Figmaプラグインまとめ

画像からカラーを抽出してくれるプラグイン「Image Palette」
- UIデザイン
- UXデザイン
- Webデザイン
画像や写真からカラーを検索し、抽出してくれるFigmaのプラグインです。
公開日:2020/04/22最終更新日:2021/07/12
1.「Image Palette」とは?
「Image Palette」は写真や画像からカラーを抽出してくれるプラグインです。

2.「Image Palette」のインストール方法
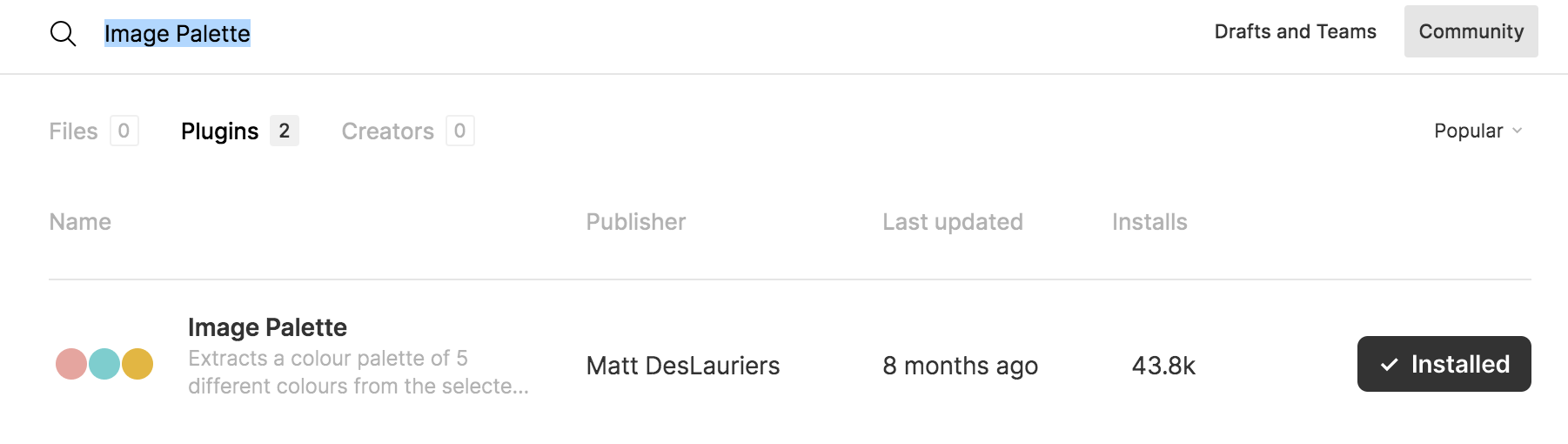
Communityで「Image Palette」と検索します。

