1.新着情報
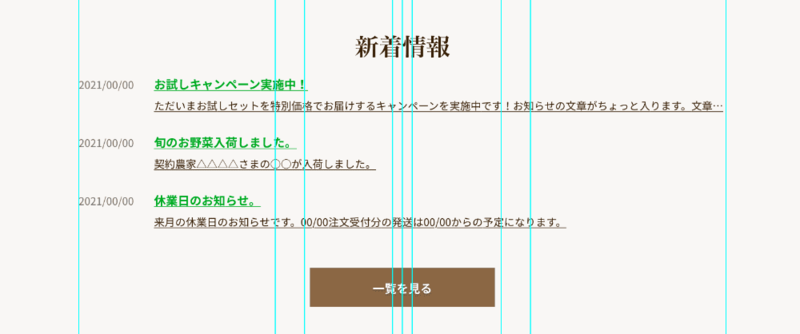
新着情報ではキャンペーンのお知らせや入荷のお知らせなどが入ります。
今回は日付と記事タイトルのほかに本文も少し見えるように表示しています。
記事タイトルだけの場合では、内容がわかりづらいので、本文を少し見える状態にしておくことでお知らせの詳細ページへ誘導する目的もあります。
お知らせの部分はCMSの管理画面などから更新できるようにする場合は、入力できる項目が決まっていて、どの部分が必須入力となるかによってデザインに影響が出てきます。
今回掲載する情報は
- 更新日付
- お知らせ記事のタイトル
- 本文を1行表示
表示する内容が多かったり少なかったりする場合の表示方法をデザインにも反映させておくことを忘れないようにしましょう。

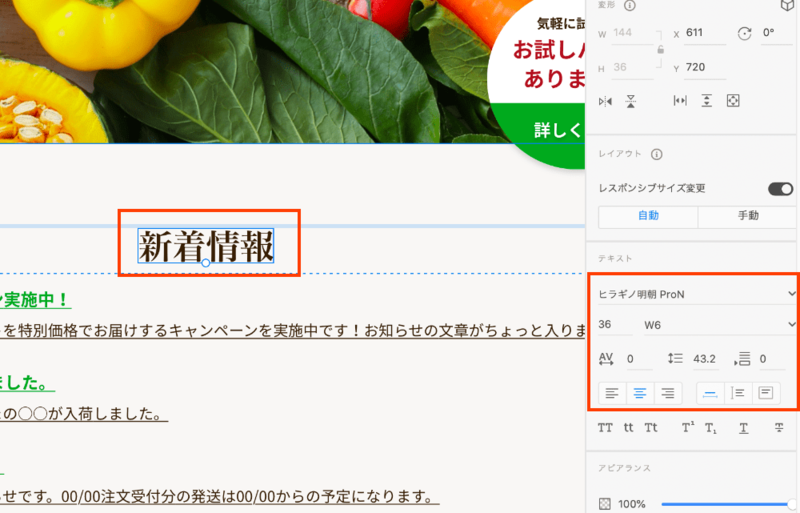
セクションの見出しのフォントサイズなどはこのように指定しています。
フォントのW6は太さWeightを表しています。数値が大きくなると文字が太くなっていきます。
フォント:ヒラギノ明朝 ProN W6
フォントサイズ:36px
行間:43.2
色:#341F09

お知らせの日付や記事タイトルの部分です。
記事タイトルと本文が並ぶので、より記事タイトルが目立つように色を変えています。
【日付】
フォント:ヒラギノゴシック W3
フォントサイズ:16px
行間:28.8
色:#707070
【記事タイトル】
フォント:ヒラギノゴシック W6
フォントサイズ:18px
行間:28.8
色:#26A638
【本文】
フォント:ヒラギノゴシック W3
フォントサイズ:16px
行間:28.8
色:#341F09
新着情報はトップページに3つ分表示したいので、この部分はリピートグリッドを使用して3つ分を制作します。

