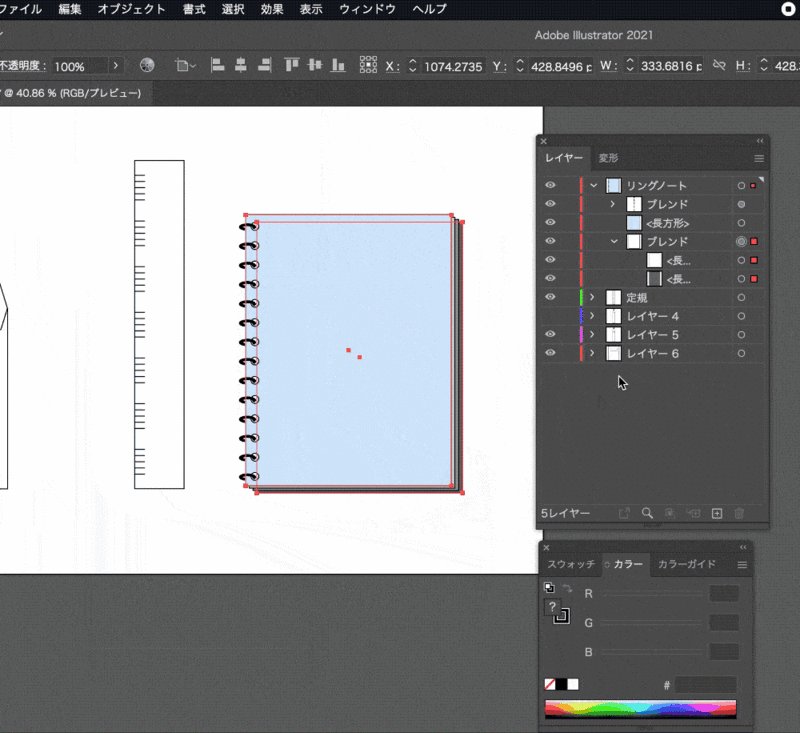
小さく表示された時にページ部分の枚数が多いと黒く見えてしまうので、ブレンドツールのオプションでステップの数を変更します。

影の色も調整します。

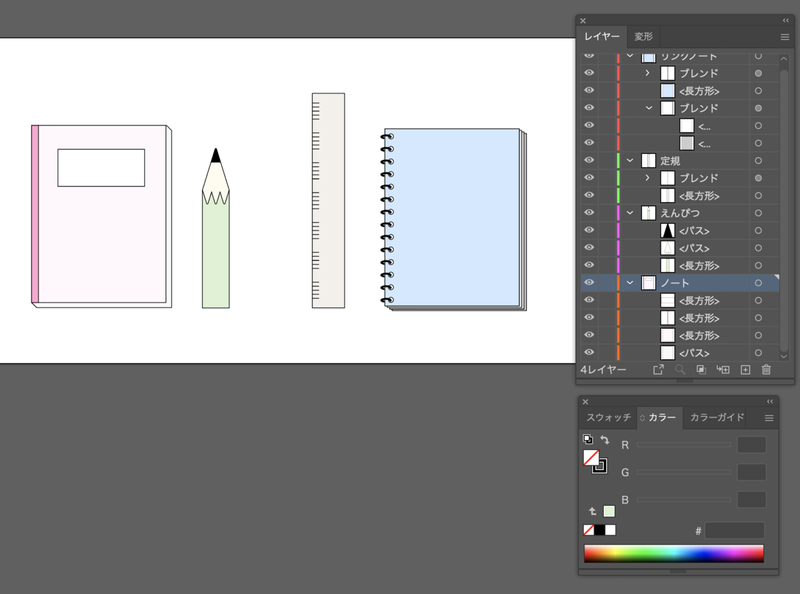
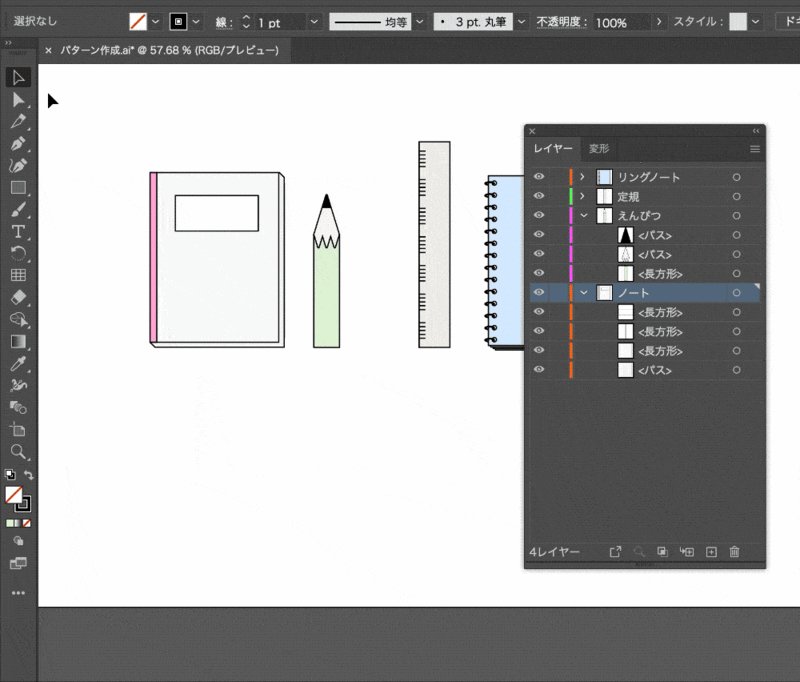
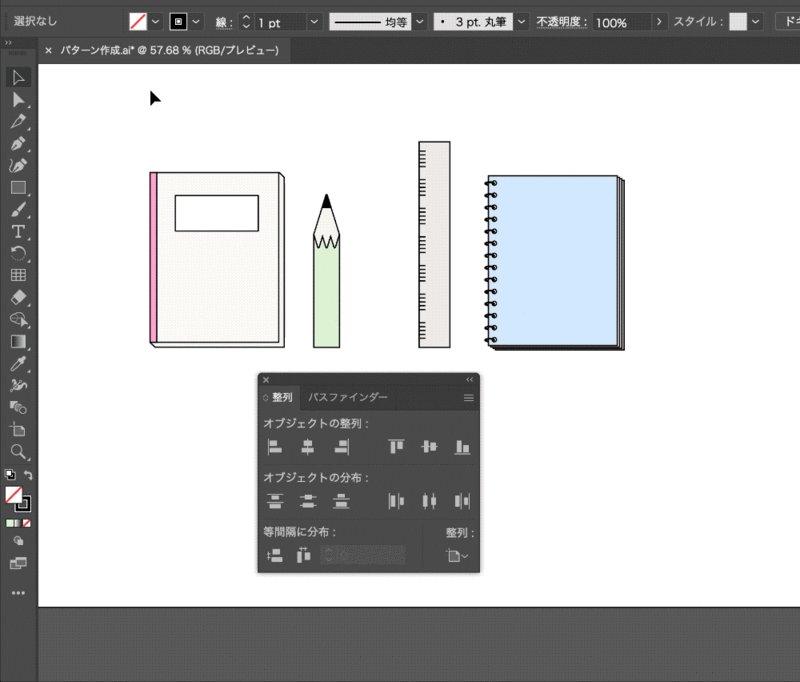
同様に他のイラストにも色を指定してパターンにするためのイラストが完成しました。

