1.えんぴつを描いてみよう
今回は挿絵としても使用しやすいシンプルなものを描いていきます。
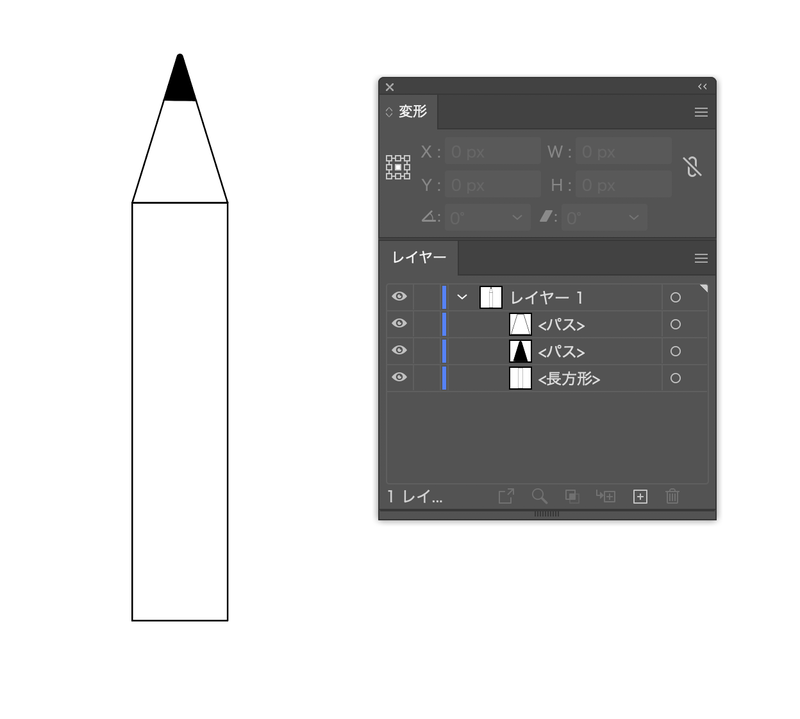
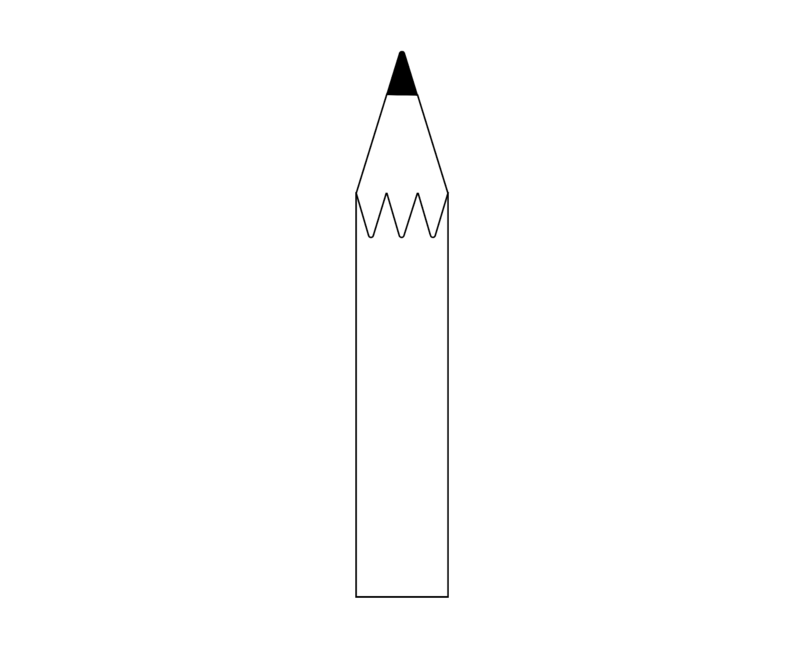
完成形はこのようなイラストです。

まずは構成を考えてみよう
このイラストは
- えんぴつ本体の長方形
- 芯部分の三角形
から成り立っています。
まずは本体の部分を描いていきます。
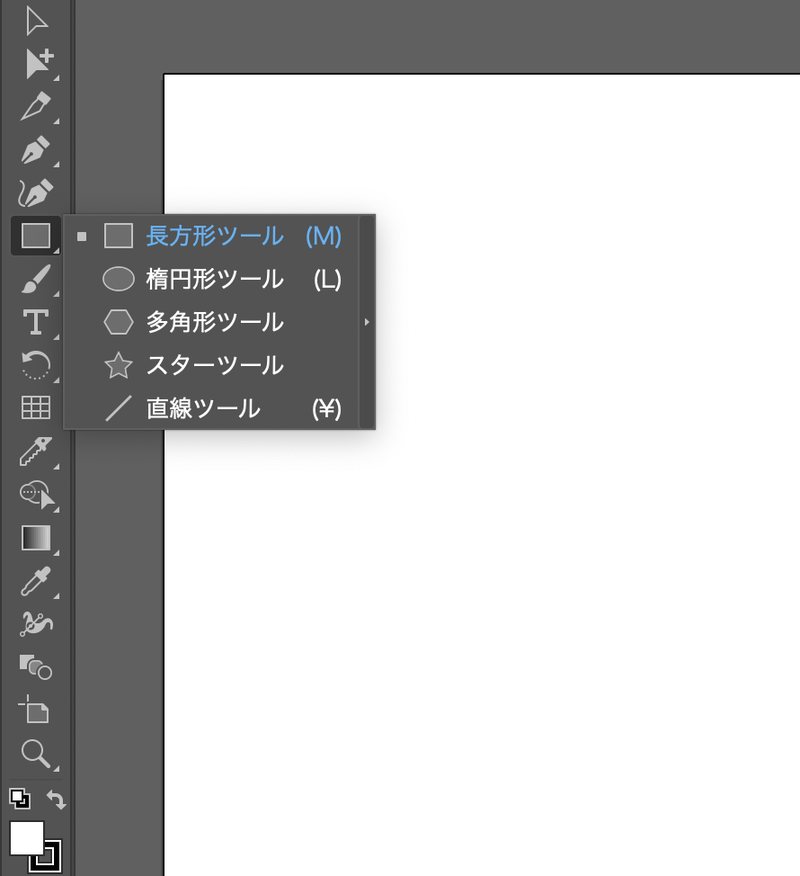
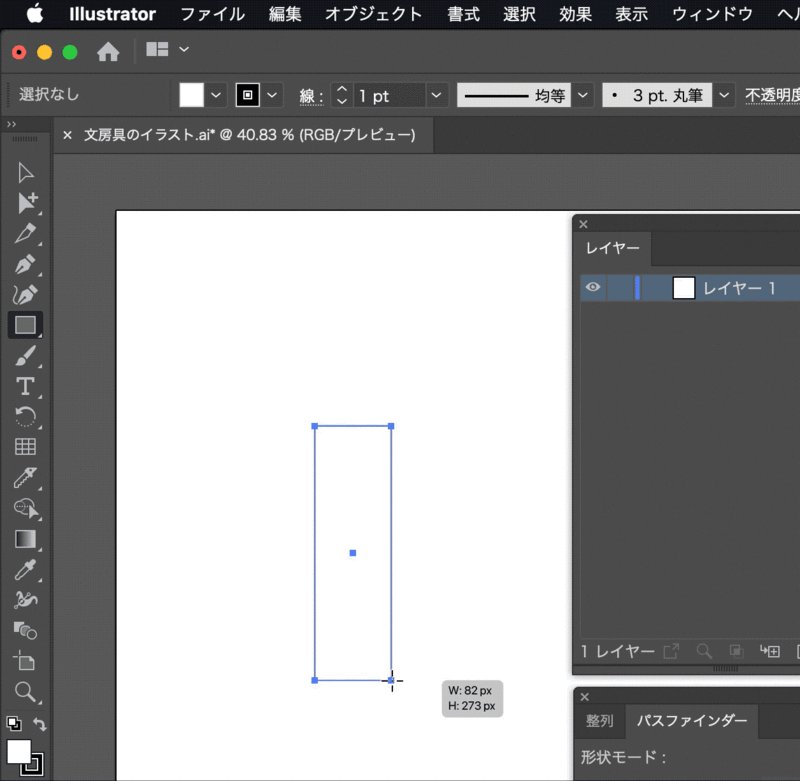
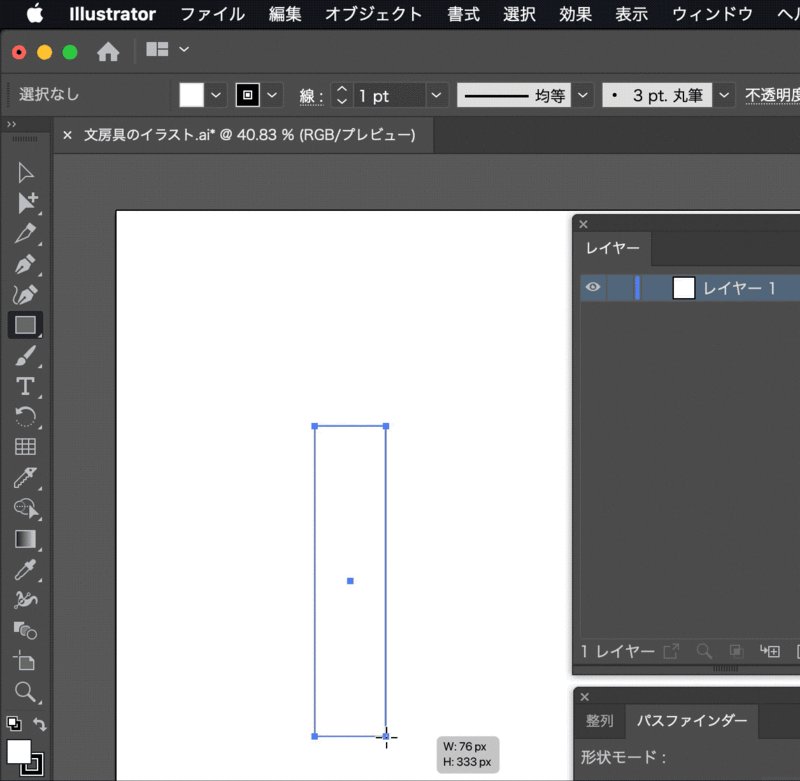
長方形ツールを選択し、アートボード上でドラッグして、えんぴつ本体部分を描いていきます。

色などは後で調整できるので、何色で描いても大丈夫です。

芯の部分を描いてみよう
次に芯の部分です。
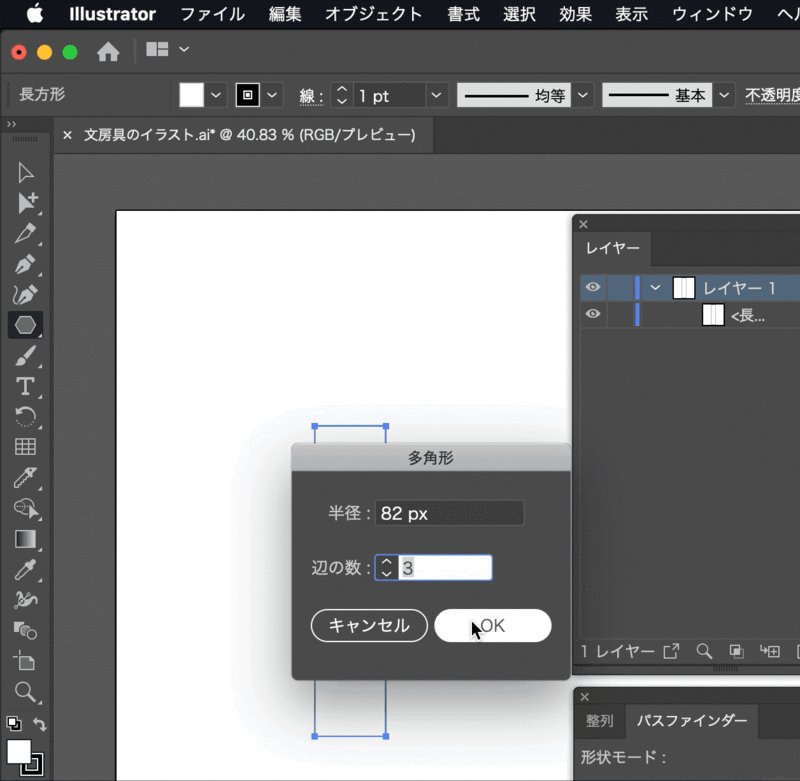
多角形ツールで三角形部分を描いていきます。
多角形ツールを選択した状態でクリックすると、半径のサイズと辺の数を指定することができます。
半径のサイズは後で調整するので、ここでは辺の数を「3」と指定します。

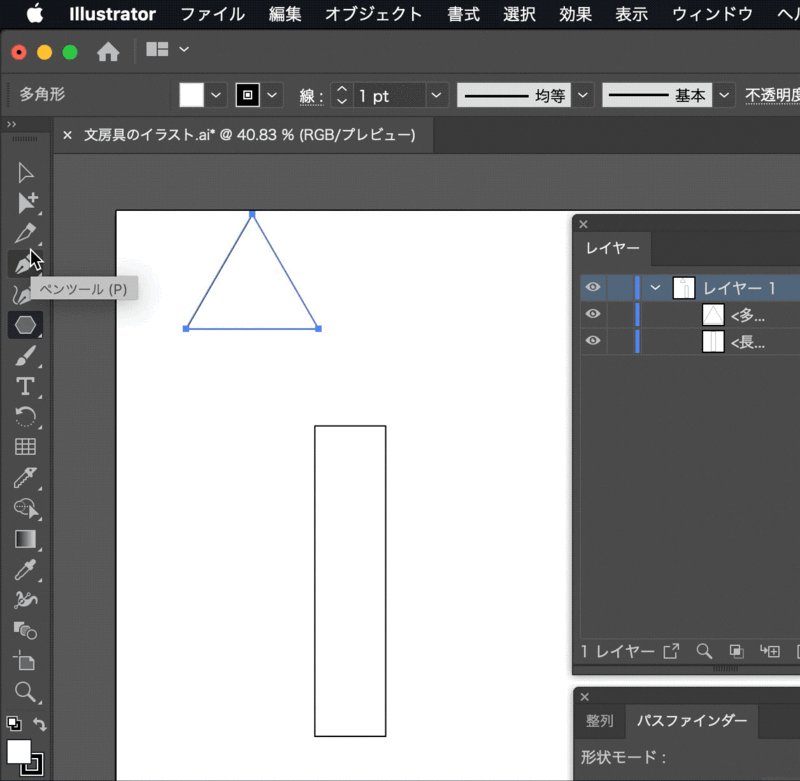
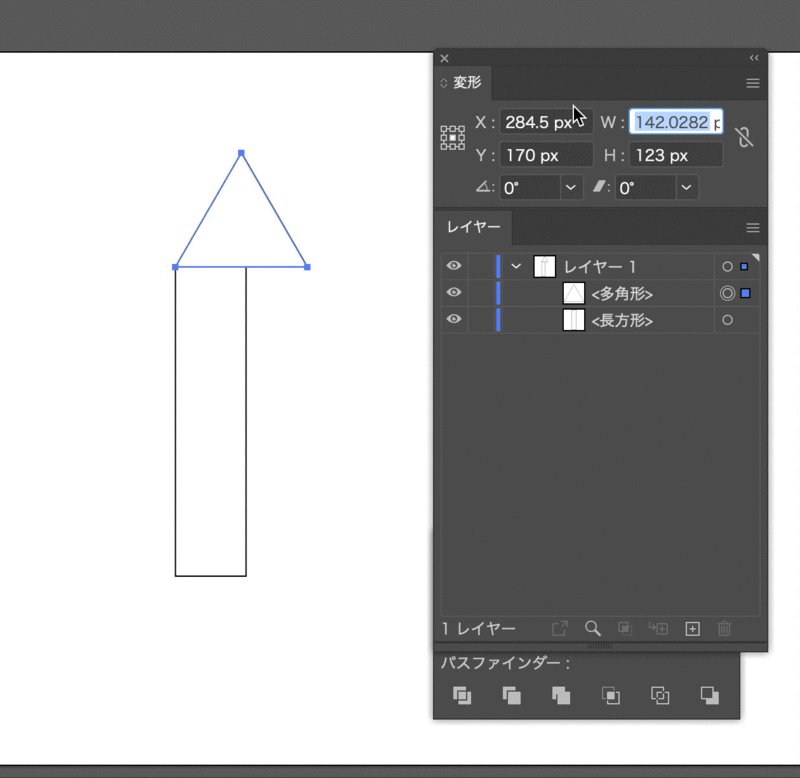
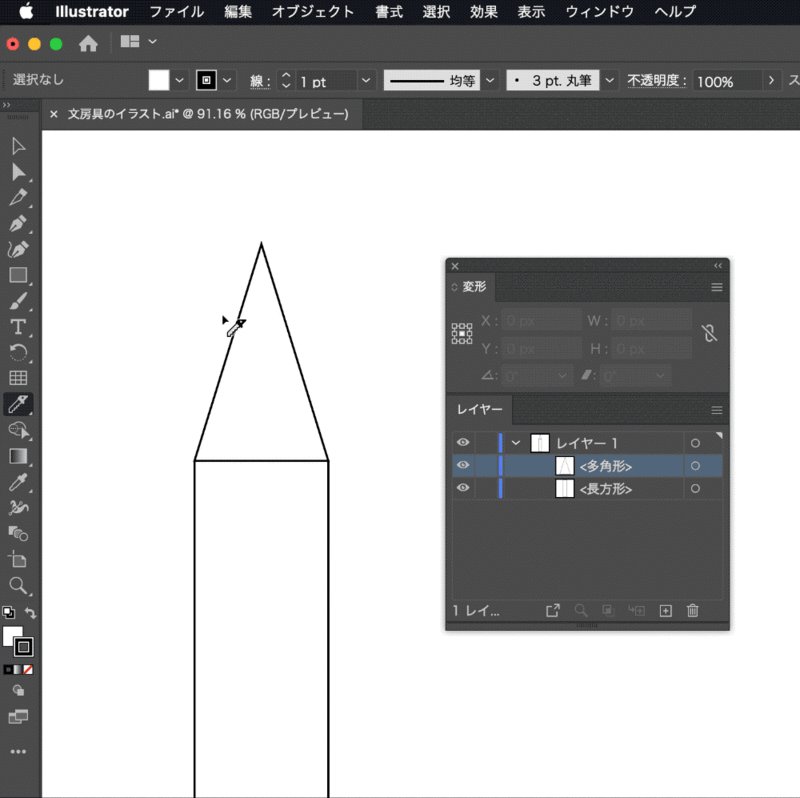
描かれた三角形を先に描いた本体部分の長方形の幅に合わせます。
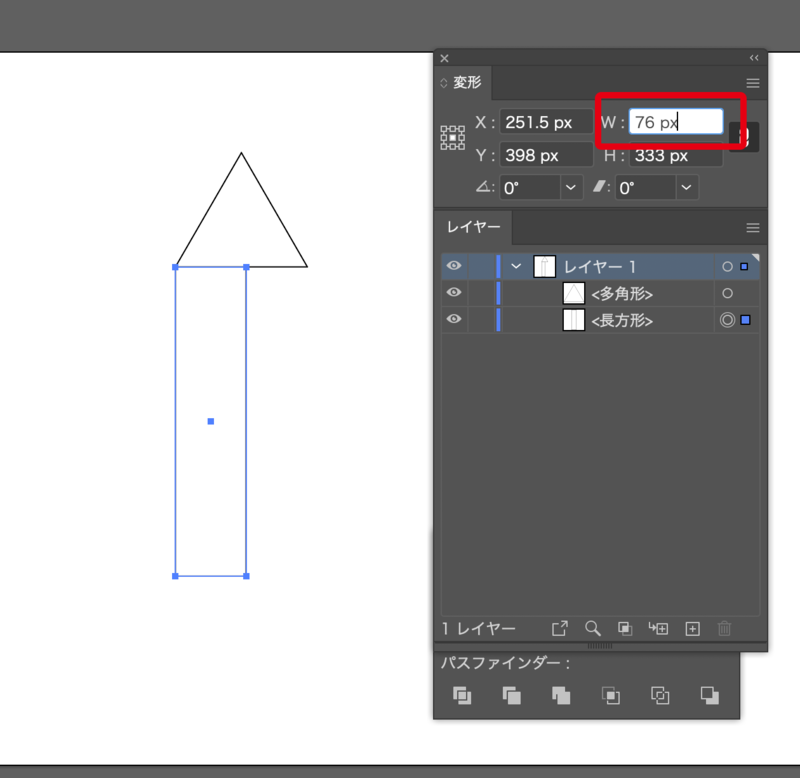
まず長方形を選択し、長方形の幅を調べます。
ウィンドウから変形パネルを表示、またはオプションバーの[変形]をクリックします。

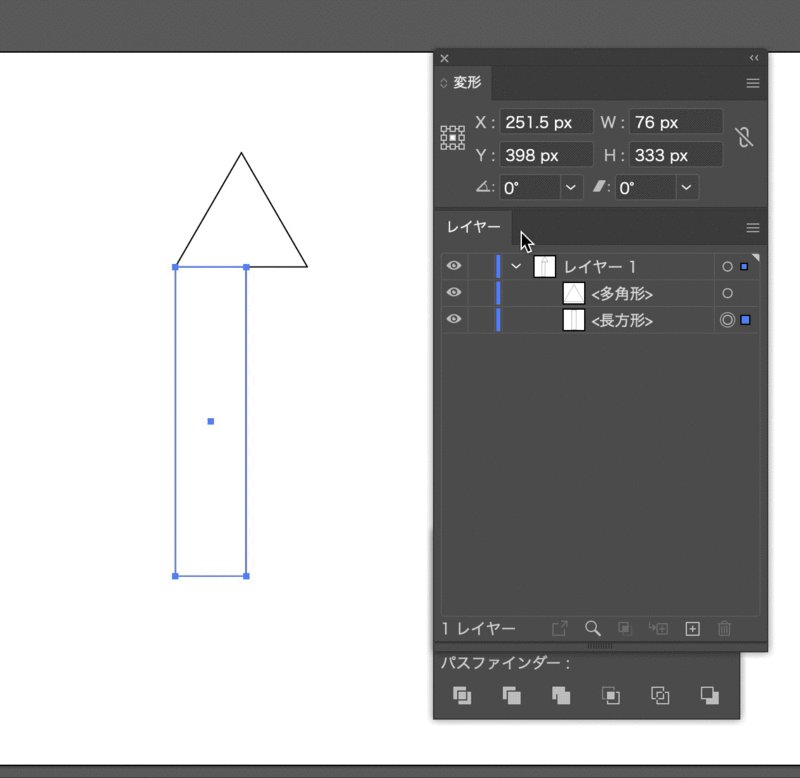
選択ツールで三角形を選択します。
長方形の幅と揃うように変形パネルで長方形と同じ数値を入力します。長方形の上部分に配置します。

