イラスト制作テクニック

ピンのイラストを描いてみよう
- イラスト
このレッスンではAdobe Illustratorを使用し「ピン(画鋲)」のイラストを制作していきます。
公開日:2022/01/05最終更新日:2022/01/05
1.構造の確認をしよう
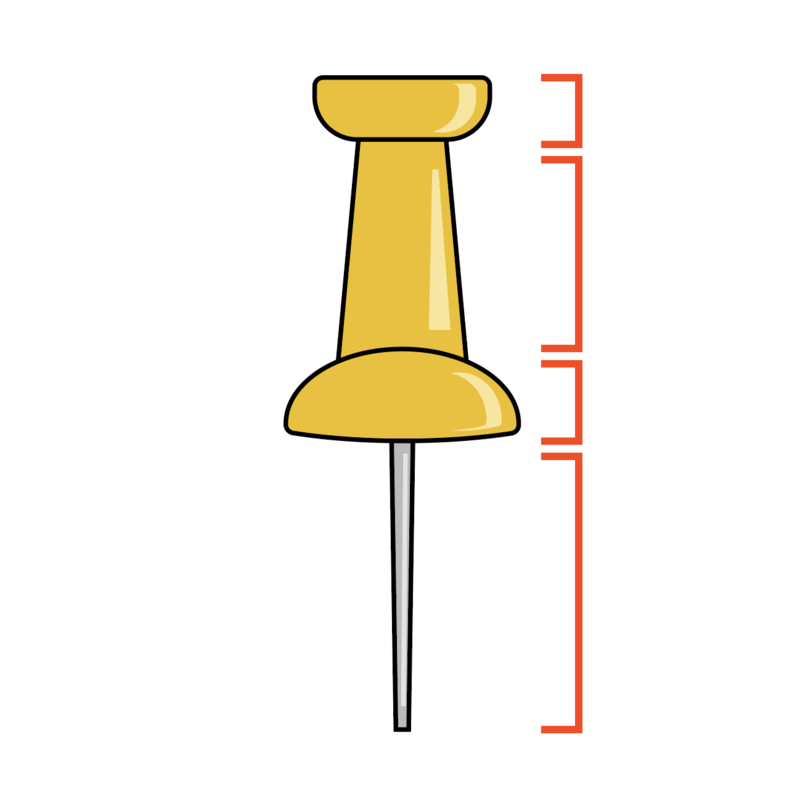
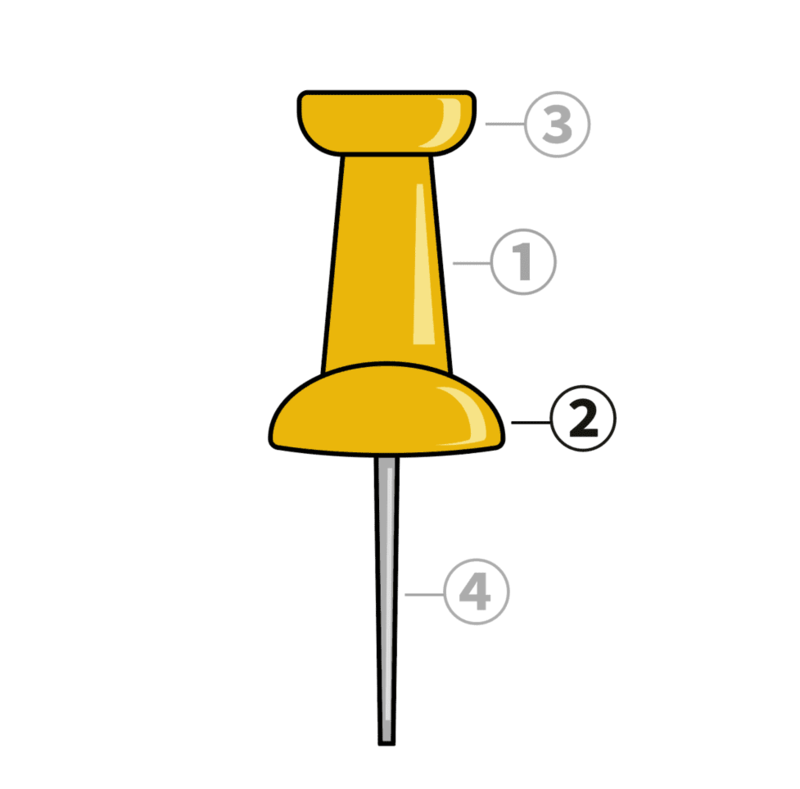
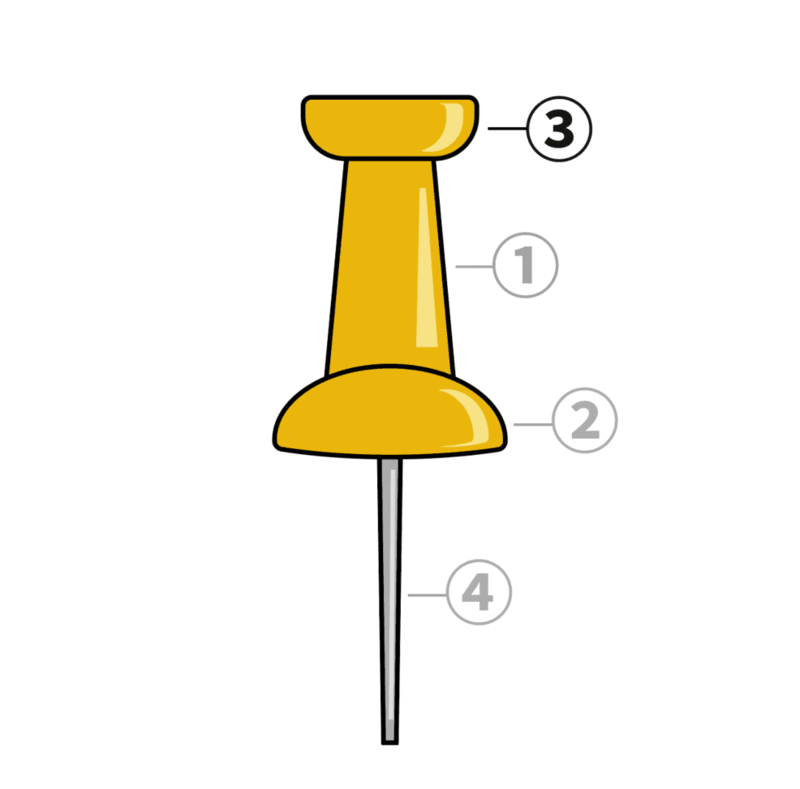
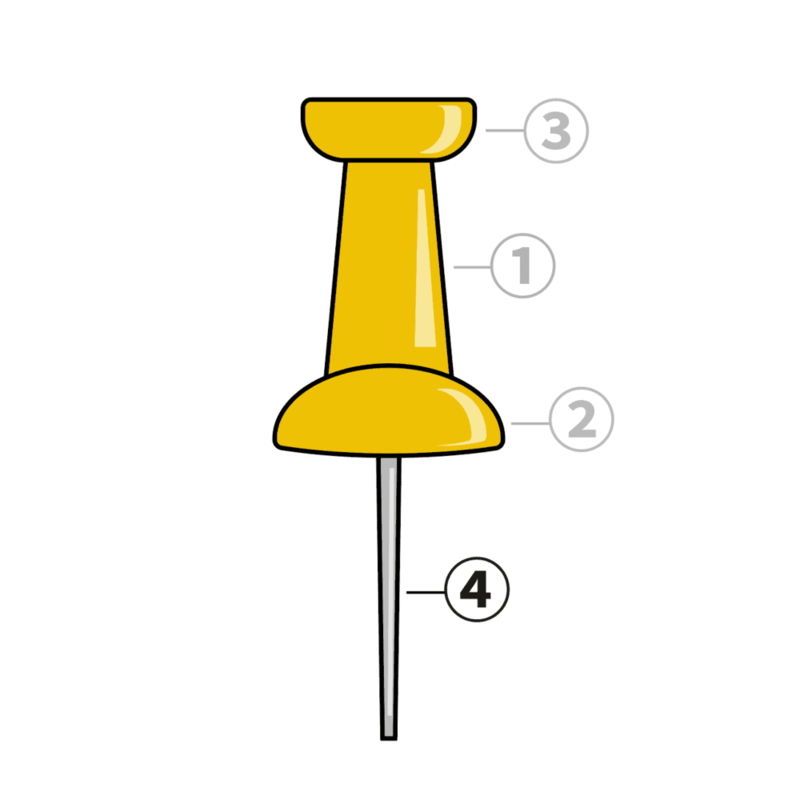
まずはピンの完成をみて、構造を確認しましょう。
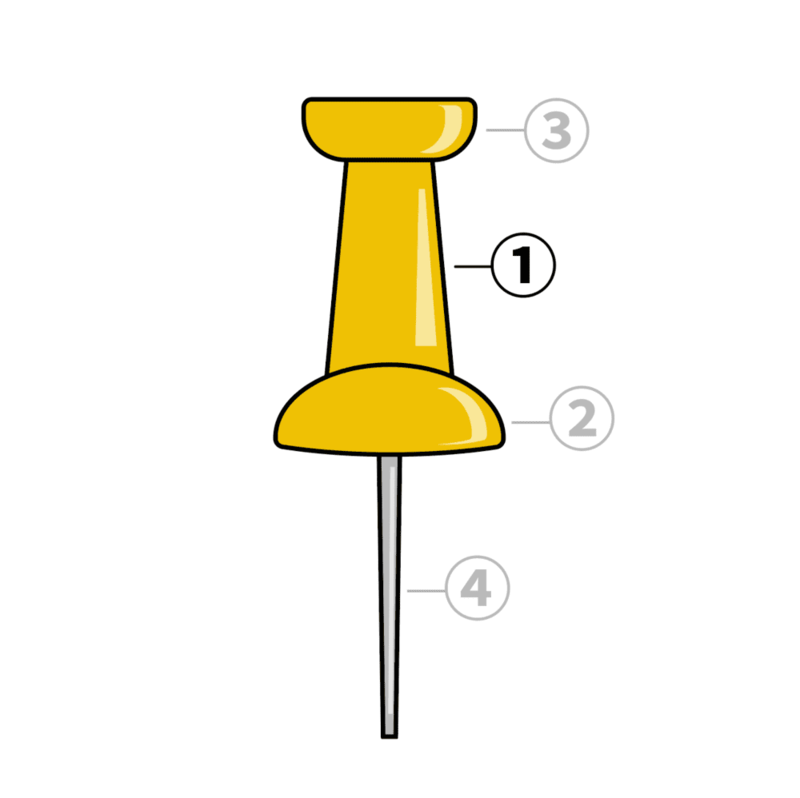
4つの図形で構成されていることがわかります。

2.軸の部分を描こう
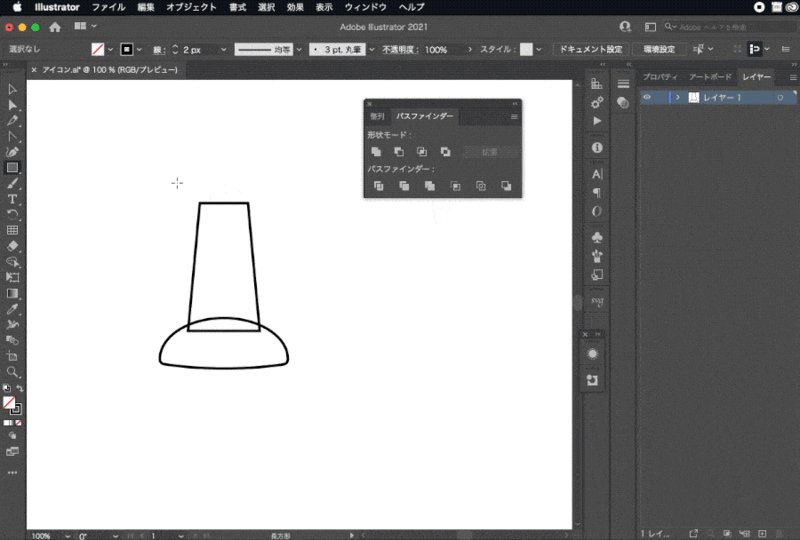
まずは先ほど確認した完成図の①の軸の部分から描いていきます。

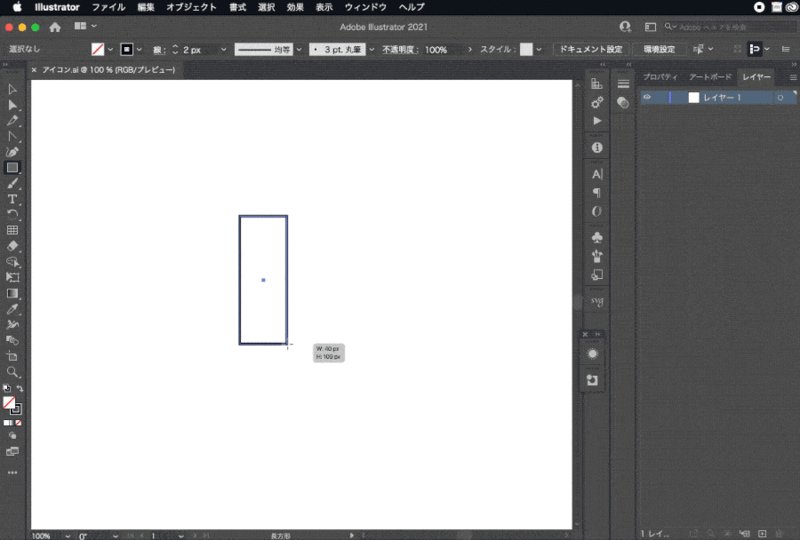
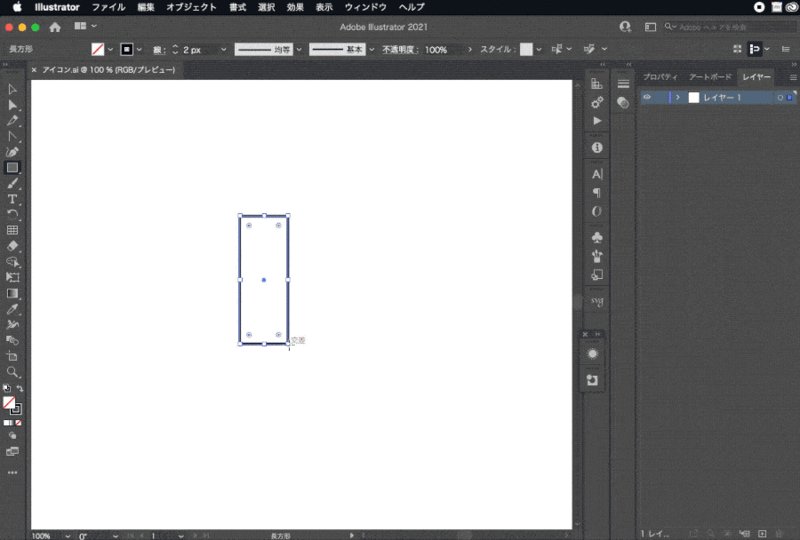
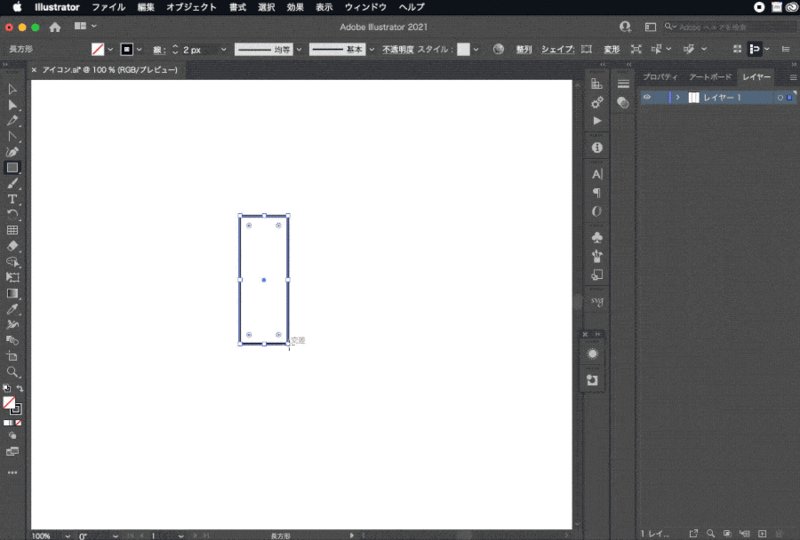
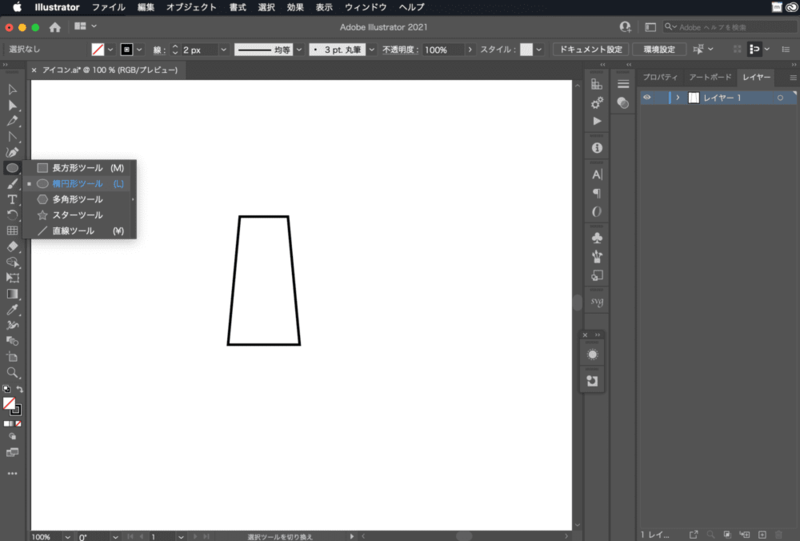
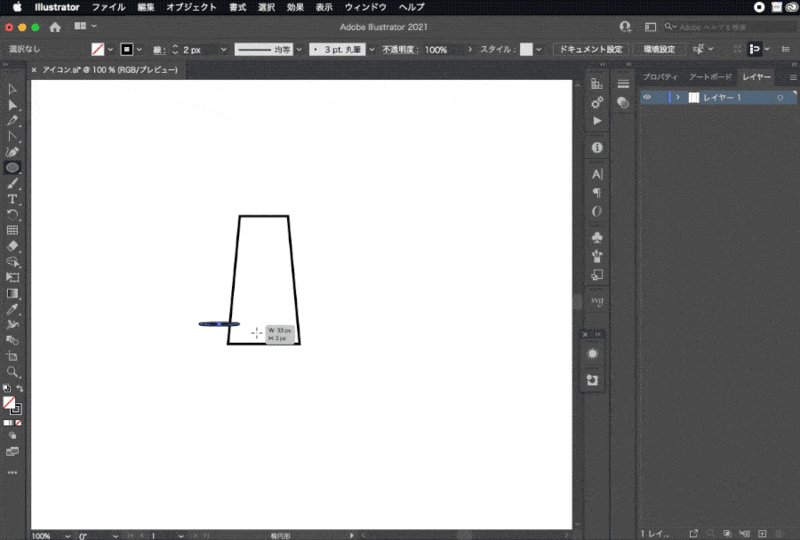
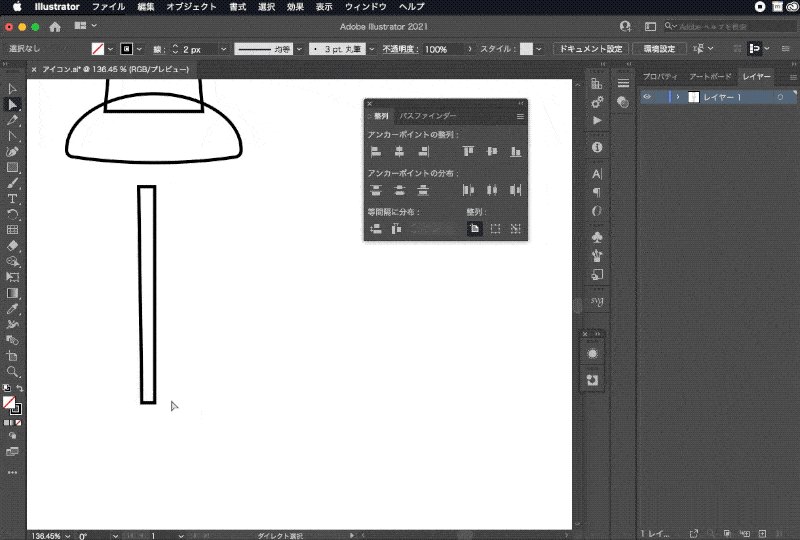
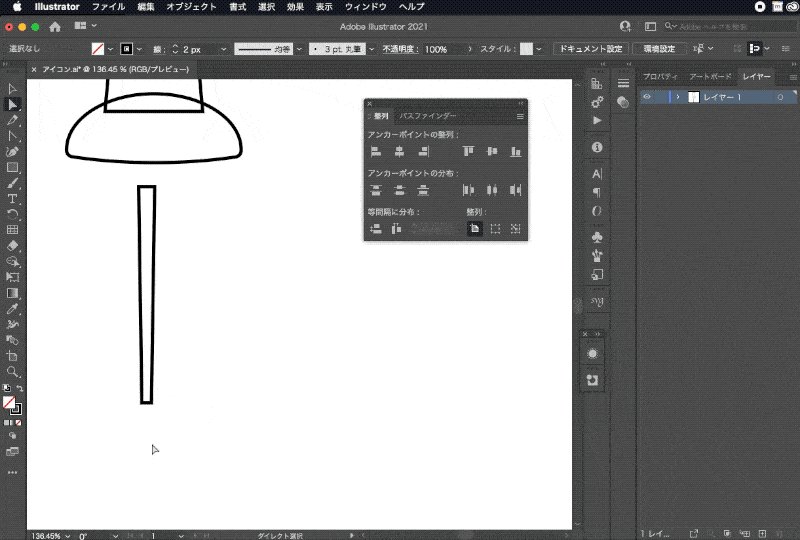
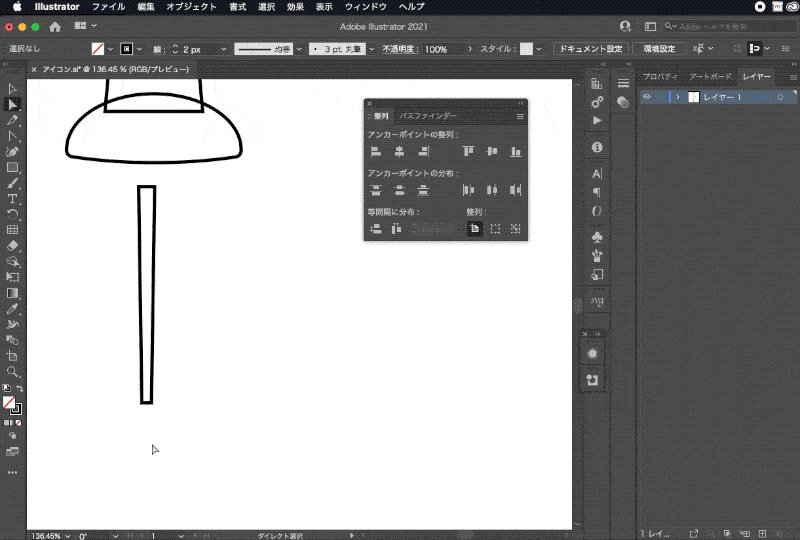
長方形ツールで縦に長い長方形を描きます。