リピートグリッドについてはこちらのレッスンで詳しく解説しています。
4-2. リピートグリッド
2.リンク箇所のデザイン
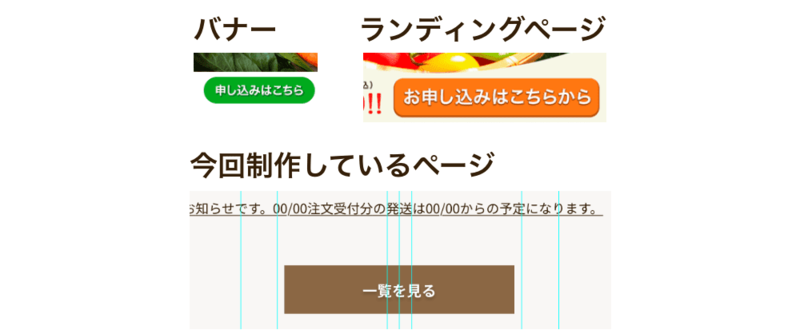
リンク箇所のデザインですが、今回はすでにあるバナーやランディングページとかけ離れすぎないデザインにします。
見た目に違いがあるとどのようなことが起きるでしょうか。
- 広告で目にしたバナーやランディングページと同じ会社のサイトという認識が薄れてしまう
- ランディングページから移動してきたときに同じ会社のWebサイトということがわかりづらい
ということが起きてしまう可能性があります。
ボタンやリンクは特にサイト間を行き来することが想定されるので、色やデザインはなるべく合わせます。
今回はバナーとランディングでボタンの形は変わっていますがテキストのドロップシャドウが同じ雰囲気になっているので、テキストの影の部分を取り入れています。

テキストリンクやボタンの部分にはホバー時のデザインも用意しておきましょう。
ホバーステートを設定する方法はこちらのレッスンで解説しています。
5-4. ボタンのホバーアニメーション
3.こだわり
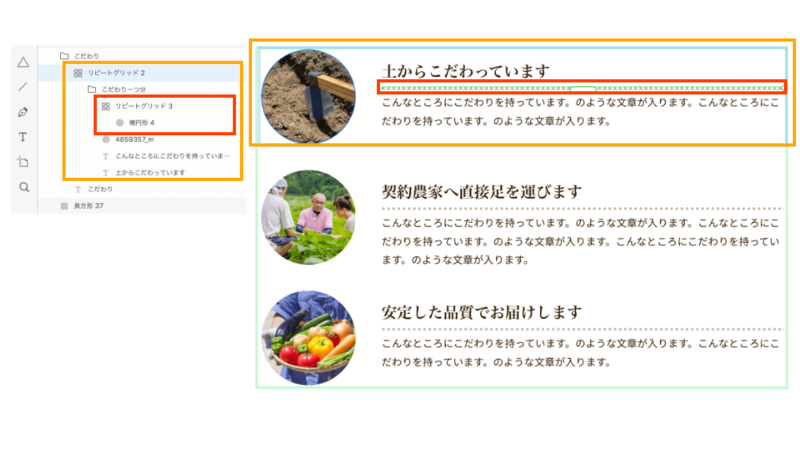
こだわりに入る画像は、こんなことにこだわりを持って生産している野菜を届けるということが伝わりやすいような写真を選んでいます。
実際の案件では写真素材を提供していただけることもあるとおもいますが今回はレッスンなので使用する写真は素材サイトから検索して用意します。
写真素材を検索する際は、見出しの言葉と写真の内容に大きな差がでないようなものを探します。
表示するエリア内に伝えたい部分がうまく表示されるような写真を選びましょう。
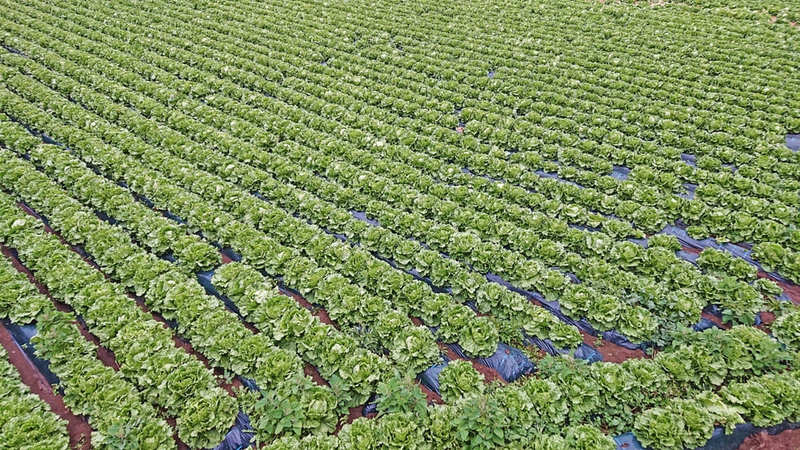
今回はこの画像を使用します。