三角形の先端の部分だが芯になるように調整します。
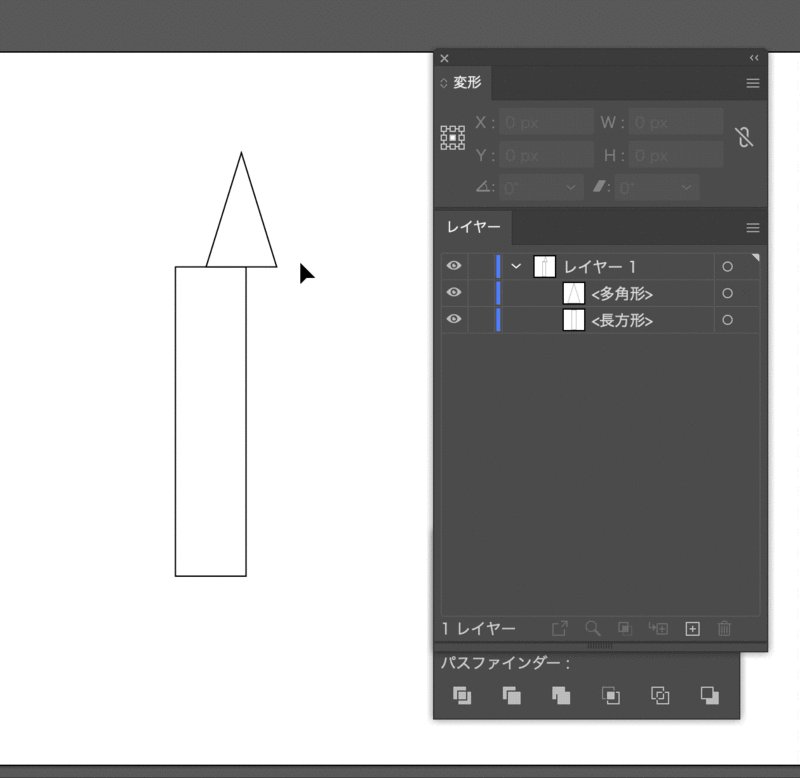
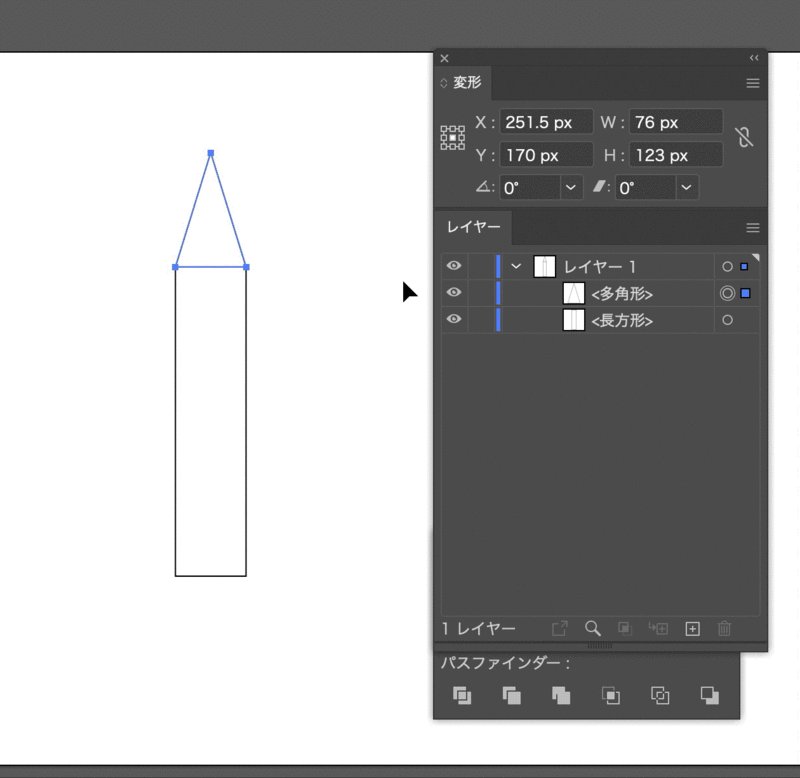
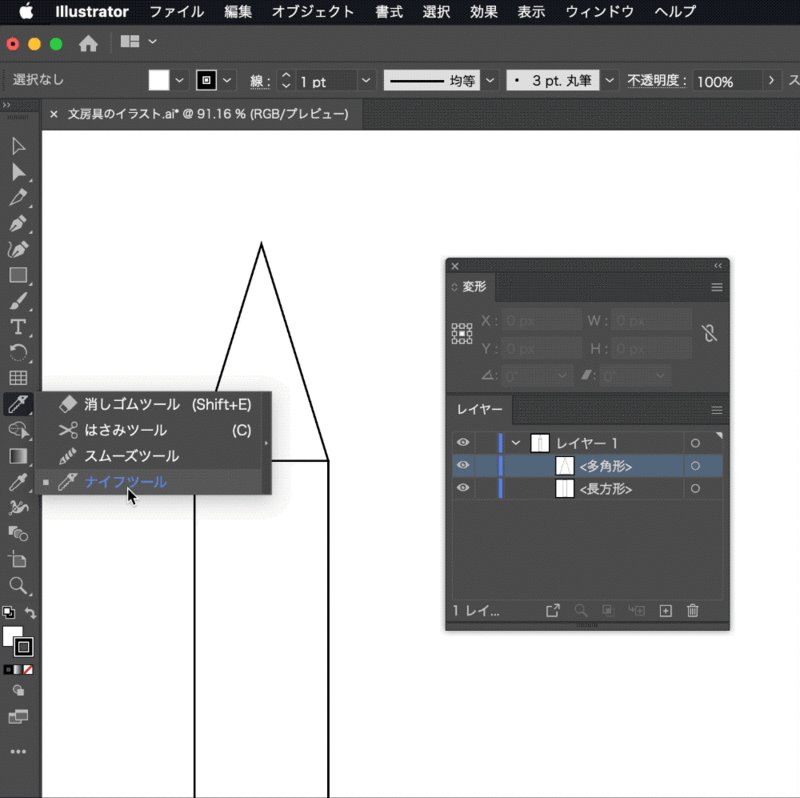
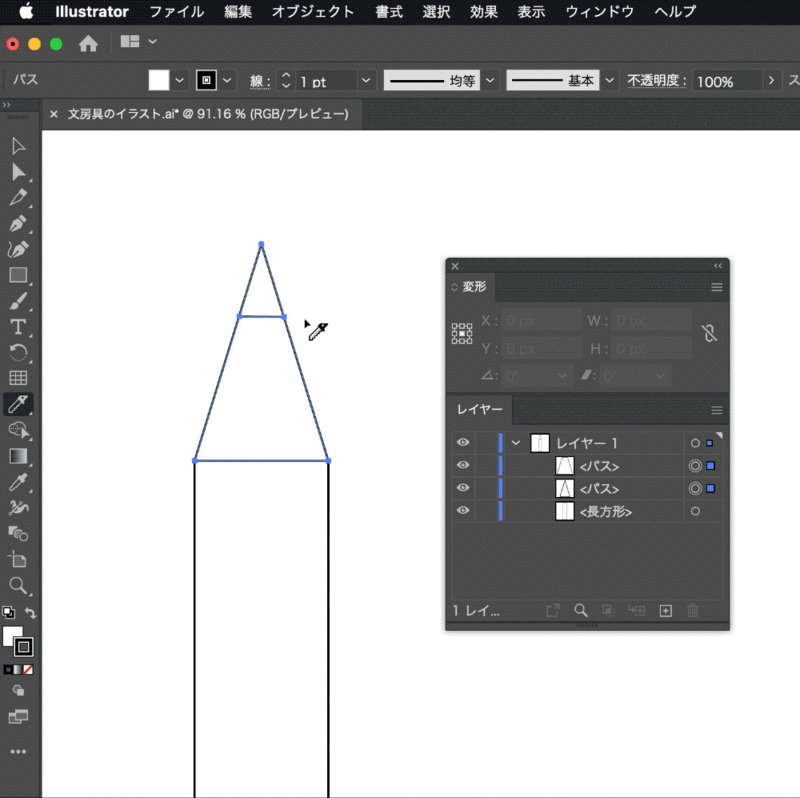
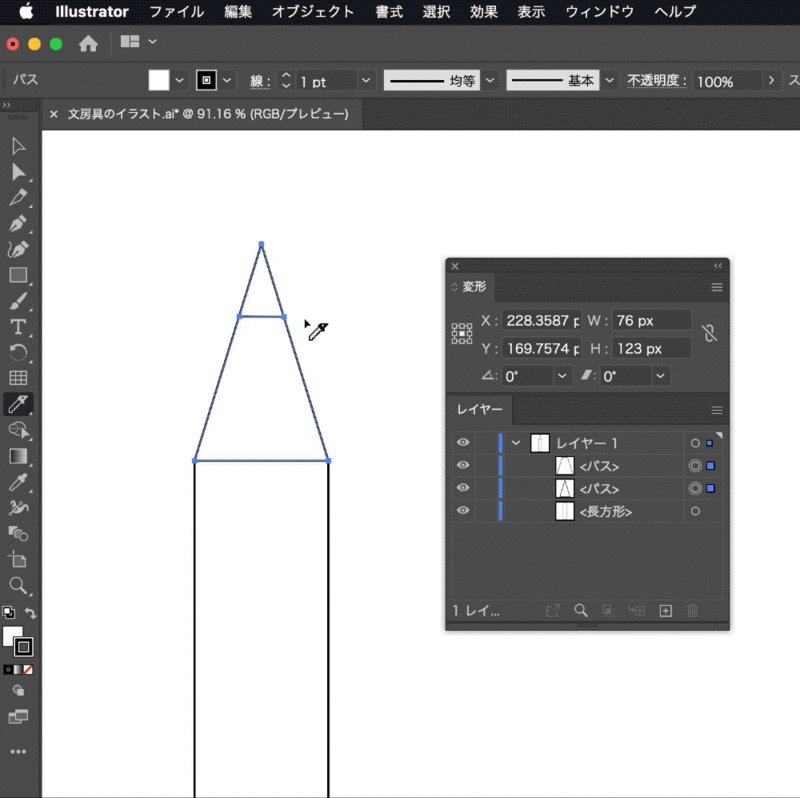
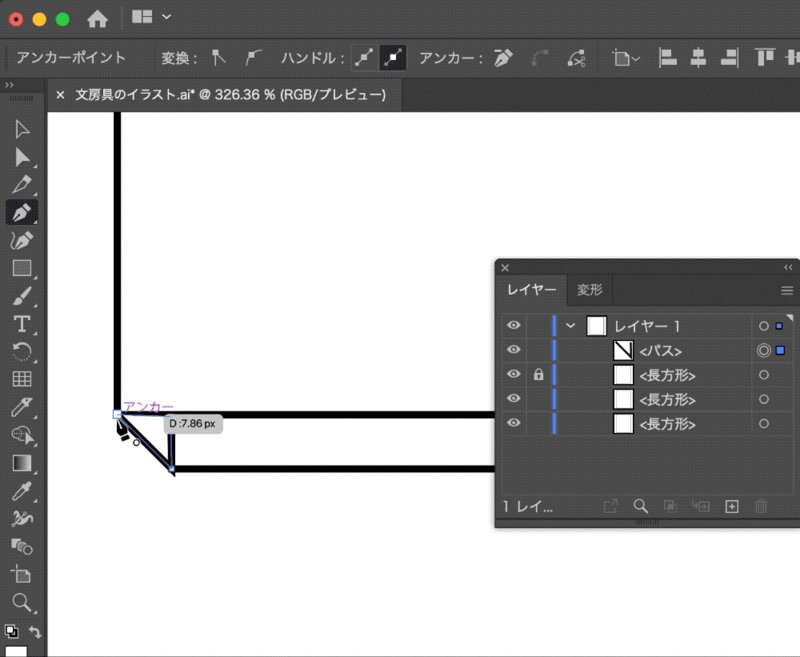
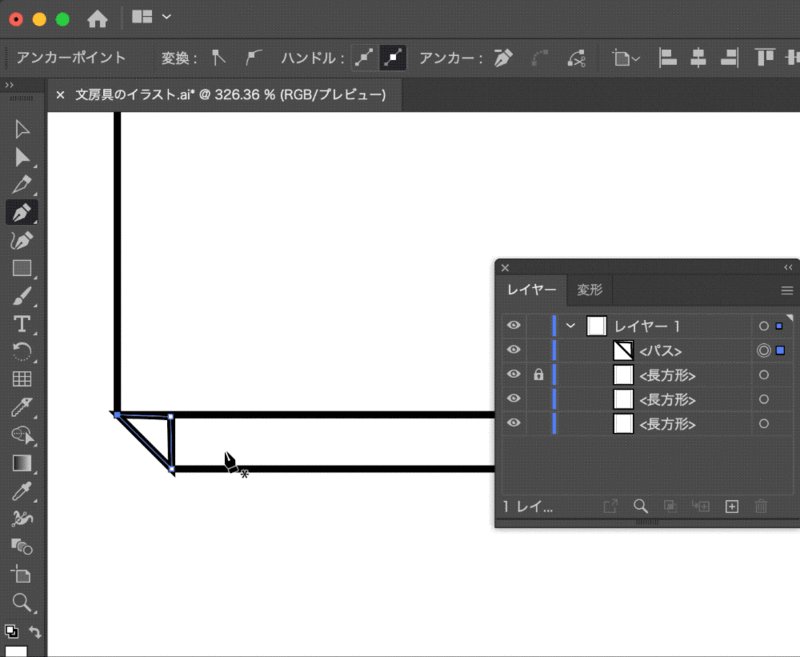
ナイフツールを使用し、上下にカットして芯の部分にします。カットしたい部分に切れ目を入れます。
すると、カットした部分で三角形が2つに分かれます。

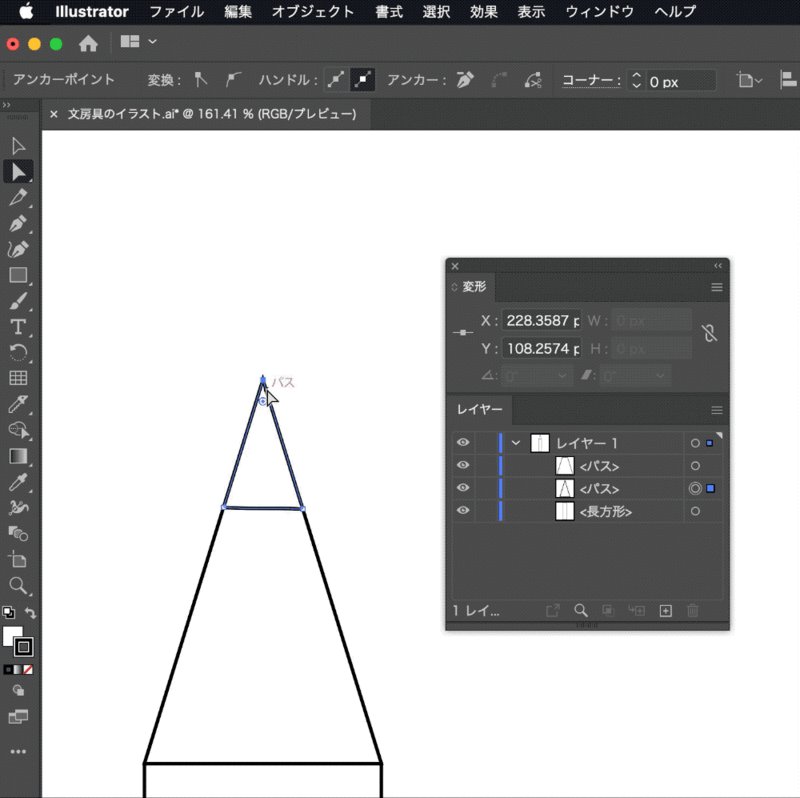
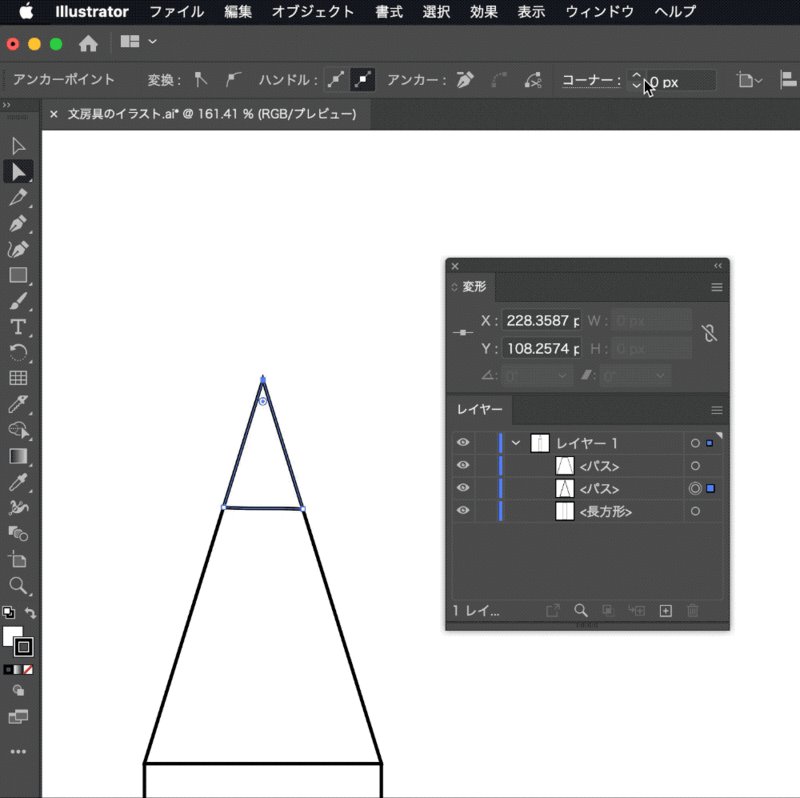
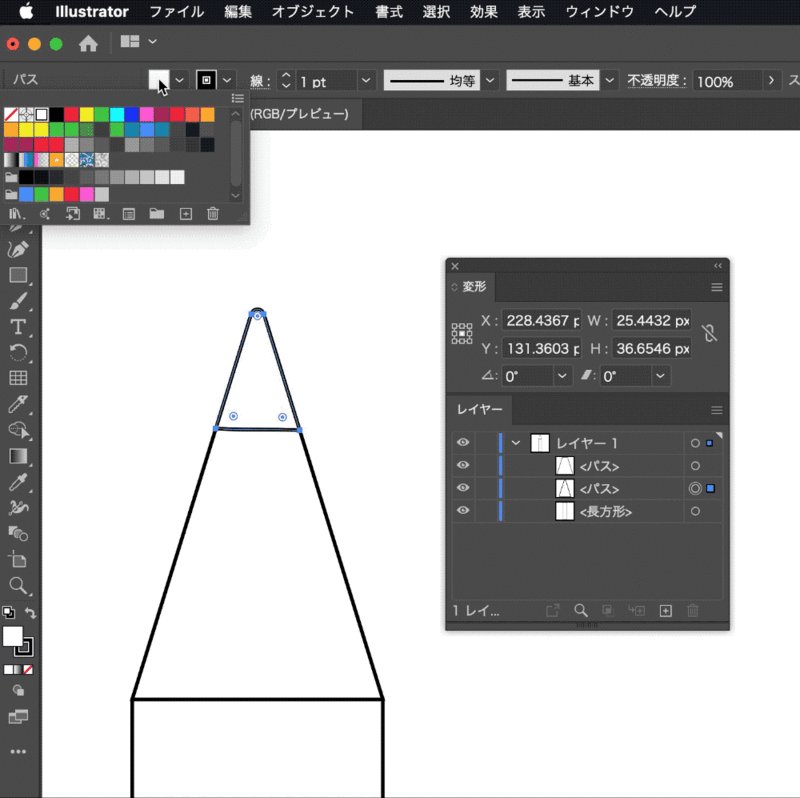
このままでは芯が尖りすぎているので少し先端を丸めます。
ダイレクト選択ツールで芯の先端部分のパスを選択します。
オプションバーにある[コーナー]で数値またはセレクトボタンで指定します。
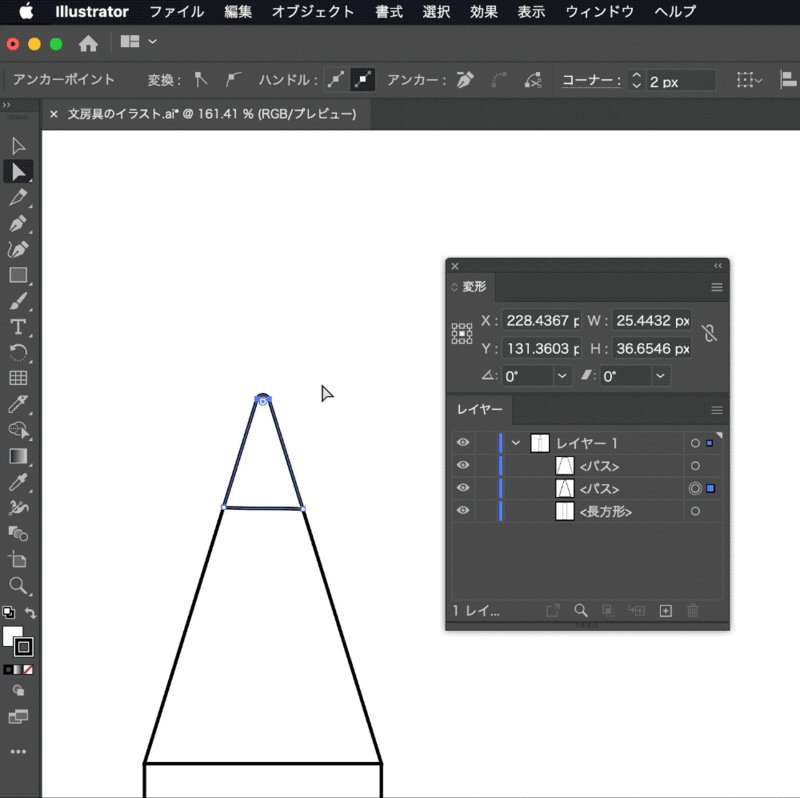
数値が大きくなると丸に近づいていきます。
今回はコーナーの値を「2px」としました。

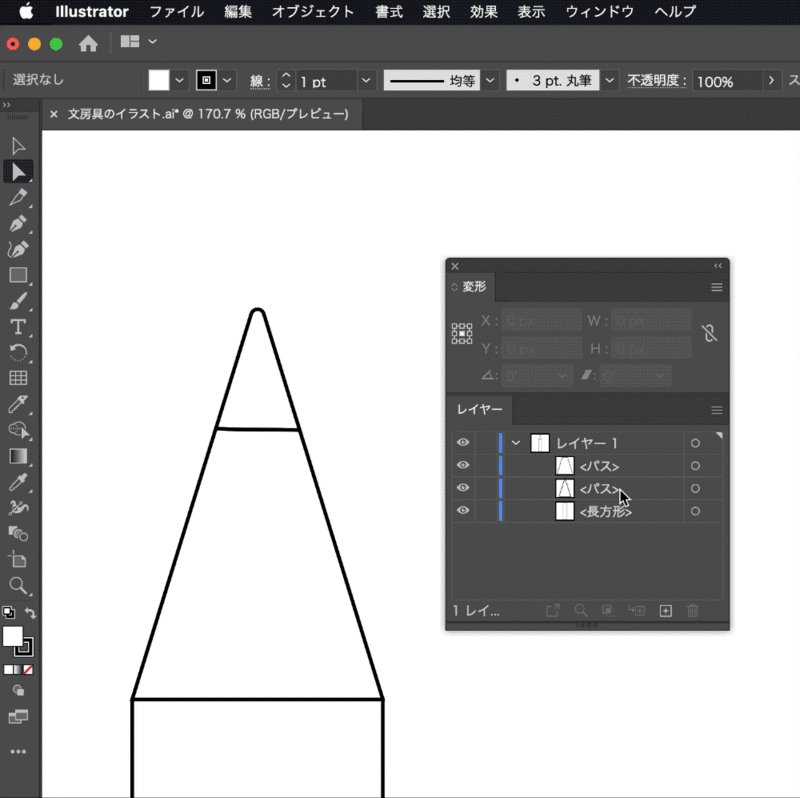
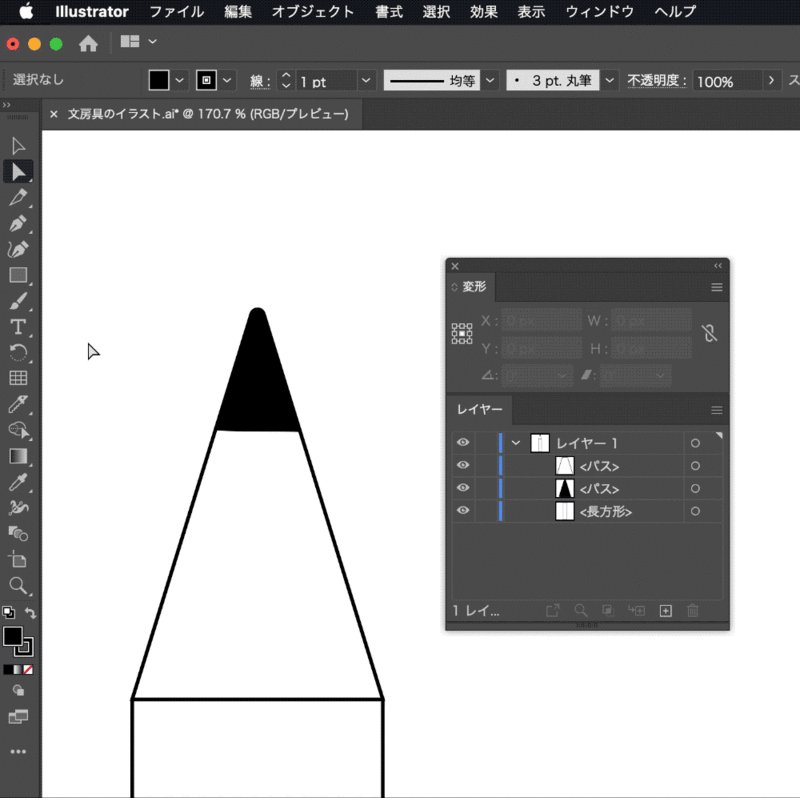
芯の色は塗りで変更できます。