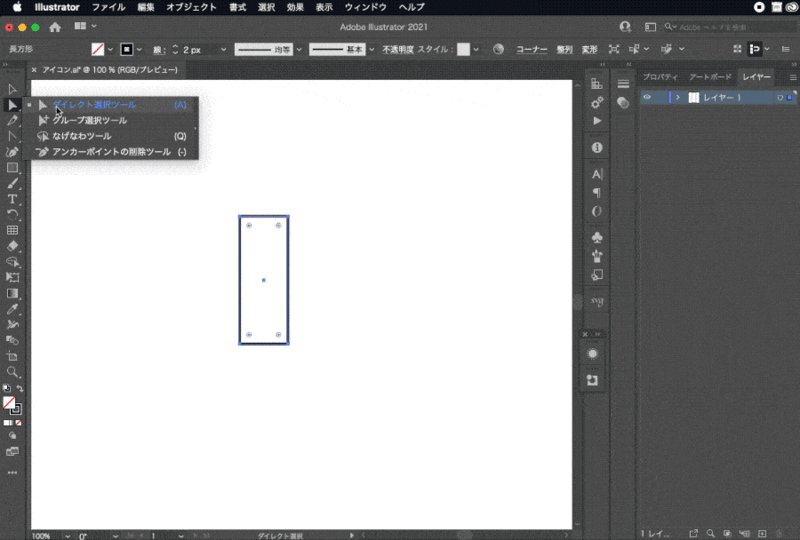
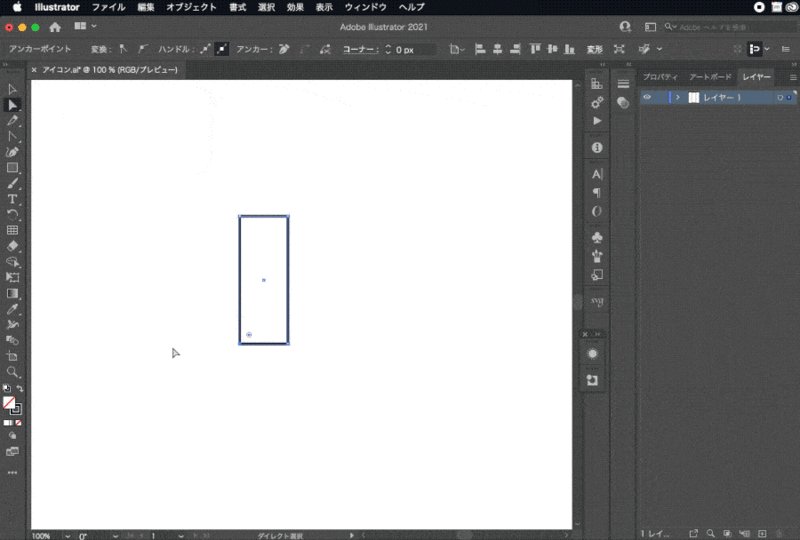
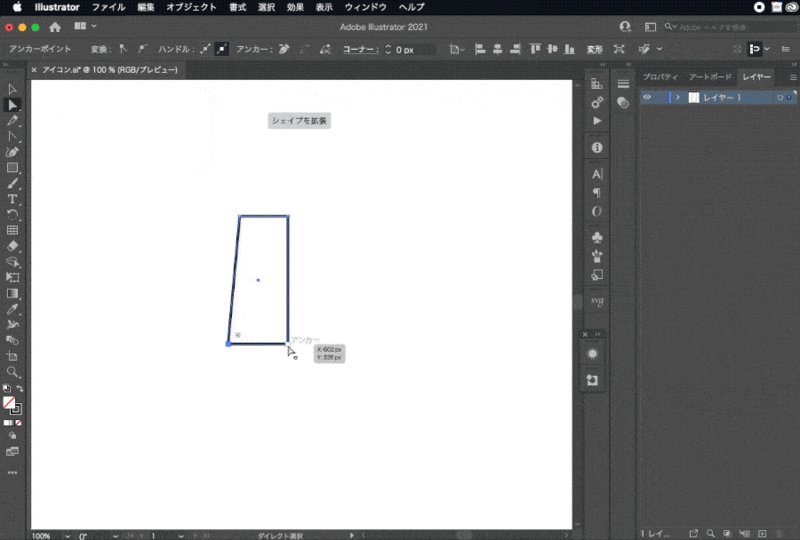
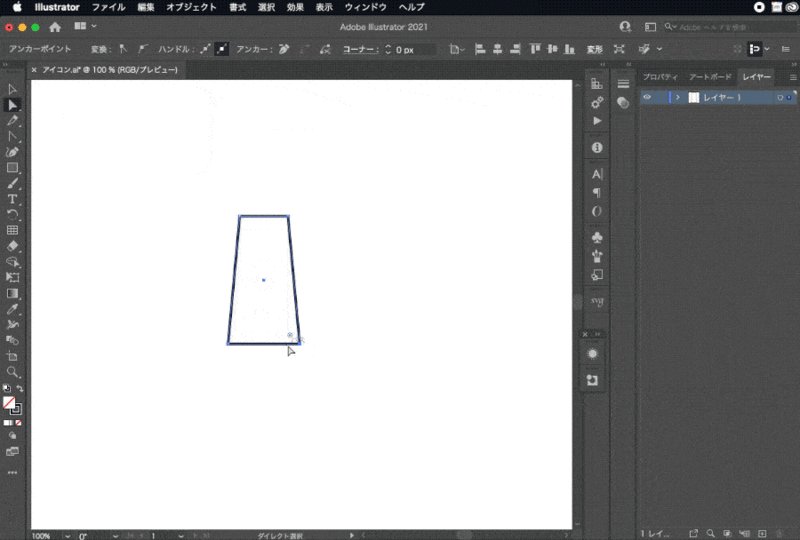
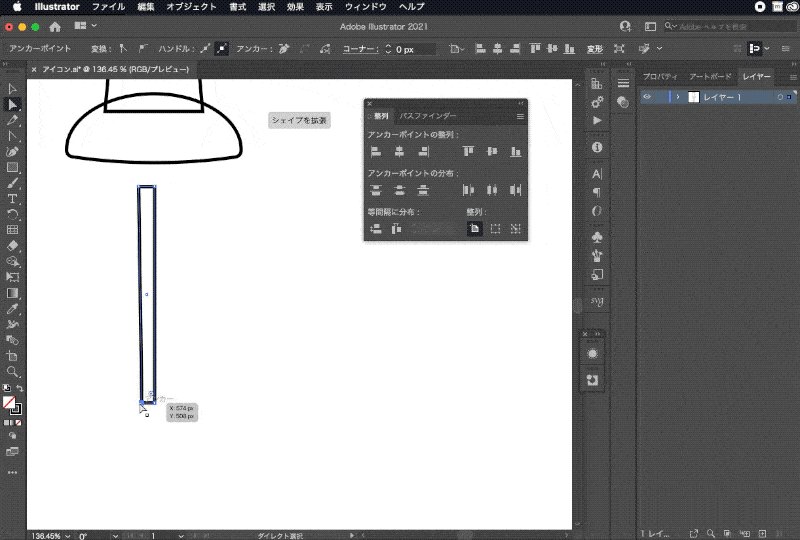
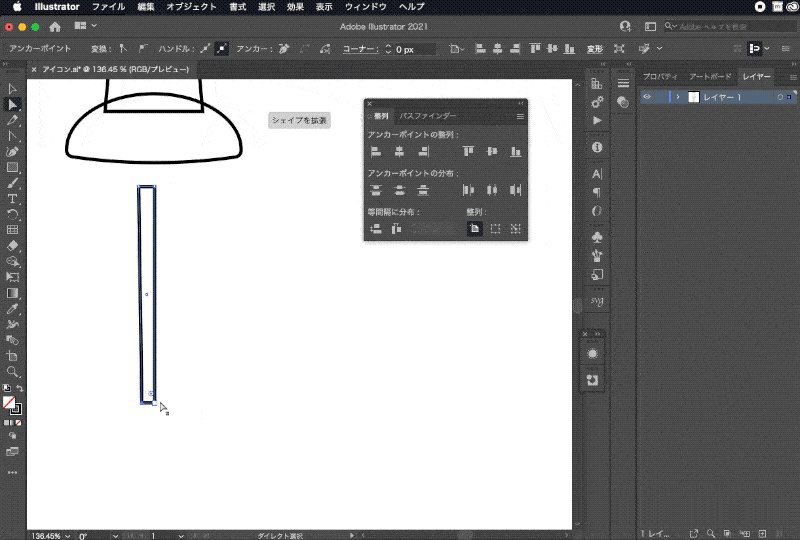
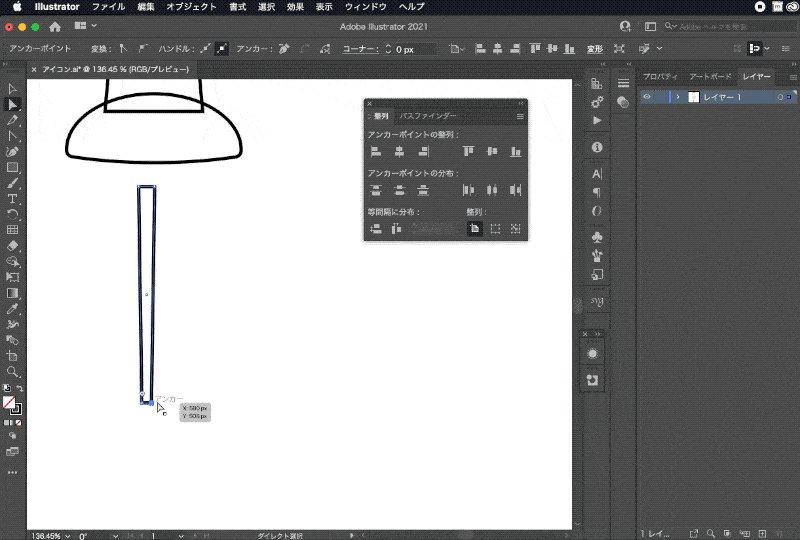
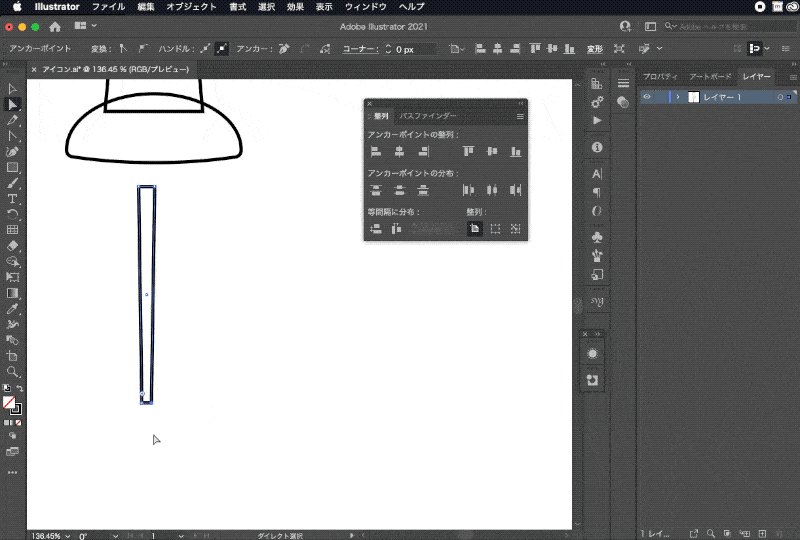
下の方が広がっているので、[ダイレクト選択ツール]を使用して、アンカーポイントを移動し、下の方が広がるように形を変えます。
shiftキーを押しながら矢印キーを押すと10pxずつ移動できます。

3.軸の下の部分を描こう
次に完成図の②、長方形の下にあるちょっと丸い部分を描きます。

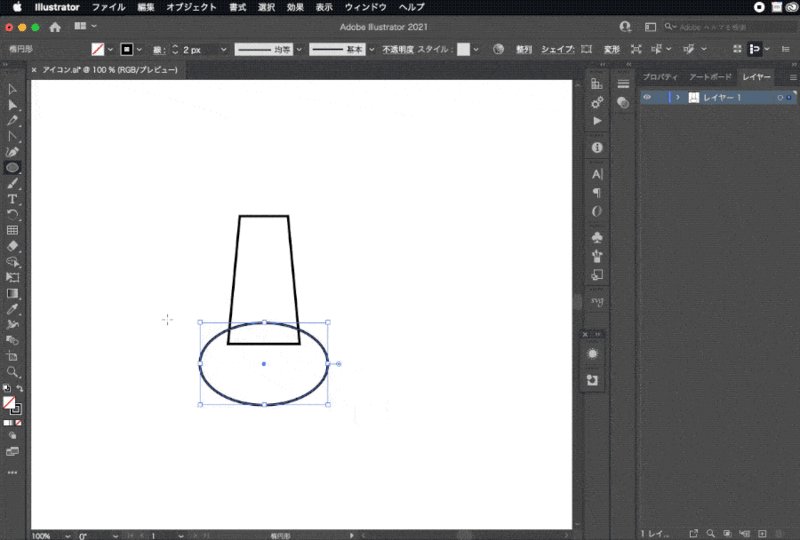
楕円形ツールを使用します。

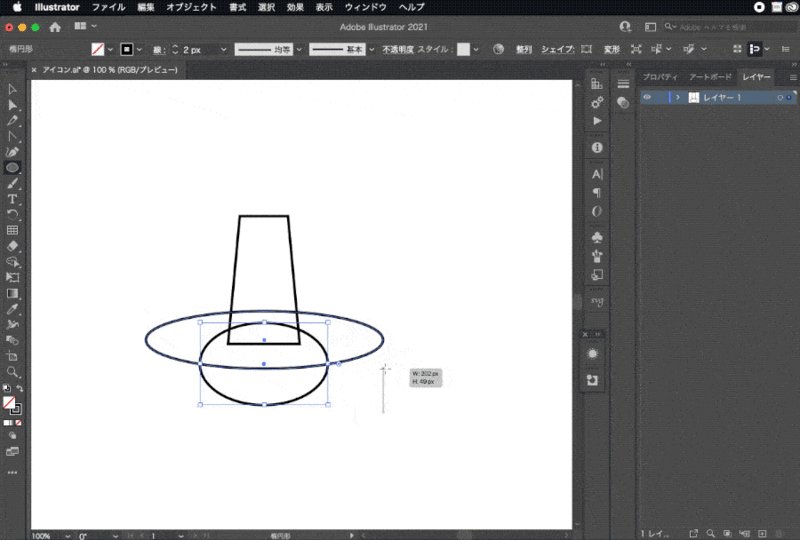
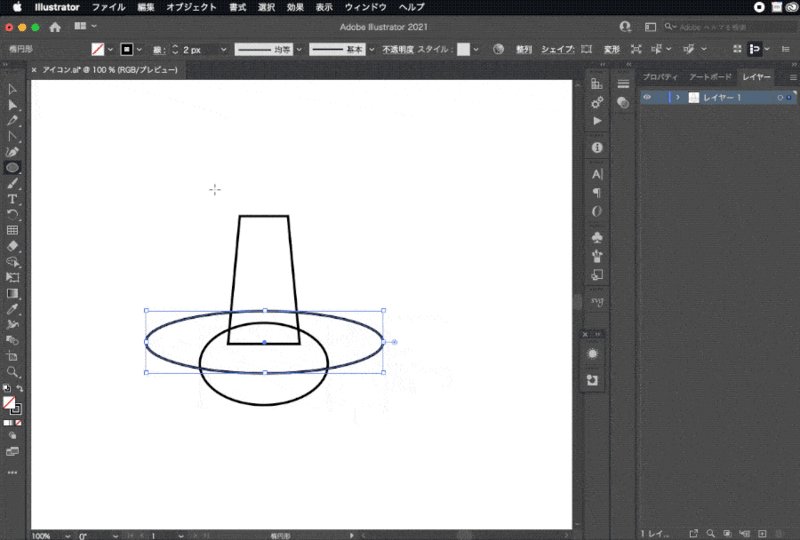
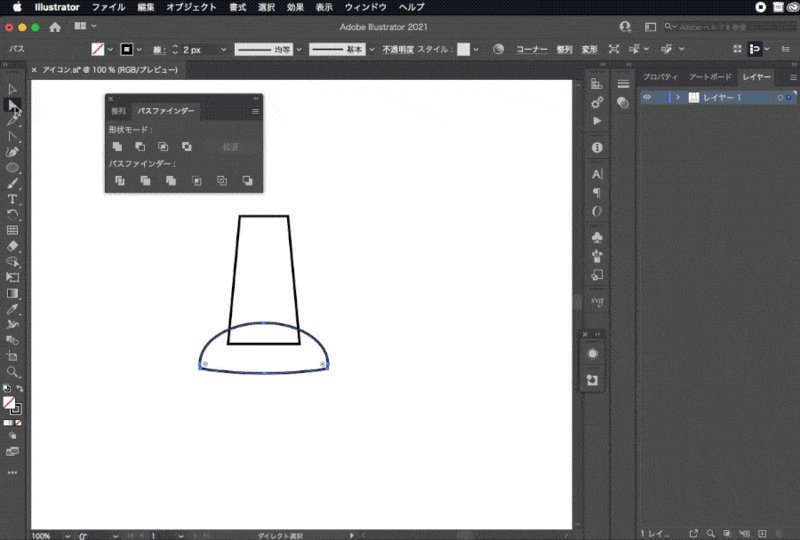
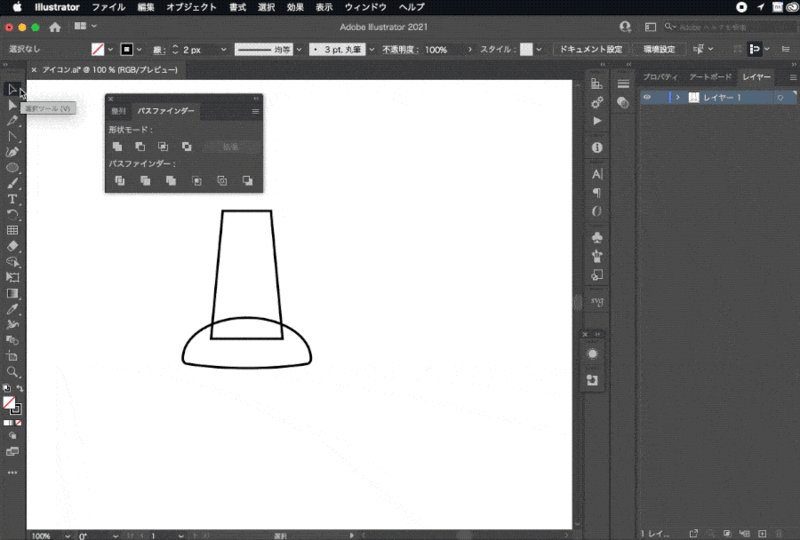
サイズの違う楕円を2つ描き、重ねます。

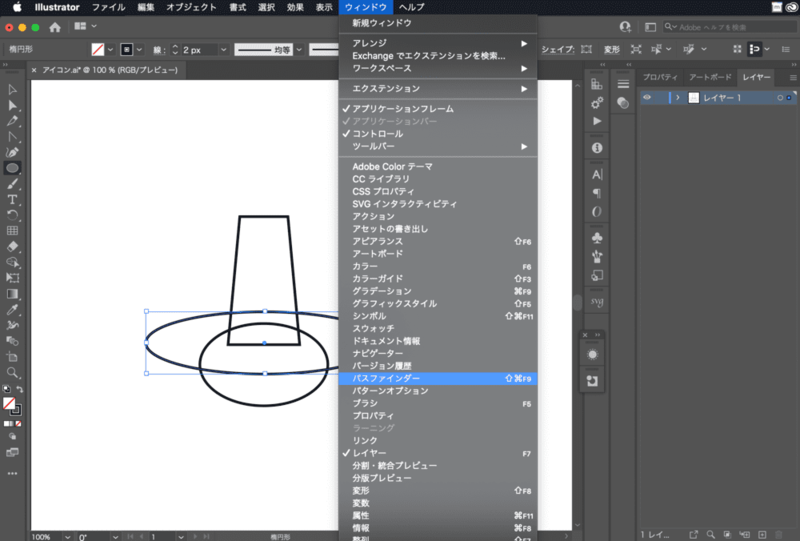
パスファインダーパネルを開きます。
表示されていない場合は[メニュー]>[ウィンドウ]>[パスファインダー]を選択するとパスファインダーパネルが表示されます。