3.イラストを配置
パターン作成用の素材が完成したので、配置していきます。
パターンを作る場合は、作成した素材を繰り返して表示するので、繰り返し用の分1セットだけ作成します。
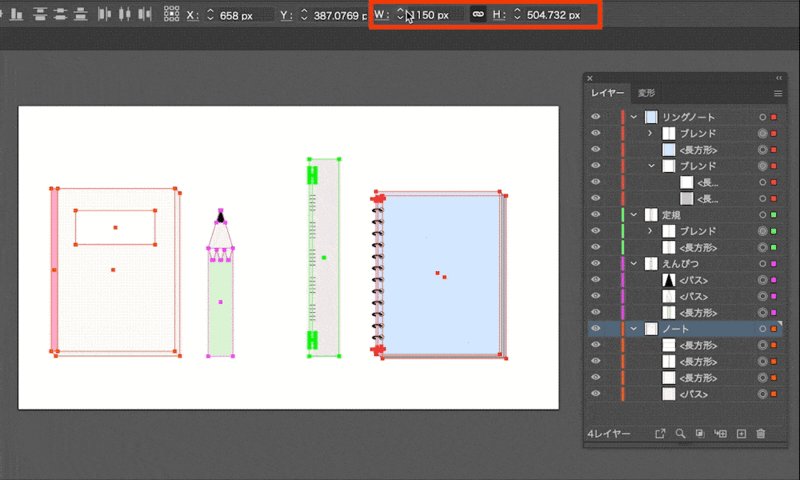
今のサイズのままでは一つ一つの素材が大きいのでサイズを調整します。
一つずつサイズを変更しても良いですが、今回は一括でサイズを変更します。
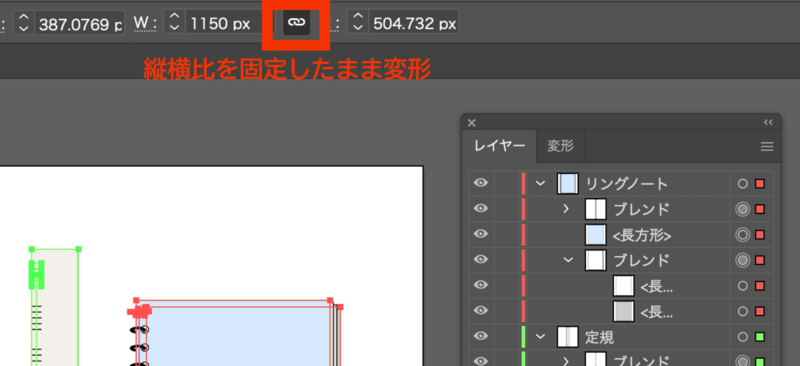
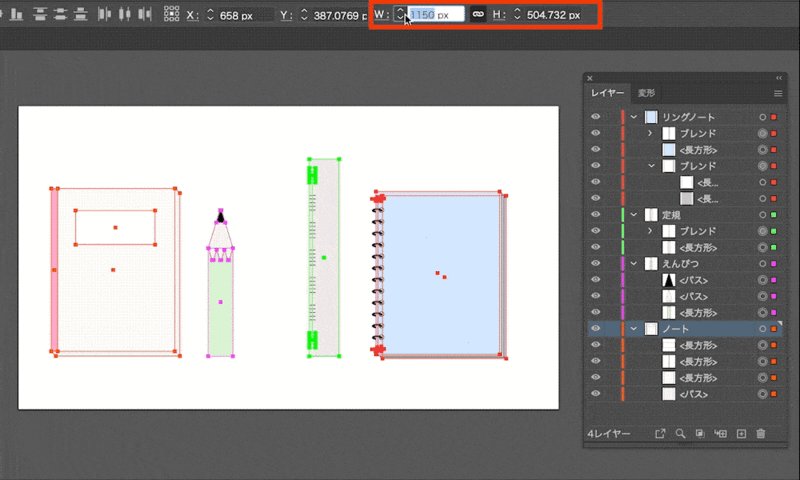
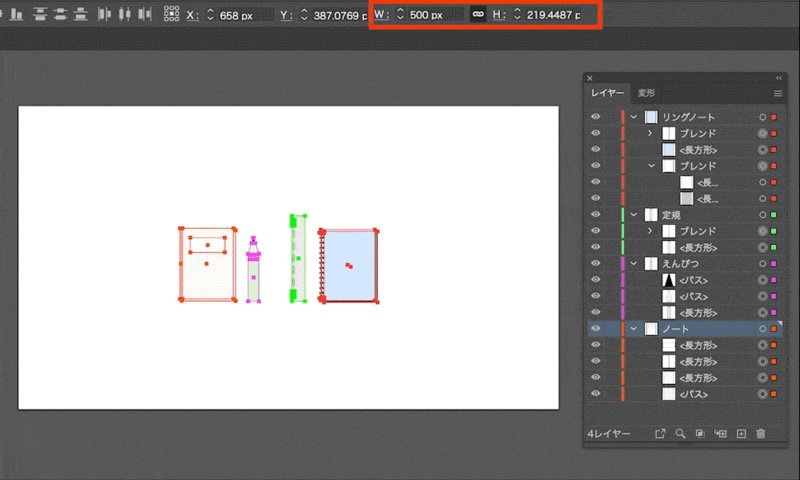
全てのオブジェクトを選択した状態で、オプションバーの[変形]で縮小していきます。
この時、縦横比の比率を保ったまま縮小します。

