Figmaプラグインまとめ

写真の背景を切り取るプラグイン「Remove BG」
- UIデザイン
- UXデザイン
- Webデザイン
写真の背景を切り取ってくれるFigmaのプラグインです。
公開日:2020/04/22最終更新日:2021/07/12
1.「Remove BG」とは?
写真の背景を切り取ってくれるプラグインです。これまでPhotoshopで行っていたような加工が可能になります。

※切り抜き後の画像は、元の画像と比較すると劣化してしまうので注意してください。
2.「Remove BG」のインストール方法
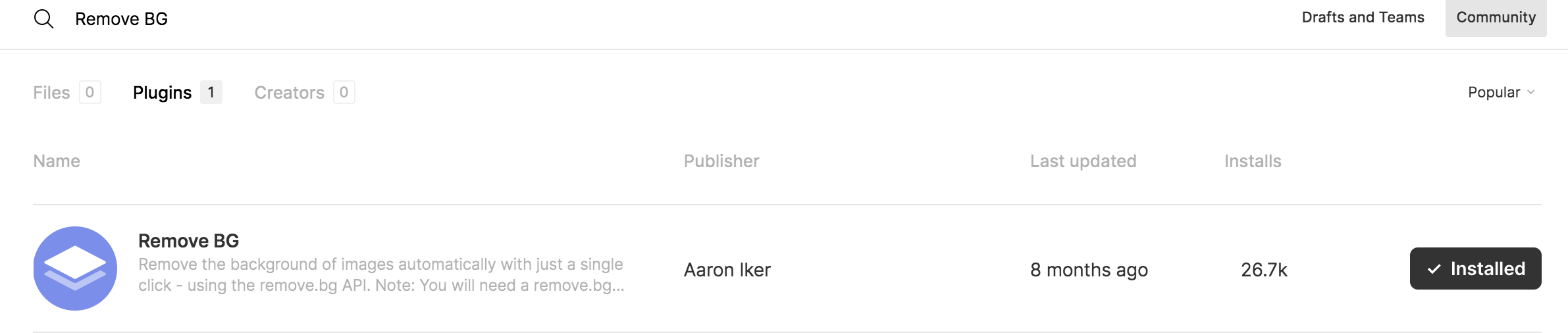
Figmaのコミュニティーで「Remove BG」と検索してください。

