Figmaプラグインまとめ

グラデーションを自動生成してくれるプラグイン「uiGradient」
- UIデザイン
- UXデザイン
- Webデザイン
「uiGradient」綺麗なグラデーションを作ってくれるFigmaのプラグインです。
公開日:2020/04/22最終更新日:2021/07/12
1.「uiGradient」とは?
「uiGradient」はグラデーションを自動生成してくれるプラグインです。

2.「uiGradient」のインストール方法
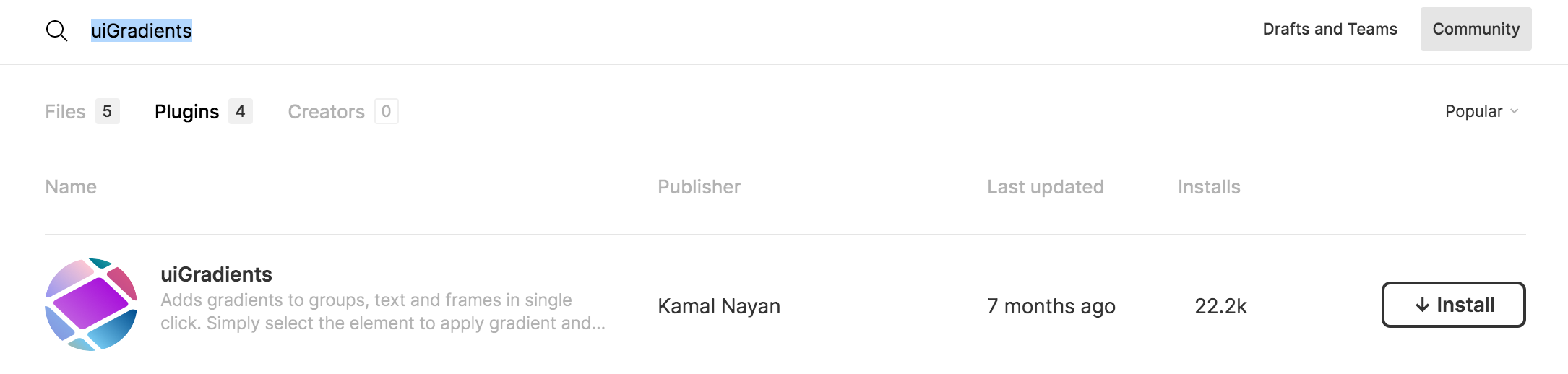
Figmaのコミュニケーションで「uiGradient」を検索します。