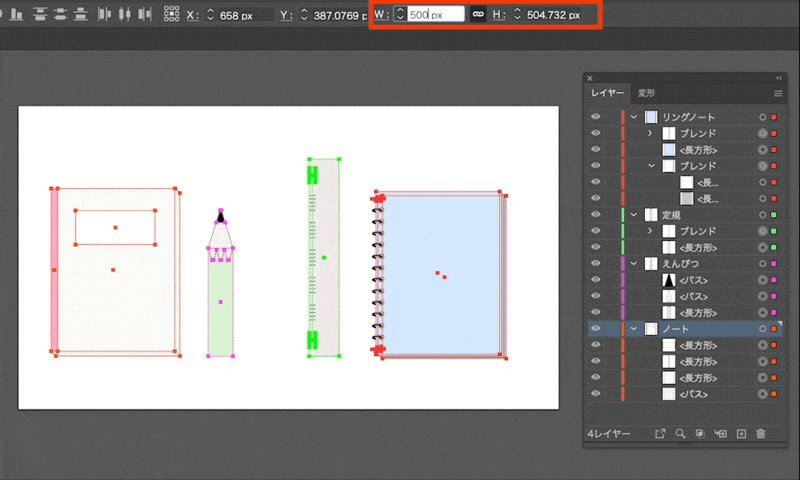
数値を入力し縮小します。

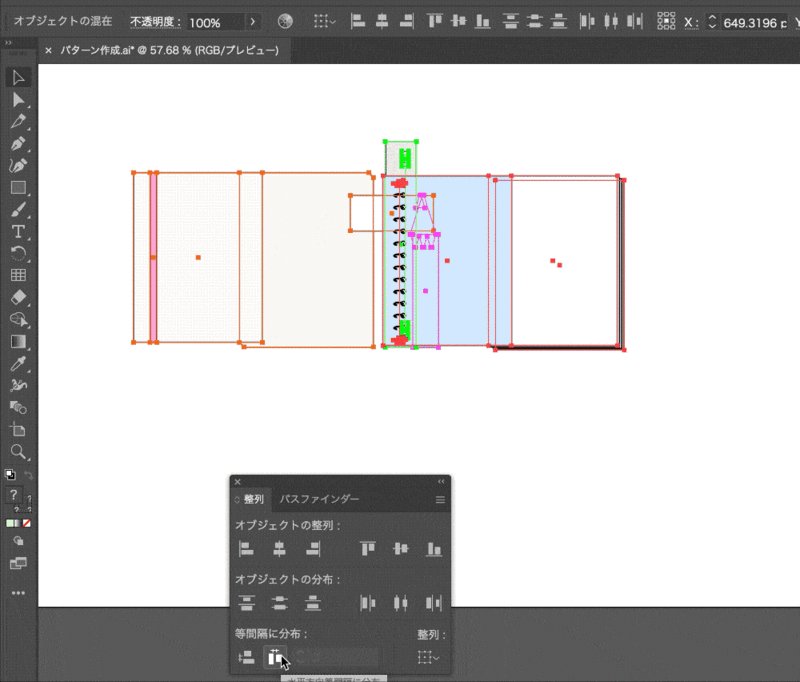
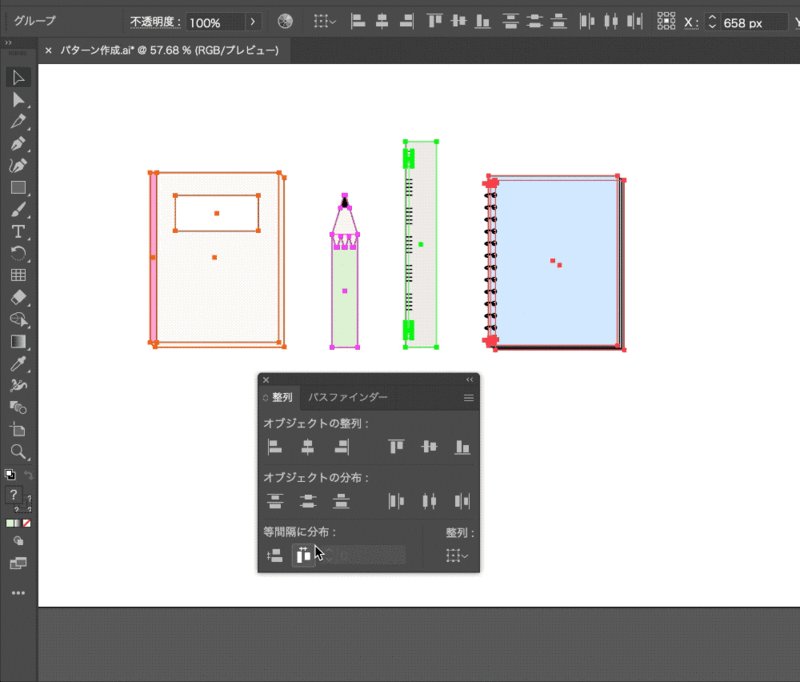
きちんと整列した状態でパターンにしたい場合は、素材同士の間隔を揃えます。
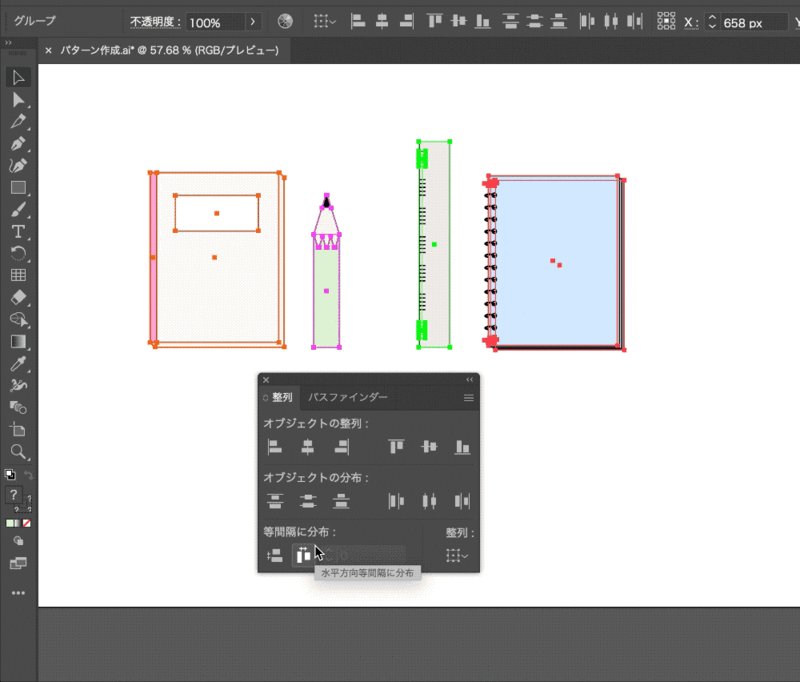
整列パネル内にある[等間隔に分布]で等間隔に配置することができます。
整列パネルが表示されていない場合は[ウィンドウ][整列]を選択すると整列パネルを表示することができます。

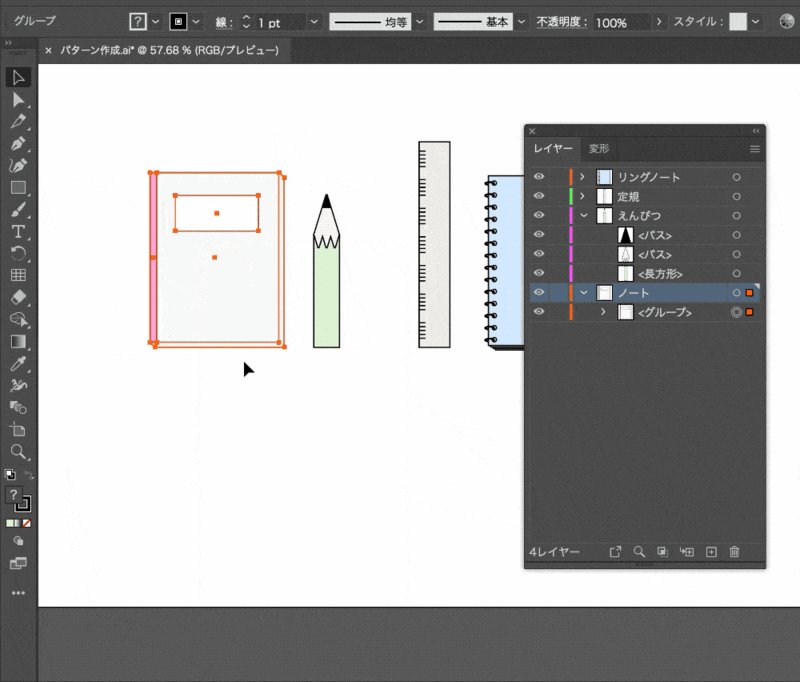
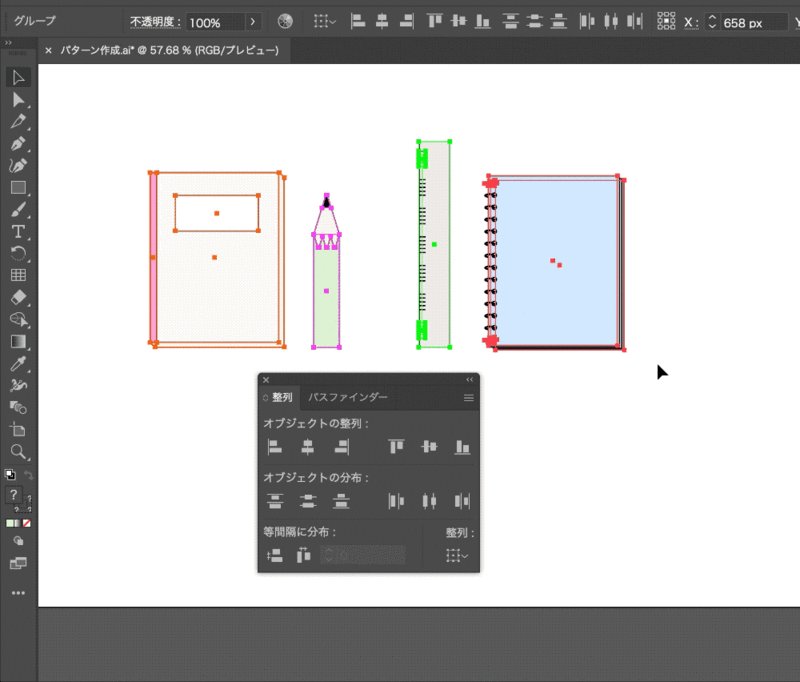
イラストの一つ一つがレイヤーごとに分かれているので、このまま整列できれいに並べることができそうですが、このままではこのようにバラバラになってしまいます。