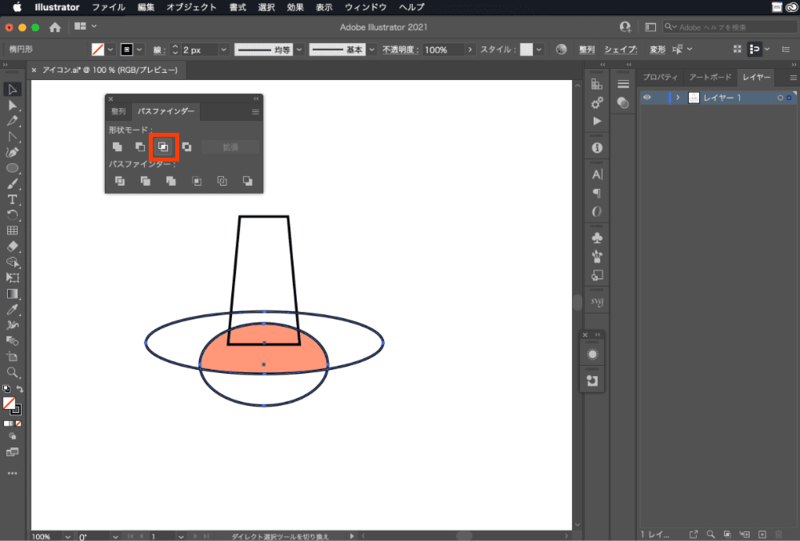
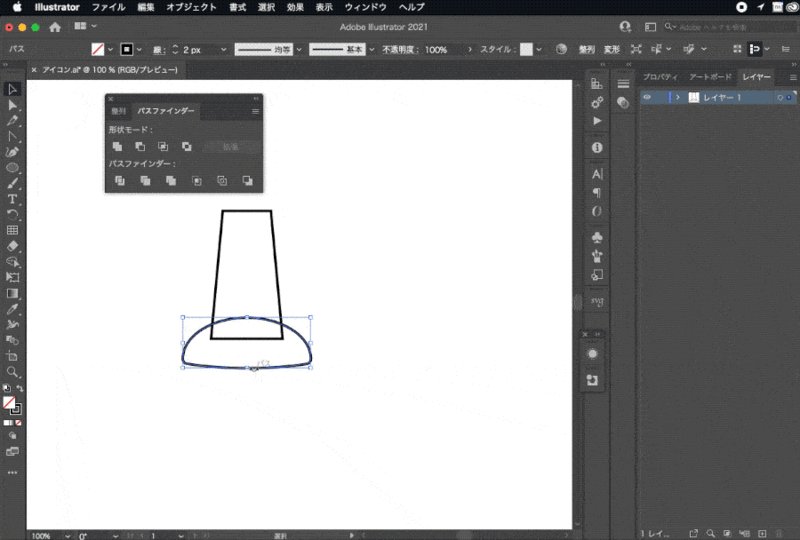
パスファインダーパネルの中にある[交差]をクリックします。
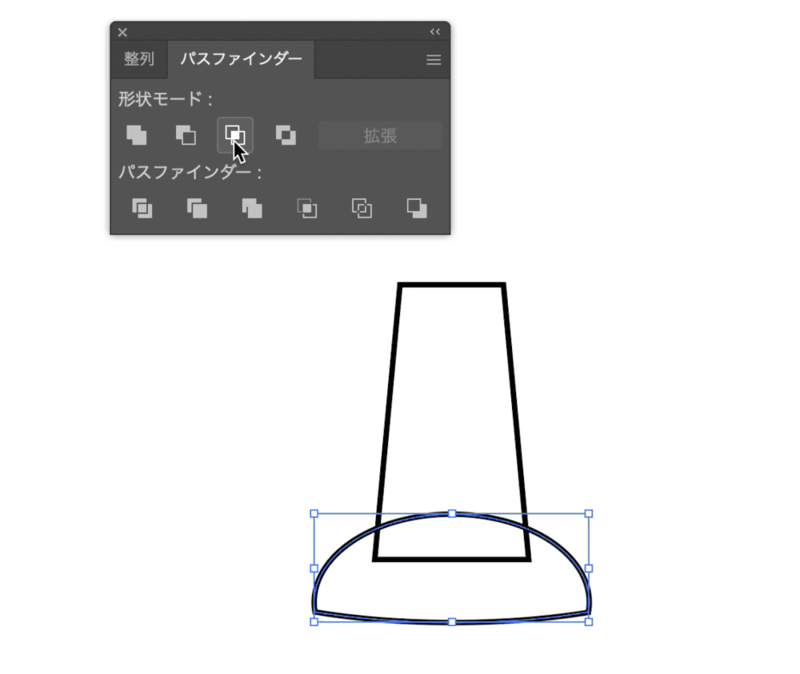
[交差]を適用すると、楕円が交差している部分だけ表示されます。


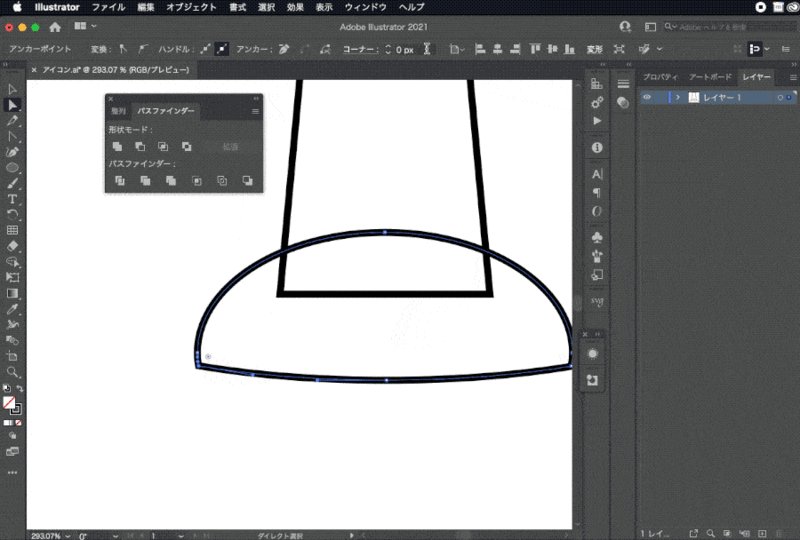
このままでは少し角が尖りすぎているので角を少し丸くします。
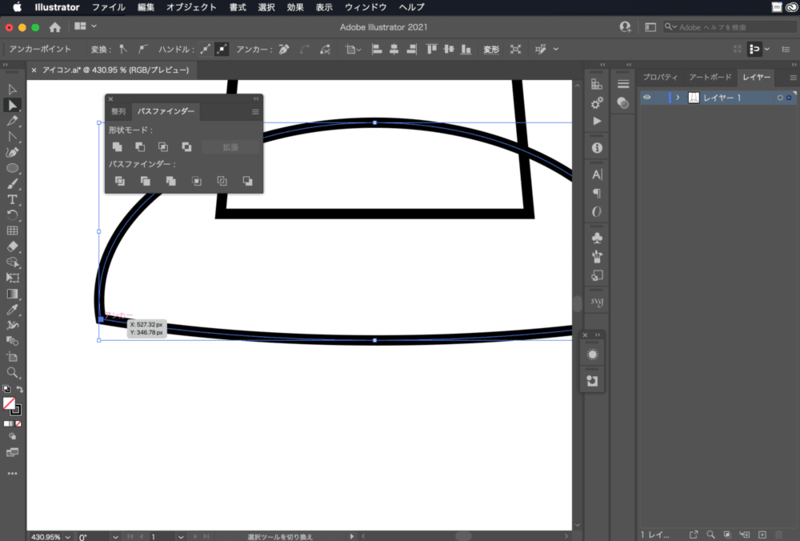
[ダイレクト選択ツール]を使用し、丸めたい角のアンカーポイントをクリックして選択します。

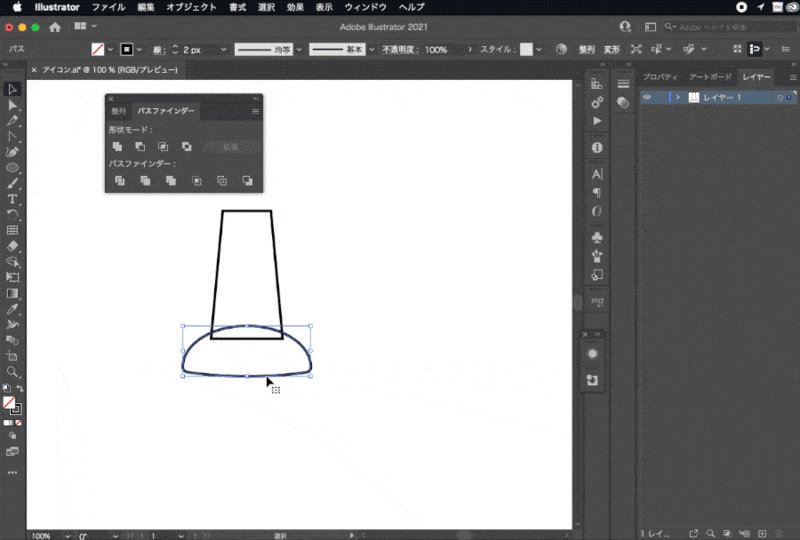
[オプションバー]にある[コーナー]に数値を設定し、角を丸くします。
コーナー:4px

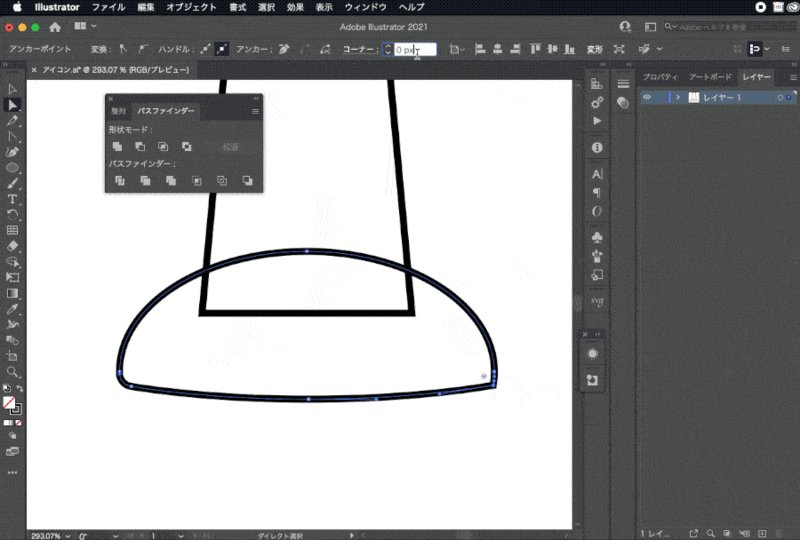
反対側の角も同じようにコーナーの数値を設定し、丸くします。
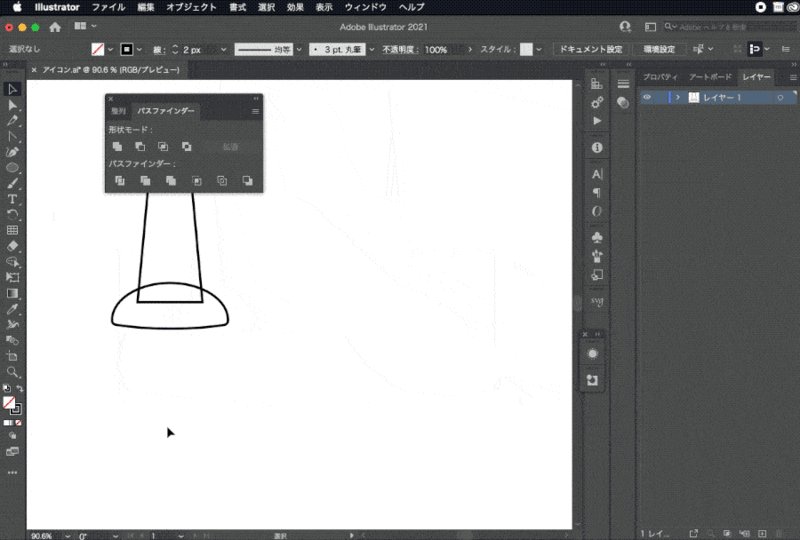
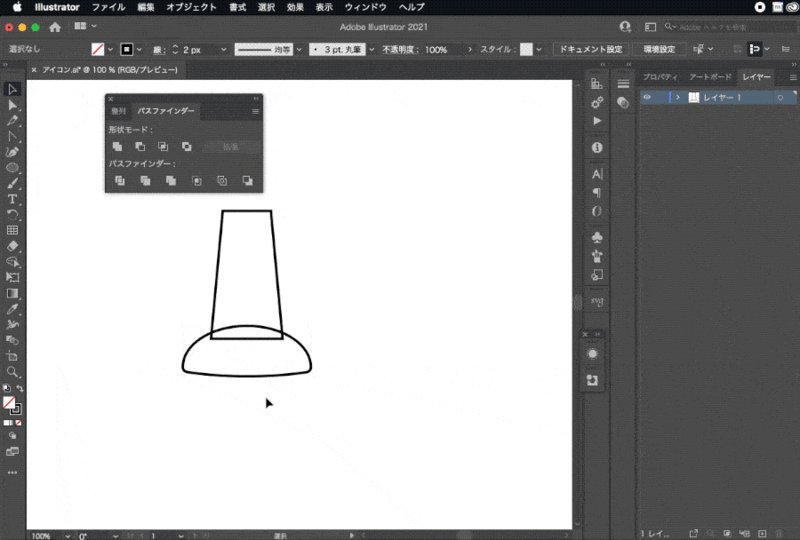
作成した図形を軸の部分の下に移動します。

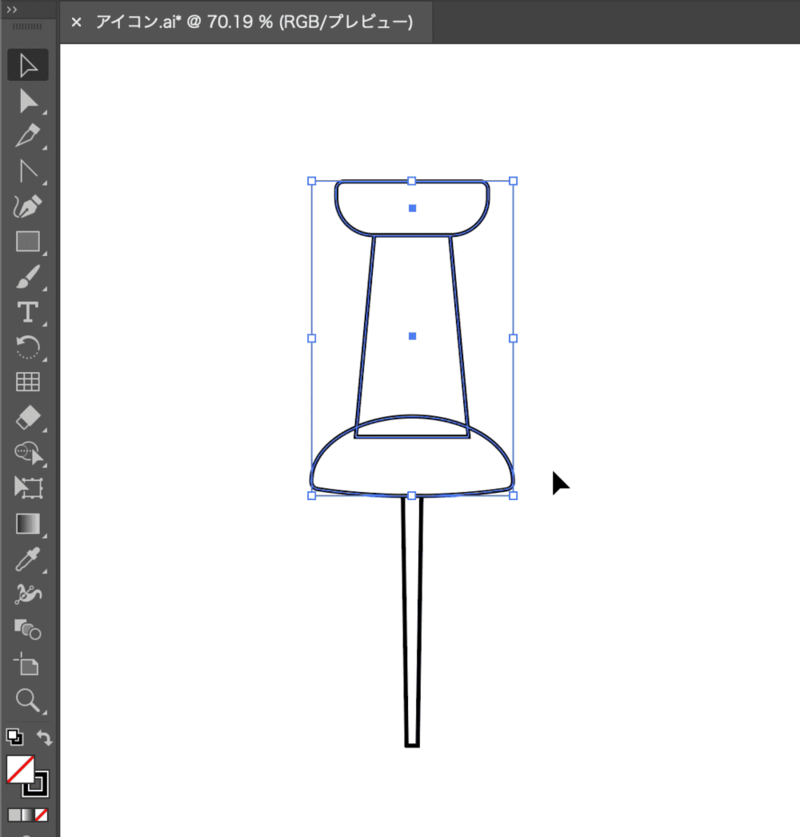
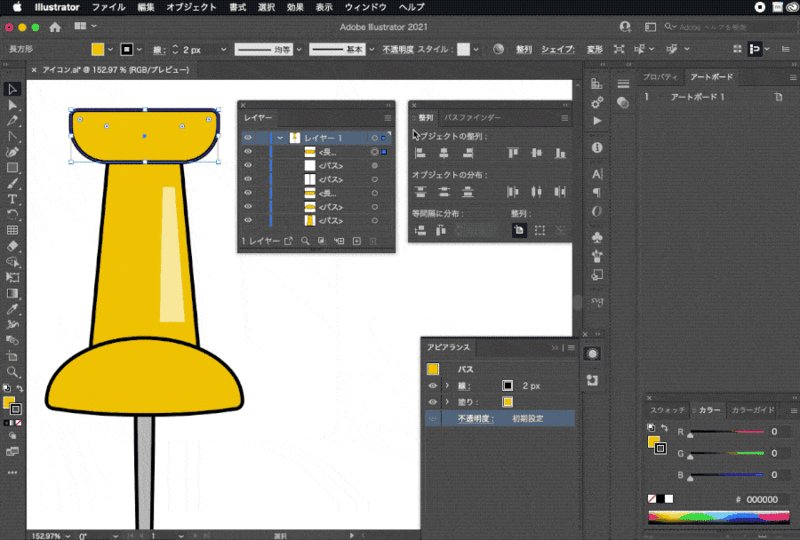
4.ピンの頭部分を描こう
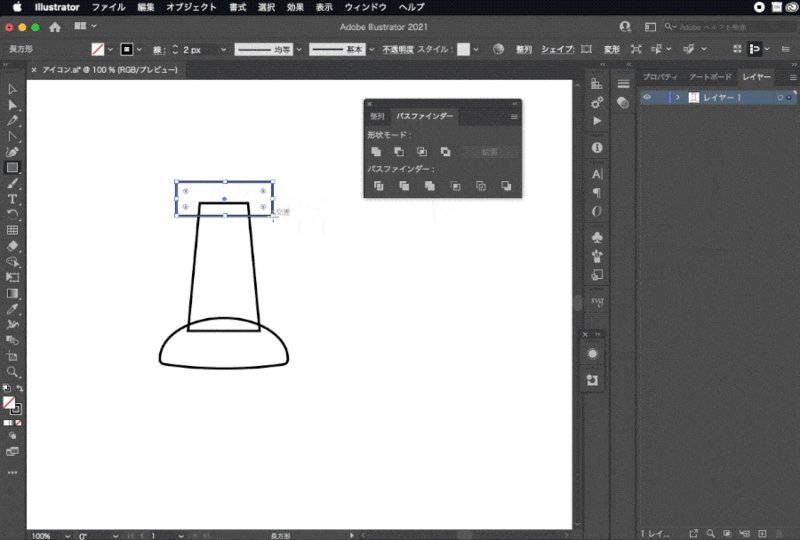
完成図③のピンの頭の部分を描きます。

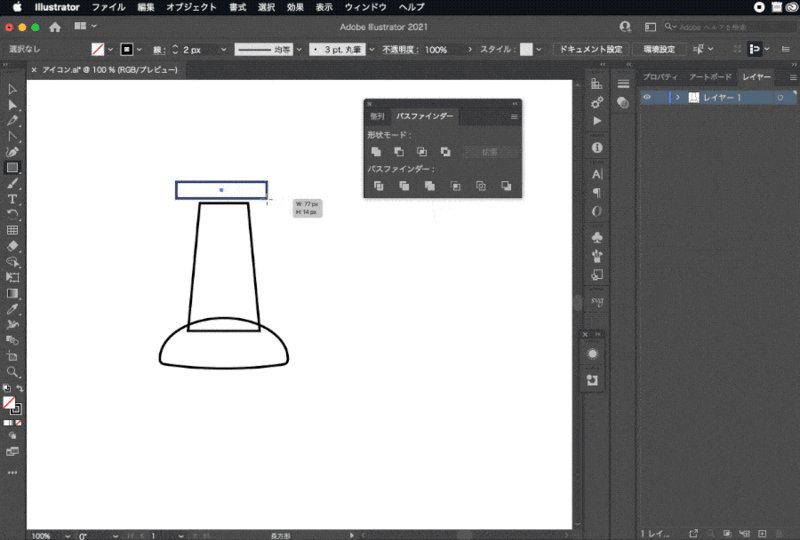
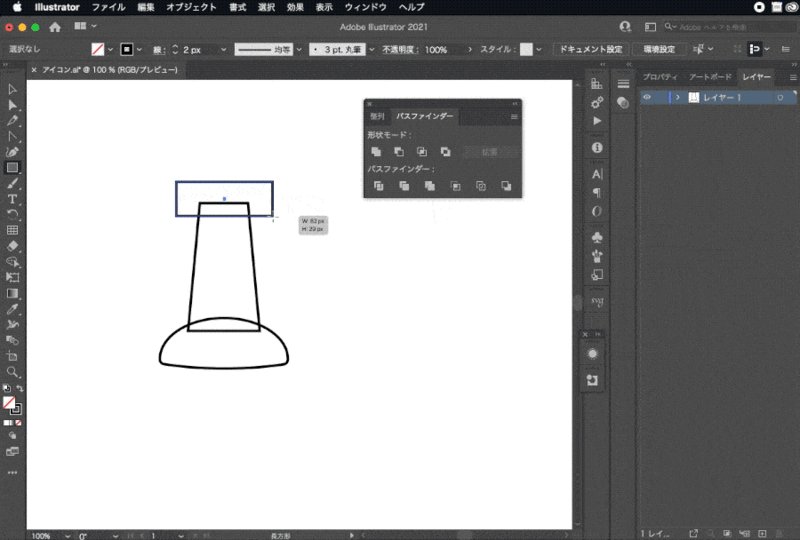
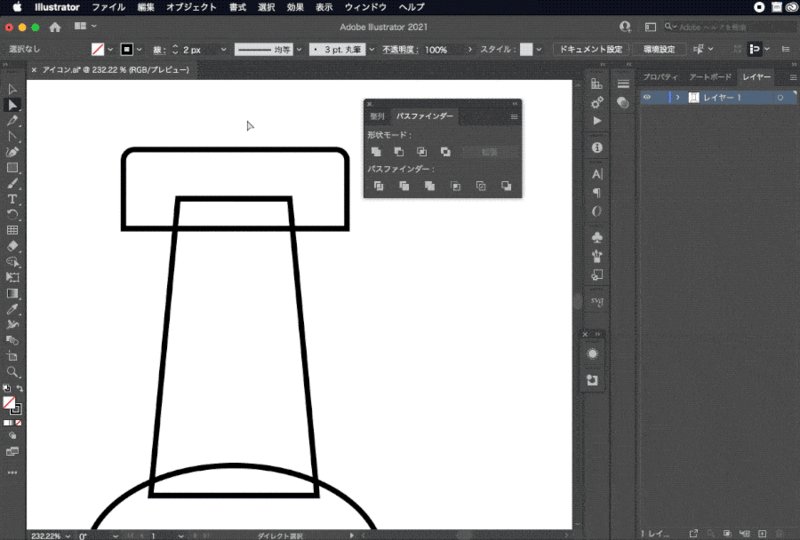
[長方形ツール]で横長の長方形を描きます。
先ほど作った下の部分より少し小さめの長方形にします。

