1.『Sketch Measure』とは?
開発時に、デザイン上で使っているフォントや色の情報、レイヤーの位置やサイズを確かめるのにどのような手段を使っていますでしょうか?ZeplinやInVisionを使えばデザイン仕様を確認することができますが、有料のため導入がしづらかったりすることもあるかと思います。
そんなときに役に立つのがこの『Sketch Measure』です。無料で使えるプラグインで使い方も簡単ですので、ぜひ試しに使ってみてください。

2.Sketch Measureのインストール方法
現在、Sketch Measureはforkされて、最初の作者である@utomから@elluniumが作ったものが最新のバージョンになっています。そのため、Sketch Measureのティザーサイトからは古いバージョンしかダウンロードすることができません。
こちらのelluniumが作成したリポジトリから、ダウンロードしてインストールを行ってください。
https://github.com/ellunium/sketch-measure-latest
※執筆時点でバージョンが2.8であることを確認しています。
3.Sketch Measureの使い方
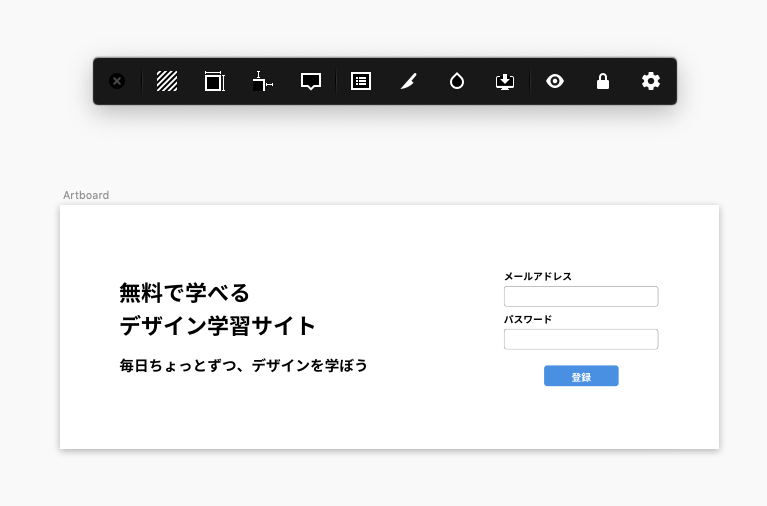
Sketch Measureのツールバーを表示する
インストールができたら、メニューバーのPlugins>Sketch Measure>Toolbarを選択、もしくはCtrl + Shift + Bでツールバーを表示します。

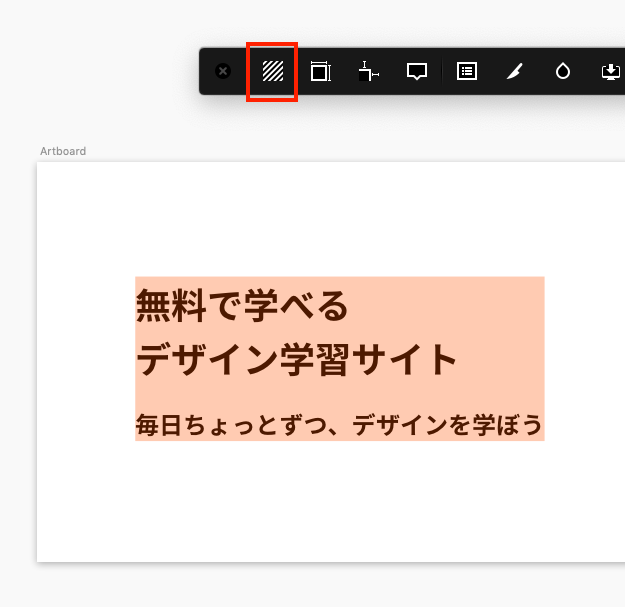
レイヤーに半透明の矩形を重ねる
選択したレイヤーにオレンジ色で半透明の矩形を重ねます。『ここはリンク範囲』のような指示をするときに使えそうです。
レイヤーを選択して、ツールバーの一番左をクリックします。

