Figmaプラグインまとめ

ワイヤーフレームが簡単に作成できるプラグイン「Wireframe」
- UIデザイン
- UXデザイン
- Webデザイン
ワイヤーフレームが簡単に作成できるFigmaのプラグインです。
公開日:2020/04/22最終更新日:2021/07/12
1.「Wireframe」とは?
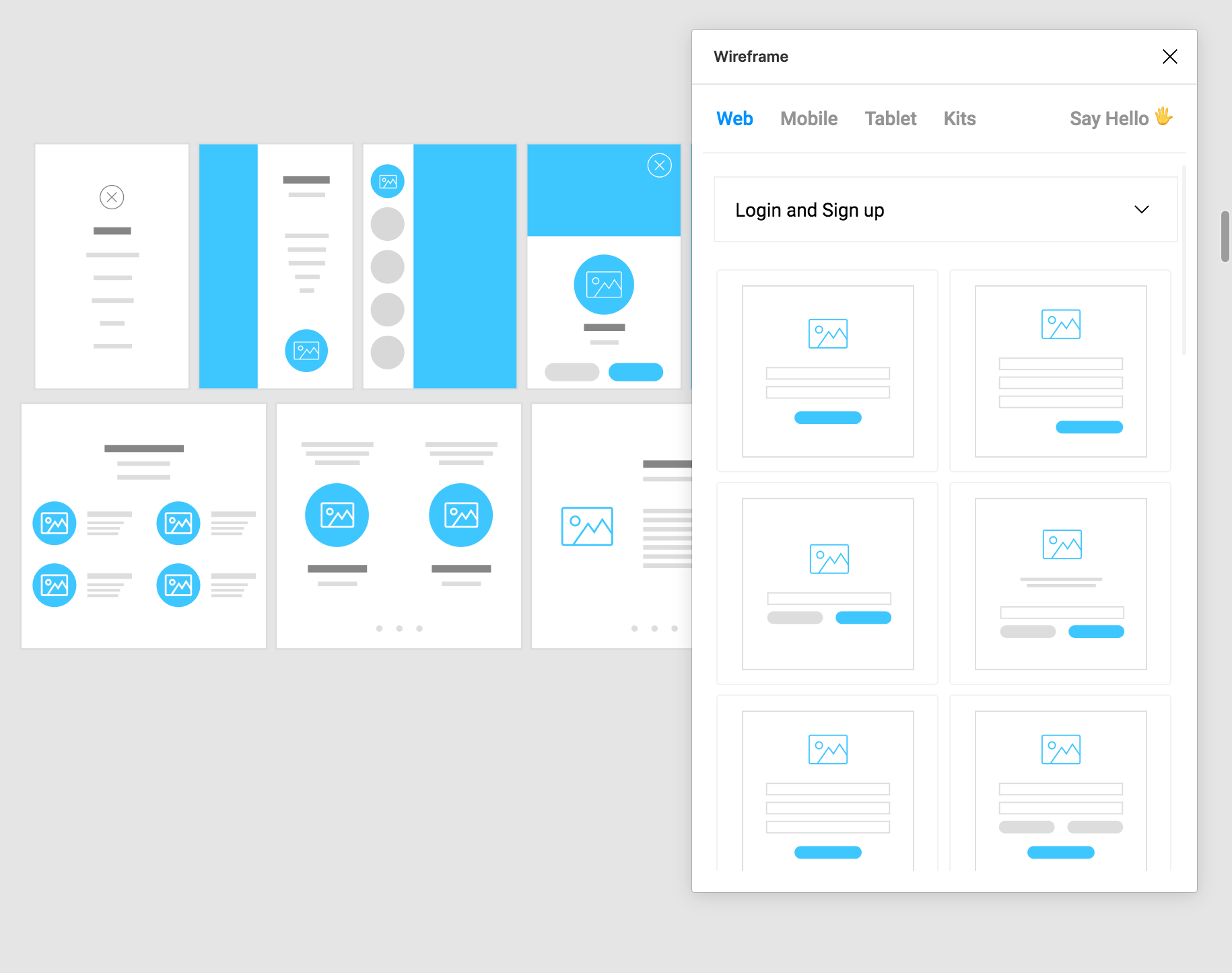
「Wireframe」はWeb,モバイルのワイヤーフレームのテンプレートが使用できるプラグインです。