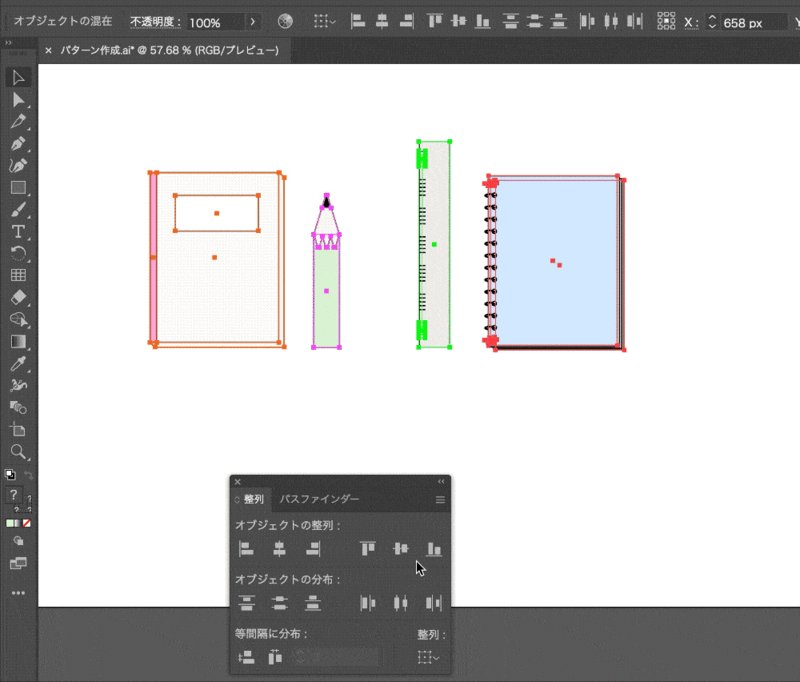
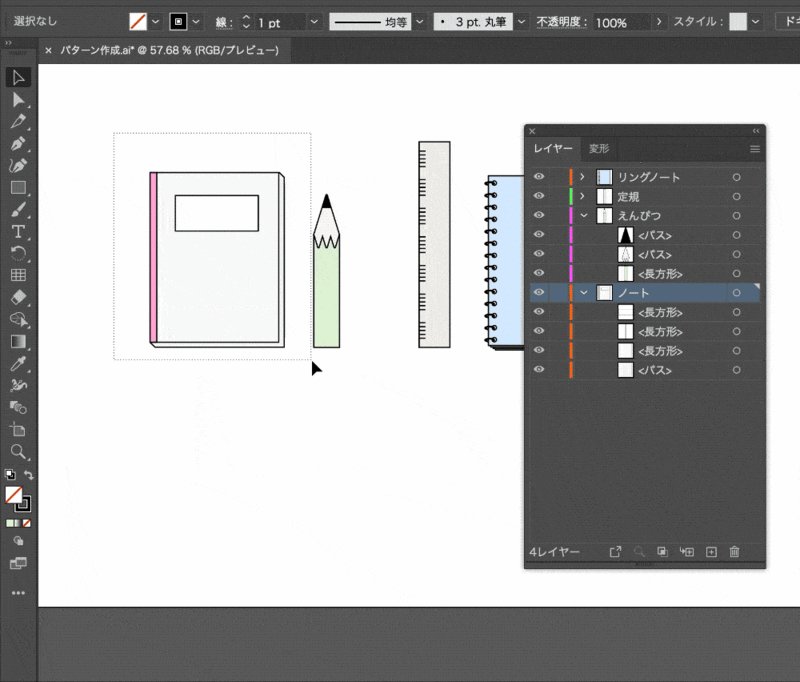
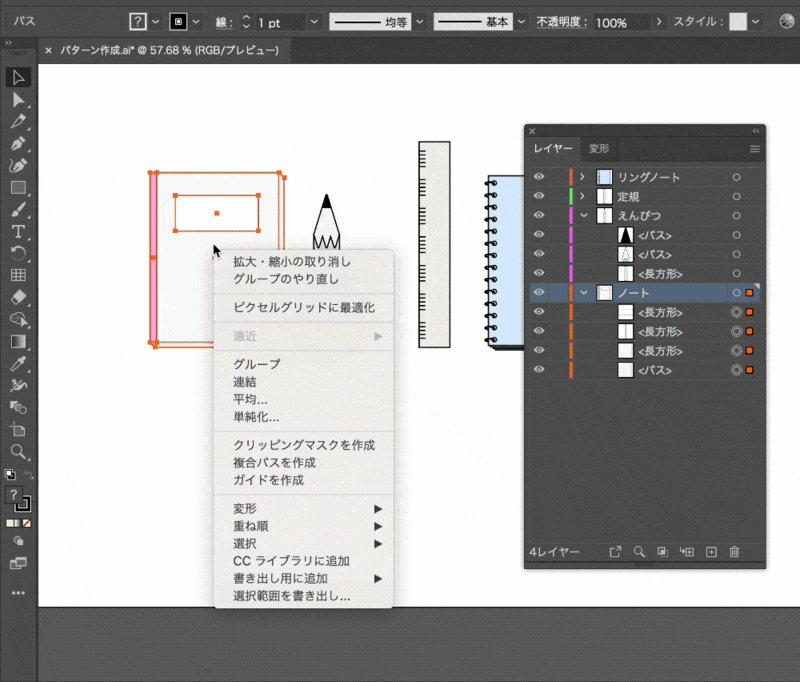
素材ごとでグループ化するときちんと整列させることができます。
同様にそれぞれグループ化していきます。

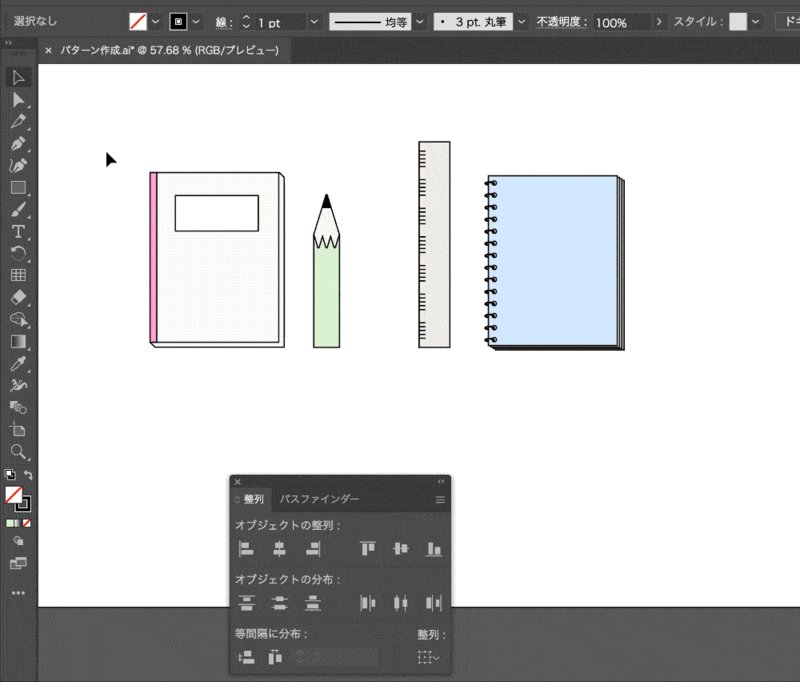
一つ一つの素材をグループ化した後に整列を行うとバラバラになることなく等間隔に配置することができました。

4.パターンを作る
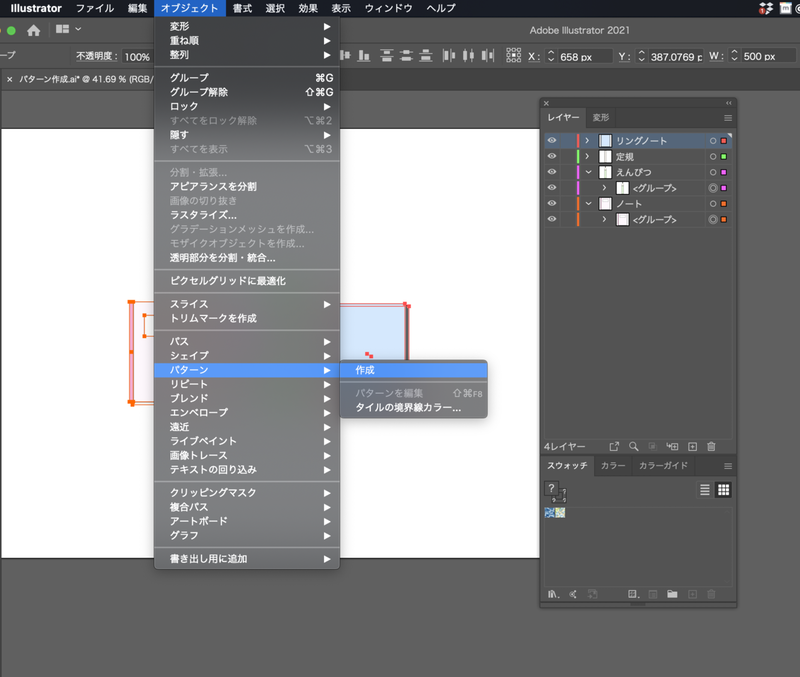
今回はこの4つの素材を使用してパターンを作成するので、全てを選択した状態で、メニュー[オブジェクト][パターン][作成]を選択します。