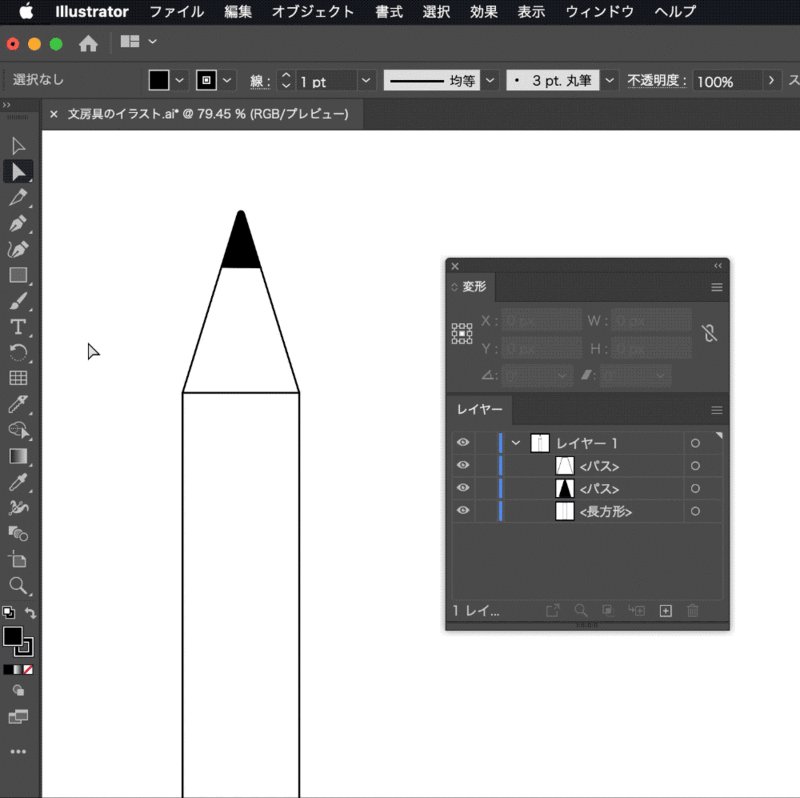
完成です。

削った雰囲気を出してみよう
簡単な形からもうひと手間かけて本体の部分に削ったような形を追加します。

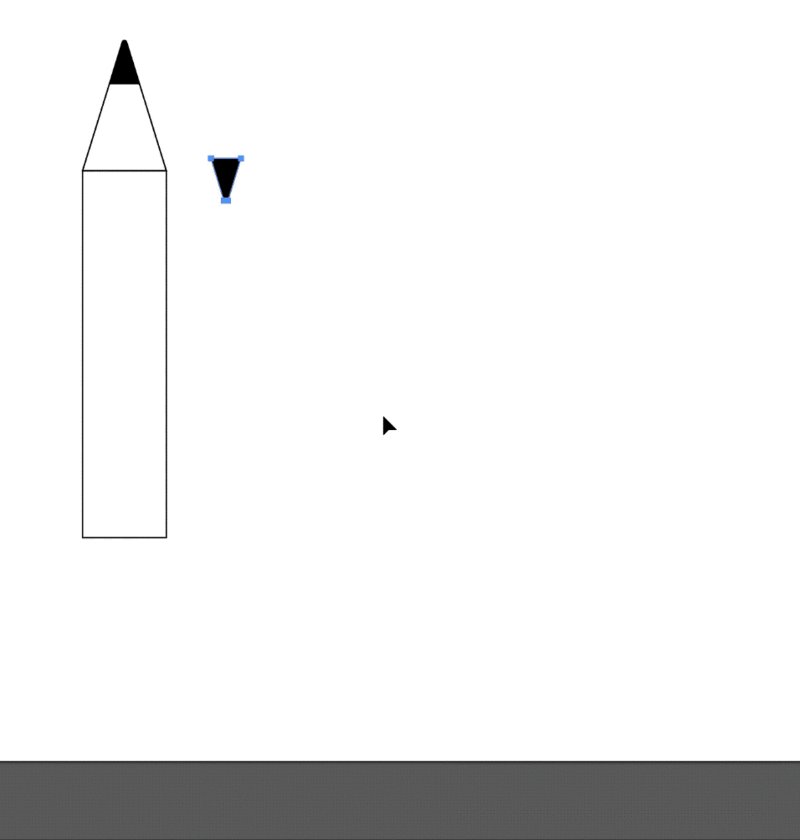
芯の部分を選択します。
メニューの編集[コピー][ペースト]で複製します。
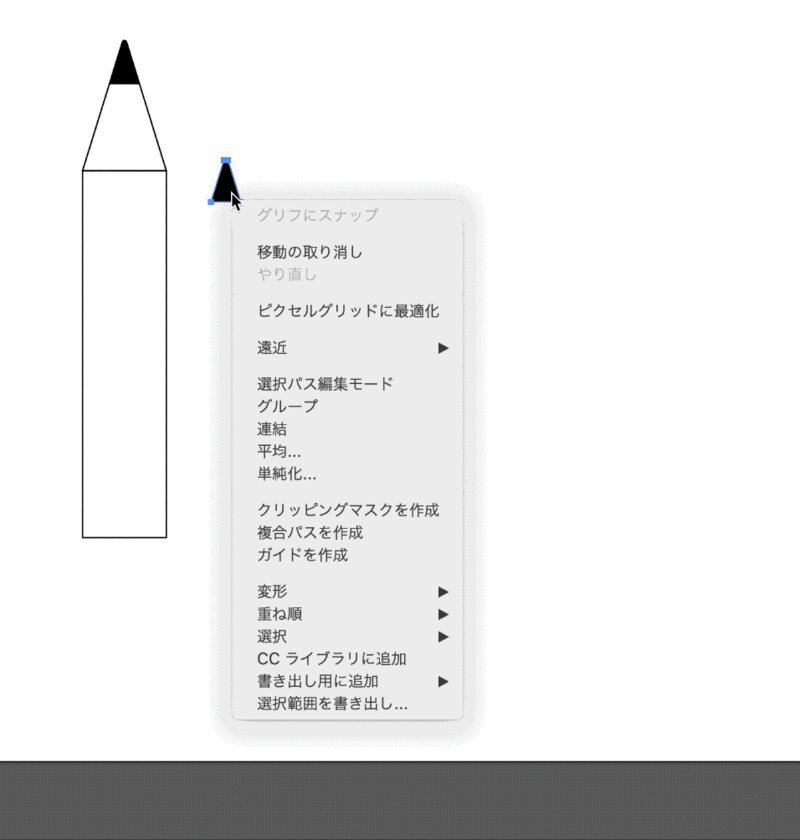
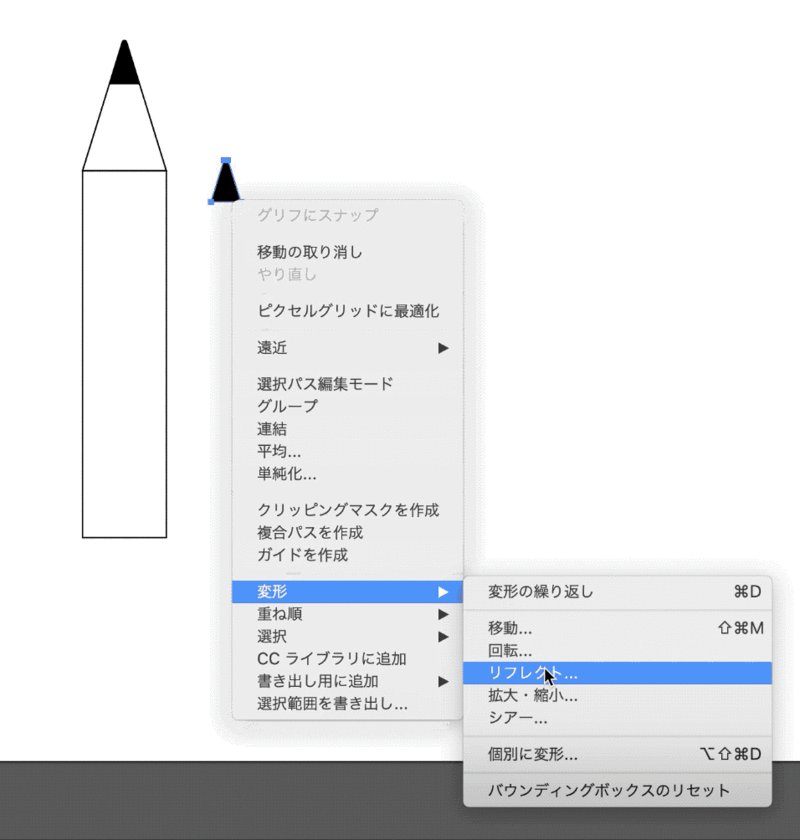
コピーした三角の部分を選択した状態で[オブジェクト]から[変形]を選択し、[リフレクト]を選択します。
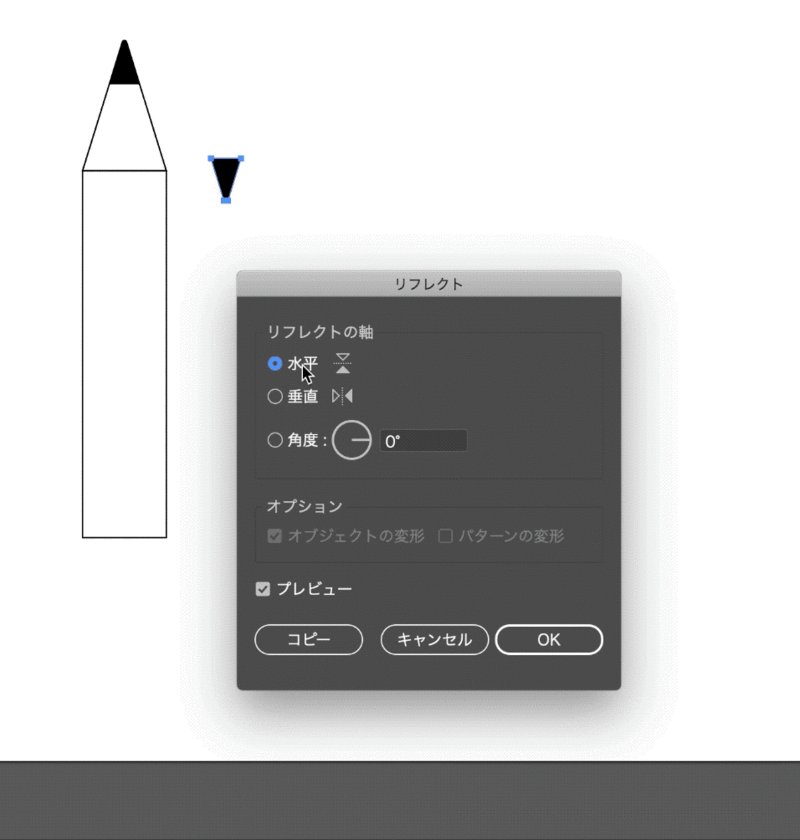
すると、リフレクトの軸を選択する画面が表示されますので、[水平]を選択します。

このように芯の向きと逆の向きの三角形ができますので、これをctrl+C(win)またはcommand+C(mac)で[コピー]、ctrl+V(win)またはcommand+V(mac)で[ペースト]します。
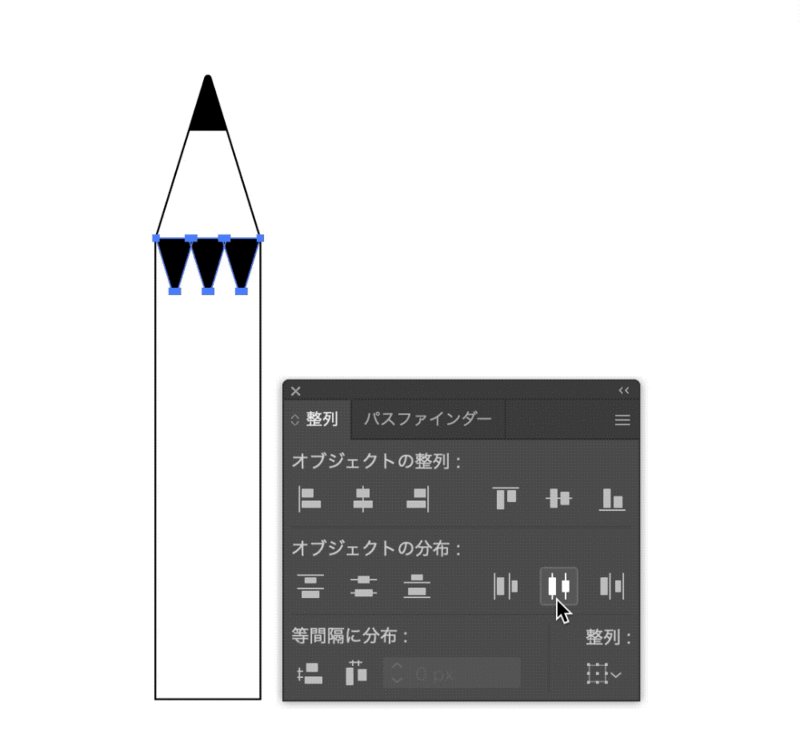
そのあと2つコピー、ペーストし、全部で3つの三角部分を追加します。
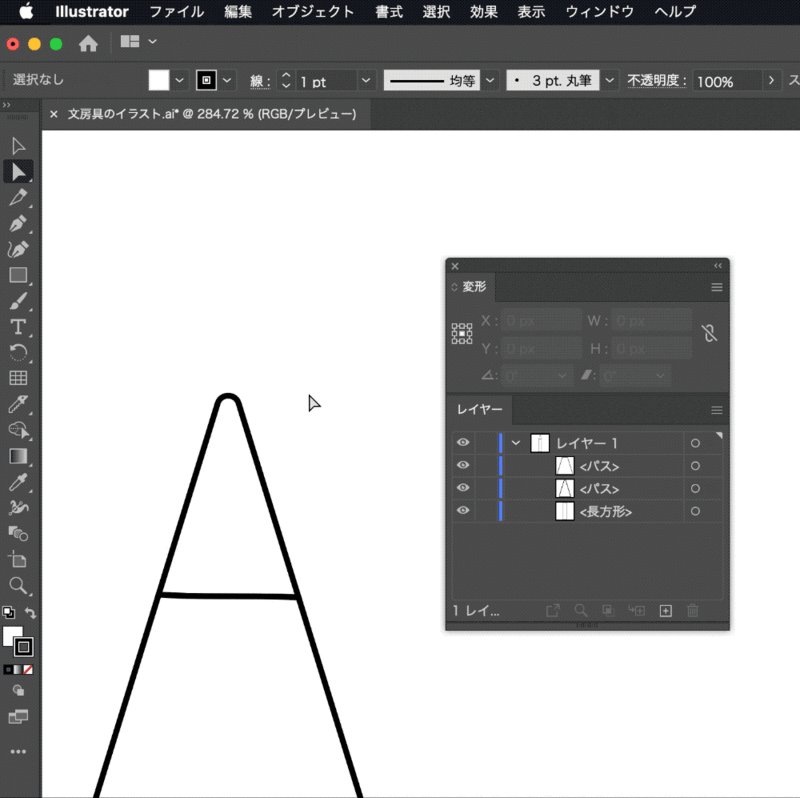
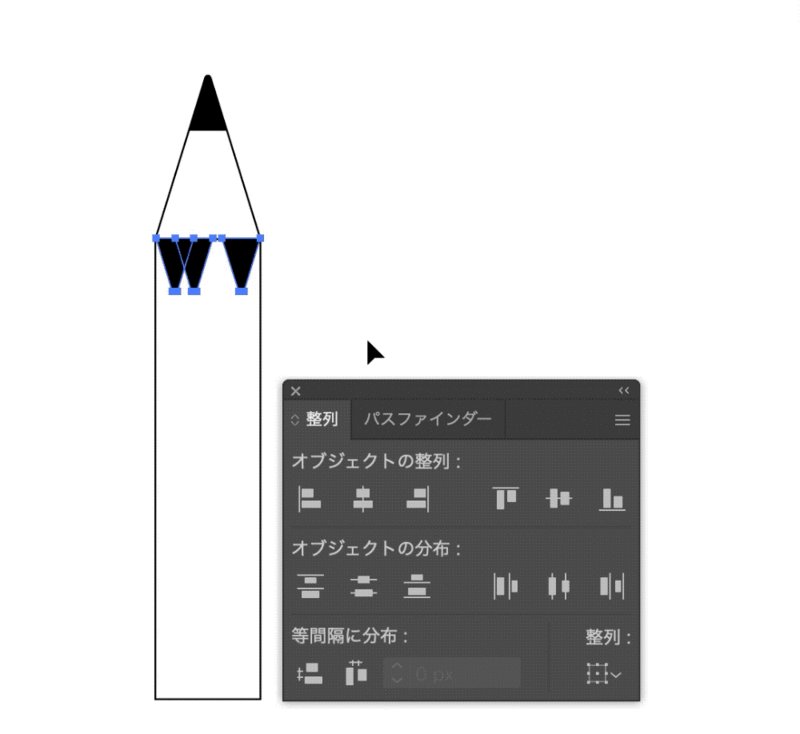
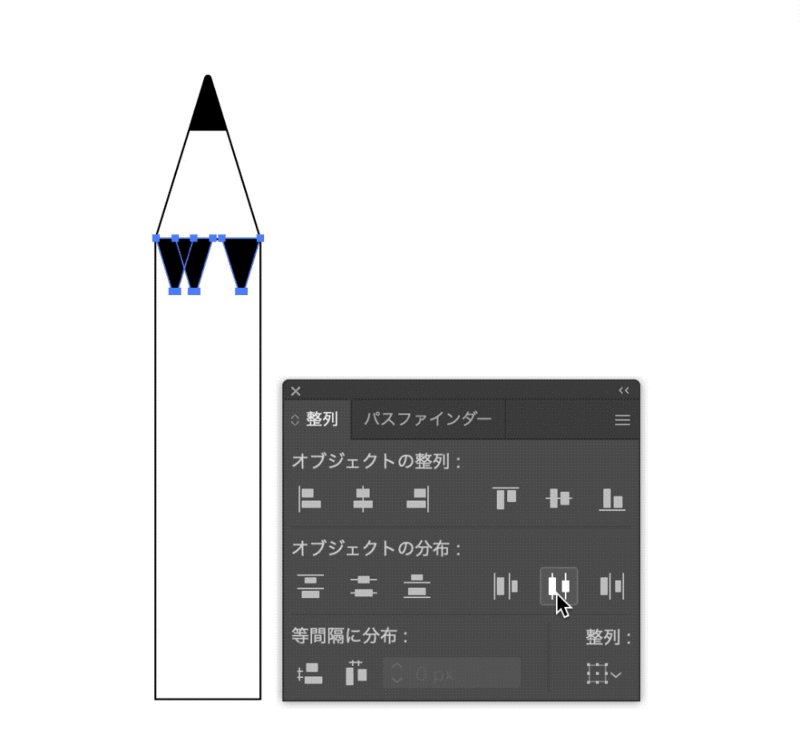
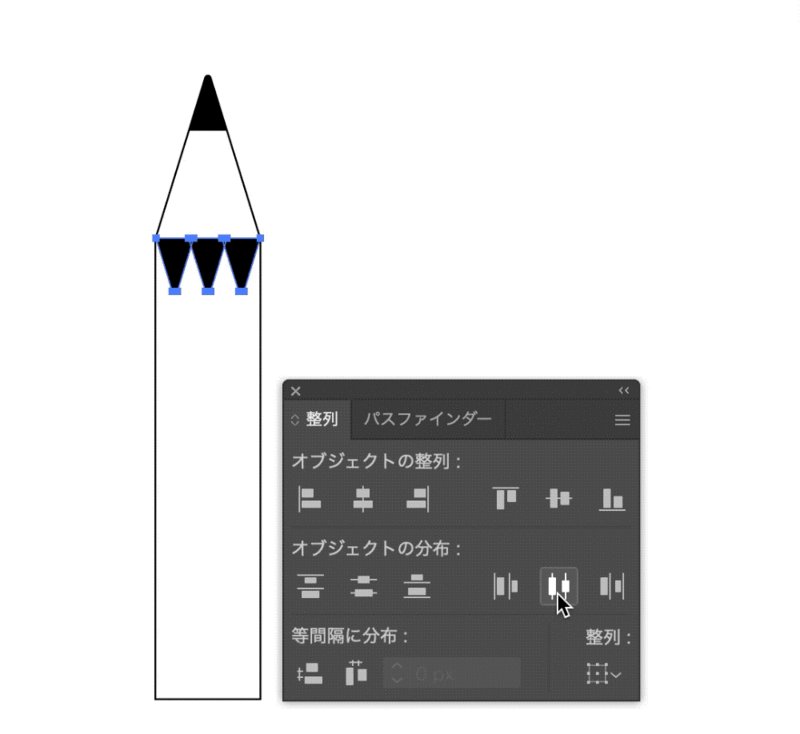
えんぴつ本体部分の上部に3つの三角を並べます。

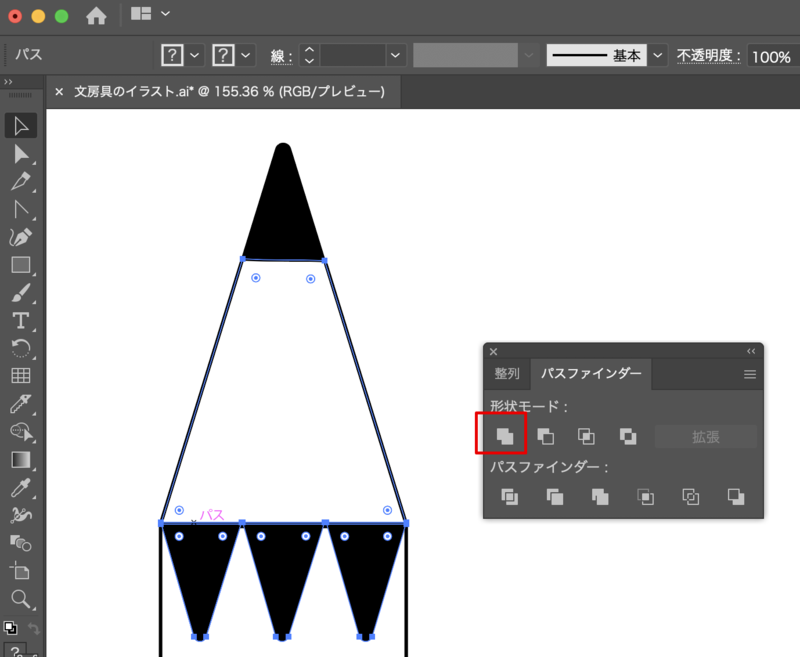
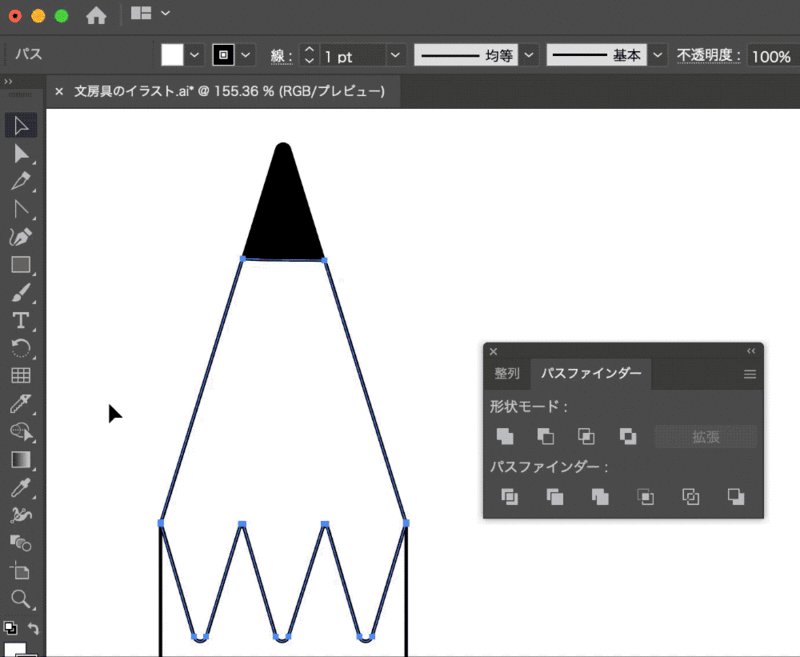
並べた3つの三角と先端以外の部分を選択します。この時でている芯の部分は選択しないようにします。
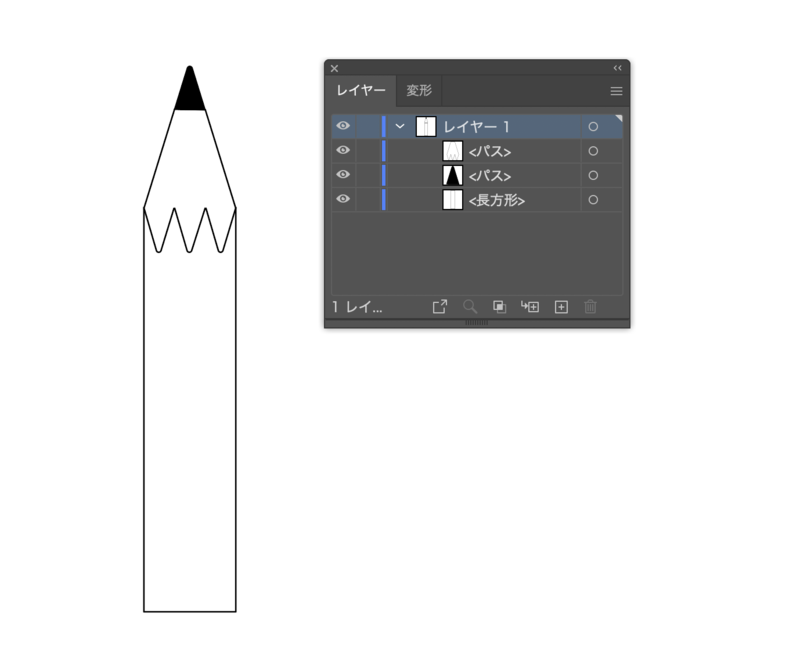
レイヤーパネル上で選択したいレイヤーを選択します。