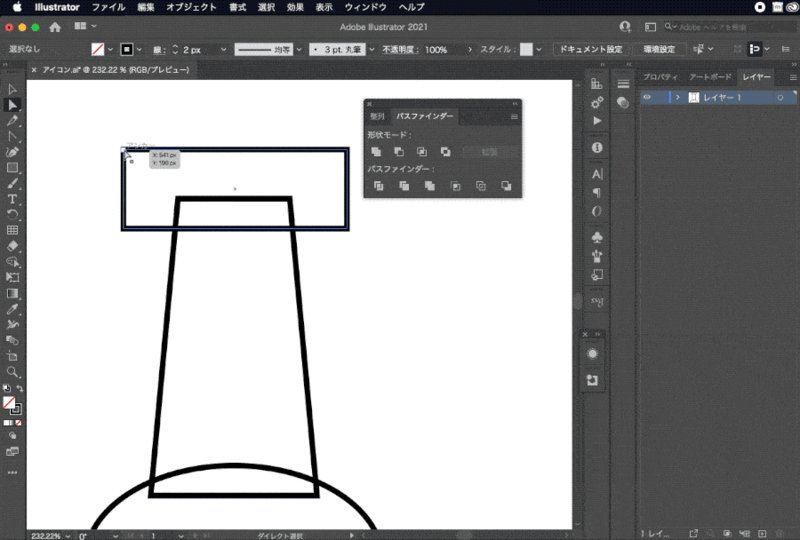
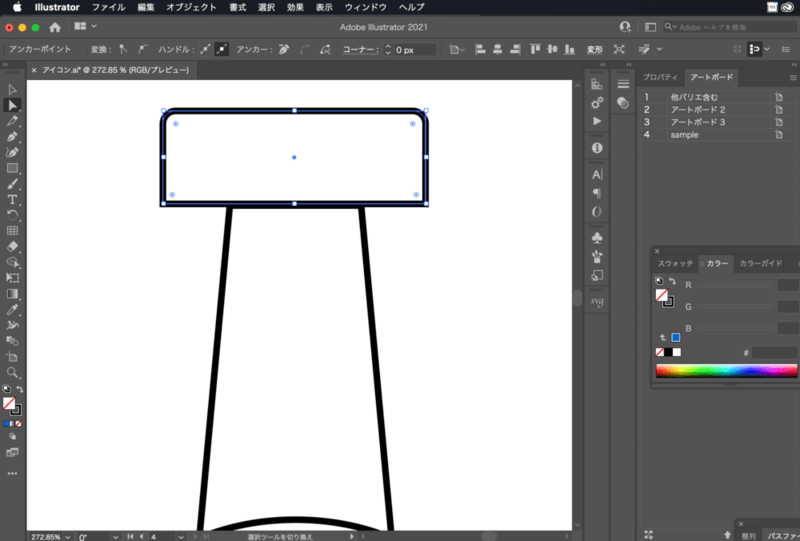
長方形の上辺と下辺で角の丸みを変えて設定します。
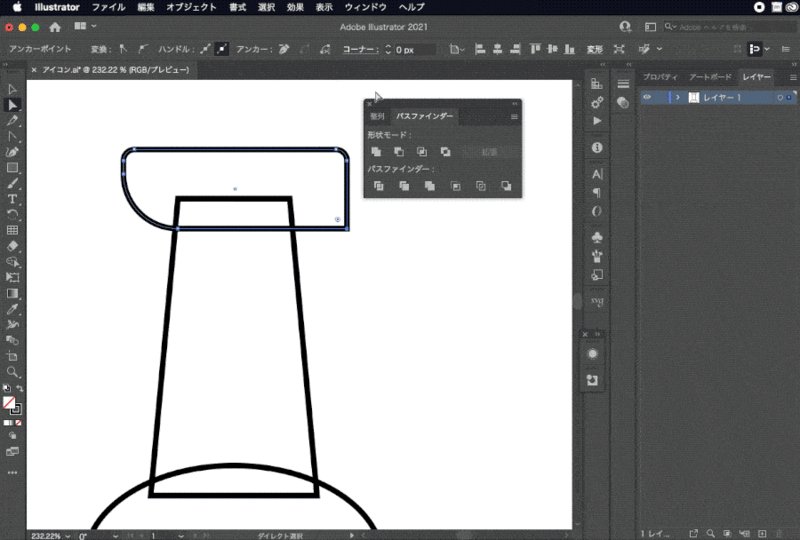
まずは上辺の2箇所です。
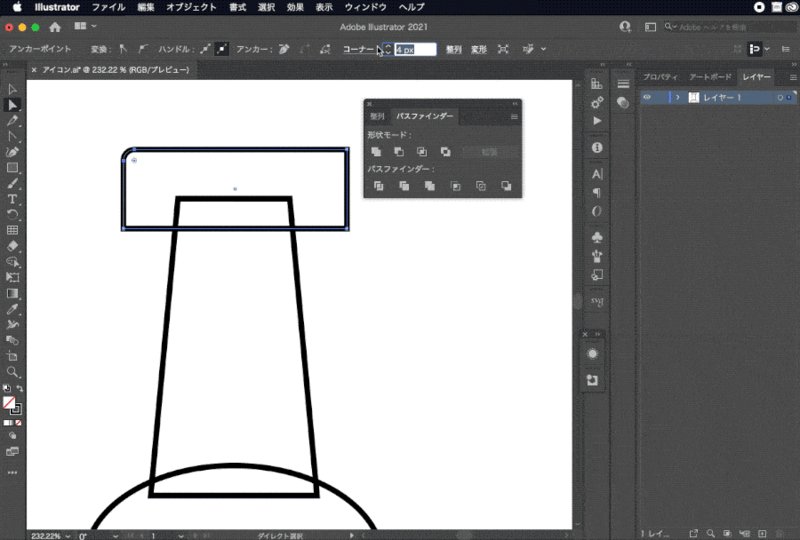
[ダイレクト選択ツール]で角を丸くしたいアンカーポイントを選択します。
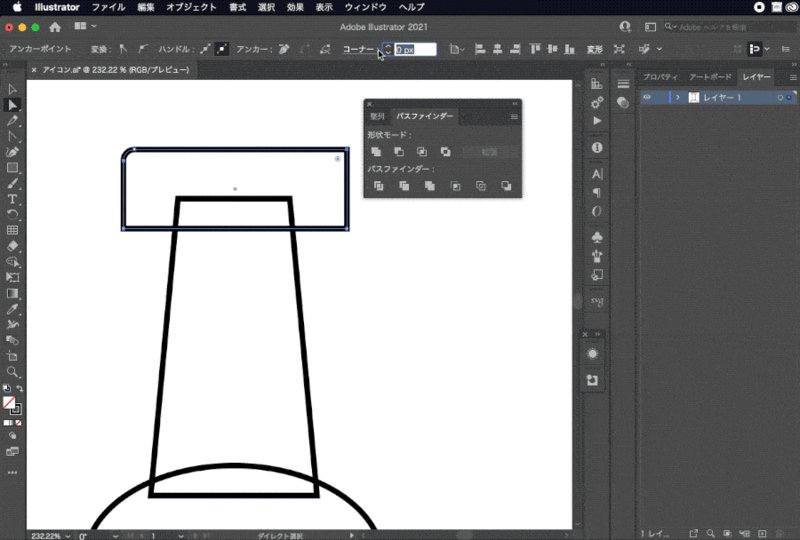
こちらは少しだけ角が丸くなるように数値を設定します。
コーナー:4px
反対側の角も同じように4pxと指定します。

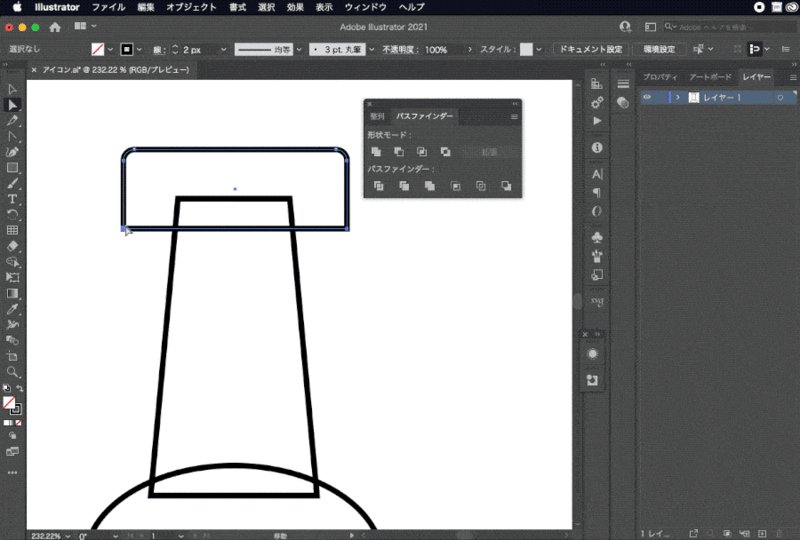
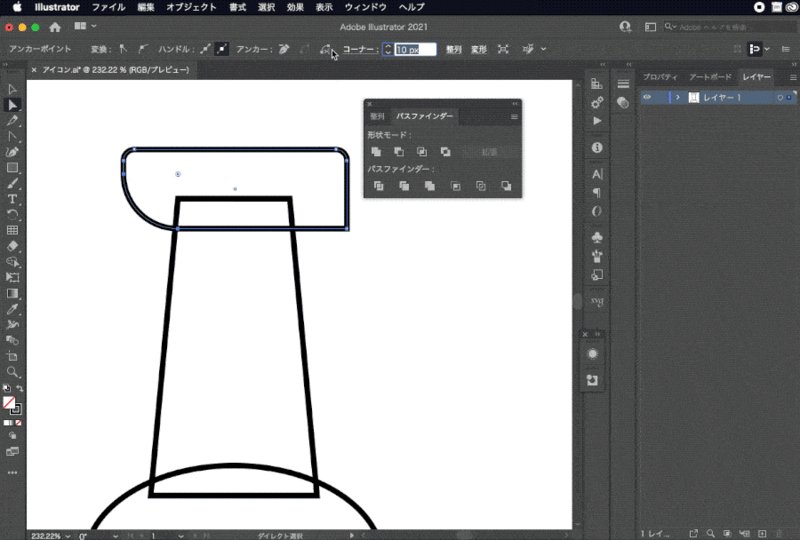
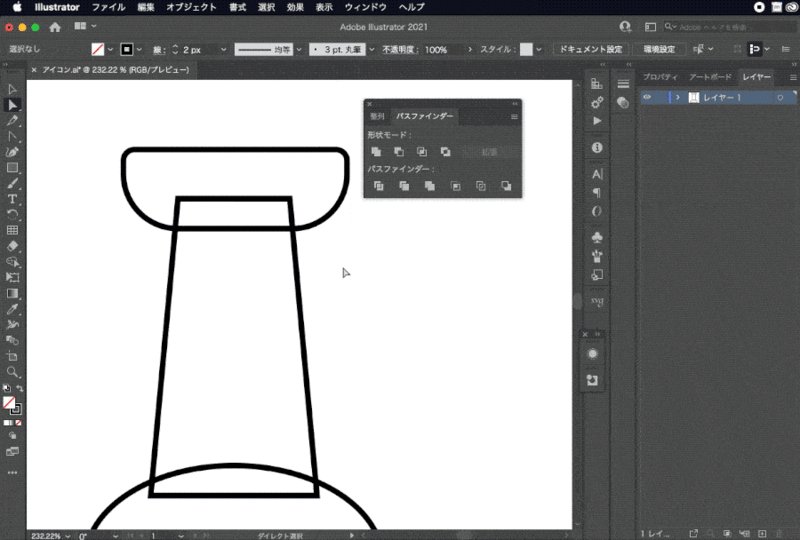
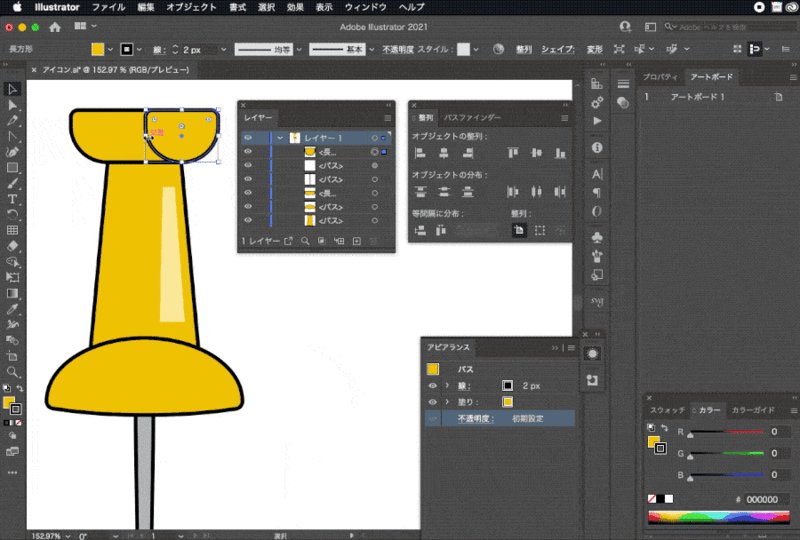
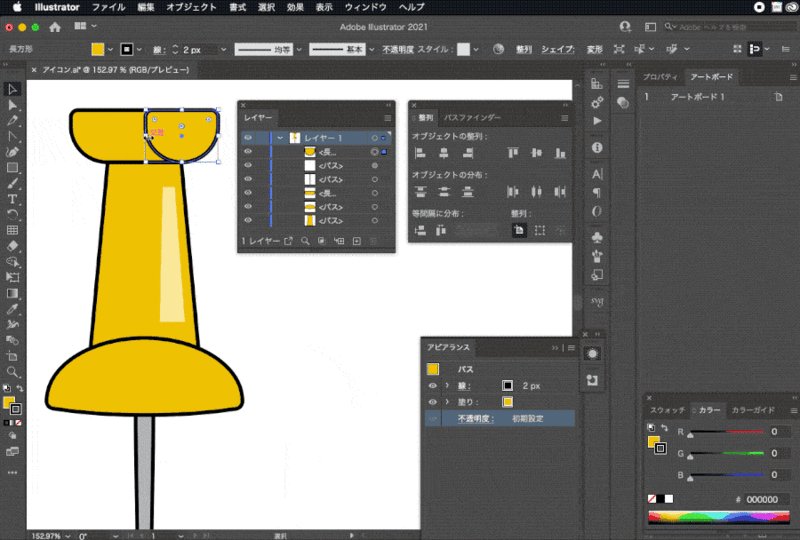
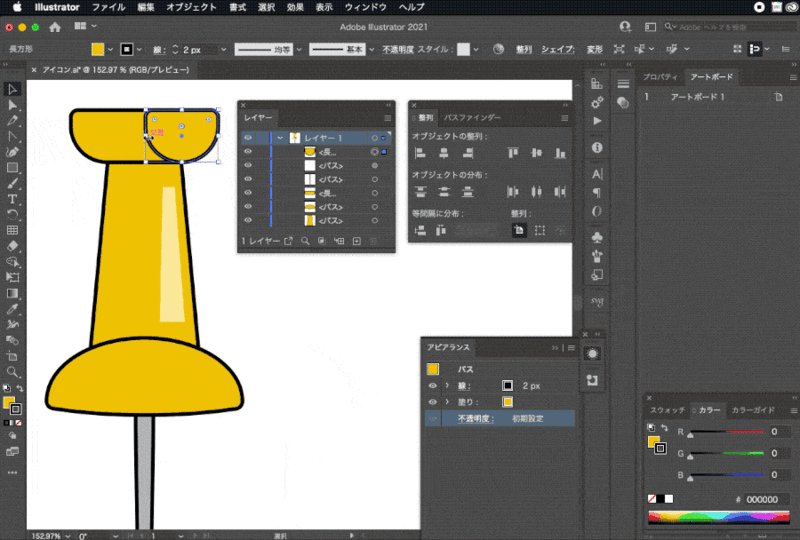
次に下辺の角を丸くします。こちらは数値を大きめに設定します。
上辺と同様に[ダイレクト選択ツール]でアンカーポイントをクリックして選択した状態にします。

[オプションバー]にある[コーナ]で数値を設定します。
コーナー:20px
反対側の角も同様にコーナーの数値を設定して角を丸めます。

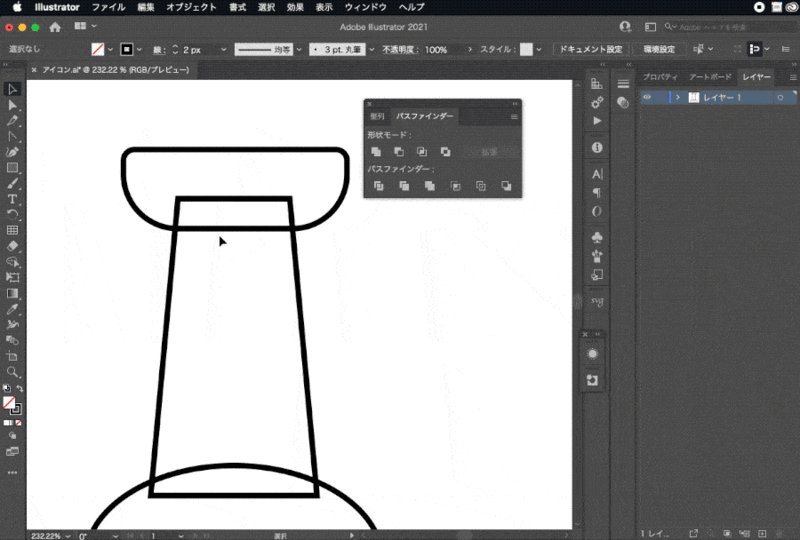
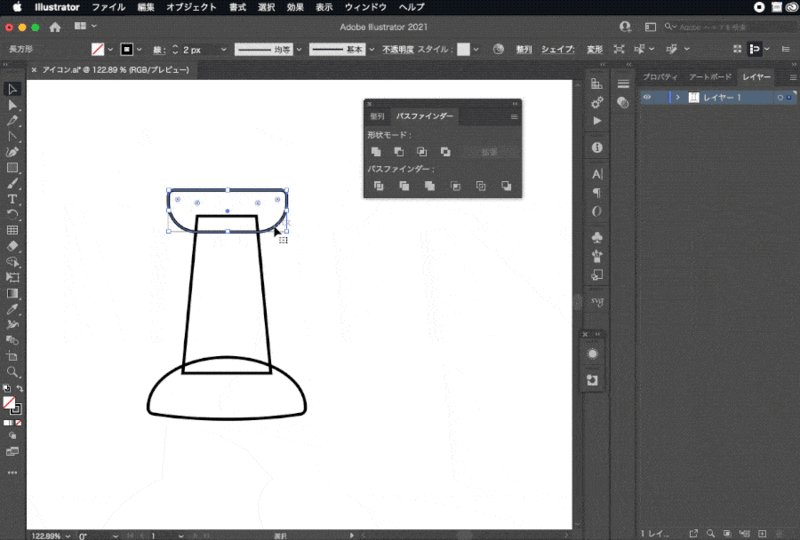
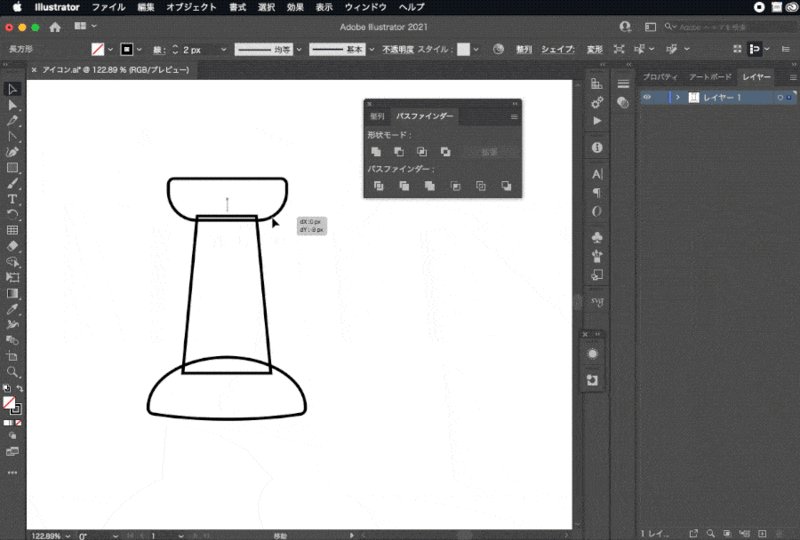
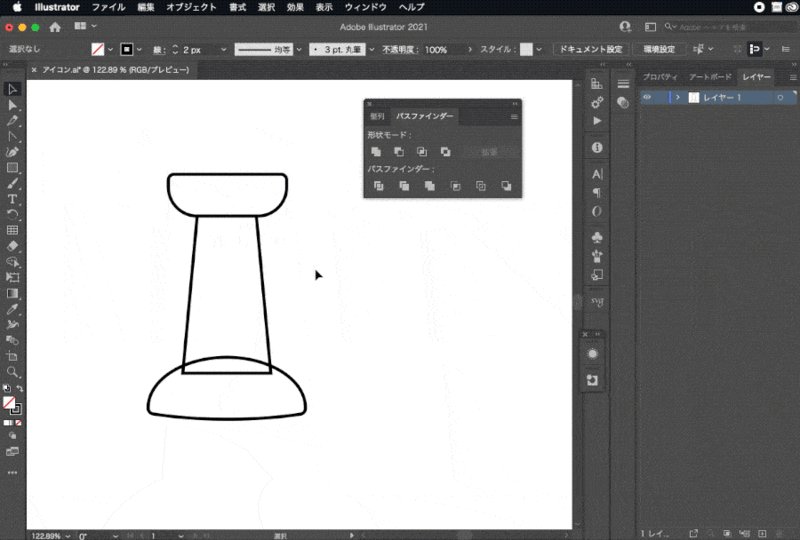
ピンの頭部分を軸の上部に移動します。

