Figmaプラグインまとめ

Googleスプレッドシートを反映してくれるプラグイン「Google sheets sync」
- UIデザイン
- UXデザイン
- Webデザイン
Googleスプレッドシートで作成したデータをFigmaのモックに反映してくれるFigmaのプラグインです。
公開日:2020/04/22最終更新日:2021/07/12
1.「Google sheets sync」とは?
Googleスプレッドシートの内容をFigma内のモックに反映してくれるプラグインです。

2.「Google sheets sync」のインストール方法
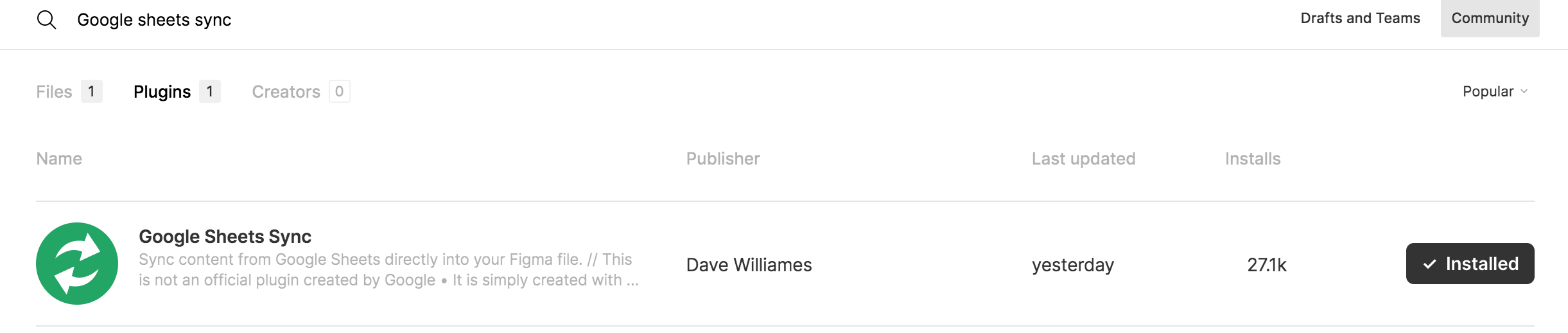
FIgmaのコミュニティで「Google sheets sync」と検索します。

インストールボタンをクリックし完了です。
3.「Google sheets sync」の使い方
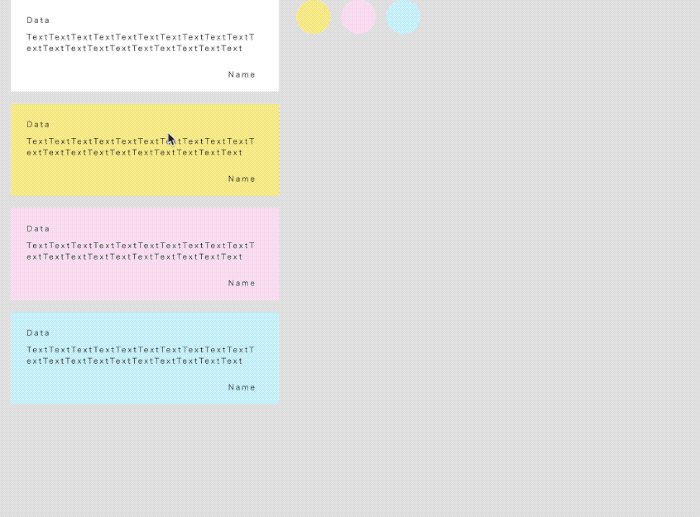
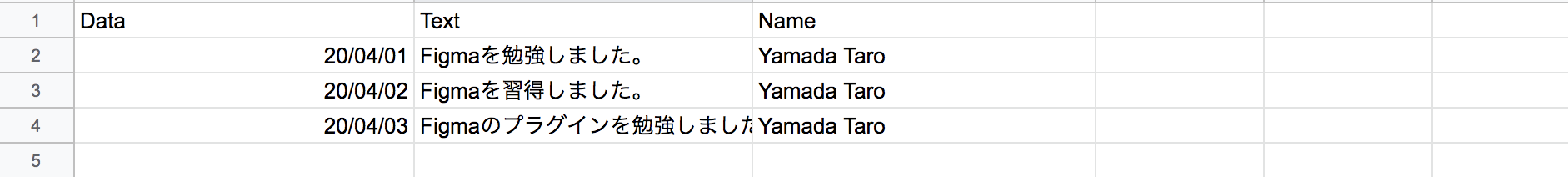
反映させたいGoogleスプレッドシートを用意します。