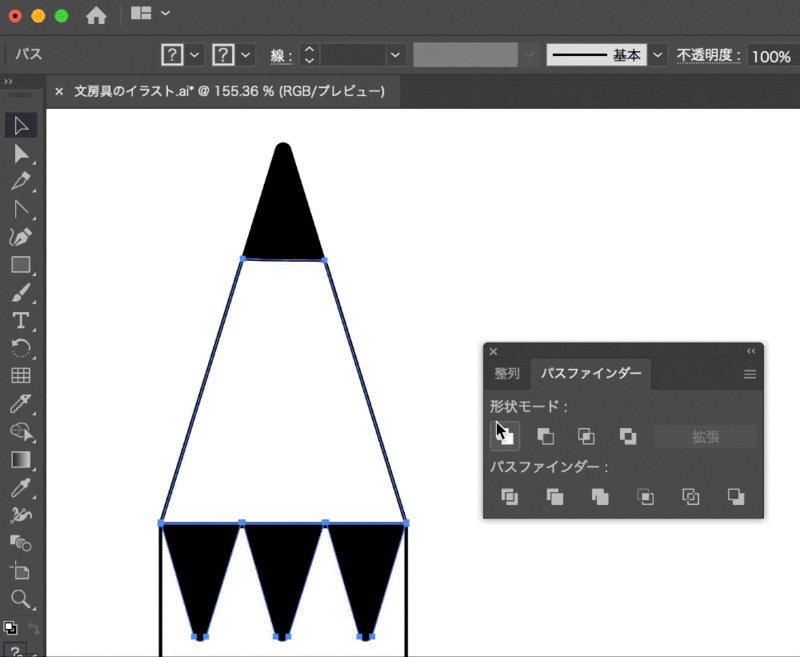
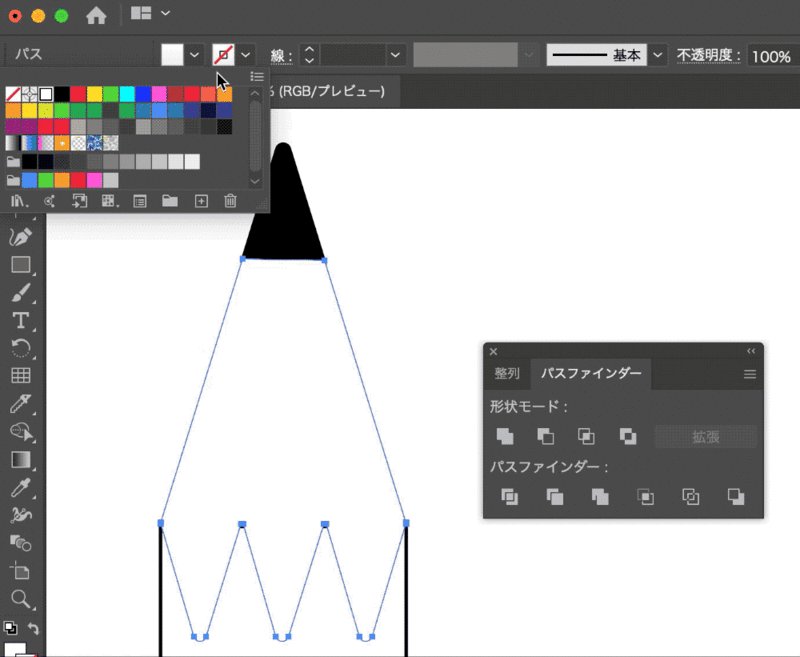
選択した状態で、パスファインダーで合成します。

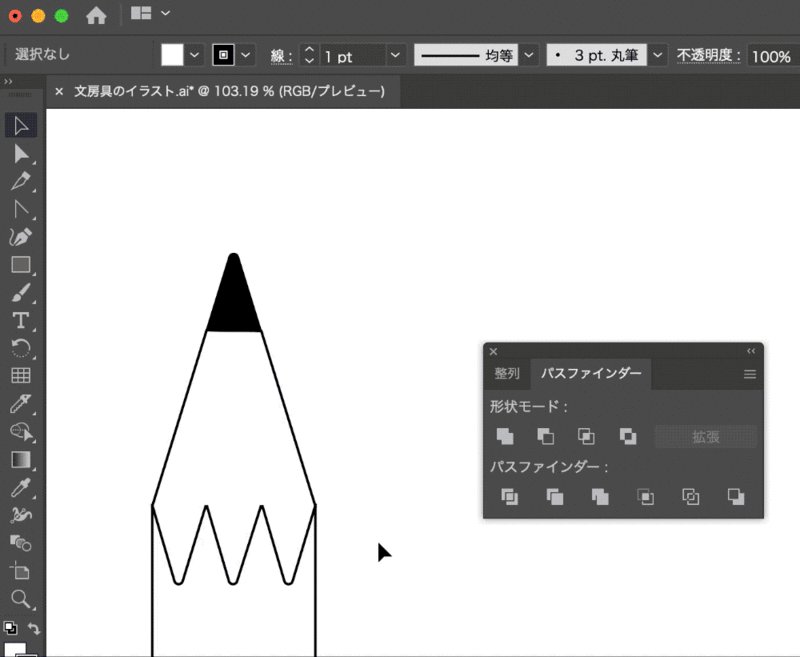
芯になる部分が前面になるように順序を調整し、完成です。

2.定規を描いてみよう
目盛りの部分をブレンドツールを使って定規を描きます。
定規本体は長方形ツール、目盛りの部分はブレンドツールを使って描くことができます。
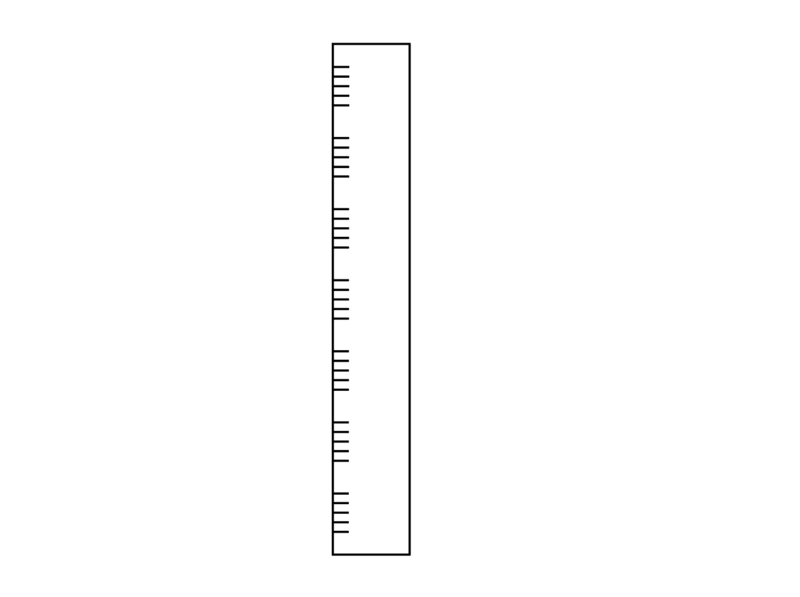
完成形はこのようになります。

長方形を描く
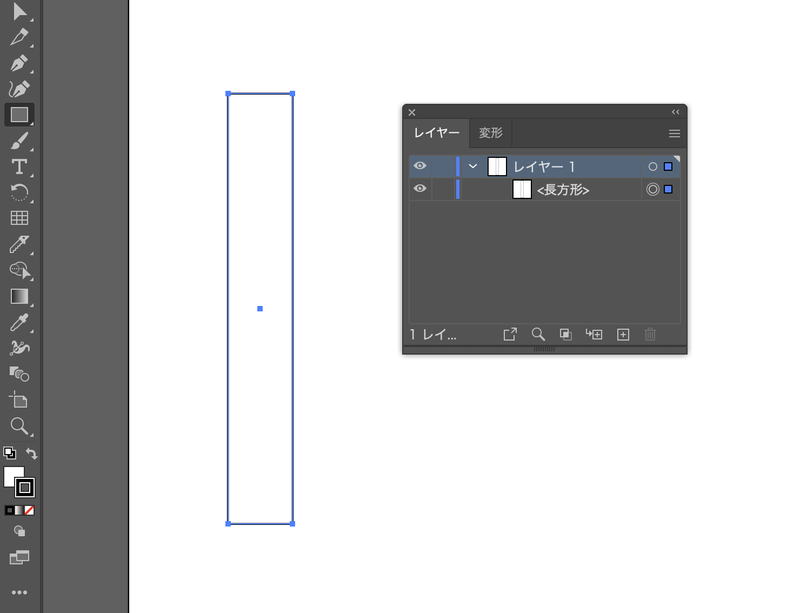
まず長方形ツールで定規本体部分を描きます。

目盛りの部分を描く
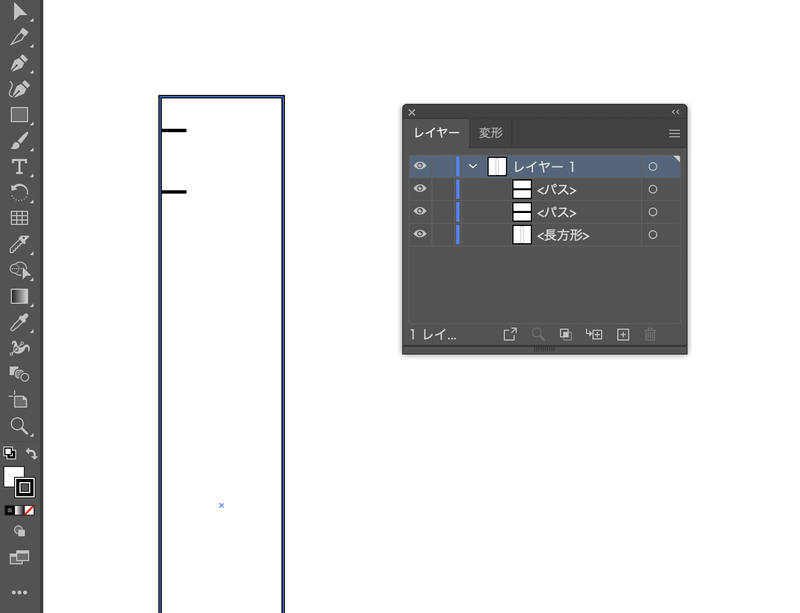
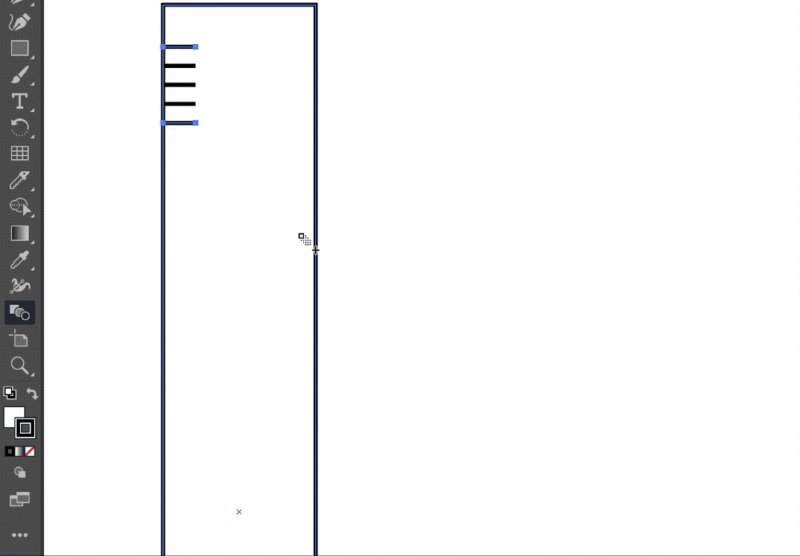
目盛りになる描きます。完成イメージでは5本で1セットとなっていますが、まず外側の2本だけ線を描きます。

目盛りの数だけ線が必要になりますが、この線はブレンドツールで簡単に描くことができます。

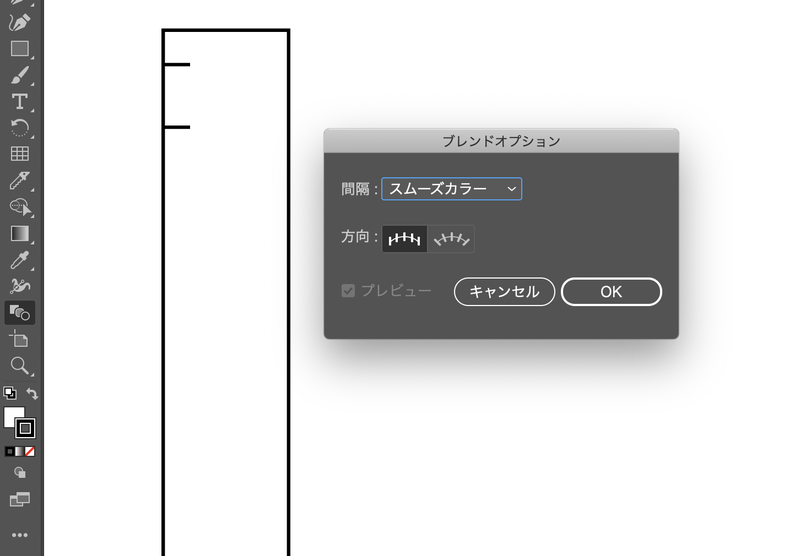
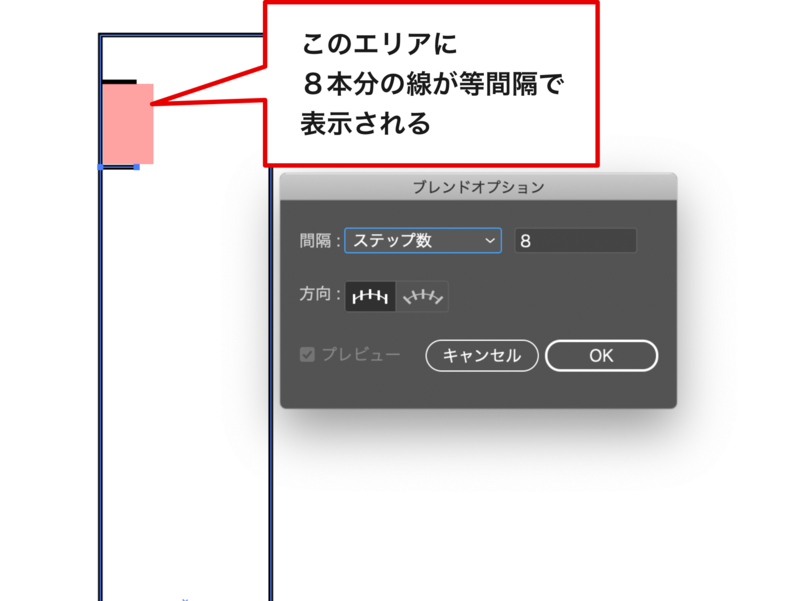
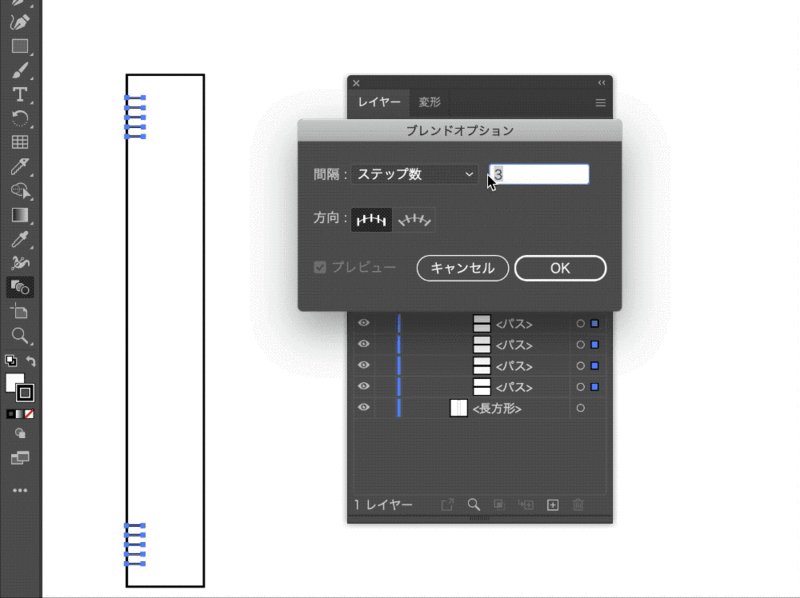
ブレンドツールを選択しアートボード上でダブルクリックするとこのような画面になります。

ブレンドツールを使うとどうなるのか
今回は[ステップ]を使用します。
ブレンドツールの[ステップ]を使うと、指定した数だけオブジェクトが複製されます。

8と指定すると2本の間に8本作られるので10本の線になります。
今回は10本線があるとみづらくなりそうなので、目盛りの部分は5本の線にします。
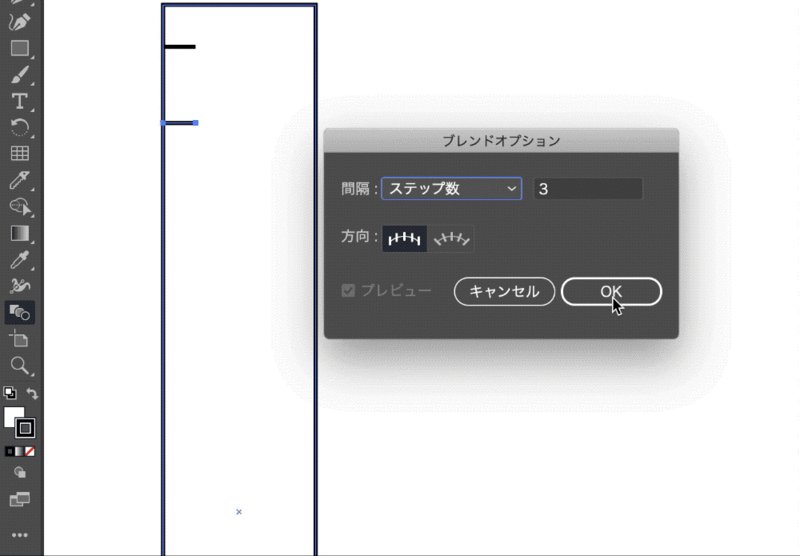
全部で5本の線にしたいので、下記のように設定します。
ブレンドオプション
間隔:ステップ数
値:3

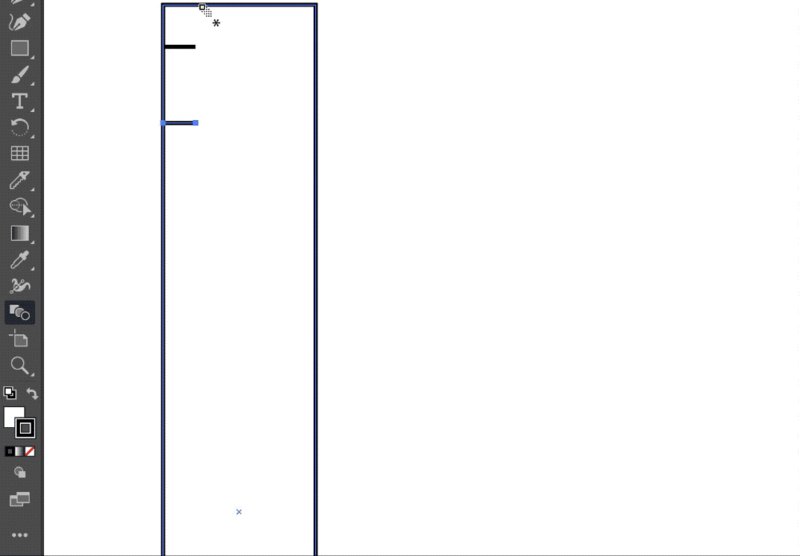
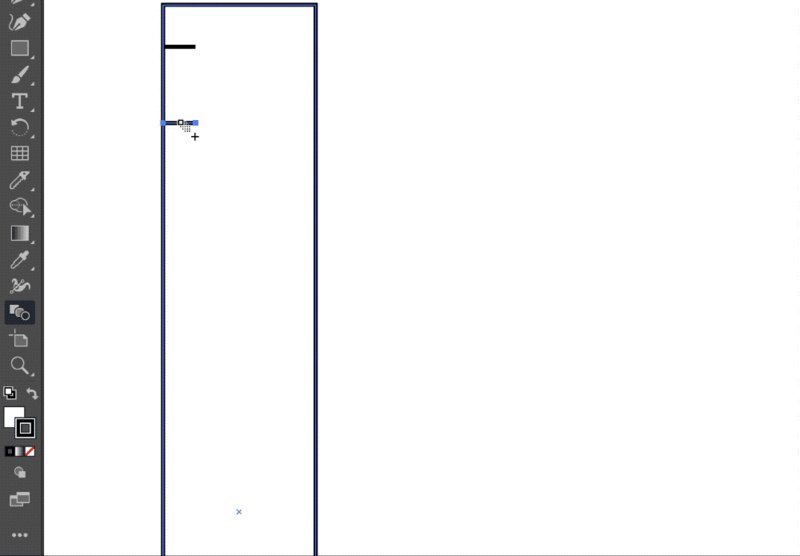
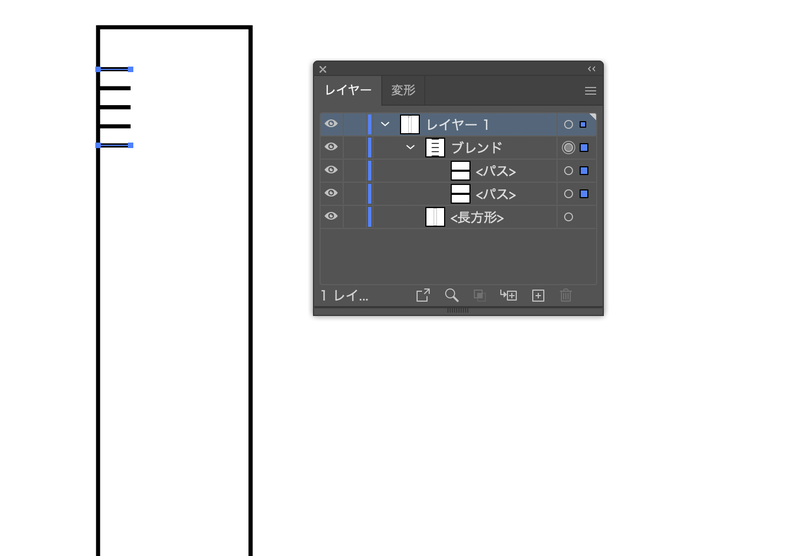
目盛りの部分が一つできたので、さらに複製していきます。
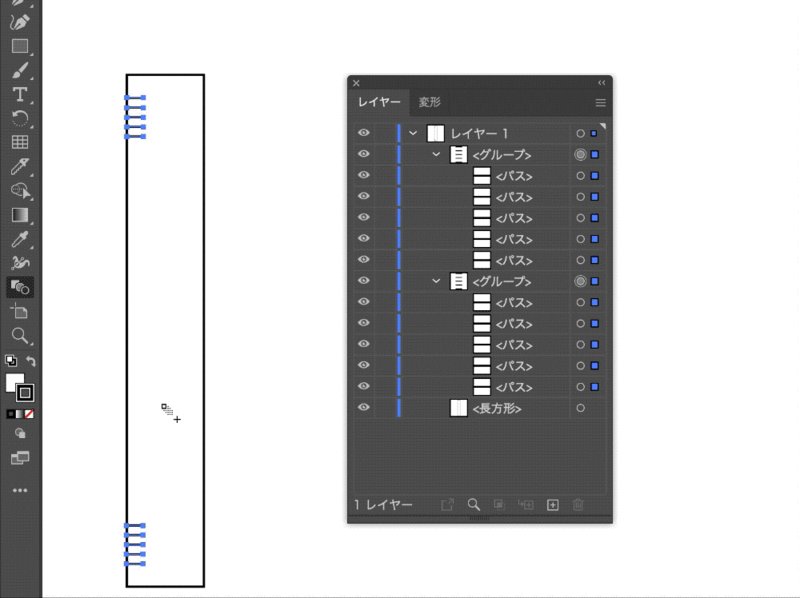
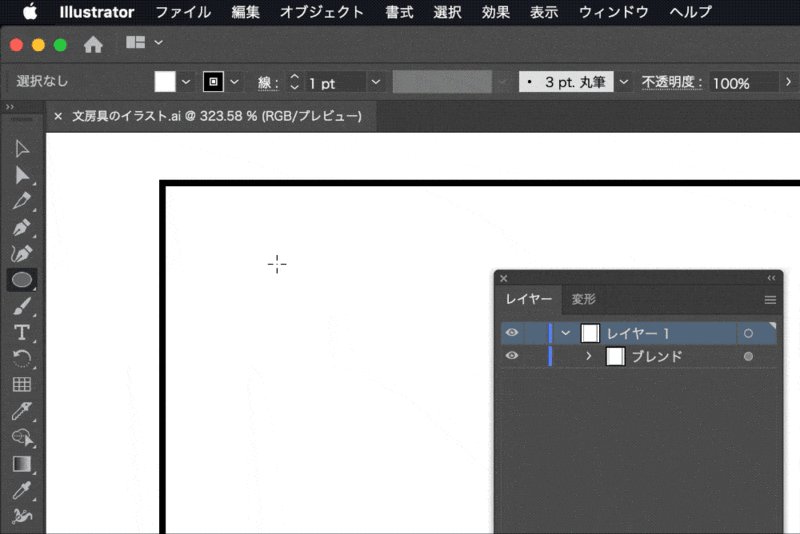
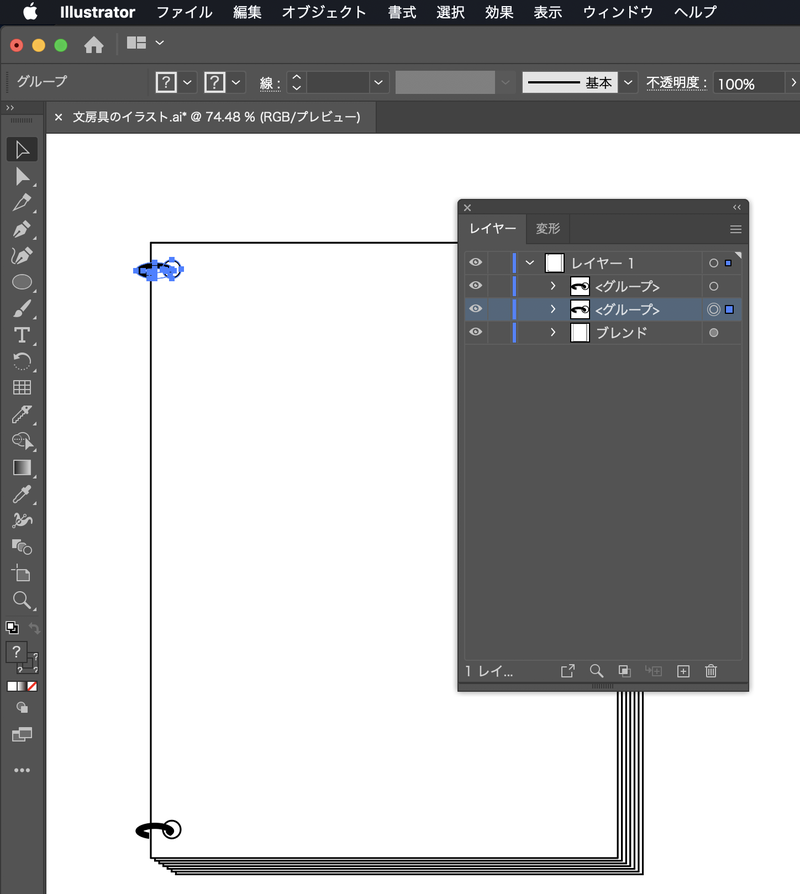
ブレンドツールを使用して描くとレイヤーパネルではこのようにブレンドで描画された線のレイヤーは見当たりません。