インストールボタンをクリックすれば完了です。
3.「Image Palette」の使い方
新規アートボードを作成します。

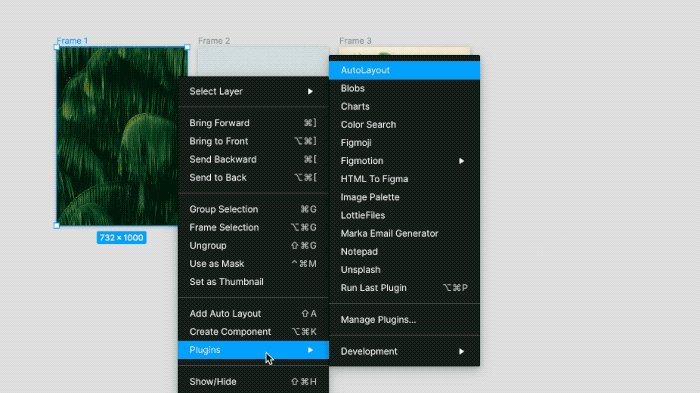
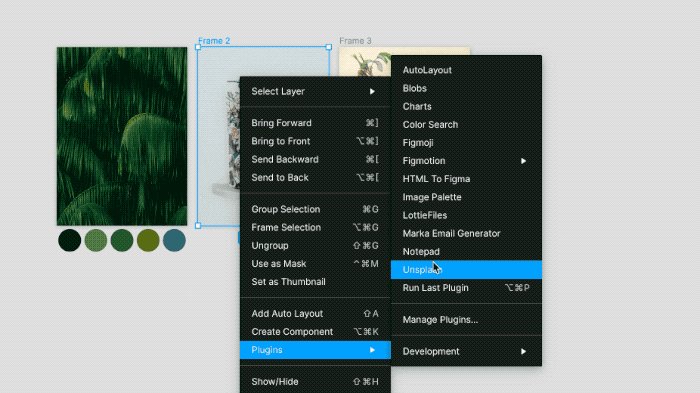
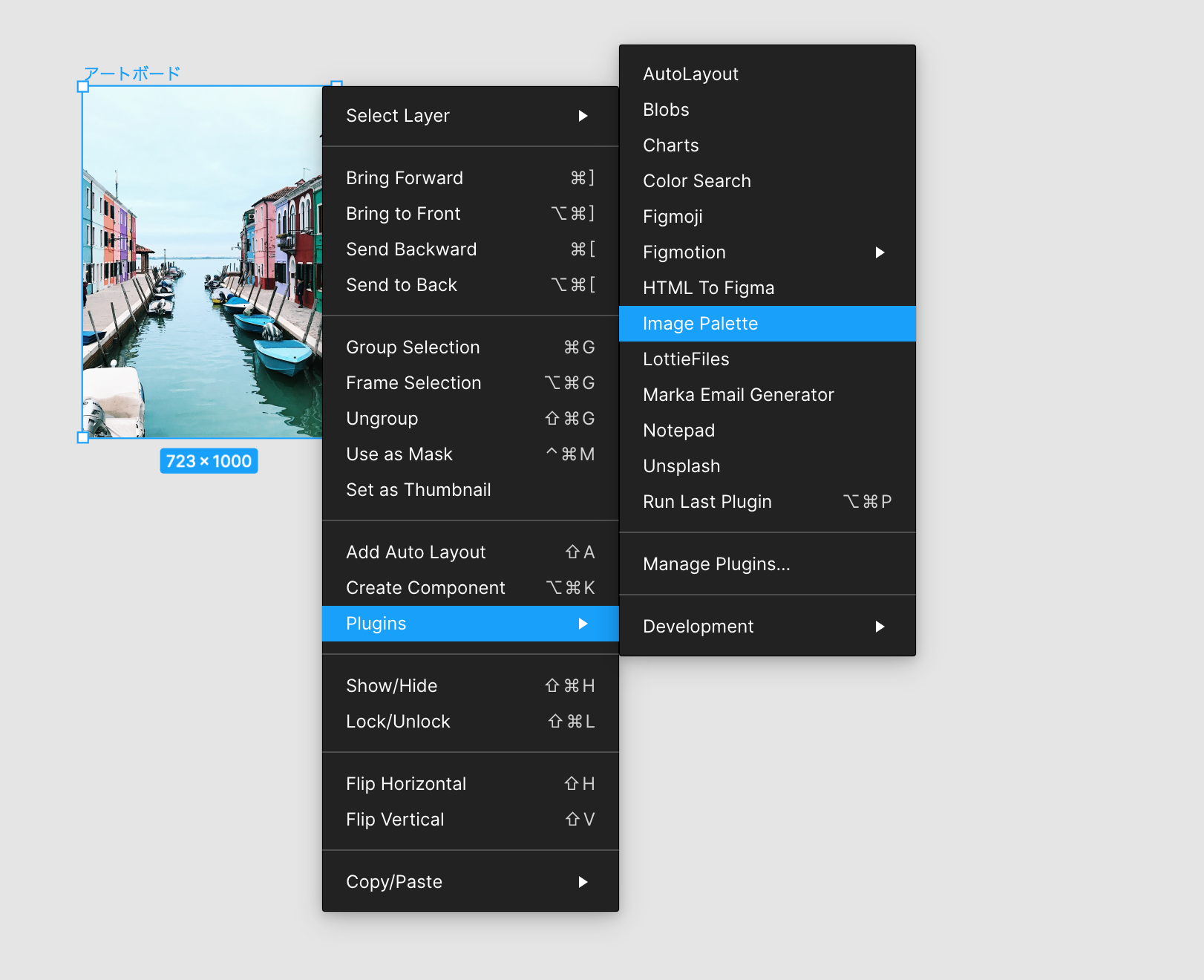
こちらのアートボードに画像を追加し「plugin」から「Image palette」を選択します。