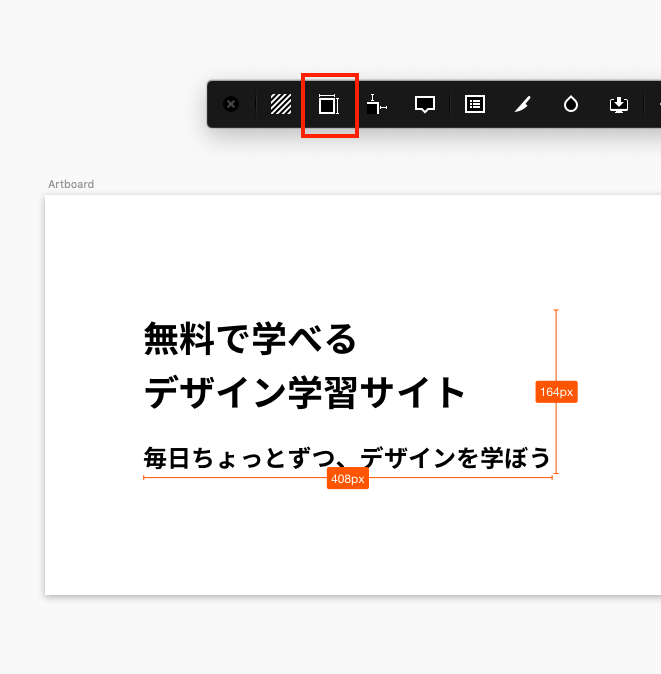
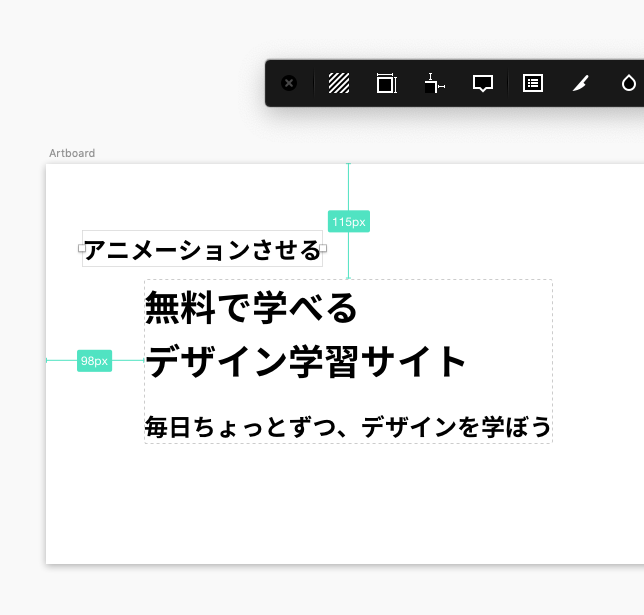
レイヤーの横幅と高さを表示する
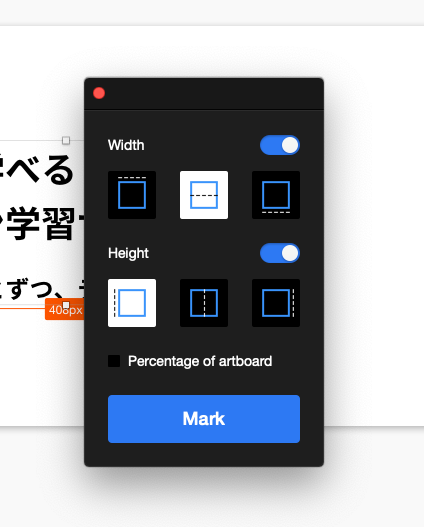
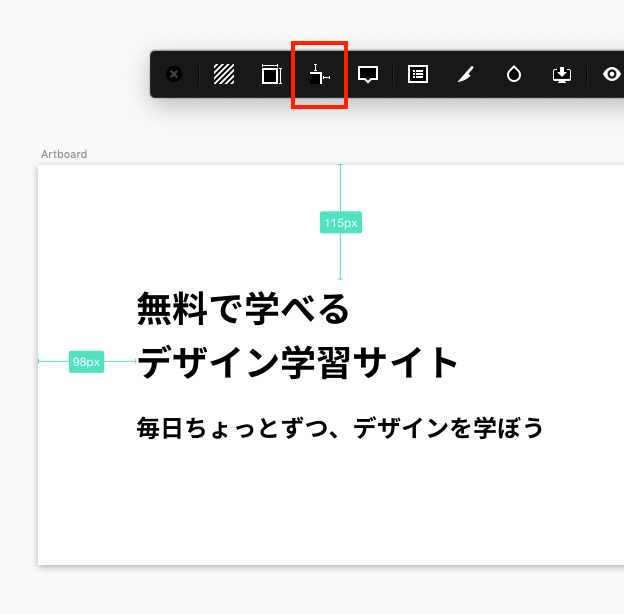
選択したレイヤーの横幅と高さを表示します。
レイヤーを選択して、ツールバーの左から2番目をクリックします。