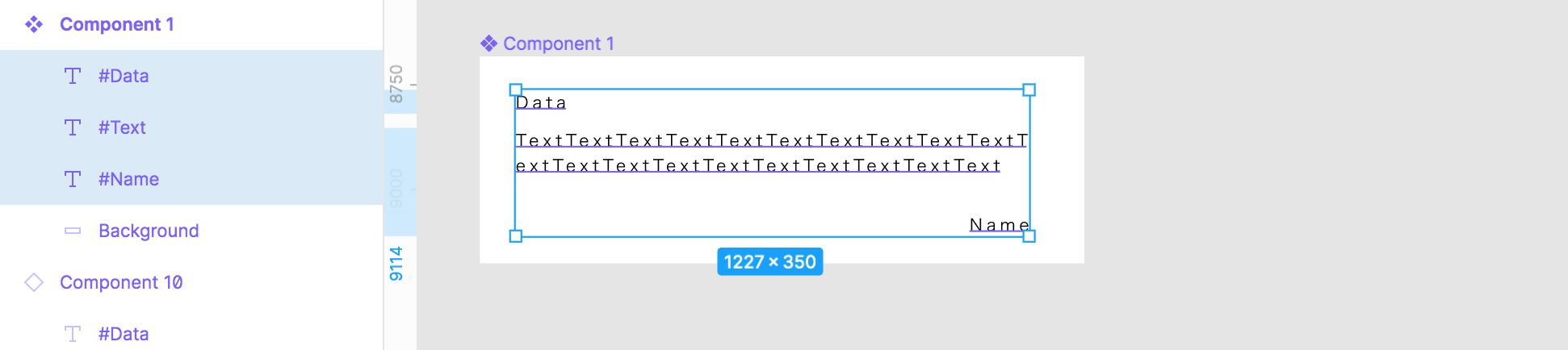
Figmaではモックを用意します。モックはコンポーネントにしておきます。
レイヤー名はGoogleスプレッドと同じにしておきましょう。また、レイヤー名の前には「#」を忘れずに入れてください。
 次にプラグインを使用して、モックにGoogleスプレッドシートの内容を反映していきます。
次にプラグインを使用して、モックにGoogleスプレッドシートの内容を反映していきます。
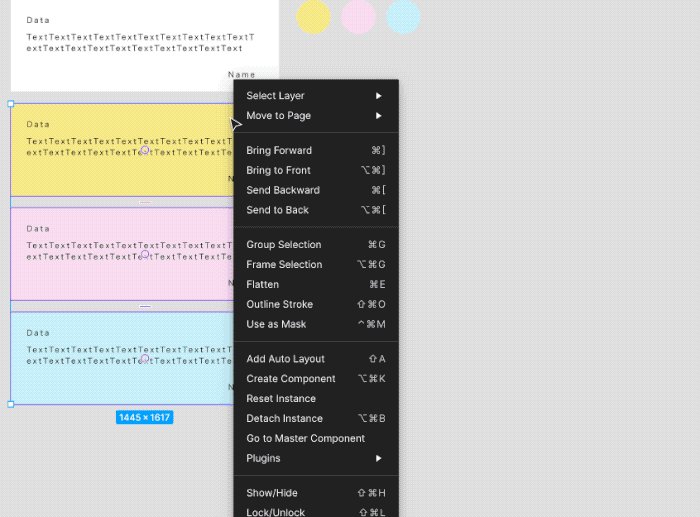