背景で使用している画像はこちらです。

写真AC:レタス畑・その1
そのままダウンロードした写真を全面で使用すると印象が強すぎるため、こだわりの部分が引き立ちにくくなります。そのため画像を少しぼかして色合いを調整しています。
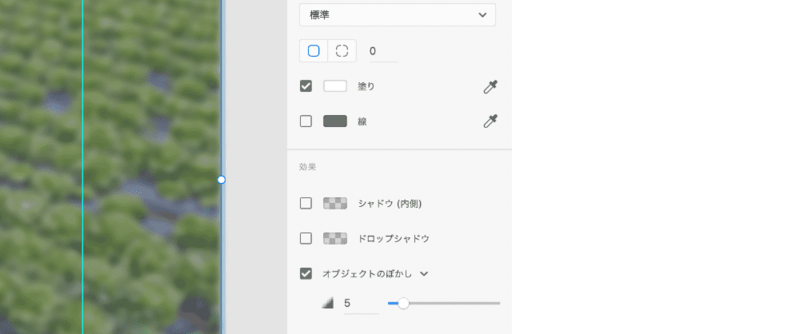
プロパティのアピアランスの部分で画像をぼかすことができます。

オブジェクトのぼかしについてはこちらで詳しく解説しています。
3-8. アピアランス「背景のぼかし」「オブジェクトのぼかし」の使い方
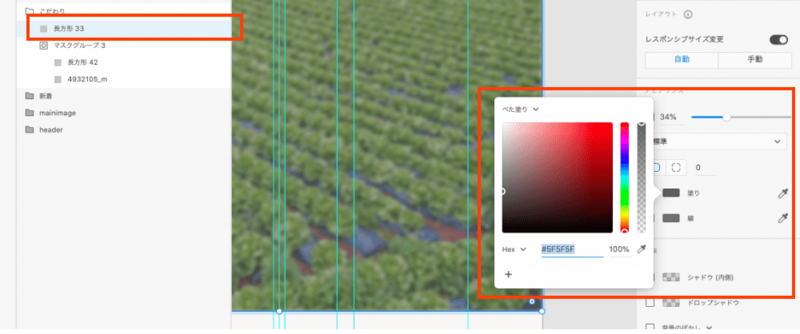
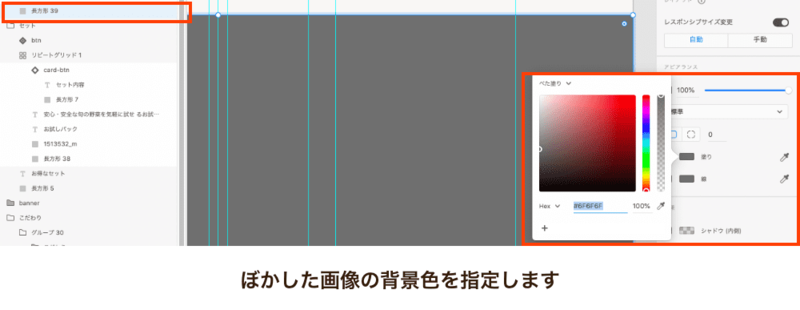
このままでは鮮やかすぎるので、もう一枚長方形レイヤーを重ねます。
重ねる長方形は以下のように指定します。
塗り:#5F5F5F
不透明度:34%