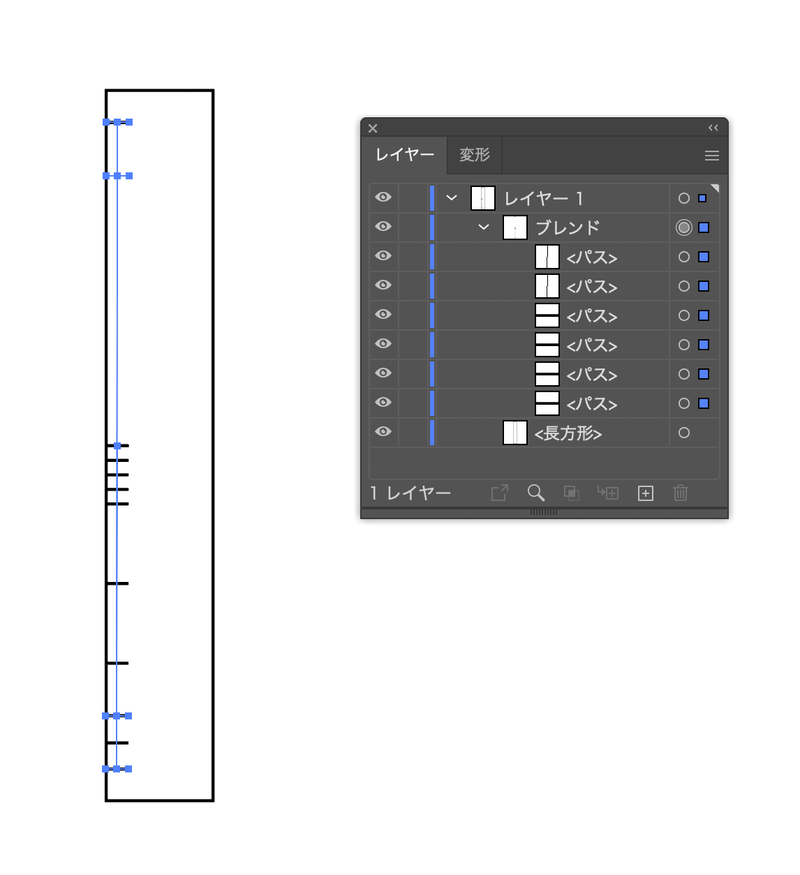
このままブレンドを再度使用するとこのようにバラバラになってしまいます。

こうならないように、ブレンドで描画した線を認識してもらえるようにする必要があります。
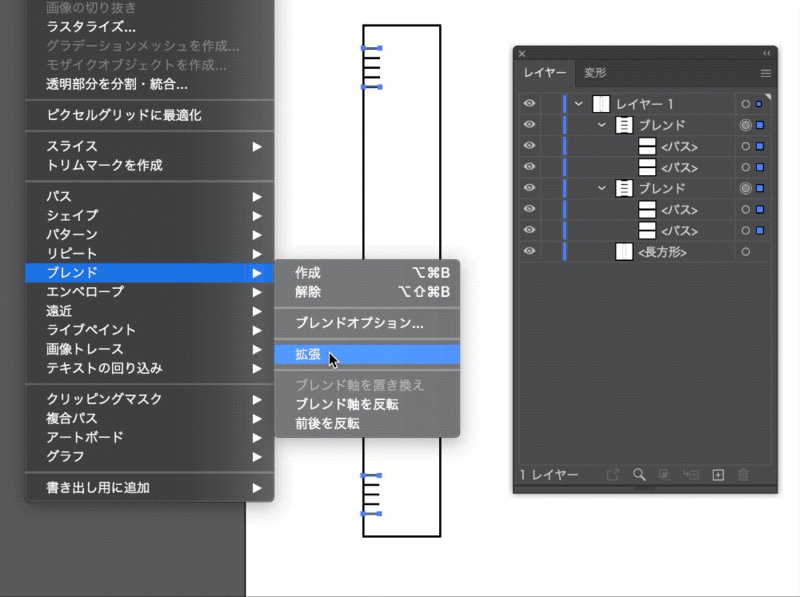
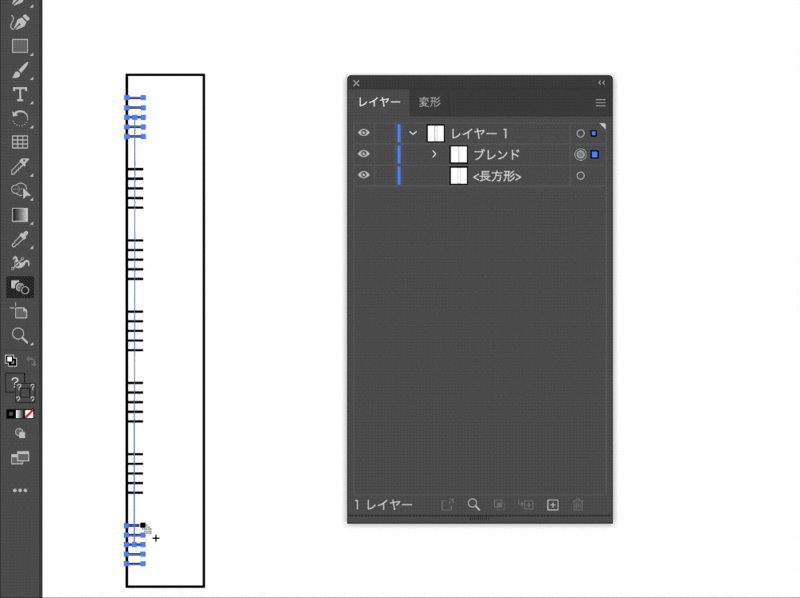
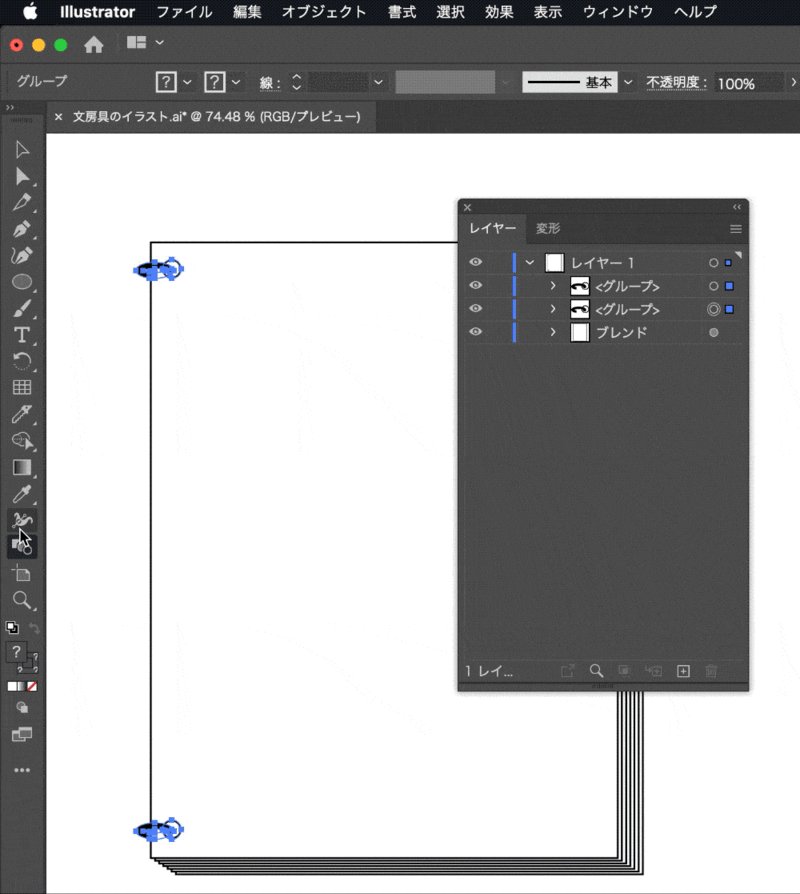
ブレンドで描画した目盛り部分を選択し、メニューから編集[オブジェクト][ブレンド][拡張]を選択します。
すると、ブレンドで描かれていたため、レイヤーパネルでは見えていなかった目盛りの線のレイヤーが見えるようになりました。

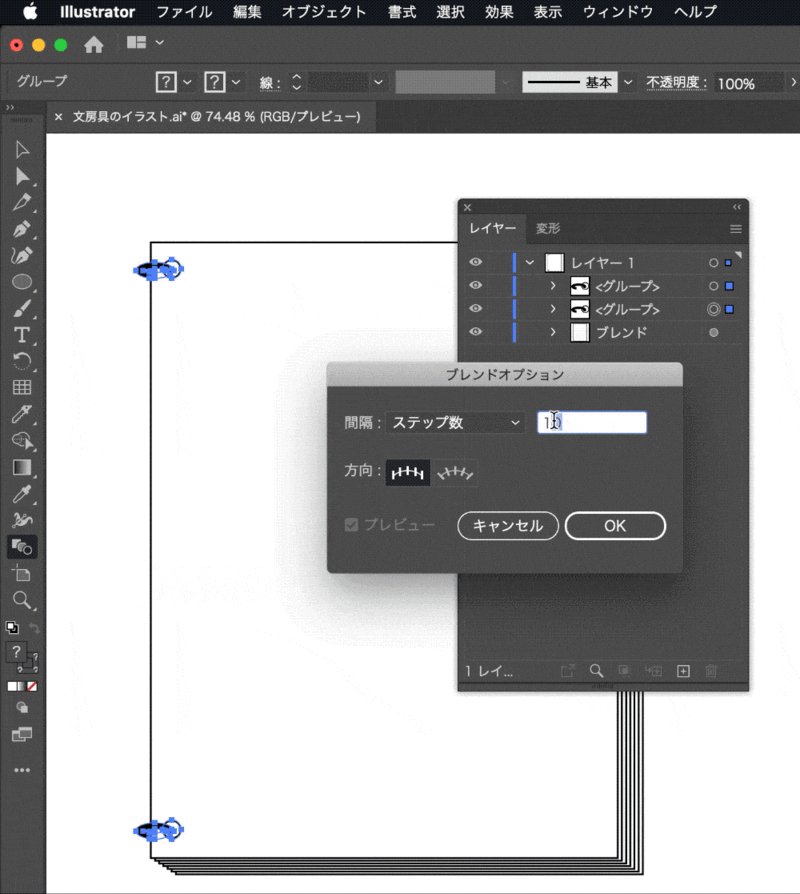
グループ化されている2つの目盛り部分のレイヤーを選択し、ブレンドツールをダブルクリックします。
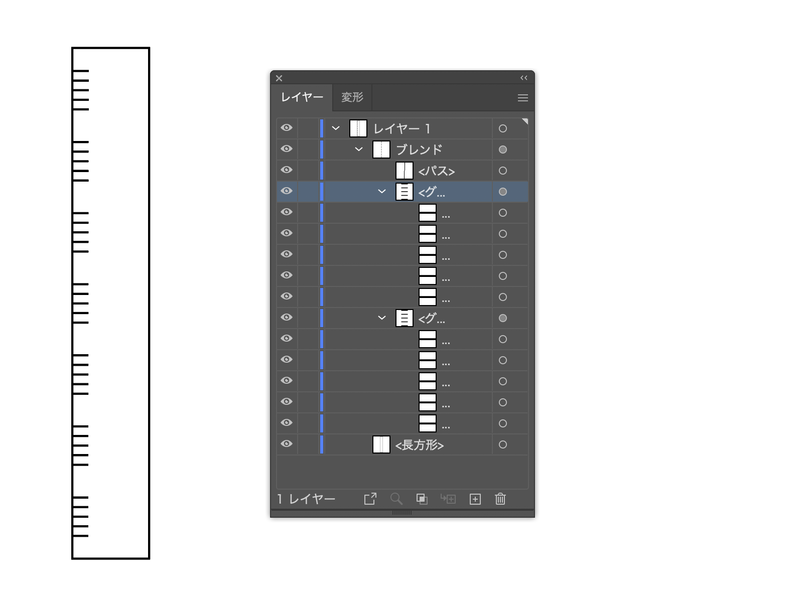
ステップの値を「5」とし、目盛りの端と端をクリックします。
すると目盛り部分が5つ分複製されました。

定規のイラストが完成しました。

3.少し厚みのあるノートを描いてみよう
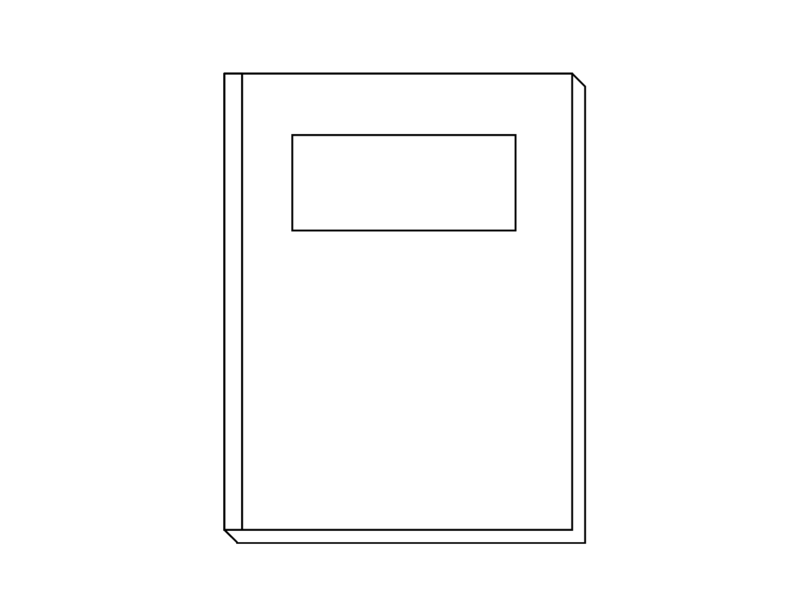
ノートを描いていきます。
ノートと言っても冊子の状態のもの1枚の状態のものなどありますが、このレッスンでは少し厚みのあるノートを描いていきます。

このノートのイラストがどのような構成になっているかを考えてみましょう。
厚みのある部分表現する方法はいくつかありますが、今回は長方形をずらして厚みを表現します。
長方形を描く
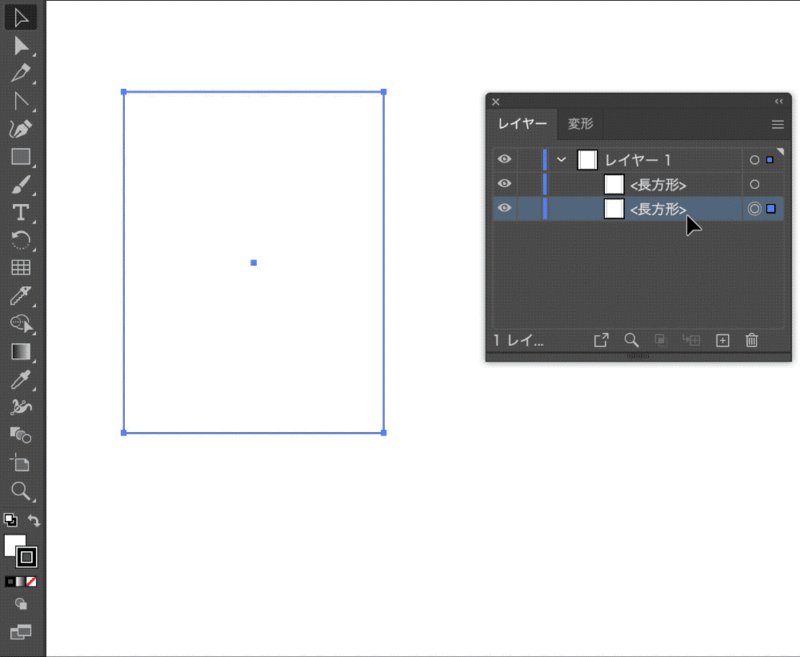
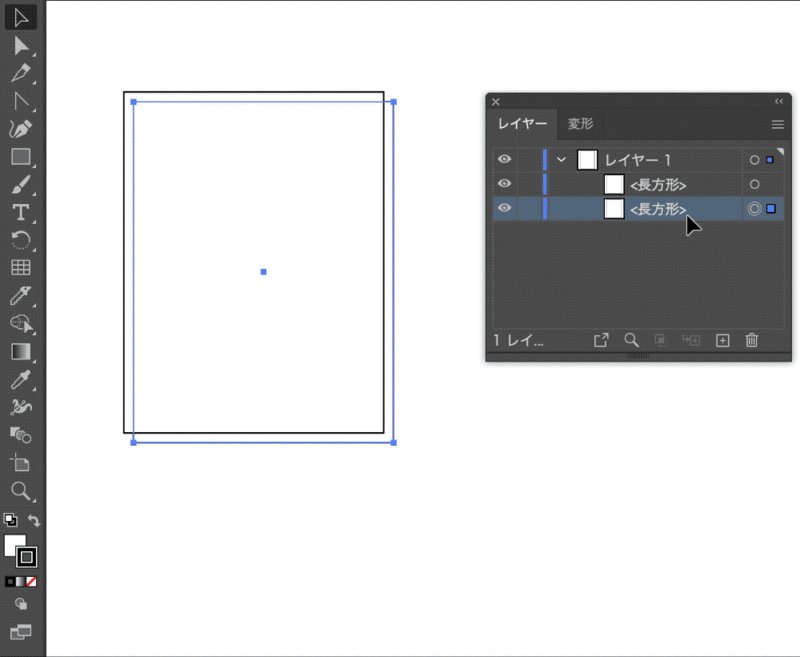
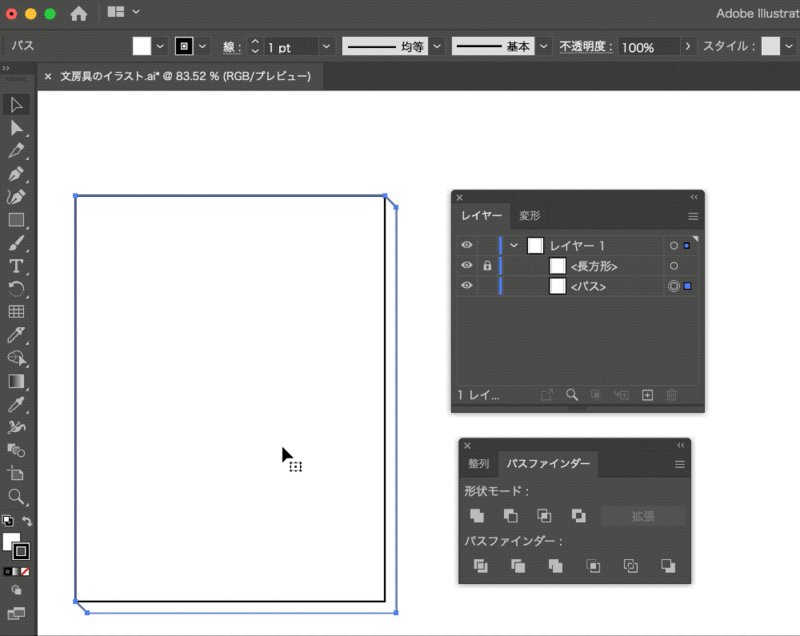
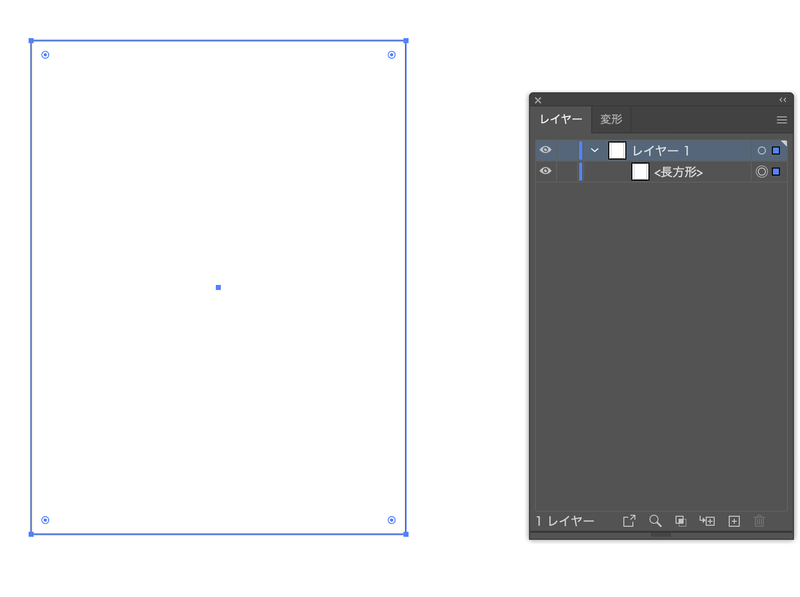
長方形ツールでノート全体の部分を描きます。
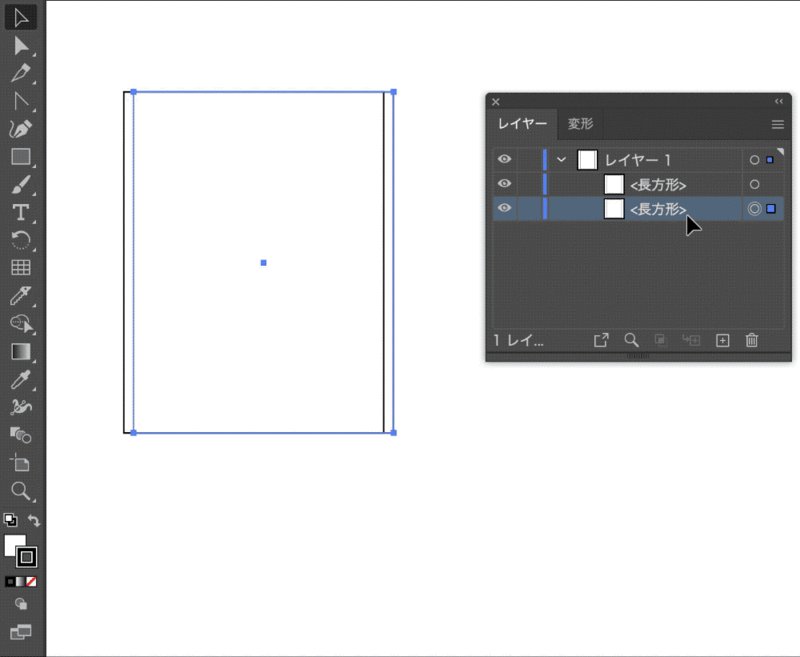
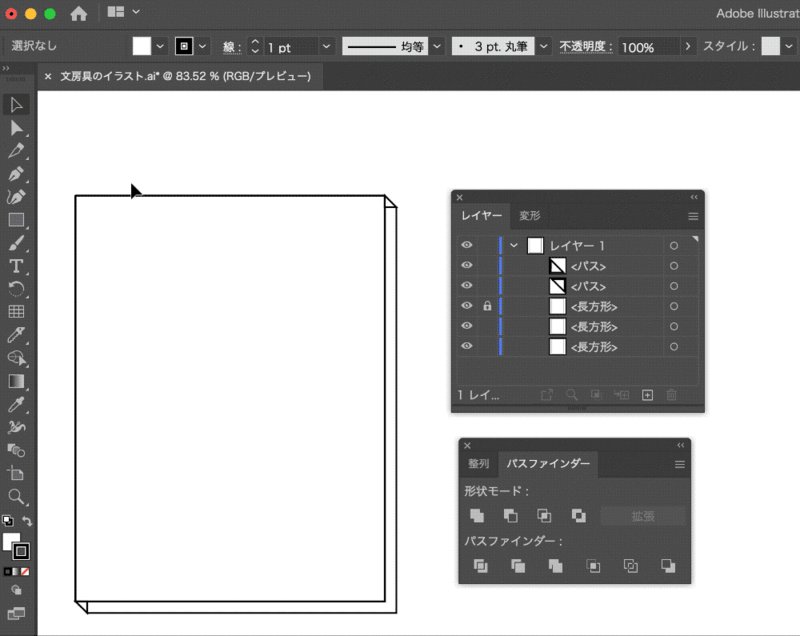
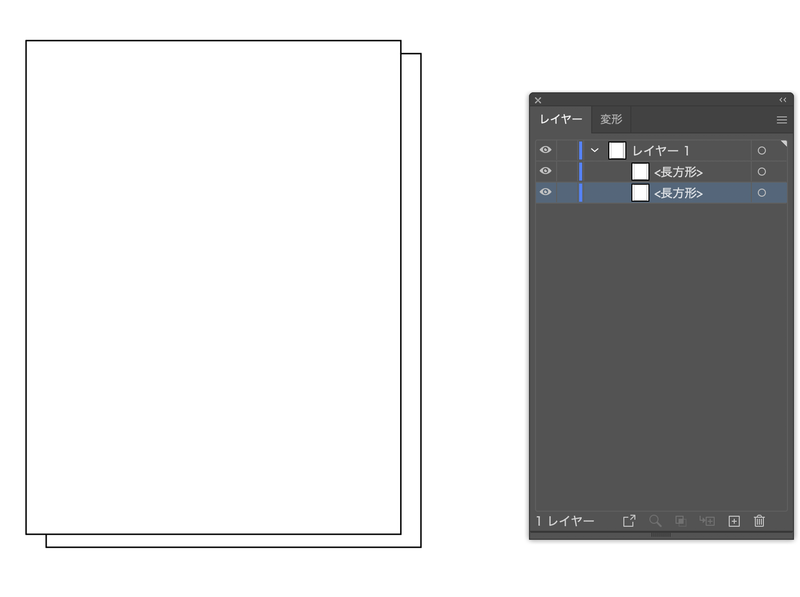
次にこの長方形を[コピー][同じ位置にペースト]してもう一つ長方形を描きます。
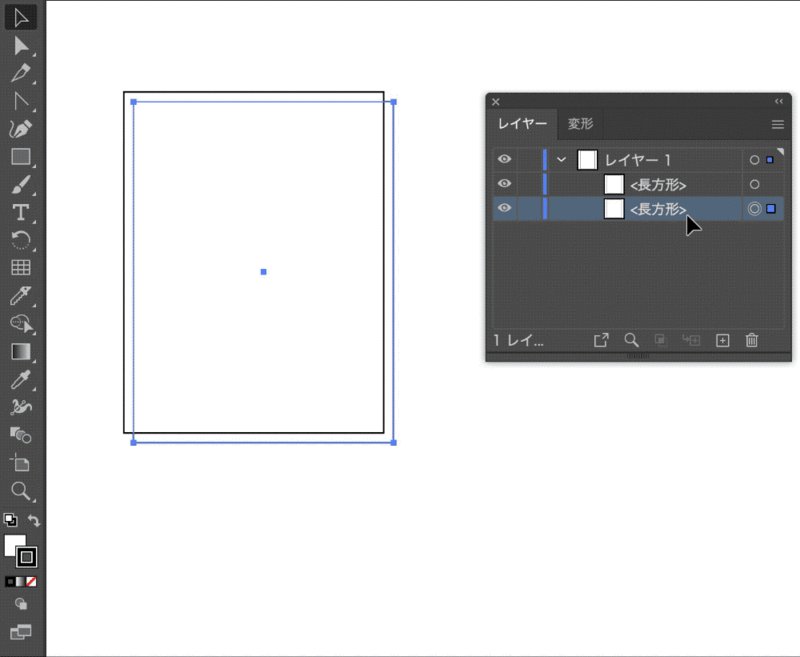
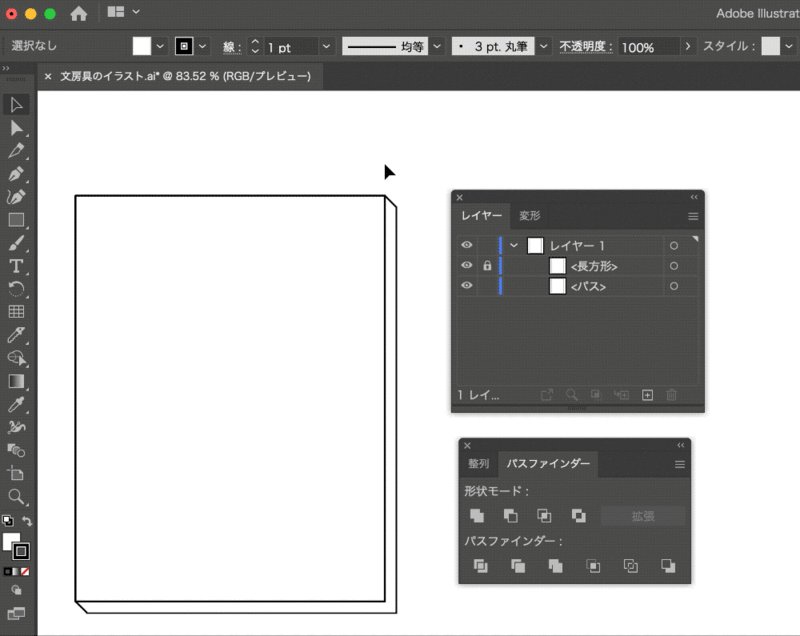
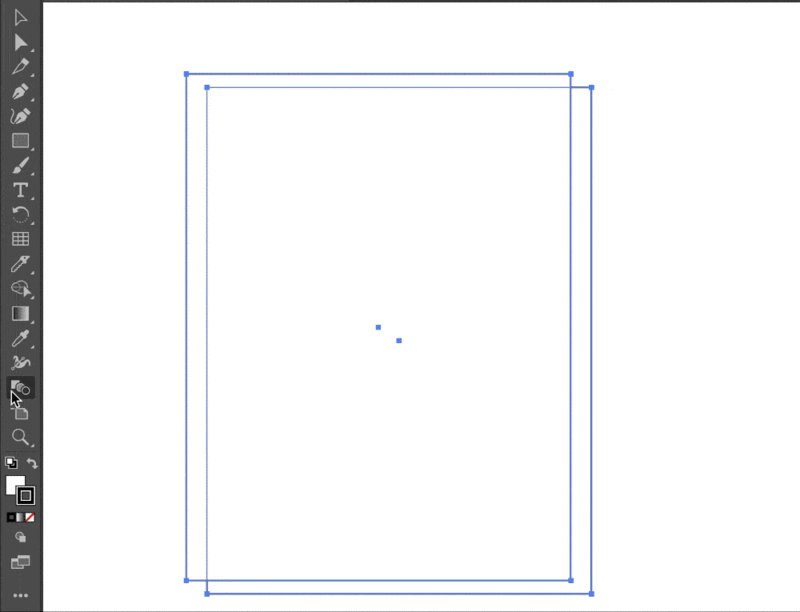
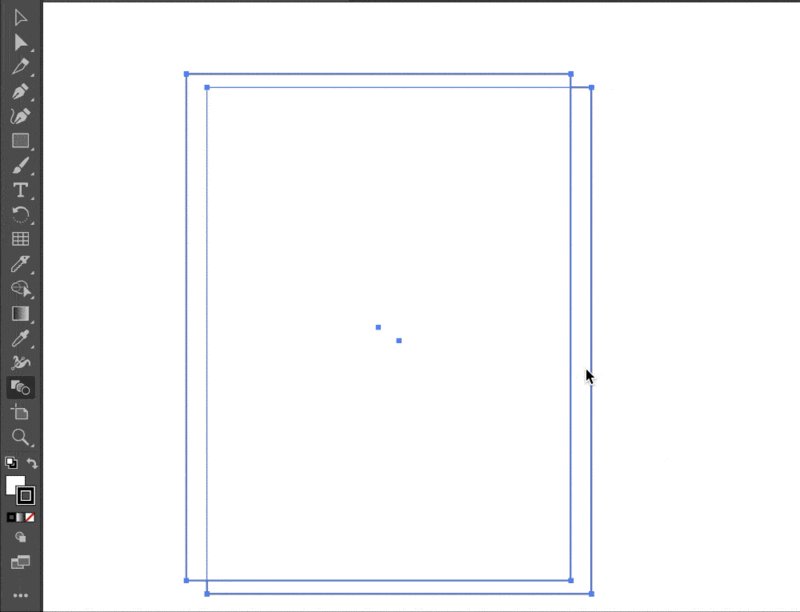
厚みを表現するため複製した長方形をずらします。

