1.さくらんぼを描いてみよう
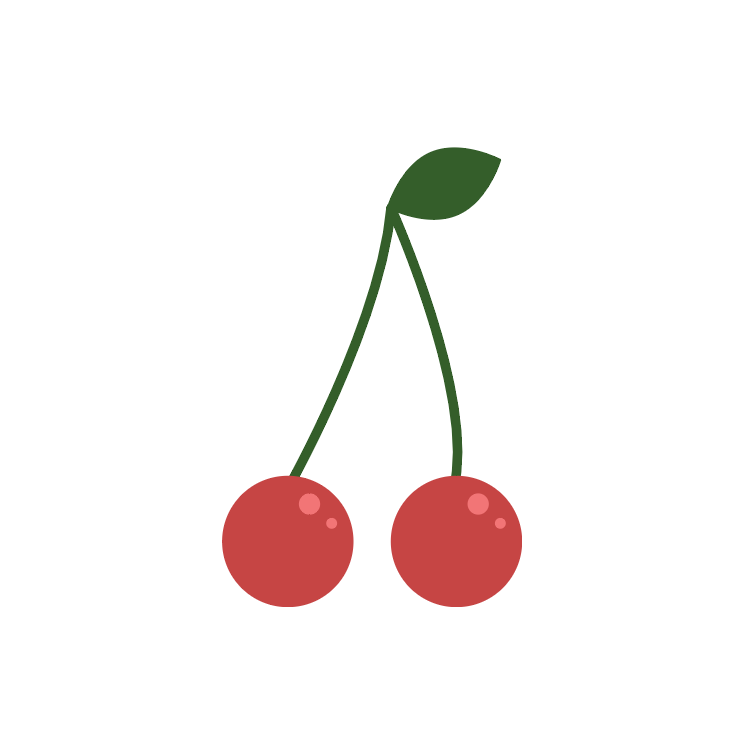
最初に完成型を見てみましょう。

構造を把握しよう
さくらんぼは実・軸・葉でできていることがわかります。
このように、まずは構成されている要素を把握することでイラストを描く際のパーツ化が容易になります。
実を描こう
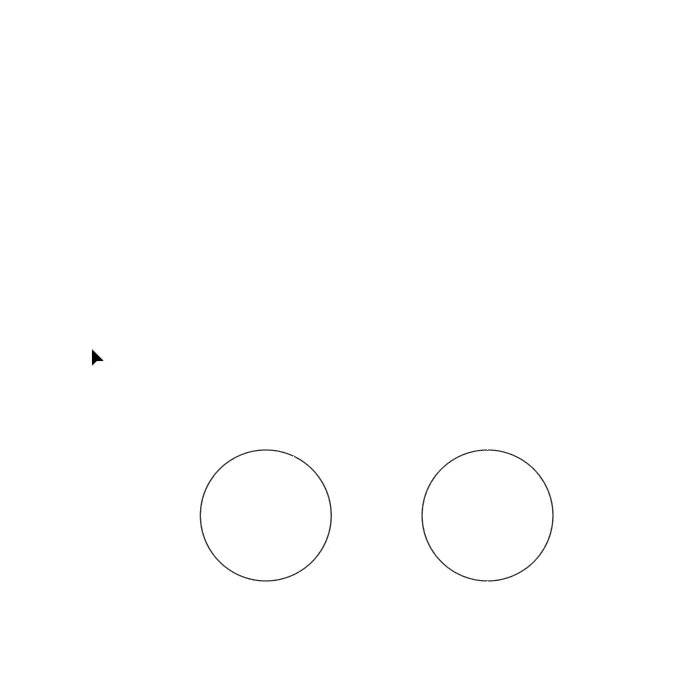
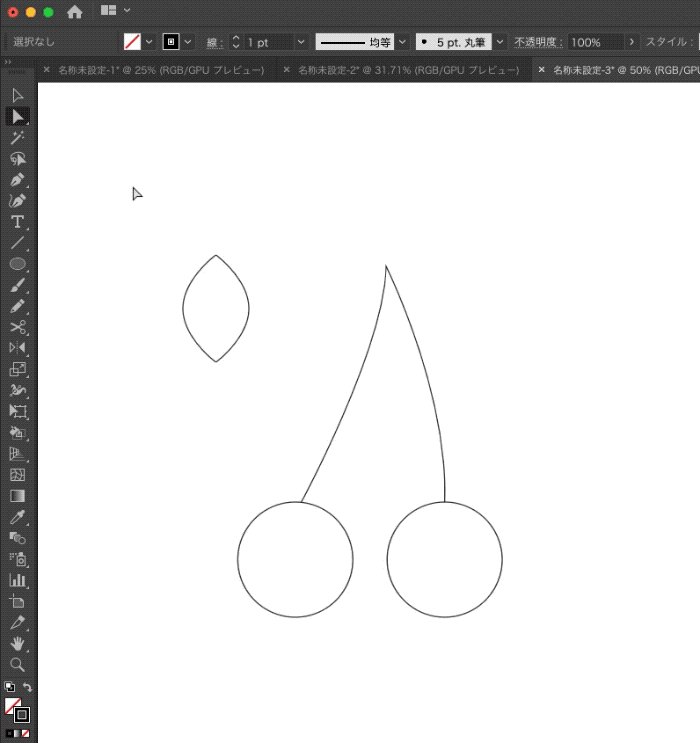
まずはさくらんぼの実を描きます。
塗りはなしで線がある状態に設定しましょう。線の色は後で変えるので、どの色でも構いません。
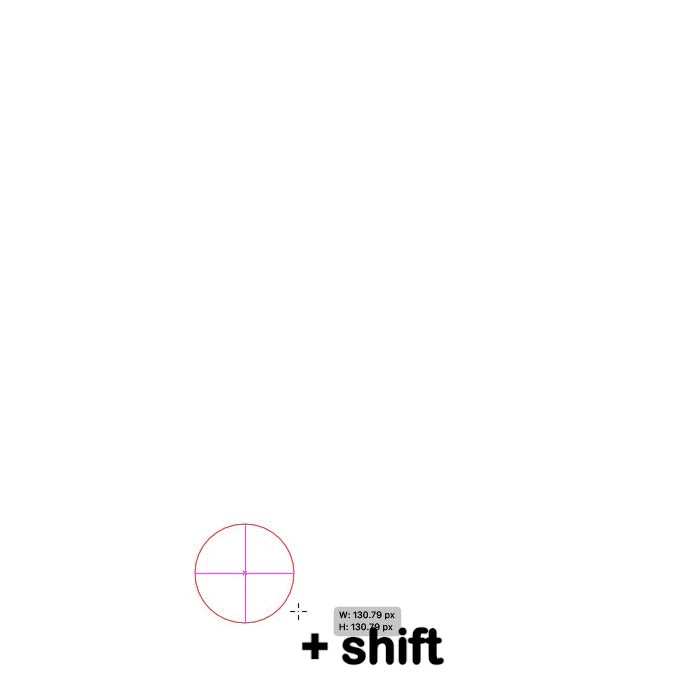
実は丸いので、楕円形ツールで描くことができそうです。
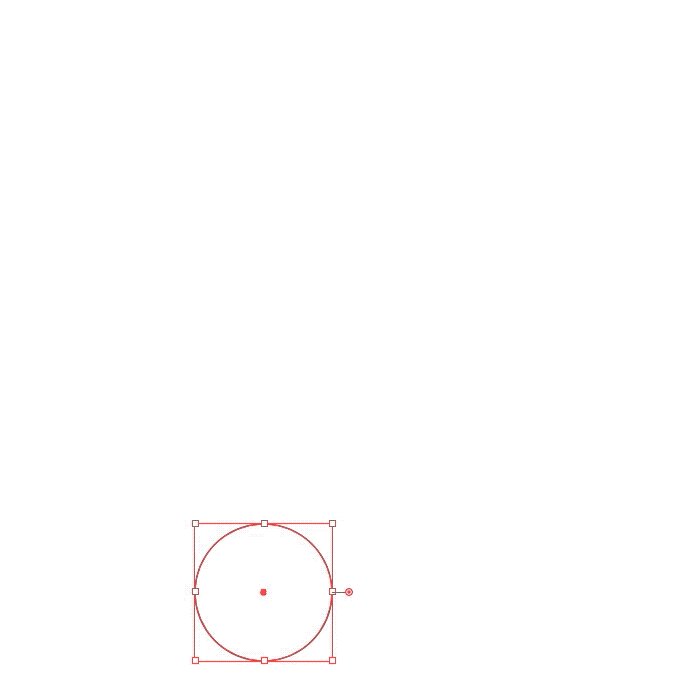
楕円形ツールを選択し、アートボード上をshiftを押しながらドラッグすることで正円を描くことができます。

実をコピーしよう
さくらんぼの実を2つにしたいので、先ほど作成した円をコピーします。
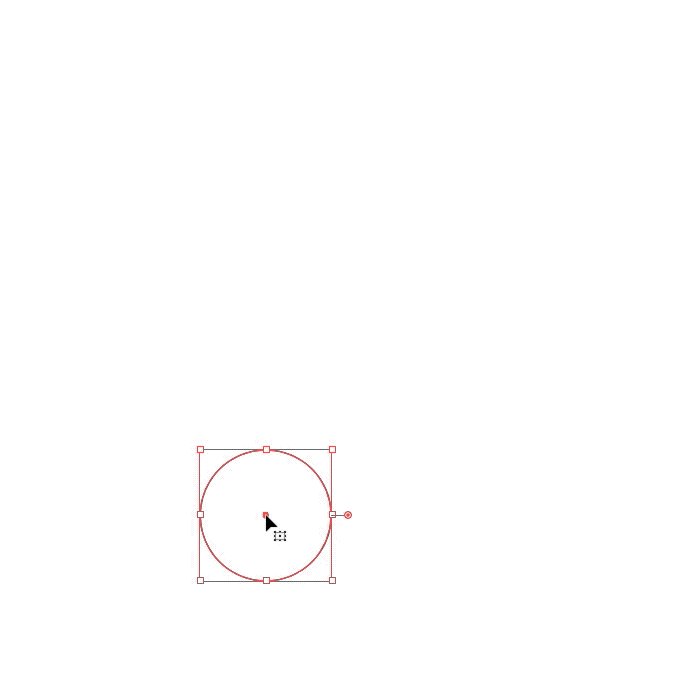
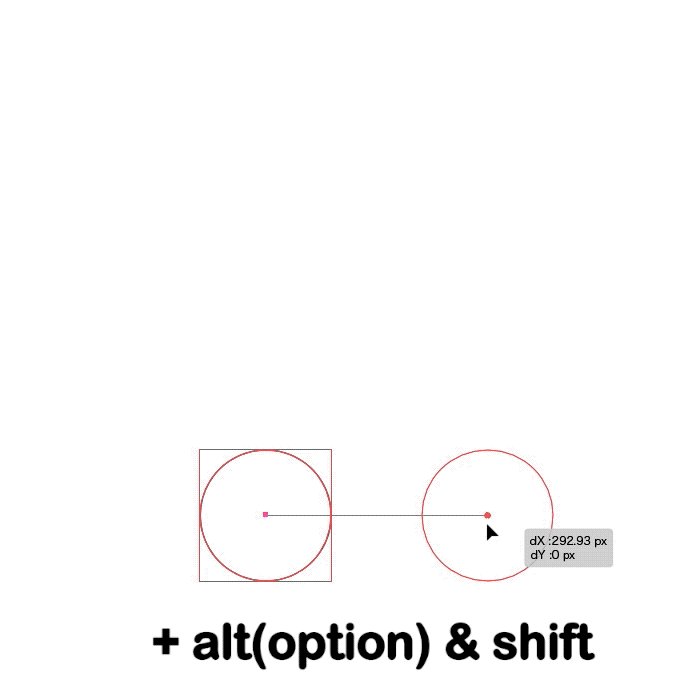
作成した円を選択し、alt(win)またはoption(mac)を押しながら、横にドラッグすることで複製することができます。
またshiftを同時に押すことで元の円と水平に複製することができます。