こだわりの部分の写真はランディングページで丸く切り抜かれている写真になっているので、ランディングページの画像の見せ方を踏襲しています。

ダウンロードした画像を縁の中に表示するようにします。
画像を丸く表示する方法ですが、こちらのレッスンでも詳しく解説しています。
3-11. オブジェクトをマスクする方法
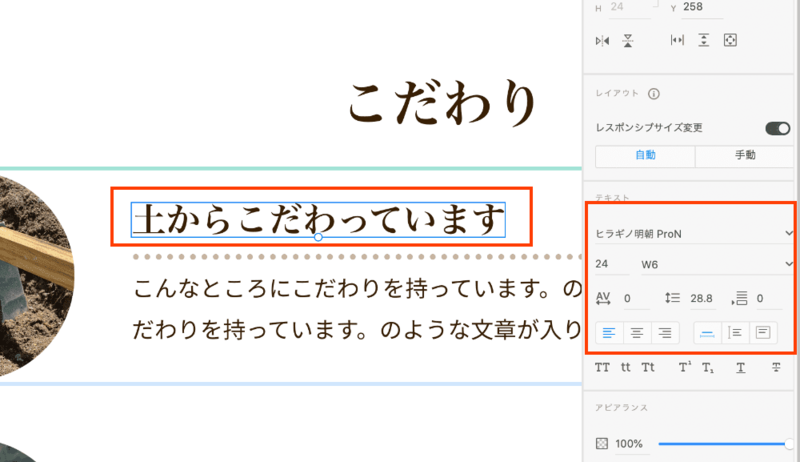
見出しのフォントサイズはこのように設定しています。
フォント:ヒラギノ明朝 ProN W6
フォントサイズ:24
行間:28.8

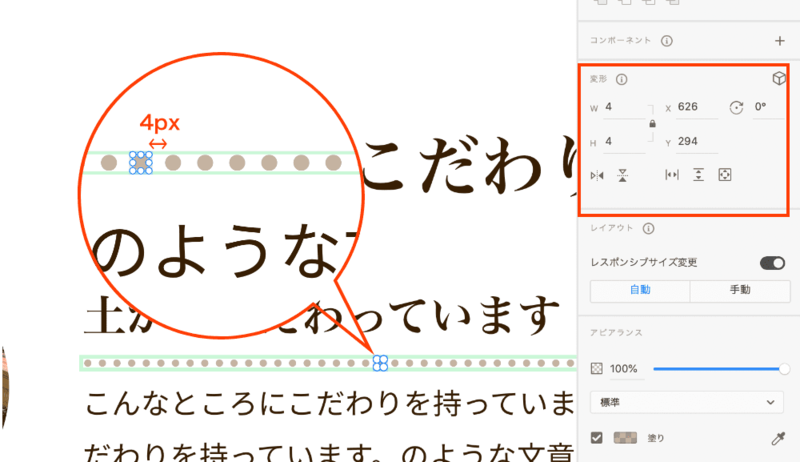
見出しの装飾ですが、楕円形ツールで4pxの円を一つ作り間隔も4pxにし、リピートグリッドを使用して点線にしています。

こだわりの部分は同じ構成のものが3つ並ぶので、一つ分を作ってからリピートグリッドで3つにします。
こだわり一つ分で作成したリピートグリッドの中に、見出しの装飾で作成したリピートグリッドが含まれている状態になります。