インストールボタンをクリックして完了です。
3.「Remove BG」の使い方
「Remove BG」を使用する前にアカウントの作成が必要です。
Remove BGの公式サイトでアカウント作成を行ってください。アカウント作成後は公式サイトで「My Dashboard」を開きます。
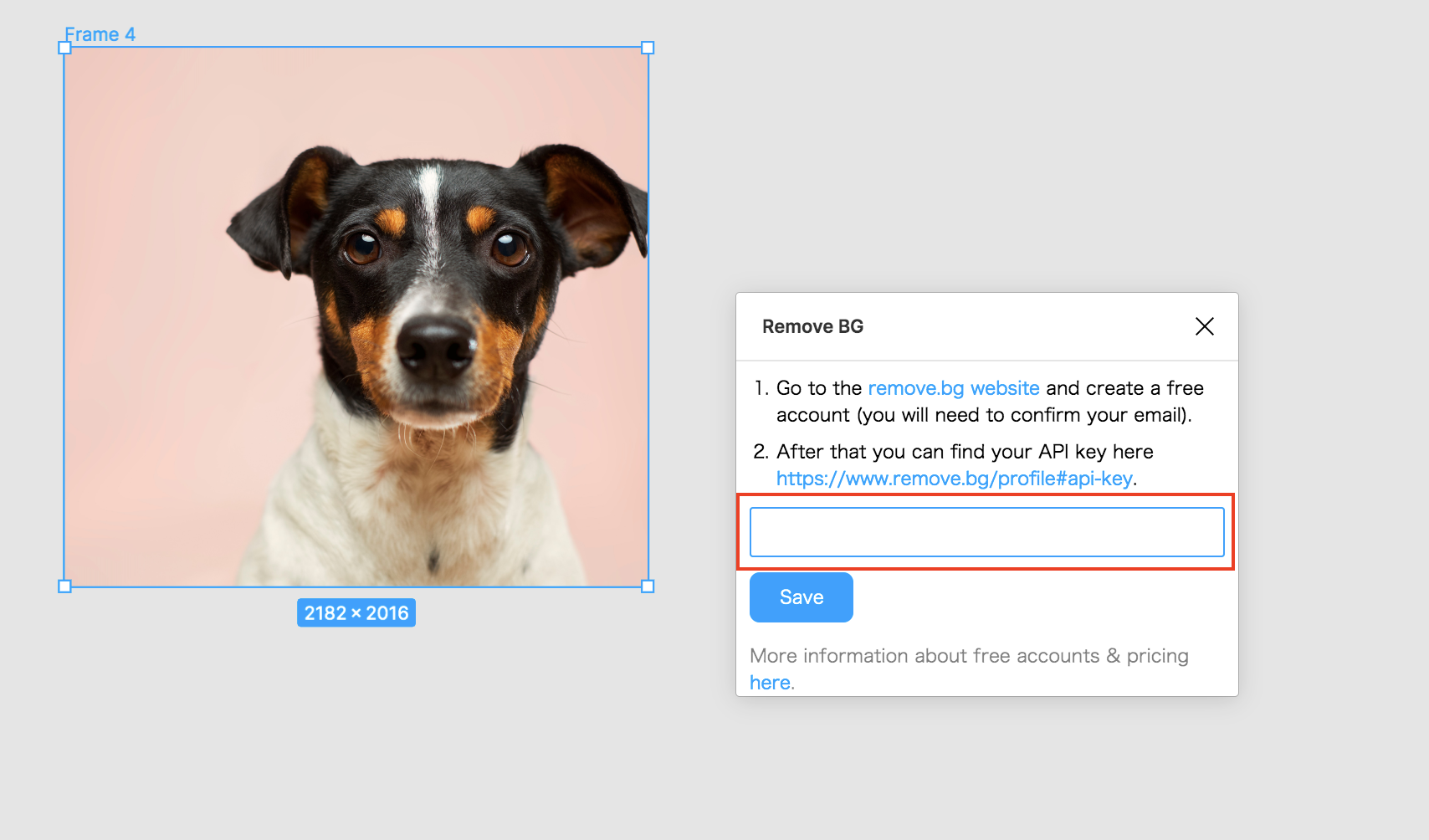
ここで、「API Key」を取得します。
Figmaに戻り、取得したAPI Key入力し保存してください。これで準備完了です。

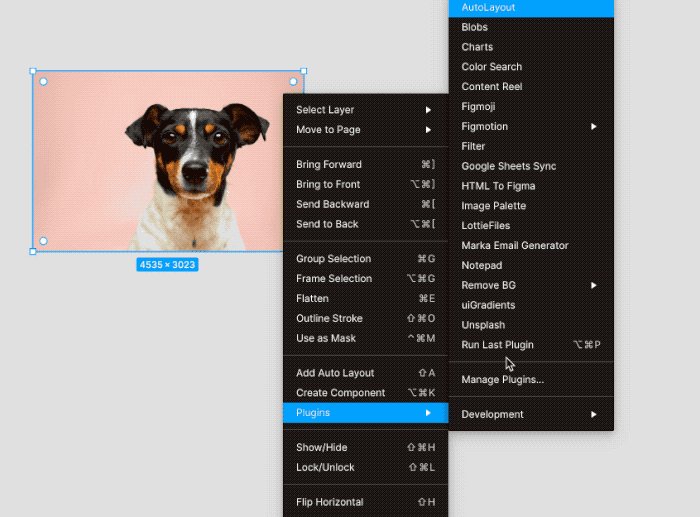
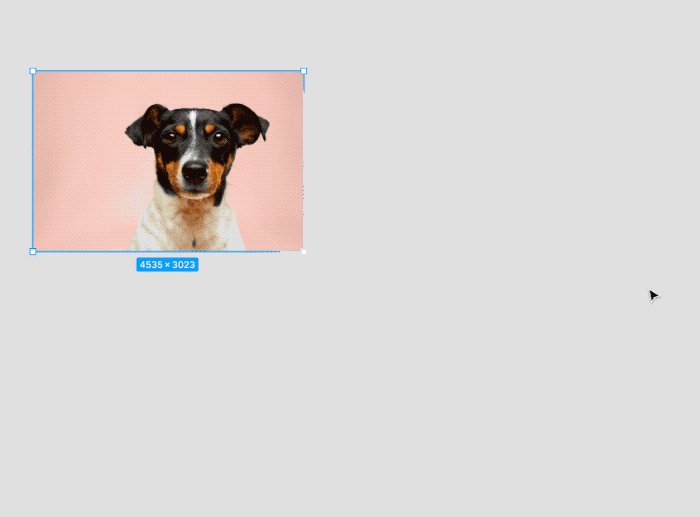