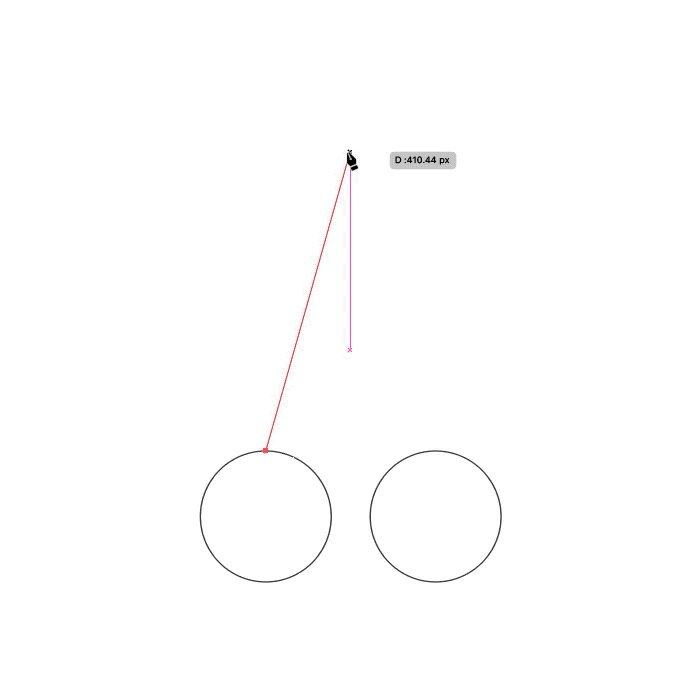
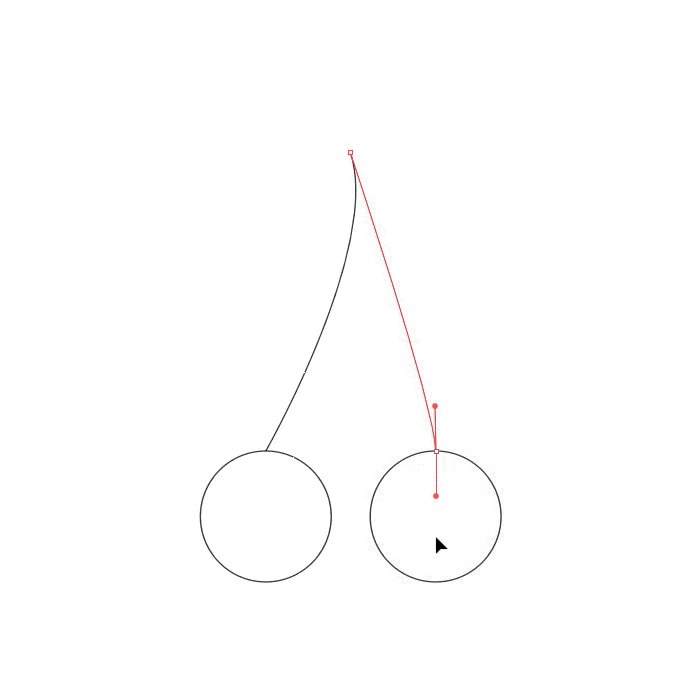
軸を描こう
次に二つの実をつなぐ軸を描きます。
ペンツールを選択し、実の上部から上へ、そしてもうひとつの実へと山を作るようにパスを作ります。

葉を描こう
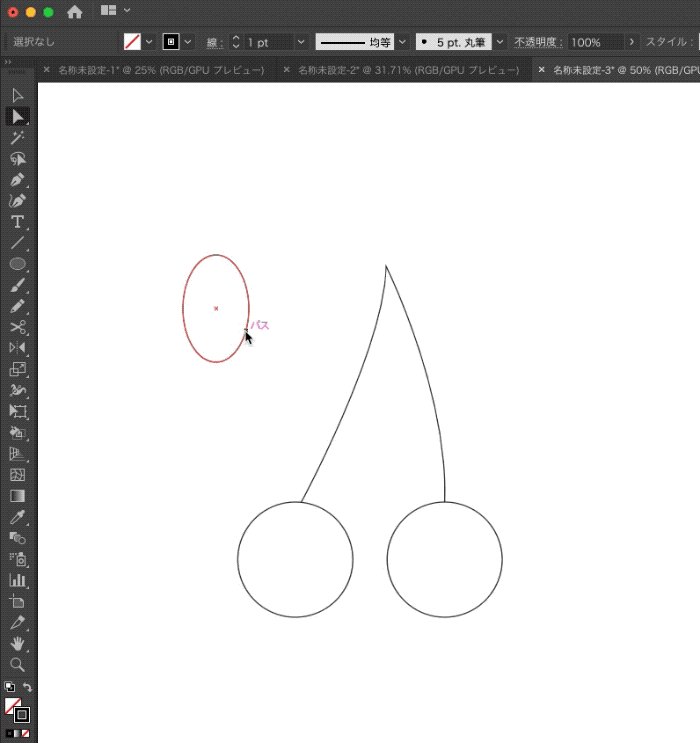
次は葉です。葉は楕円形ツールを使用して描きます。
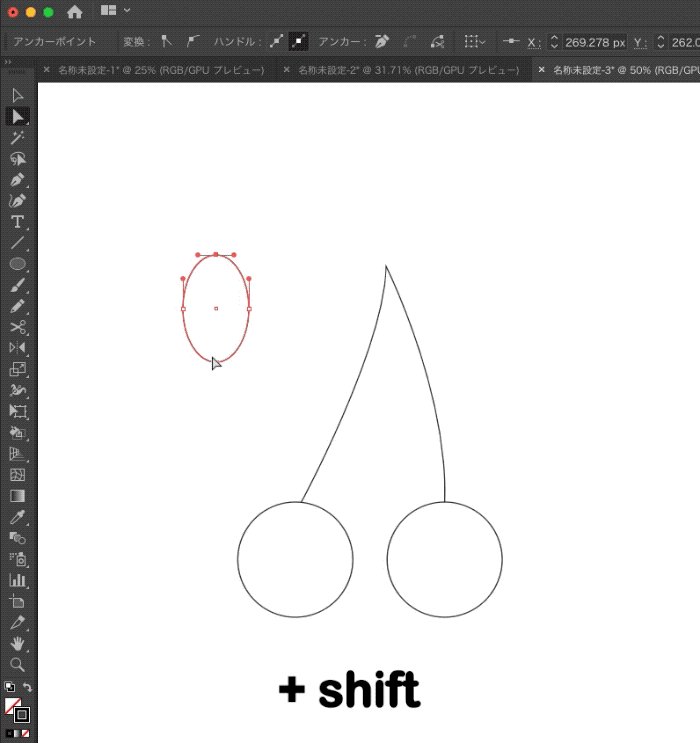
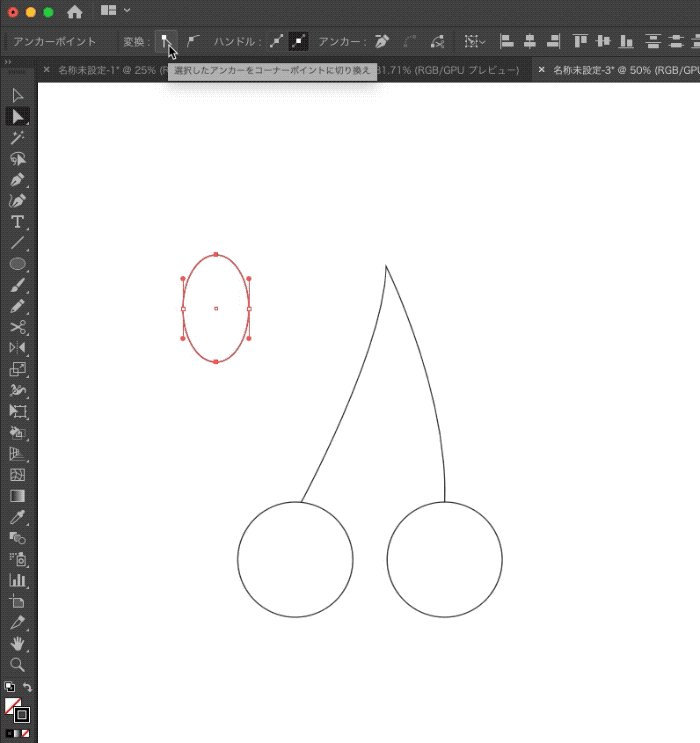
縦に長い楕円を描きます。ダイレクト選択ツールで上下のアンカーポイントを選択します。コントロールパネルの「変換」にある「選択したアンカーをコーナーポイントに切り替え」をクリックします。
すると、上下のポイントが尖った形になります。
※コントロールパネルが表示されていない場合はメニューから「ウィンドウ」→「コントロール」にチェックを入れましょう

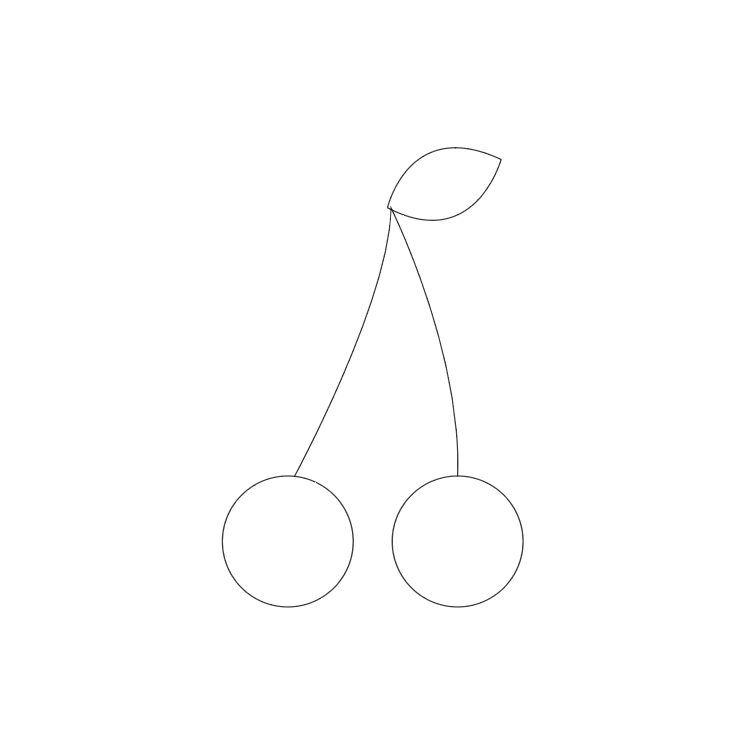
作成した葉を軸の付け根に配置するため、選択ツールで移動と回転を行います。

これで形はできあがりました。
色をつけよう
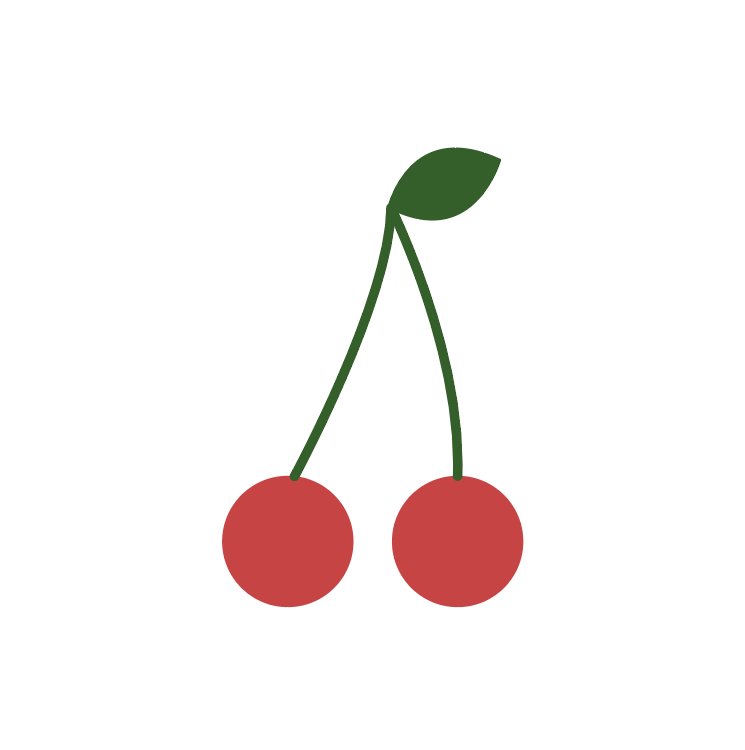
形ができたので、以下のように配色を行っていきます。
【実】
塗:赤
線:なし
【軸】
塗:なし
線:緑
【葉】
塗:緑
線:なし
軸の線は太めにします。太さは線パネルの線幅で調整できます。
※線パネルが表示されていない場合はメニューから「ウィンドウ」→「線」にチェックしてください