2.「Wireframe」のインストール方法
Figmaのコミュニティで「Wireframe」を検索します。

インストールボタンをクリックし完了です。
3.「Wireframe」の使い方
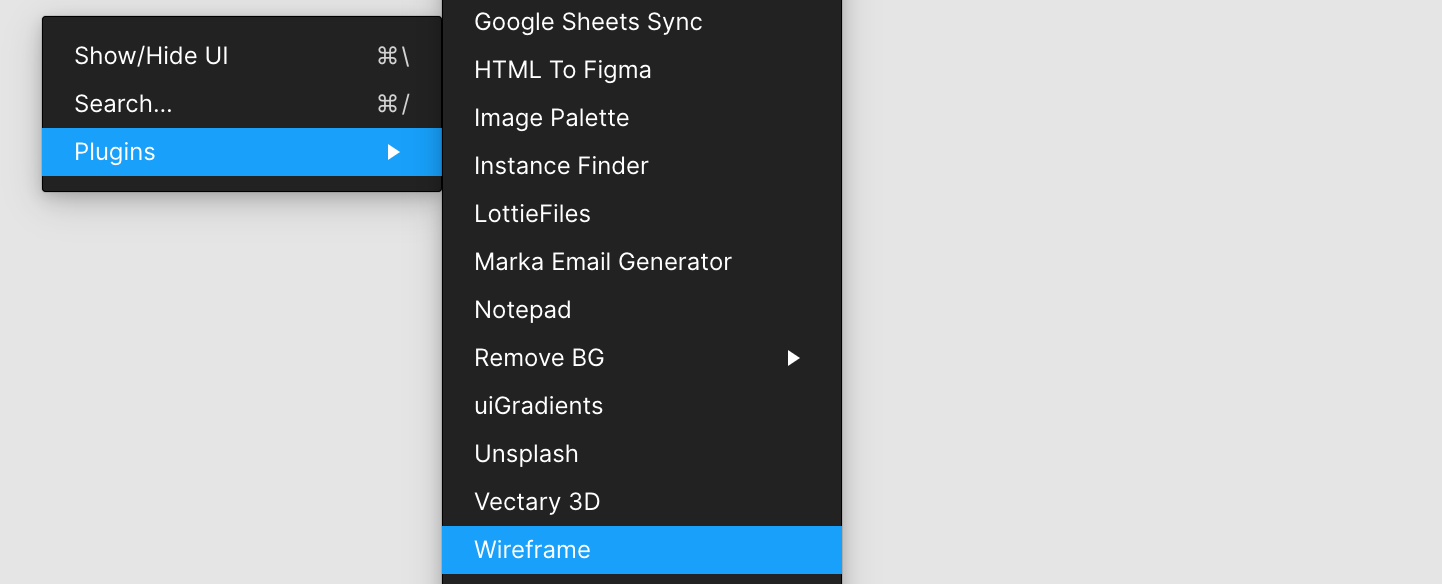
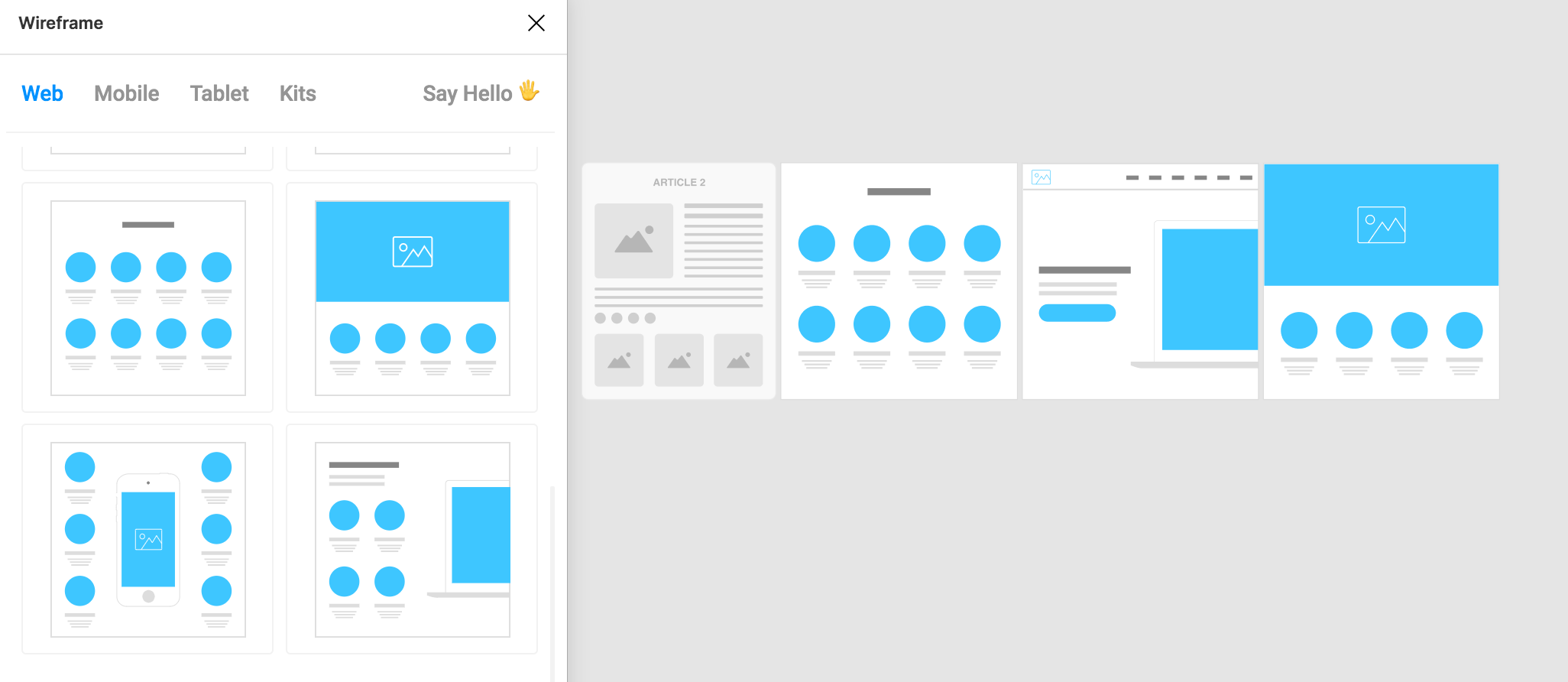
「Plugins」から「Wireframe」を選択します。