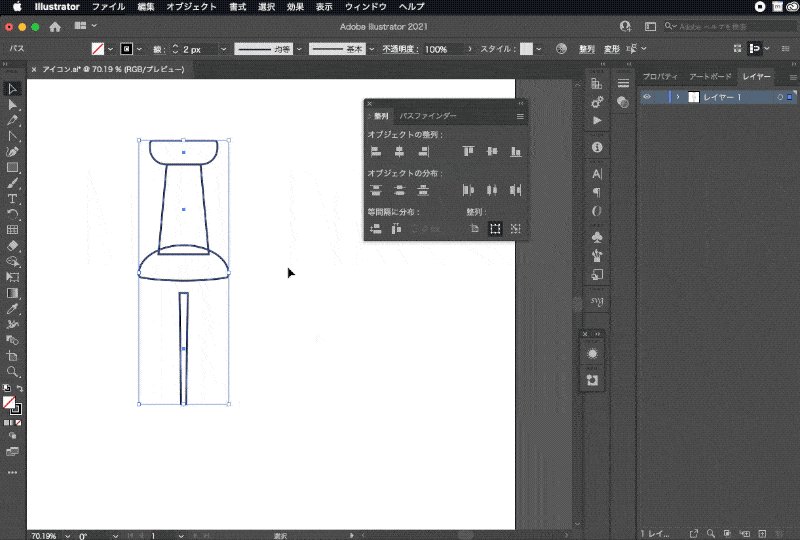
5.先端の針の部分を描こう
完成図④のピンの先端を描きます。

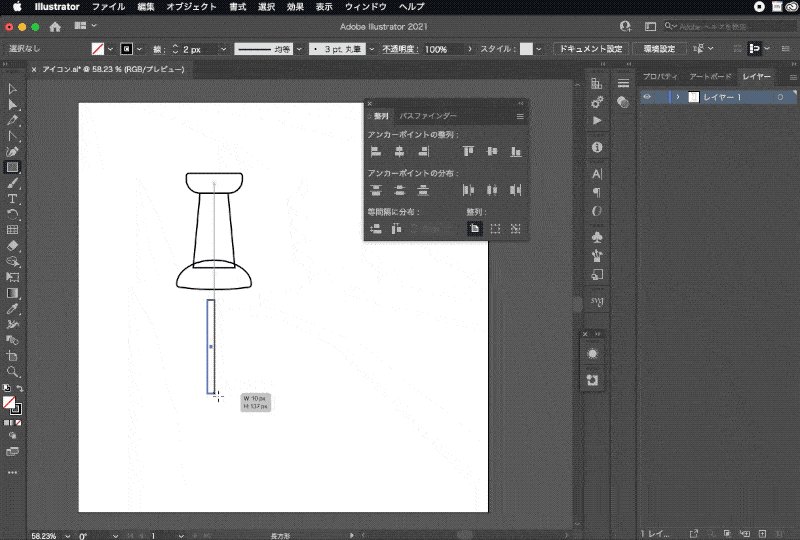
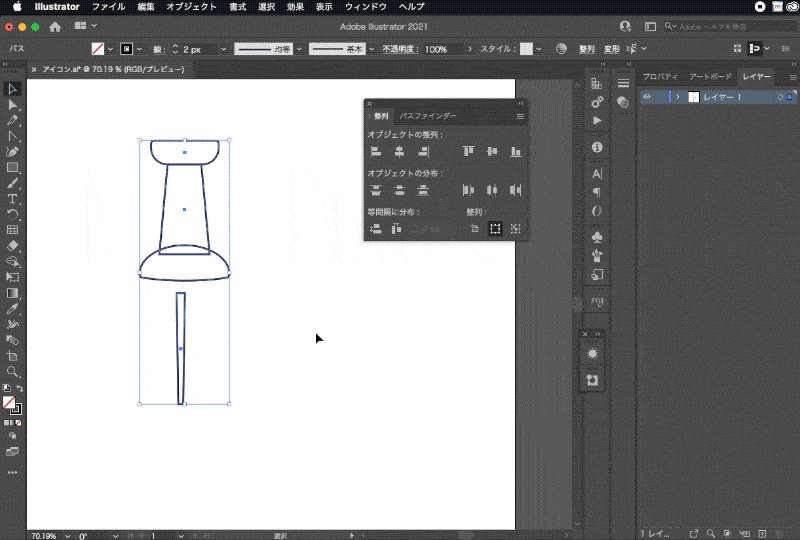
[長方形ツール]で縦に細長い長方形を描きます。

このままでは先端が尖ったように見えないのでアンカーポイントを移動し、先端の部分を作ります。
[ダイレクト選択ツール]を使用します。
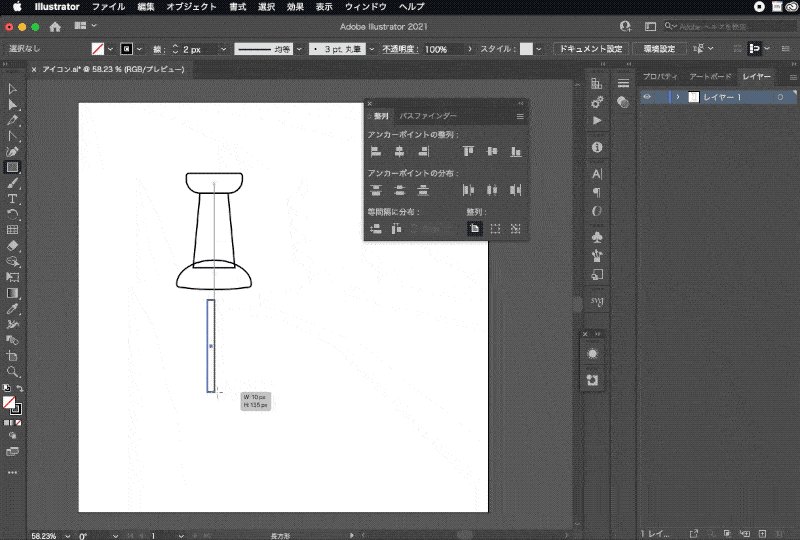
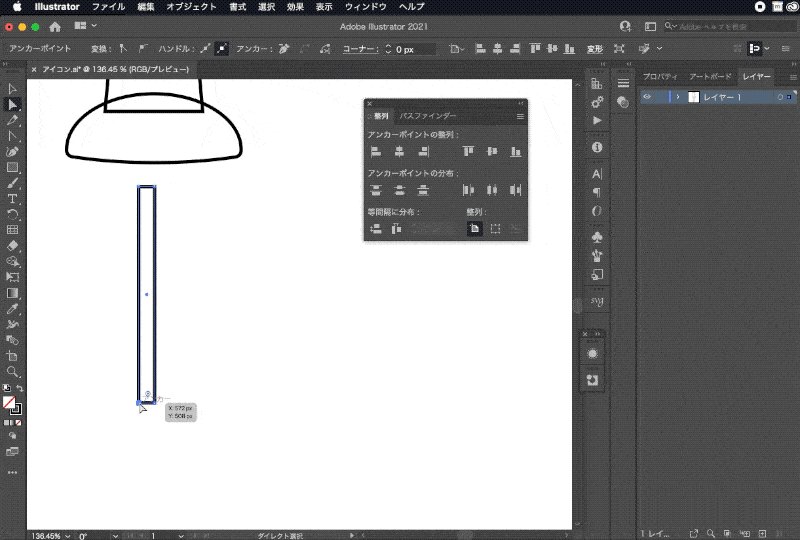
先端になる部分のアンカーポイントを選択し、先が尖るように移動します。

同様に反対側のアンカーポイントも移動します。
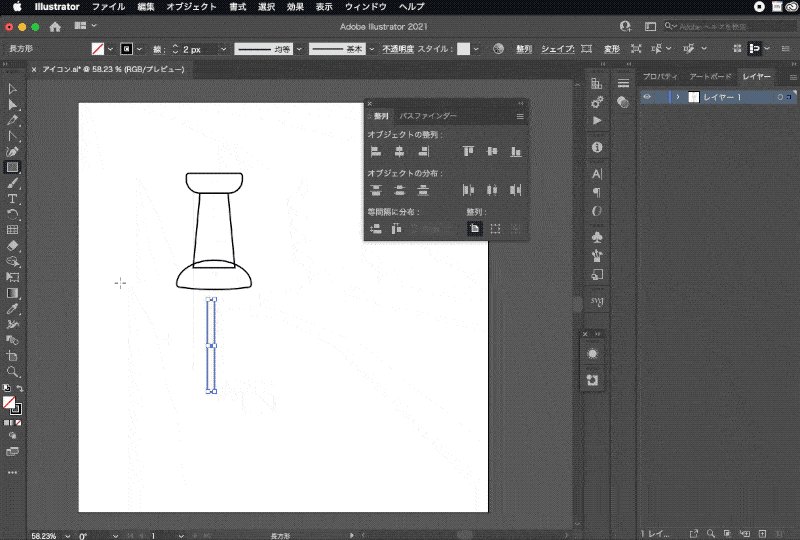
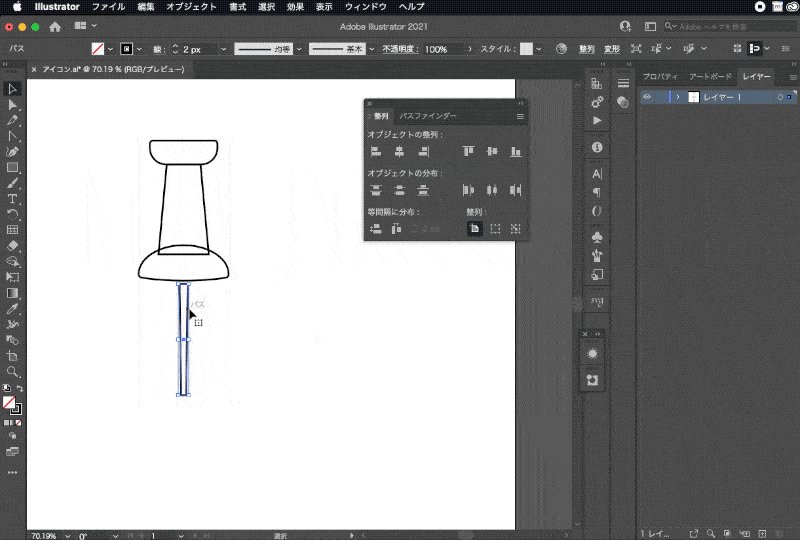
2つのアンカーポイントが重なるほどに移動すると、ピンの先端が黒く見えてしまうので、重ならない程度にします。

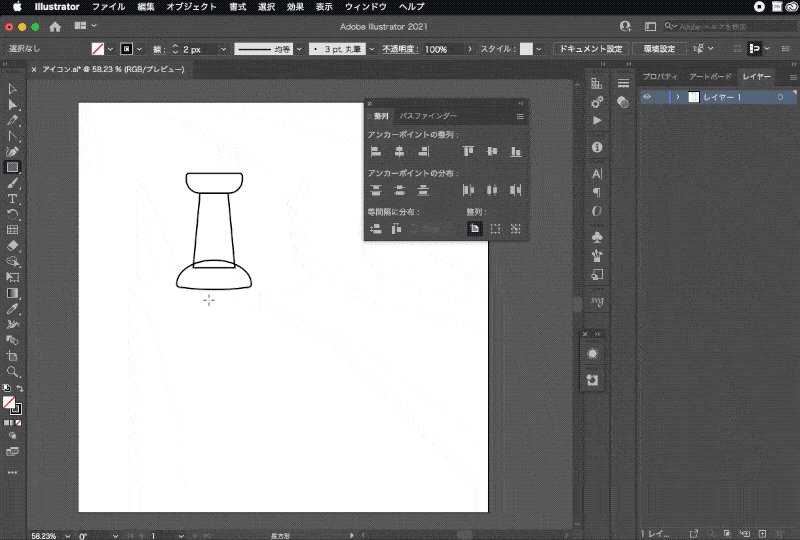
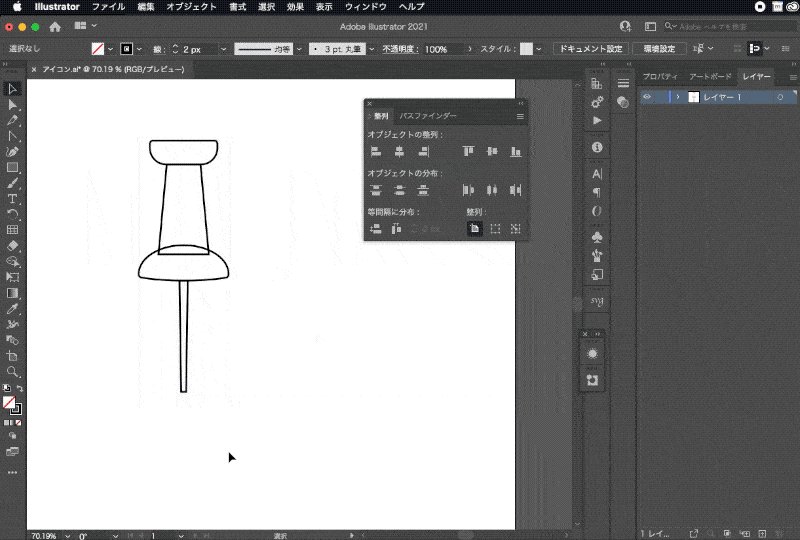
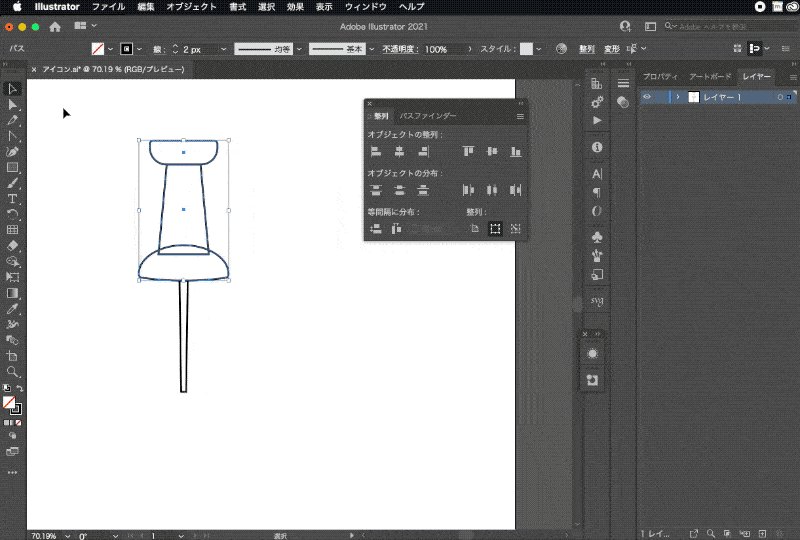
全てのパーツが中心で揃うように[オプションバー]にある[整列]パネルの中から[水平方向中央に整列]を使用して揃えます。

6.塗りを設定しよう
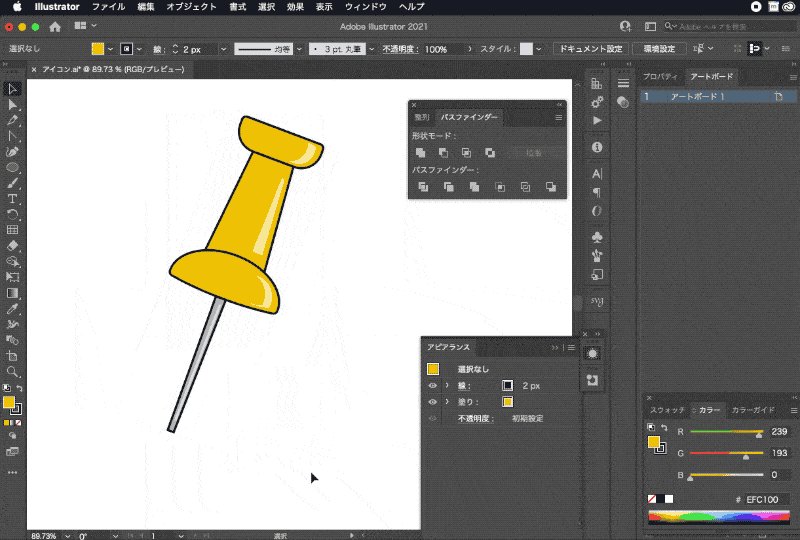
作成したイラストに塗りを設定していきます。
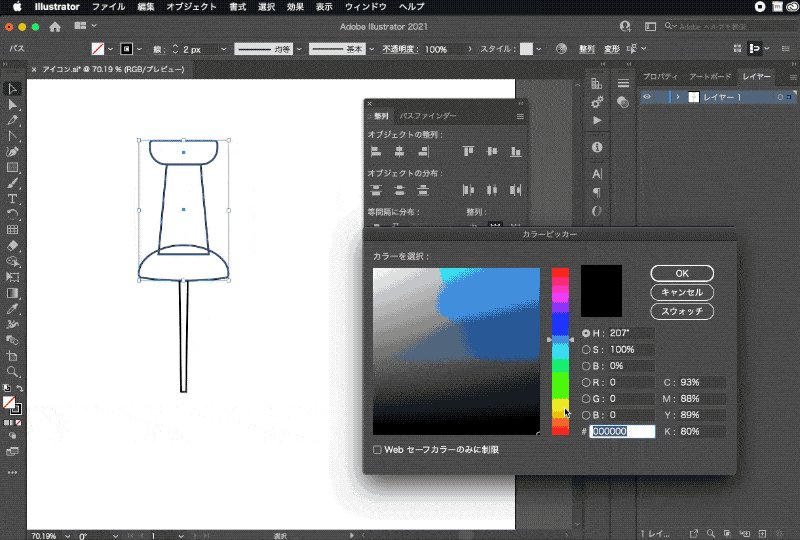
針の部分以外の図形を選択します。

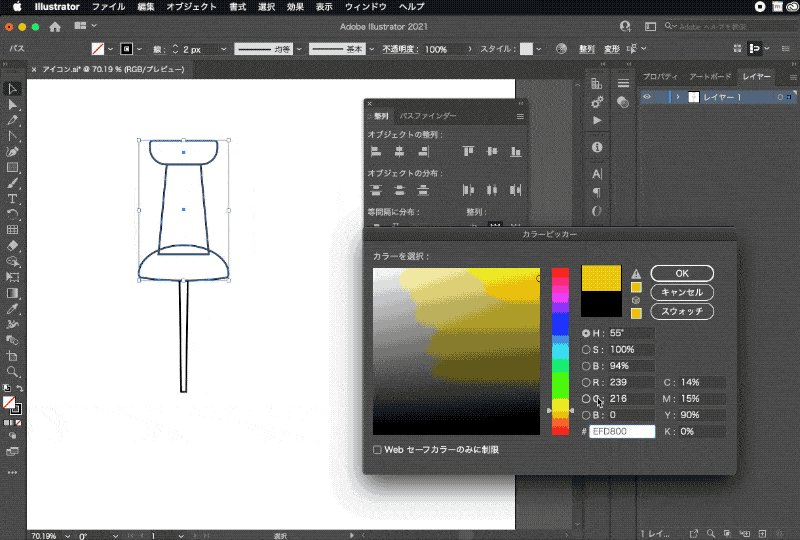
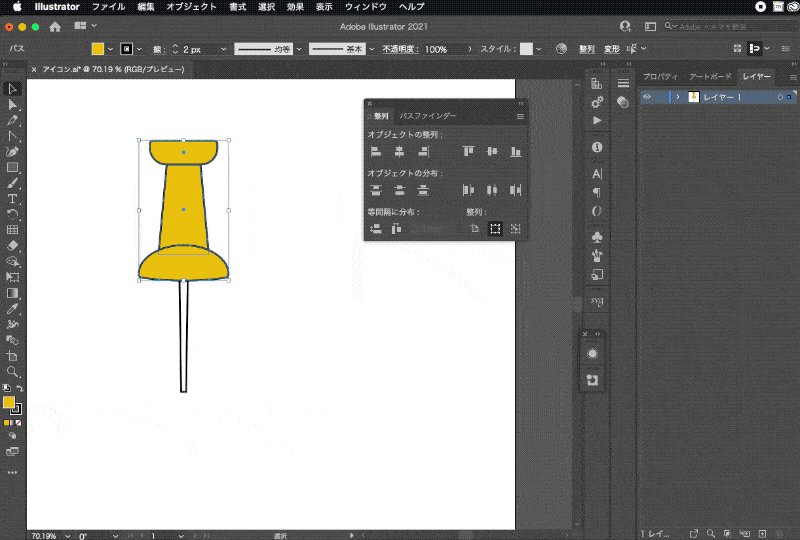
ツールバー下、またはオプションバーで、塗りを任意の色に指定します。
今回は黄色のピンにしました。