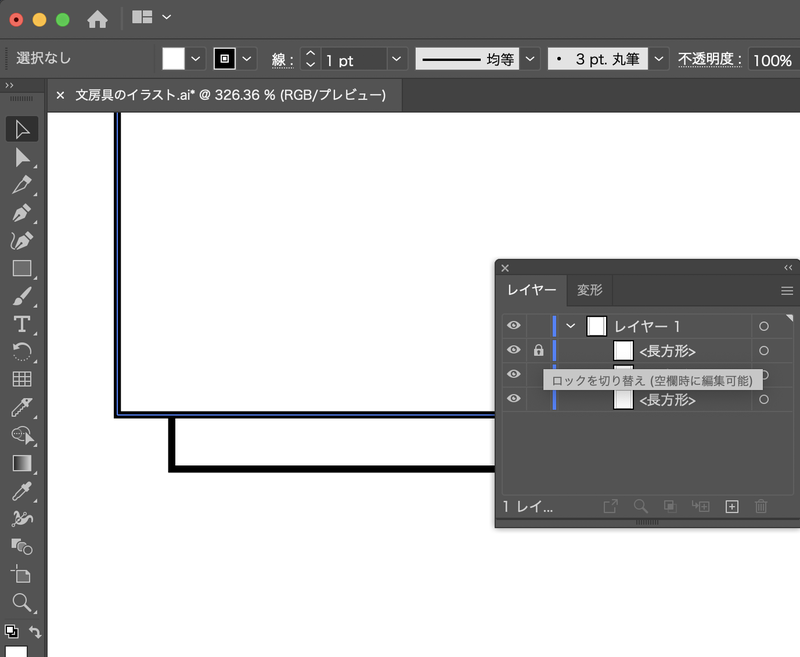
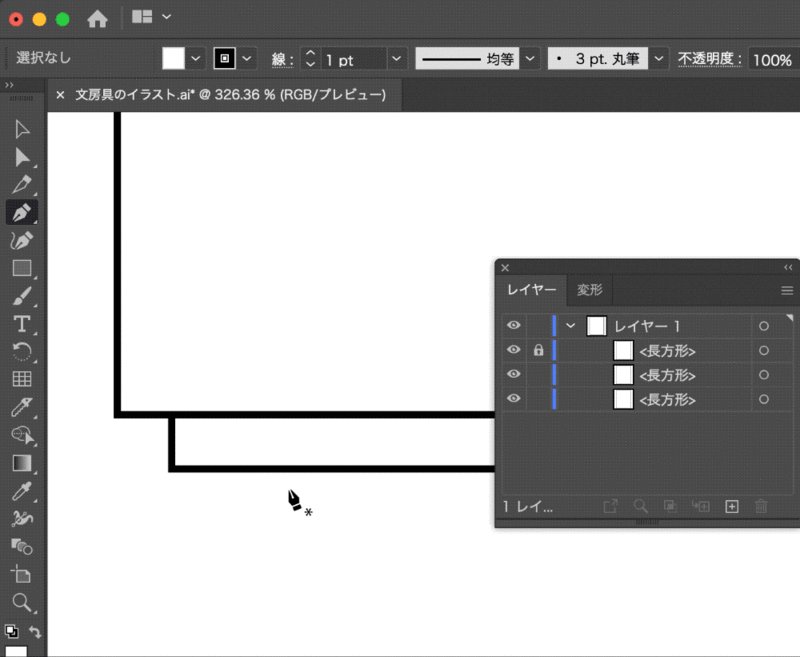
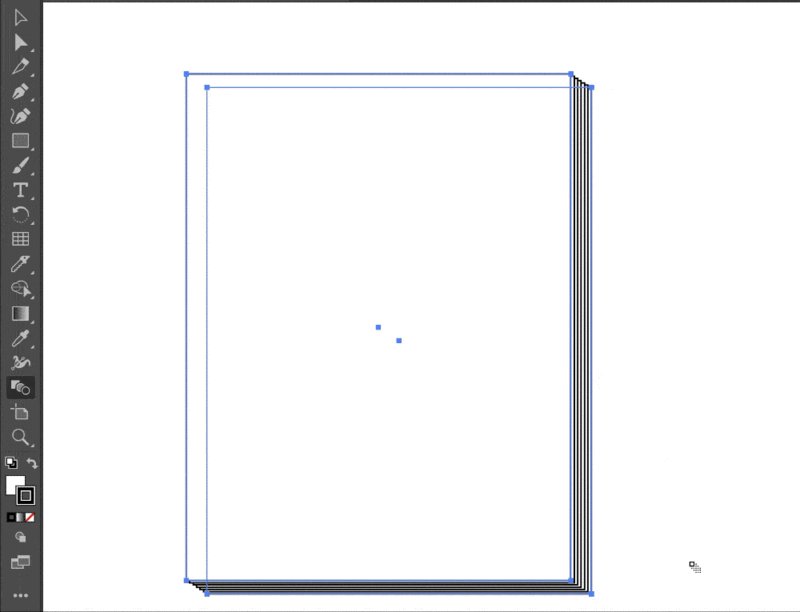
表紙になる部分を残しておきたいので、さらにペーストして長方形を3つ用意し、表紙になるものは間違って変形しないようにレイヤーパネルでロックをかけておきます。

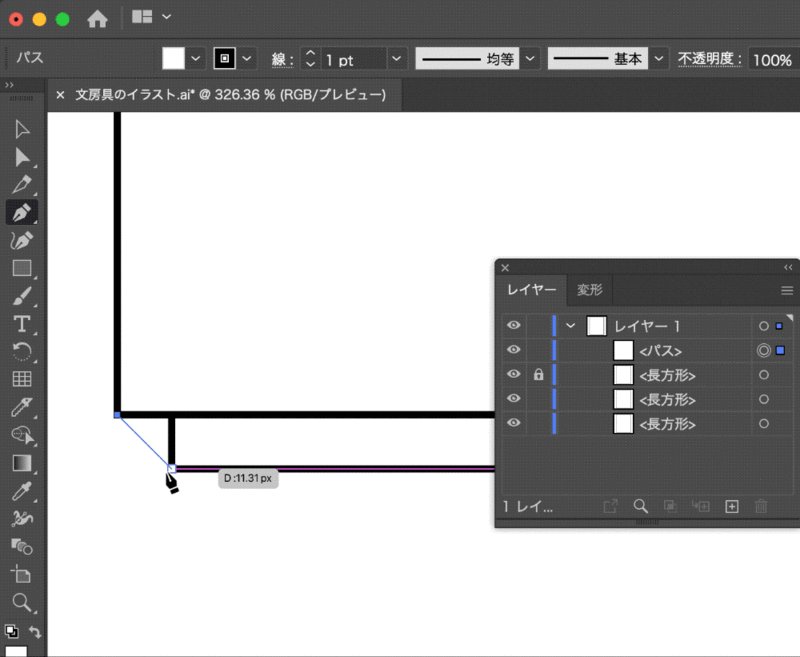
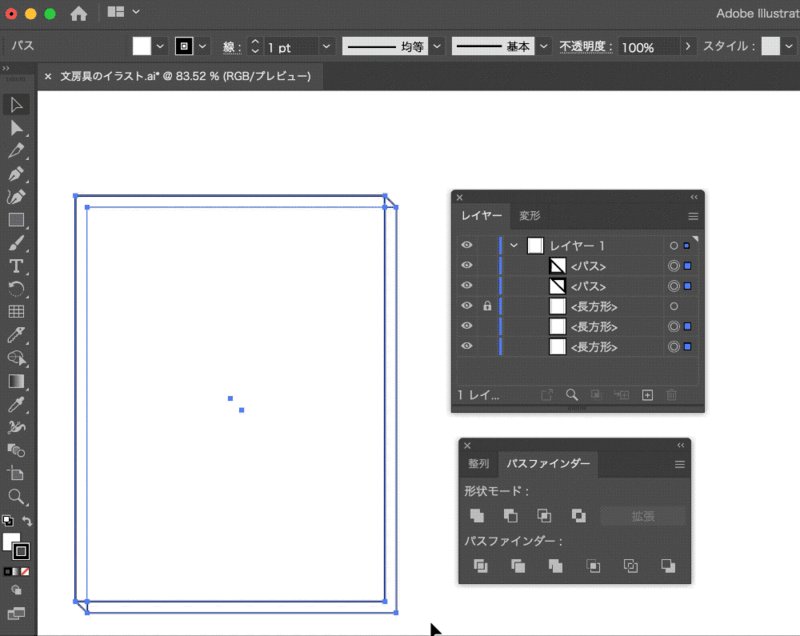
ずらした部分の角に三角形を描きます。

パスファインダーの[合体]で長方形2つと三角形を合体させます。

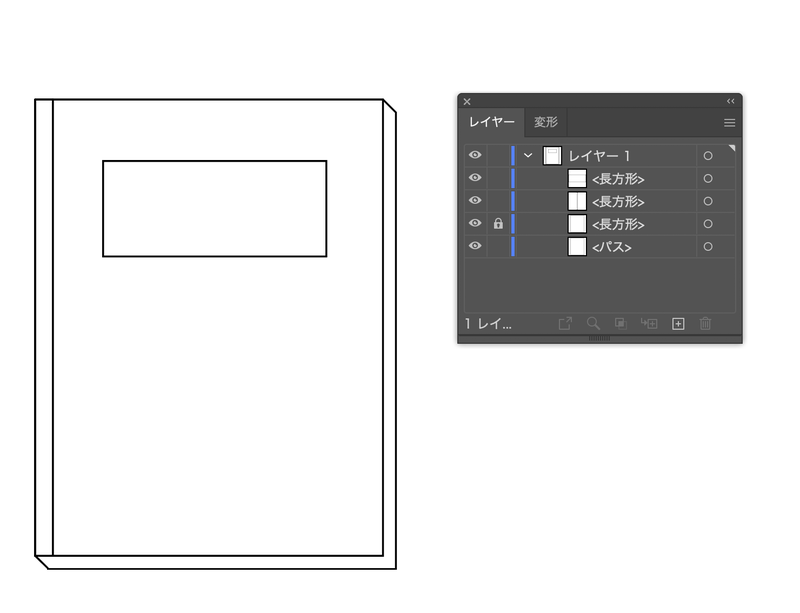
表紙になる部分を前面に配置します。

背表紙部分、表紙に長方形を追加して完成です。

4.リング綴じのノートを書いてみよう
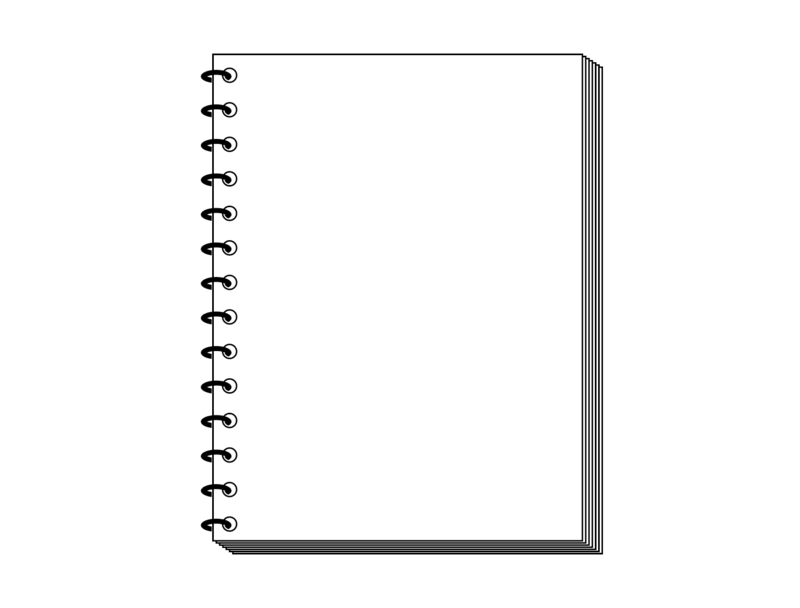
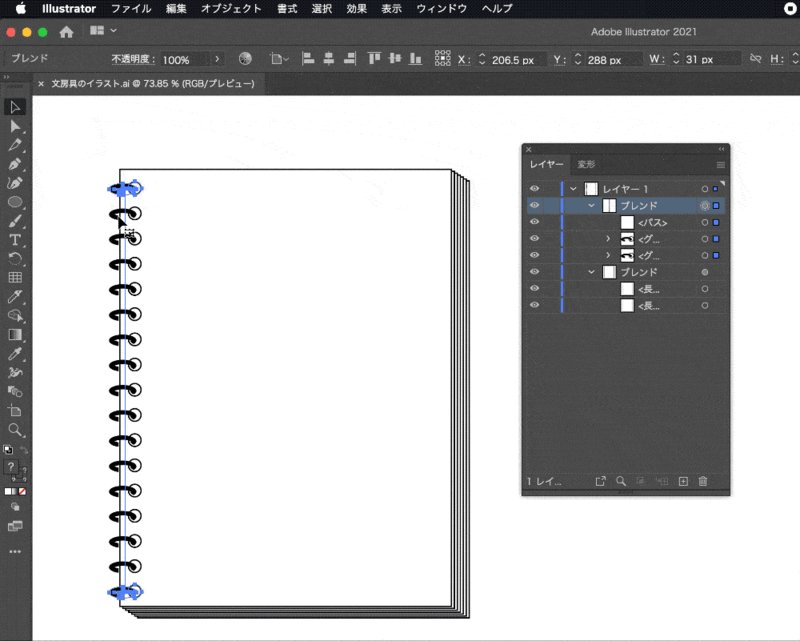
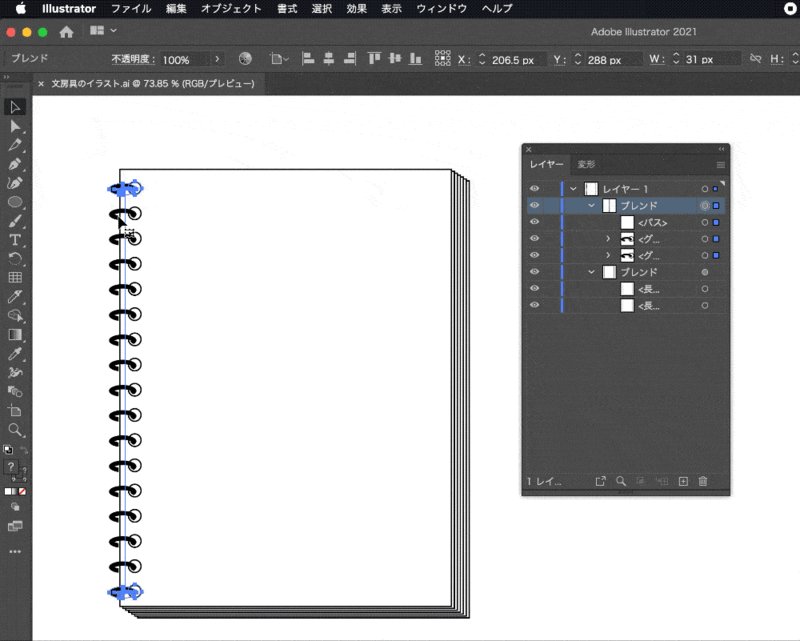
このレッスンではリング綴じになっているノートを描きます。
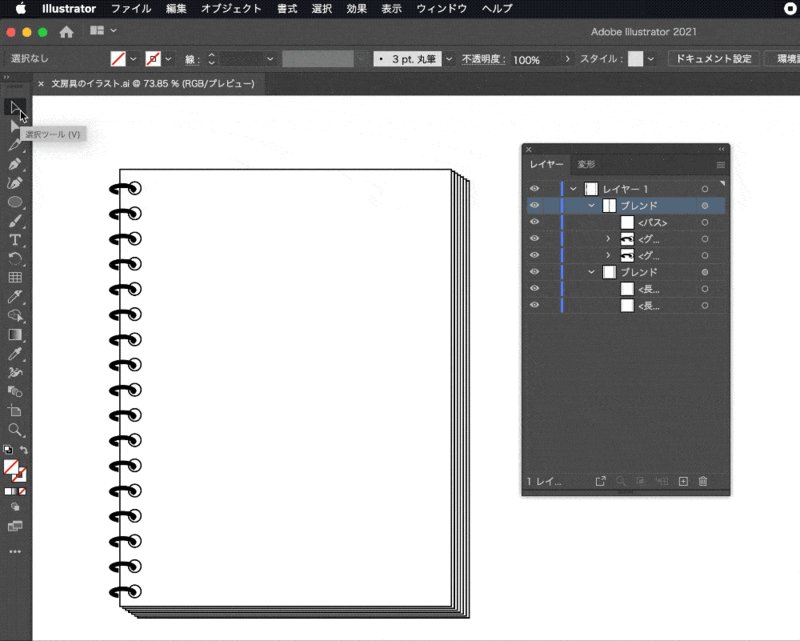
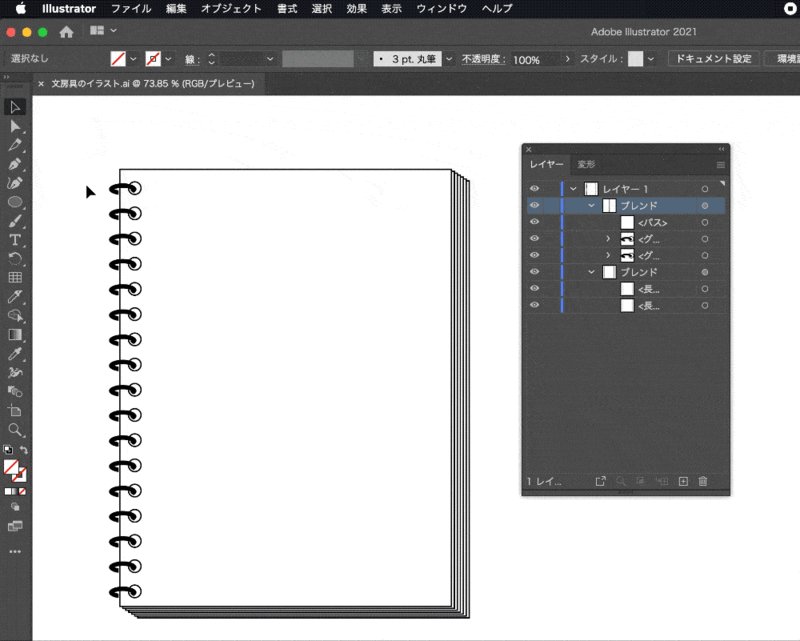
完成形はこのようになります。