ハイライトをつけよう
実の明るい部分にハイライトをつけます。
実より薄い赤で楕円形ツールで楕円を描き、実の右端に配置します。
もう一つ同じ色の小さめの円を描き、先程描いた円の下側に配置します。
完成
これでさくらんぼが完成しました。

2.りんごを描いてみよう
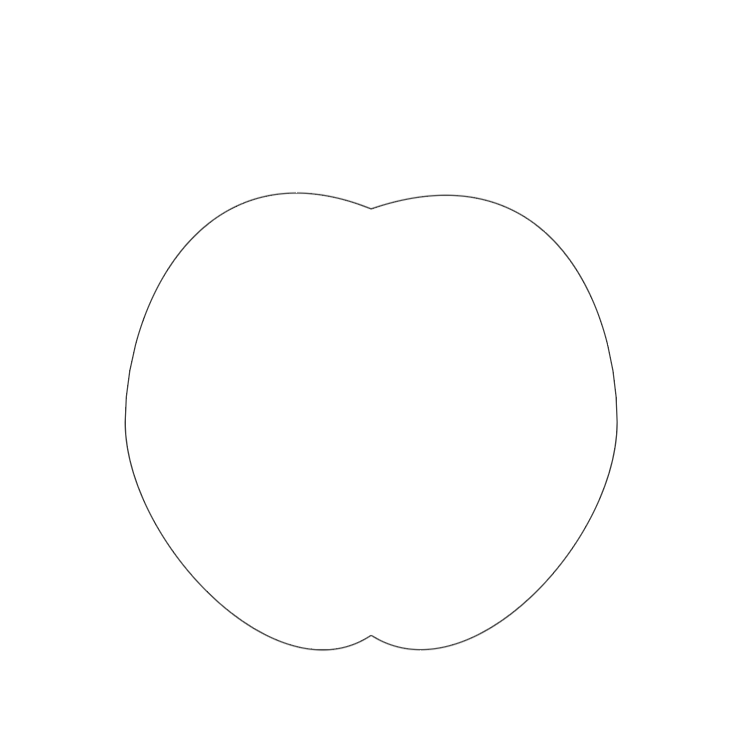
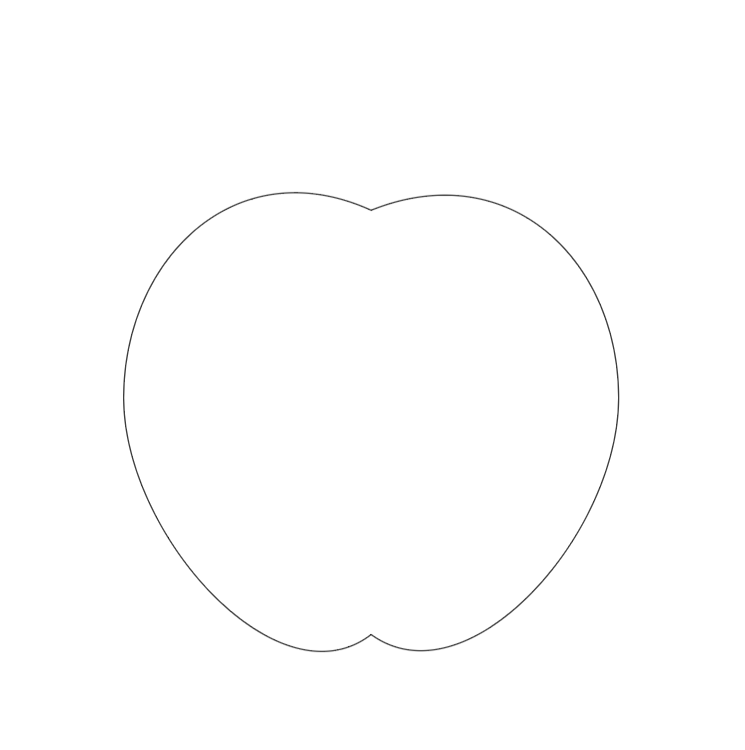
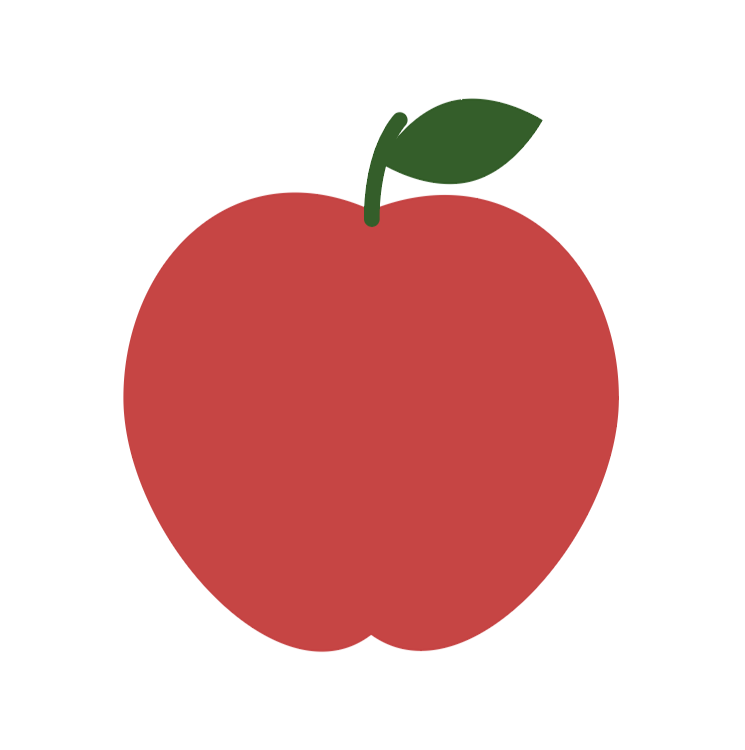
最初に完成型を見てみましょう。

構造を把握しよう
りんごもさくらんぼと同様、実・軸・葉でできていることがわかります。
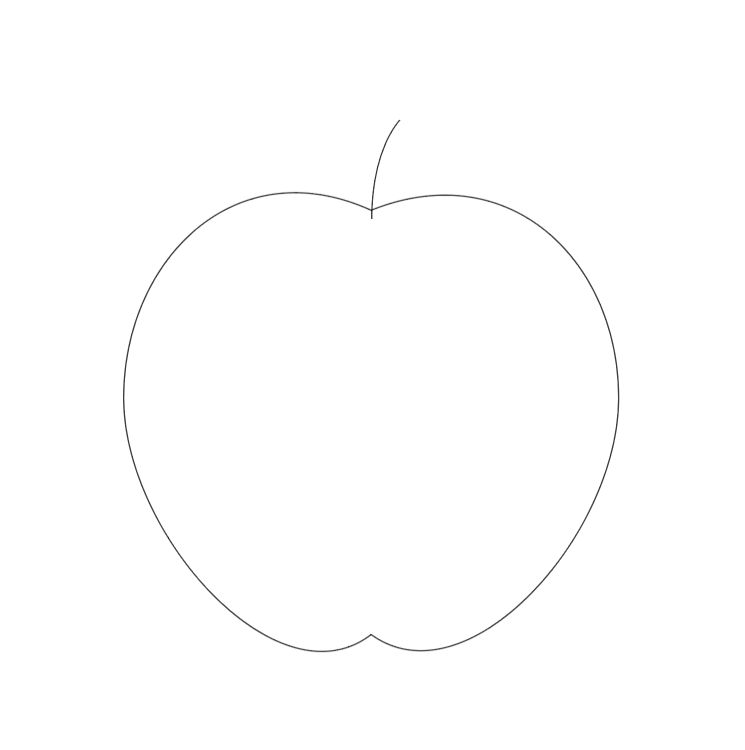
実を描こう
塗りはなしで線がある状態に設定しましょう。線の色は後で変えるので、どの色でも構いません。
実は楕円形ツールを使って正円を描きます。

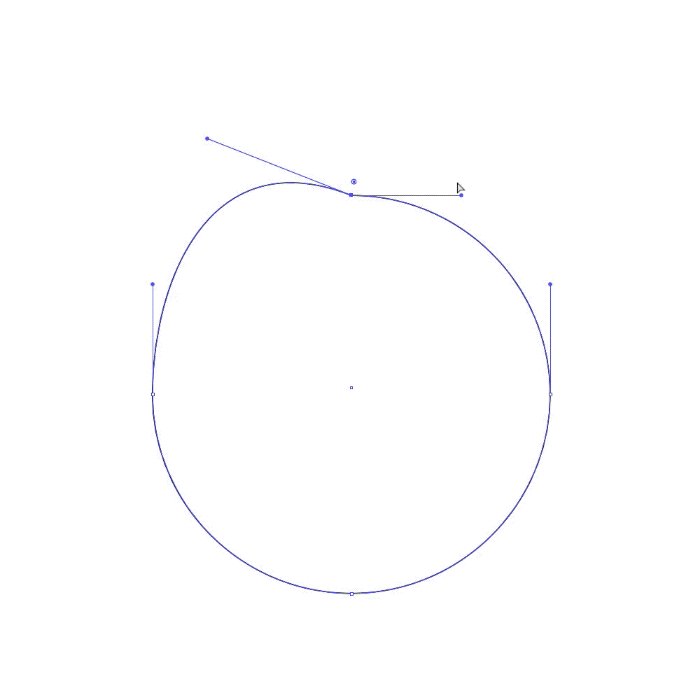
実の上部と下部にある膨らみを作りたいと思います。
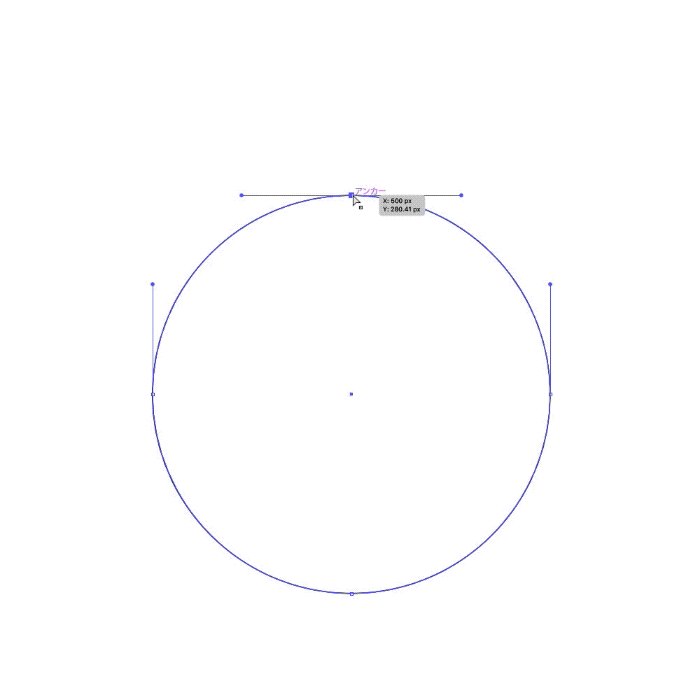
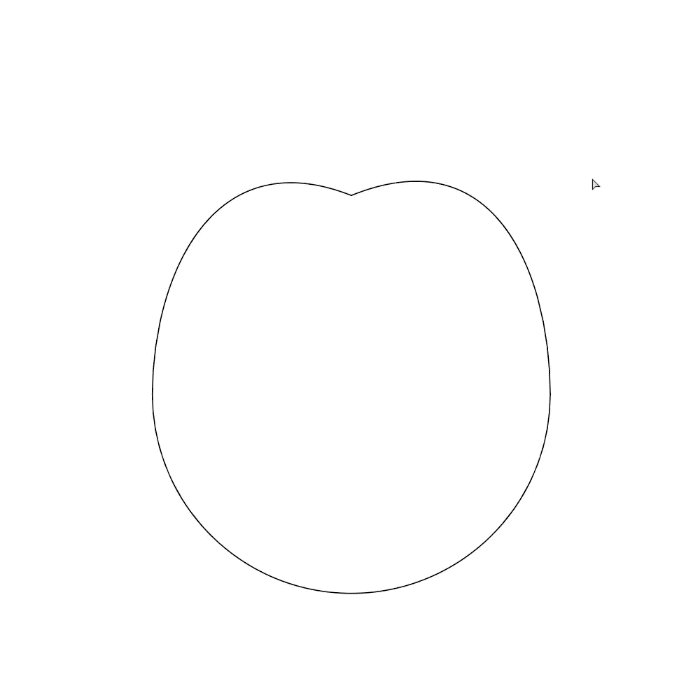
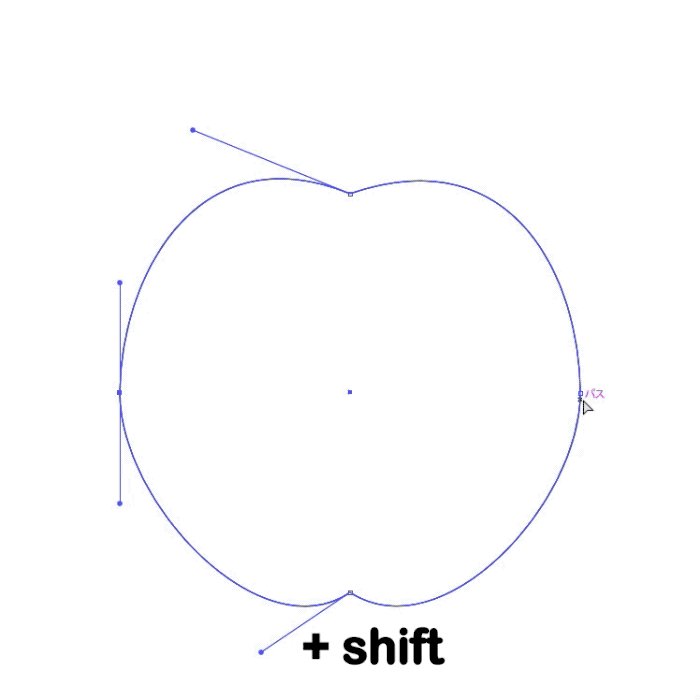
ダイレクト選択ツールで実の上のアンカーポイントを選択します。左右のハンドルをalt(win)またはoption(mac)を押しながら操作し、膨らみを作ります。