タイルの種類
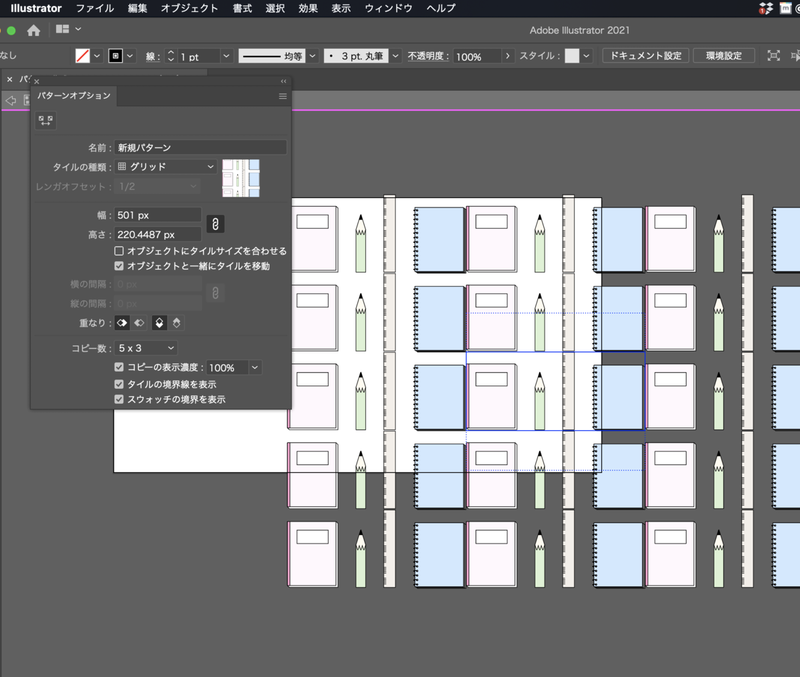
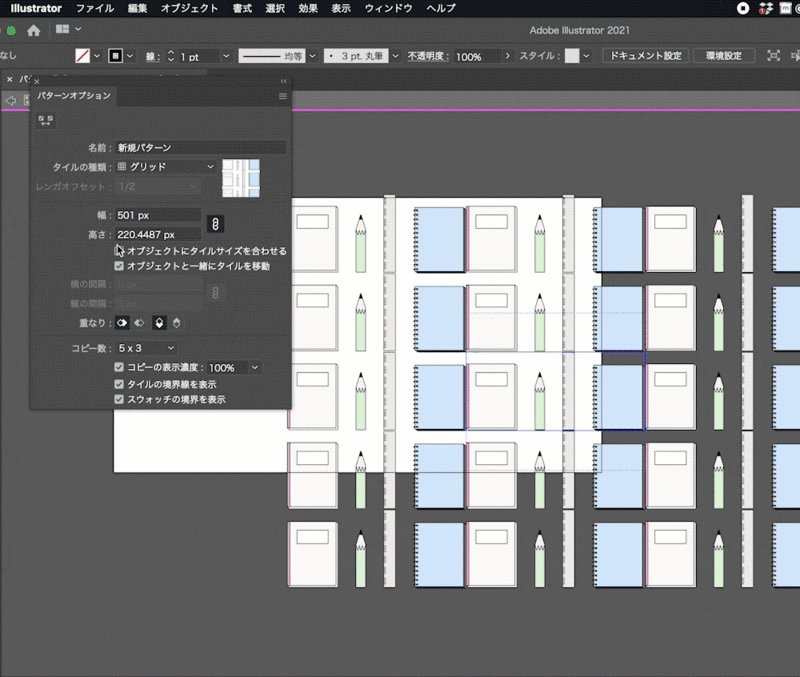
パターンを作成するとデフォルトでのタイルの種類(並びかた)は[グリッド]となります。
タイルの種類は他にもあります。
- グリッド
- レンガ(横)
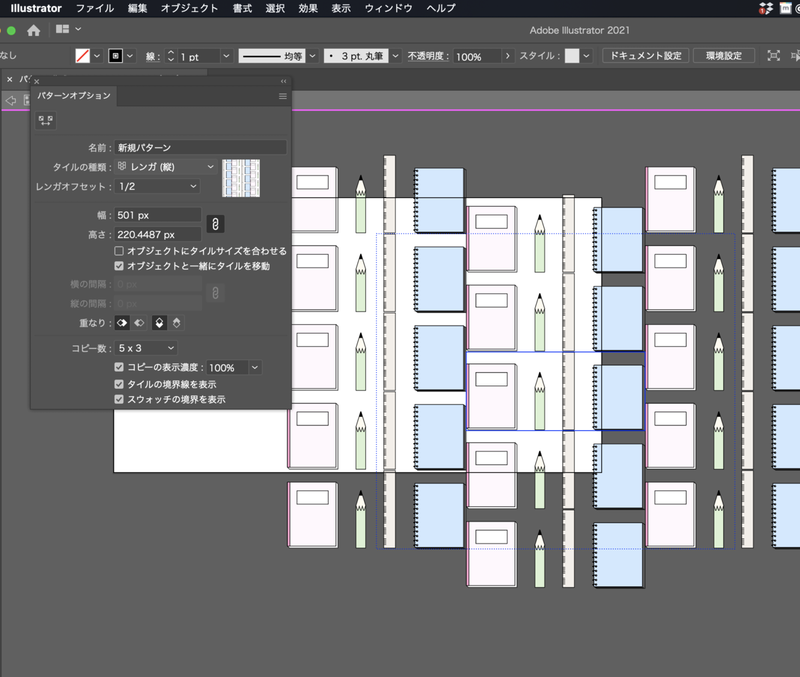
- レンガ(縦)
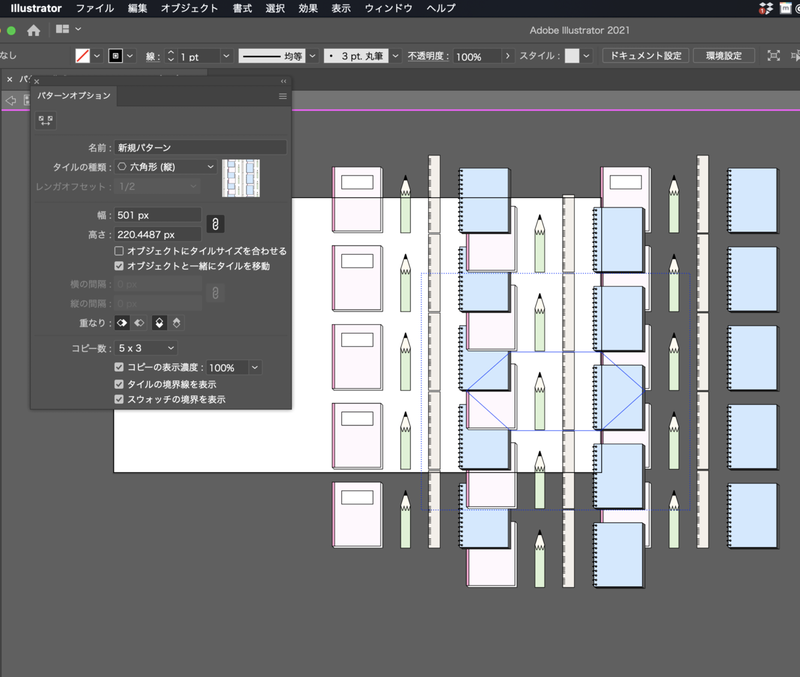
- 六角形(縦)
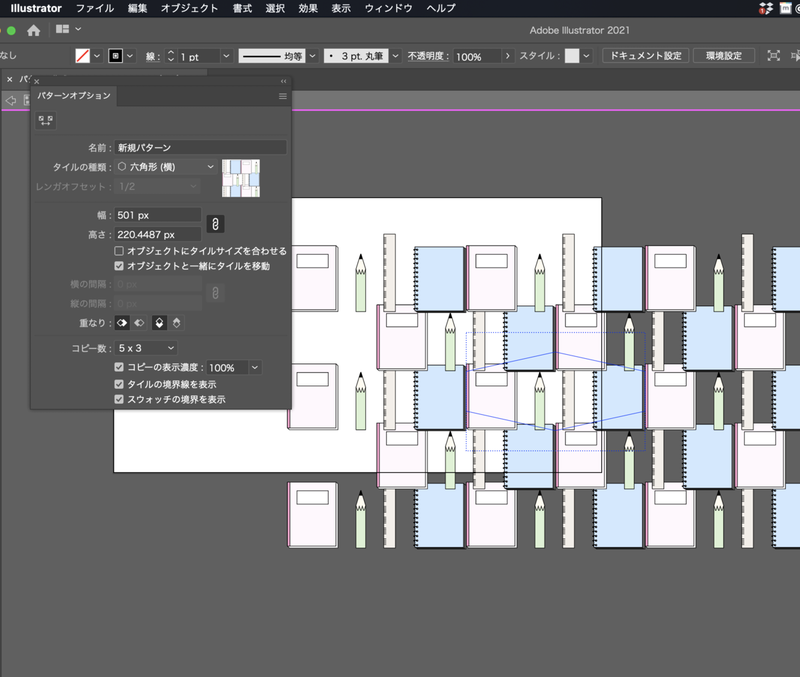
- 六角形(横)
グリッドを選択した場合