構成を考える
ノートの部分とリング綴じ部分を分けて考えます。
紙が重なっている部分はブレンドツール、リングの部分は楕円形ツール、ナイフツール、ブレンドツールを使用して描くことができます。
この4つのツールを使用して描くことができます。
- 長方形ツール
- ブレンドツール
- 楕円形ツール
- ハサミツール
ノートの部分を作成
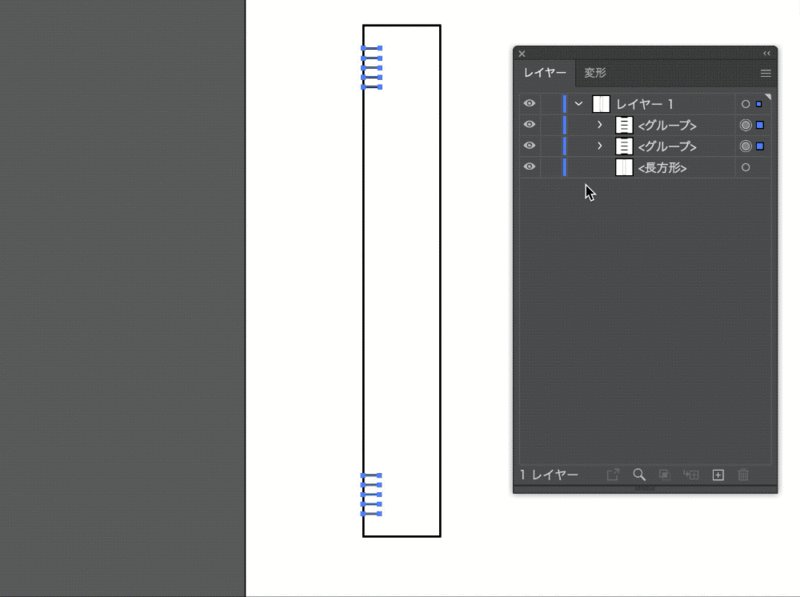
まずは長方形ツールを使い長方形を描いていきます。

次にノートの紙の部分を描いていきます。
紙の部分はブレンドツールを使用します。
少し厚みのあるノートで描いたように、長方形を複製し、紙の厚みの分だけずらします。

ずらしてできた空間にブレンドツールで複数枚の紙があるように描いていきます。

リング部分を作成
次にリング部分を作ります。
リングの部分は次のパーツでできています。
- 紙に開いた穴
- リング
どちらも楕円形ツールを使用して描いていきます。
紙の穴とリングの部分を1セット作り、ブレンドツールで複製するとズレがなく綺麗なリング部分となります。
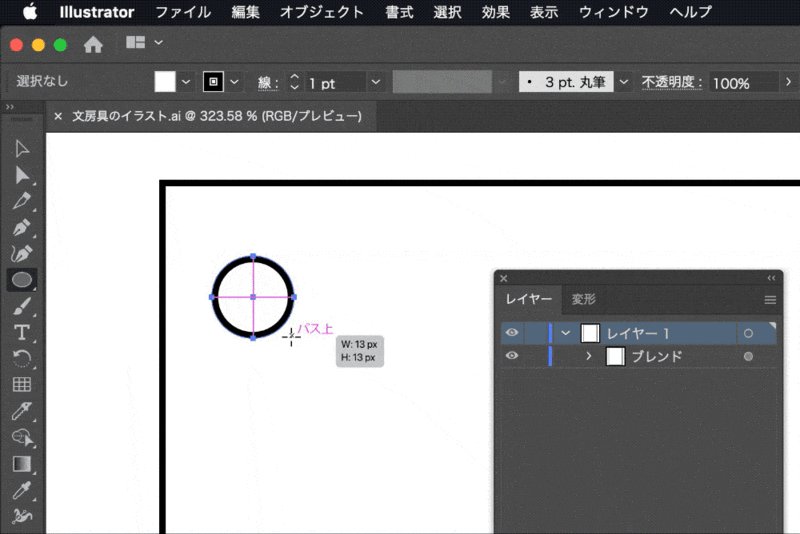
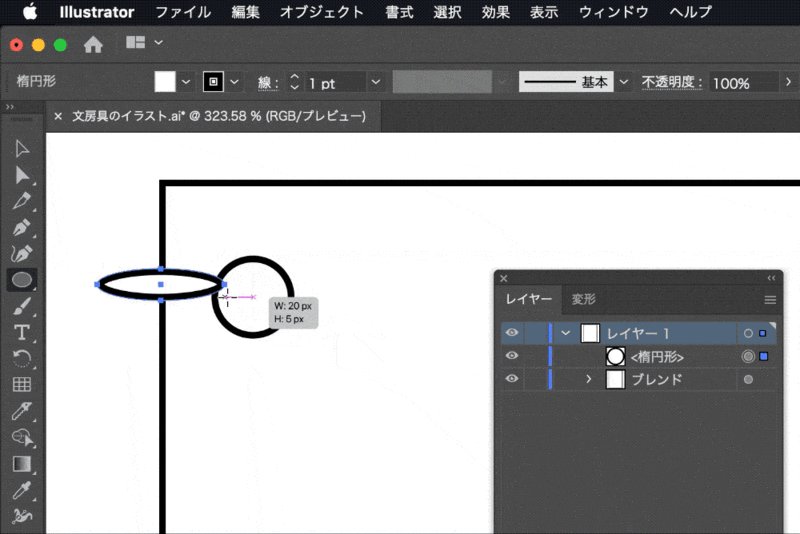
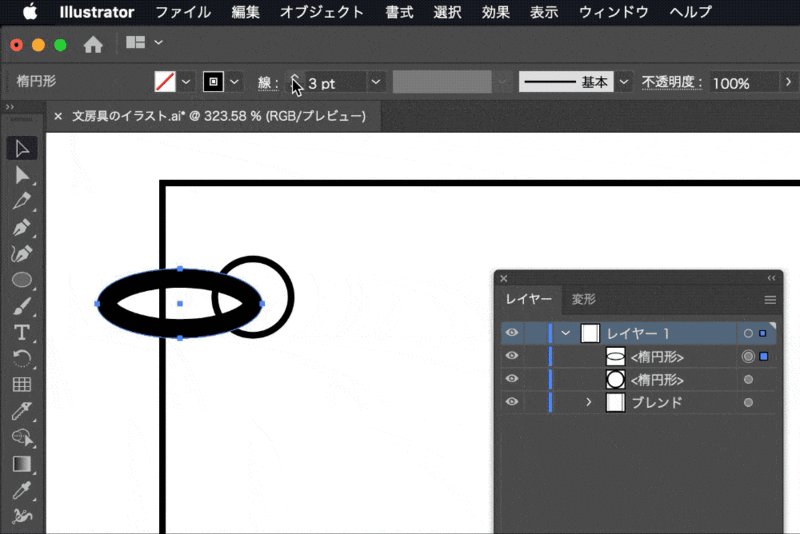
楕円形ツールを選択し、紙に開いた穴の部分とリングの部分を作ります。

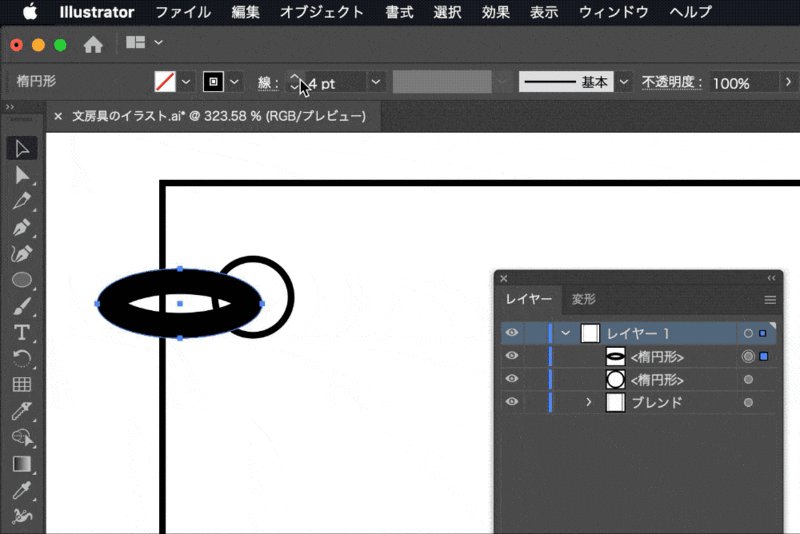
リングの部分の塗りをなくし、線の太さを調整します。

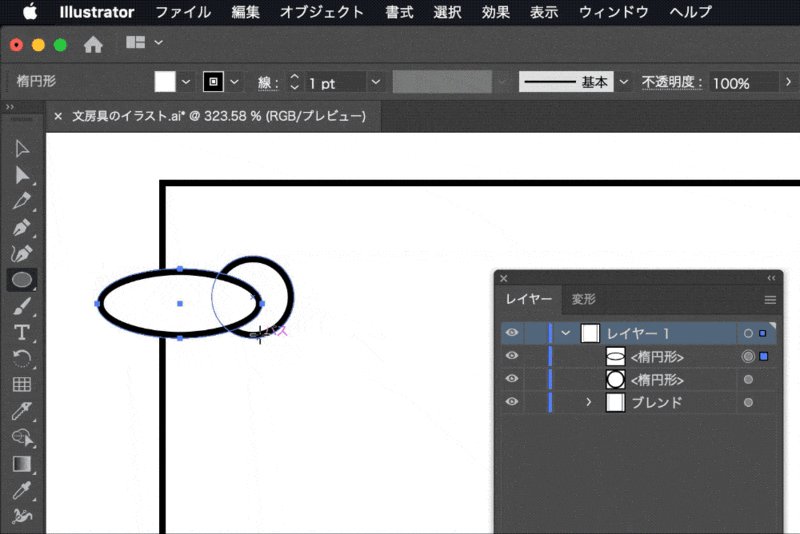
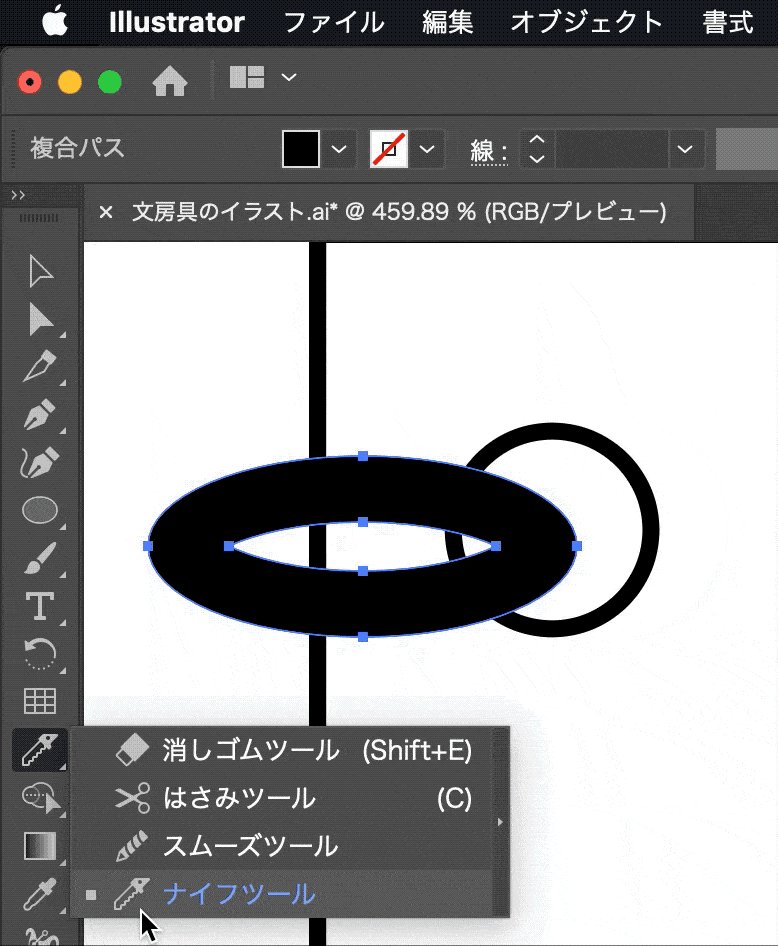
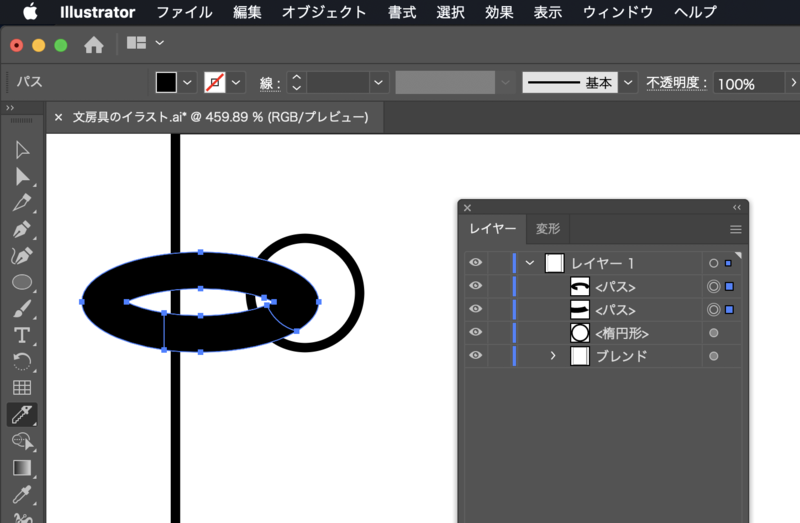
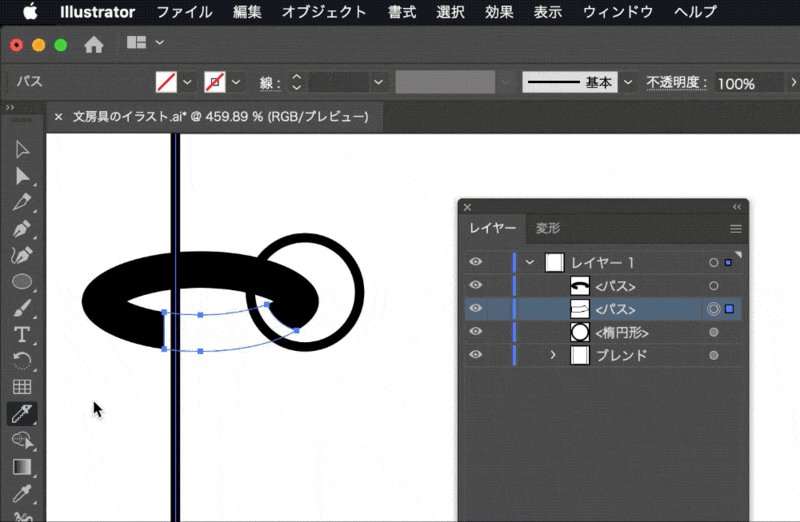
このままではリングの部分は紙の穴に通っているようには見えないので、リングの部分が紙の穴を通っているようにナイフツールを使用して加工していきます。
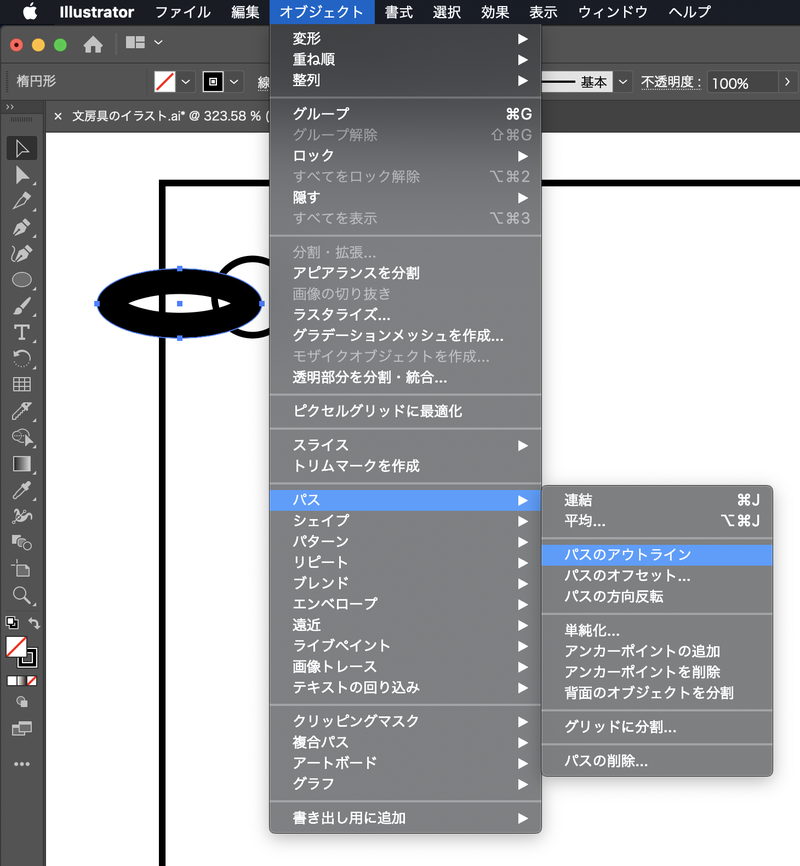
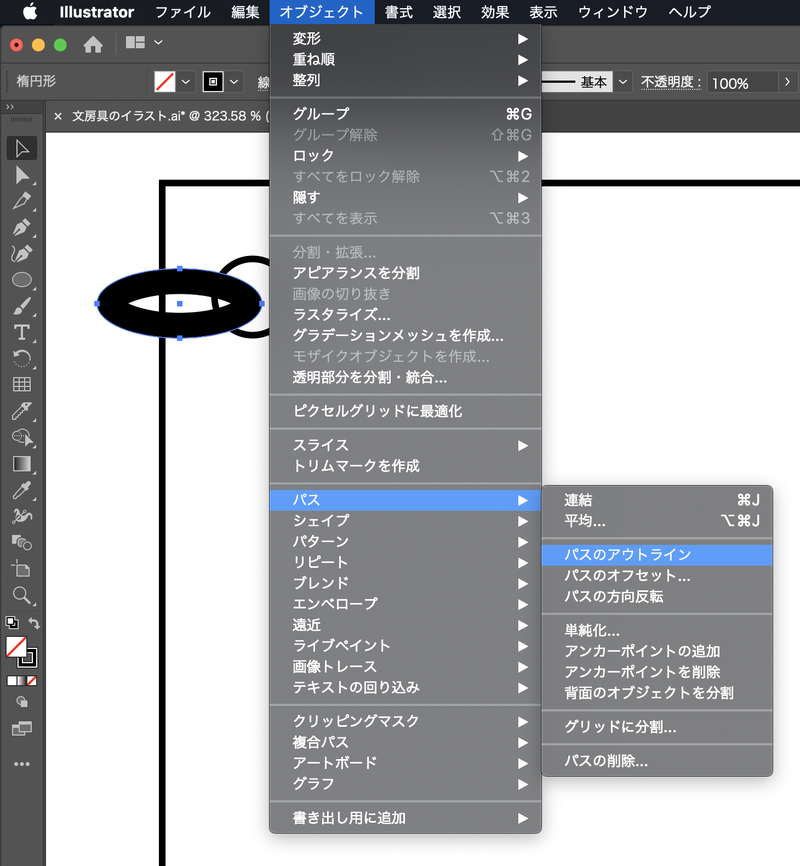
ナイフツールを使用する前に、リングの部分がパスの線になっている状態なので、パスのアウトラインを作成します。