同様に下部のパスも操作して、膨らみを作成します。

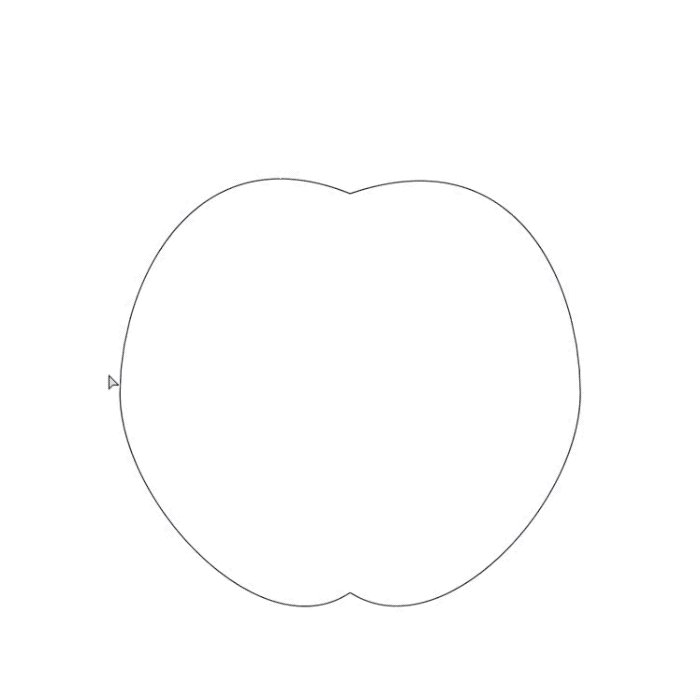
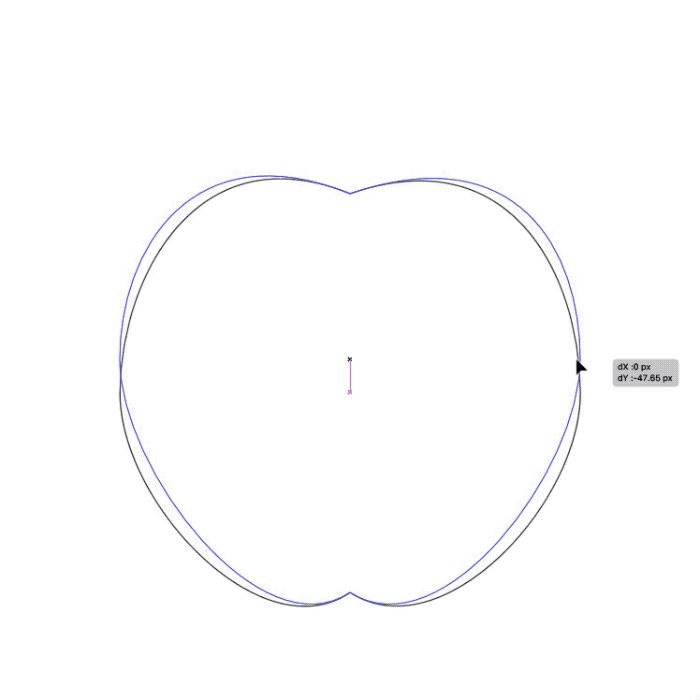
全体の調整として、実の左右のアンカーポイントをダイレクト選択ツールで選択し、少し上に移動させます。

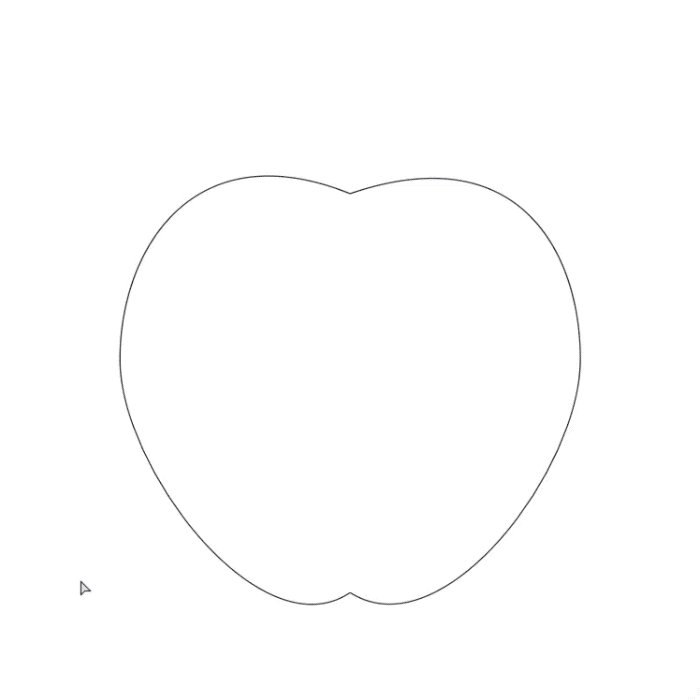
これで実ができました。

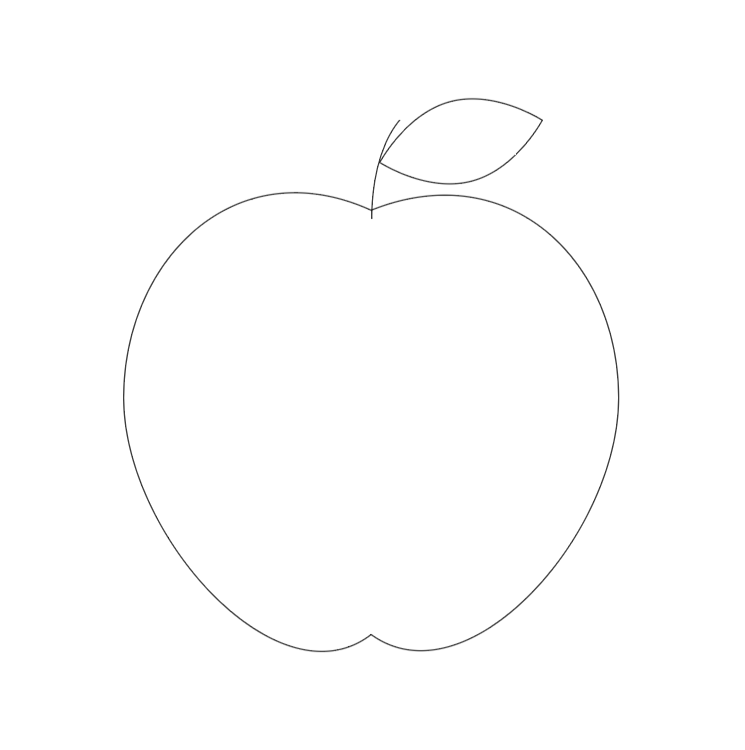
軸を描こう
次に軸です。ペンツールで実の上部から上へ伸びる線を描きましょう。

葉を描こう
さくらんぼと同様に葉を描き、軸にくっつくよう移動させます。

色をつけよう
形ができたので、以下のように配色を行っていきます。
【実】
塗:赤
線:なし
【軸】
塗:なし
線:緑
【葉】
塗:緑
線:なし
軸の線は太めにします。線の太さは線パネルの線幅で調整できます。
※線パネルが表示されていない場合はメニューから「ウィンドウ」→「線」にチェックしてください

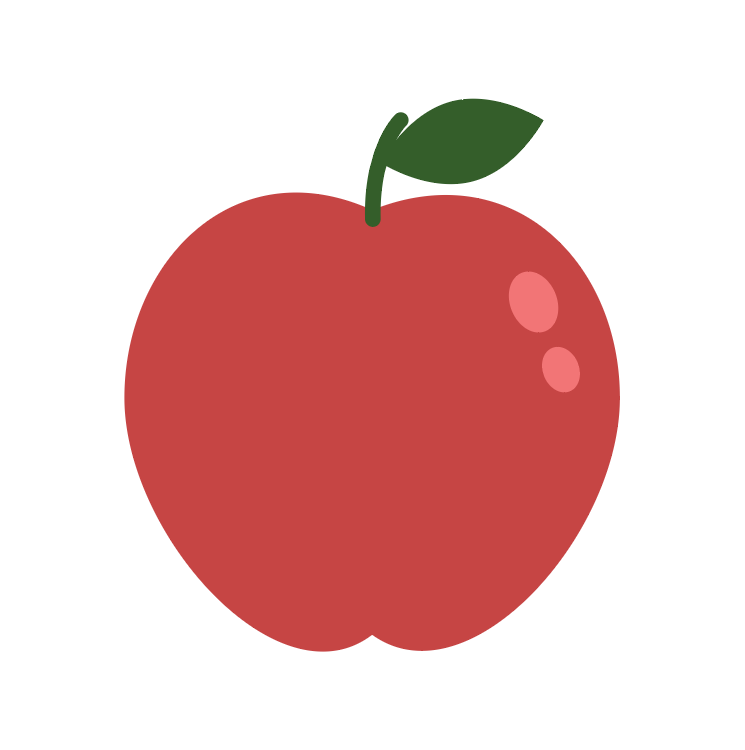
ハイライトをつけよう
さくらんぼと同様に、実の明るい部分にハイライトをつけます。
完成
これで完成しました。