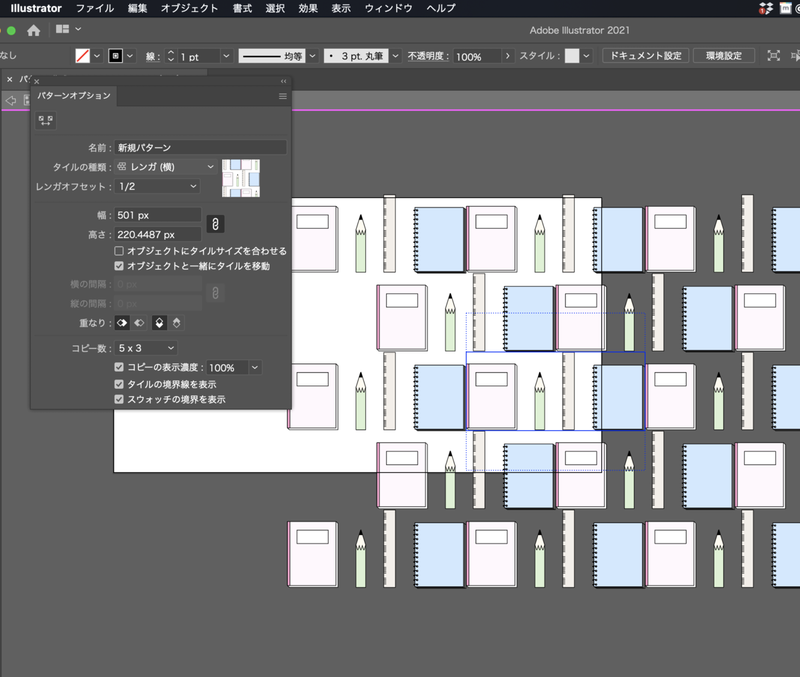
レンガ(横)を選択した場合

レンガ(縦)を選択した場合

六角形(縦)を選択した場合

六角形(横)を選択した場合

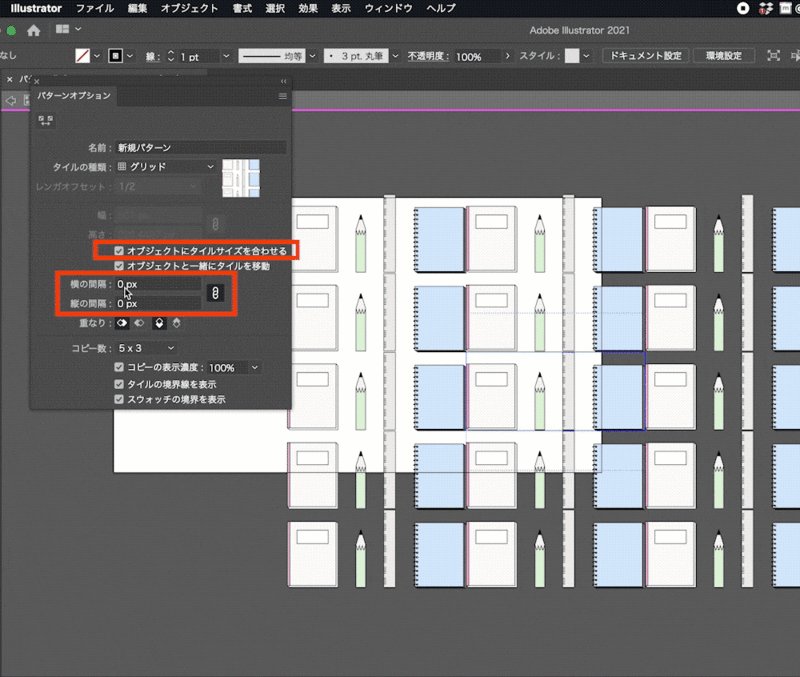
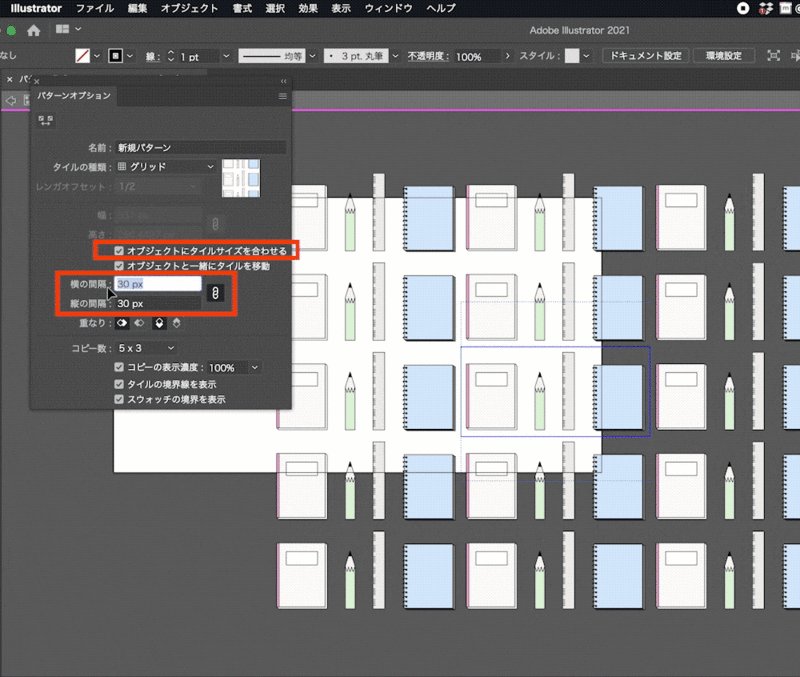
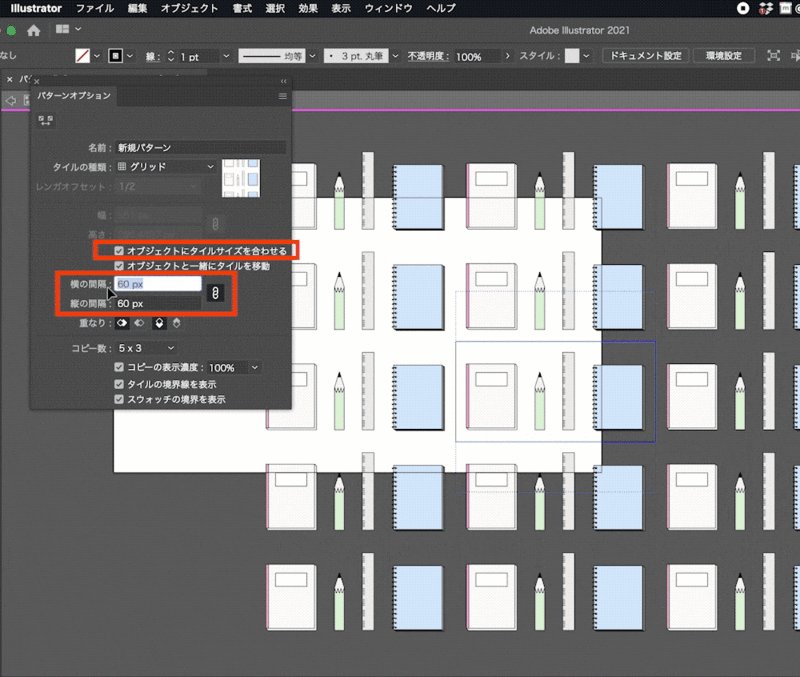
パターンのオブジェクトの間隔を調整する
選択したタイルの種類によっては、上下左右が重なってしまうこともあります。その場合は、間隔を調整することができます。
[オブジェクトにタイルサイズを合わせる]にチェックを入れると[横の間隔]と[縦の間隔]を調整できます。[間隔比を維持]を選択した状態にしていると、横または縦の間隔のどちらかを調整すると連動して調整することができます。