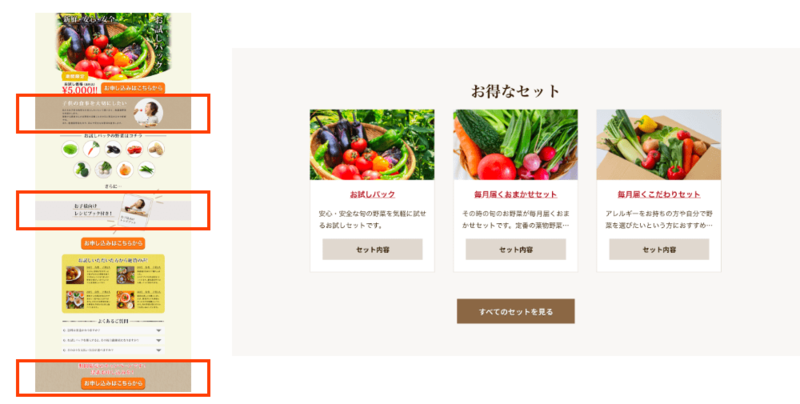
4.お得なセット
このセクションでは商品である野菜のセットを紹介している部分です。
数ある商品の中の一部をトップページで表示しています。
この部分でよりおすすめしたいセットの詳細がわかりやすいようにデザインするのもいいのですが、通販会社が取り扱っている商品を紹介しているセクションなので、カードのように並べて表示しています。
情報の更新が想定されるので、CMSを利用して製品情報を更新していくのかをあらかじめ確認しておきます。
商品ごとに表示する情報やデザインが大きくかわってしまうとCMSでは実現できない部分が出てきてしまうので、実装できないとならないようにあらかじめ確認しておきましょう。
今回掲載する情報は
- 野菜セットの写真
- 野菜セット名
- 野菜セットについて簡単な説明
とします。
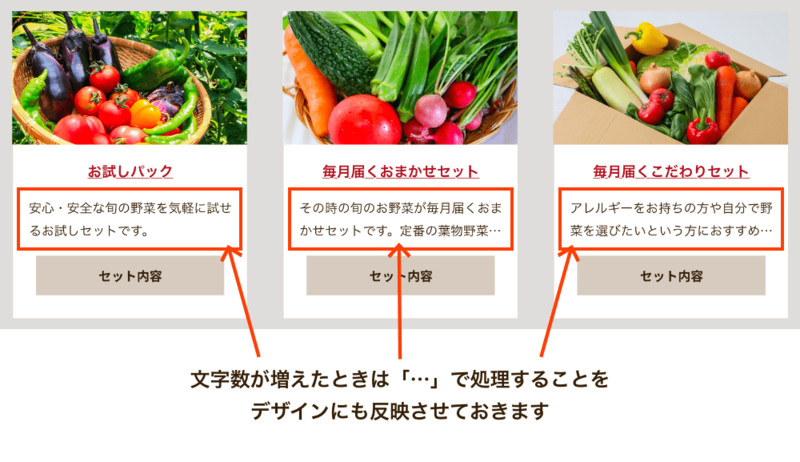
新着情報の部分と同様にセット商品についての簡単な説明の部分は文字数が増えたときにどう処理するかを考えてデザインに反映させます。

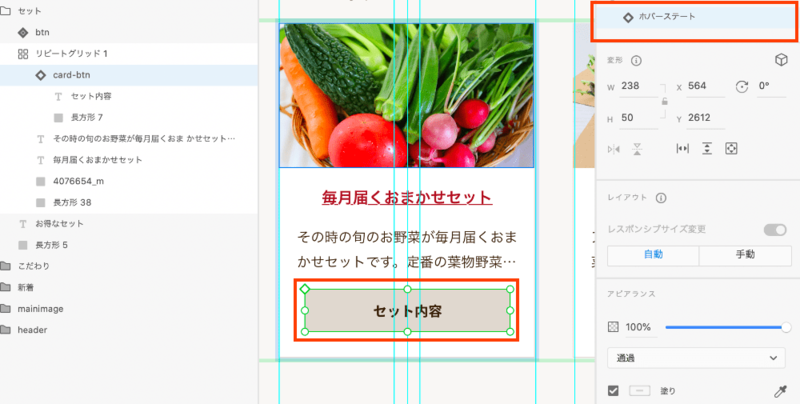
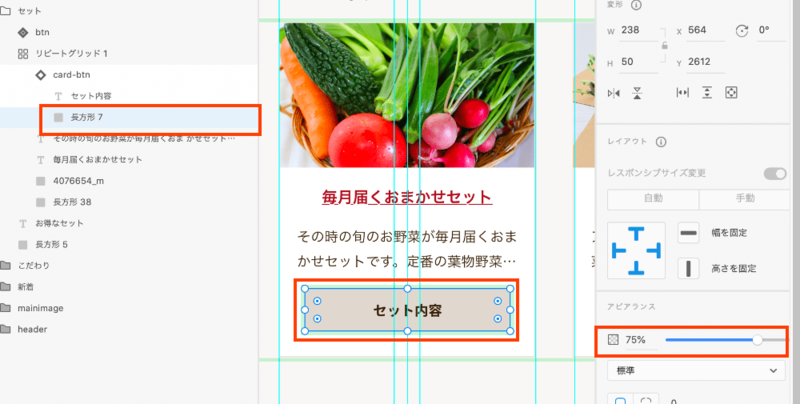
「すべてのセットを見る」のボタンの部分はホバー時にどのようなデザインになるのかを反映しておきます。