3.オレンジの断面を描いてみよう
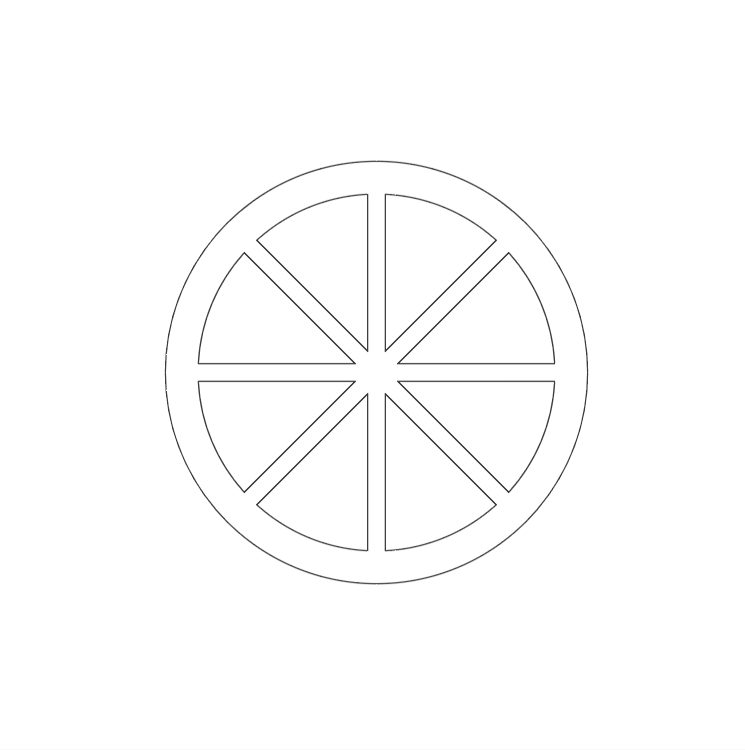
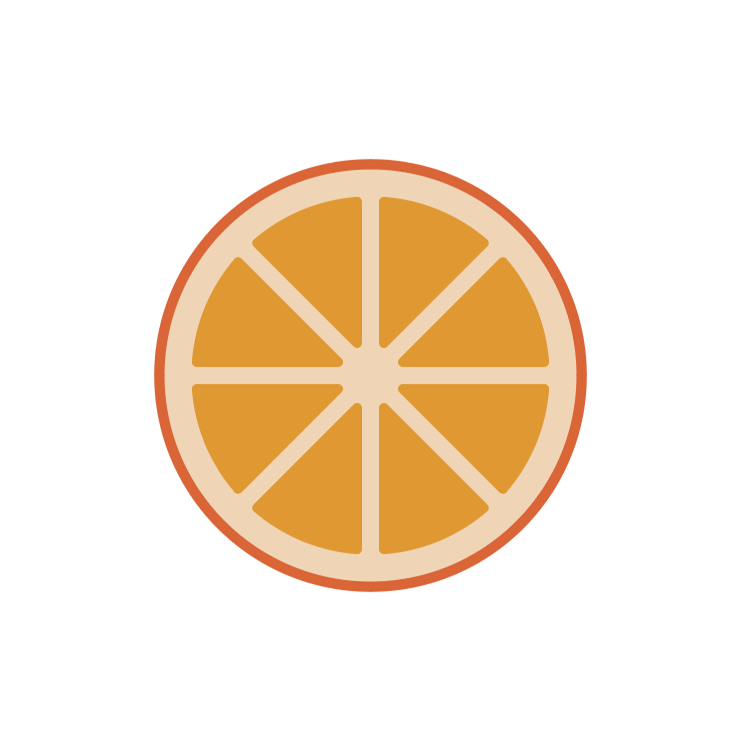
最初に完成型を見てみましょう。

構造を把握しよう
オレンジの断面は果肉・皮・果肉と皮の間の層の3つで構成されていることがわかります。
全体を描こう
まずはオレンジ全体を描きます。
塗りはなしで線がある状態に設定しましょう。線の色は後で変えるので、どの色でも構いません。
楕円形ツールで正円を描きます。

果肉を描こう
次に果肉です。先程作成した正円をコピーし、中央を基準に小さい円を作ります。
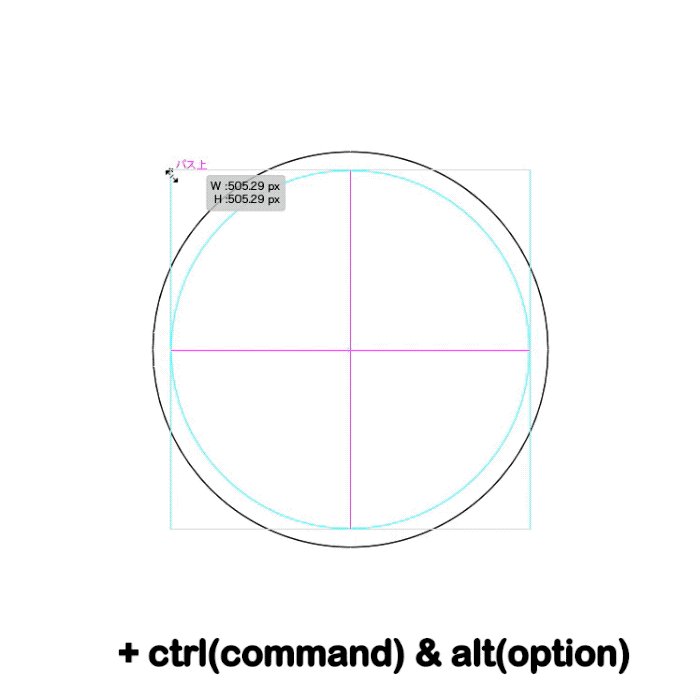
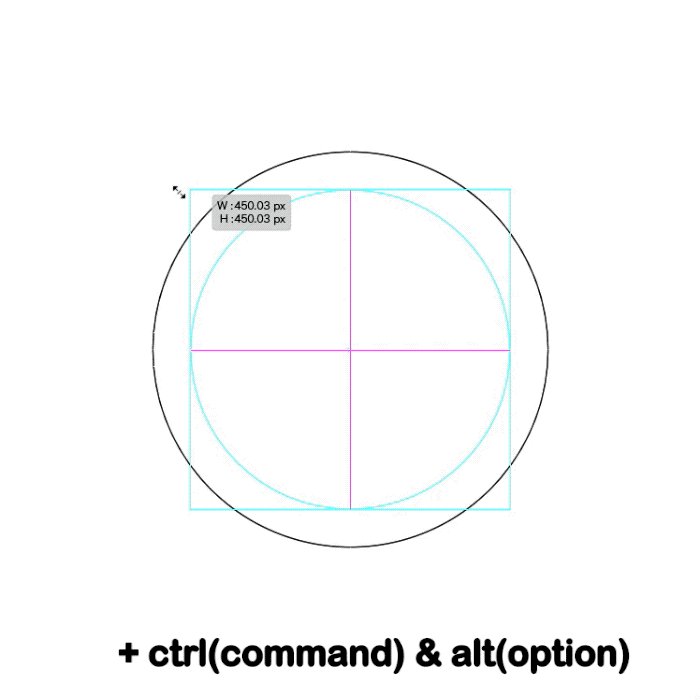
正円を選択し、ctrl+C(win)またはcommand+C(mac)でコピーします。次にctrl+F(win)またはcommand+F(mac)で同じ位置にペーストします。複製した正円を選択し、ctrl+alt(win)またはcommand+option(mac)を押しながら縮小すると、オブジェクトの中央を基準に縮小されます。

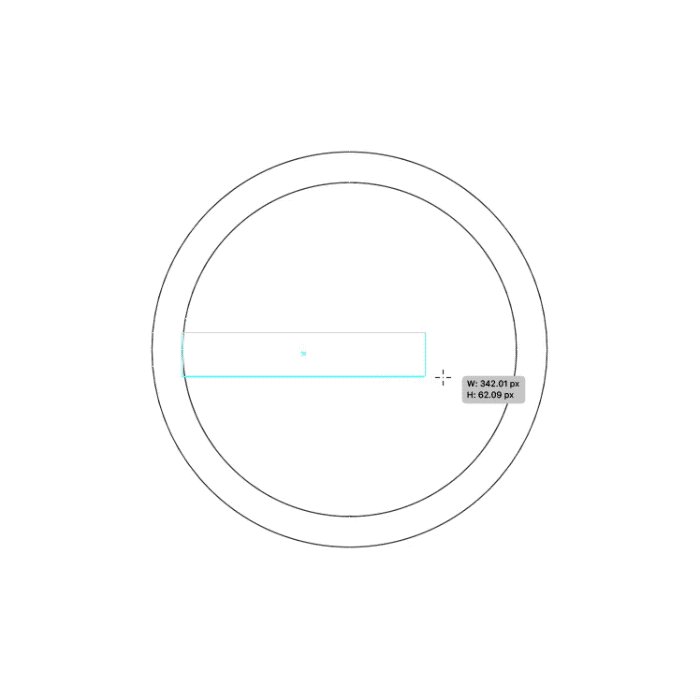
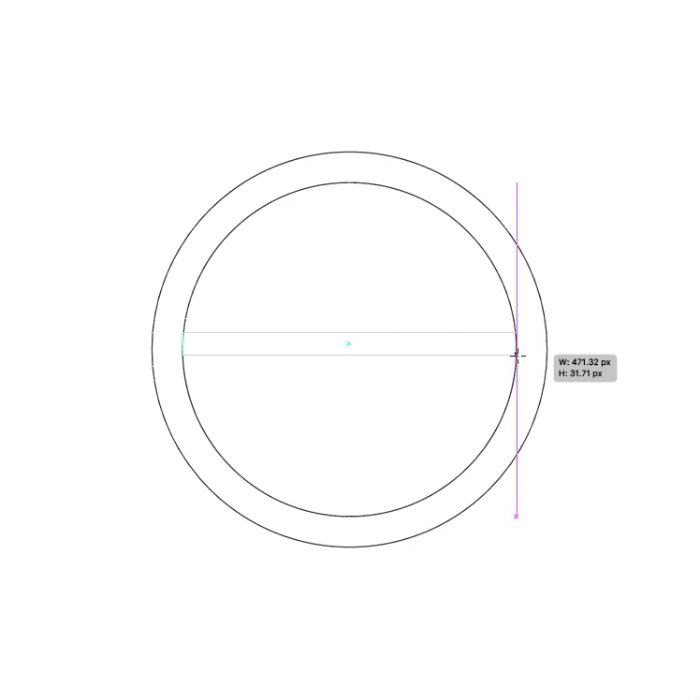
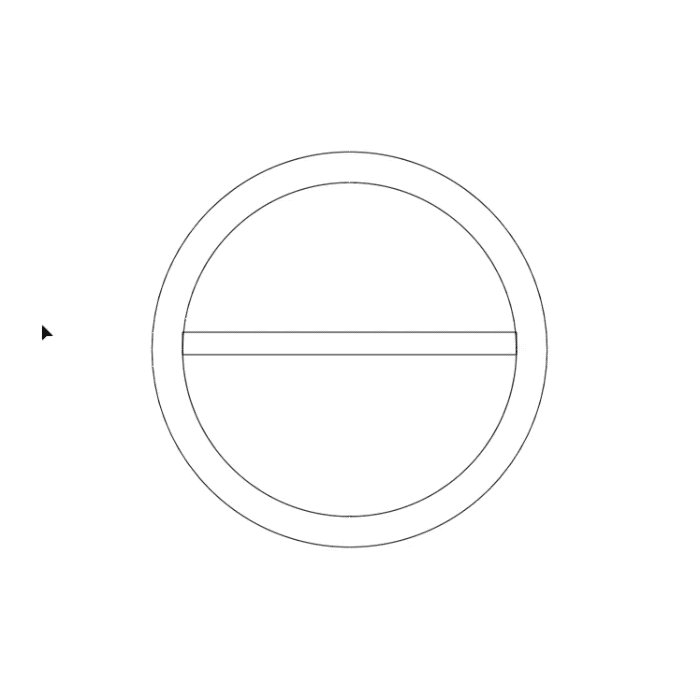
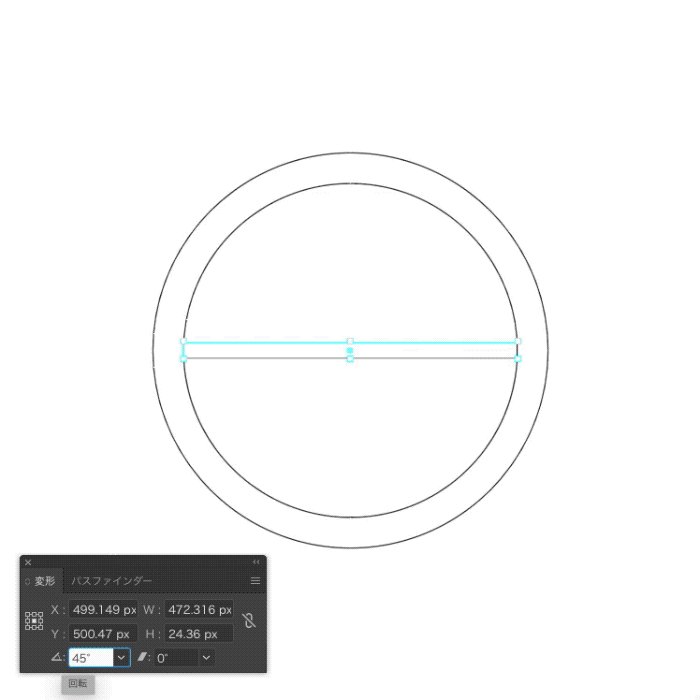
次に描いた小さい正円の直径と同じ長さの長方形を描きます。これは果肉と果肉の隙間になります。スマートガイドをもとに小さい正円の直径と同じ長さの細長い長方形を描きます。
※スマートガイドが表示されない場合はメニューから「表示」→「スマートガイド」にチェックを入れてください