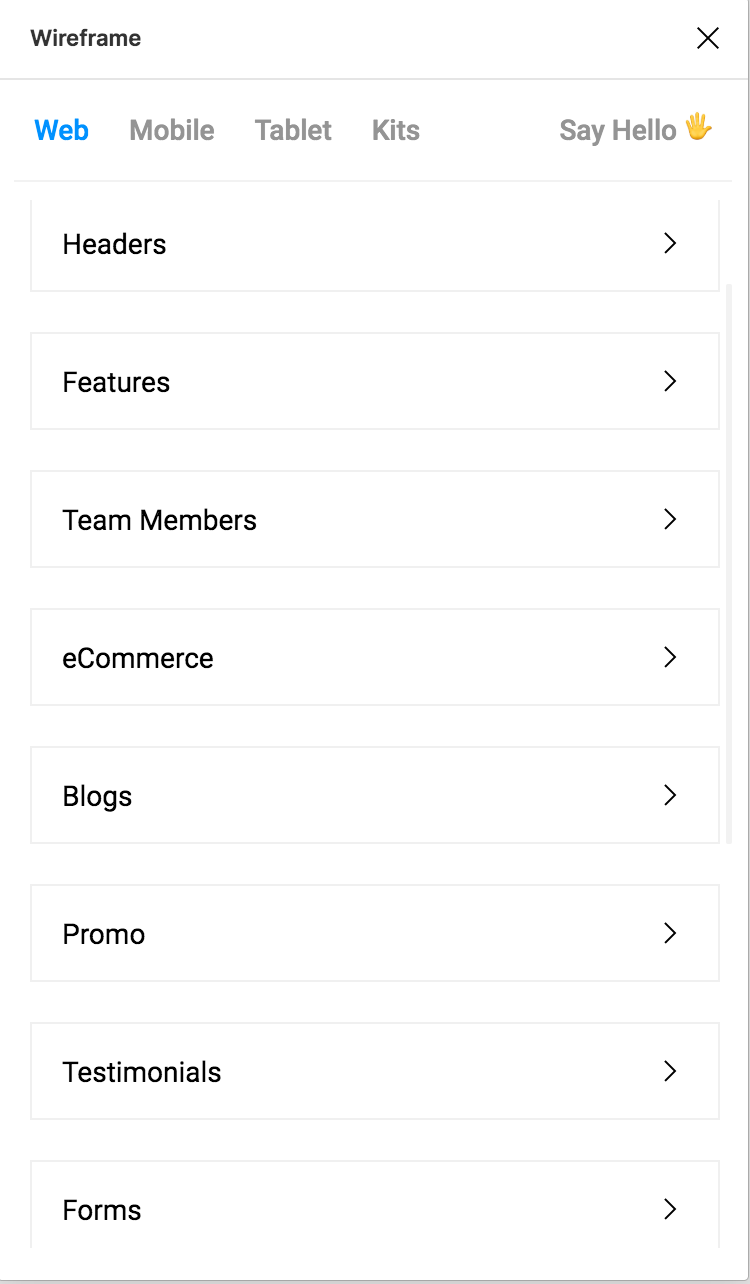
詳細画面が表示されるので、使用したいデバイスを選択します。
Web,Mobile,Tablet,Kitsから選択することができます。

あとは、カテゴリ別で並んでいるテンプレートを選択すればFigma上にテンプレートが表示されます。
簡単なワイヤーを作成したい際に是非活用してみてください。

理解度チェック
前のレッスン
Figmaプラグインまとめ
便利なFigmaのプラグインまとめ その1
画像からカラーを抽出してくれるプラグイン「Image Palette」
グラデーションを自動生成してくれるプラグイン「uiGradient」
仮のダミーテキストを追加してくれるプラグイン「Content Reel」
Googleスプレッドシートを反映してくれるプラグイン「Google sheets sync」
写真にフィルターをかけることができるプラグイン「Filter」
写真の背景を切り取るプラグイン「Remove BG」
GIFアニメが簡単作成できるプラグイン「Giffy Canvas」
ワイヤーフレームが簡単に作成できるプラグイン「Wireframe」
URLからHTMLを生成してくれるプラグイン「Figma to HTML, CSS, React & more!」
使用しているインスタンスを検索してくれるプラグイン「Instance Finder」