ボタンのホバーの時の設定についてはこちらのレッスンで詳しく解説しています。
5-4. ボタンのホバーアニメーション
ここで使用しているボタンの色もランディングページで使用している色を参考にしています。

5.ランディングページへ誘導する部分
ランディングページへのボタンが含まれている部分なので、バナーのデザインを参考にします。
同じレイアウトにすると野菜の写真部分の高さを確保しなければいけなくなり、バナーの雰囲気が減ってしまいます。
なので、要素はそのままに配置を変更して、細長いバナーリンクのようなデザインにします。
ボタンだけではなくバナー全体をクリックするとランディンページへ移動できるようなデザインにしましょう。
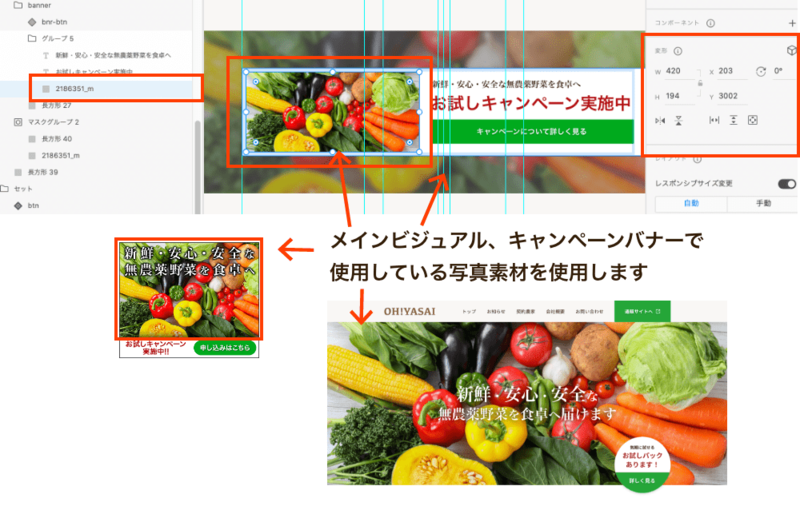
背景にはメインビジュアルやバナーで使用している画像と同じ画像を使用しています。
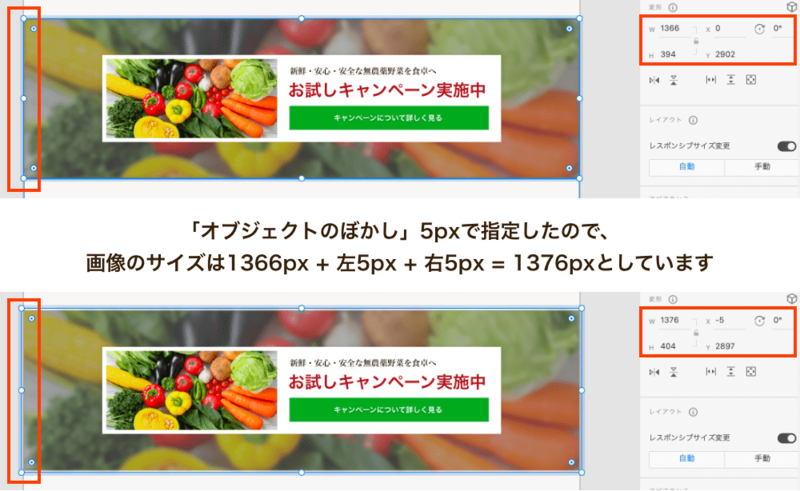
この画像もこだわりの部分と同様にぼかして、バナーが引き立つように色合いを調整しています。