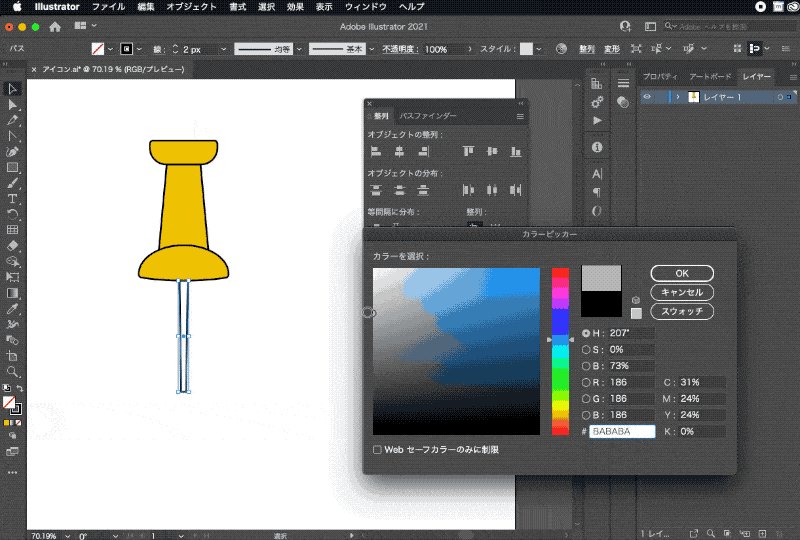
針の部分の塗りは薄めのグレーとしました。

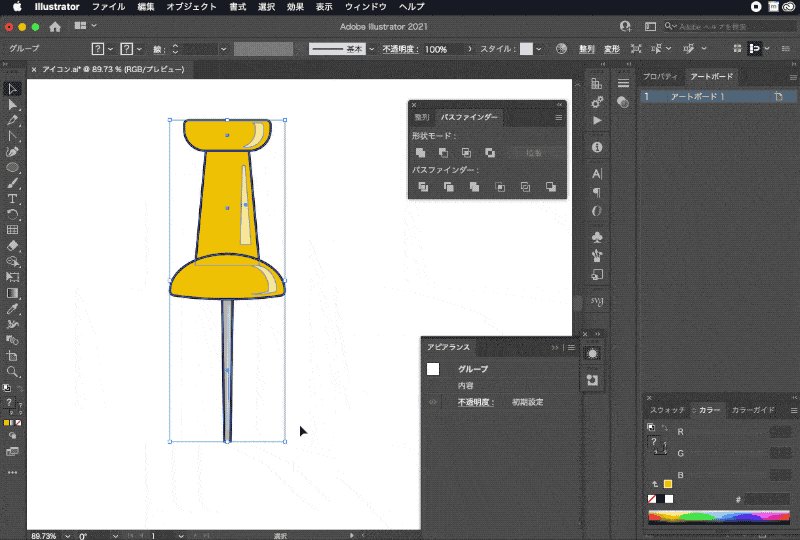
7.光の部分を追加しよう
塗りを設定した箇所に光の部分を追加すると立体感出すこともできます。
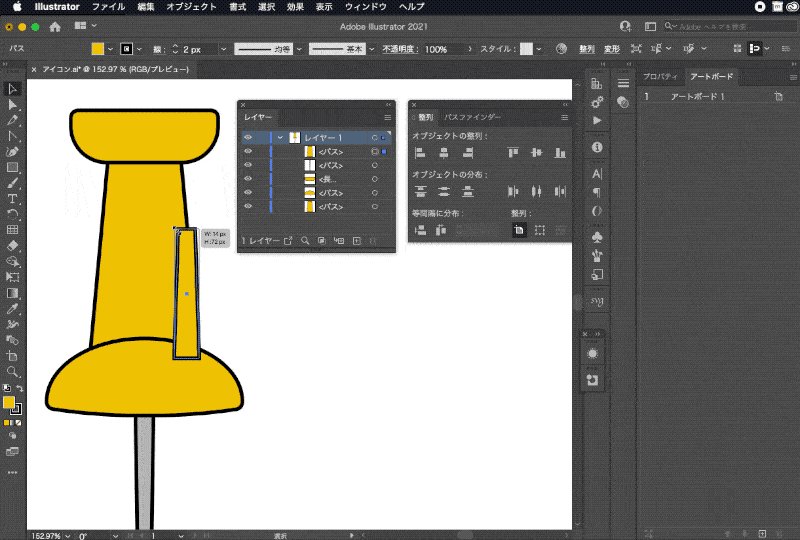
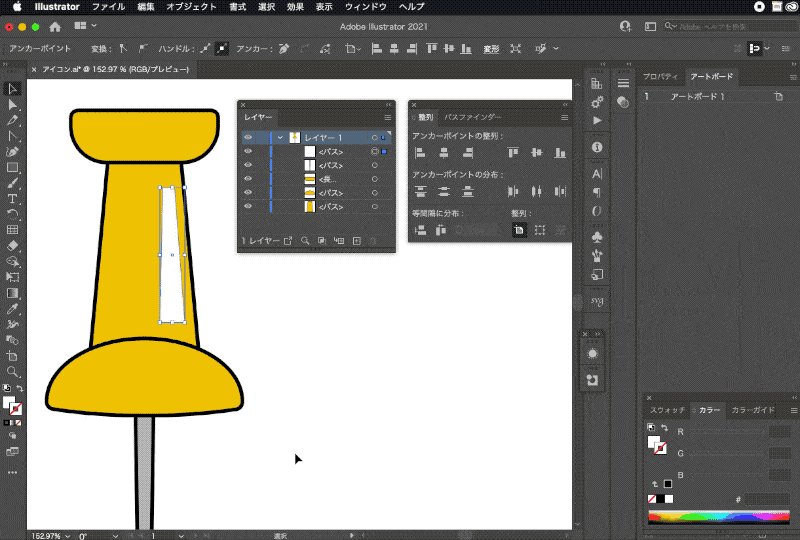
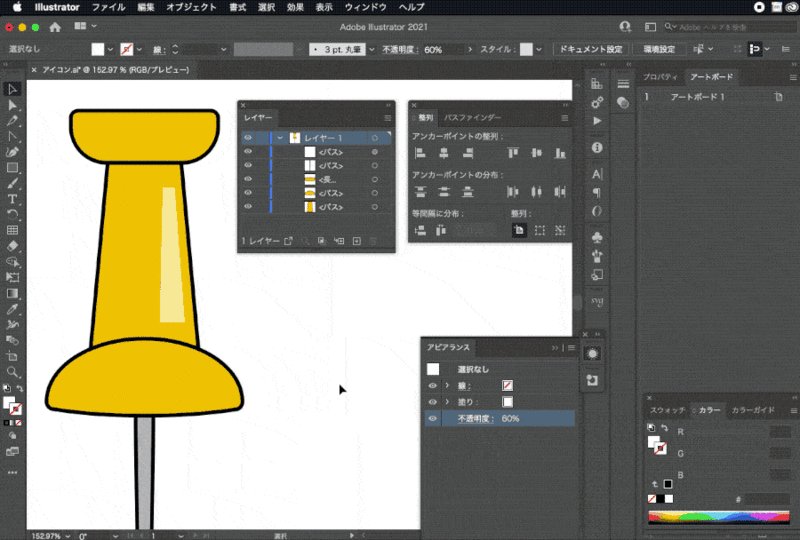
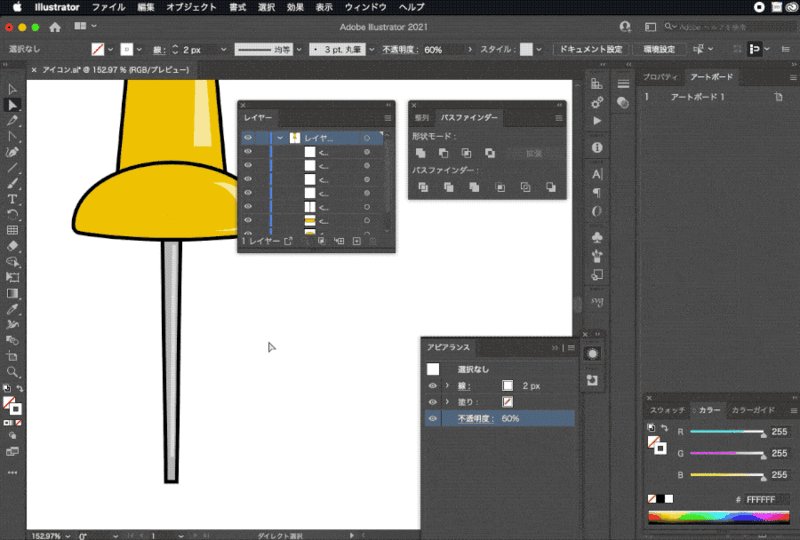
軸の部分
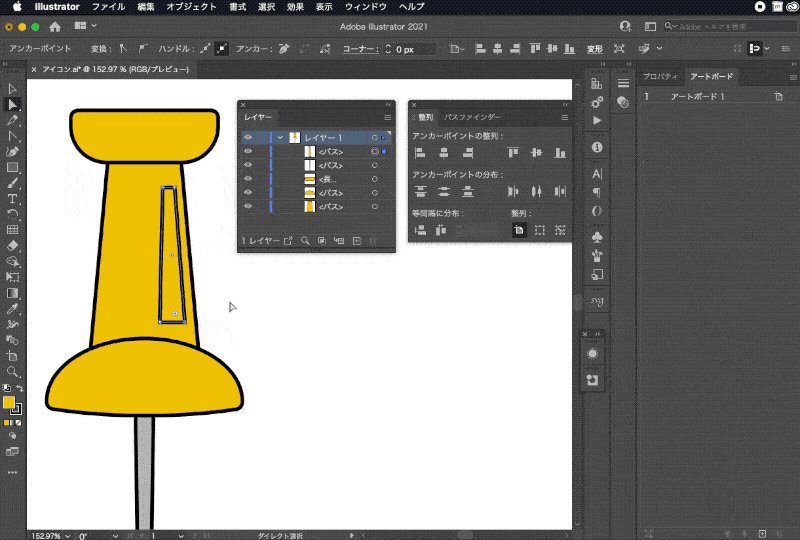
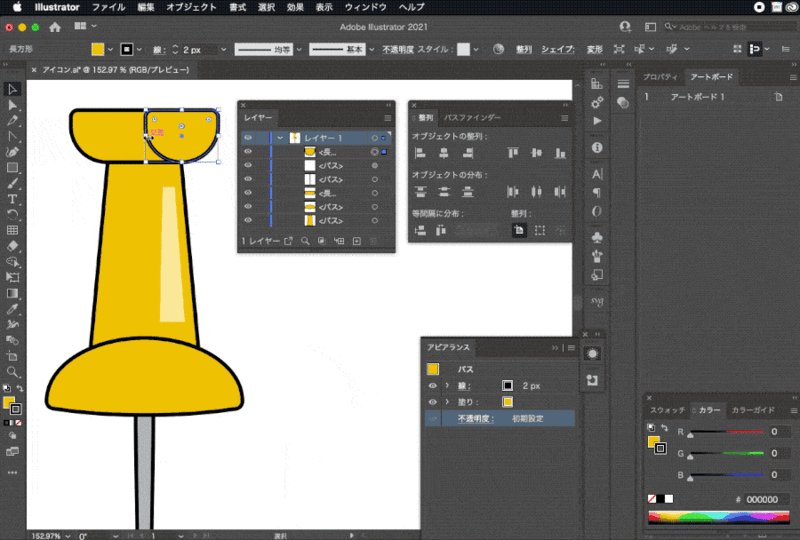
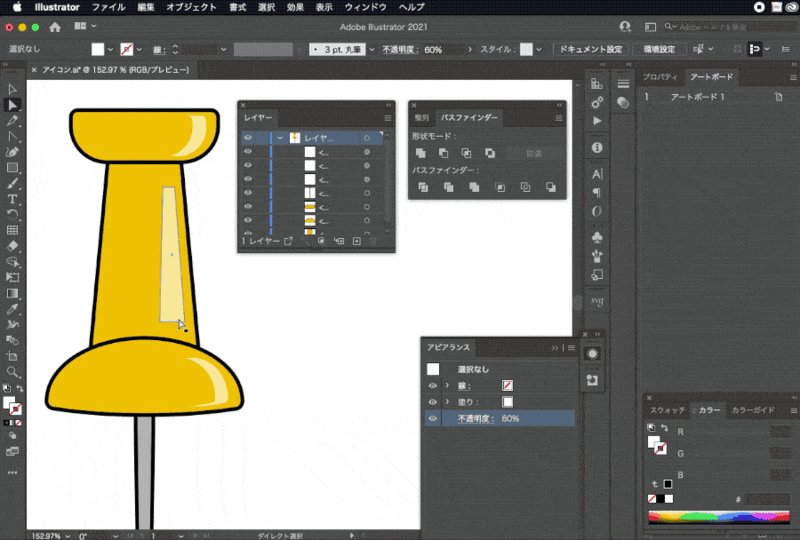
軸の部分の長方形を複製します。
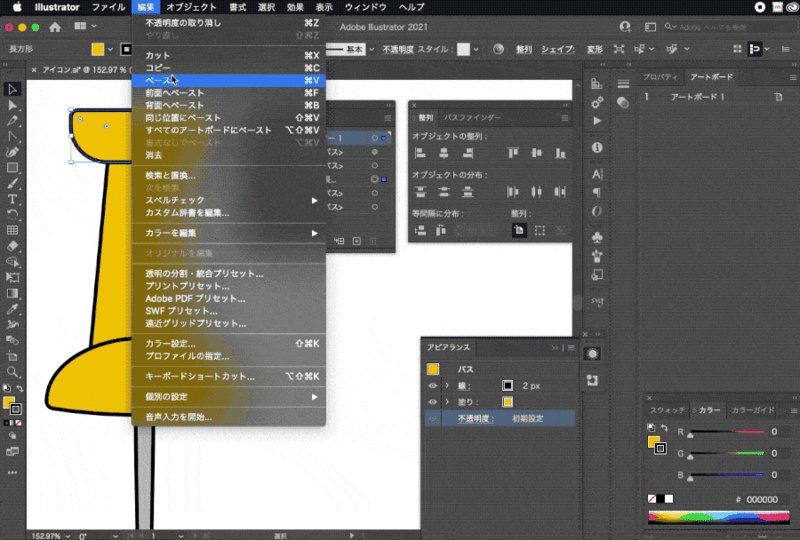
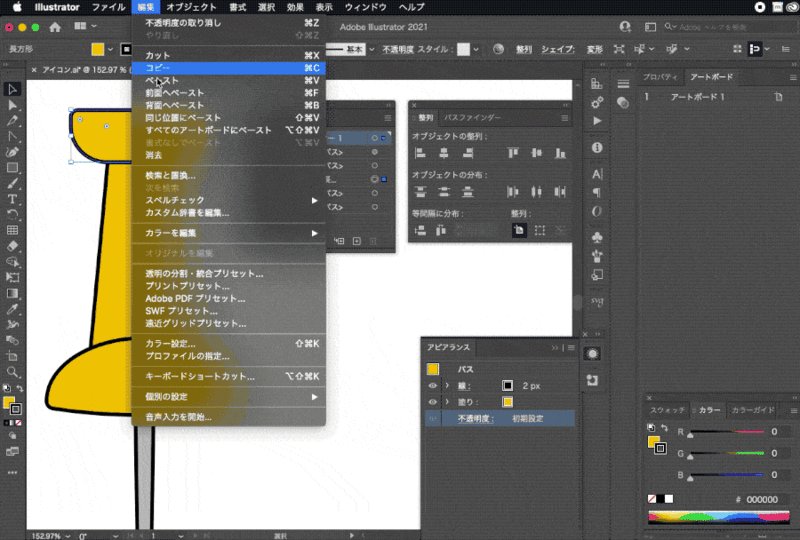
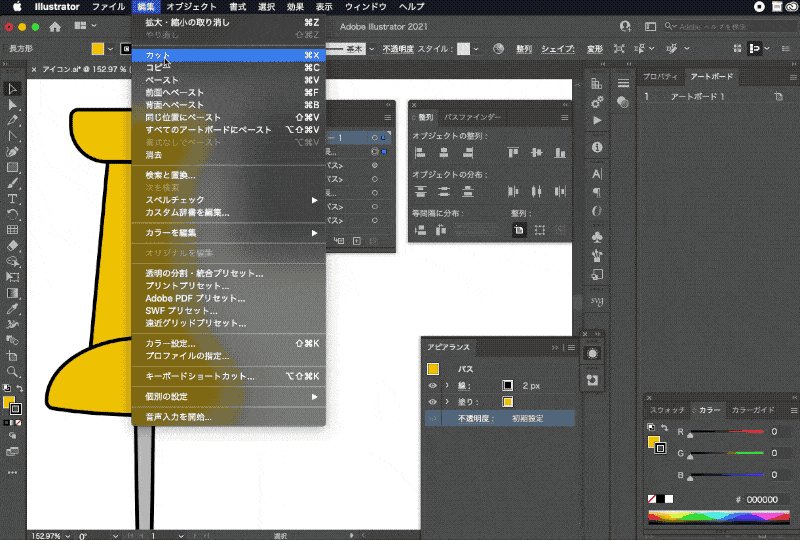
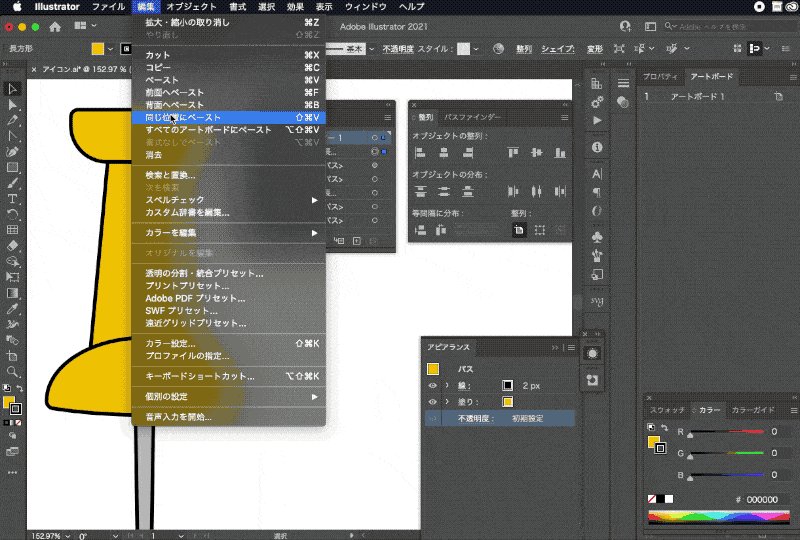
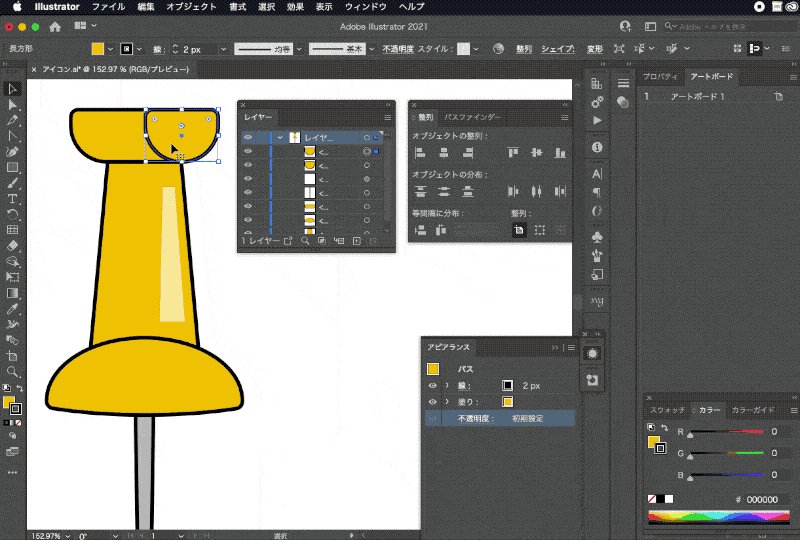
長方形を選択し、[編集]>[コピー]、[編集]>[同じ位置にペースト]します。

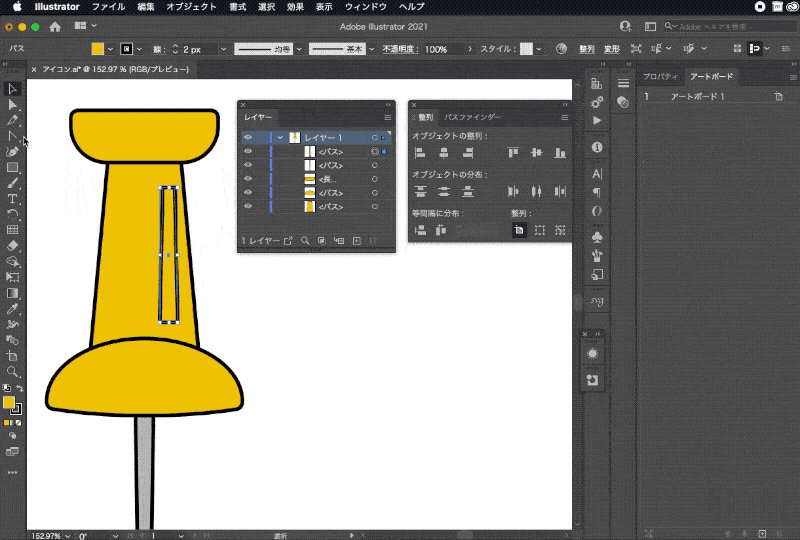
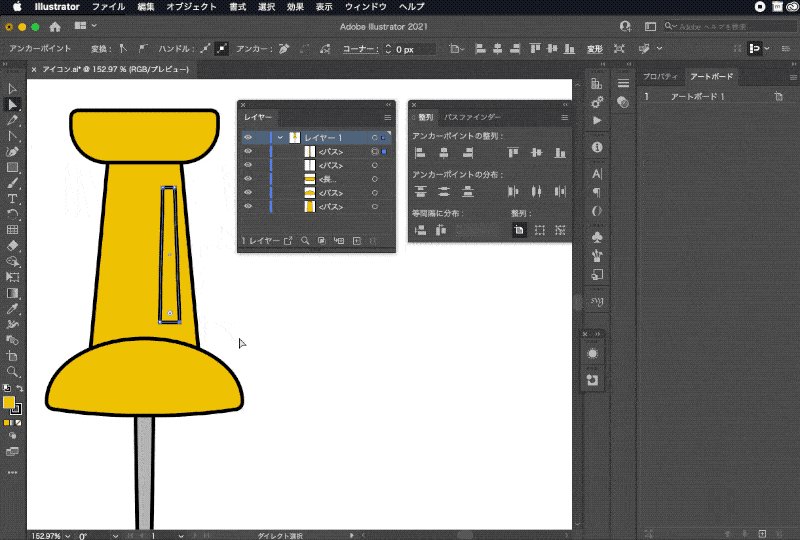
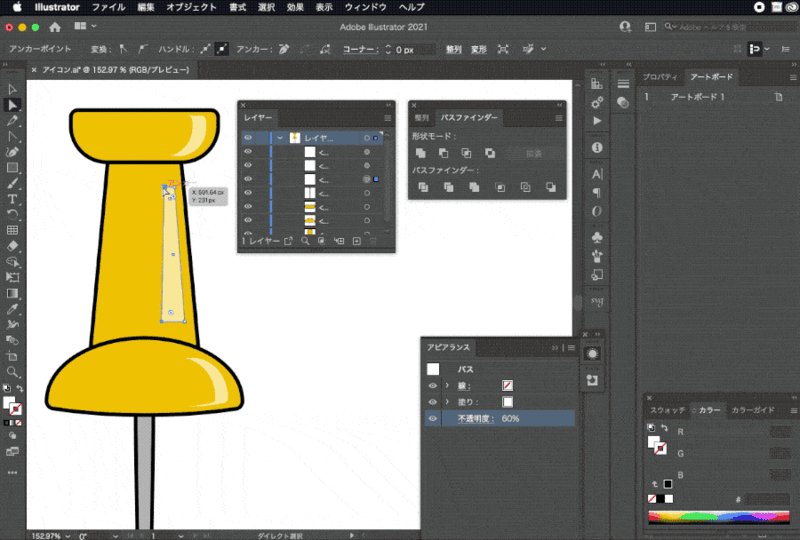
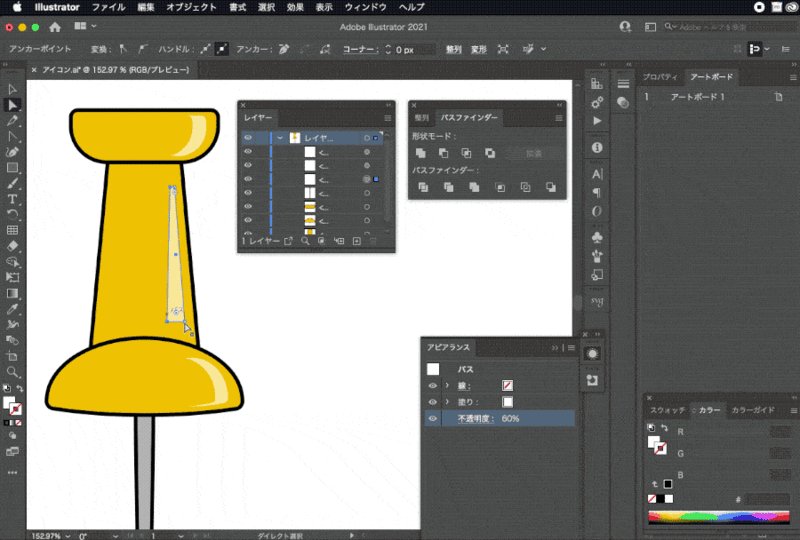
ペーストした図形を光の部分としたいので、細長くなるように変形します。
軸の部分に平行になるようにアンカーポイントを移動します。