Optionを押しながらクリックすると、サイズを表示する位置が変更できます。

レイヤーの位置を表示する
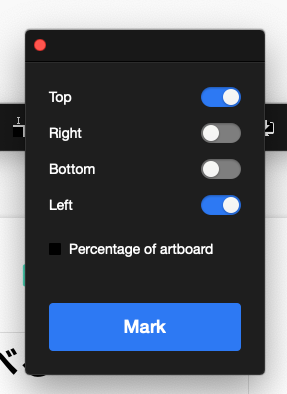
選択したレイヤーの上下左右からの位置を表示します。
レイヤーを選択してツールバーの左から3番目をクリックします。

Optionを押しながらクリックすると、上下左右のどの箇所を表示するか指定できます。

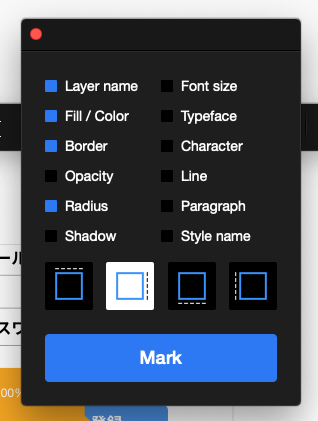
レイヤーのプロパティを表示する
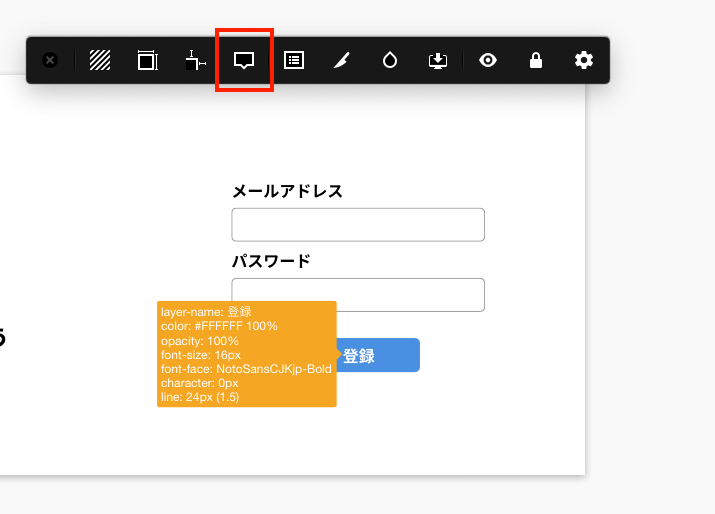
選択したレイヤーの様々なプロパティと値を吹き出しで表示します。
レイヤーを選択してツールバーの左から4番目をクリックします。