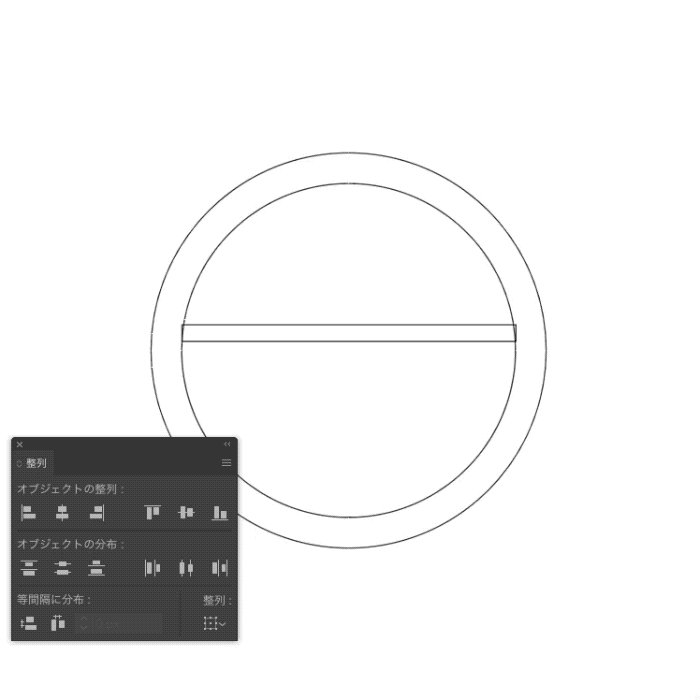
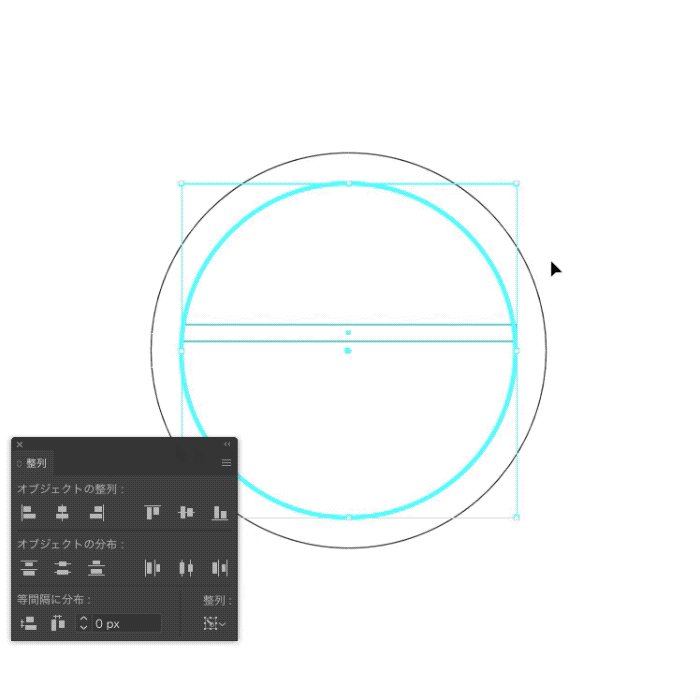
小さい正円をキーオブジェクトとして長方形を正円に対して中央に水平・垂直配置したいと思います。小さい正円と長方形を選択し、整列パネルの右下にある「整列」の項目をクリックし、「キーオブジェクトに整列」を選択します。
※整列パネルが表示されていない場合はメニューから「ウィンドウ」→「整列」にチェックしてください
すると、選択したオブジェクトのどちらかの線が太く表示されているかと思います。太いほうが基準、つまりキーオブジェクトとなります。
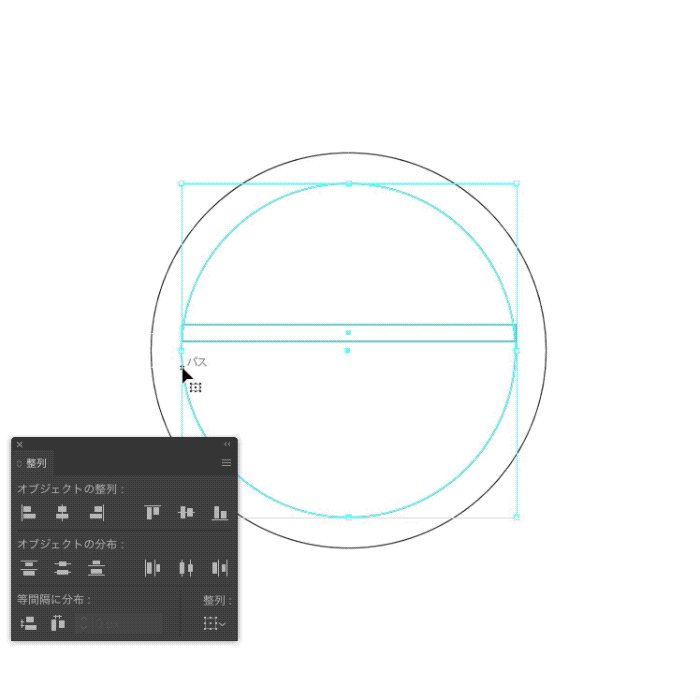
今回は小さい正円を基準に配置したいので、小さい正円をクリックし、キーオブジェクトにします。

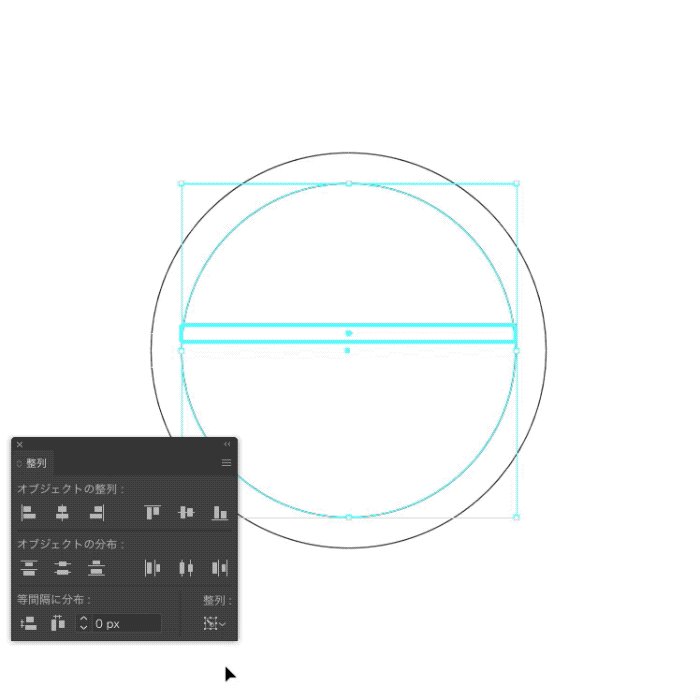
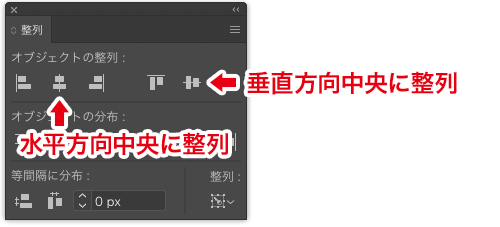
その状態で整列パネルで「水平方向中央に整列」と「垂直方向中央に整列」をクリックし、配置を整えます。

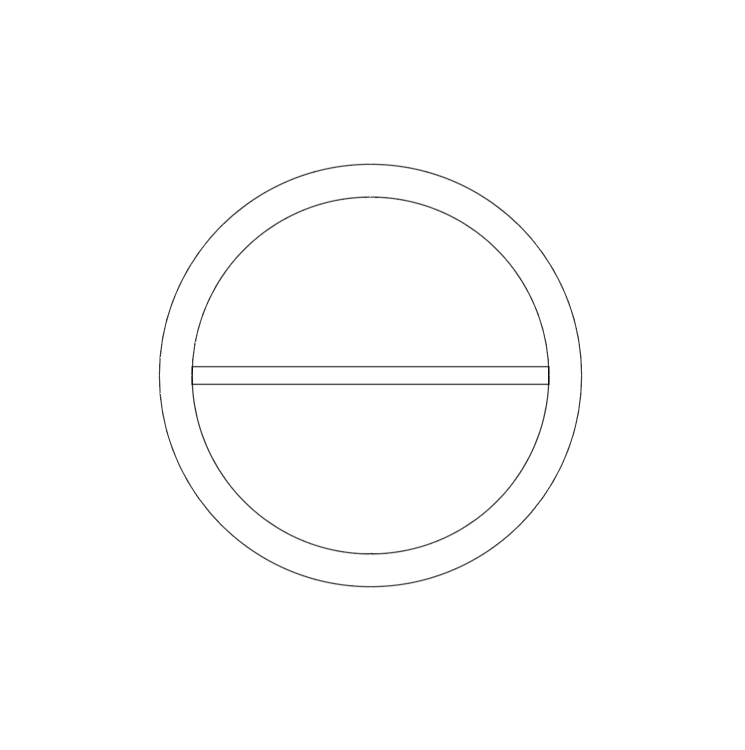
するとこのように小さい正円に対して長方形が水平・垂直方向中央に配置されました。

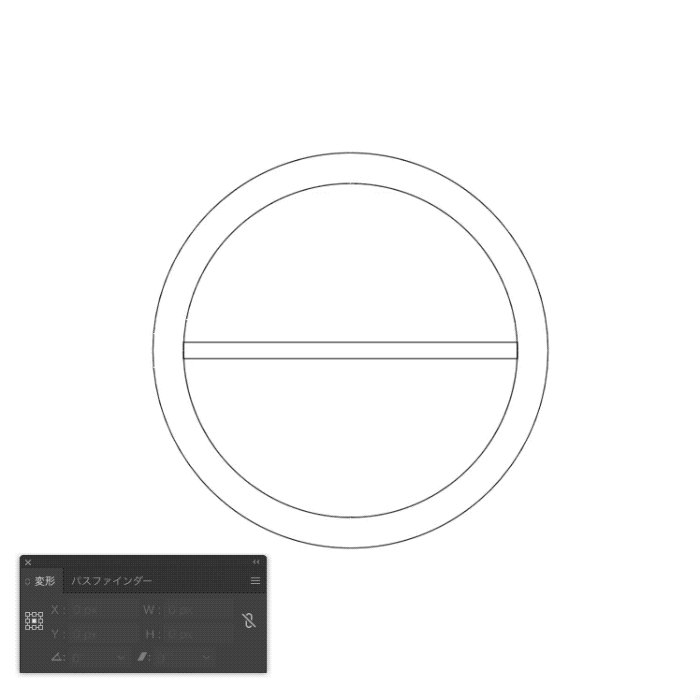
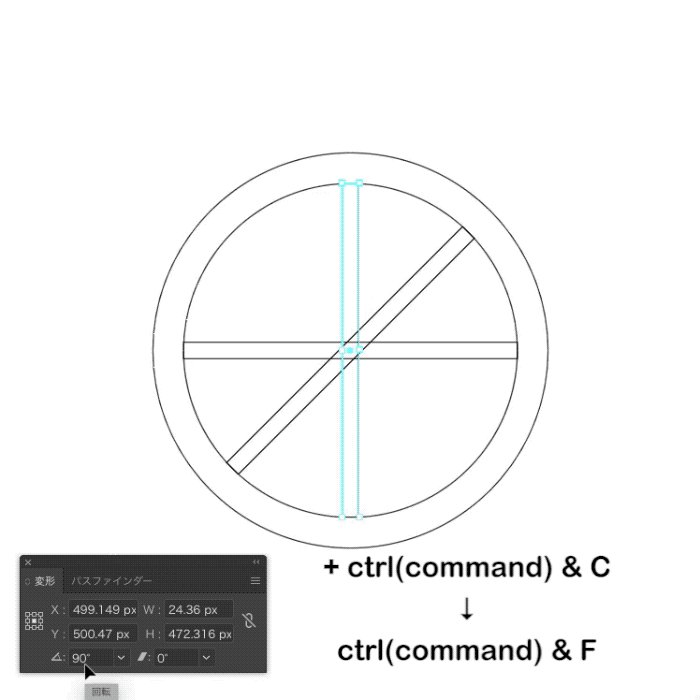
次にこの長方形を複製して果肉と果肉の隙間を複数作成します。長方形を選択し、ctrl+C(win)またはcommand+C(mac)、そしてctrl+F(win)またはcommand+F(mac)で長方形を複製します。
変形パネルで角度を「45°」にし長方形を回転させます。
※変形パネルが表示されていない場合は、メニューから「ウィンドウ」→「変形」にチェックしてください
①ctrl+F(win)またはcommand+F(mac)で長方形を再度複製し今度は角度「90°」
②ctrl+F(win)またはcommand+F(mac)で長方形を再度複製し今度は角度「135°」
と上記の手順で、長方形の複製と回転を行います。