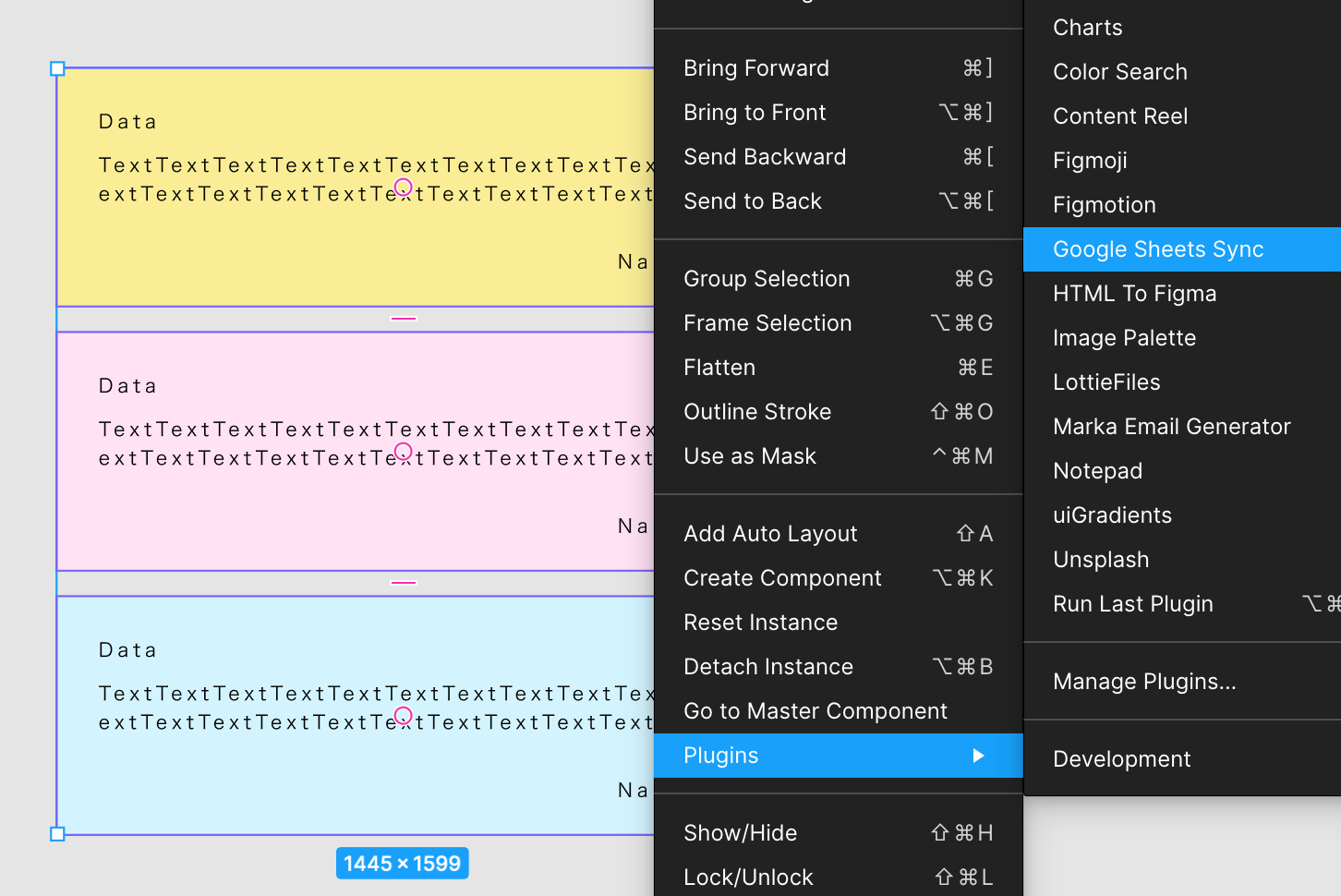
モックを選択し、「Plugin」から「Google sheets sync」を選択します。

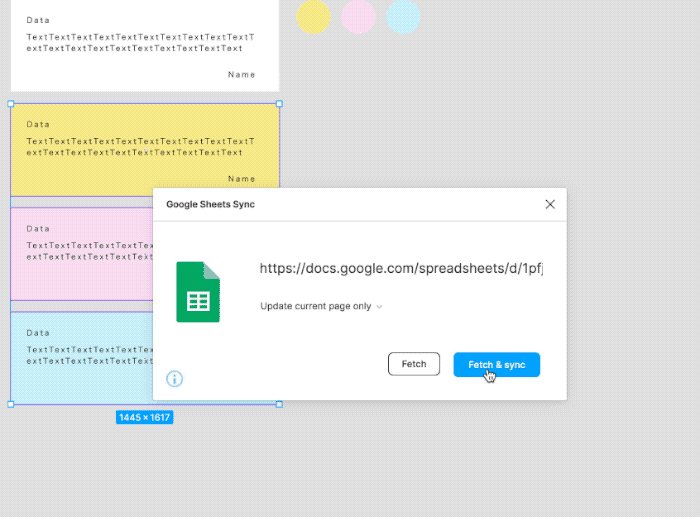
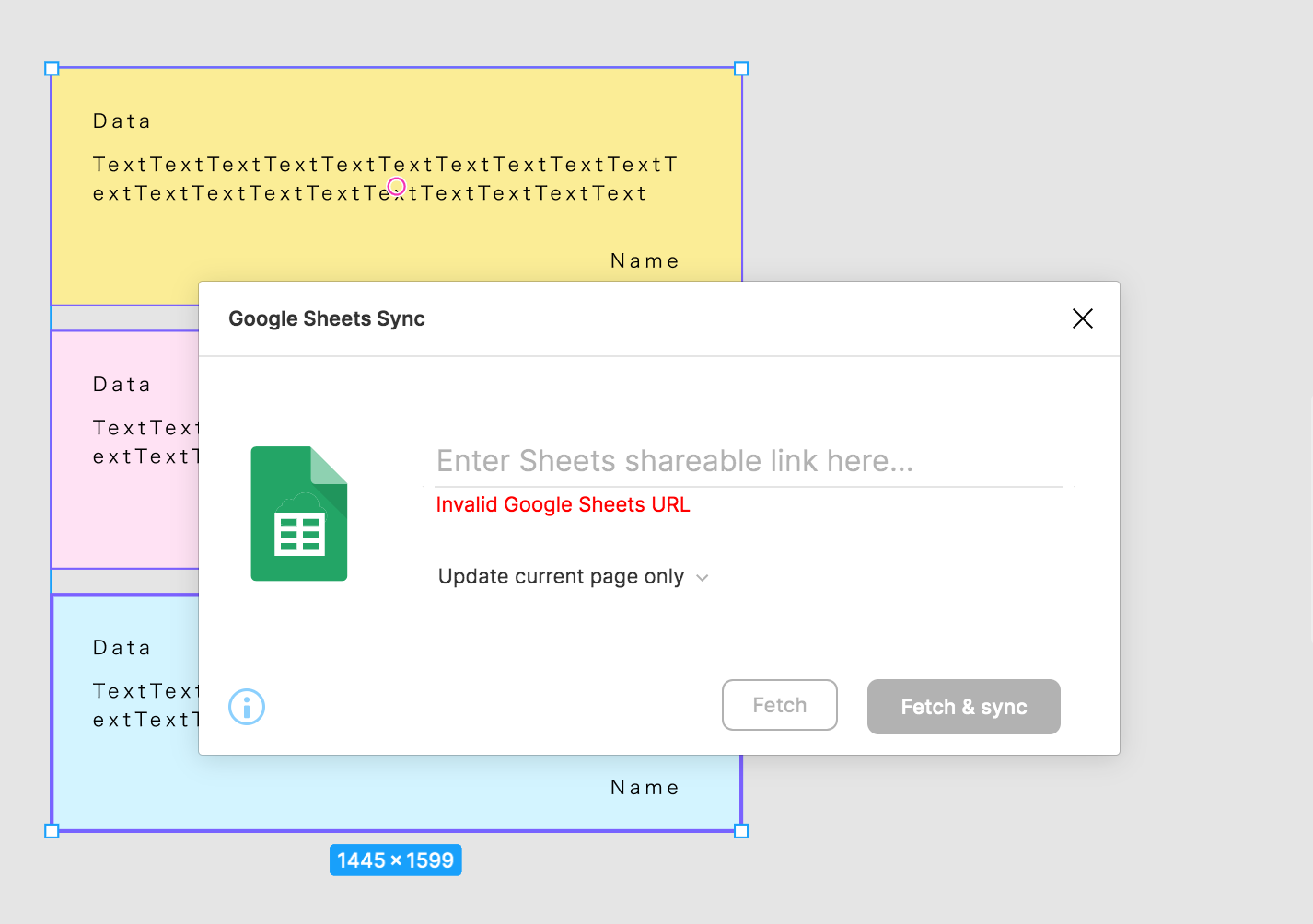
すると、ポップアップが表示されます。
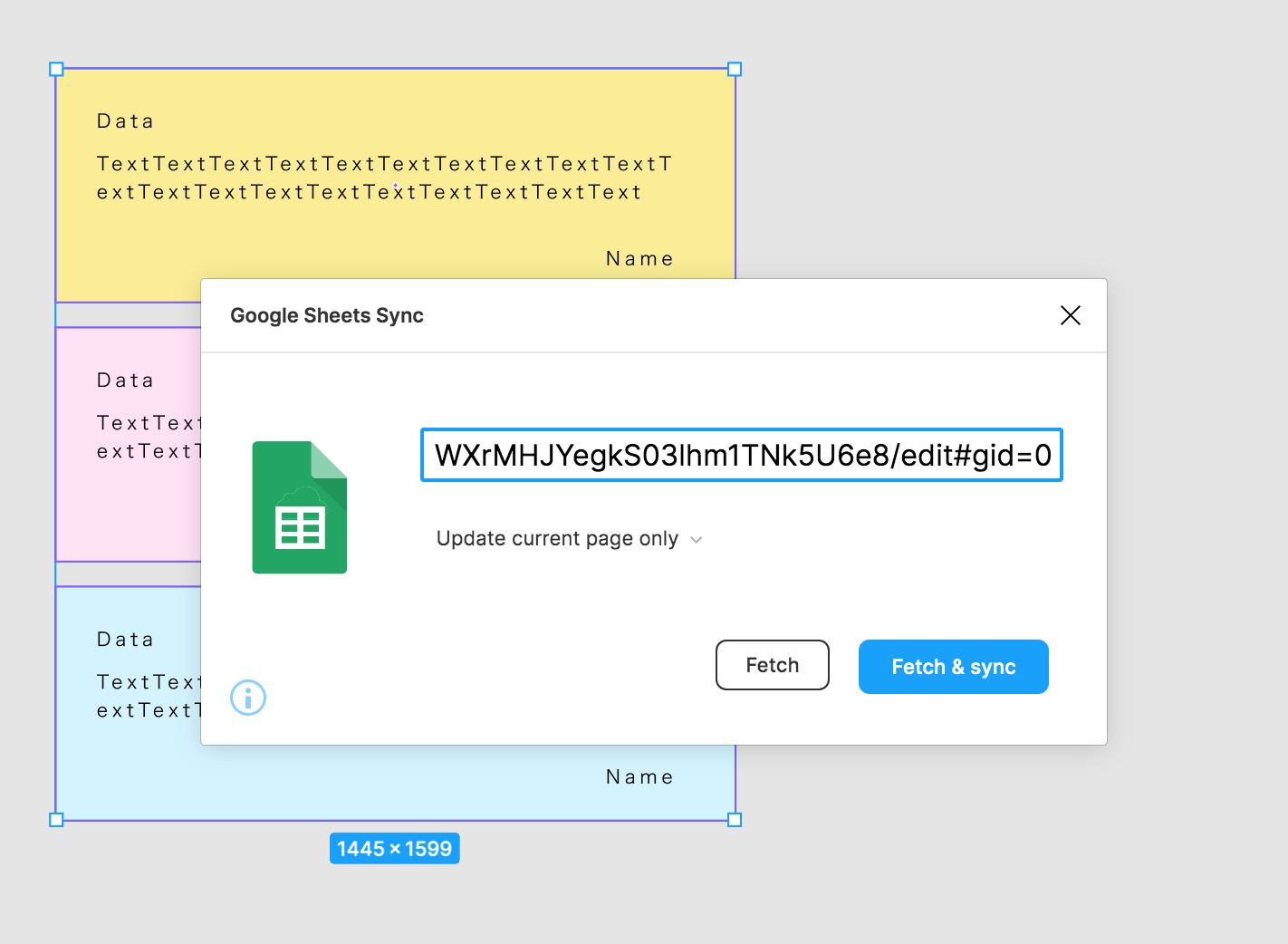
GoogleスプレッドシートのURLを入力してください。