Optionを押しながらクリックすると、表示したいプロパティの選択と位置を指定することができます。

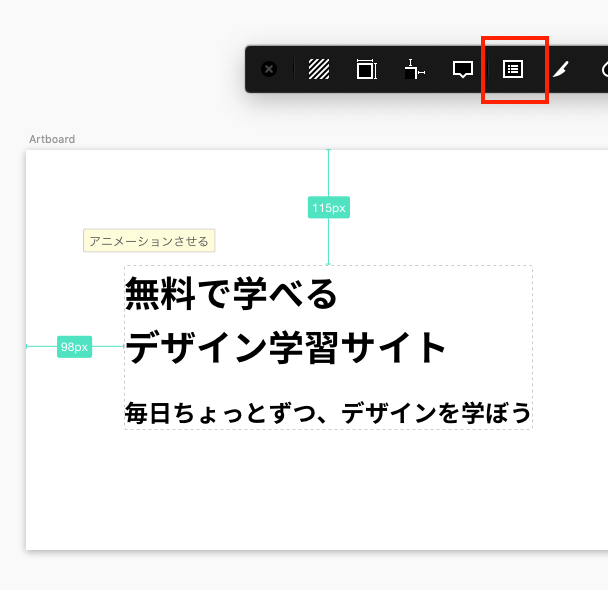
注意書きを記載する
開発者向けに注意書きなどを記載することができます。
テキストレイヤーを作成して、文字を入力します。

作成したテキストレイヤーを選択して、ツールバーの左から5番目をクリックします。

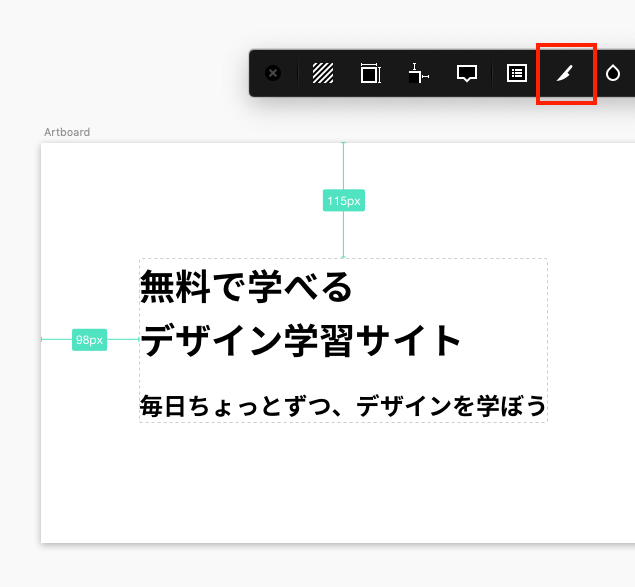
レイヤーをスライスする
選択したレイヤーのサイズに合わせて、スライスレイヤーを作成します。
レイヤーを選択して、ツールバーの左から6番目をクリックします。

配色情報を出力する
各レイヤーから色の情報を引っ張ってきてまとめたものをJSON形式で出力することができます。
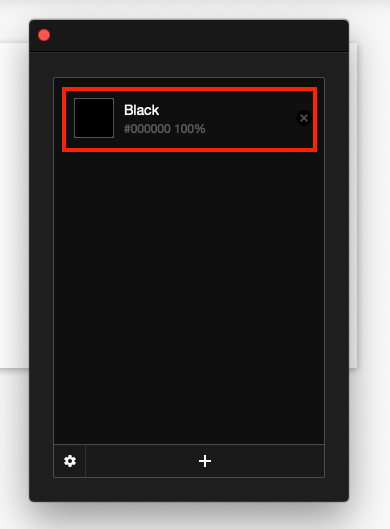
色を取得したいレイヤーを選択して、ツールバーの左から7番目をクリックします。

追加ボタンをクリックして、取得した色に名前を付けます。

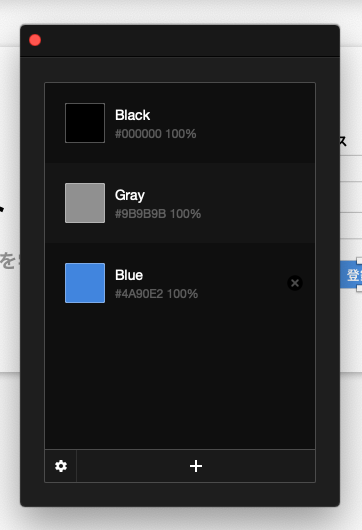
いくつか入れるとこんな感じになります。

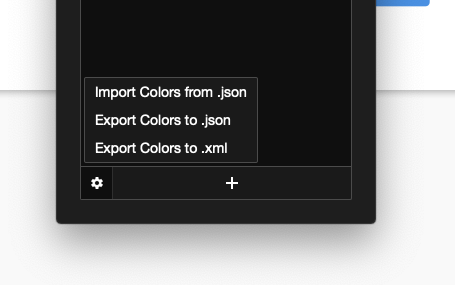
JSON形式で出力します(XML形式もあります)