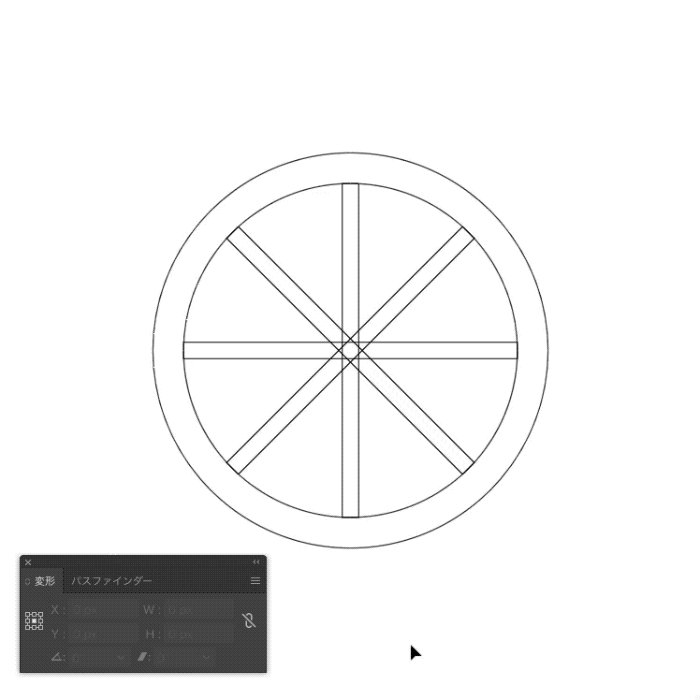
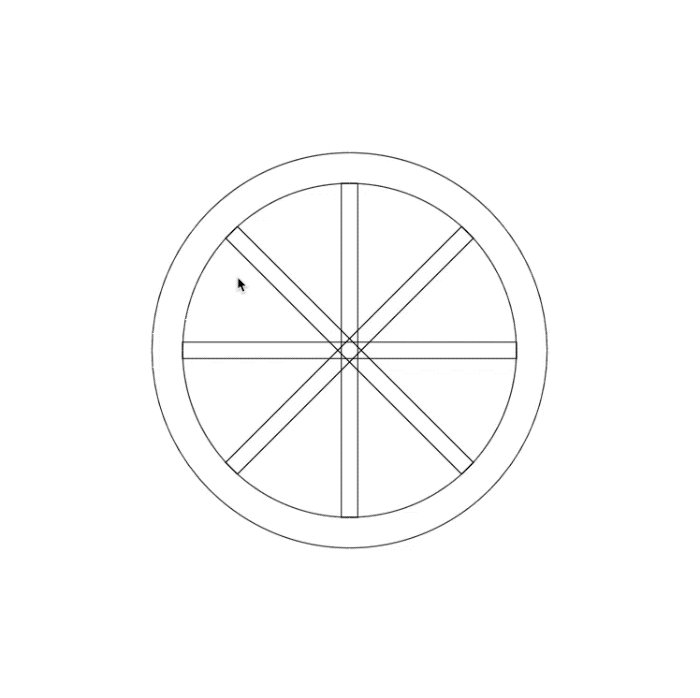
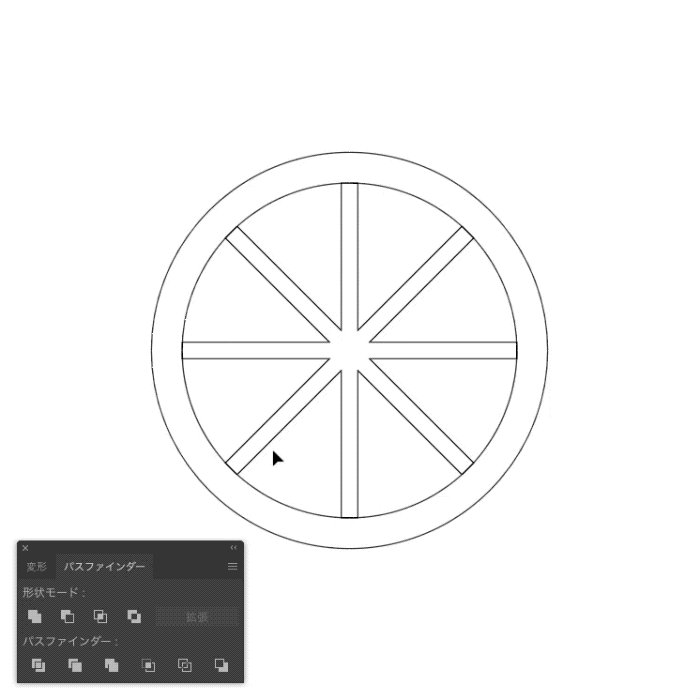
すると以下のようなオブジェクトができあがります。

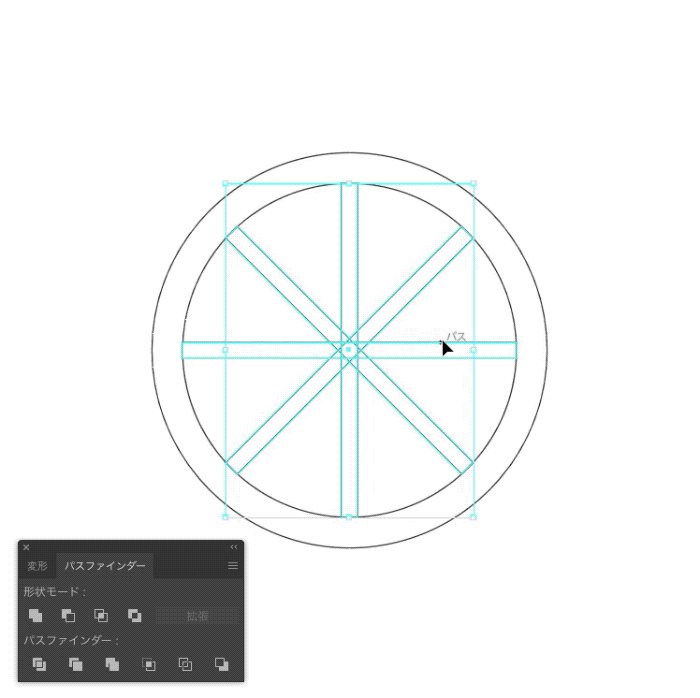
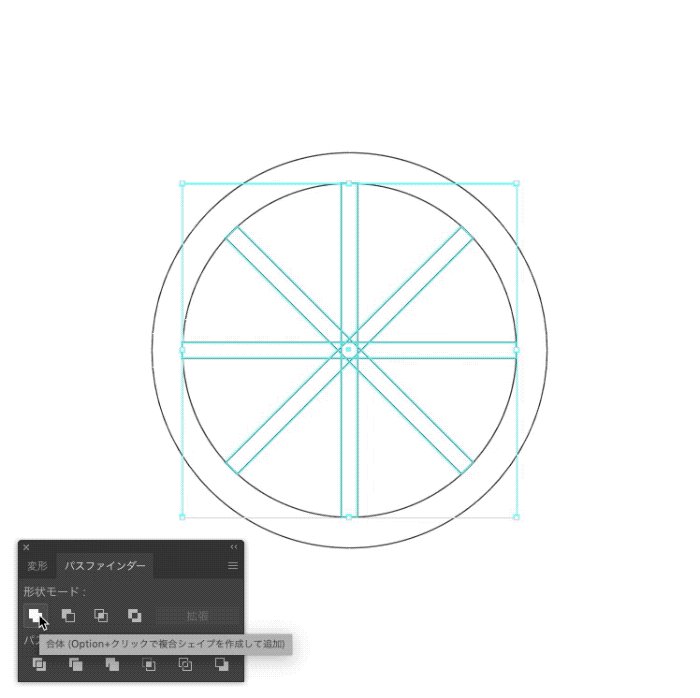
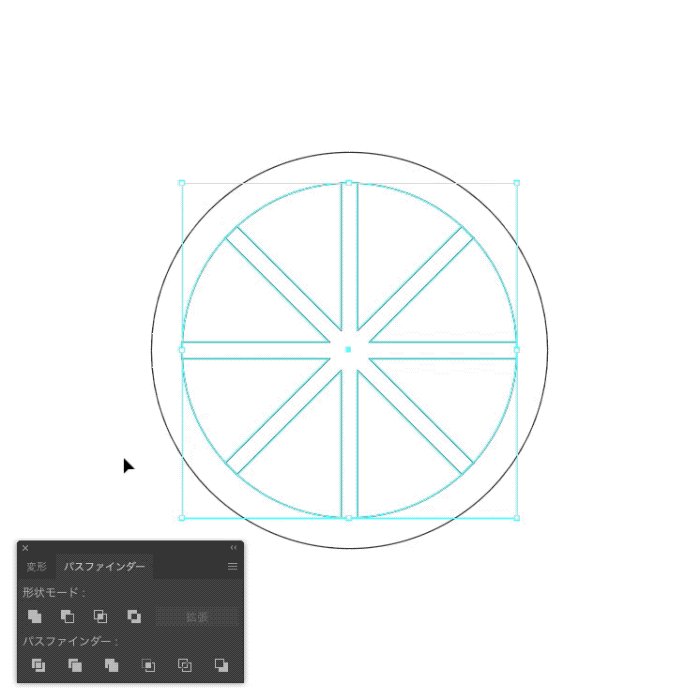
長方形を全て選択し、パスファインダーパネルで「合体」をクリックし、オブジェクトを結合させます。
※パスファインダーパネルが表示されていない場合はメニューから「ウィンドウ」→「パスファインダー」にチェックしてください

