Figmaプラグインまとめ

URLからHTMLを生成してくれるプラグイン「Figma to HTML, CSS, React & more!」
- UIデザイン
- UXデザイン
- Webデザイン
気になったサイトのURLからHTMLを生成してくれるFigmaのプラグインです。
公開日:2020/04/22最終更新日:2021/07/28
1.「Figma to HTML, CSS, React & more!」とは?
トレースしたいサイトや、気になったサイトのURLからHTMLを生成してくれるプラグインです。
※画像が多いサイトや、複雑なレイアウトのサイトは上手く読み込めないことがあります。
2.「Figma to HTML, CSS, React & more!」のインストール方法
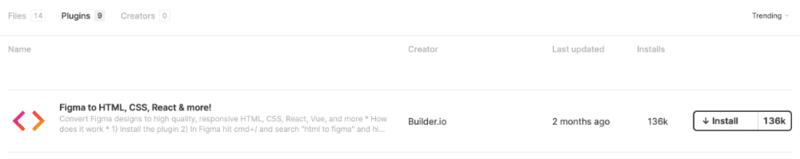
Figmaのコミュニティで「Figma to HTML, CSS, React & more!」を選択してください。

インストールボタンをクリックし完了です。
3.「Figma to HTML, CSS, React & more!」の使い方
トレースしたいサイトのURLをコピーします。
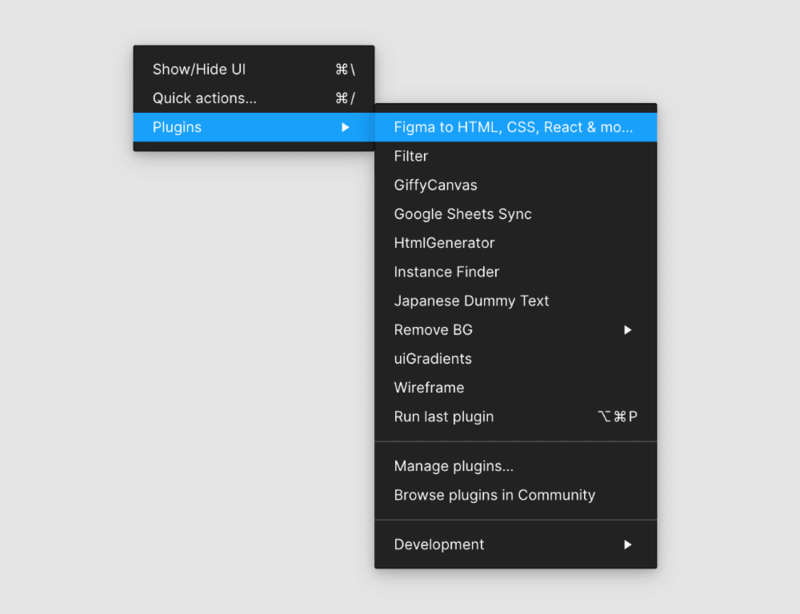
FIgmaで「Plugin」から「Figma to HTML,CSS,React & more!」を開きます。

「Figma to HTML, CSS, React & more!」を開くとポップアップが表示されるので、サイトのURLとデバイスサイズを選択します。
レイヤーをFrame内でネストした状態としたい場合は「Frames」を「ON」にしてIMPORTしてください。

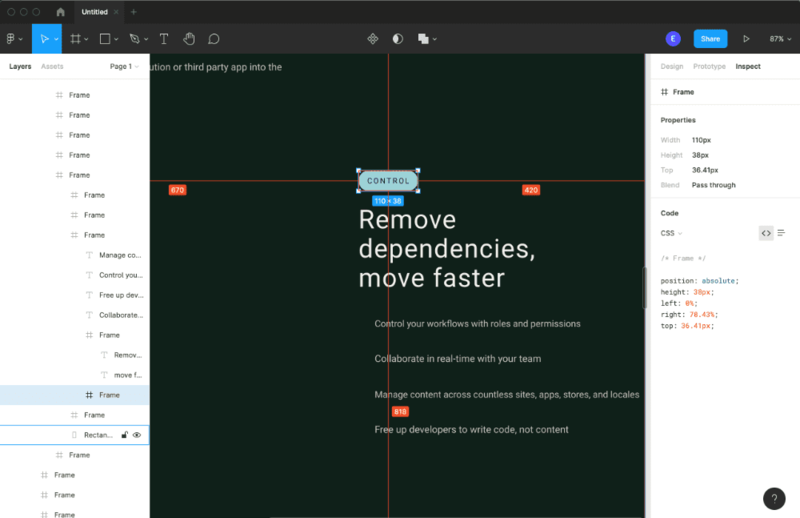
IMPORT後は、URL元のサイトが表示されます。Inspectで確認しながらトレースすることが可能です。
※サイトによってはうまく読み込めない場合があるので注意が必要です。

理解度チェック
前のレッスン
Figmaプラグインまとめ
便利なFigmaのプラグインまとめ その1
画像からカラーを抽出してくれるプラグイン「Image Palette」
グラデーションを自動生成してくれるプラグイン「uiGradient」
仮のダミーテキストを追加してくれるプラグイン「Content Reel」
Googleスプレッドシートを反映してくれるプラグイン「Google sheets sync」
写真にフィルターをかけることができるプラグイン「Filter」
写真の背景を切り取るプラグイン「Remove BG」
GIFアニメが簡単作成できるプラグイン「Giffy Canvas」
ワイヤーフレームが簡単に作成できるプラグイン「Wireframe」
URLからHTMLを生成してくれるプラグイン「Figma to HTML, CSS, React & more!」
使用しているインスタンスを検索してくれるプラグイン「Instance Finder」