オブジェクトのぼかしを適用し、不透明度を調整しています。
不透明度:48%
オブジェクトのぼかし:5

画像の部分をよくみると、「オブジェクトのぼかし」を適用しているので、画像の内側がぼんやりとしており、背景にある長方形ツールの色が見えています。
このまま画像として書き出してしまうと実装時にも背景画像の境界線が黒っぽく見えてしまうので、画像のサイズをぼかしをかけた分だけ大きくしておきます。
画像を大きくしてもマスクを適用しているので、画像で書き出す場合も画像のサイズが変わることはありません。

「新鮮・安心・安全な無農薬野菜を食卓へ」のテキスト、「お試しキャンペーン実施中」のテキスト部分はこのように設定しています。
「新鮮・安心・安全な無農薬野菜を食卓へ」のテキスト設定
フォント;ヒラギノ明朝 ProN W6
フォントサイズ:20px
色:#341F09
「お試しキャンペーン実施中」のテキスト設定
フォント;ヒラギノ角ゴシック W6
フォントサイズ:41px
色:#A62626

メインビジュアル、キャンペーンバナー、で使用した画像と、今回のランディングページへ遷移するエリア部分で使用する画像は同じ写真素材を使用しています。

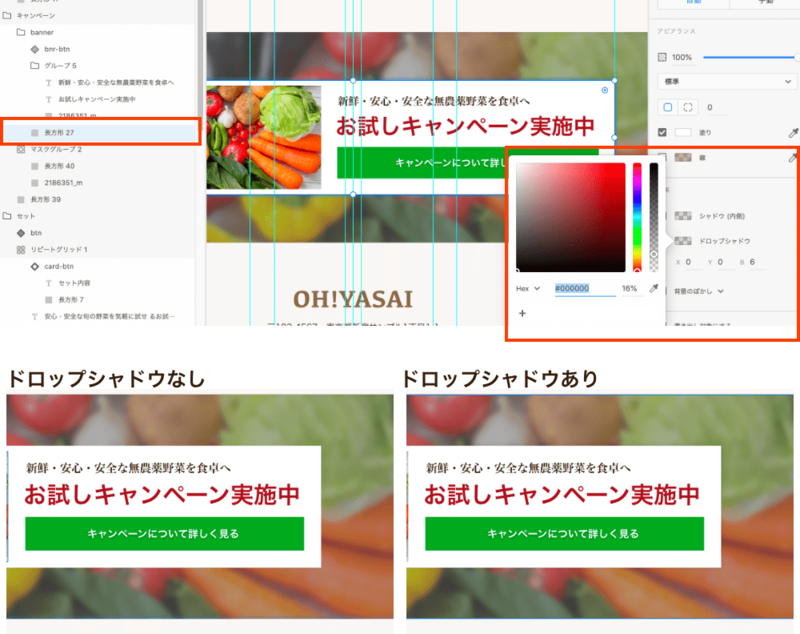
背景に引いた白い長方形の部分はドロップシャドウを設定しています。
ドロップシャドウを設定していなくても境界線ばぼやけたように見えていますが、ドロップシャドウなのかぼやけているのかわかりづらいので、違和感を感じない程度のドロップシャドウを設定しています。
他のセクションで境界線を使用した装飾がないので、このエリアだけ境界線を指定すると全体と雰囲気が合わなくなるため、境界線ではなくドロップシャドウで指定してします。
ドロップシャドウ
X:0
Y:0
B:6
影の色:#000 16%

ランディングページへ遷移する部分が完成しました。