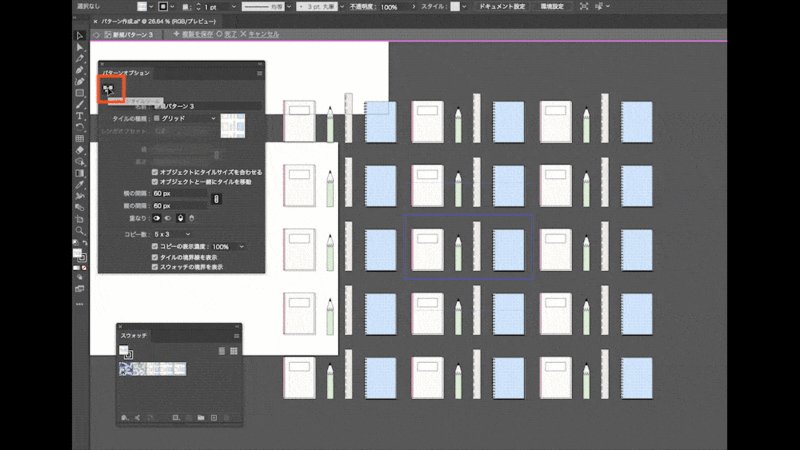
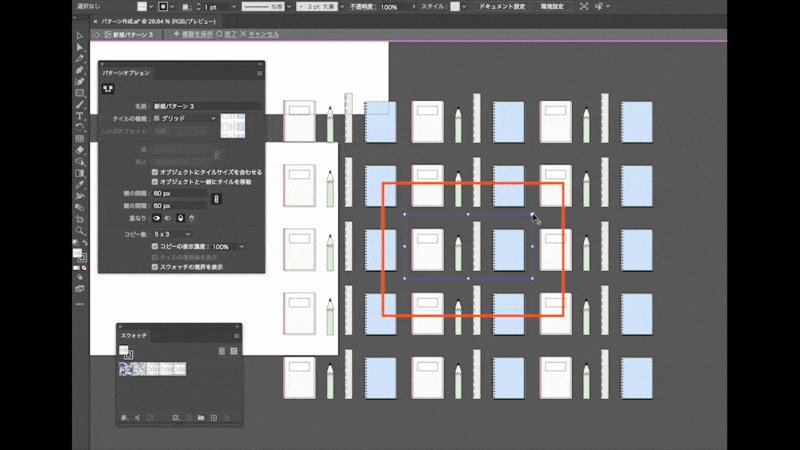
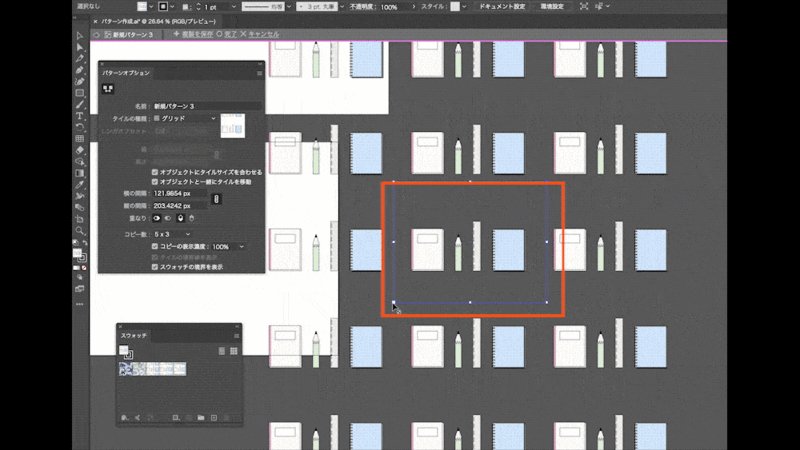
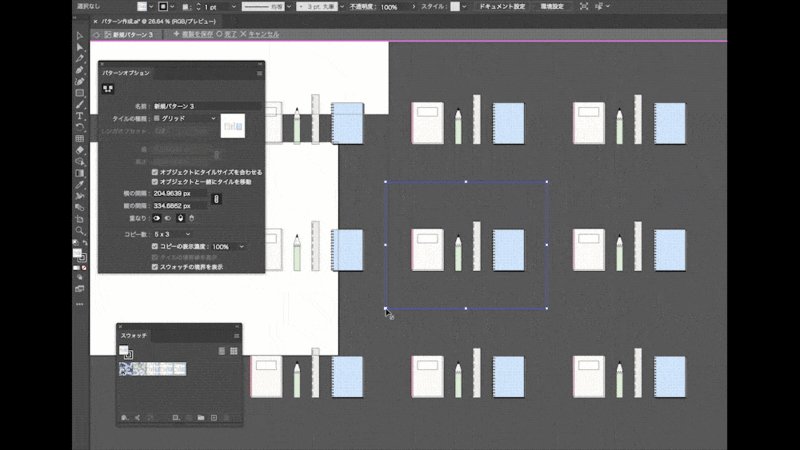
直接数値を編集せずにパターン1つ分のエリアを広げる方法
パターンオプションパネルの左上にある[パターンタイルツール]をクリックすると、パターン一つ分のサイズを変更することができます。

青い枠の部分が繰り返されている部分です。

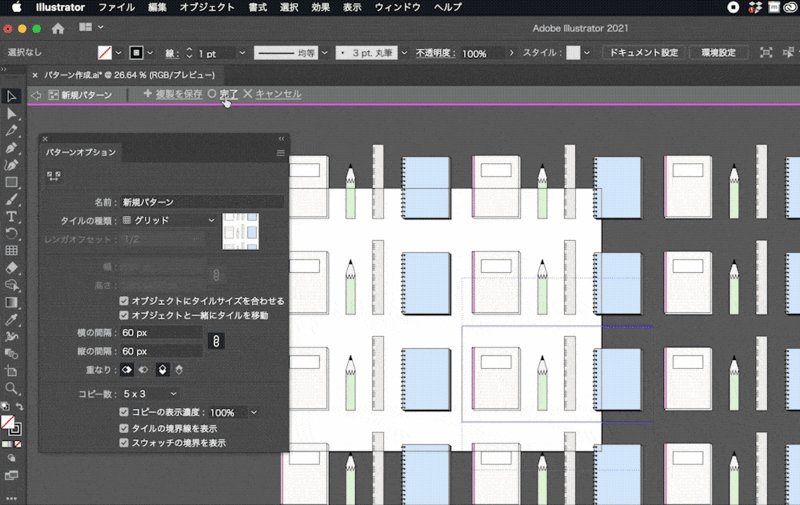
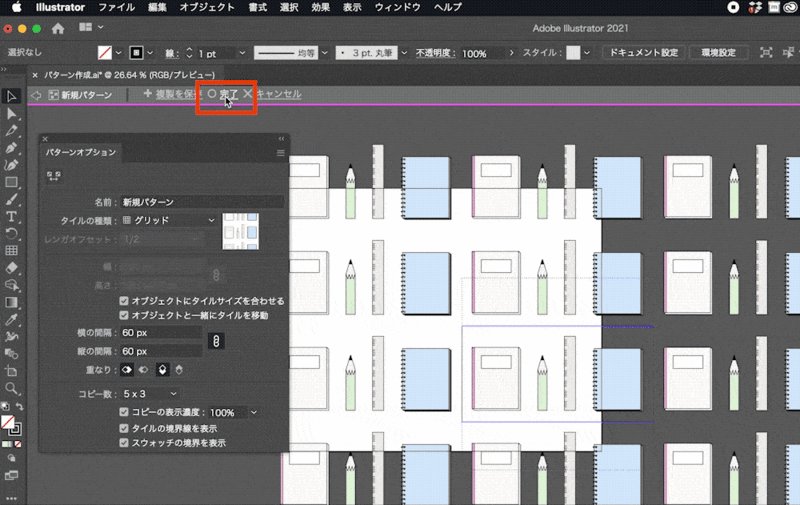
間隔の調整ができたら完了をクリックします。