リング部分のパスが縁取ったようになります。

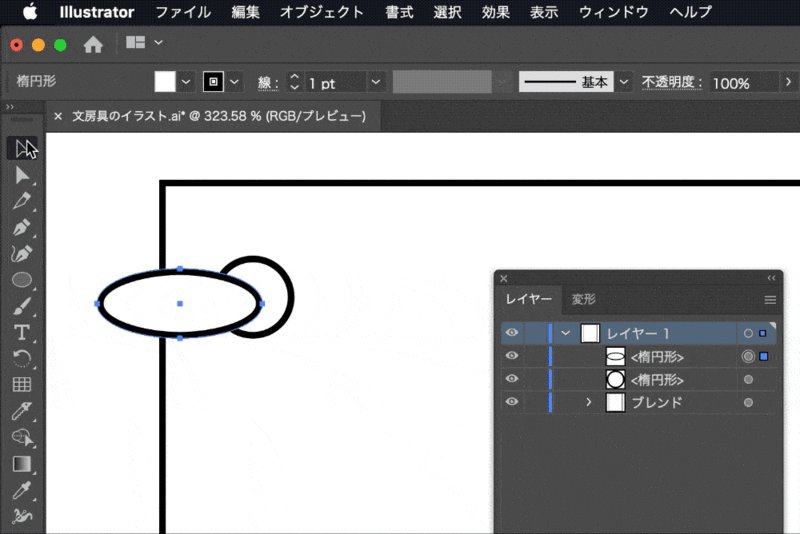
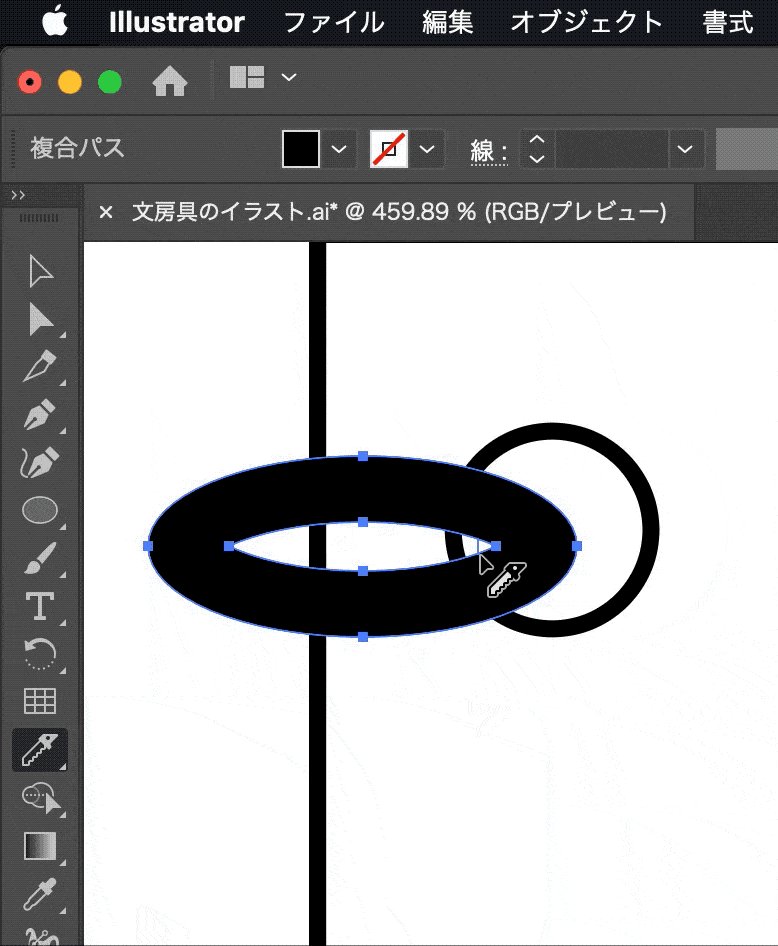
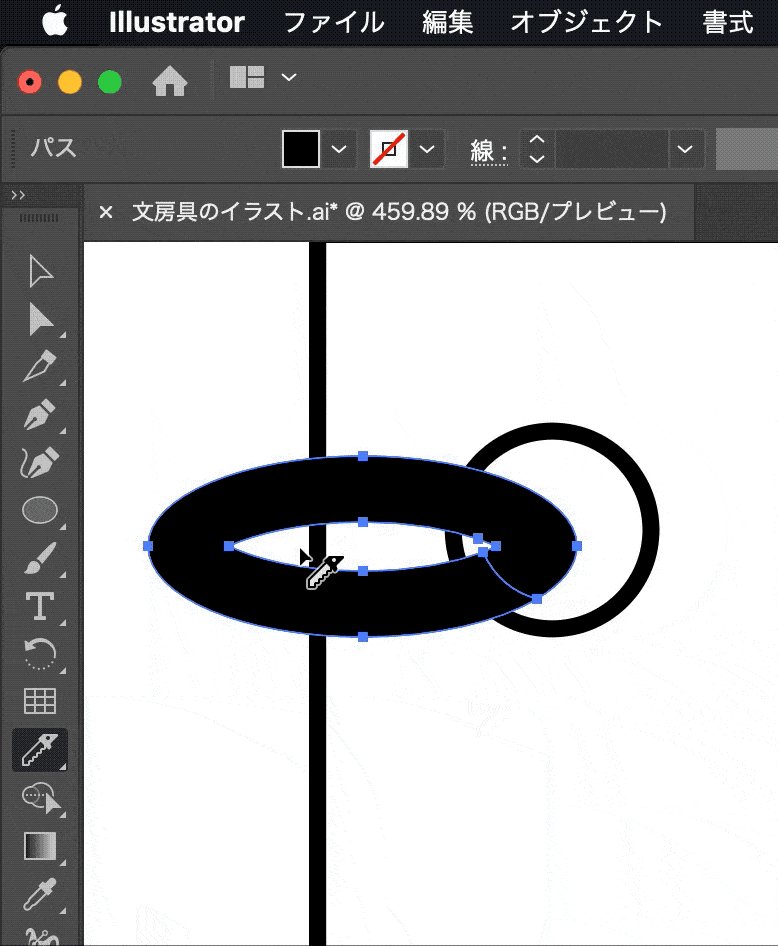
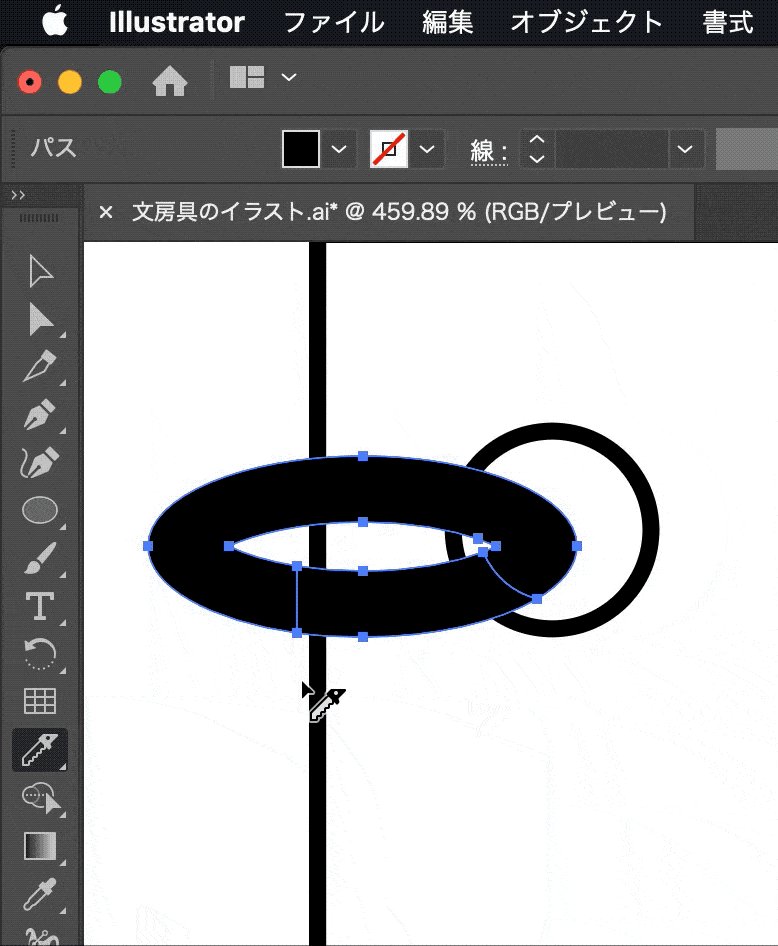
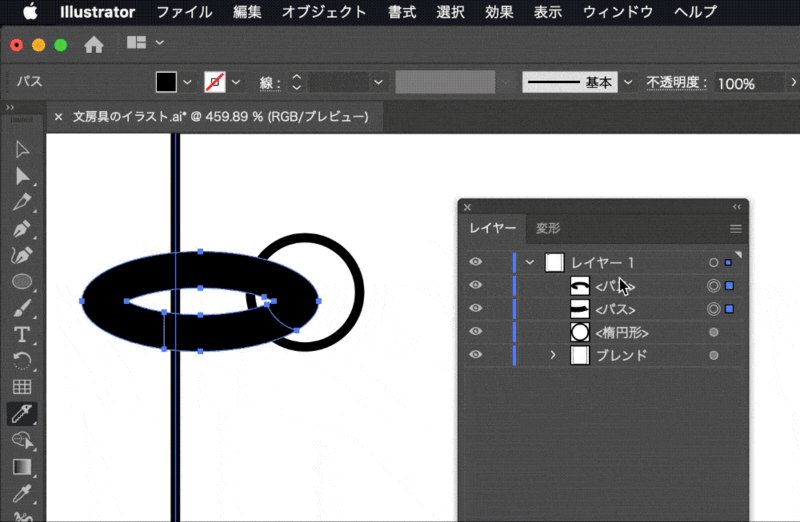
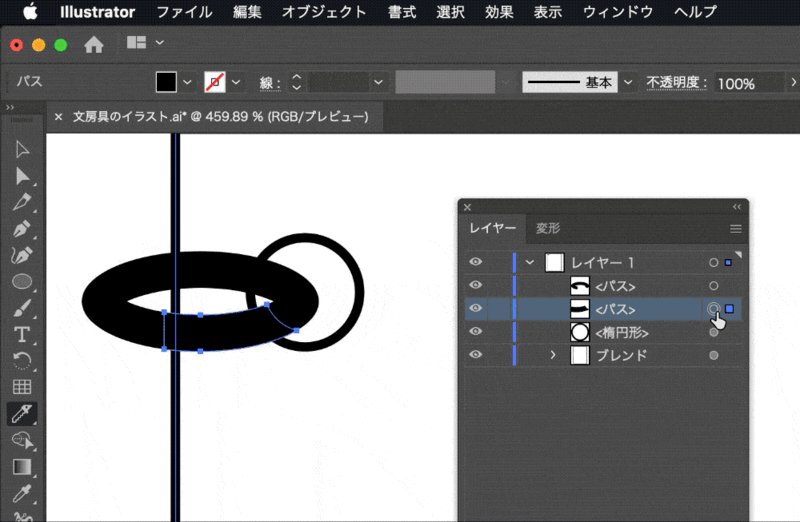
ナイフツールを選択し、紙の穴にリングが通っているようにリング部分の一部をカットします。

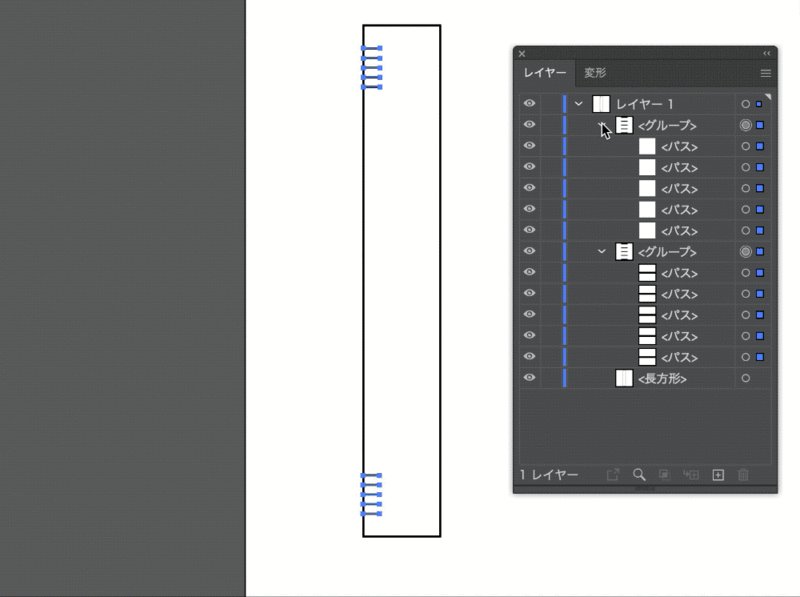
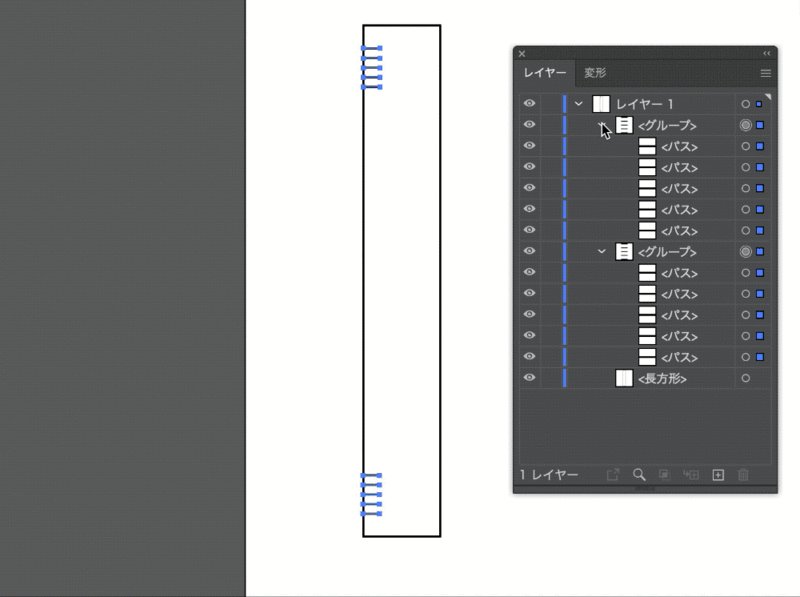
カットするとレイヤーパネルにこのように、リングの部分が分割されます。

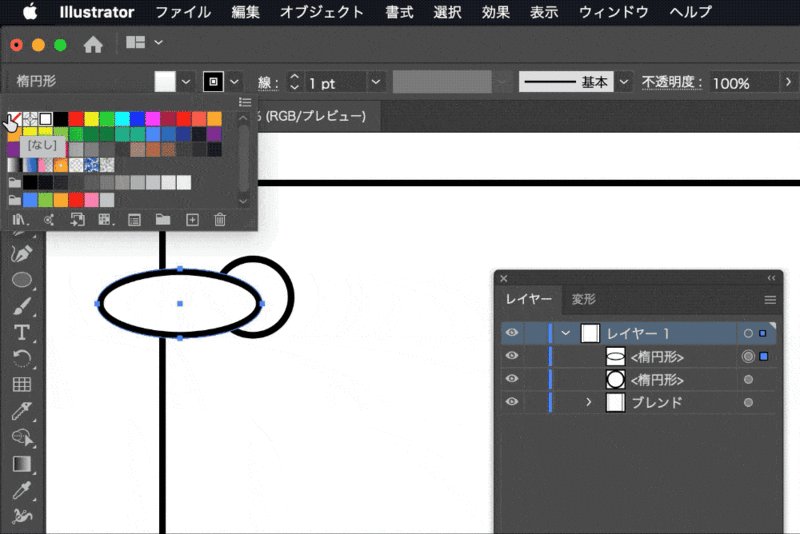
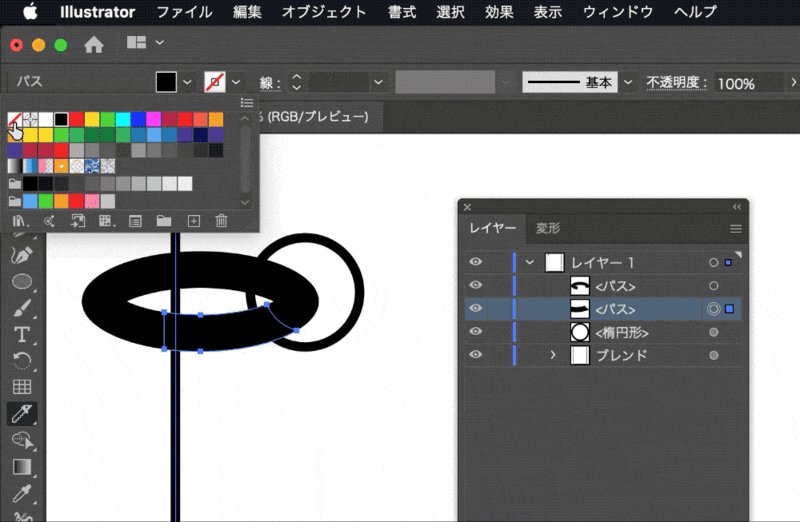
紙の穴に通っているように見せるために、ナイフツールでカットした部分の塗りをなしに設定します。

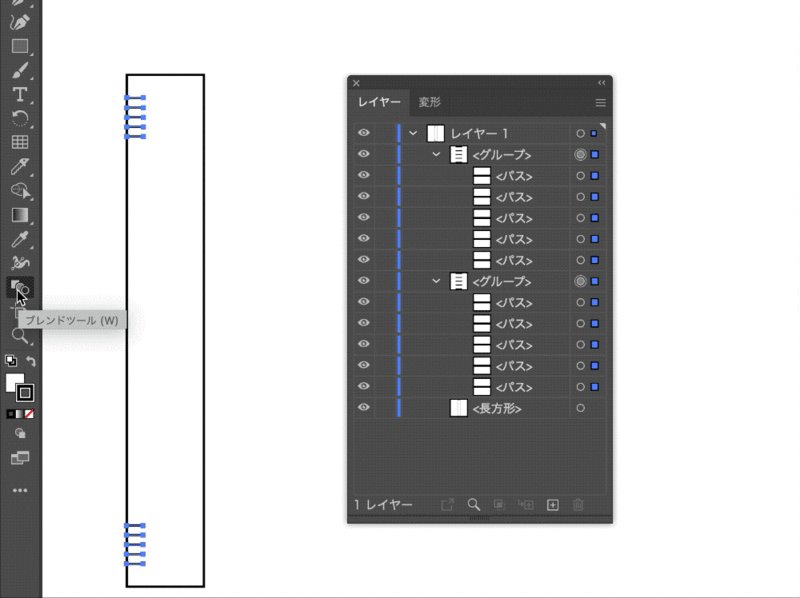
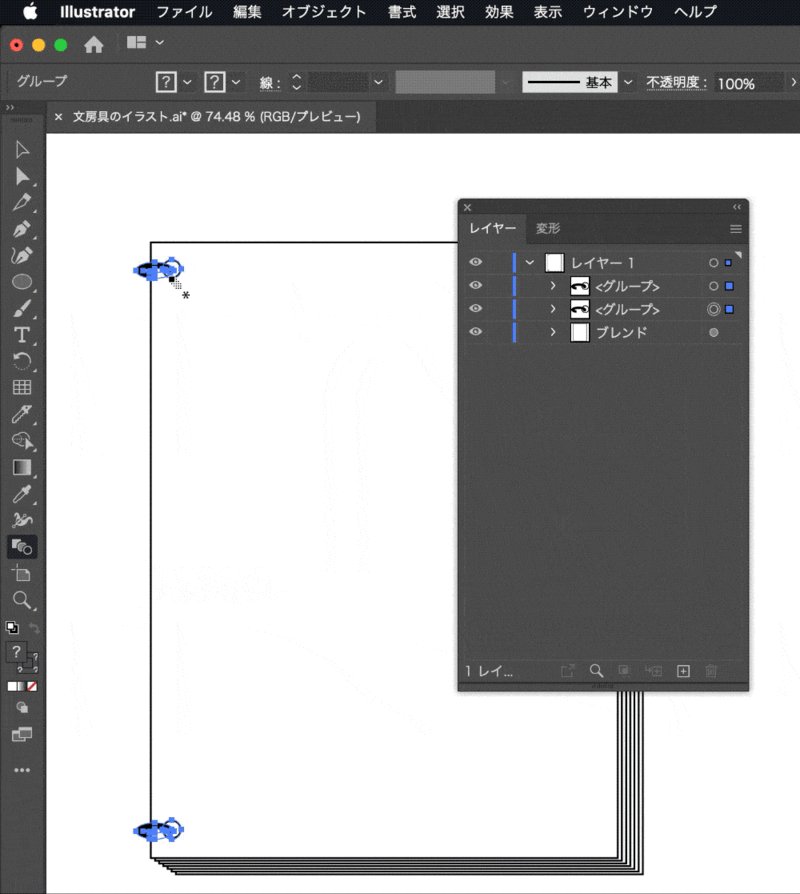
ブレンドツールを使用して複製
紙に開いた穴とリングの部分が1セットできたので、ブレンドツールを使用して複製していきます。
ノートの冊子部分と同様に、ブレンドツールのステップを使用します。
終点になる部分にもう1セット用意します。
この時先ほど作った紙の穴とリングの部分をグループ化しておいてから複製します。

ブレンドツールを選択し、ダブルクリックするとステップ数を調整できます。
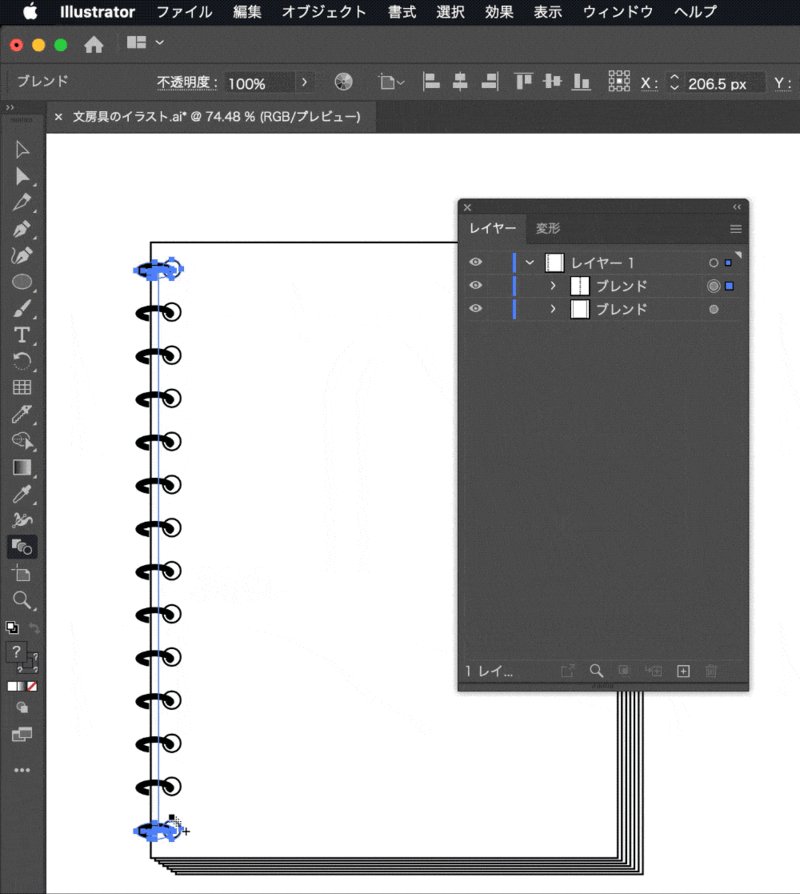
数値を増やすとリングの数も増えるので任意の数値に調整します。
今回はステップ数の間隔は12とします。

ブレンドのステップ数を調整
ブレンドのステップ数を後で調整することができます。
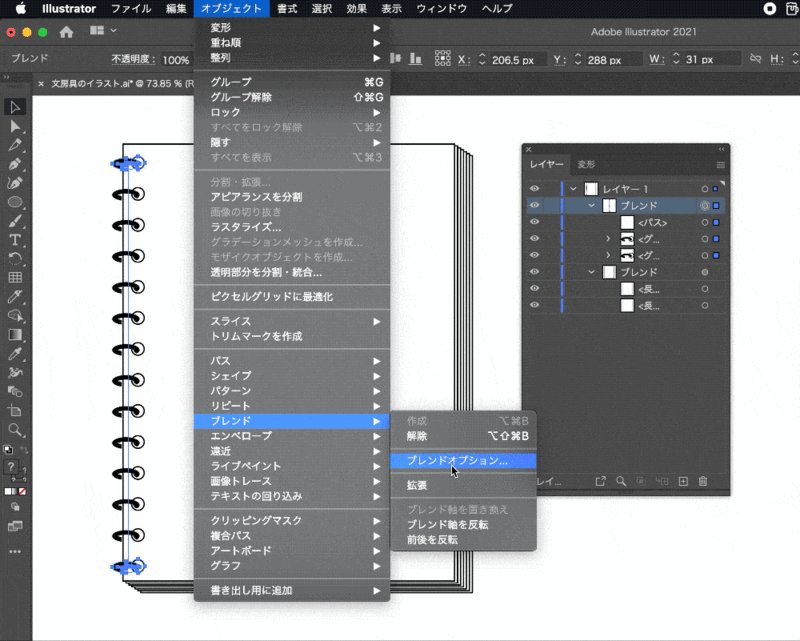
まず、ブレンドで作成した部分を選択した状態にします。

調整したい箇所を選択した状態で、メニュー[オブジェクト][ブレンド][ブレンドオプション]を選択します。
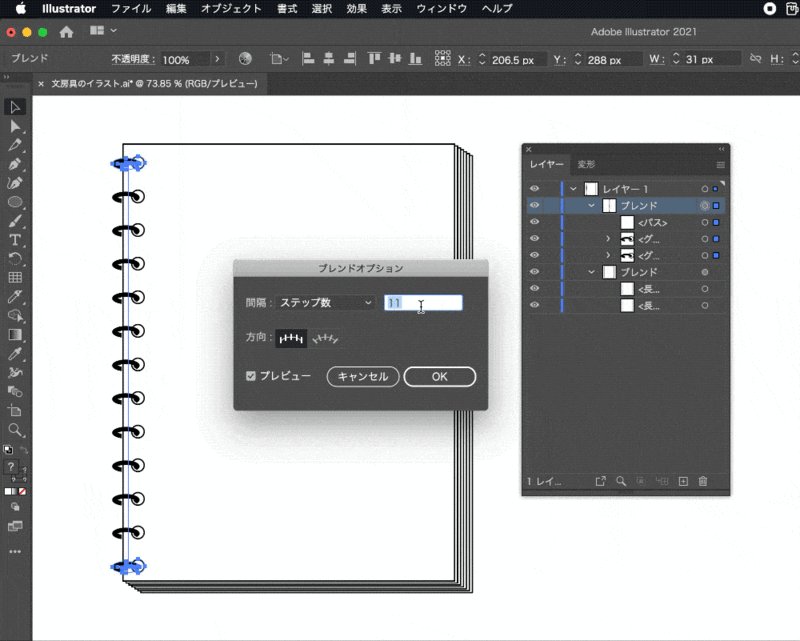
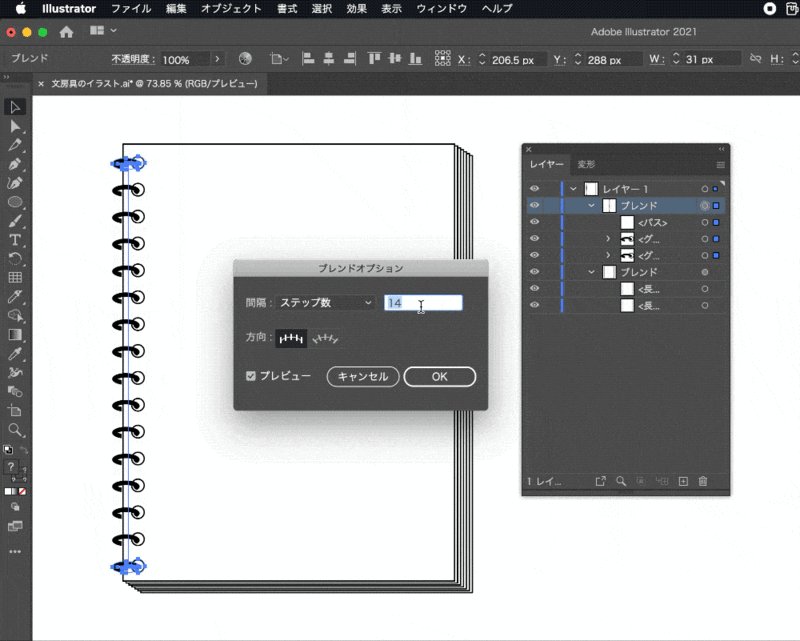
オプションを設定できる画面が表示されるのでステップ数を調整します。
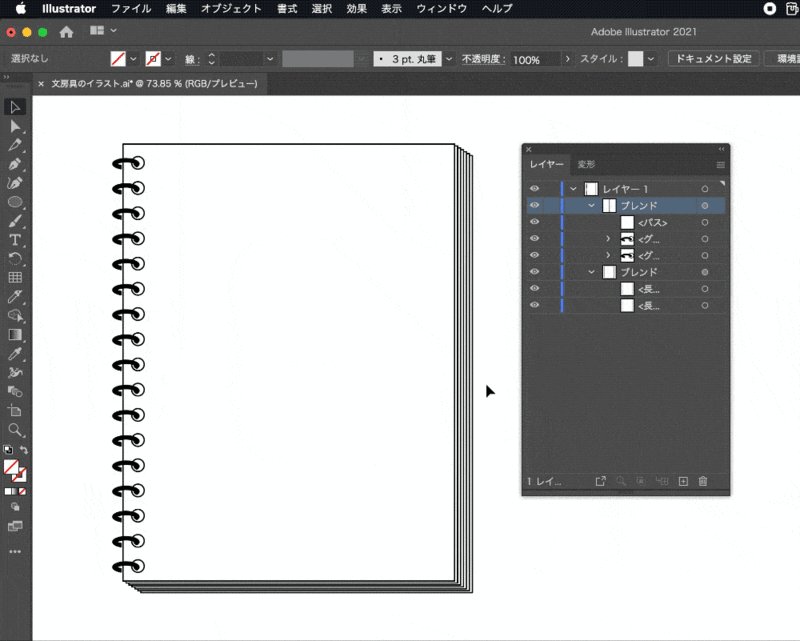
すると既にブレンドツールで描かれていた部分でも間隔を調整することができました。