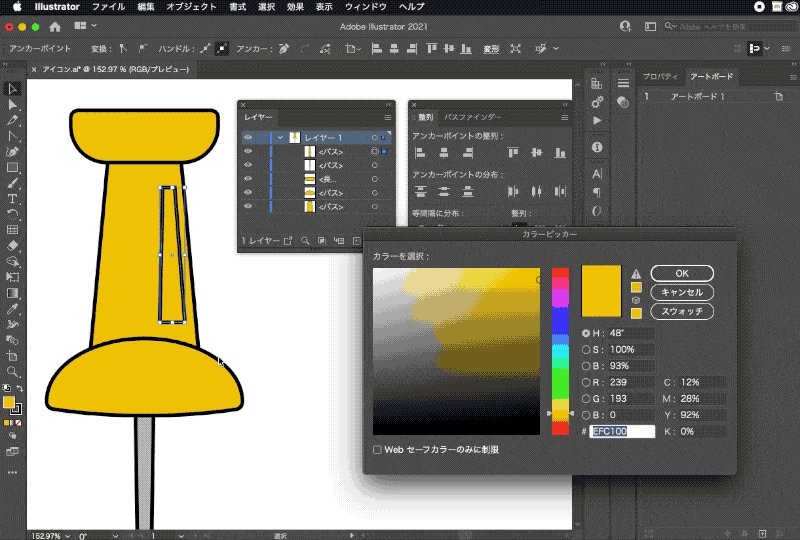
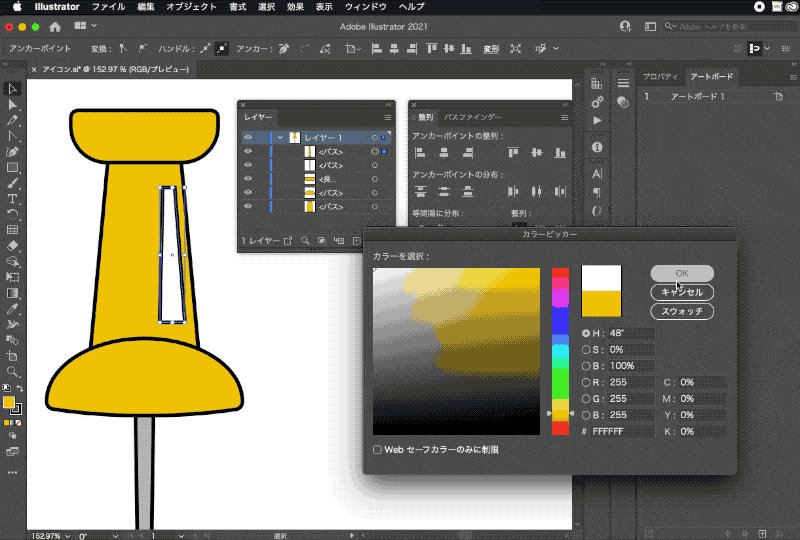
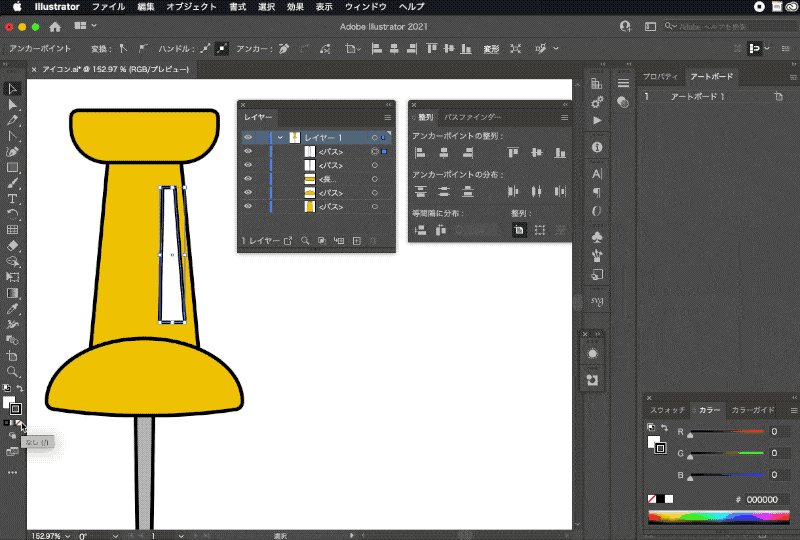
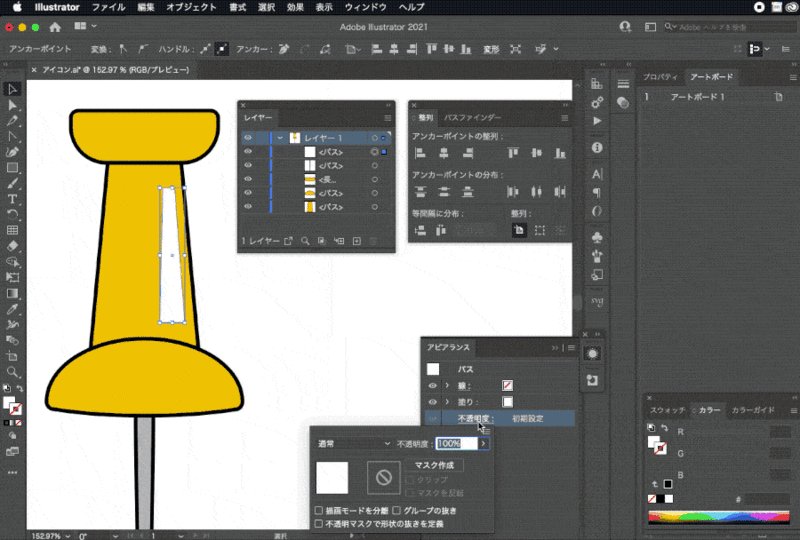
塗りを設定します。
塗り:白
線の色:なし

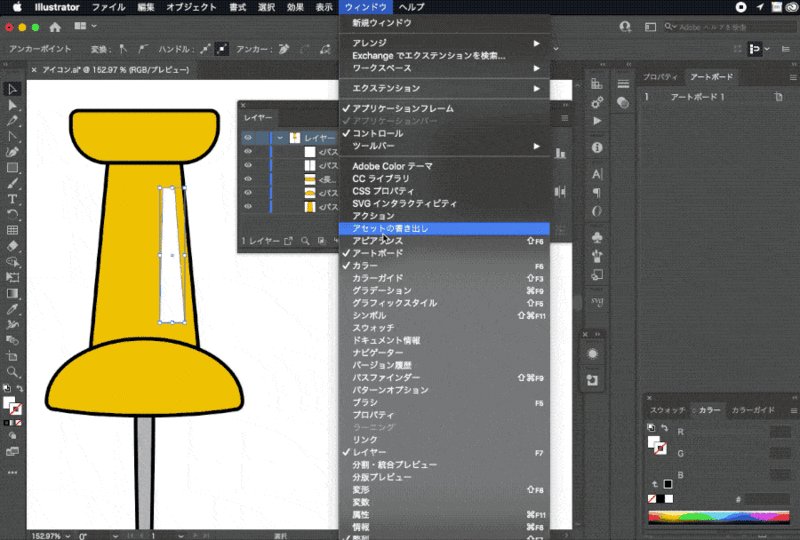
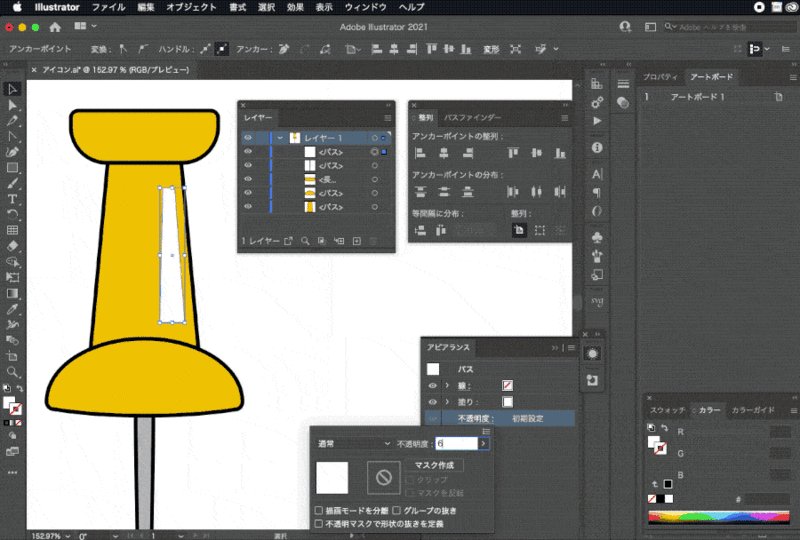
アピアランスパネルを開き、不透明度を調整します。
不透明度:60%

アピアランスパネルが表示されていない場合は[ウィンドウ]>[アピアランスパネル]を選択すると表示されます。
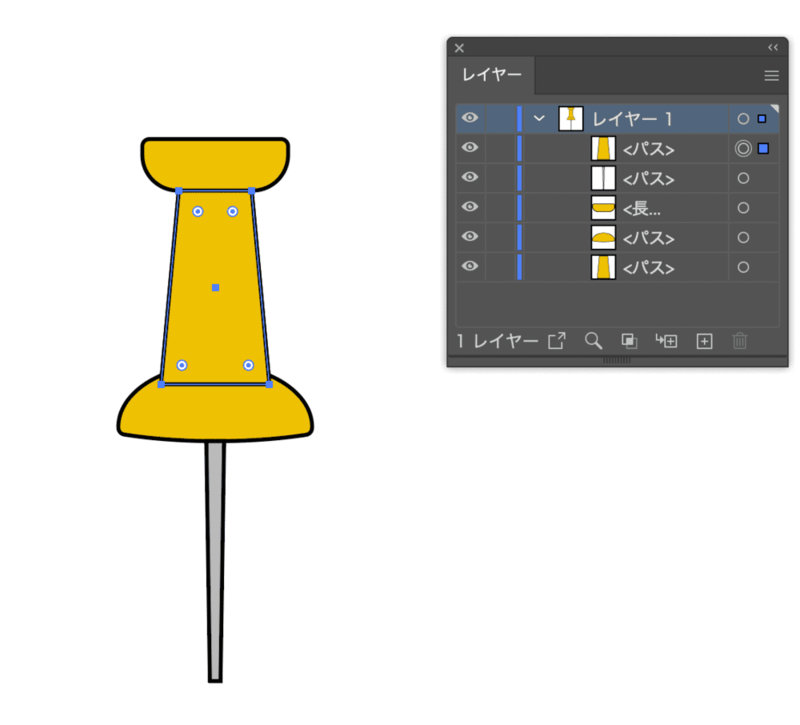
ピンの頭と下の部分
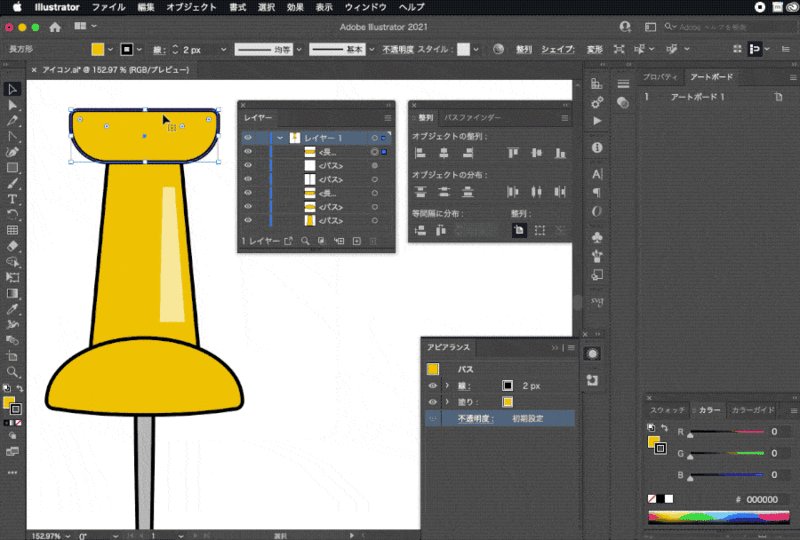
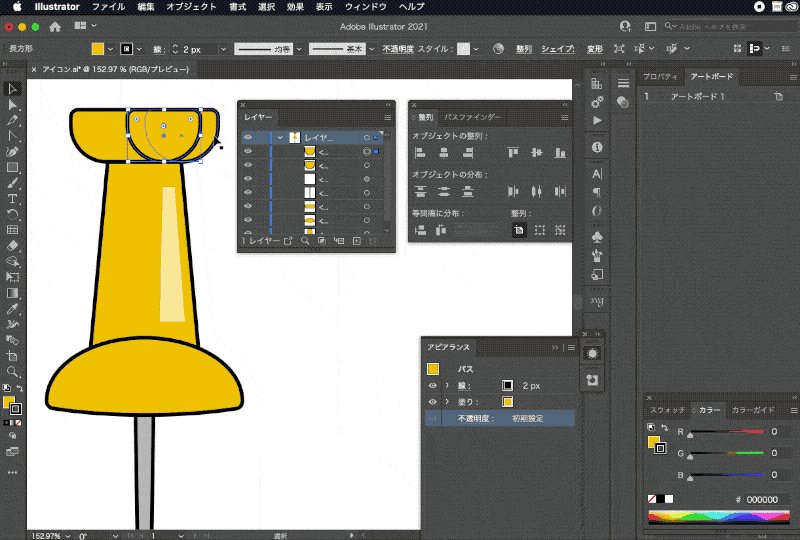
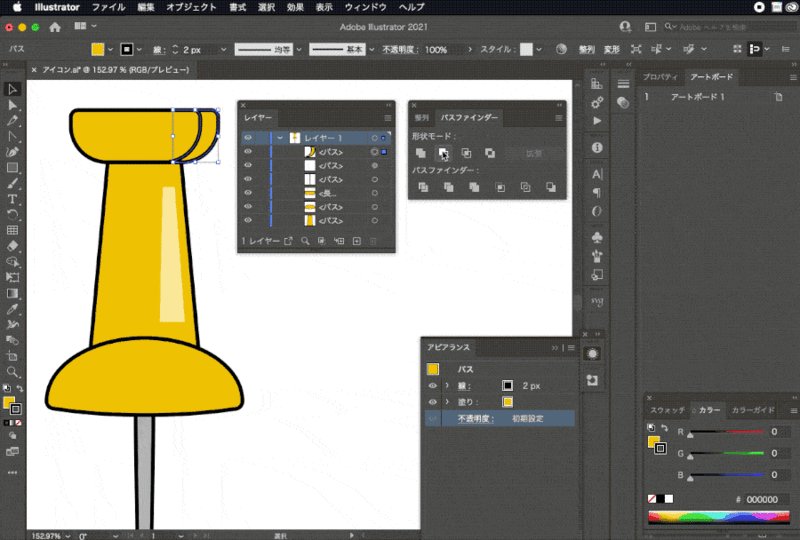
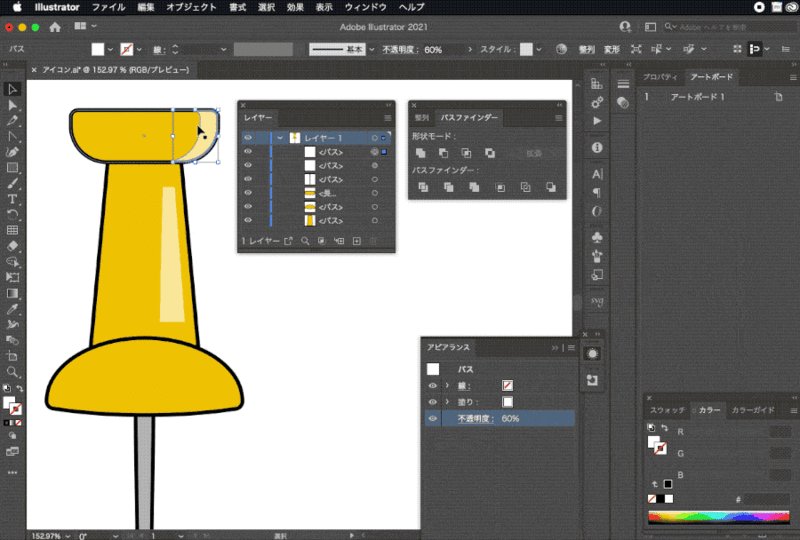
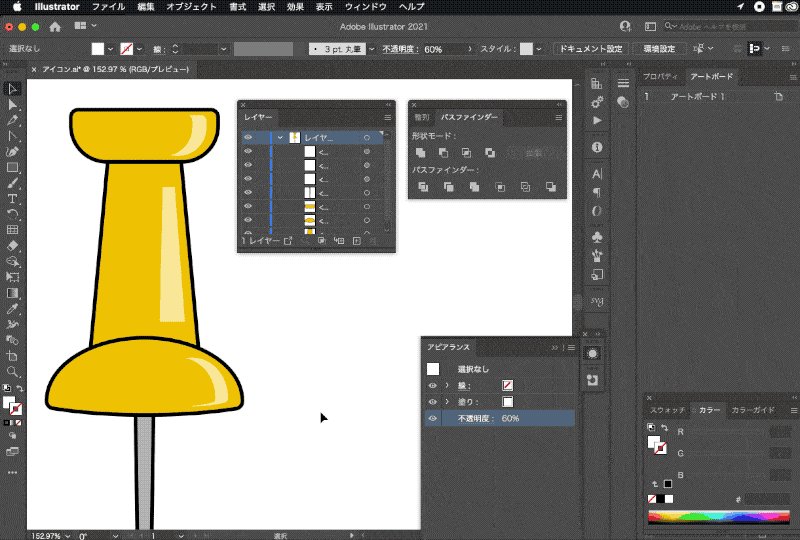
ピンの頭の部分に光の部分を作ります。
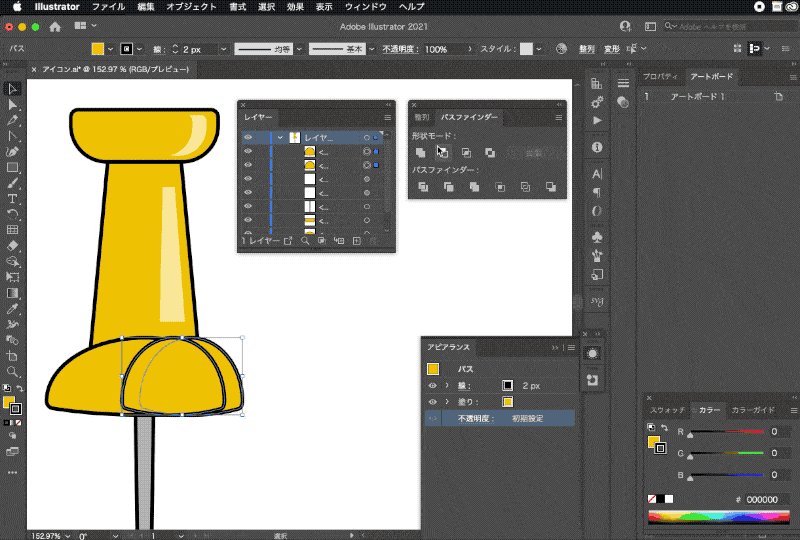
軸の部分と同様にピンの頭の部分を複製します。

複製した図形を変形します。

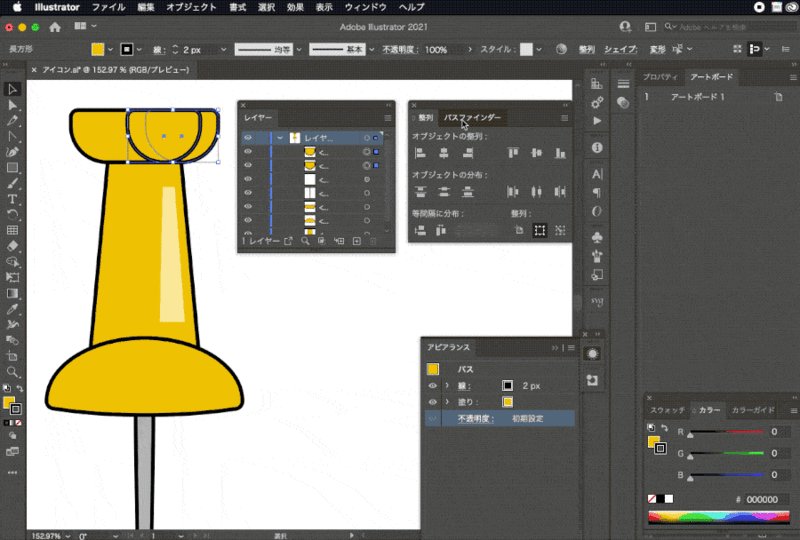
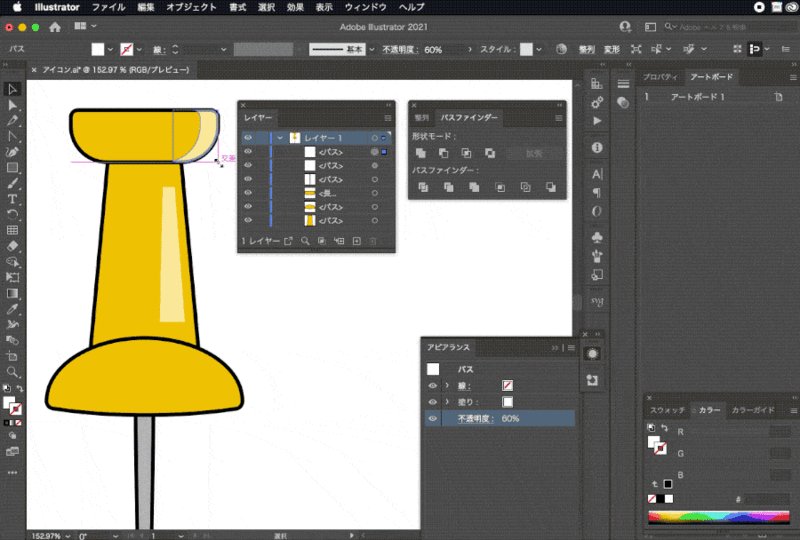
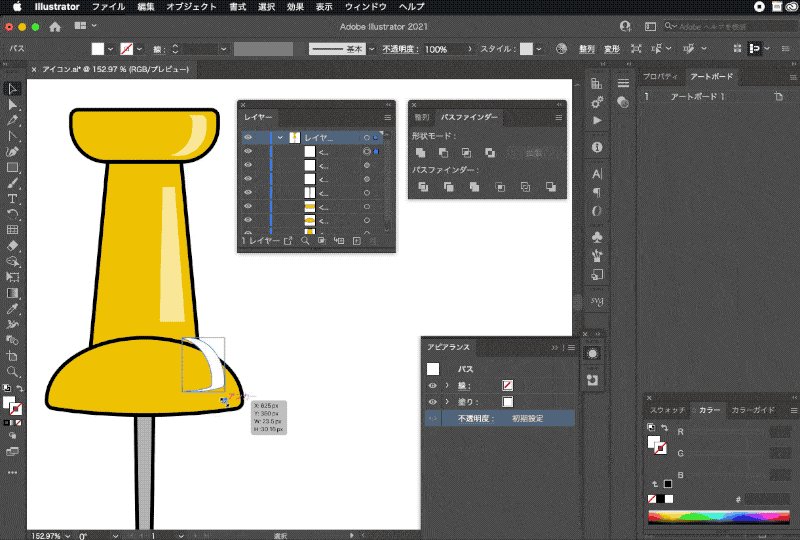
変形した図形を選択し、[編集]>[コピー]、[編集]>[同じ位置にペースト]し、少し横にずらします。