URL入力後、「Fetch&Sync」をクリックし完了です。

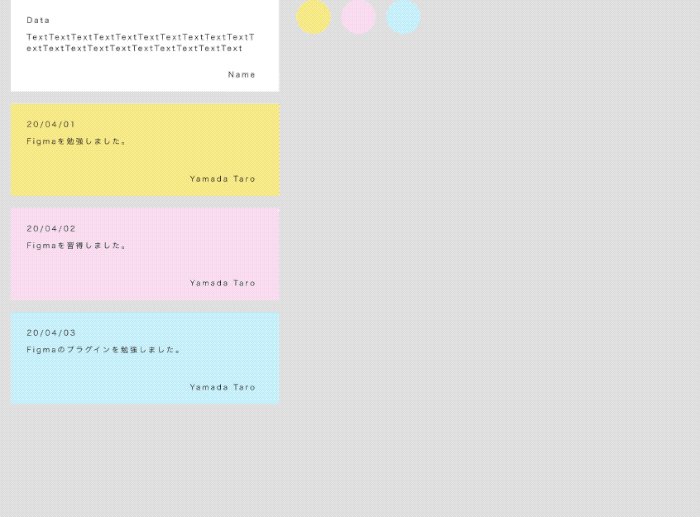
Googleスプレッドシートの内容がモックに反映されていれば完了です。

理解度チェック
前のレッスン
Figmaプラグインまとめ
便利なFigmaのプラグインまとめ その1
画像からカラーを抽出してくれるプラグイン「Image Palette」
グラデーションを自動生成してくれるプラグイン「uiGradient」
仮のダミーテキストを追加してくれるプラグイン「Content Reel」
Googleスプレッドシートを反映してくれるプラグイン「Google sheets sync」
写真にフィルターをかけることができるプラグイン「Filter」
写真の背景を切り取るプラグイン「Remove BG」
GIFアニメが簡単作成できるプラグイン「Giffy Canvas」
ワイヤーフレームが簡単に作成できるプラグイン「Wireframe」
URLからHTMLを生成してくれるプラグイン「Figma to HTML, CSS, React & more!」
使用しているインスタンスを検索してくれるプラグイン「Instance Finder」