仕様書をHTML形式で出力する
これが一番目玉の機能と言えるでしょう。仕様書をHTML形式で出力します。
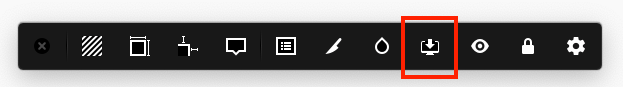
ツールバーの右から4番目をクリックします。

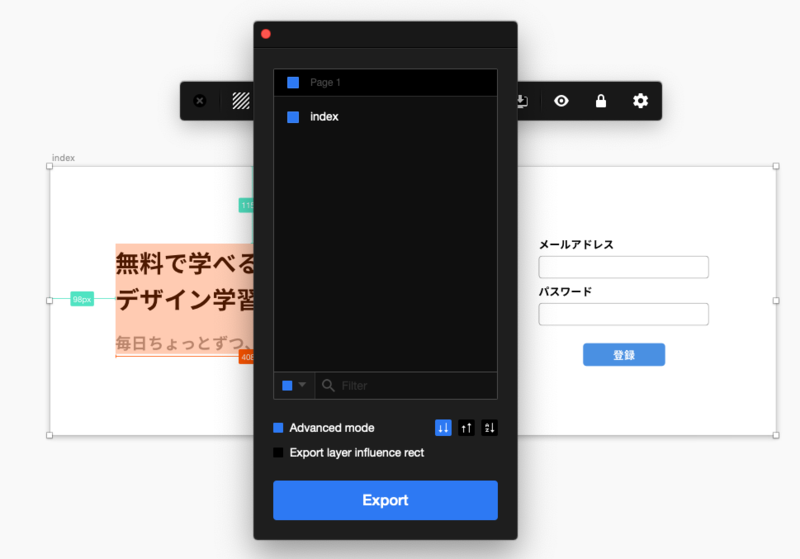
出力したいアートボードにチェックを付けて、Exportボタンをクリックします。

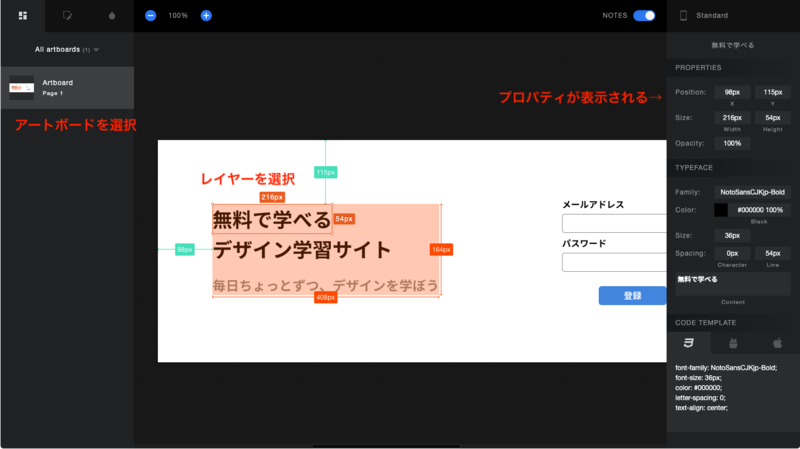
保存先を指定して、保存します。できあがったHTMLファイルを開いてみましょう。

選択したレイヤーのプロパティが右側のパネルに表示されます。
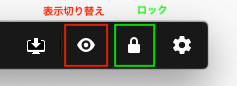
Measureの表示・非表示切り替えとロック
Measureで作成したサイズや位置の表示を非表示にしたい場合は、ツールバーの左から3番目をクリックします。また、誤って編集しないようにしたいときはツールバーの左から2番目をクリックすると、ロックをかけることができます。

Sketch Measureを活用して、開発者にスムーズに仕様を伝えて効率よく作業を進めていきましょう。