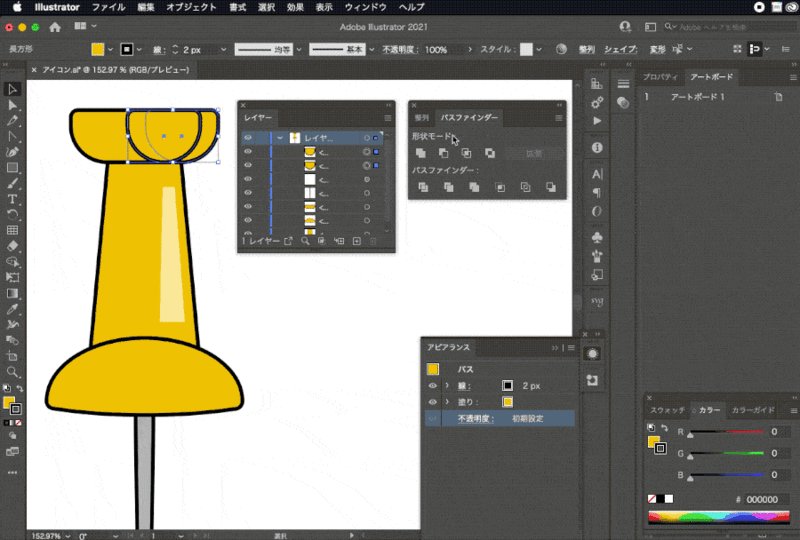
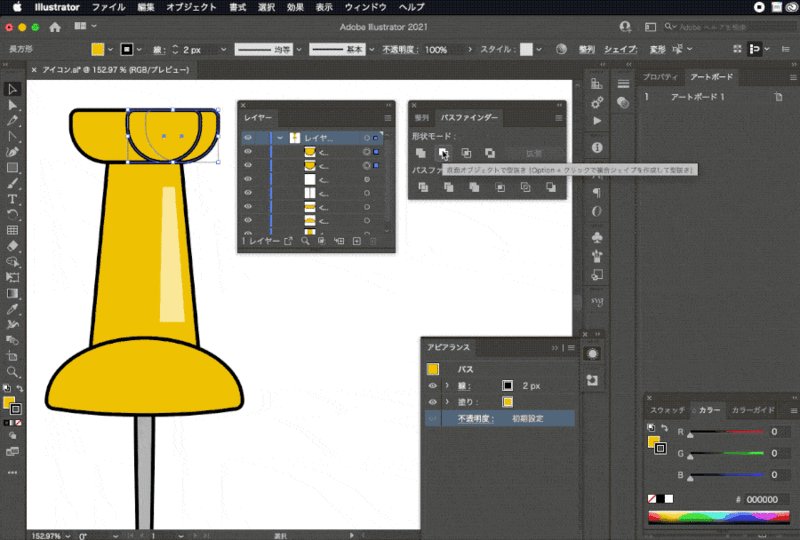
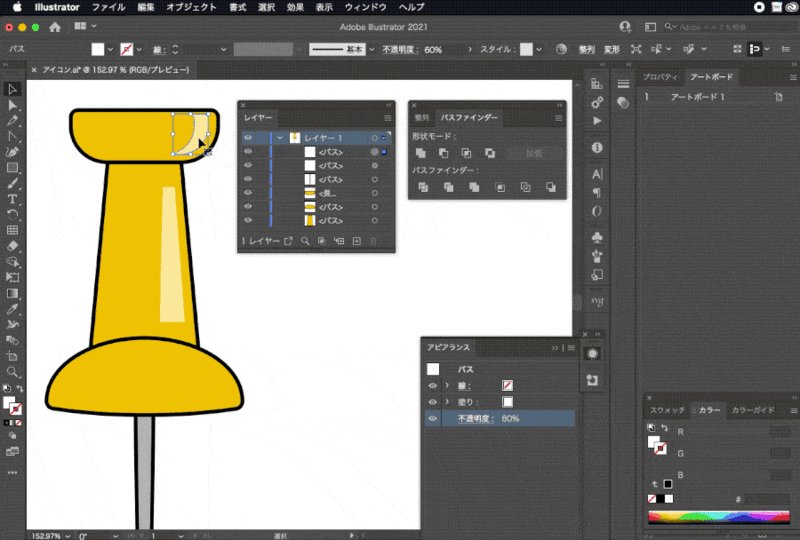
変形した図形とずらして配置した図形を選択した状態で、[パスファインダーパネル]で[前面オブジェクトで型抜き]を選択します。

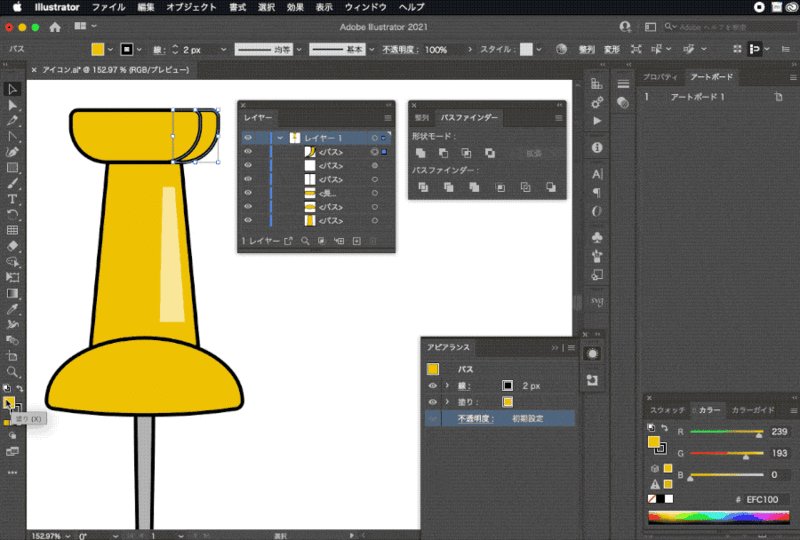
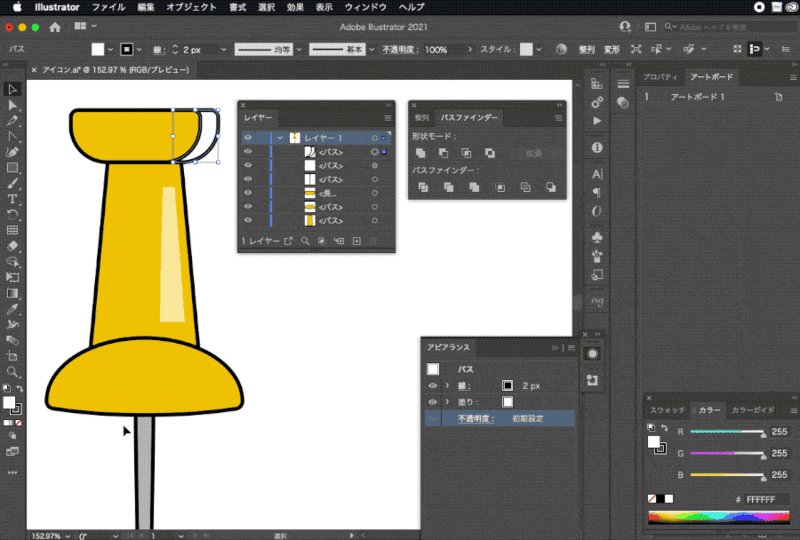
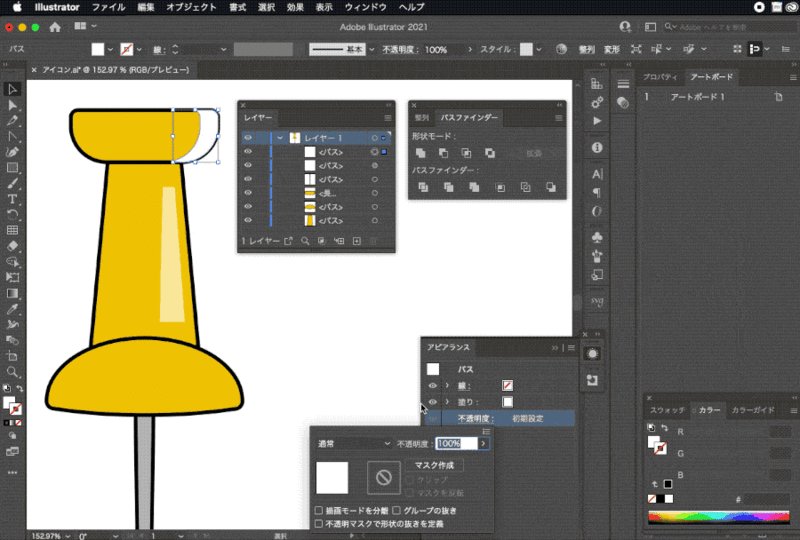
軸の光の部分と同様に塗り設定します。
塗り:白
線の色:なし
不透明度:60%

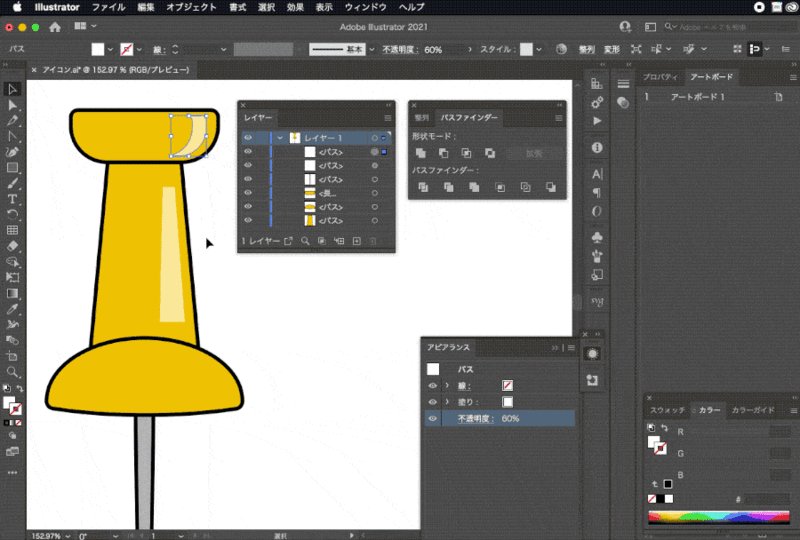
光の部分がピンの頭の部分より大きくならないようにサイズ、位置を調整します。

同様に軸の下の部分にも光をつけていきます。

ピンの針以外の部分の光の幅を揃えます。

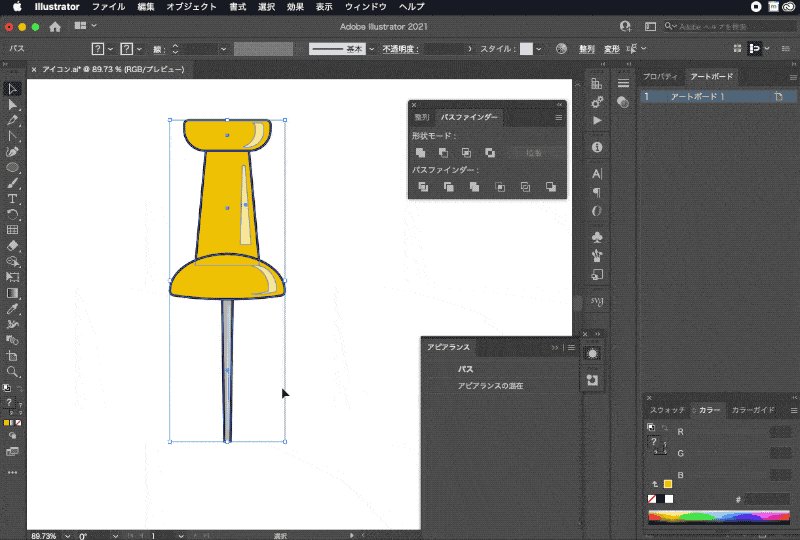
針の部分
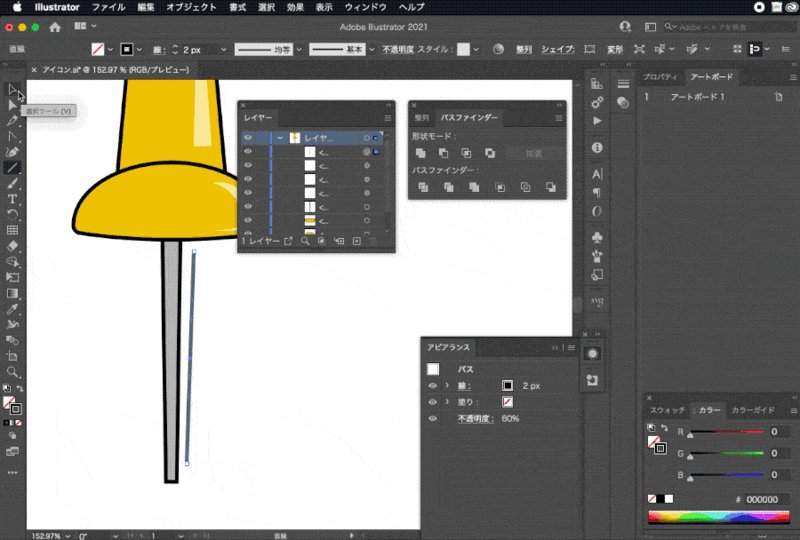
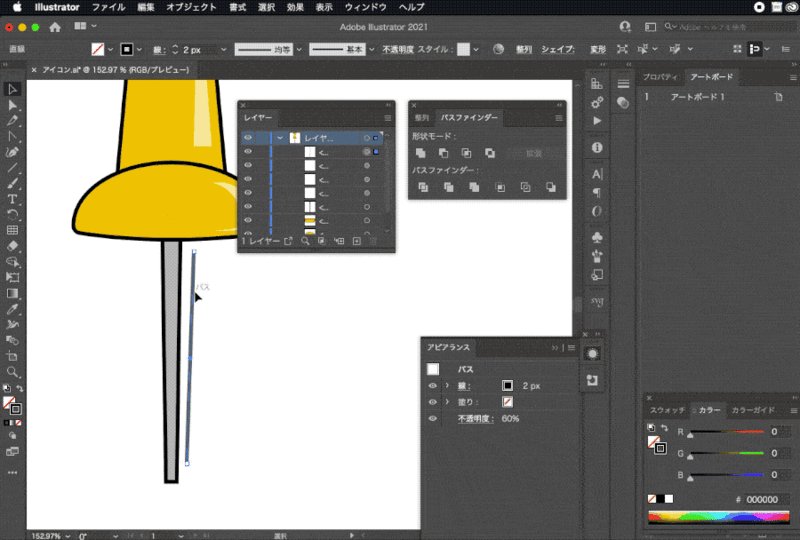
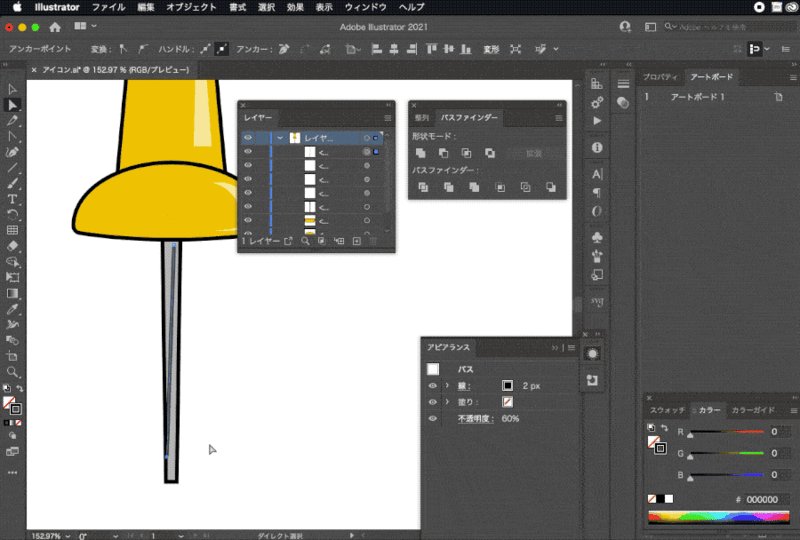
針の部分にも光をつけます。
針の部分は、[直線ツール]で光の部分を針と平行になるように線を描きます。
線の太さ:2px
針の部分の太さを考えて光の部分の線の太さを設定しましょう。

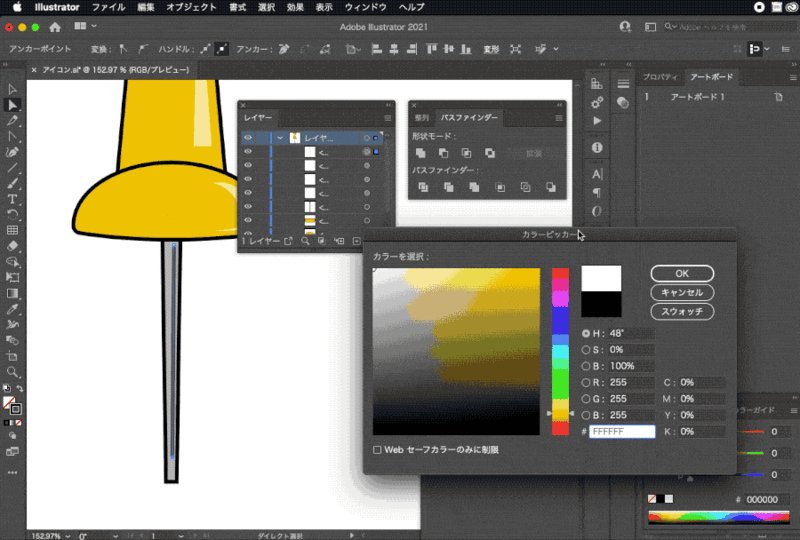
線の色、不透明度を設定します。
塗り:白
線の色:なし
不透明度:60%

光の線の部分をサイズ、位置を調整し配置します。

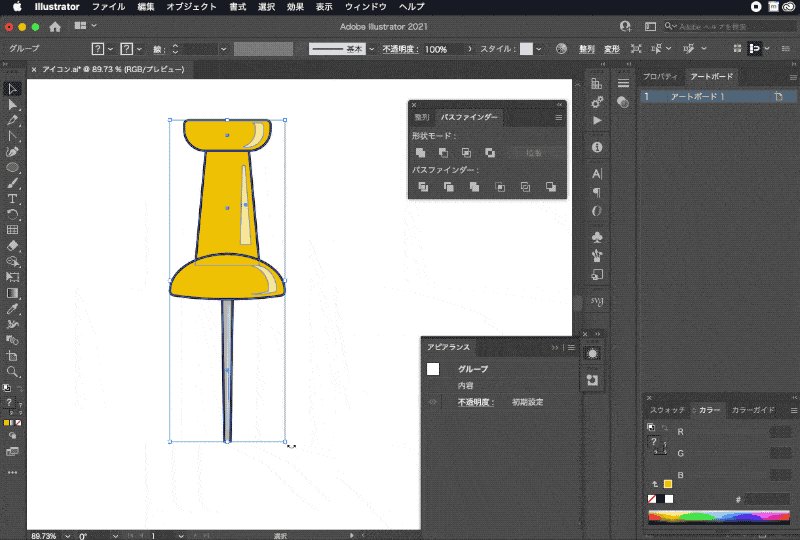
作成したらグループ化しておきます。角度をつけて表示したい時など扱いやすくなります。

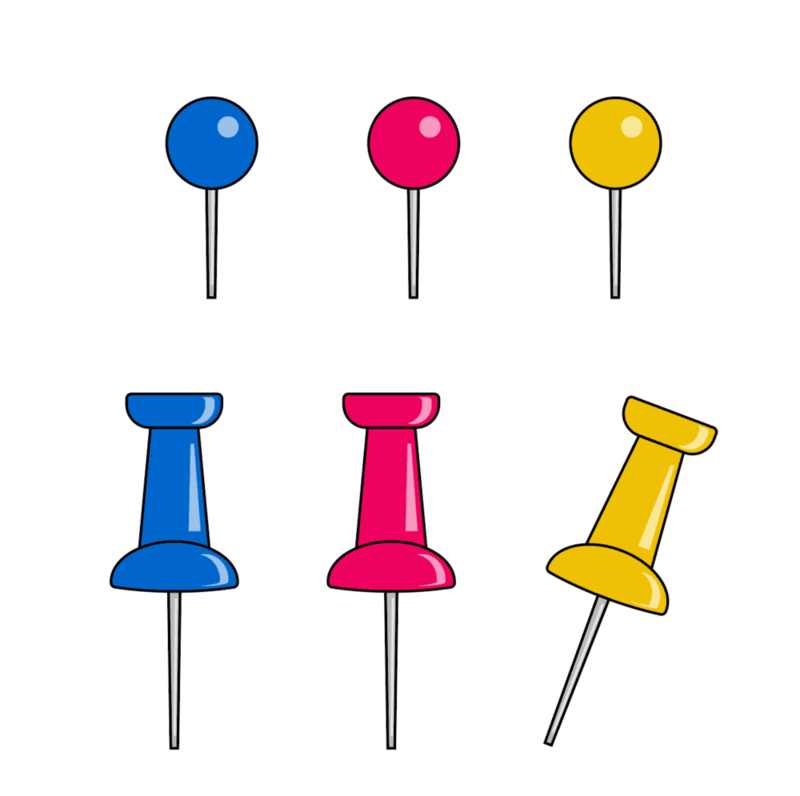
8.まとめ
塗りや、ピンの頭の形を変更するといろんなバリエーションのピンを作ることができます。

理解度チェック
前のレッスン
イラスト制作テクニック
イラストを描いてみよう【初級編】
- 人物のイラストを描いてみよう
- 花のイラストを描いてみよう
- パソコン・スマートフォンのイラストを描いてみよう
- 果物のイラストを描いてみよう
- 野菜のイラストを描いてみよう
- 猫の顔のイラストを描いてみよう
- 文房具のイラストを描いてみよう
ピンのイラストを描いてみよう
マスキングテープのイラストを描いてみよう