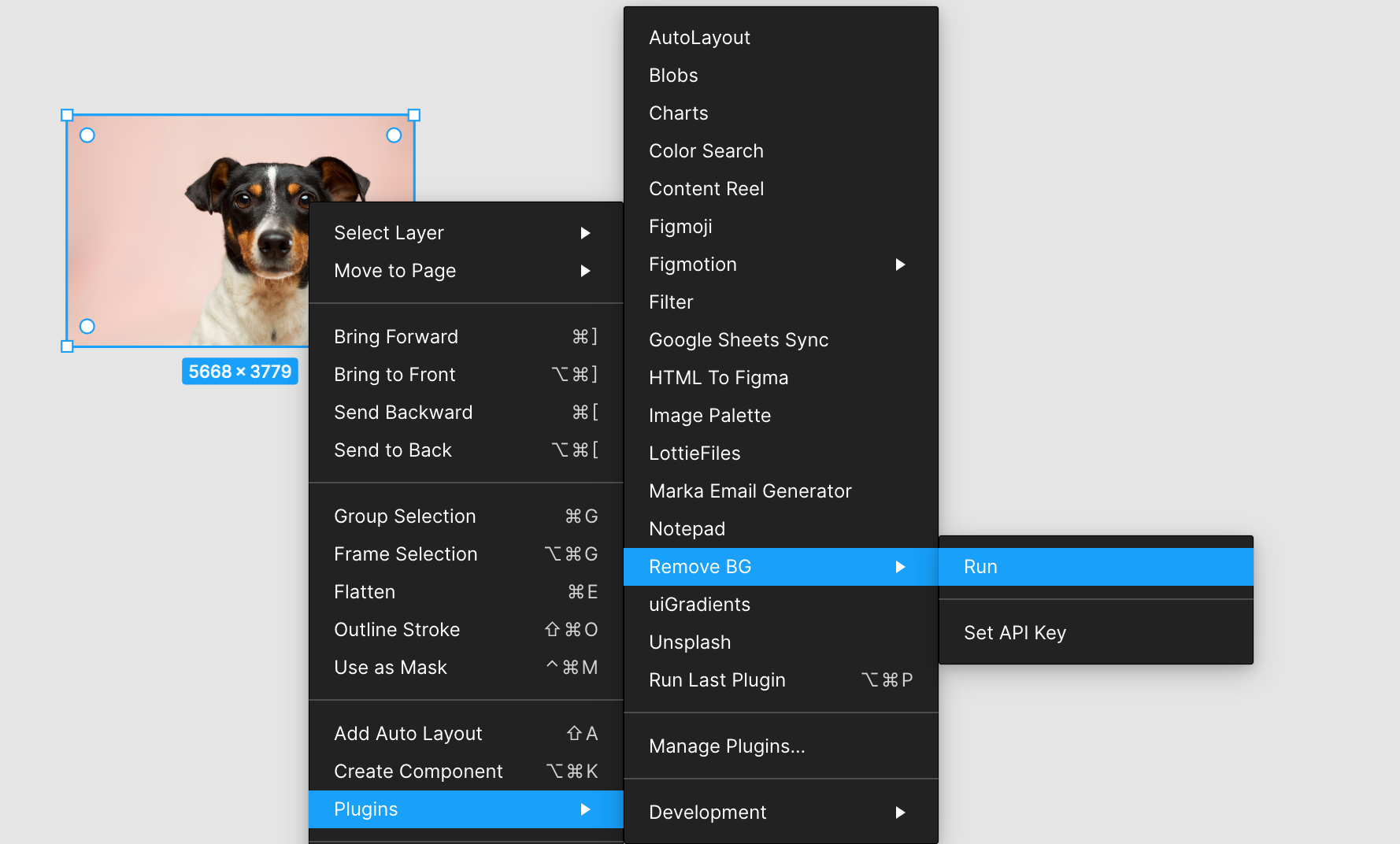
続いて、背景を切り抜きたい写真を選択し、「Plugin」から「Remove BG」選択し、「Run」をクリックします。
※Frame内の背景は切り取ることができないので注意しましょう。

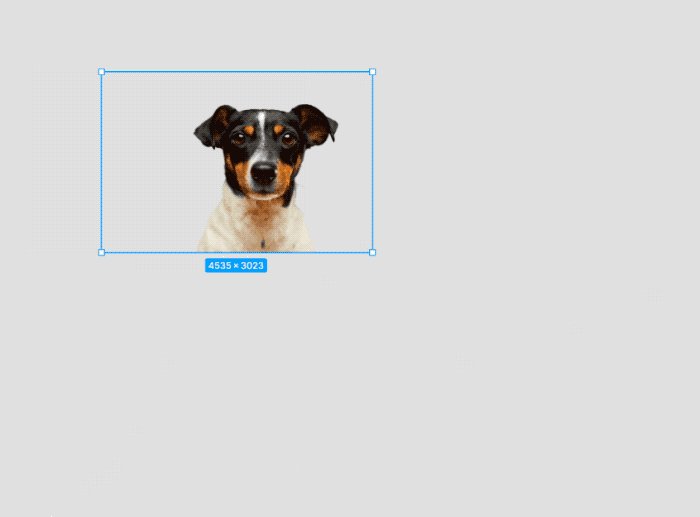
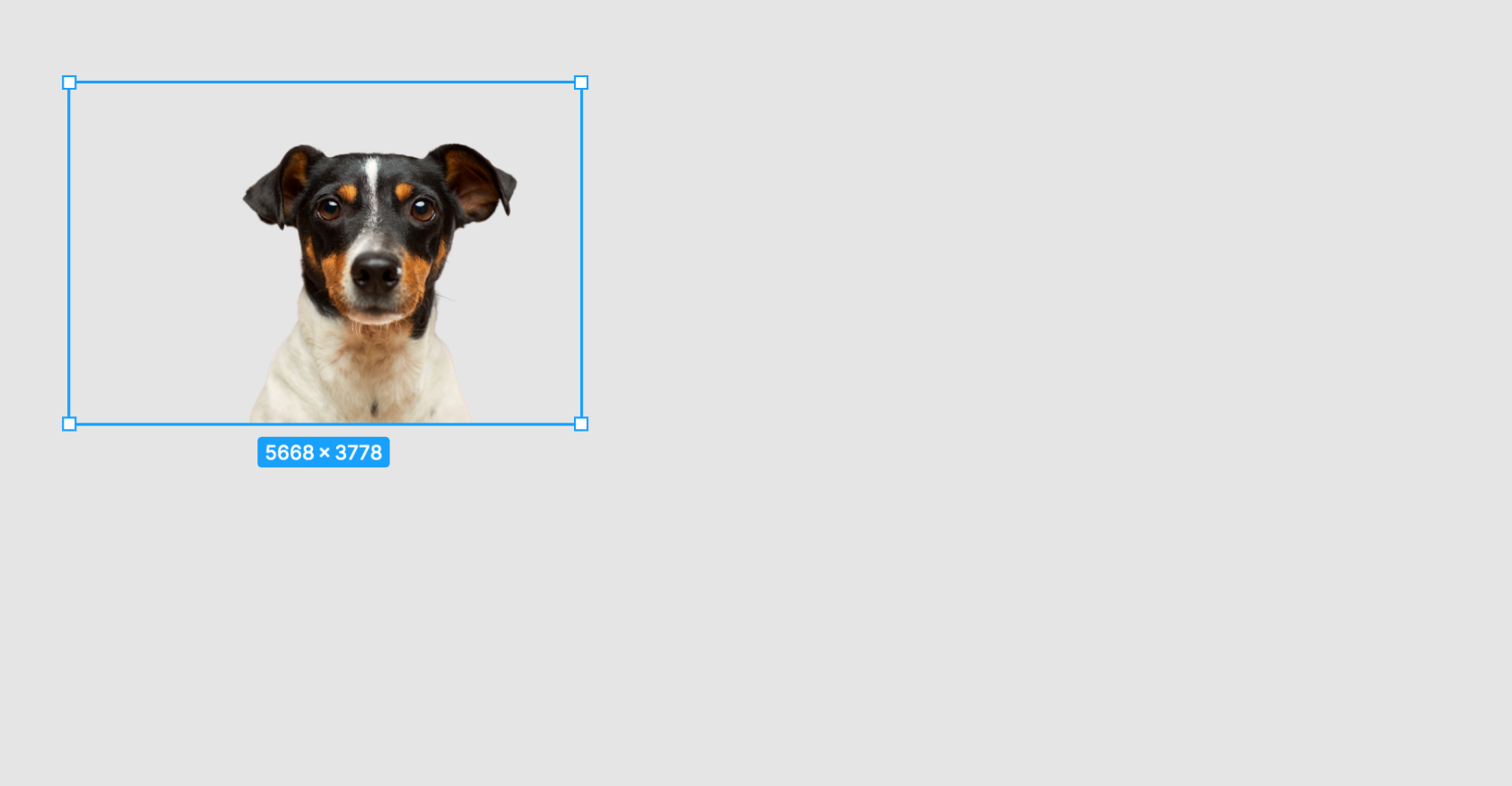
これで背景を切り取ることができます。

理解度チェック
前のレッスン
Figmaプラグインまとめ
便利なFigmaのプラグインまとめ その1
画像からカラーを抽出してくれるプラグイン「Image Palette」
グラデーションを自動生成してくれるプラグイン「uiGradient」
仮のダミーテキストを追加してくれるプラグイン「Content Reel」
Googleスプレッドシートを反映してくれるプラグイン「Google sheets sync」
写真にフィルターをかけることができるプラグイン「Filter」
写真の背景を切り取るプラグイン「Remove BG」
GIFアニメが簡単作成できるプラグイン「Giffy Canvas」
ワイヤーフレームが簡単に作成できるプラグイン「Wireframe」
URLからHTMLを生成してくれるプラグイン「Figma to HTML, CSS, React & more!」
使用しているインスタンスを検索してくれるプラグイン「Instance Finder」