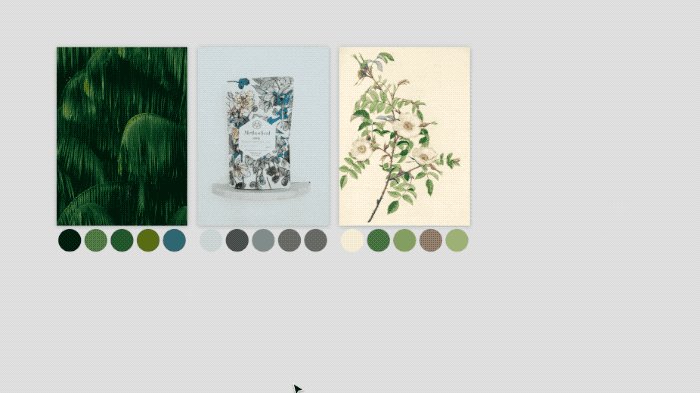
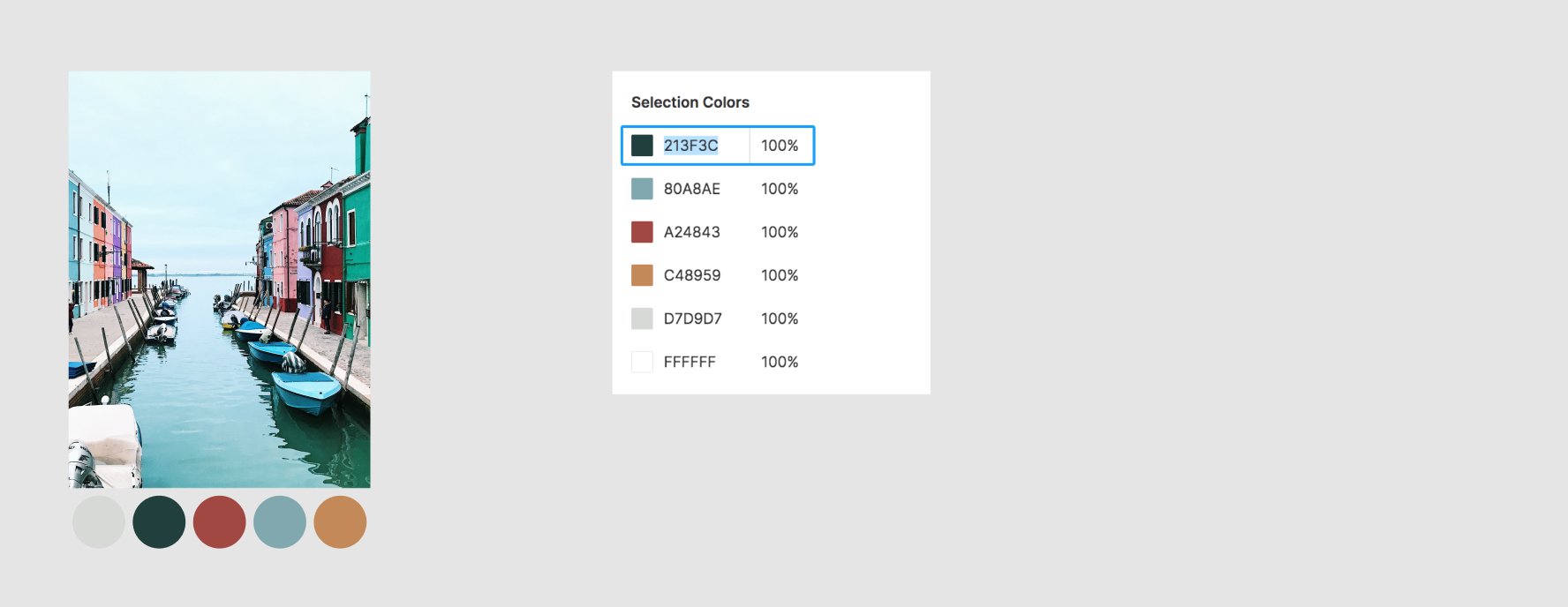
するとカラーが抽出されパレットが出来上がります。

気になるカラーがあればこのプラグイン1つでカラー検索できるので、是非活用してみてください。
理解度チェック
Figmaプラグインまとめ
便利なFigmaのプラグインまとめ その1
画像からカラーを抽出してくれるプラグイン「Image Palette」
グラデーションを自動生成してくれるプラグイン「uiGradient」
仮のダミーテキストを追加してくれるプラグイン「Content Reel」
Googleスプレッドシートを反映してくれるプラグイン「Google sheets sync」
写真にフィルターをかけることができるプラグイン「Filter」
写真の背景を切り取るプラグイン「Remove BG」
GIFアニメが簡単作成できるプラグイン「Giffy Canvas」
ワイヤーフレームが簡単に作成できるプラグイン「Wireframe」
URLからHTMLを生成してくれるプラグイン「Figma to HTML, CSS, React & more!」
使用しているインスタンスを検索してくれるプラグイン「Instance Finder」