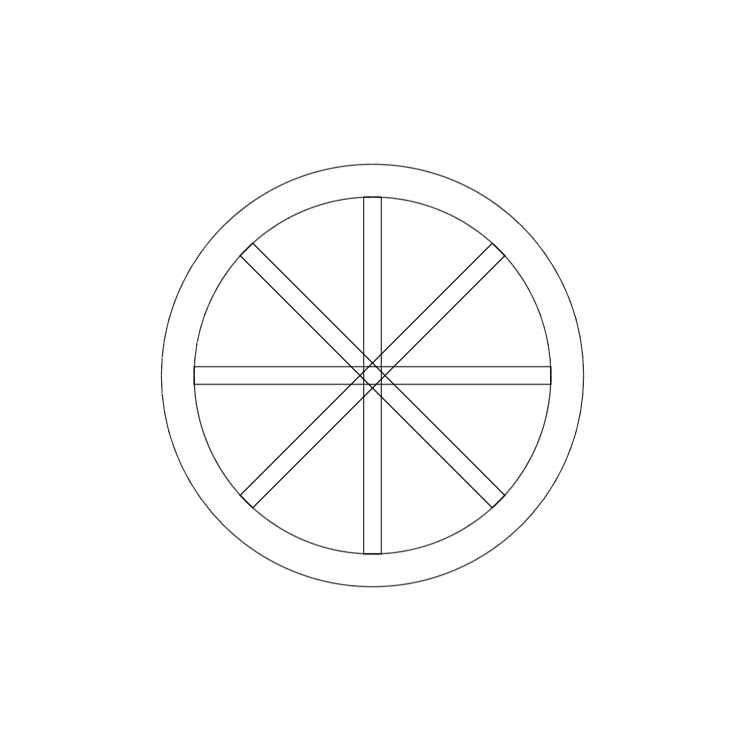
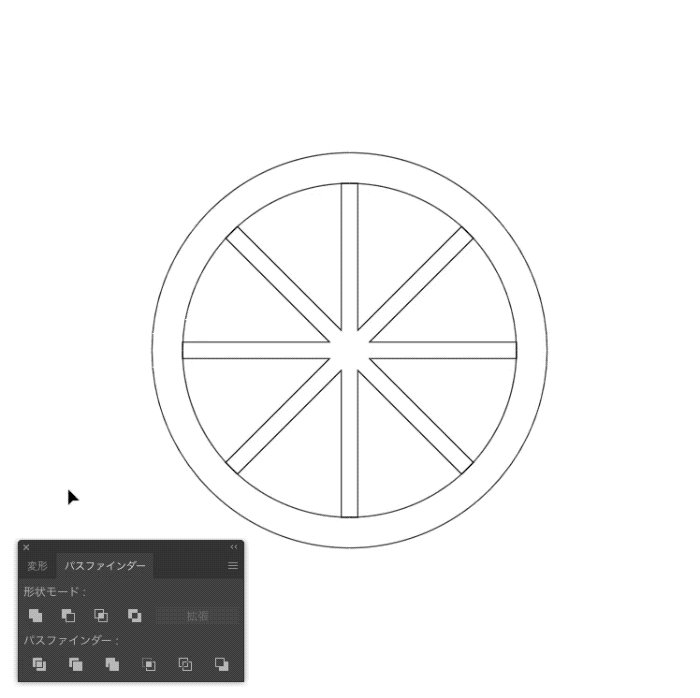
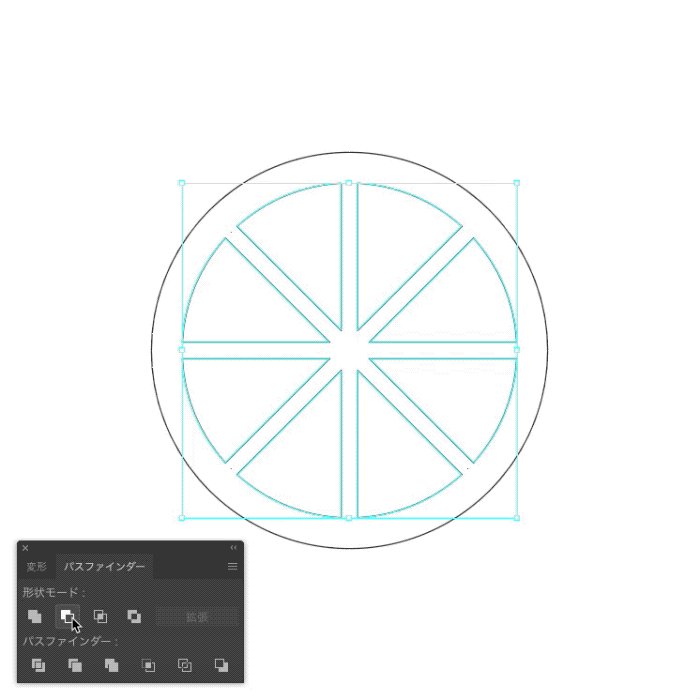
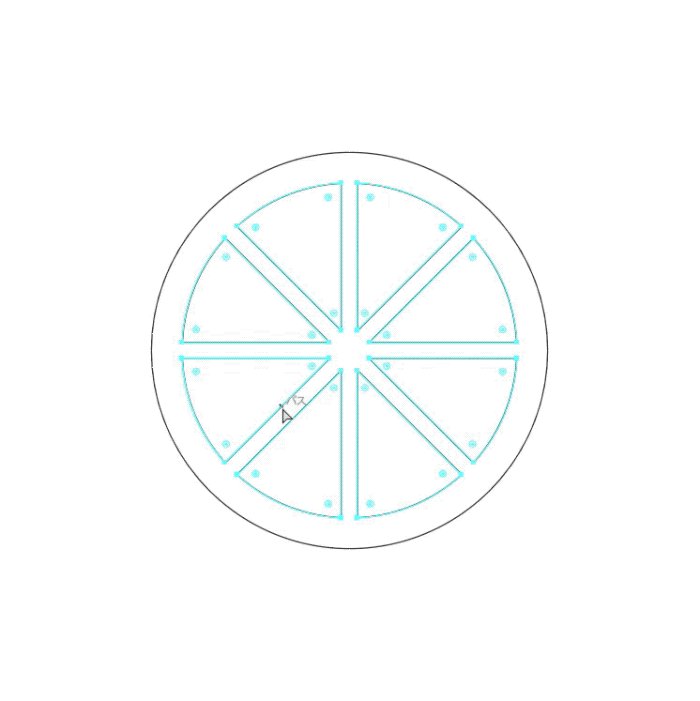
そして小さい正円と結合させたオブジェクトを選択し、パスファインダーパネルで「前面オブジェクトで型抜き」をクリックします。

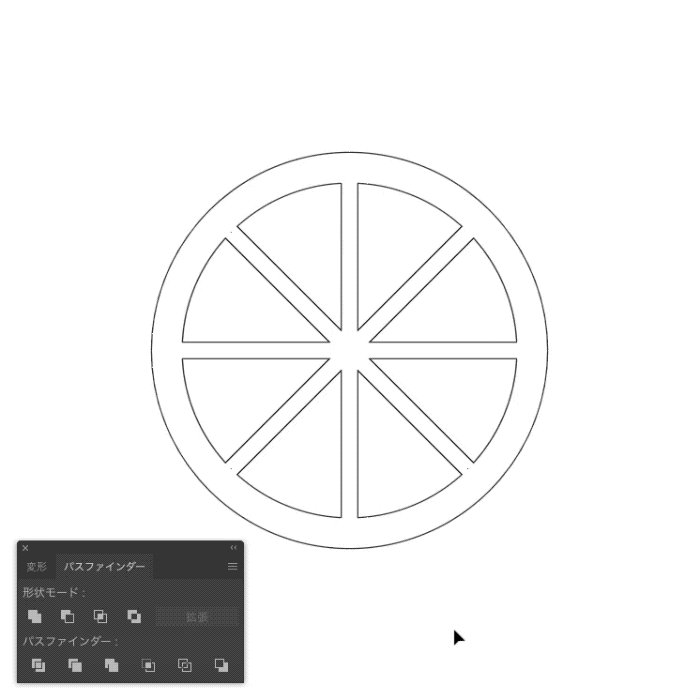
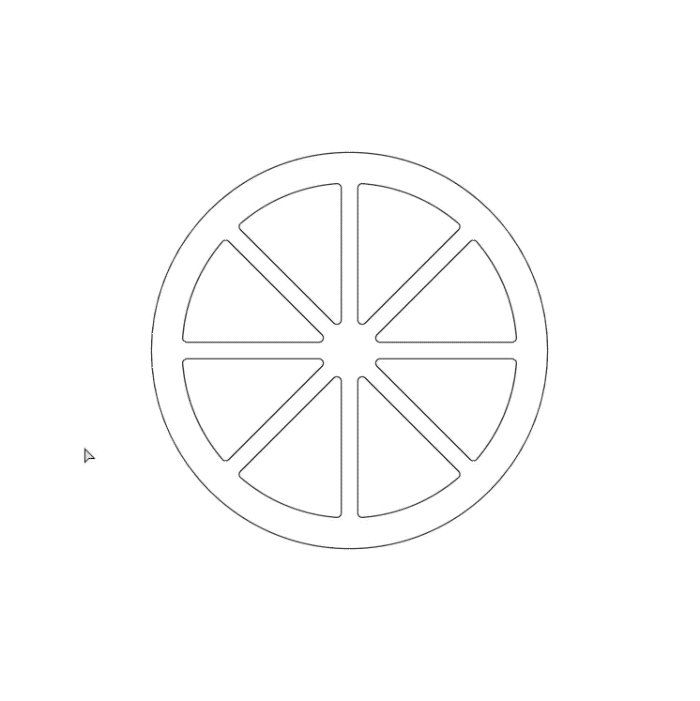
これで以下のように果肉の部分が出来上がりました。

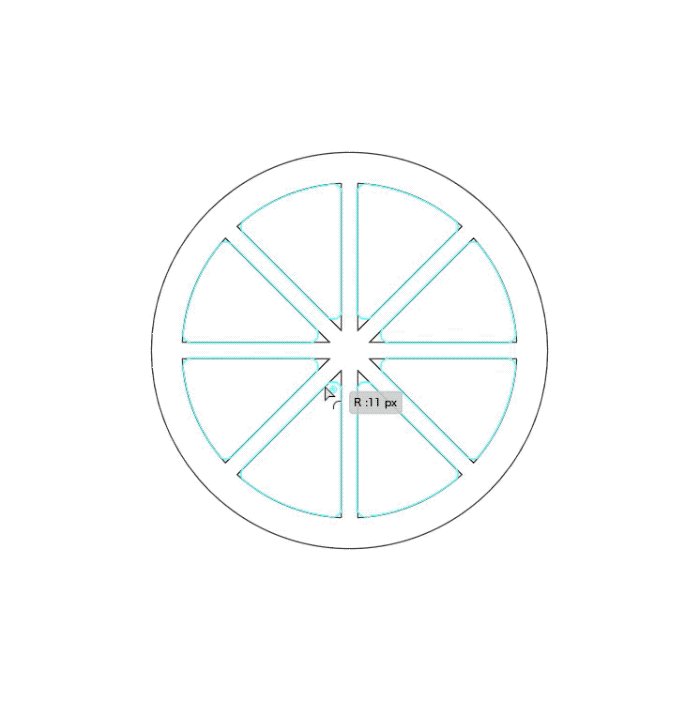
果肉に角に丸みをつけよう
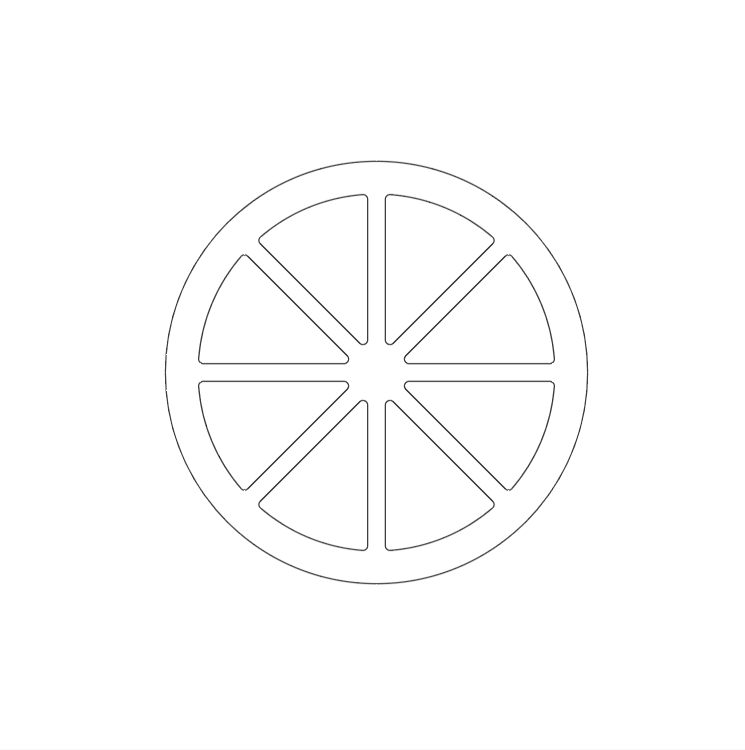
果肉のオブジェクトを選択した後、ダイレクト選択ツールを選ぶと、果肉の角の内側に丸い表示が現れます。これをドラッグすることで角の丸みを調整できますので、少し丸みをもたせましょう。

これで形が完成しました。

色をつけよう
では色をつけていきましょう。
【大きい円】
塗:薄いオレンジ
線:オレンジ
【果肉】
塗:オレンジ
線:なし
大きい円の線ですが、線が皮の部分なので、線を太めにします。線の太さは線パネルの線幅で調整できます。
※線パネルが表示されていない場合はメニューから「ウィンドウ」→「線」にチェックしてください
完成
これでオレンジの断面ができました。

4.まとめ
今回は果物を3つ描きました。どの果物もパスの操作をメインに行いましたが、パスの操作は慣れが必要なので、色んなものを描いてみると良いでしょう。
また今回作成した果物がよりリアルに見えるようオブジェクトを増やしたりしてアレンジしてみるのも良いでしょう。