インストールボタンをクリックしインストール完了です。
3.「uiGradient」の使い方
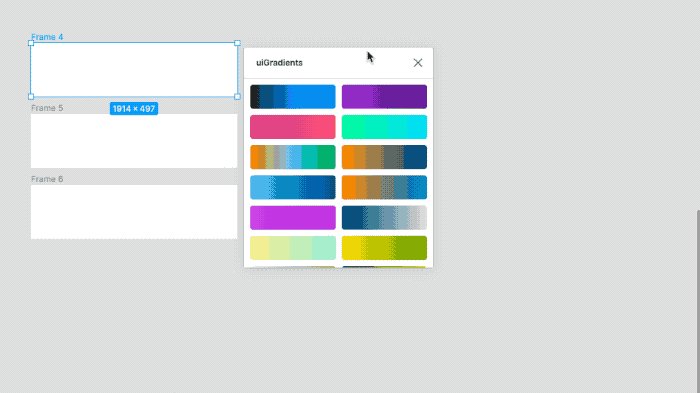
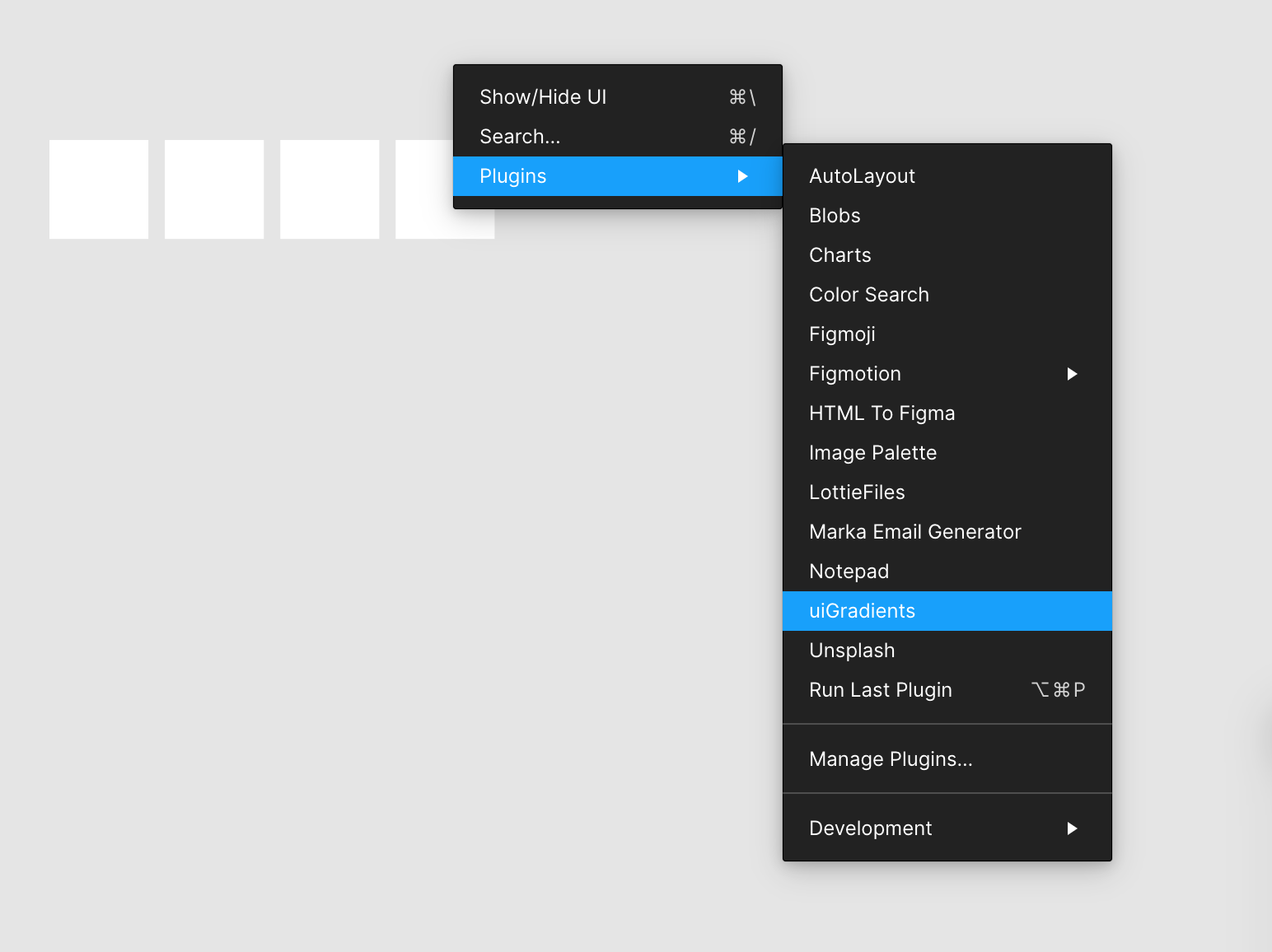
グラデーションさせたいオブジェクトを選択した状態で、「plugin」「uiGradient」をクリックします。

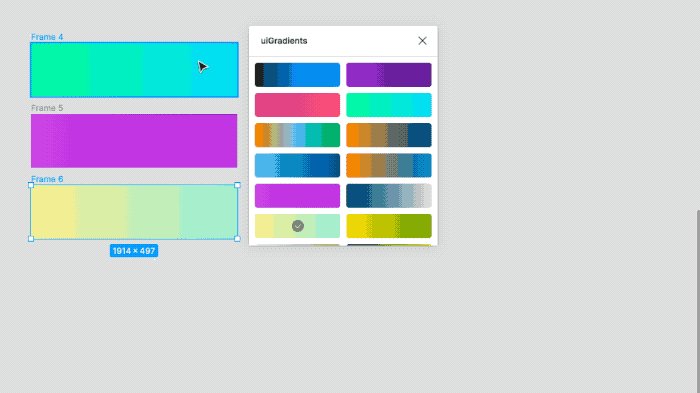
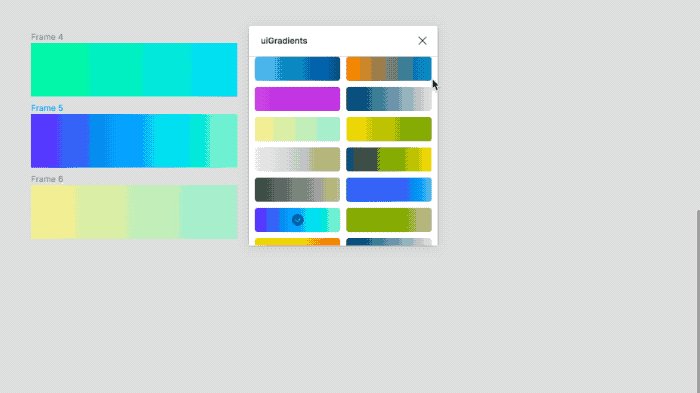