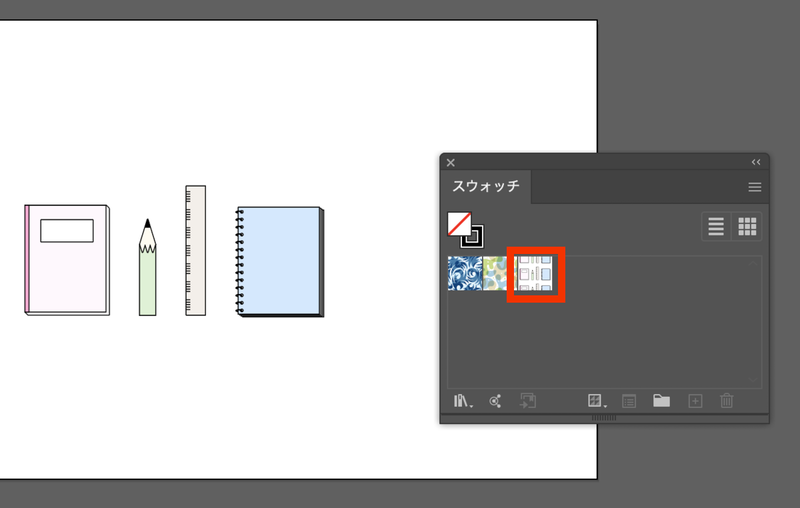
スウォッチパネルに作成したパターンが登録されています。

5. 作成したパターンを使用する
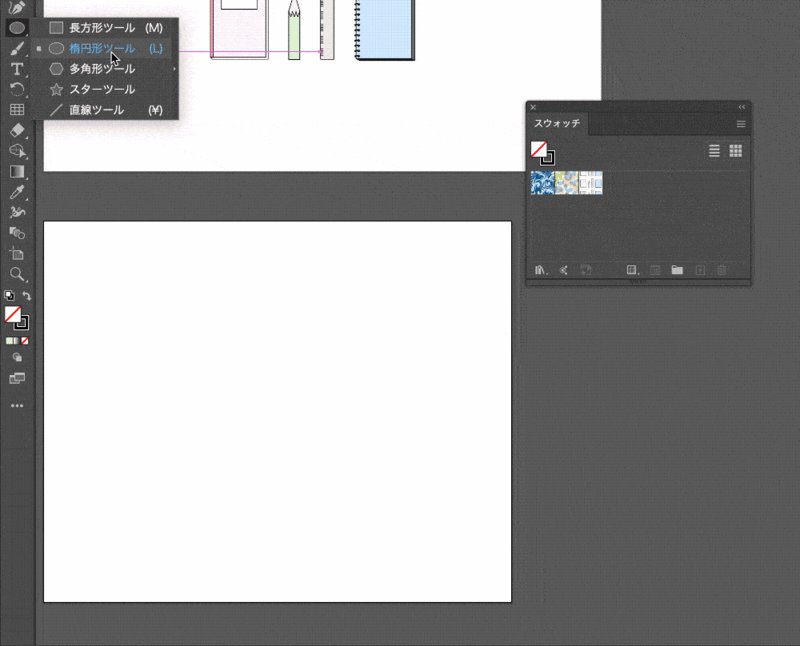
楕円形ツールで円を描いて、作成したパターンを使用して塗りを設定します。
わかりやすいように別のアートボードを用意して実際に描いていきます。
ツールバーからアートボードツールを選択し、アートボードを追加します。

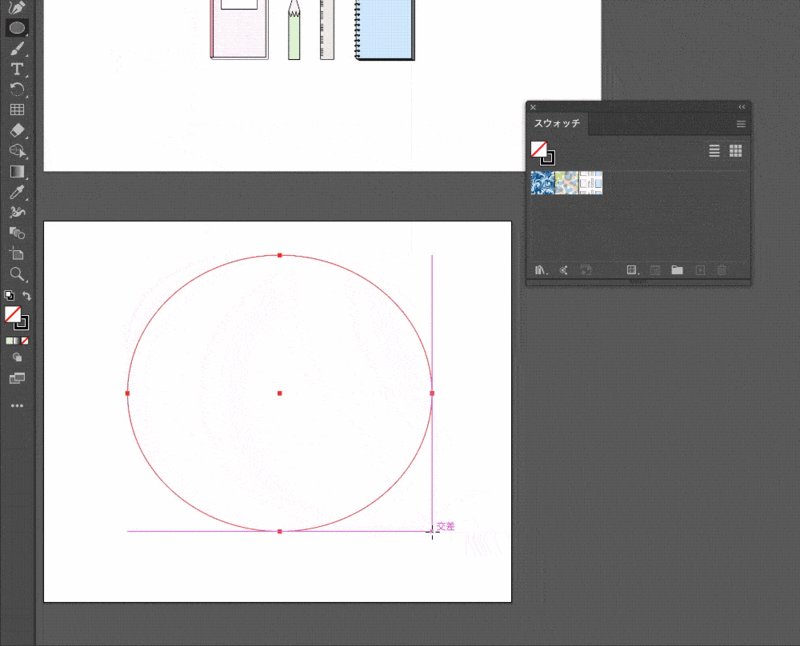
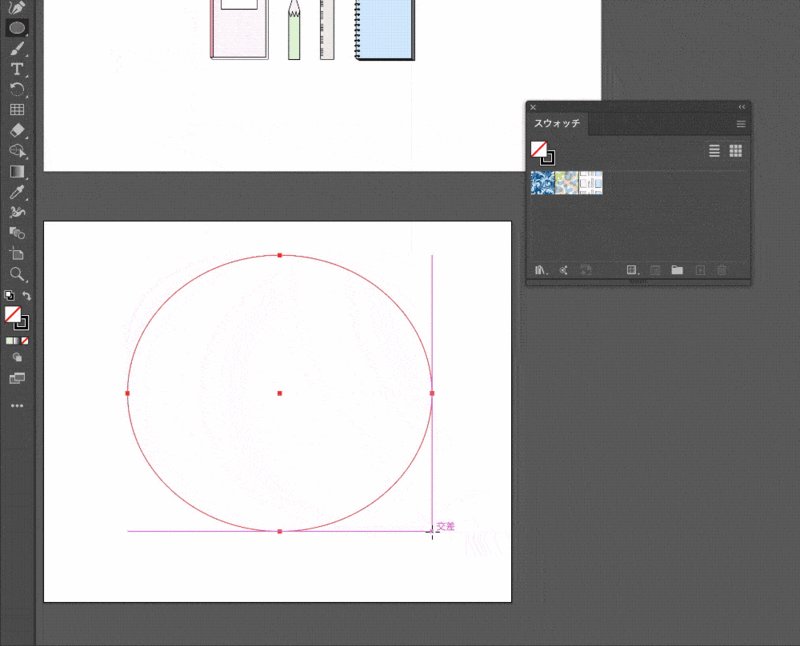
追加したアートボードに楕円形ツールで楕円を描きます。

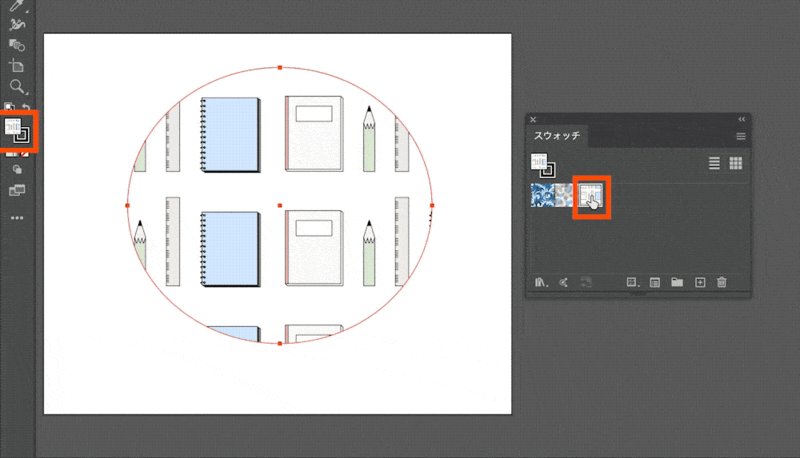
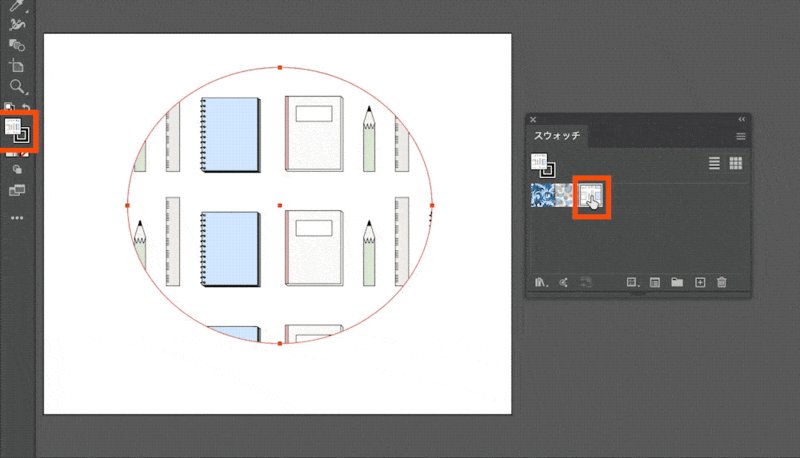
楕円を選択した状態で、スウォッチパネルを確認し、先ほど登録したパターンを選択します。
先ほど作成したパターンで楕円の中を塗ることができました。

長方形を重ねるとパターンの背景の色が変わったように見せることができます。