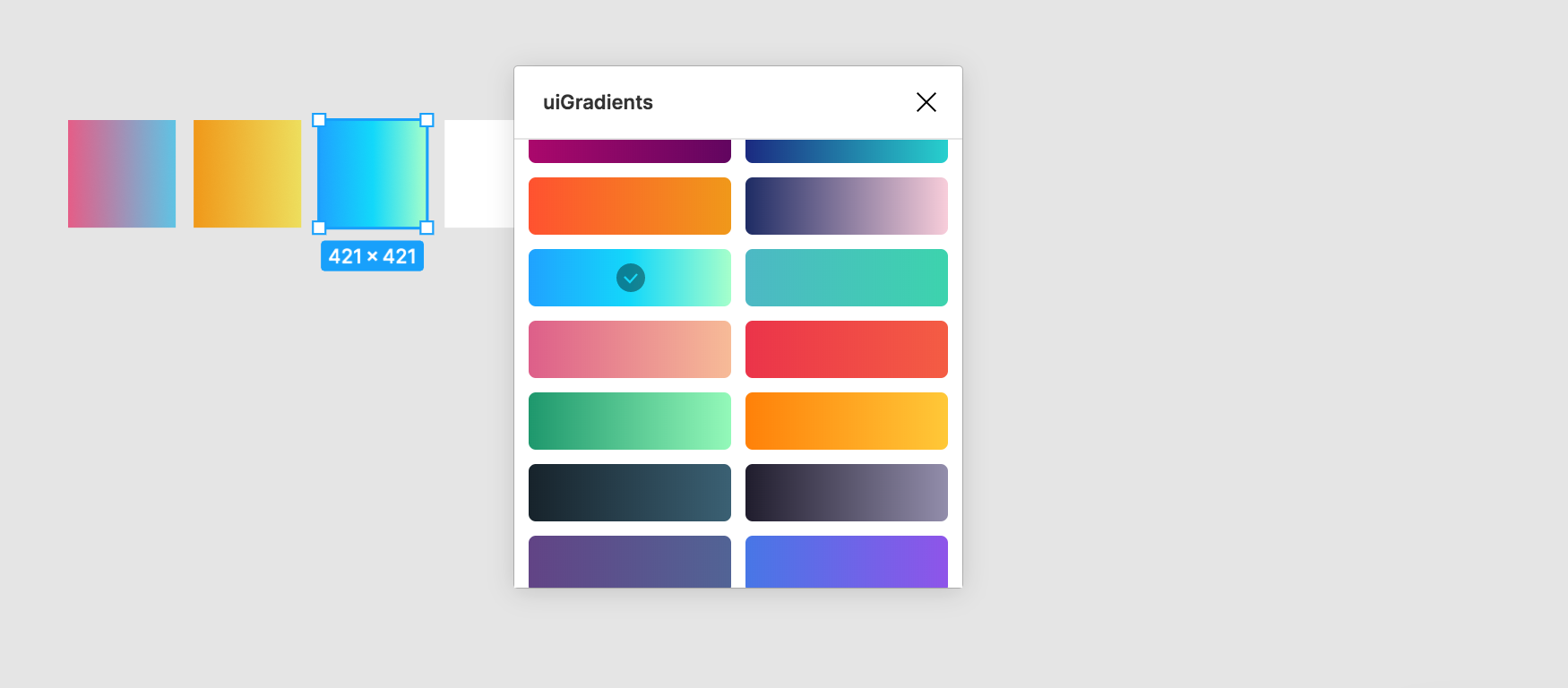
すると、グラデーションパレットが表示されます。適用させたいグラデーションを選択するとオブジェクトにグラデーションが反映されます。

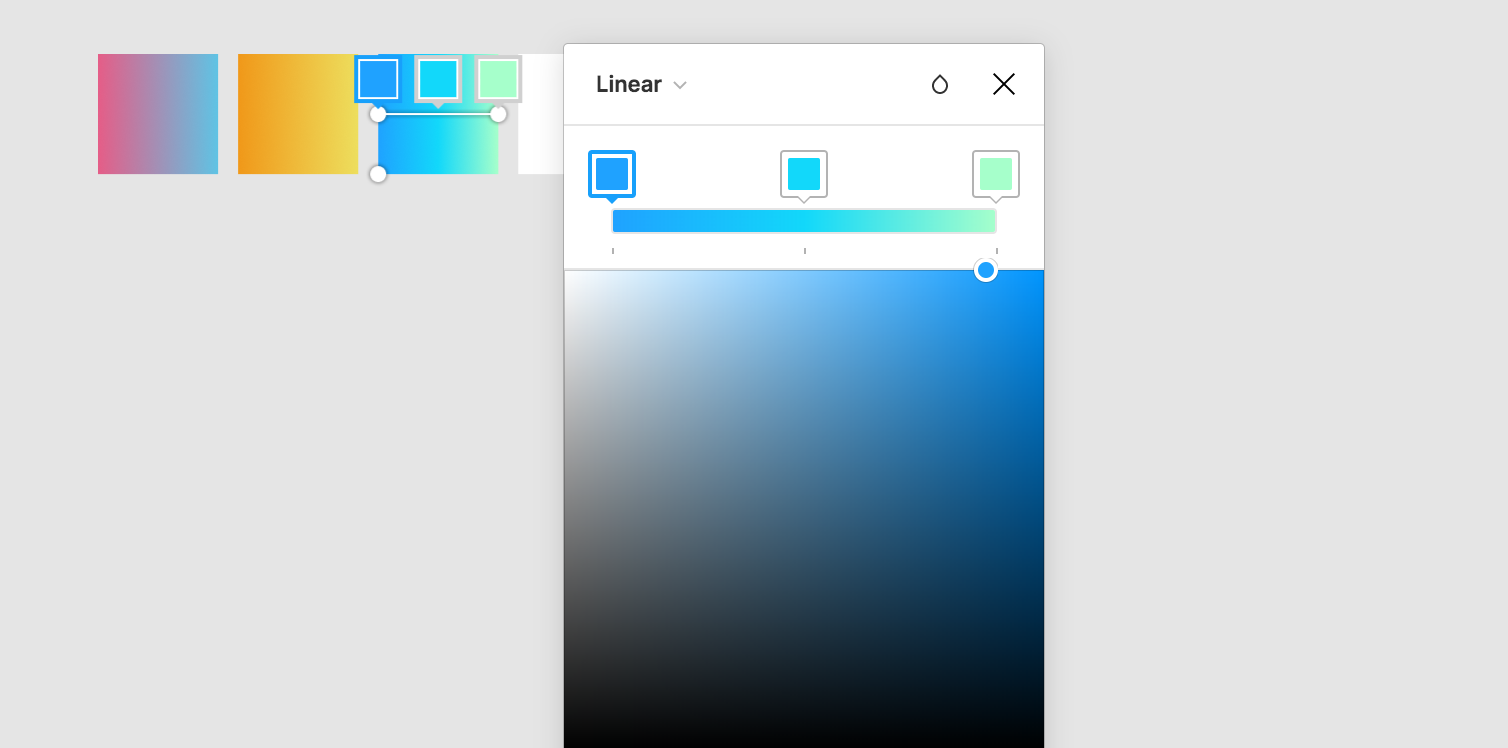
グラデーションはカラーの調整をすることも可能です。

理解度チェック
前のレッスン
Figmaプラグインまとめ
便利なFigmaのプラグインまとめ その1
画像からカラーを抽出してくれるプラグイン「Image Palette」
グラデーションを自動生成してくれるプラグイン「uiGradient」
仮のダミーテキストを追加してくれるプラグイン「Content Reel」
Googleスプレッドシートを反映してくれるプラグイン「Google sheets sync」
写真にフィルターをかけることができるプラグイン「Filter」
写真の背景を切り取るプラグイン「Remove BG」
GIFアニメが簡単作成できるプラグイン「Giffy Canvas」
ワイヤーフレームが簡単に作成できるプラグイン「Wireframe」
URLからHTMLを生成してくれるプラグイン「Figma to HTML, CSS, React & more!」
使用しているインスタンスを検索してくれるプラグイン「Instance Finder」

